1.3. Chỉnh sửa nội dung copyright chân trang giao diện Flatsome
Để thay đổi tiêu đề và favicon của trang, đăng nhập vào trang quản trị và thao tác như sau:
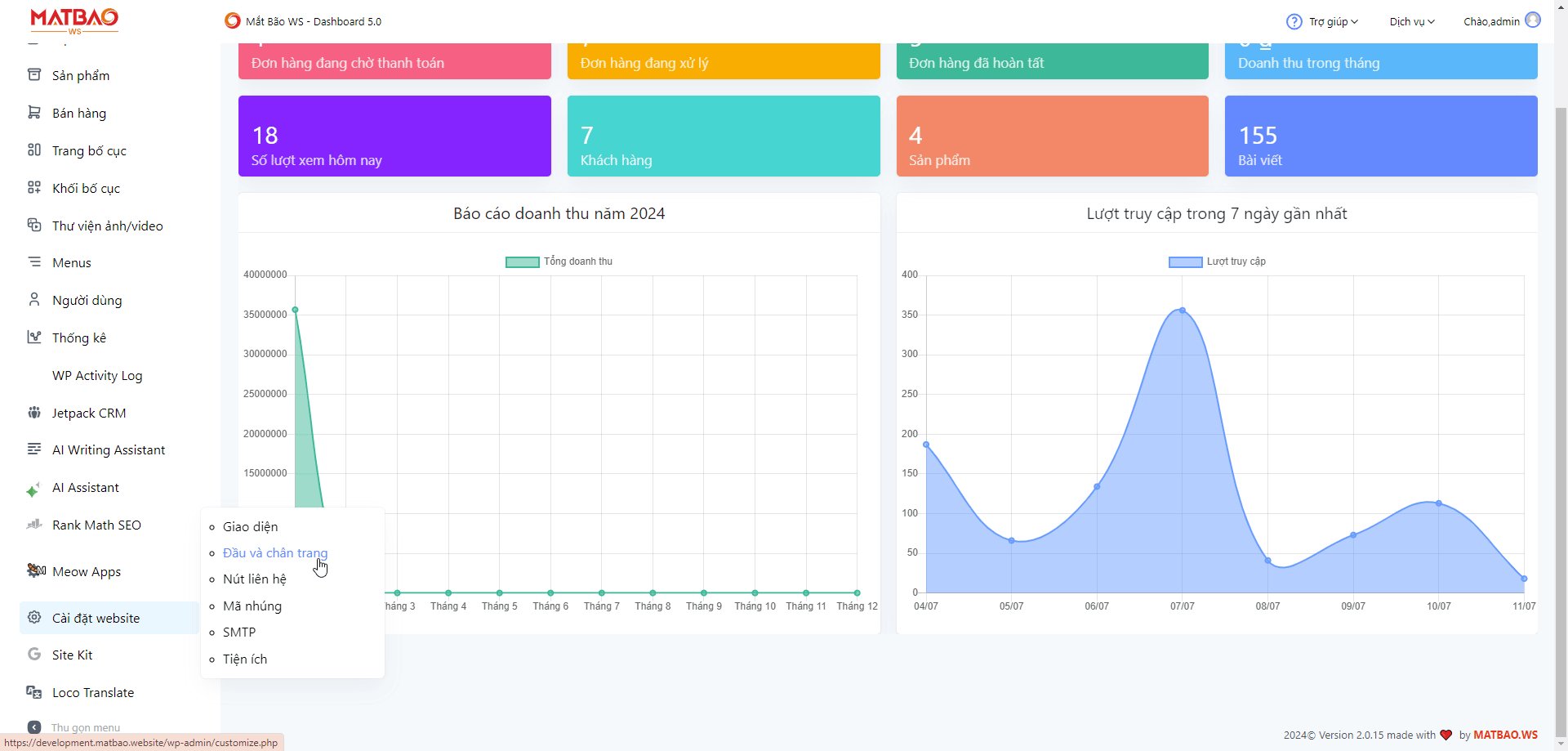
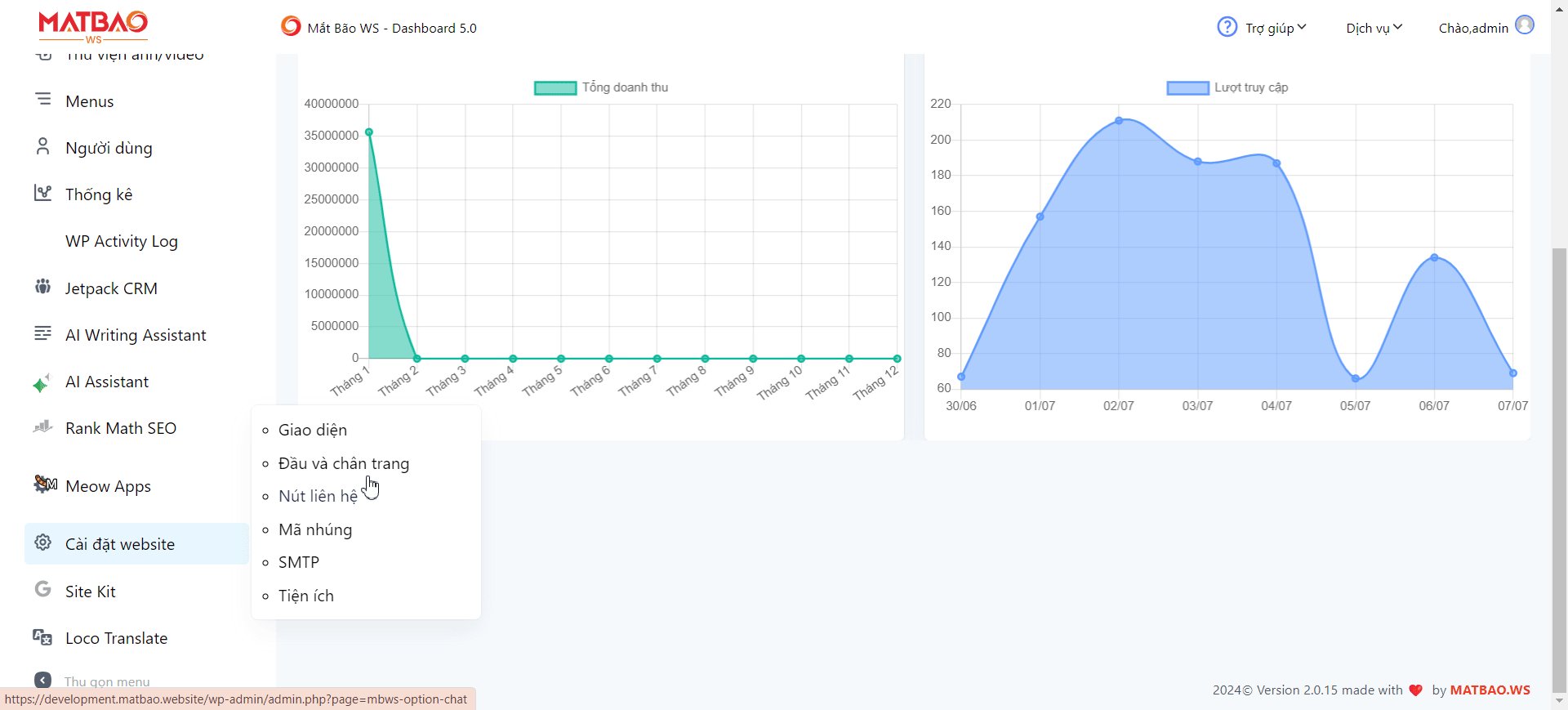
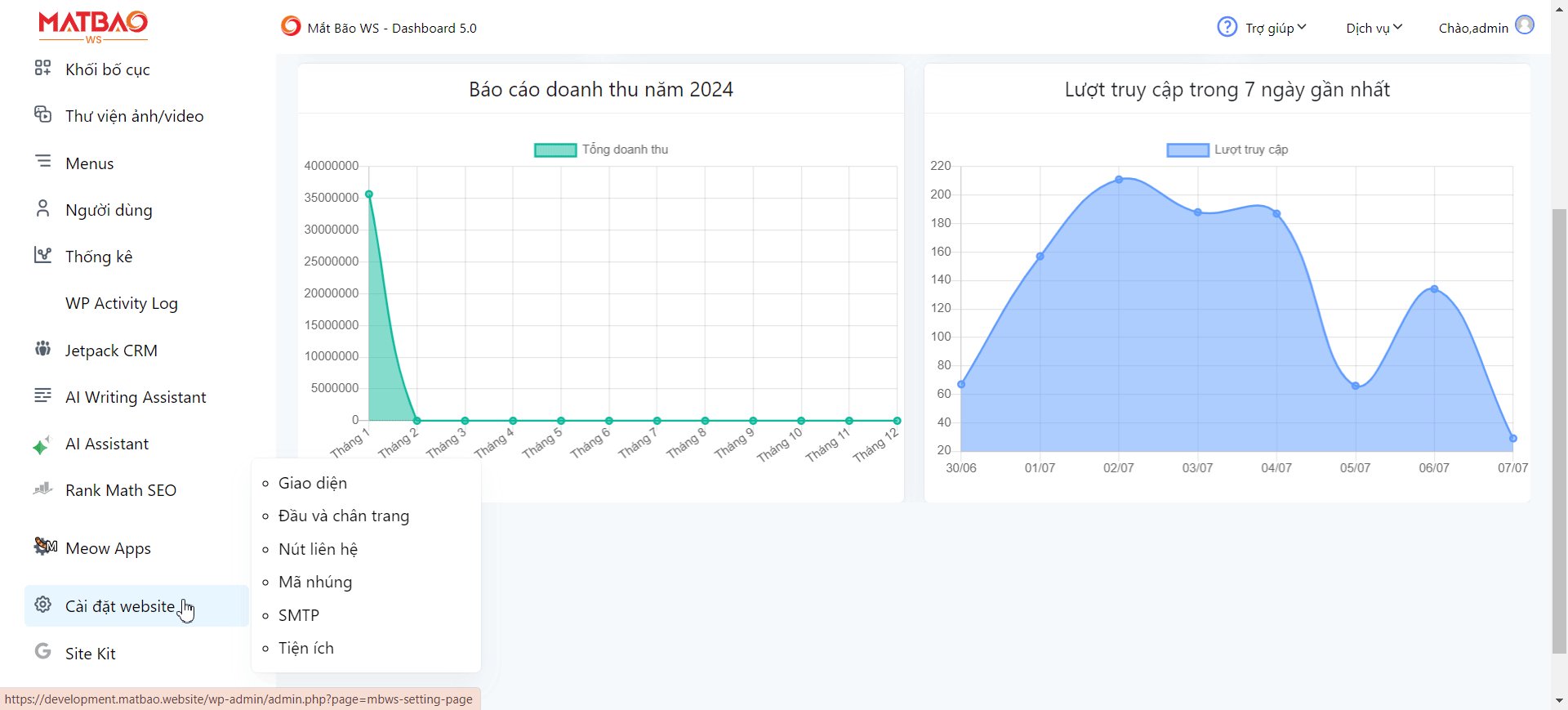
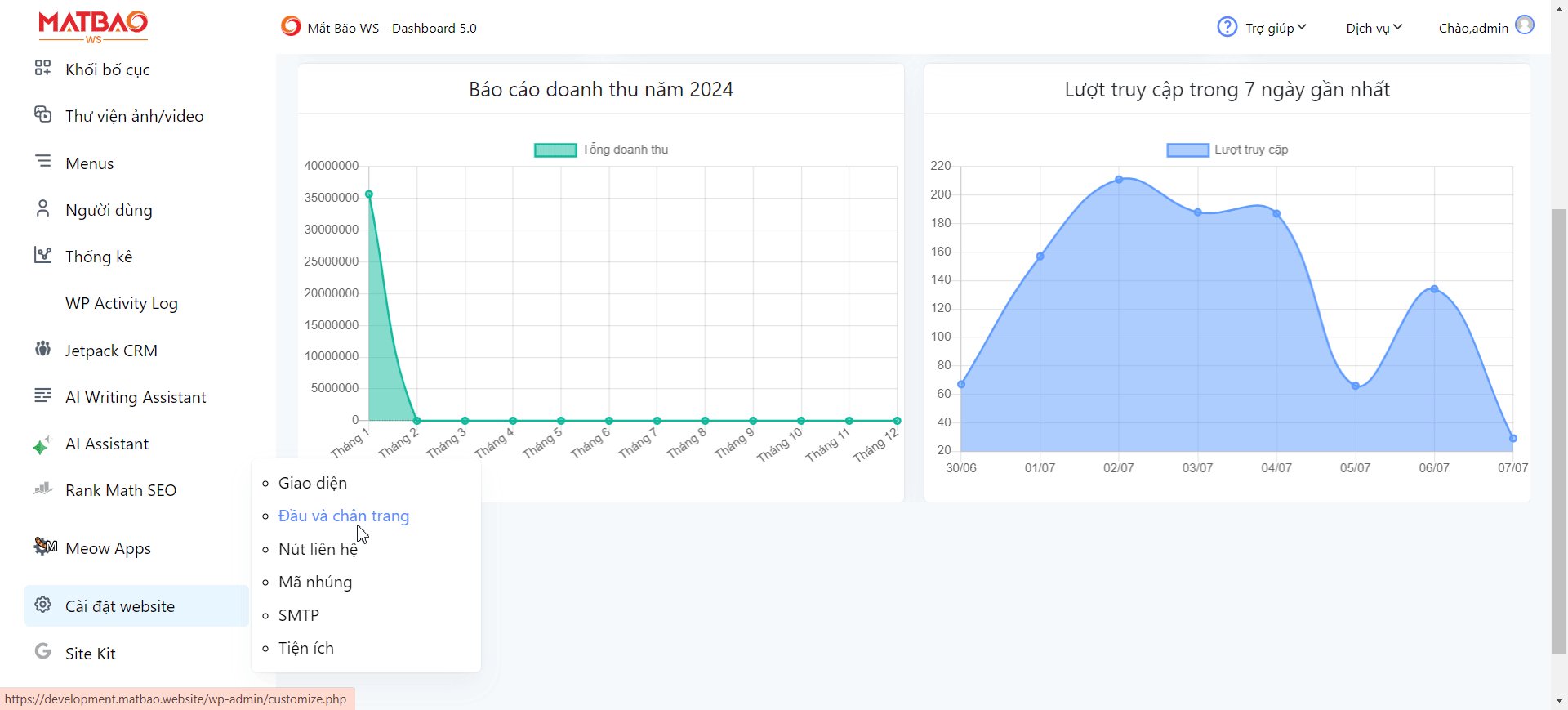
Bước 1. Trỏ chuột vào Cài đặt website => Nhấn Đầu và chân trang
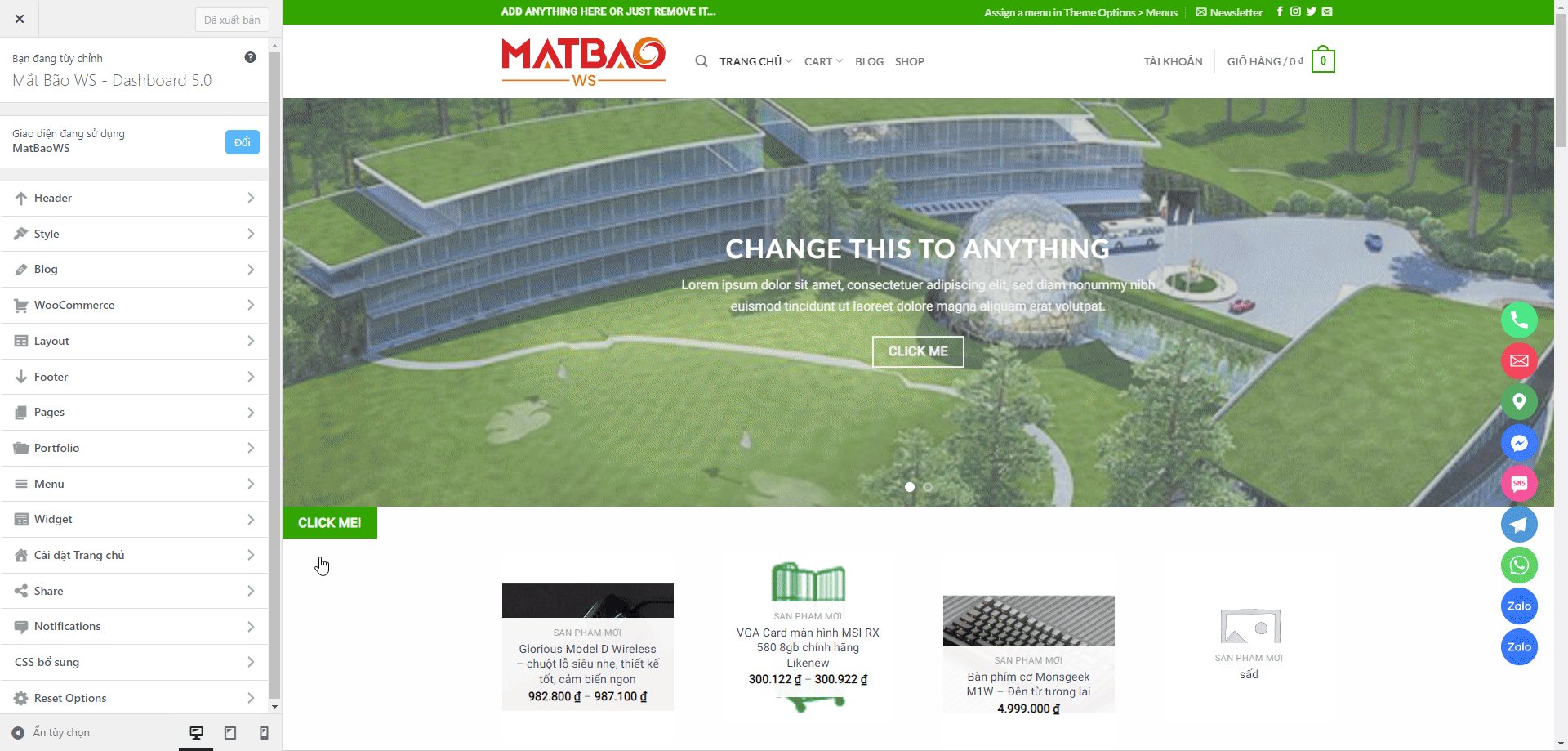
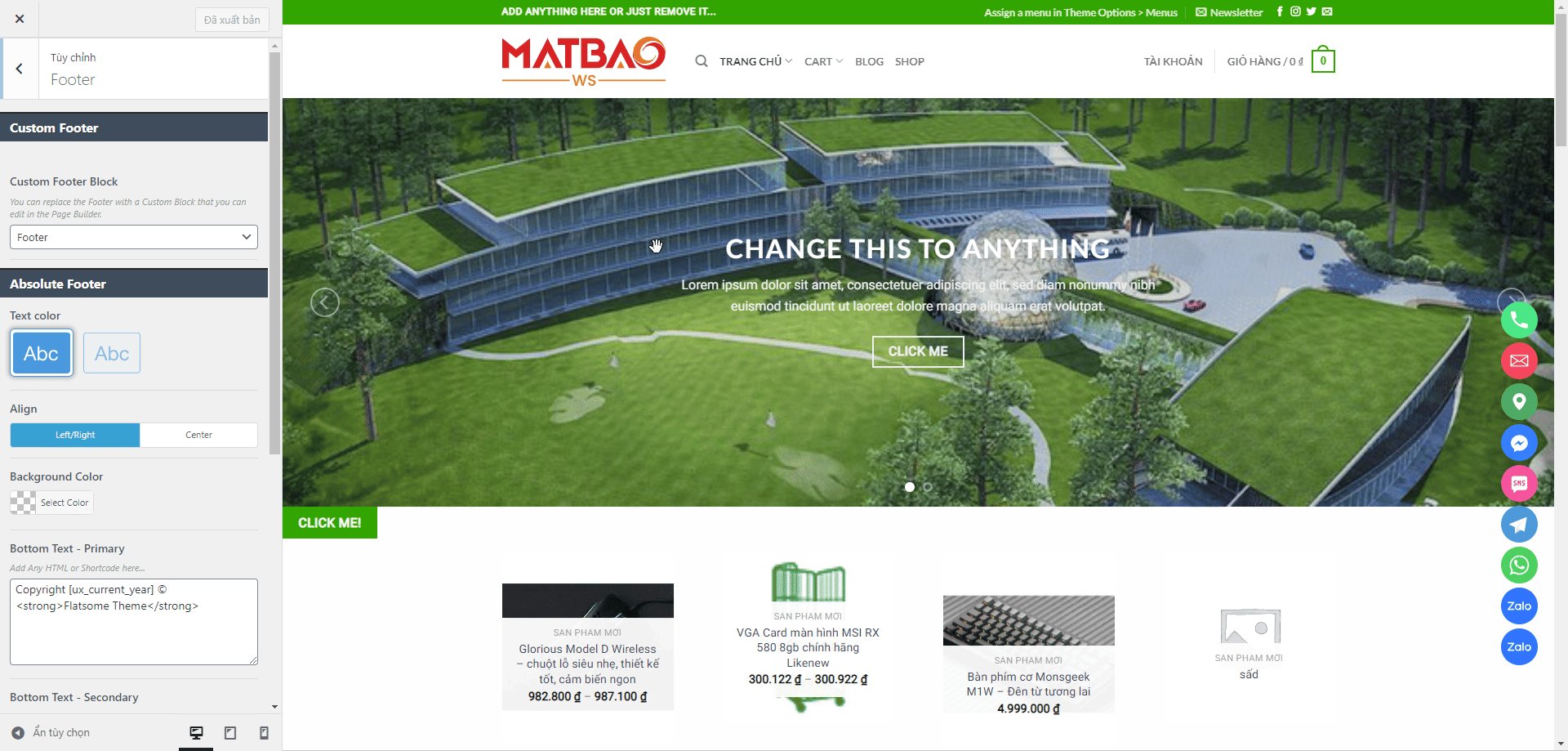
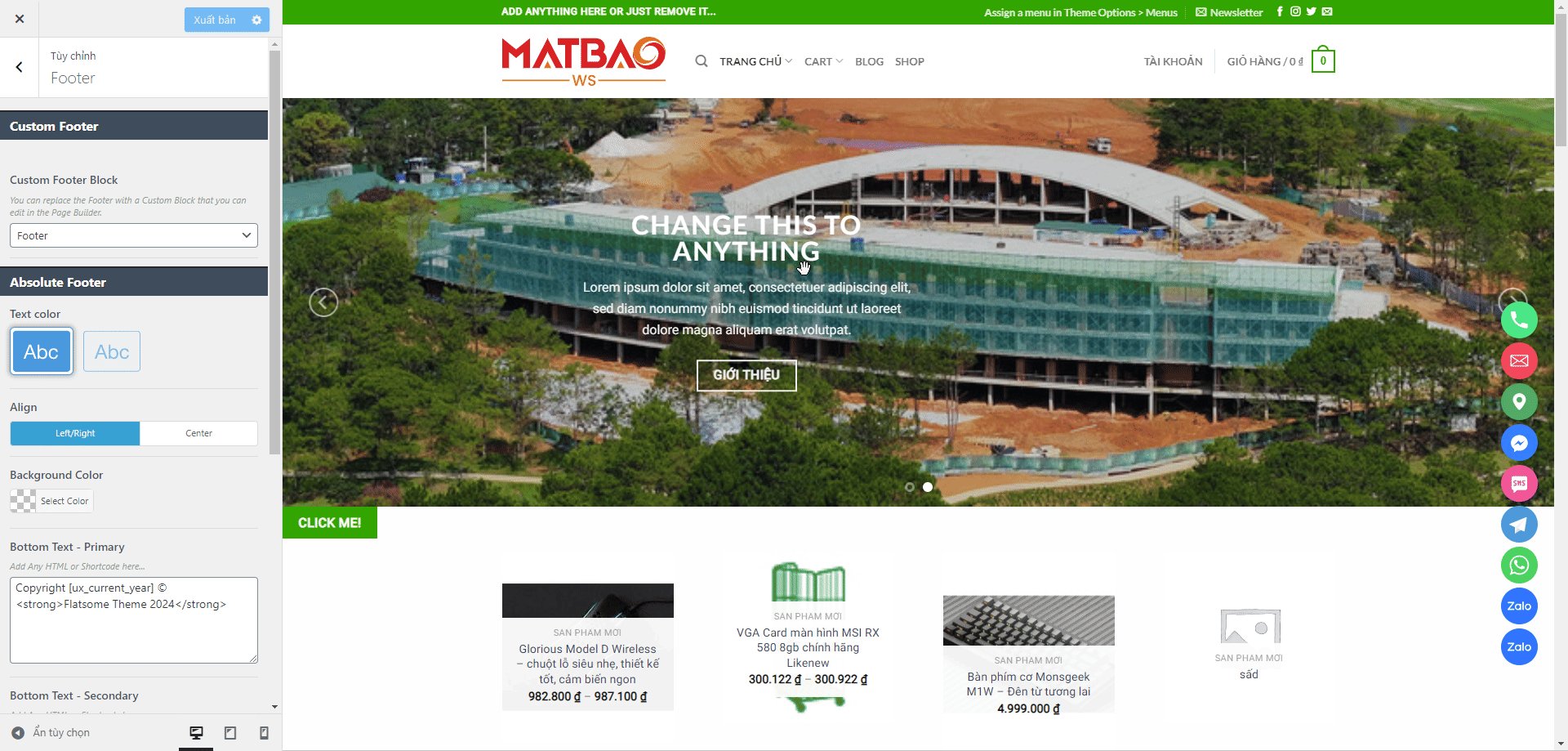
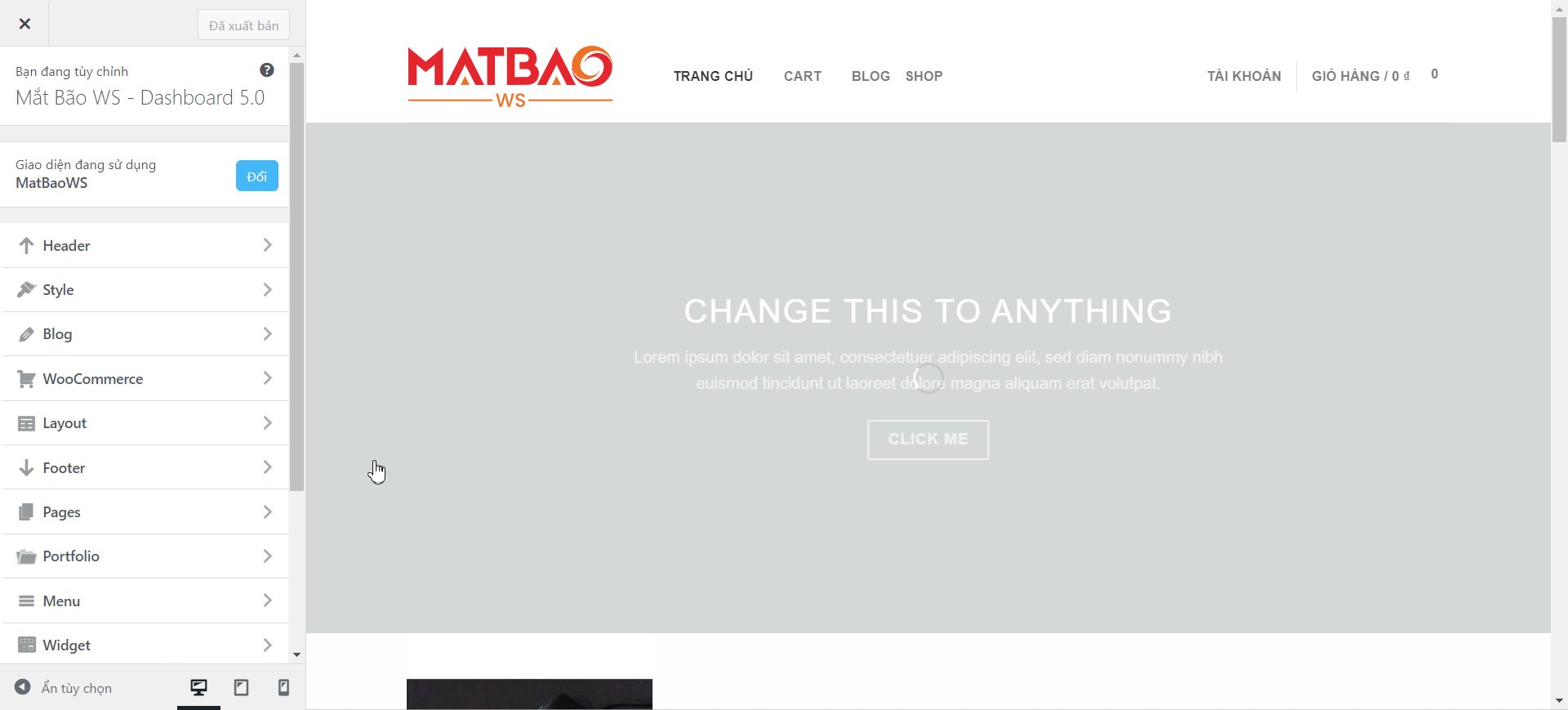
Bước 2. Chọn Footer.
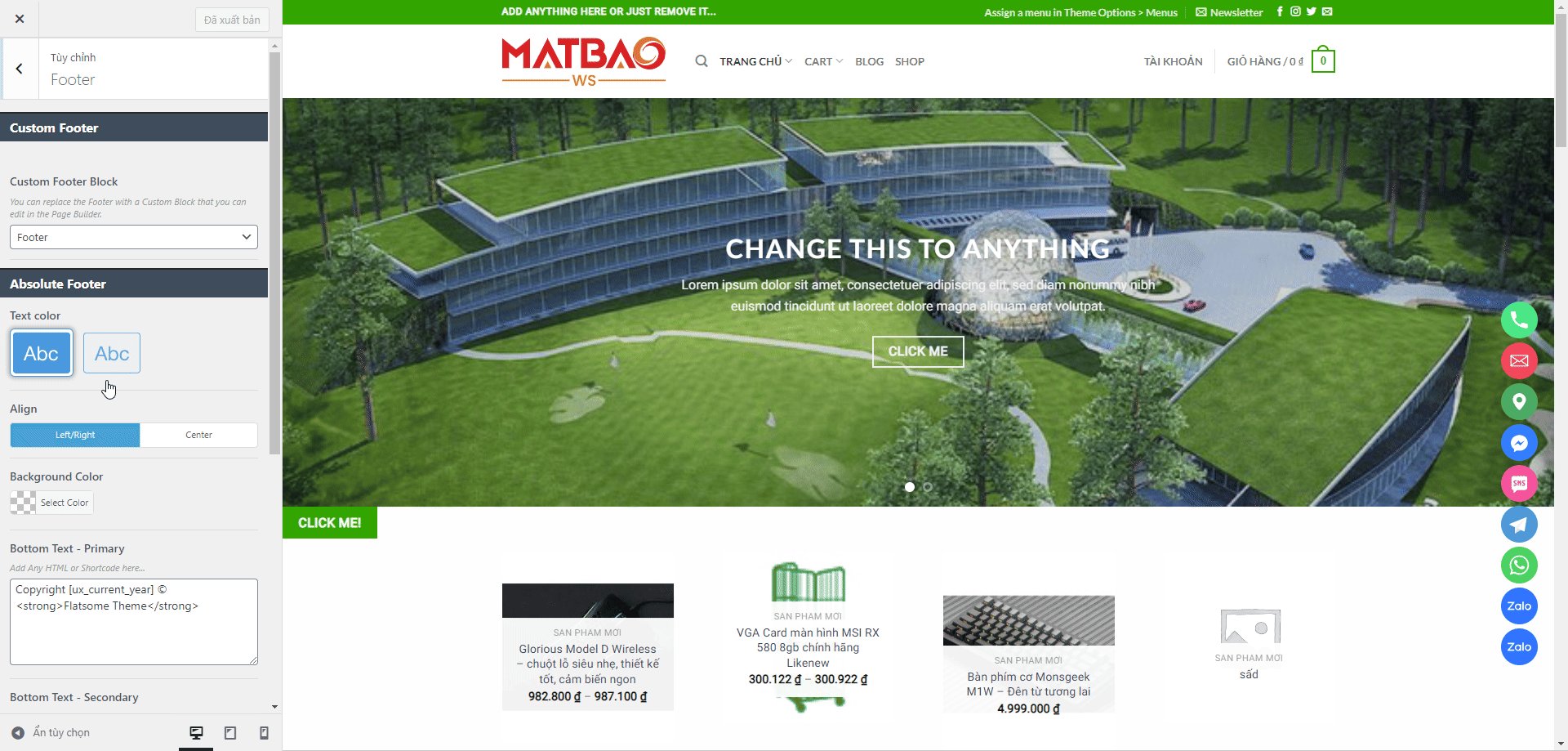
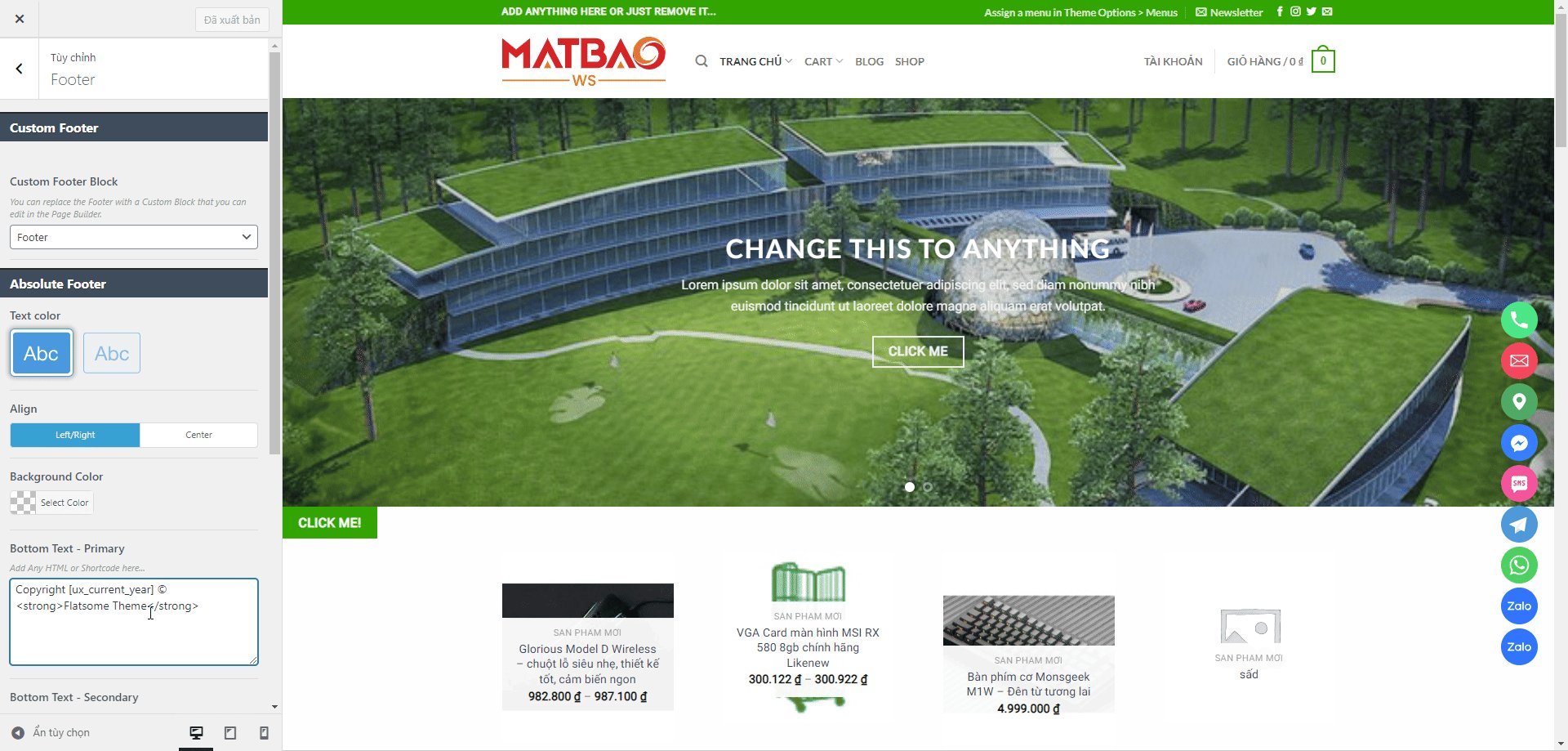
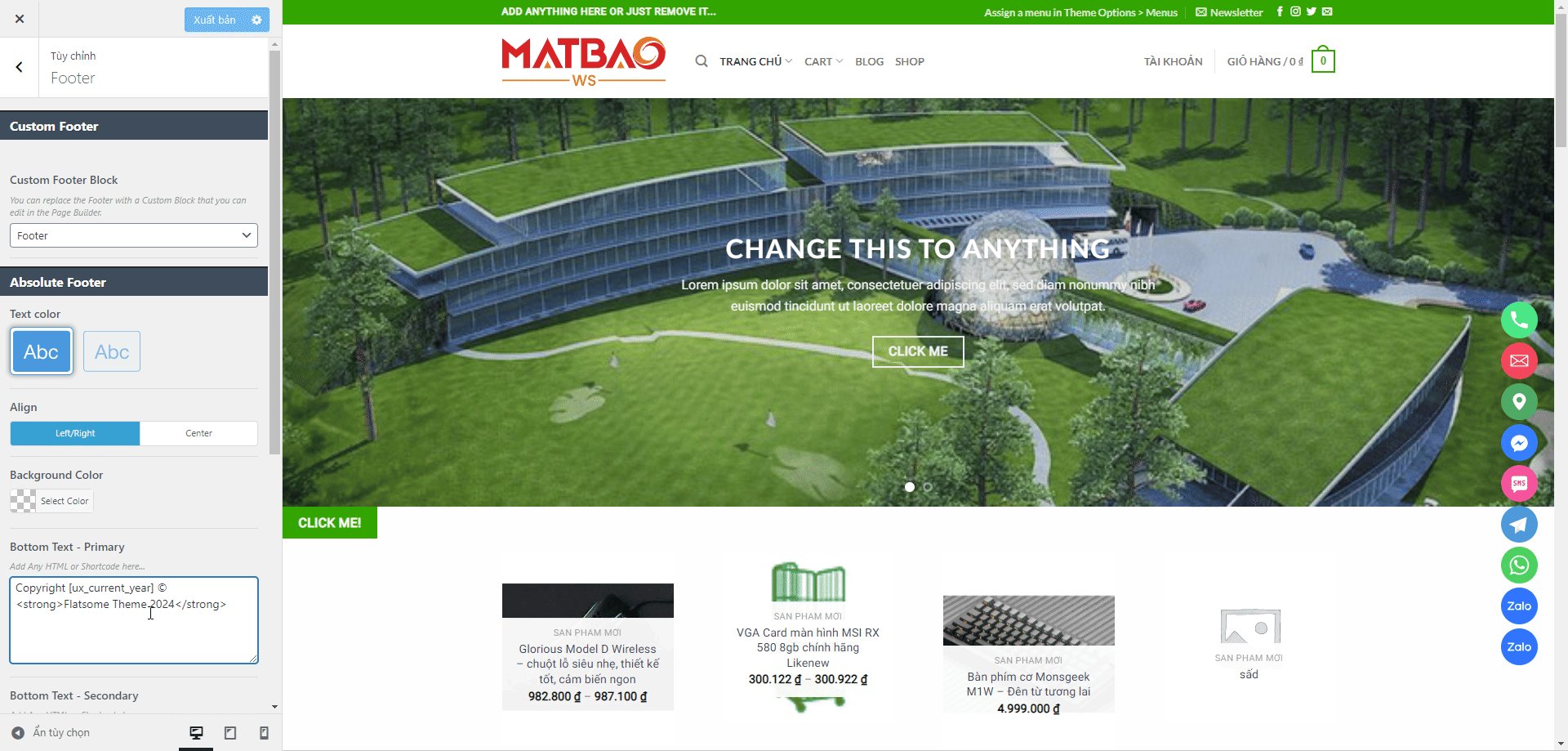
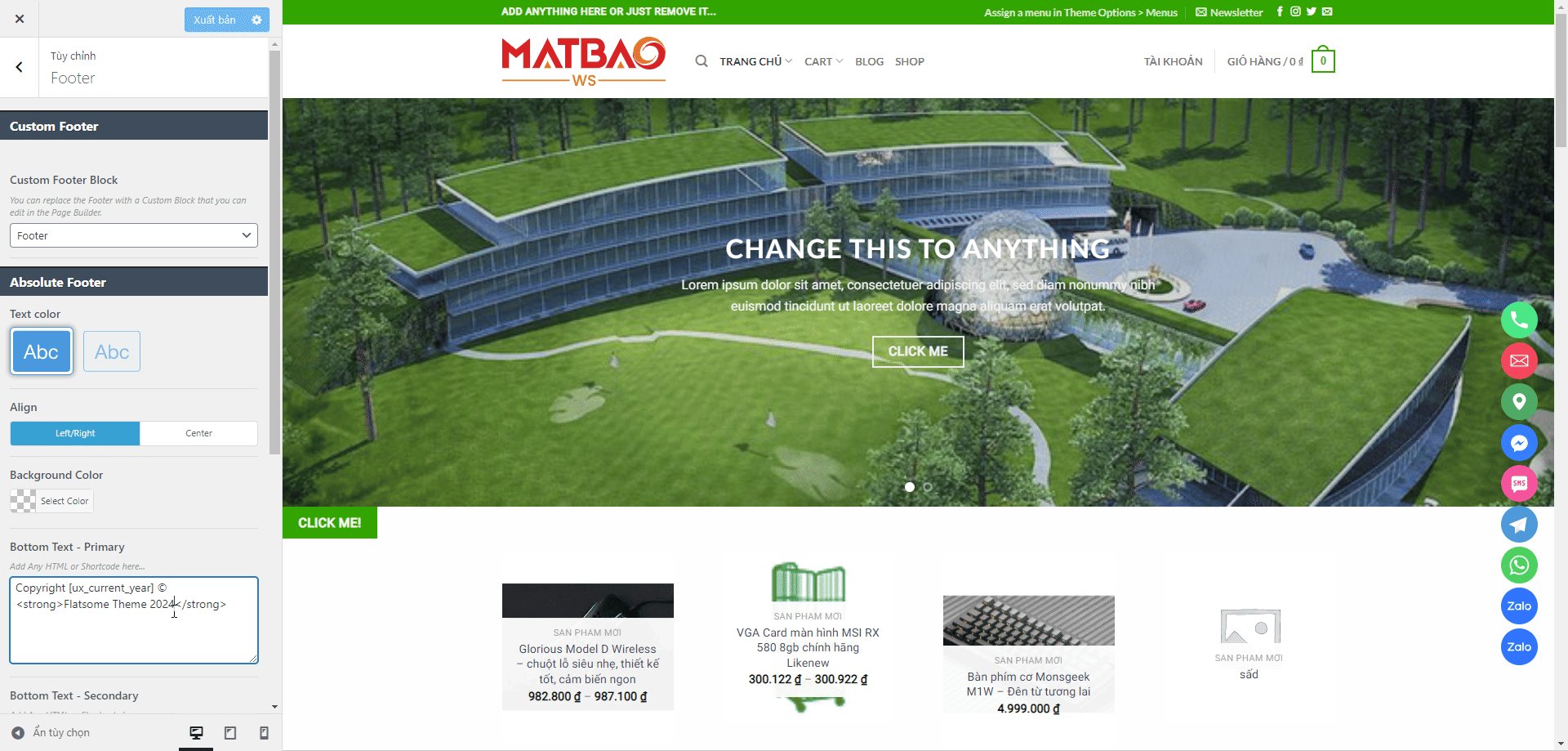
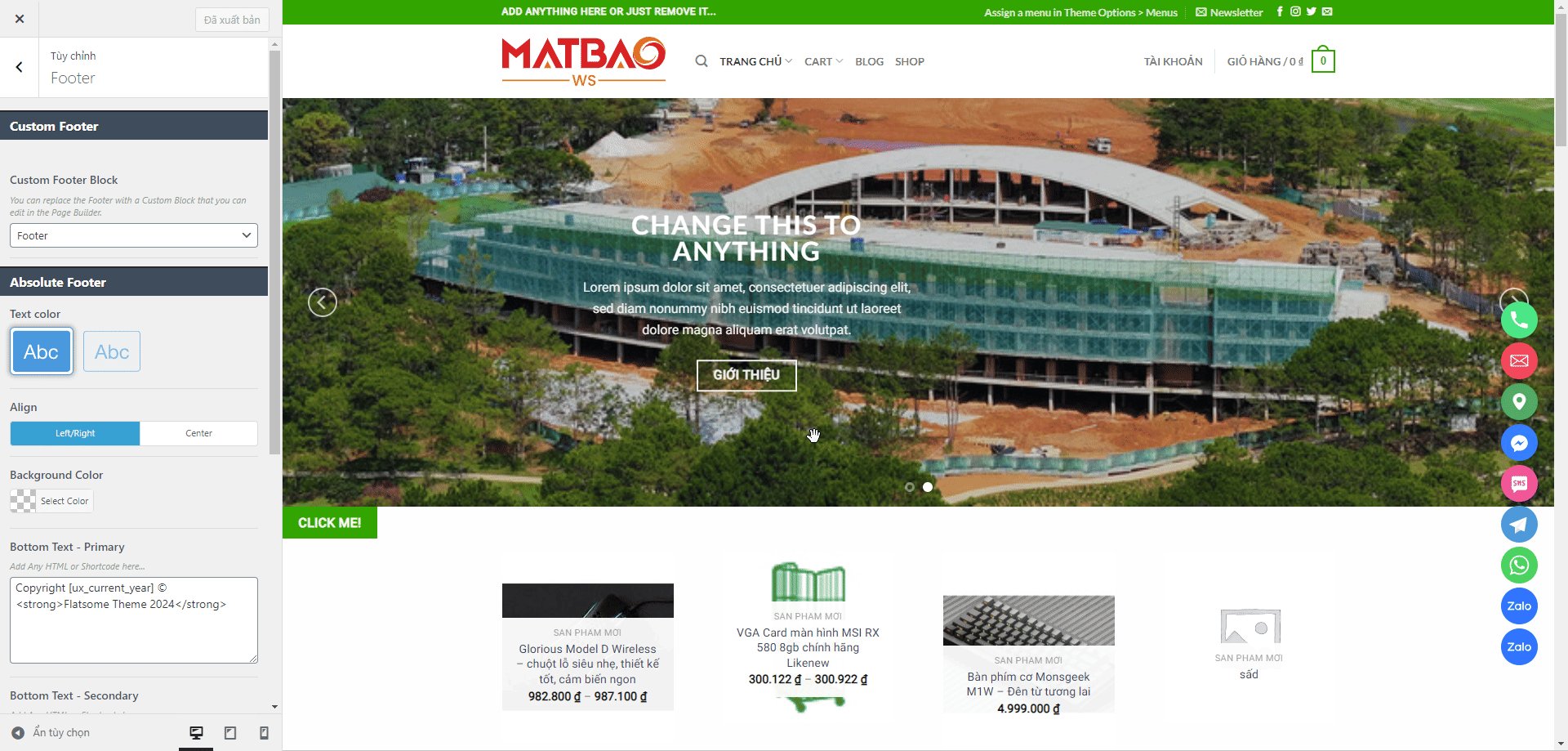
Bước 3. Chỉnh sửa nội dung copyright chân trang
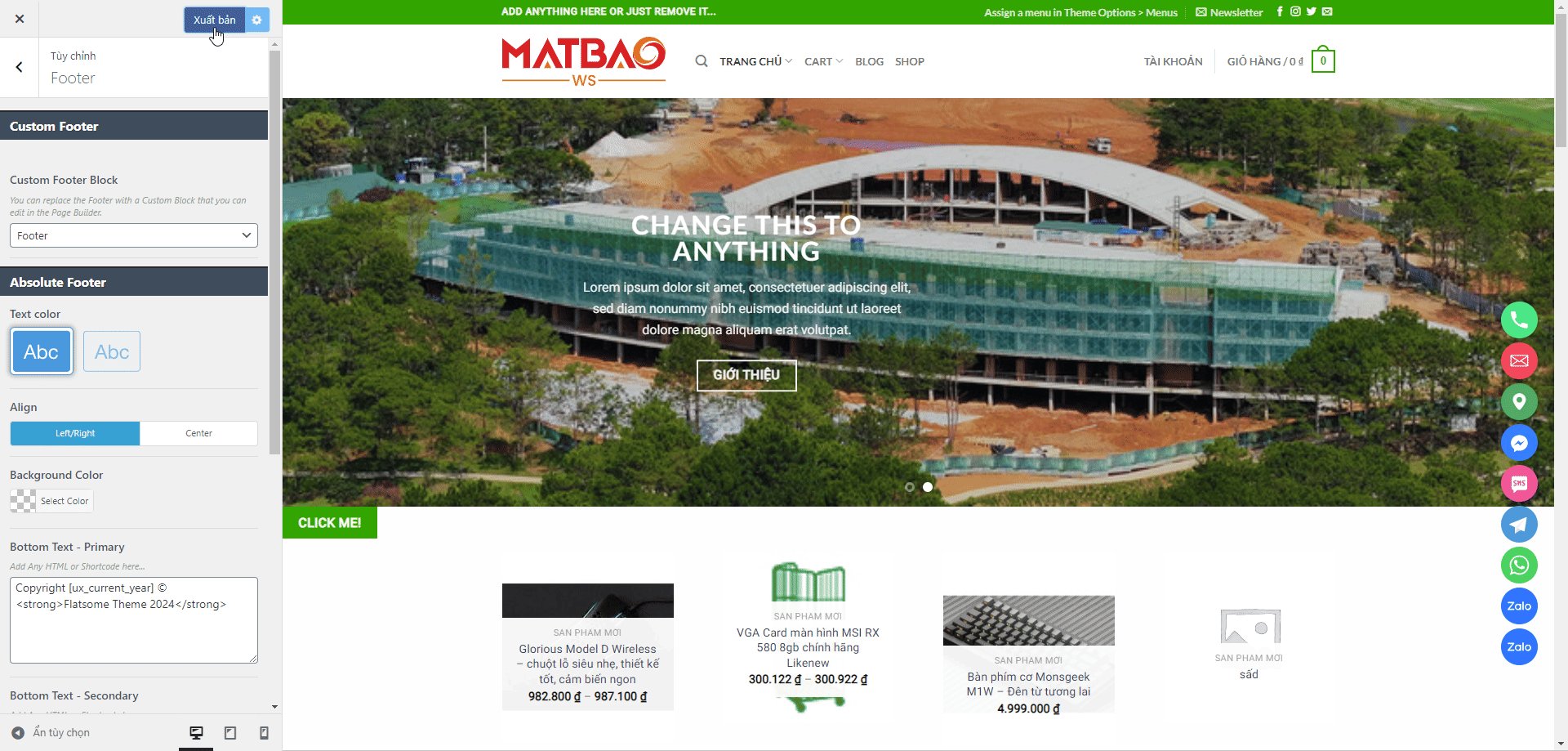
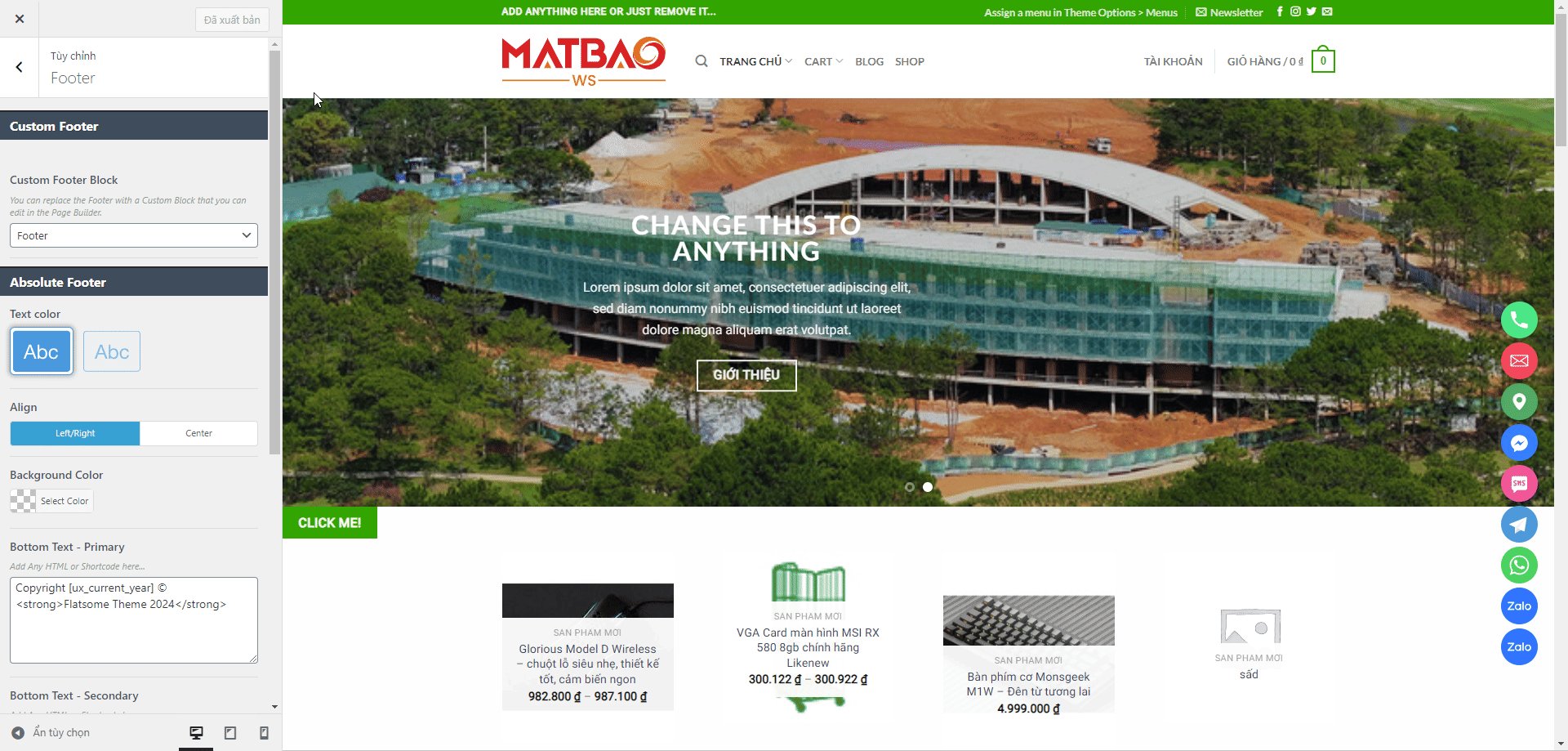
Bước 4. Nhấn Xuất bản để cập nhật các thay đổi.
1.2. Thay đổi tiêu đề và favicon
Để thay đổi tiêu đề và favicon của trang, đăng nhập vào trang quản trị và thao tác như sau:
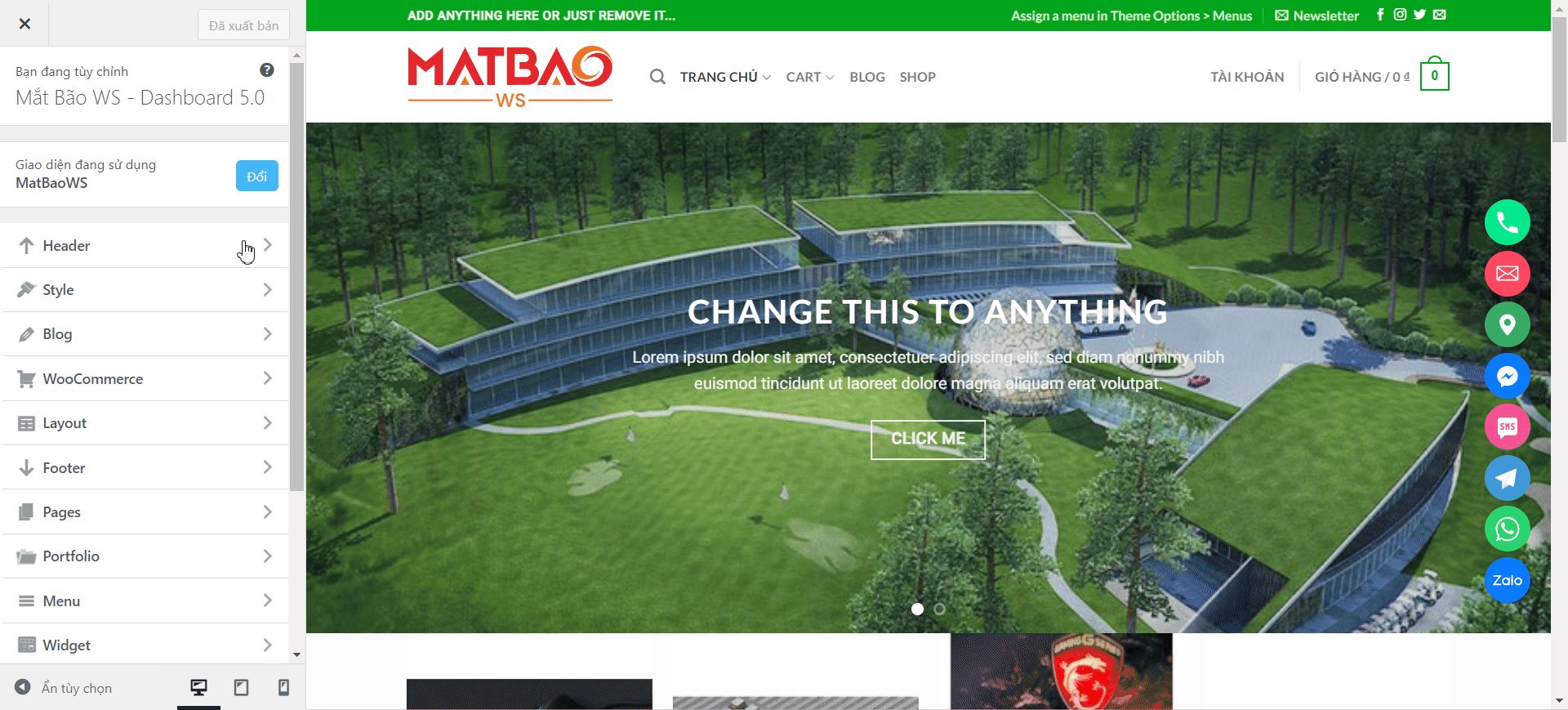
Bước 1. Trỏ chuột vào Cài đặt website => Nhấn Đầu và chân trang
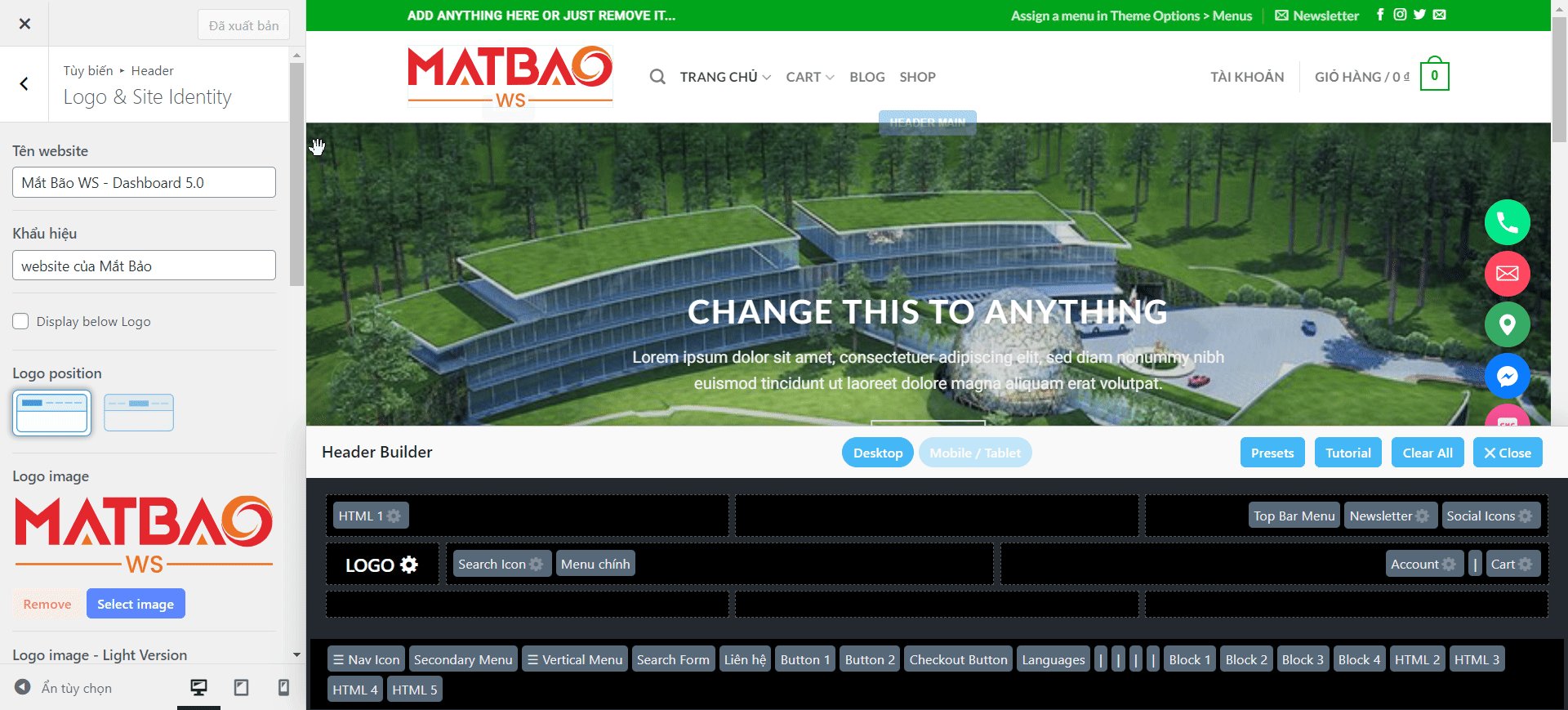
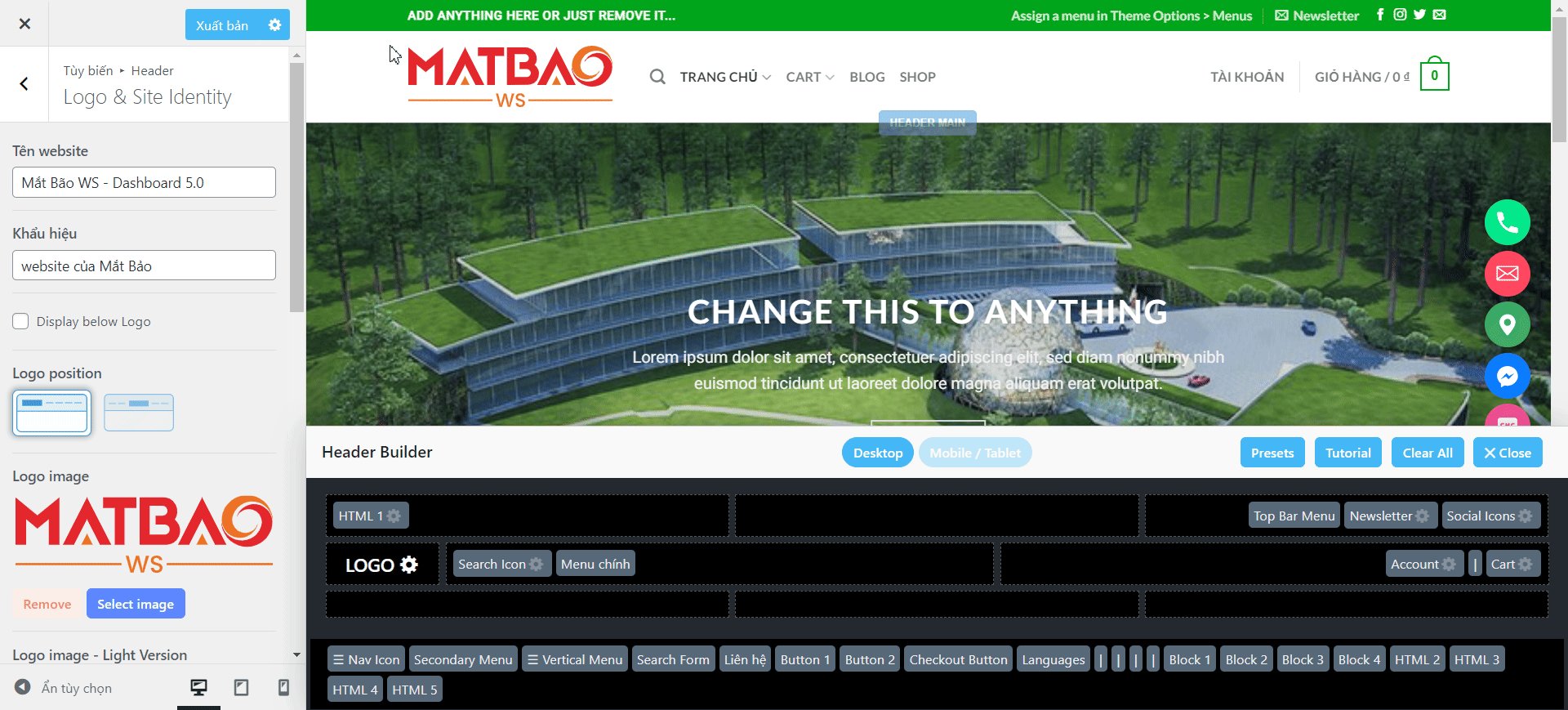
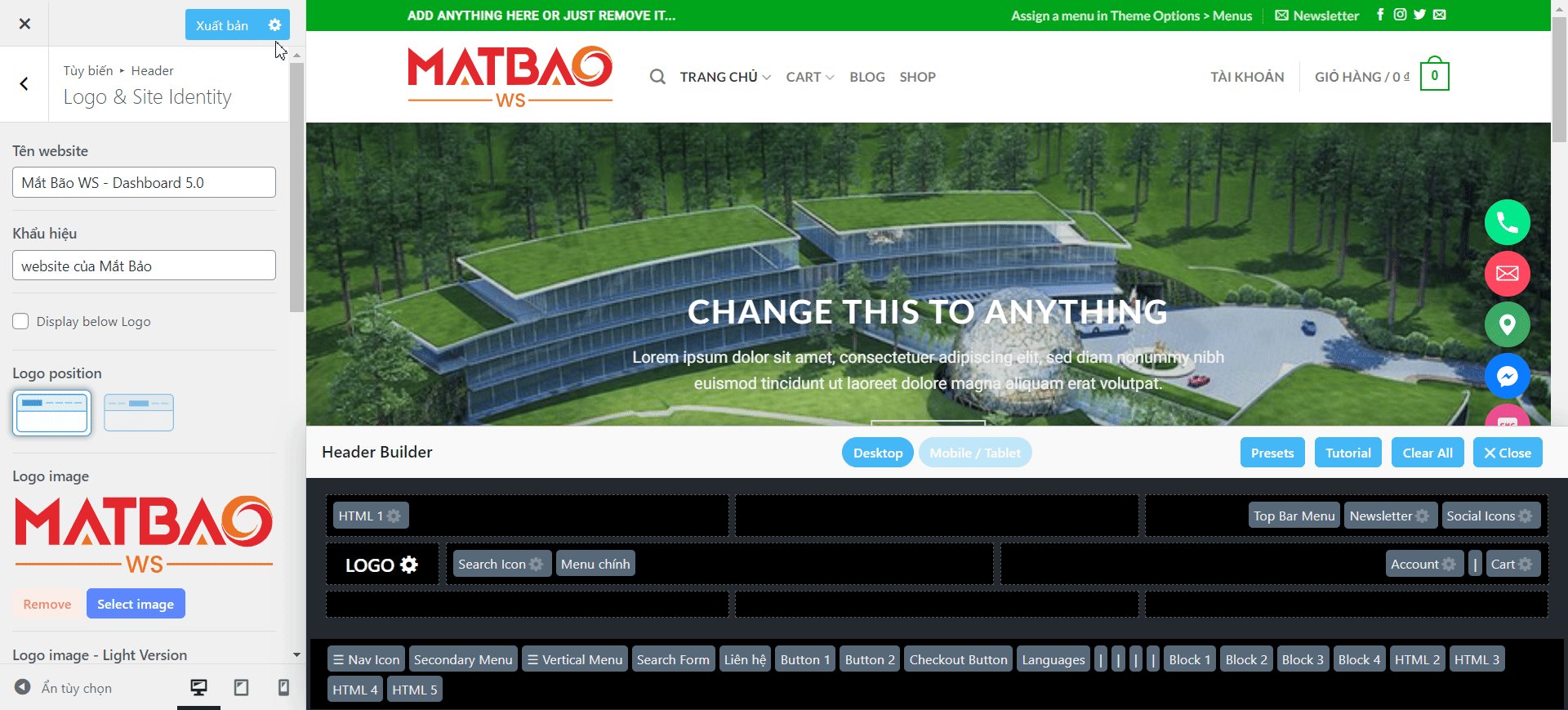
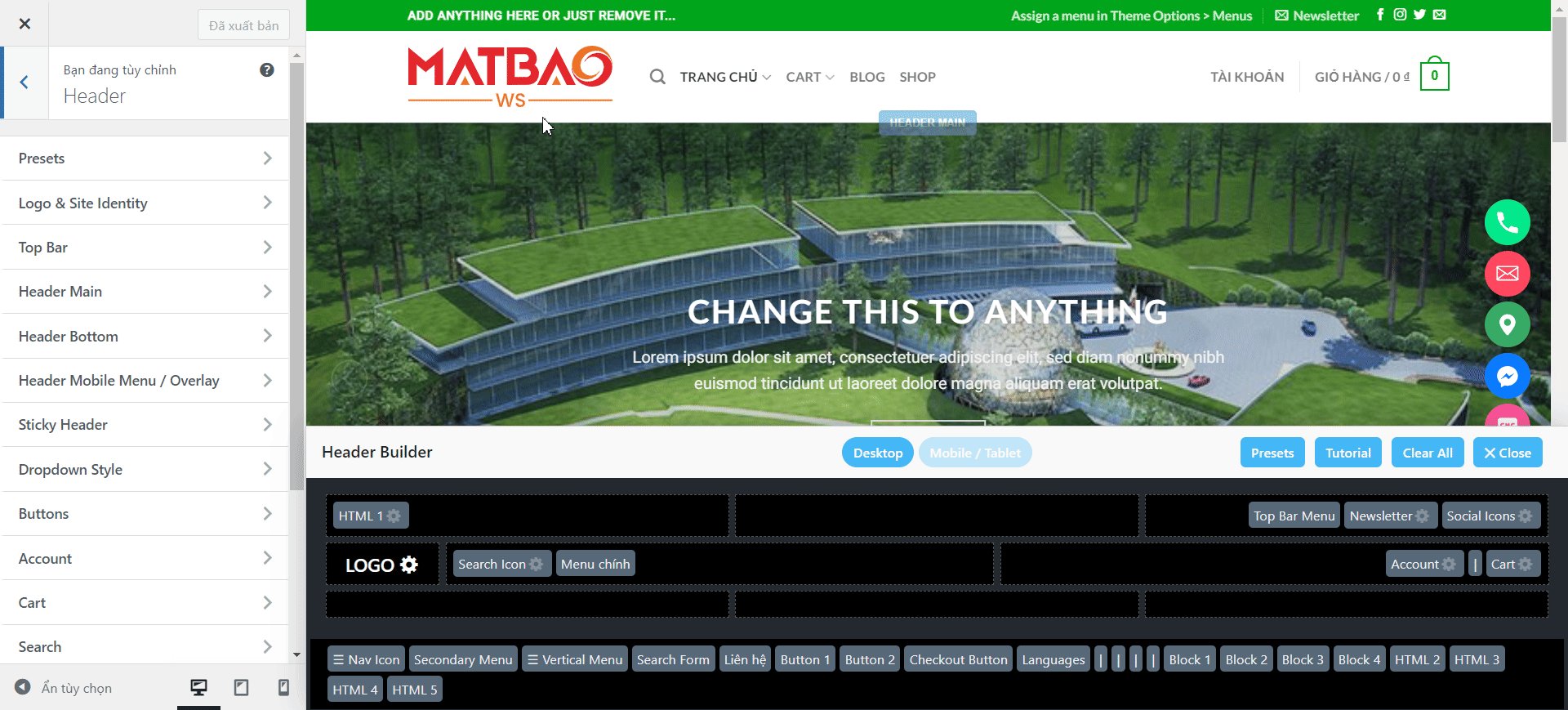
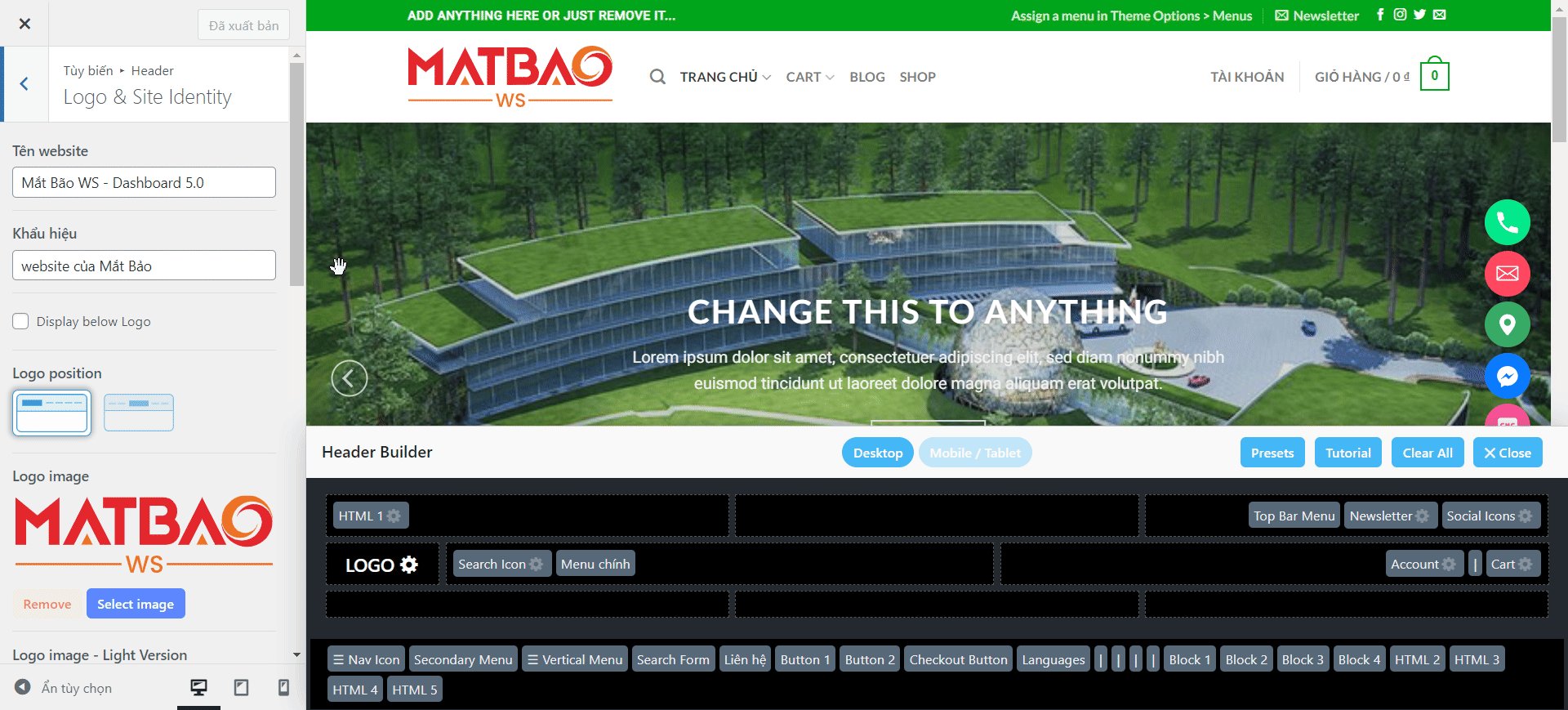
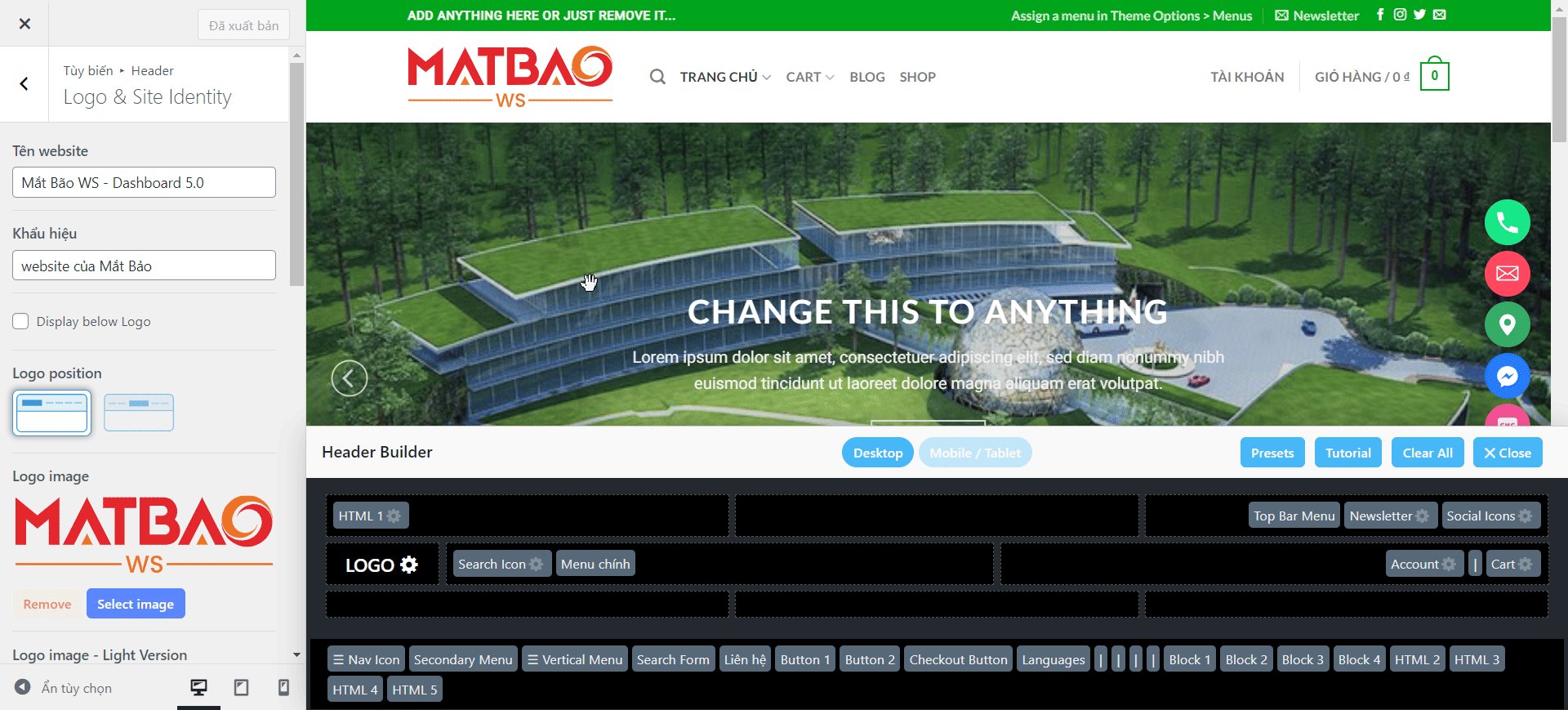
Bước 2. Chọn Header. Sau đó chọn Logo & Site Identity
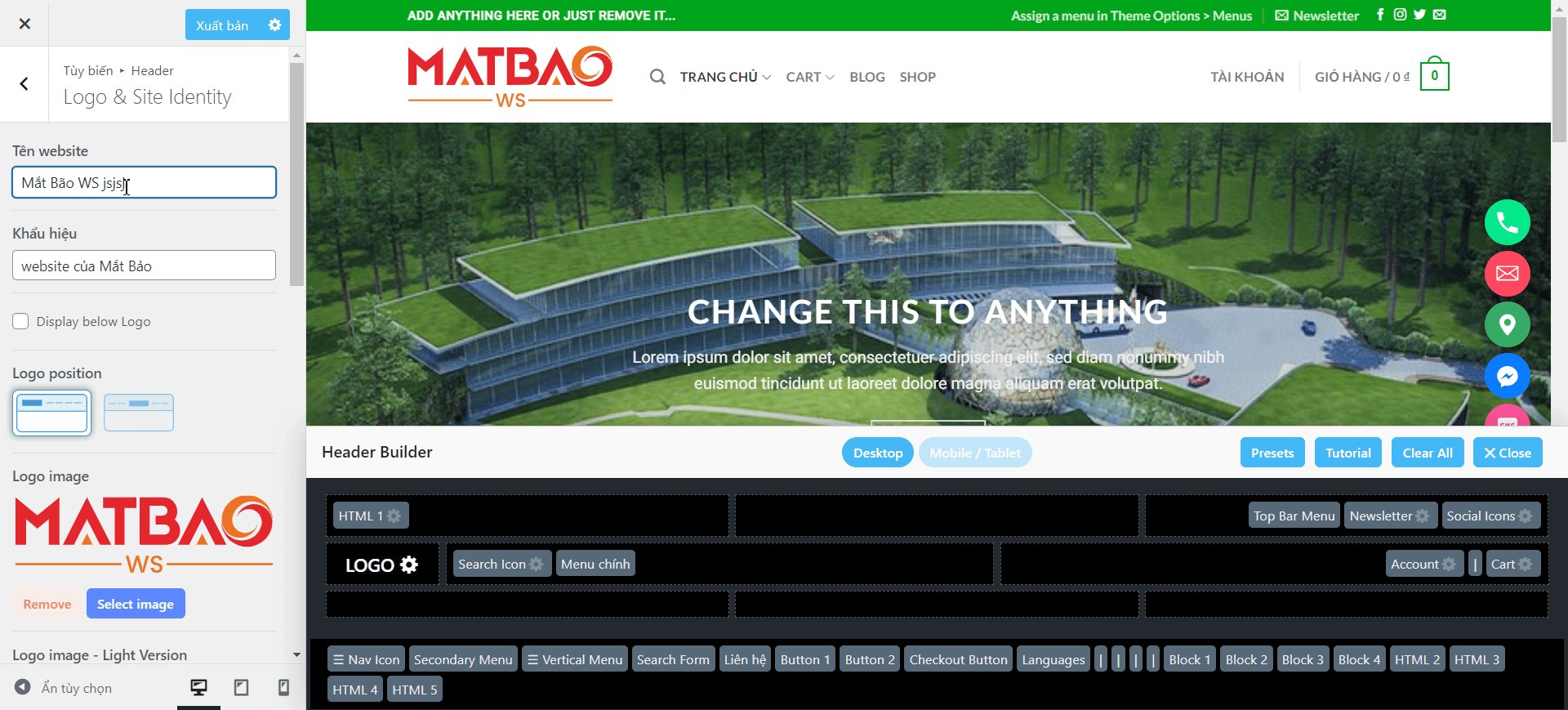
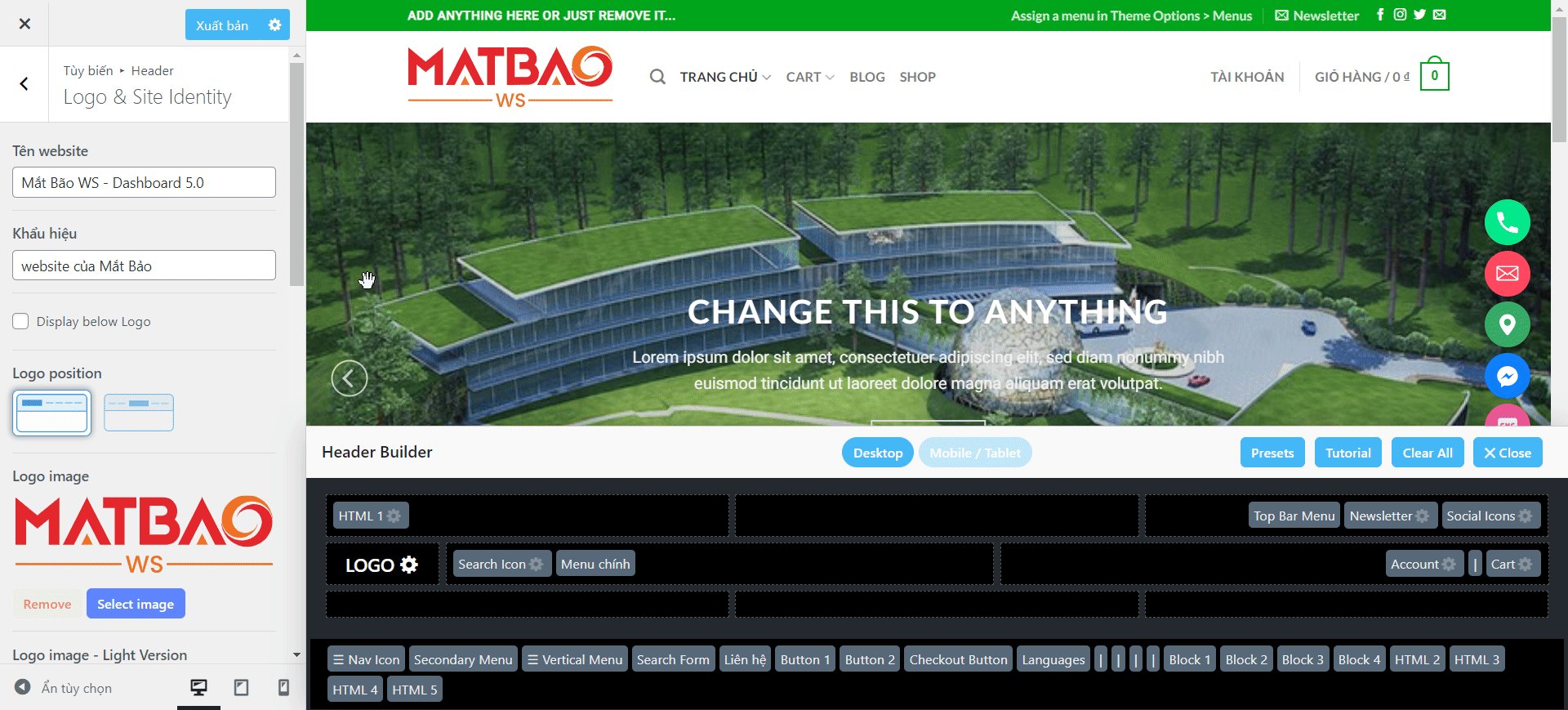
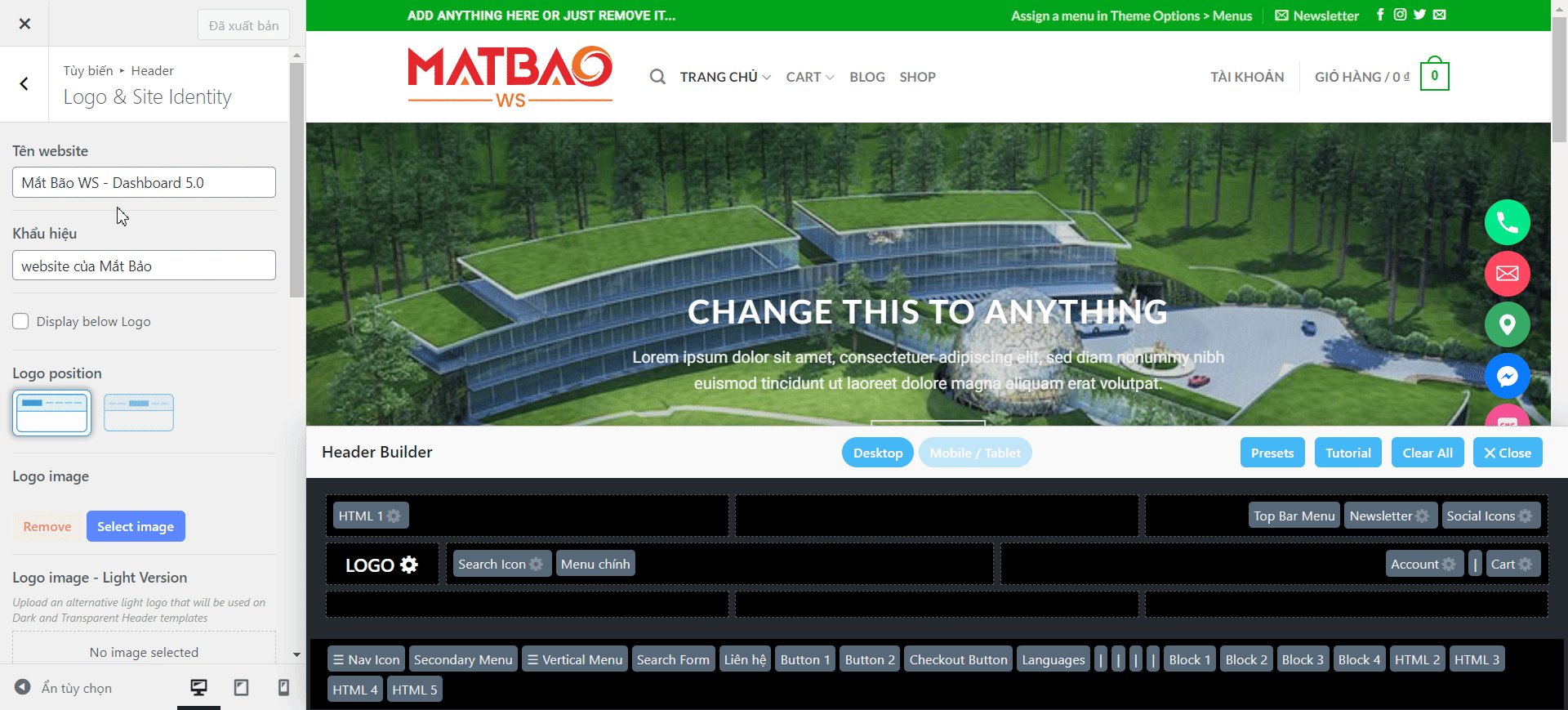
Sau khi nhấn vào Logo & Site Identity sẽ hiển thị cột Logo & Site Identity
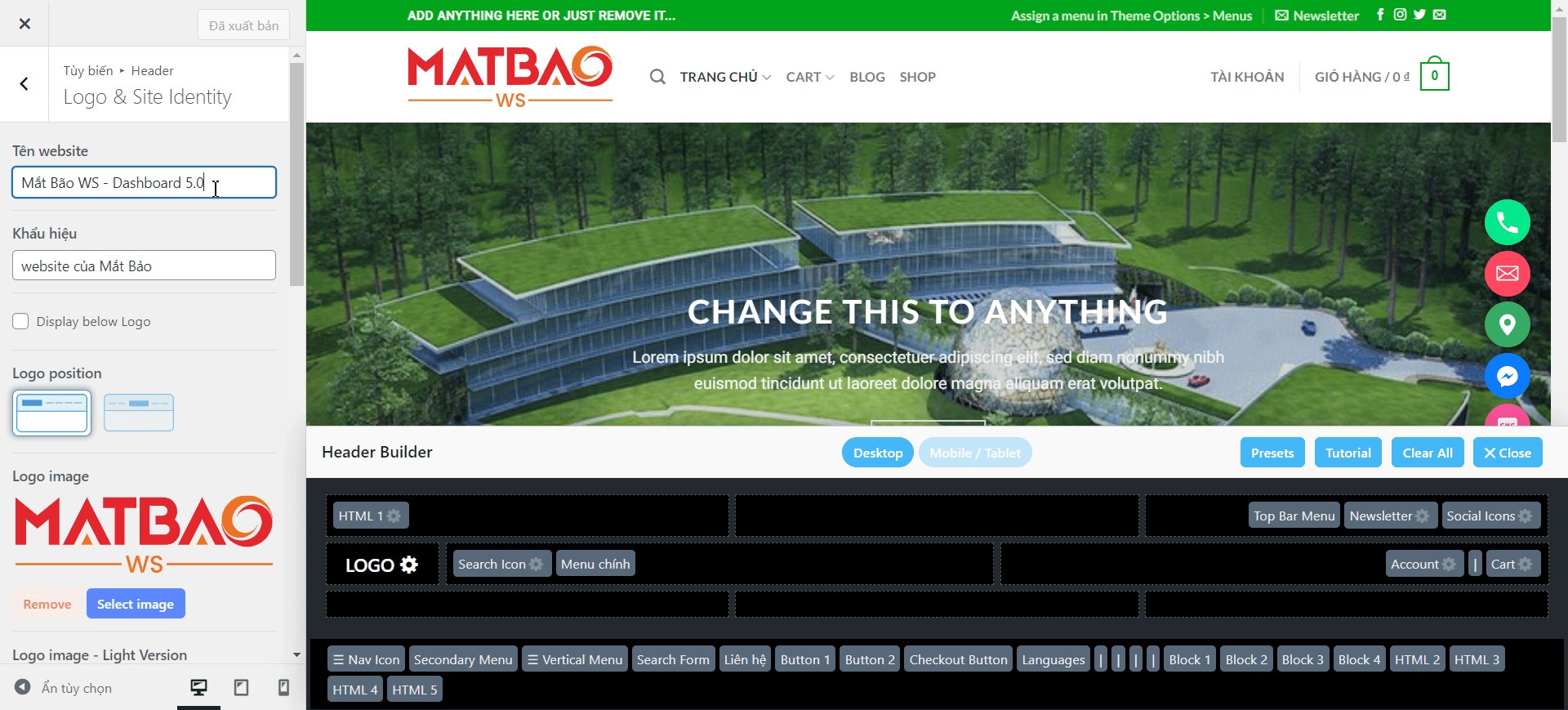
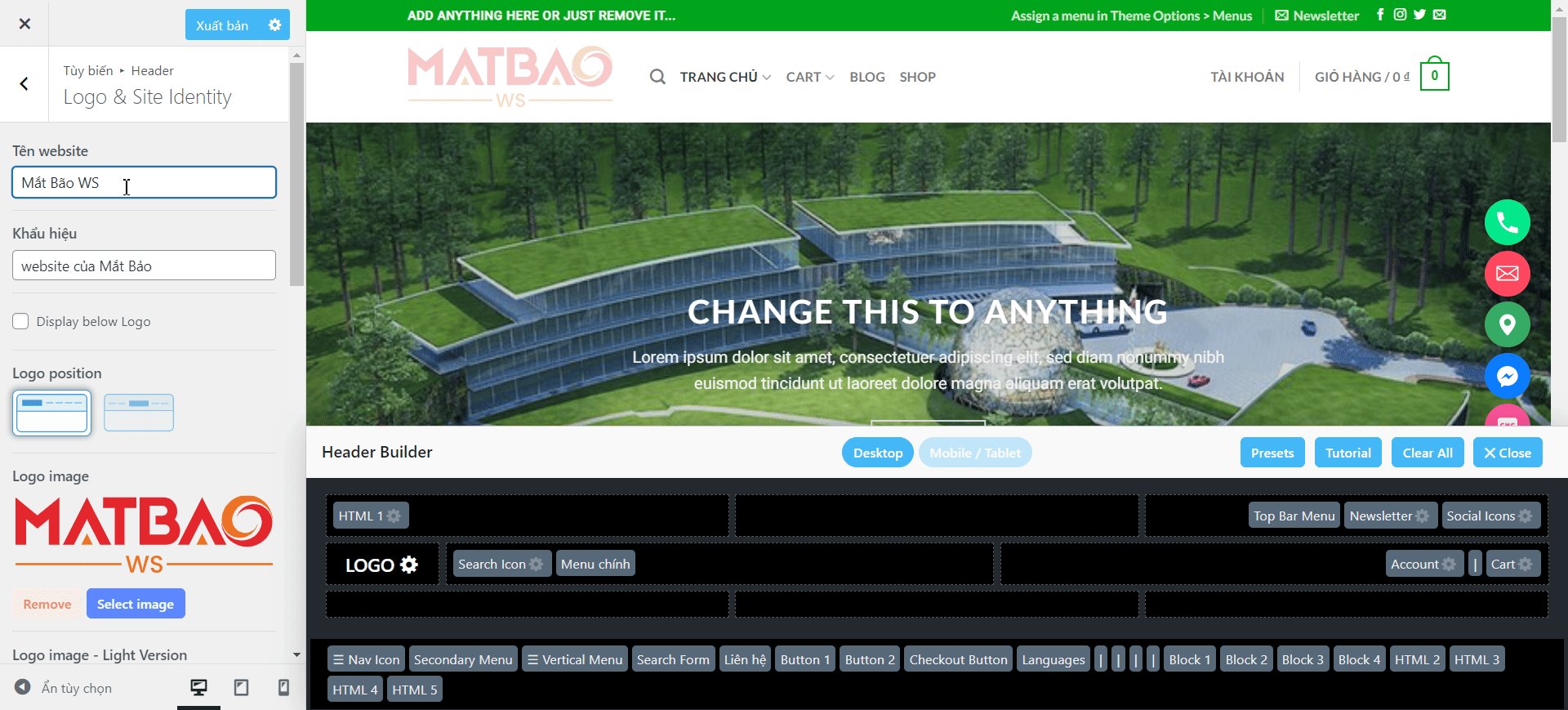
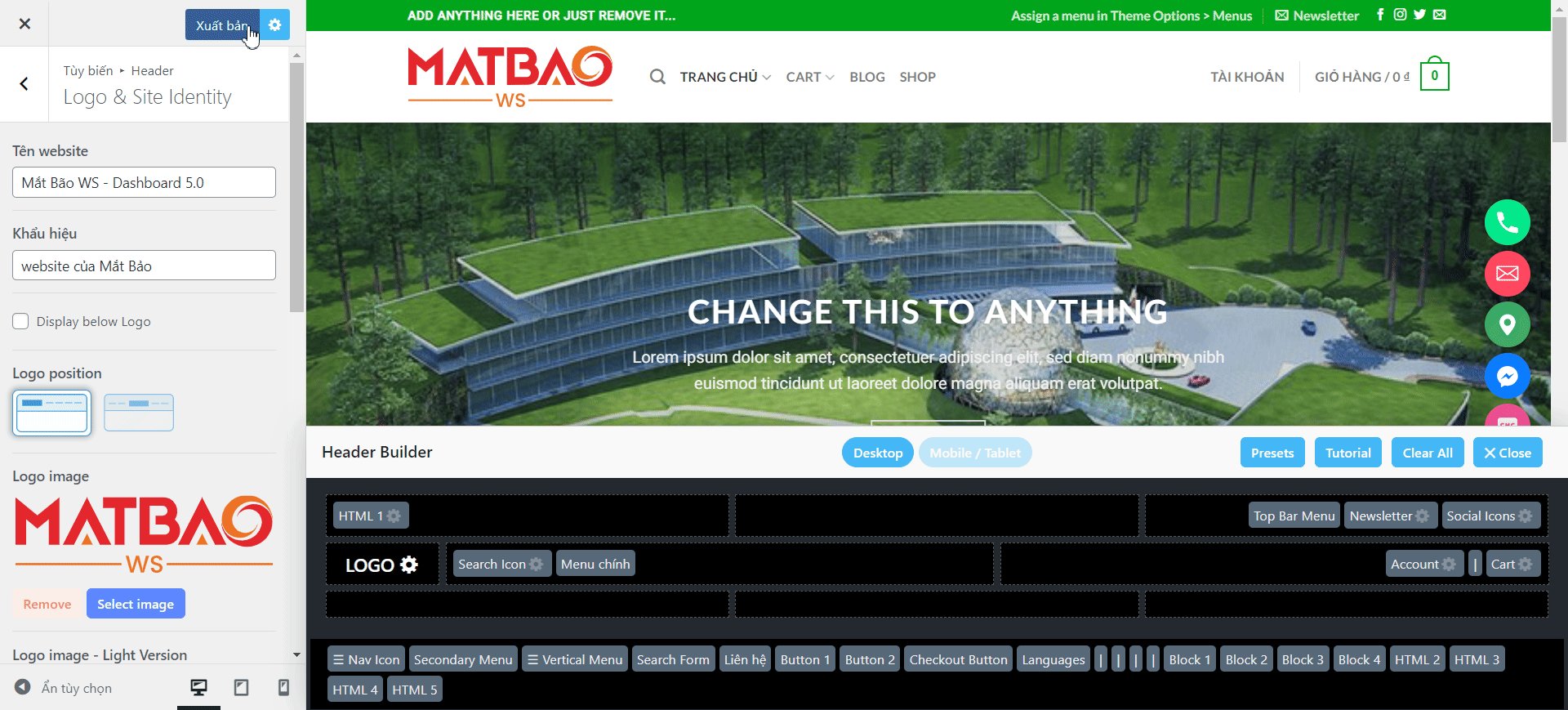
Bước 3. Thay đổi tiêu đề (Tên website)
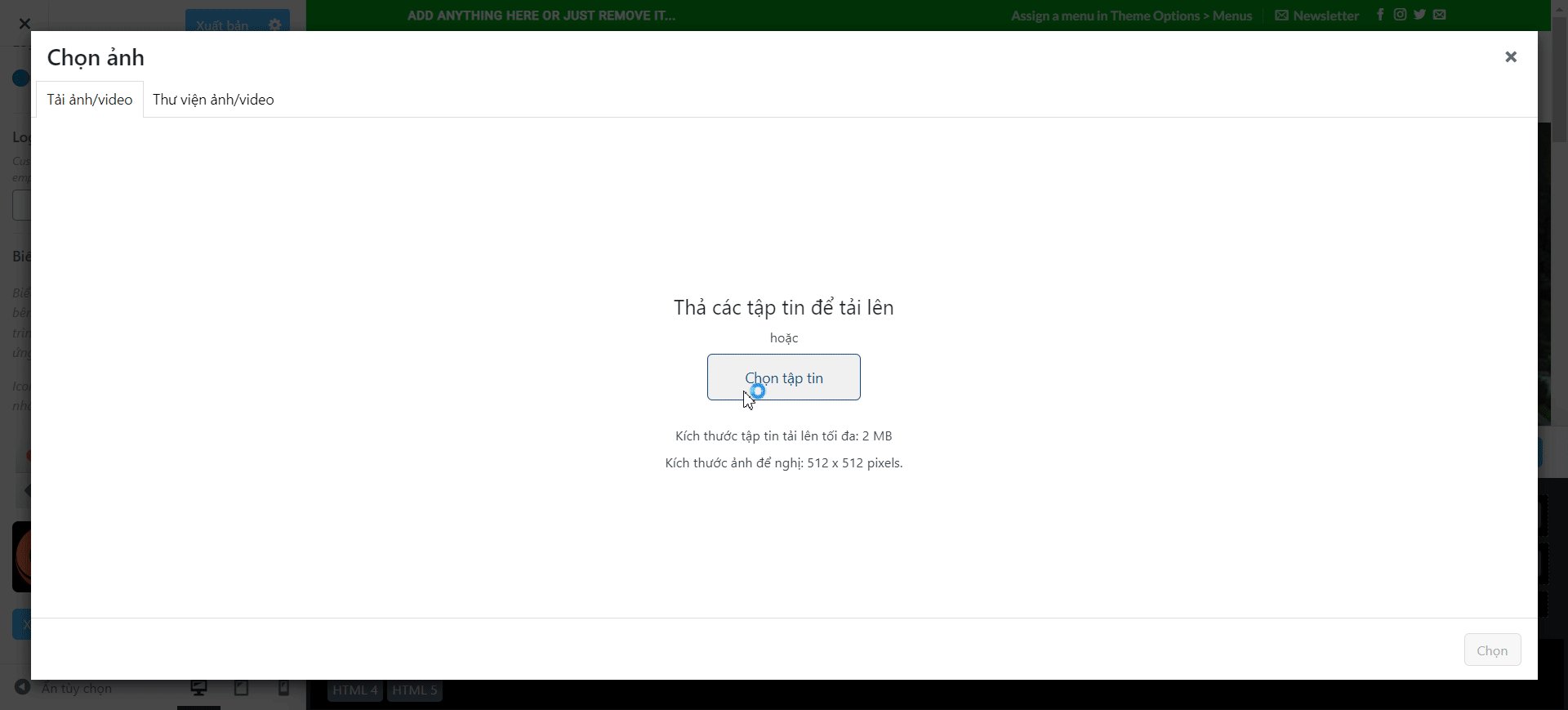
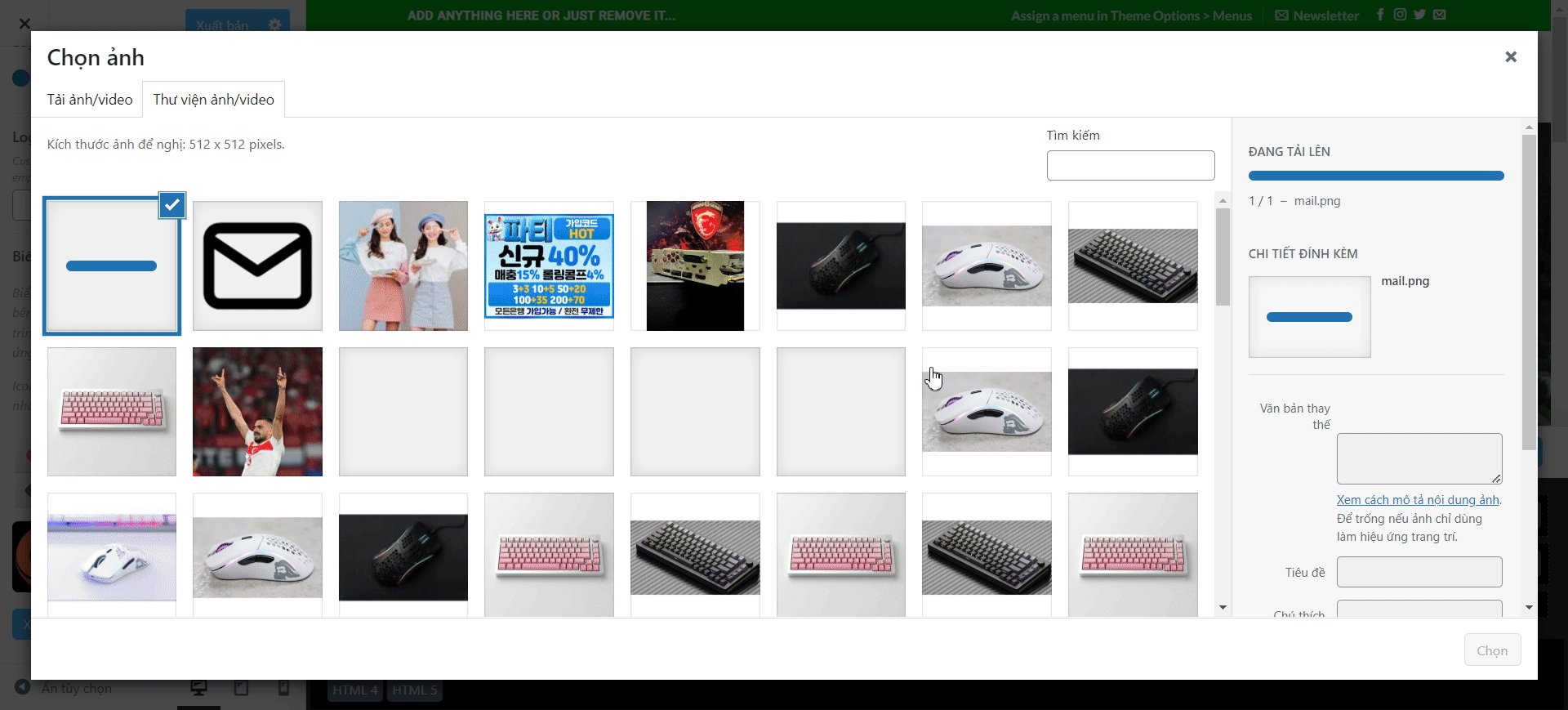
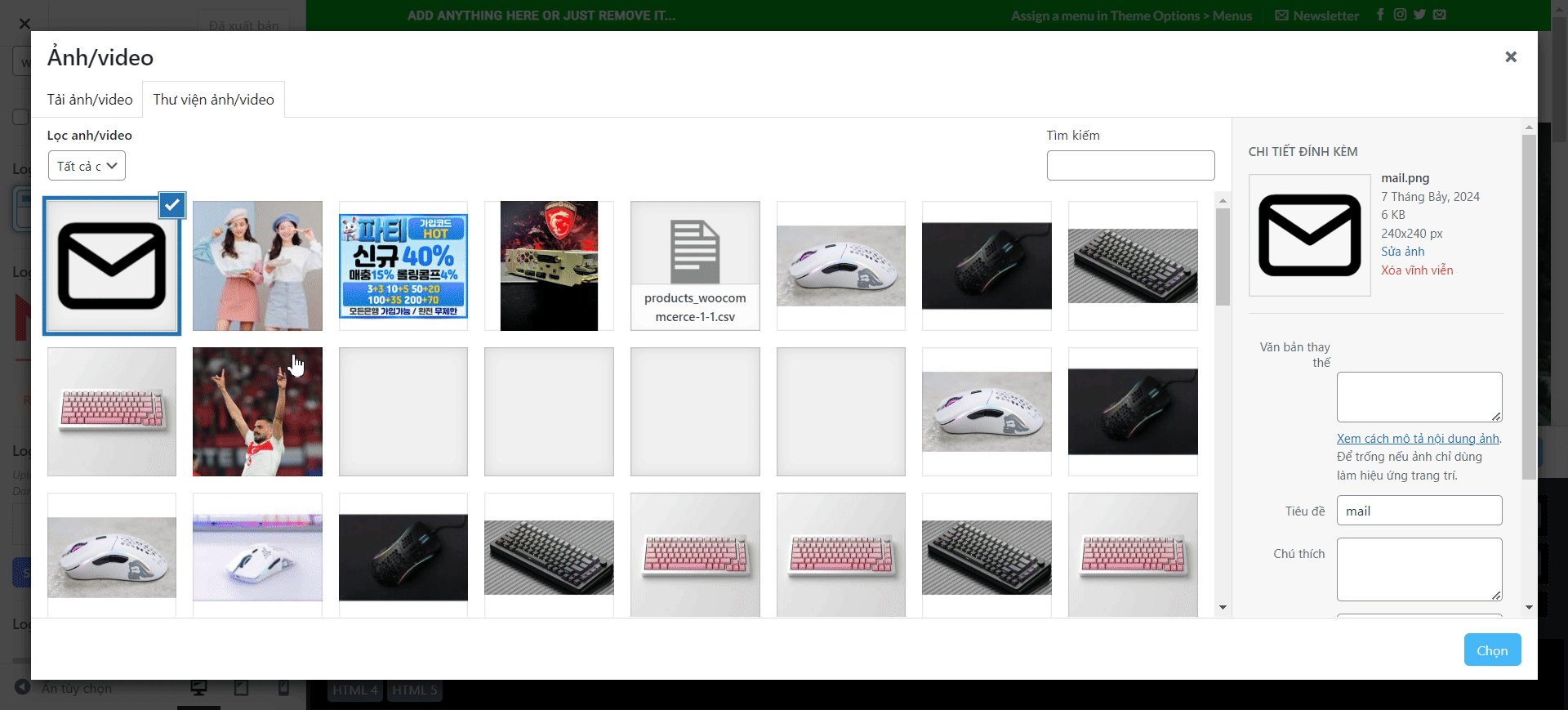
Bước 4. Thay đổi hình ảnh favicon (Biểu tượng site) nằm ở cuối cột Logo & Site Identity
Bước 5. Nhấn Đăng để cập nhật các thay đổi.
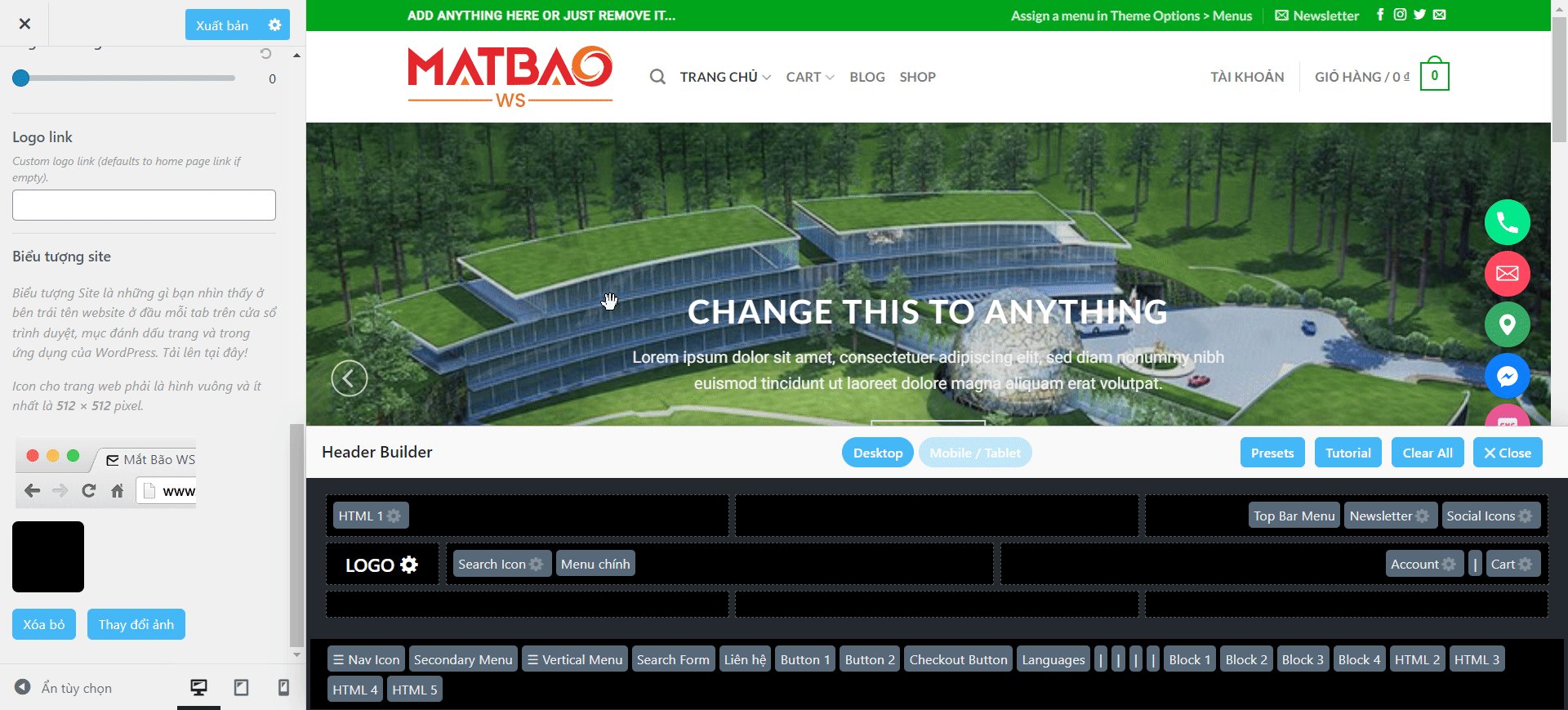
1.1. Thay đổi Logo đầu trang
Để thay đổi Logo đầu trang của trang, đăng nhập vào trang quản trị và thao tác như sau:
Bước 1. Trỏ chuột vào Cài đặt website => Nhấn Đầu và chân trang
Sau khi nhấn vào Logo & Site Identity sẽ hiển thị cột Logo & Site Identity
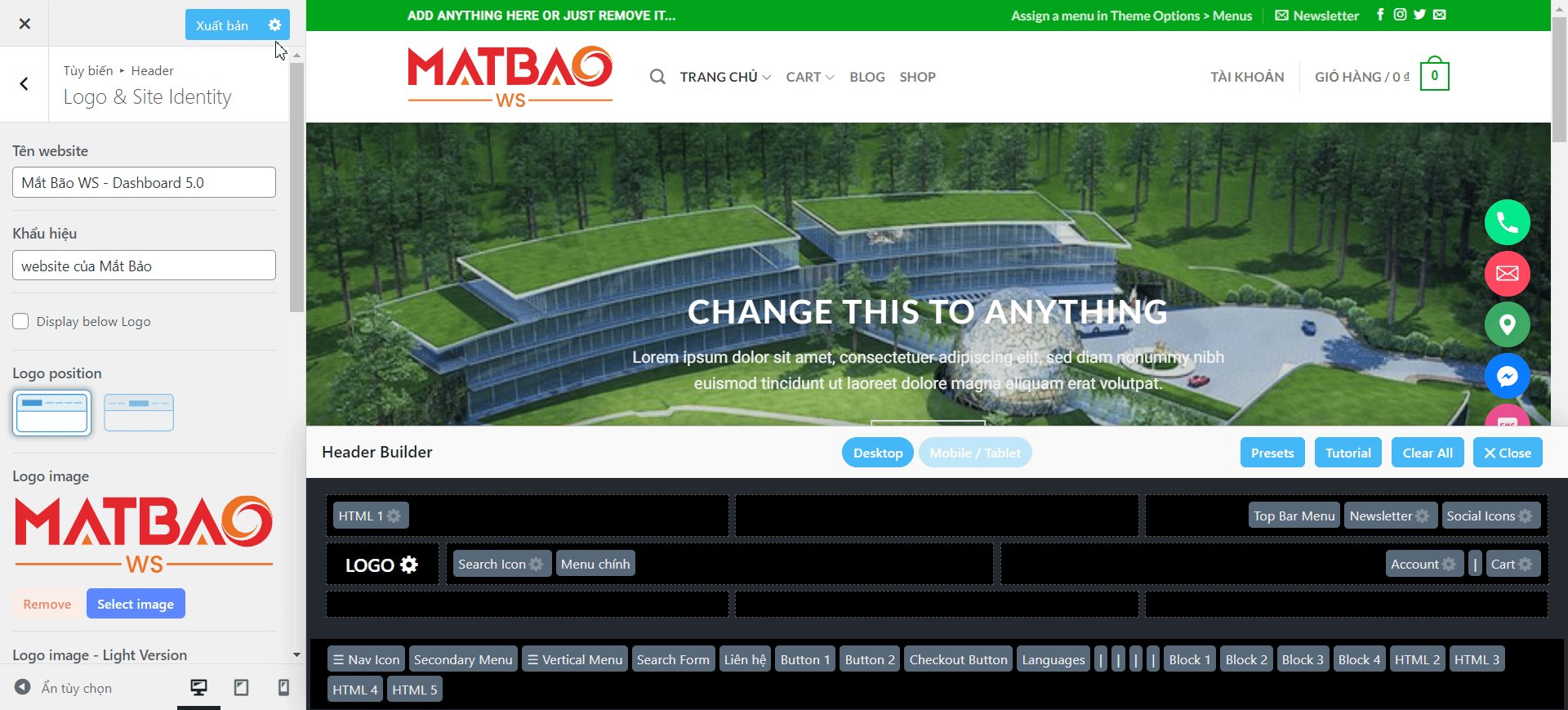
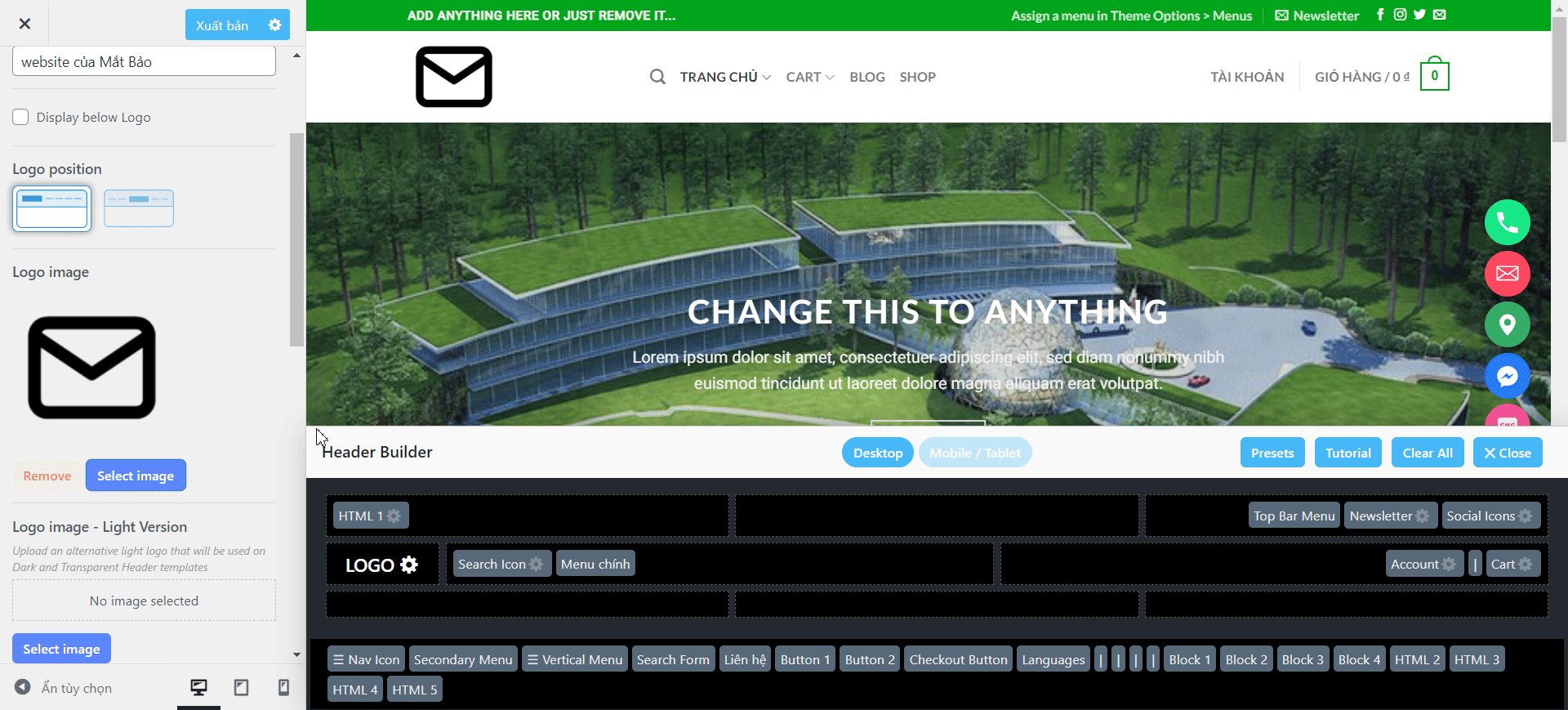
Bước 3. Thay đổi Logo tại mục Logo Image
Bước 4. Nhấn Xuất bản để cập nhật các thay đổi.
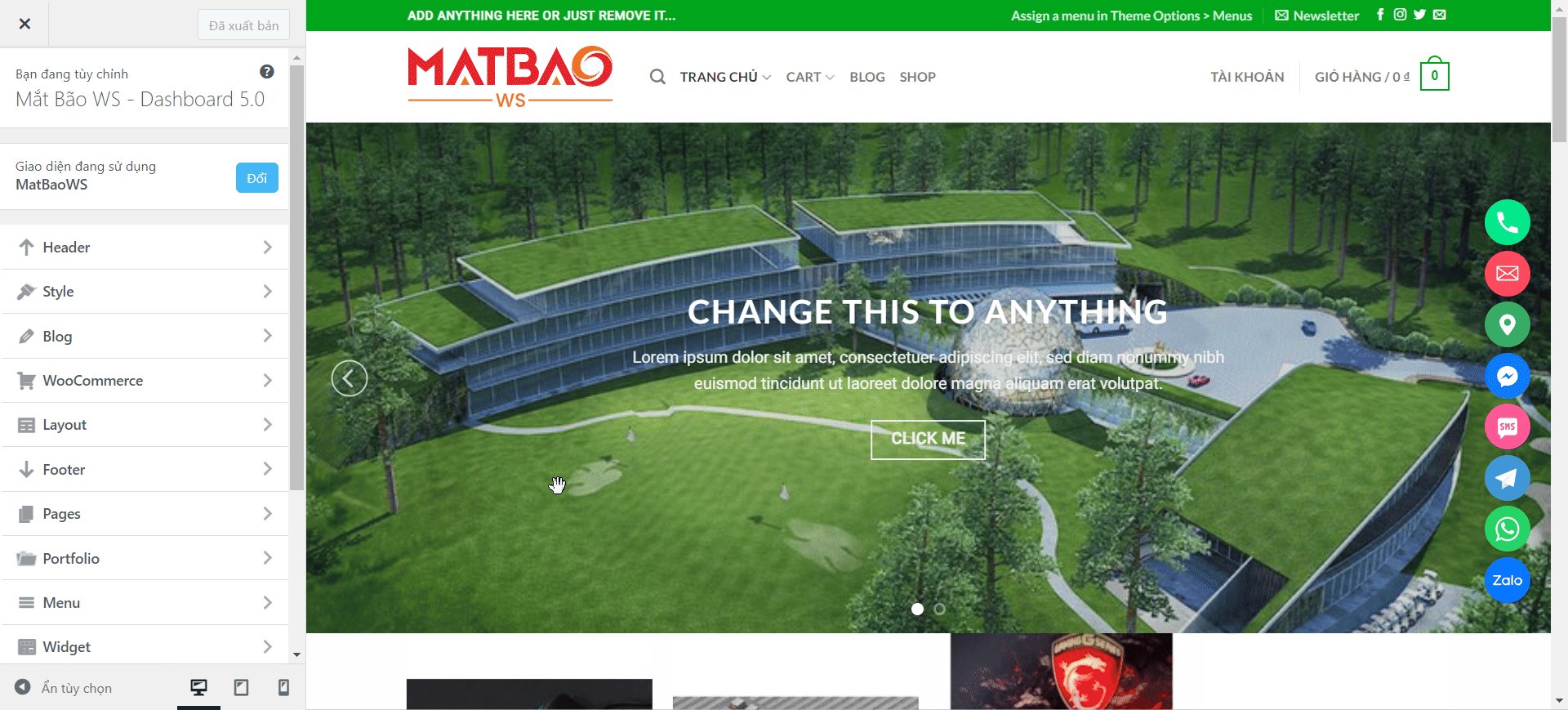
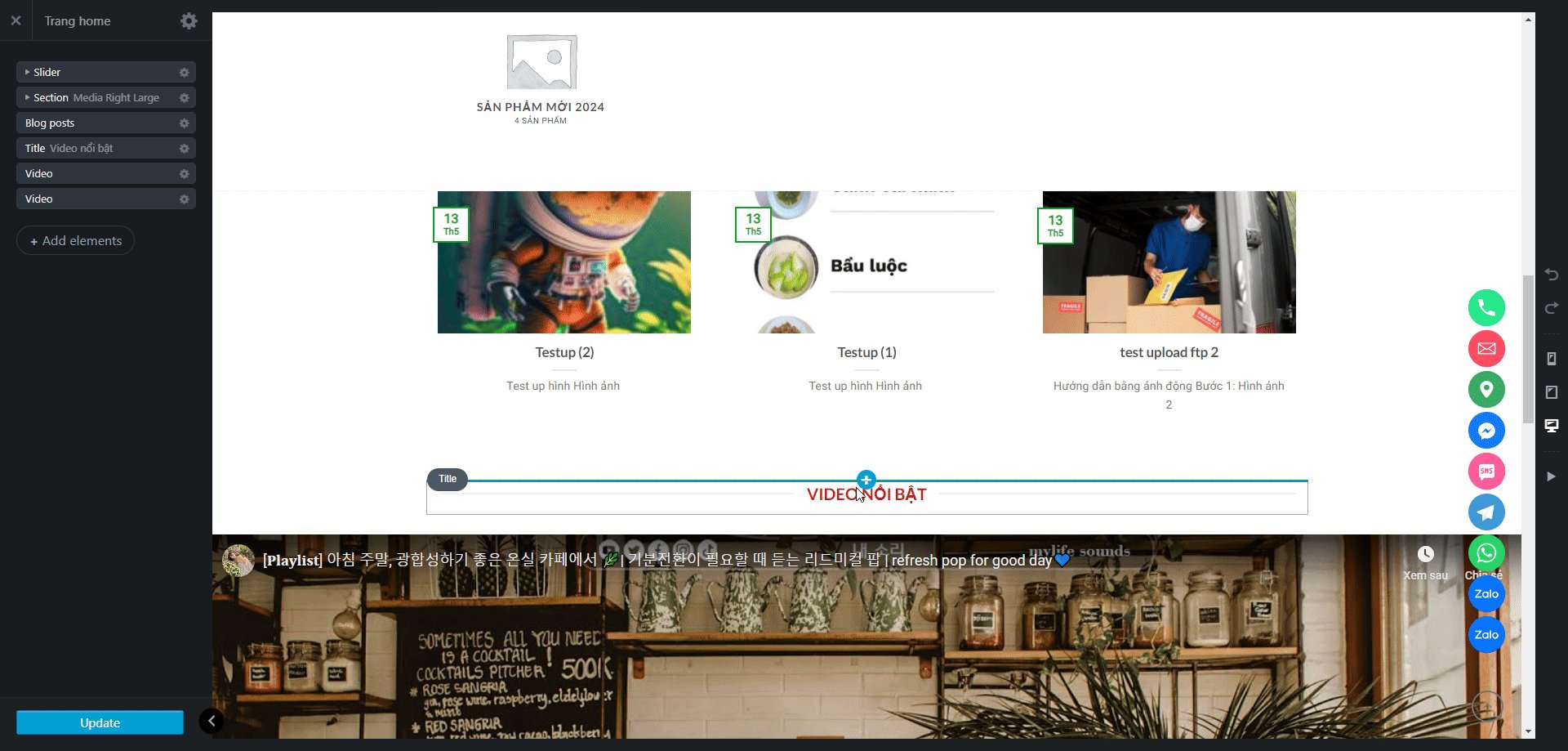
Sử dụng module chỉnh sửa tiêu đề
Để chỉnh sửa phần tiêu đề trong trang, đăng nhập vào quản trị và thực hiện như sau:
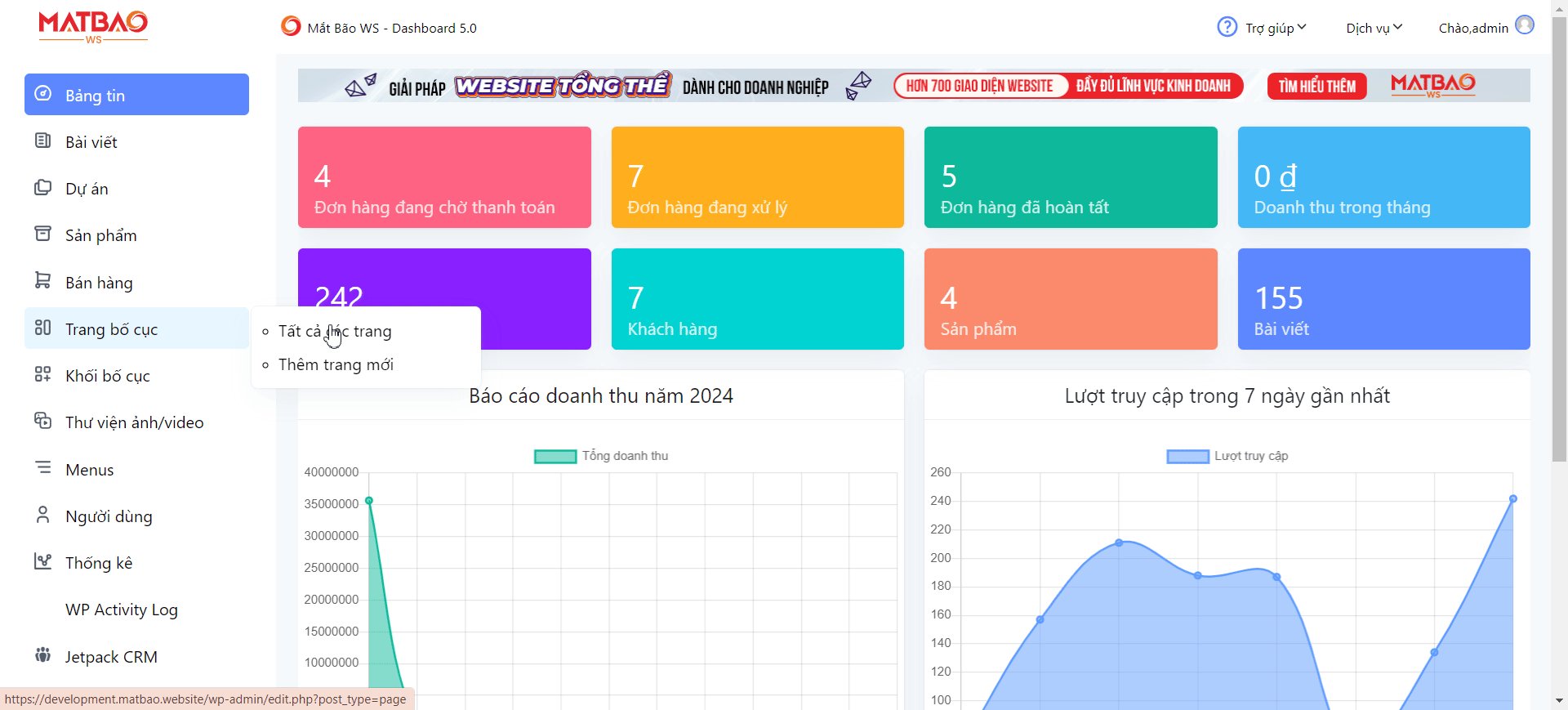
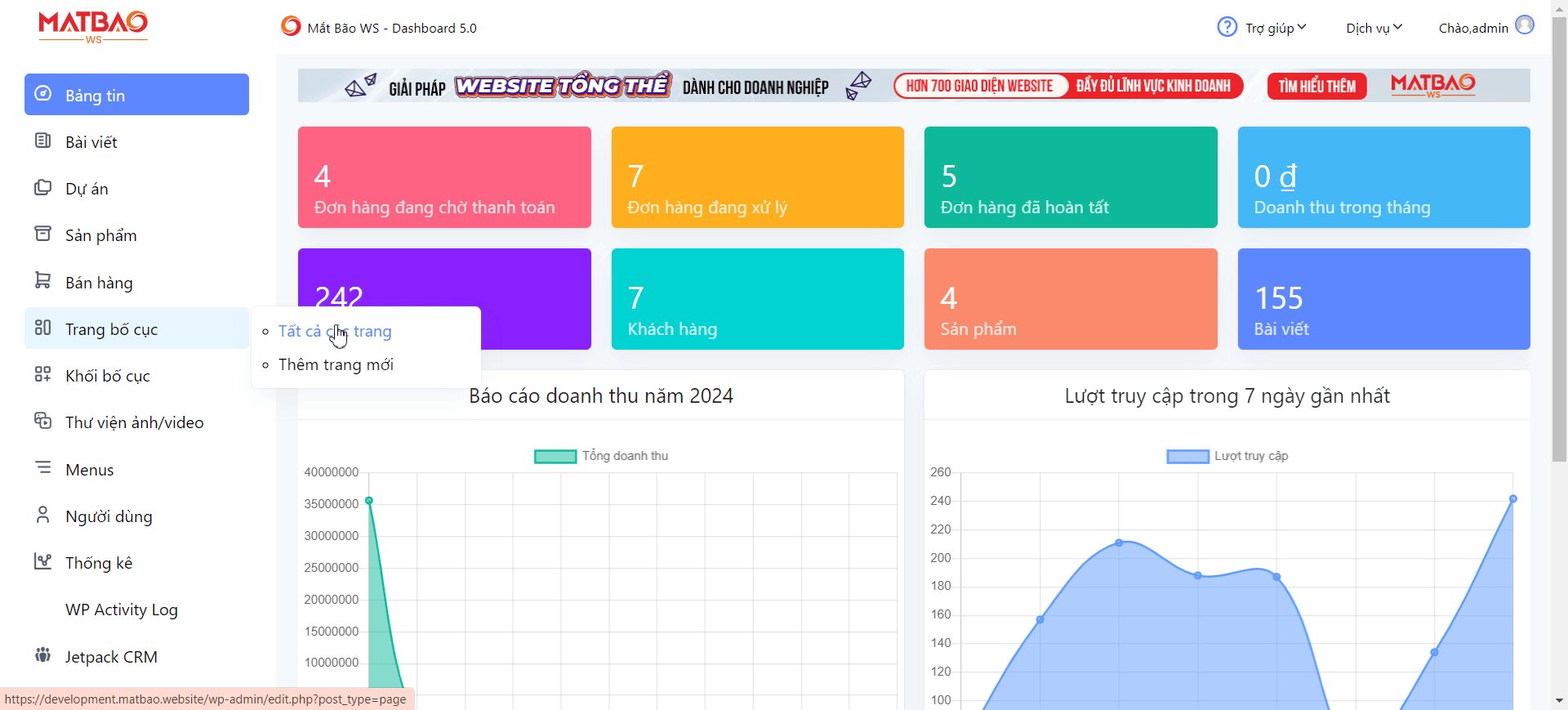
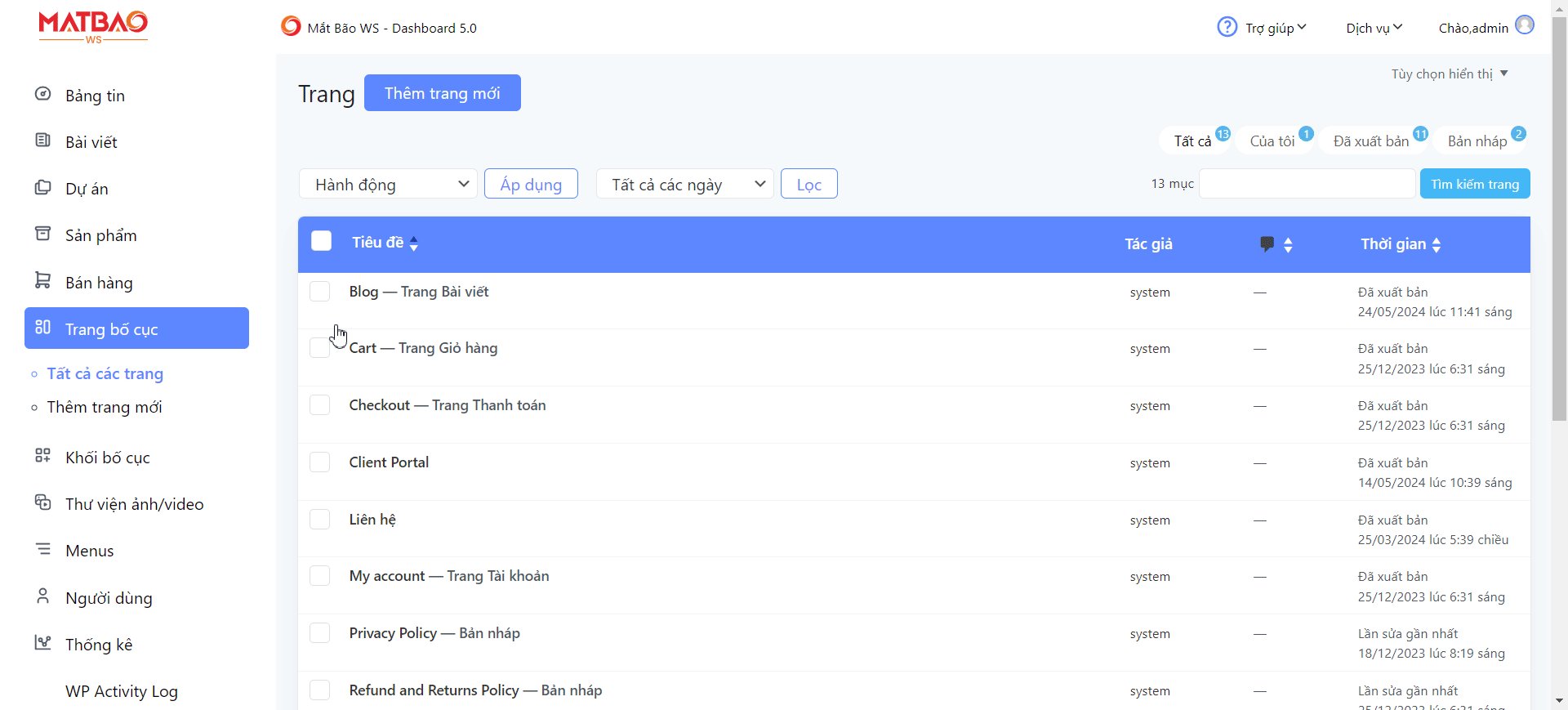
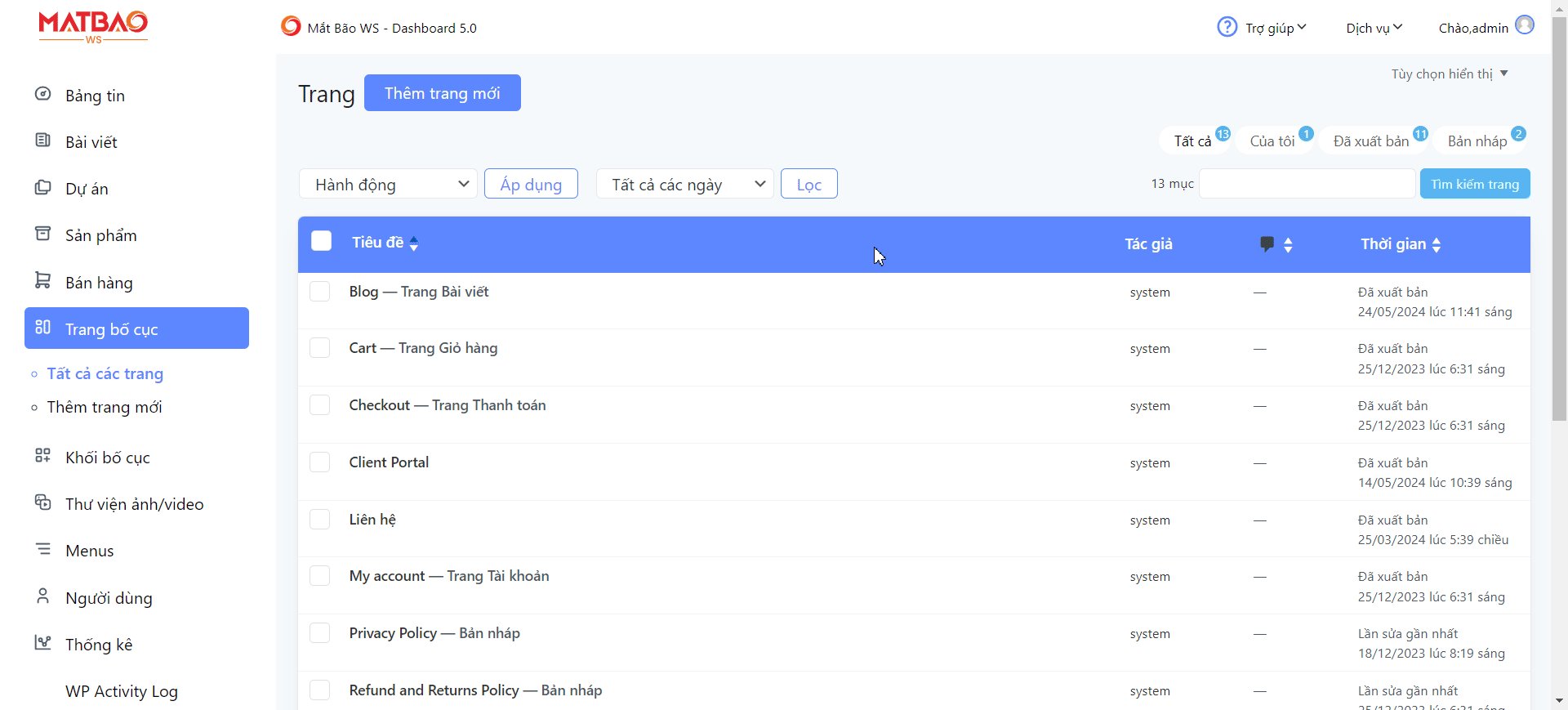
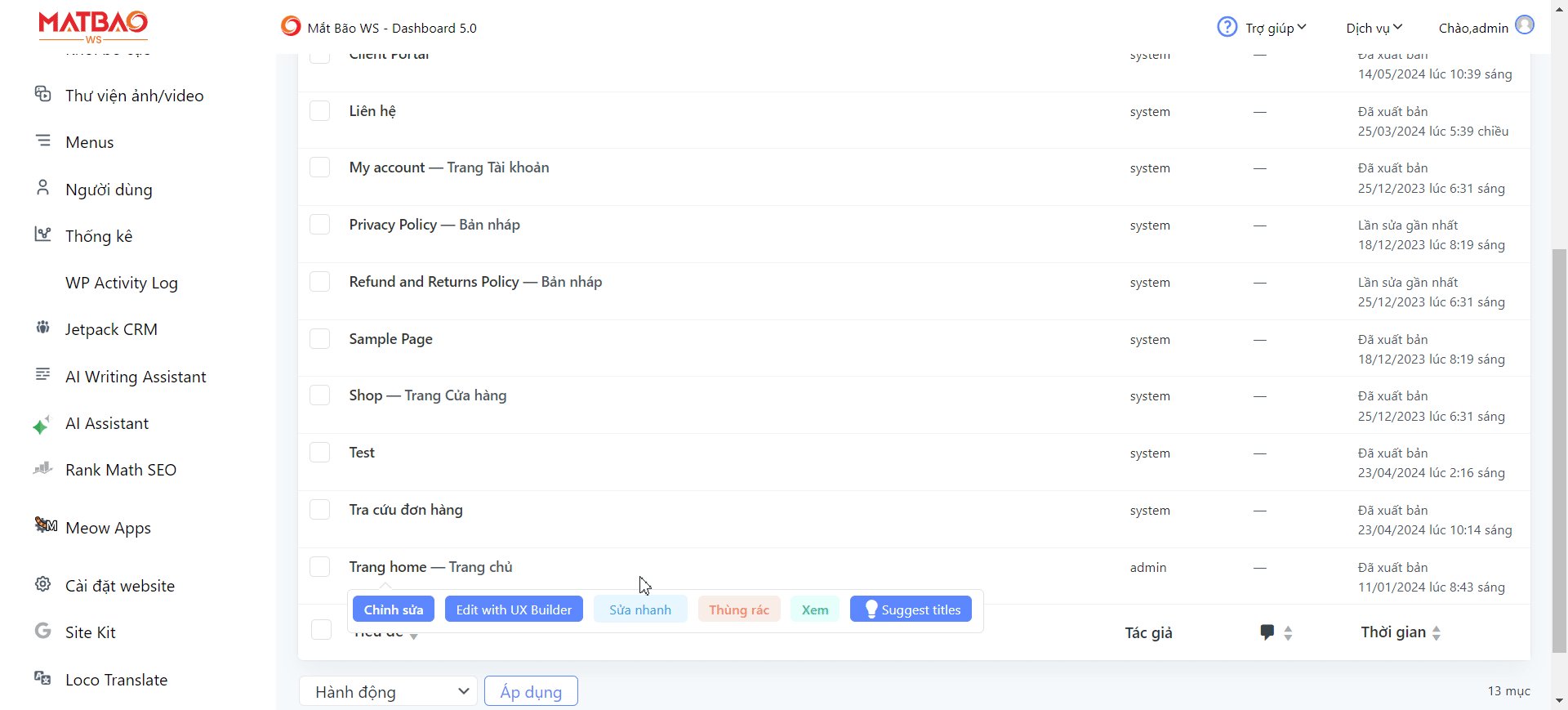
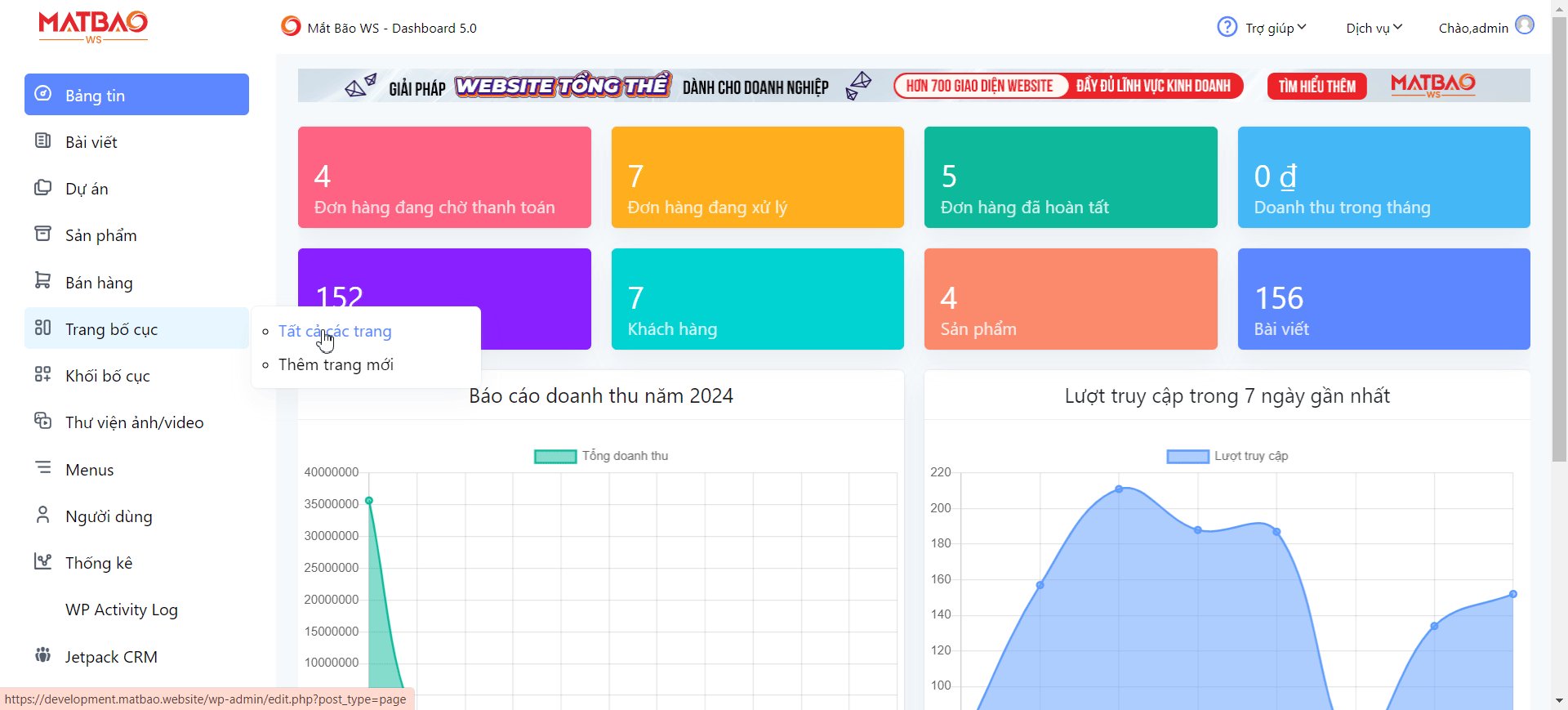
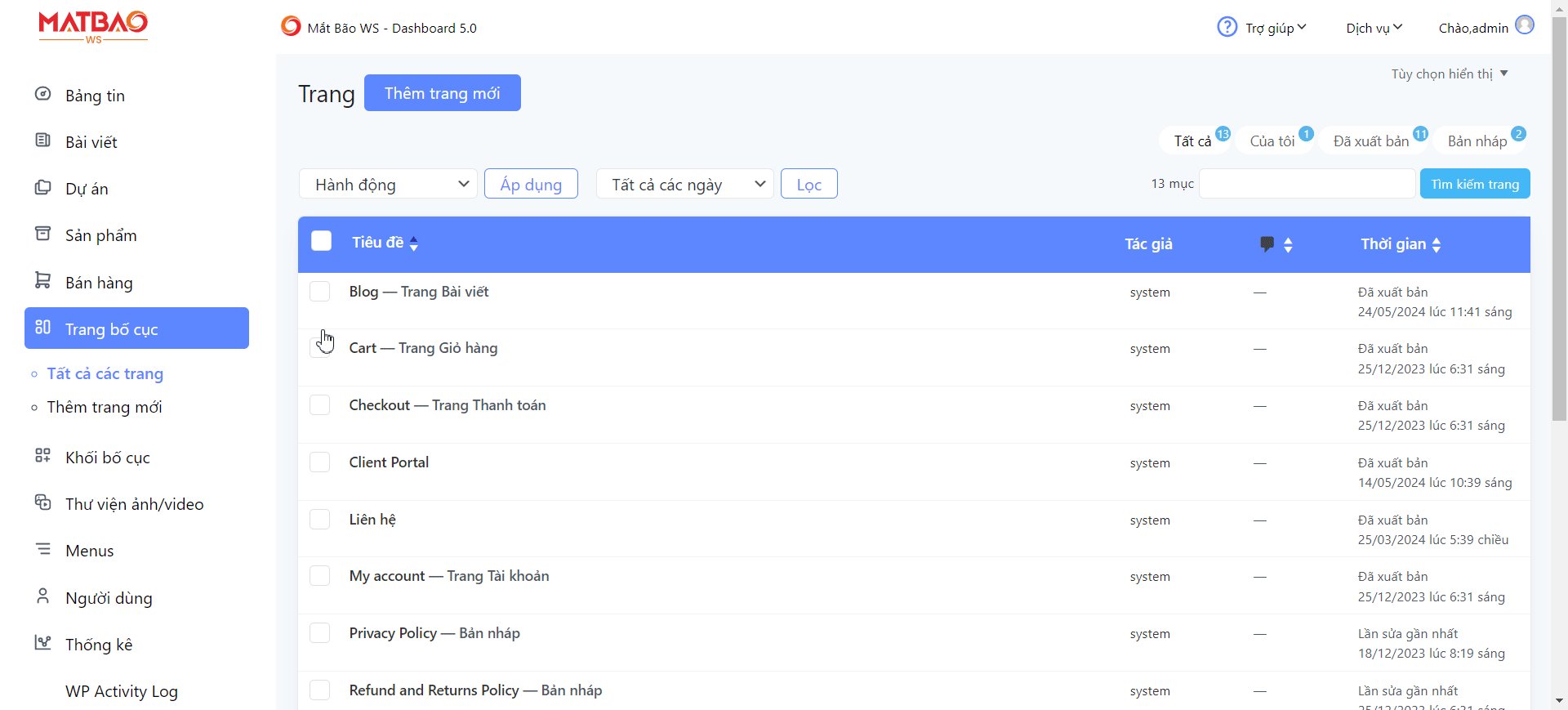
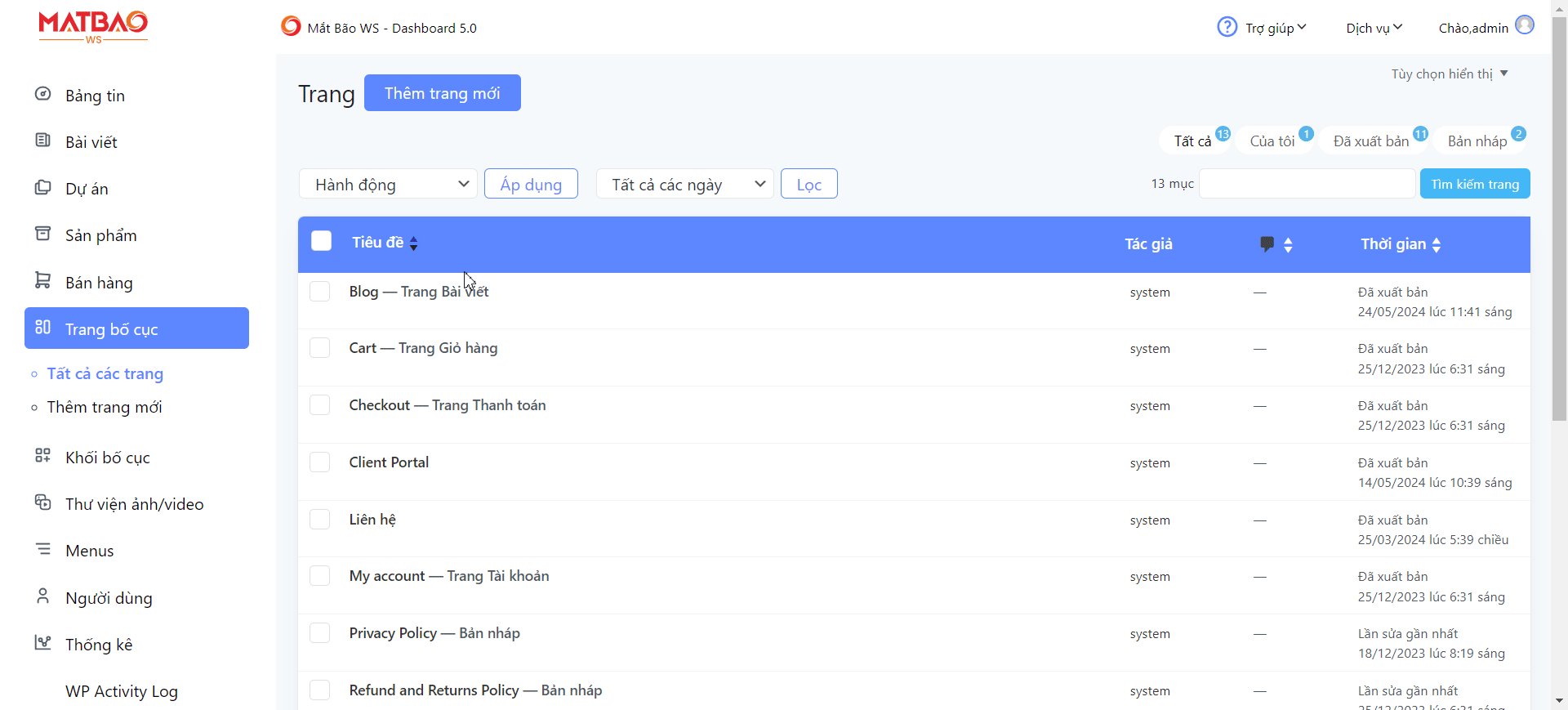
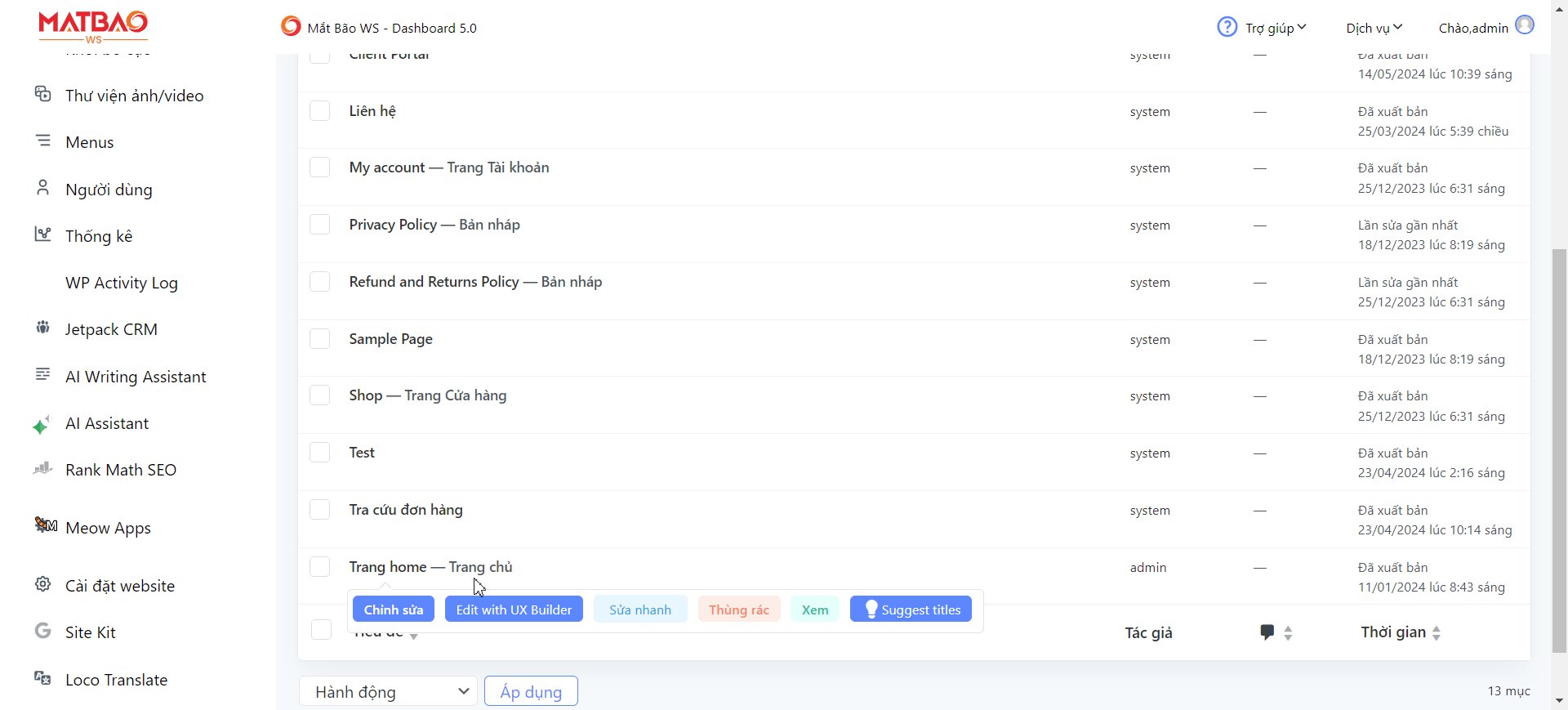
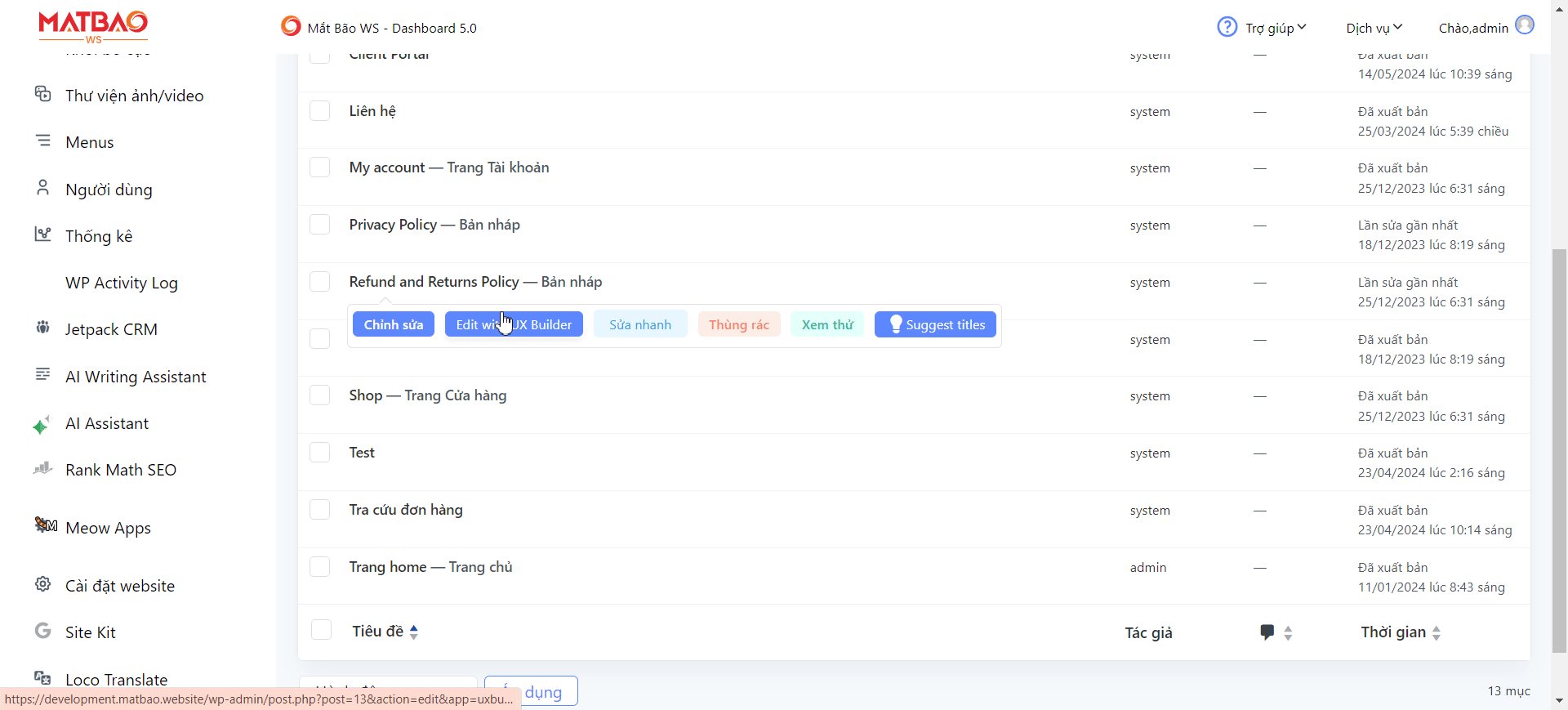
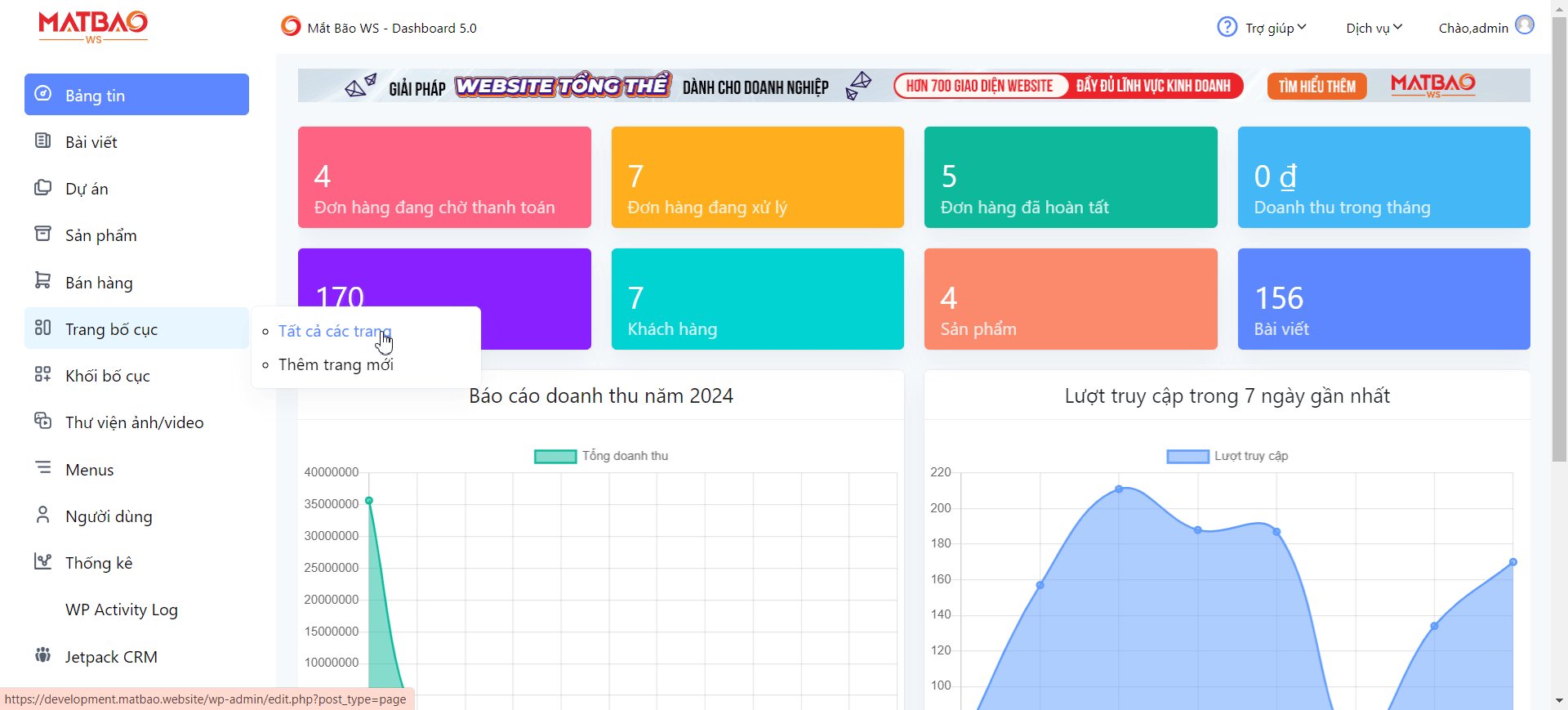
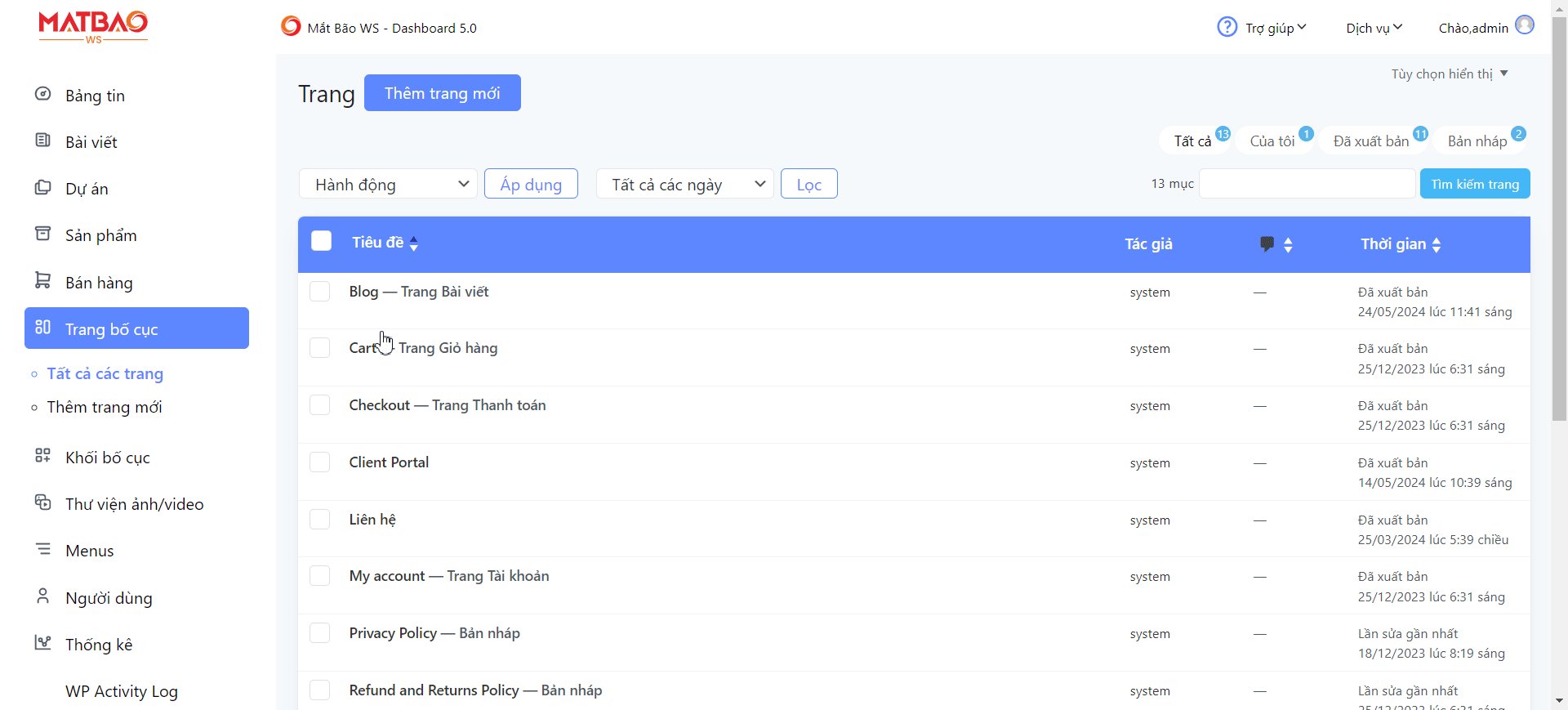
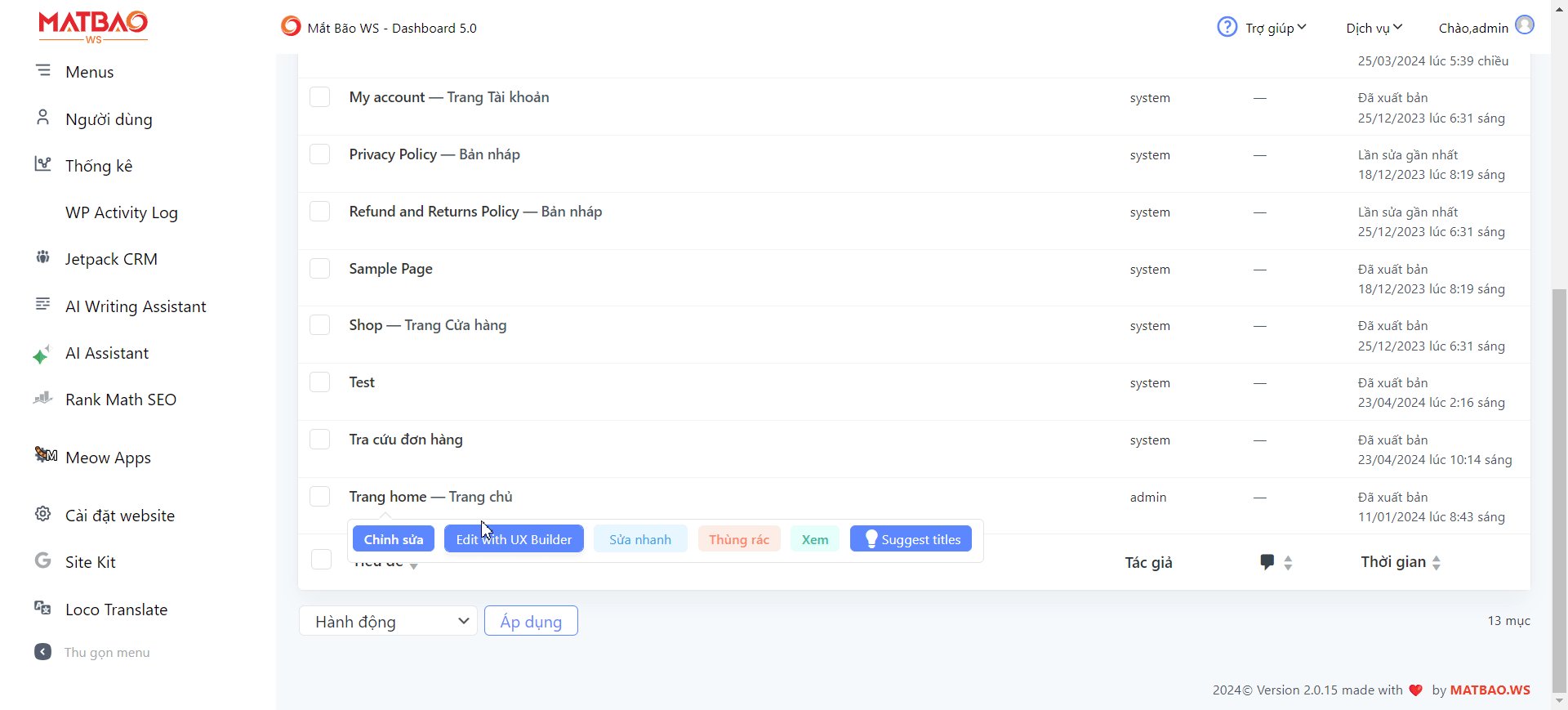
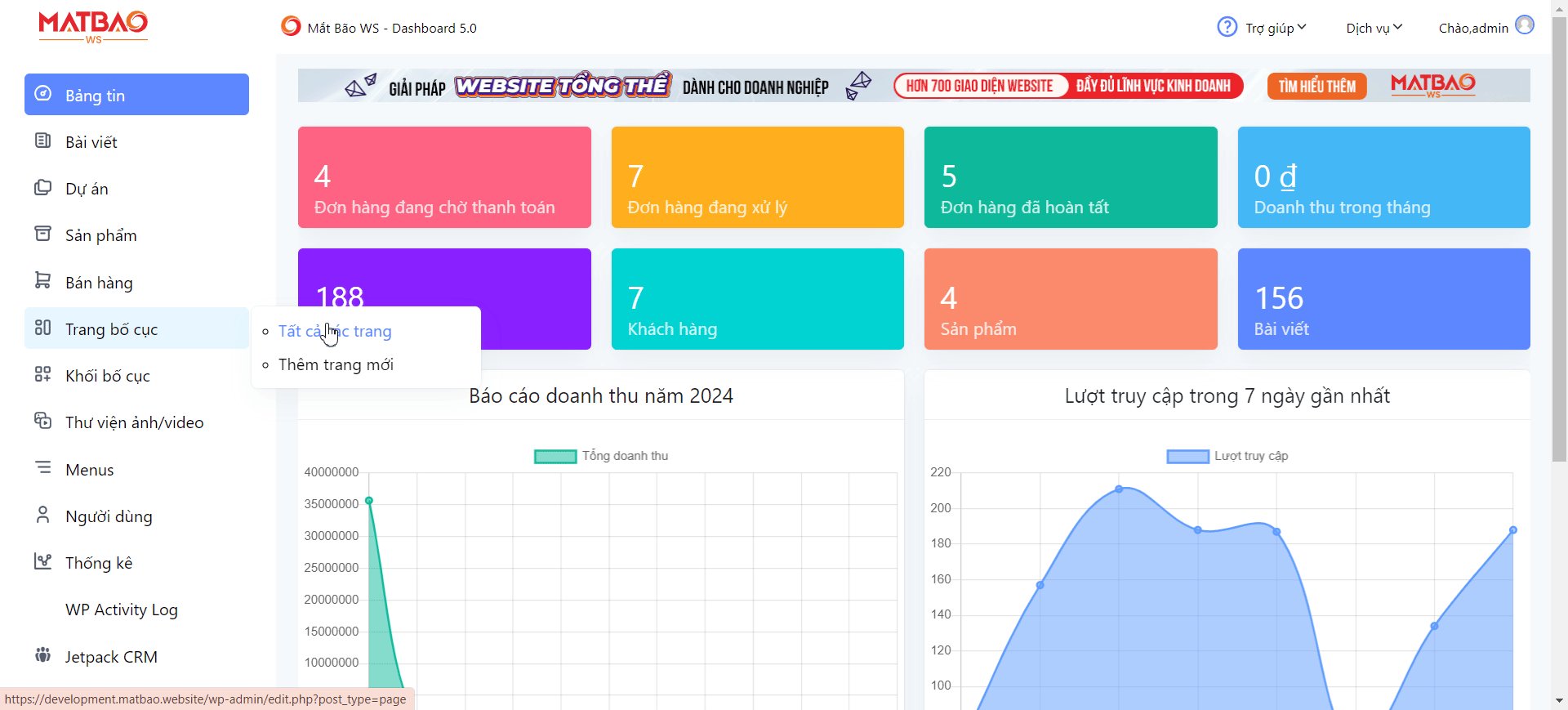
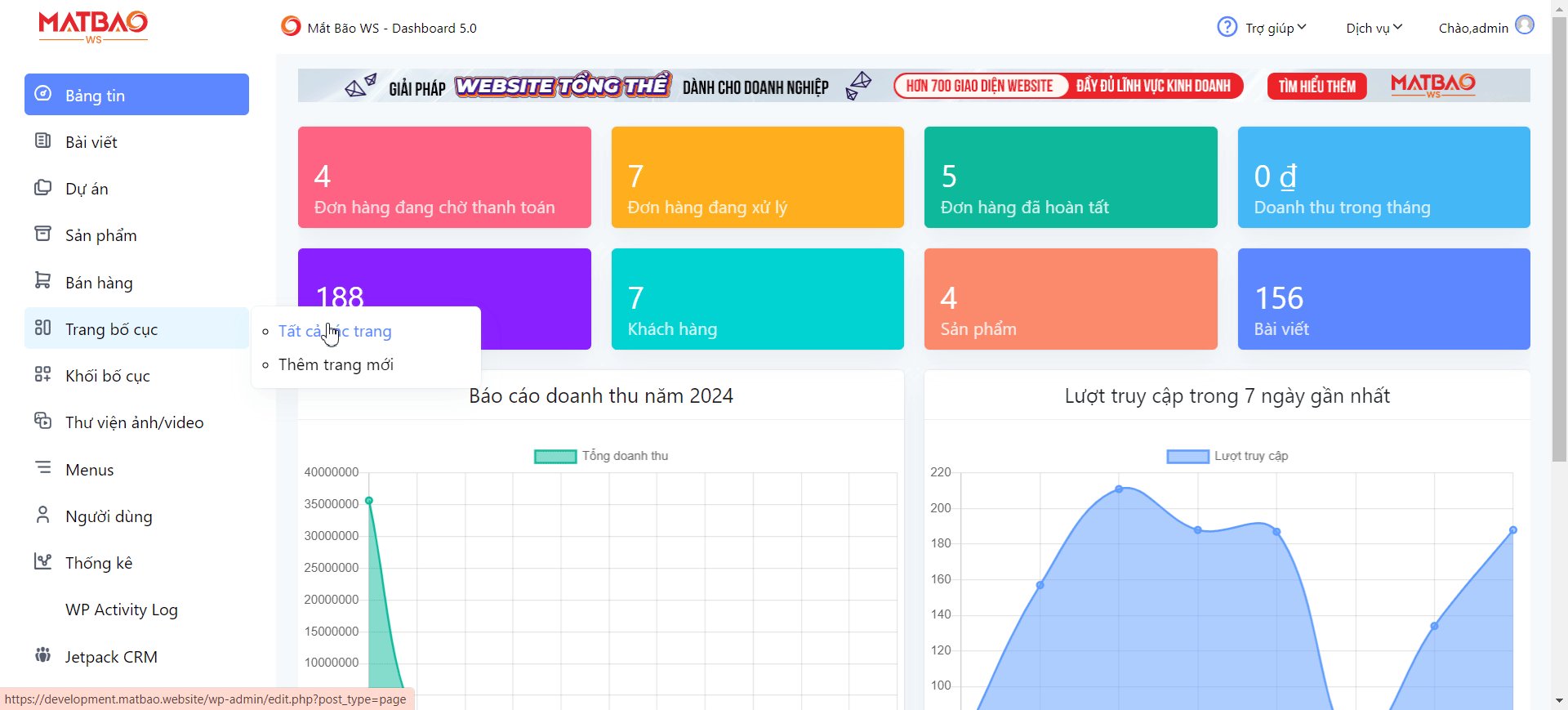
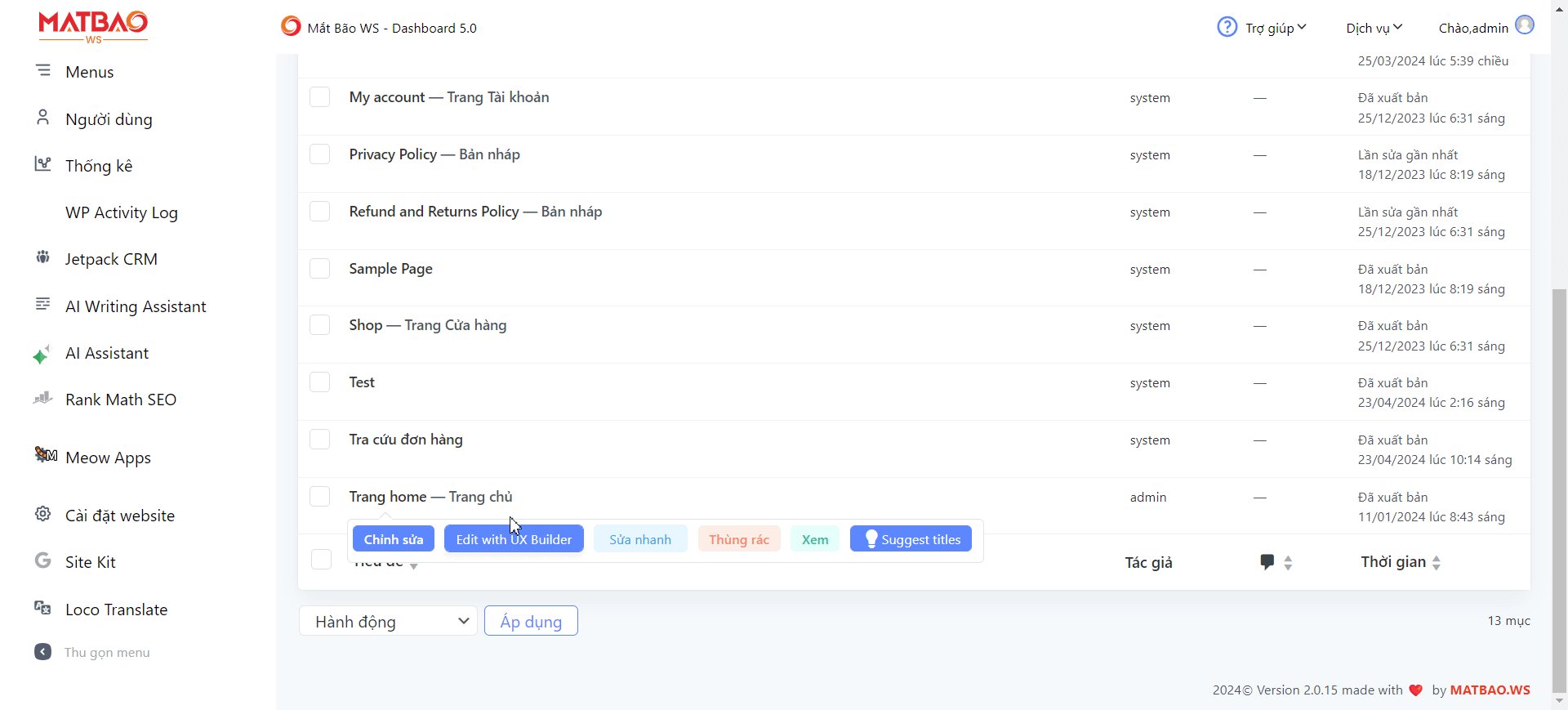
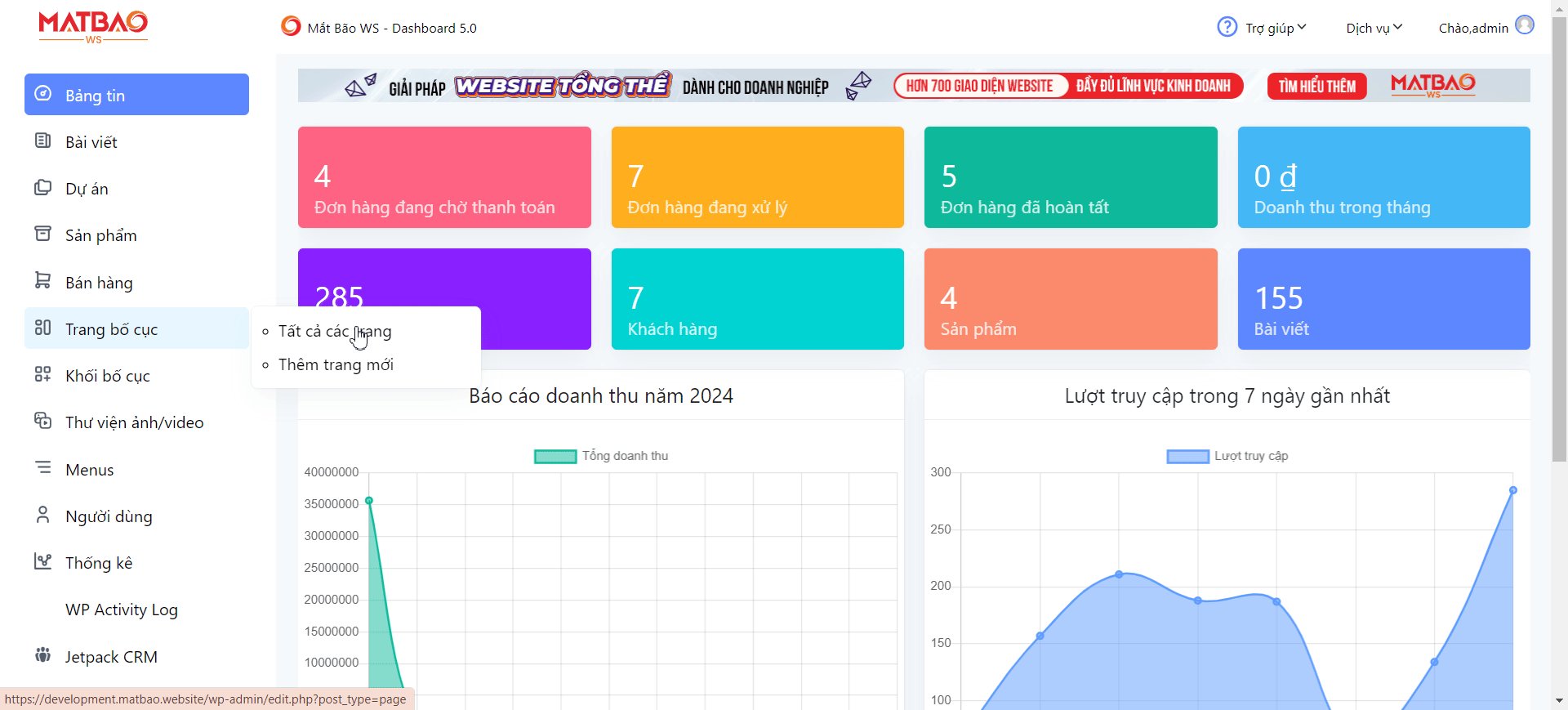
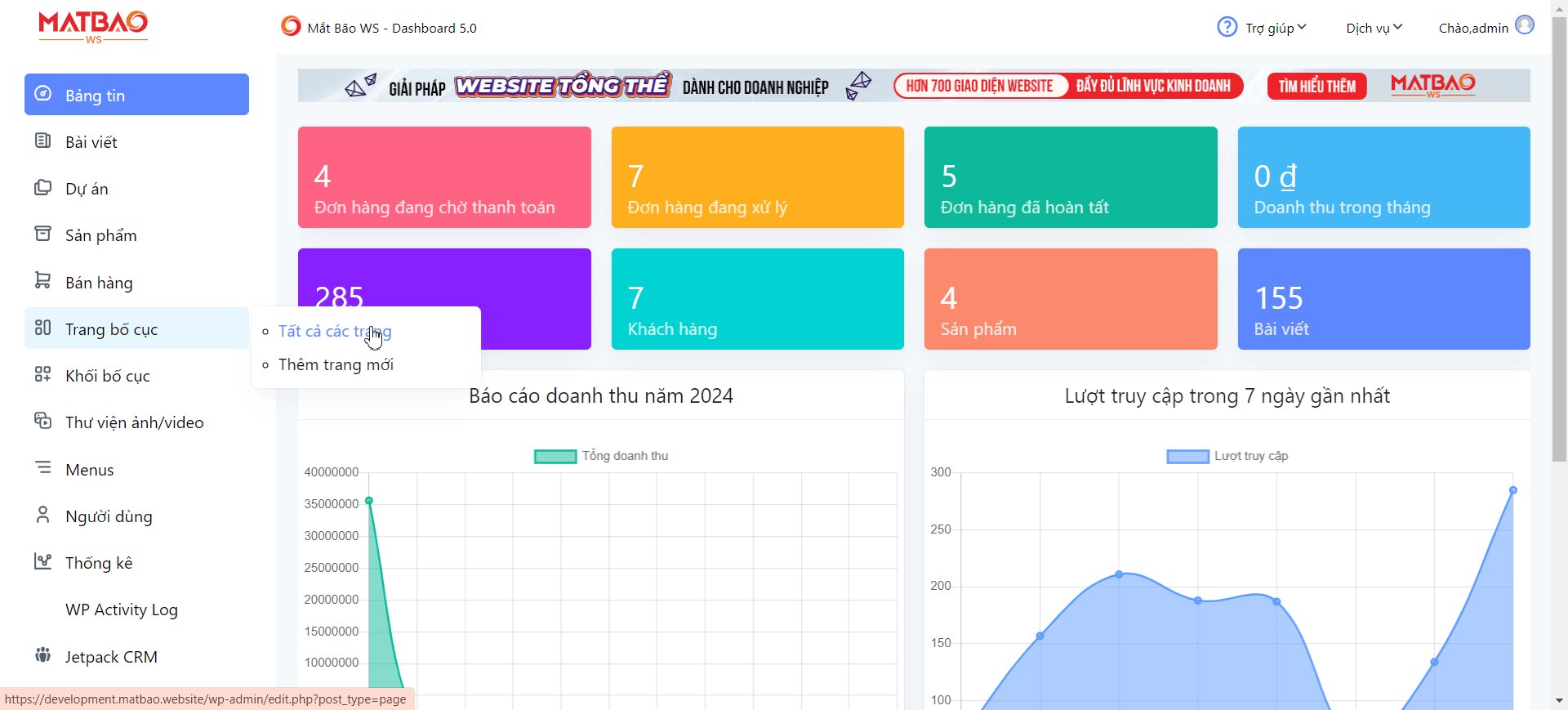
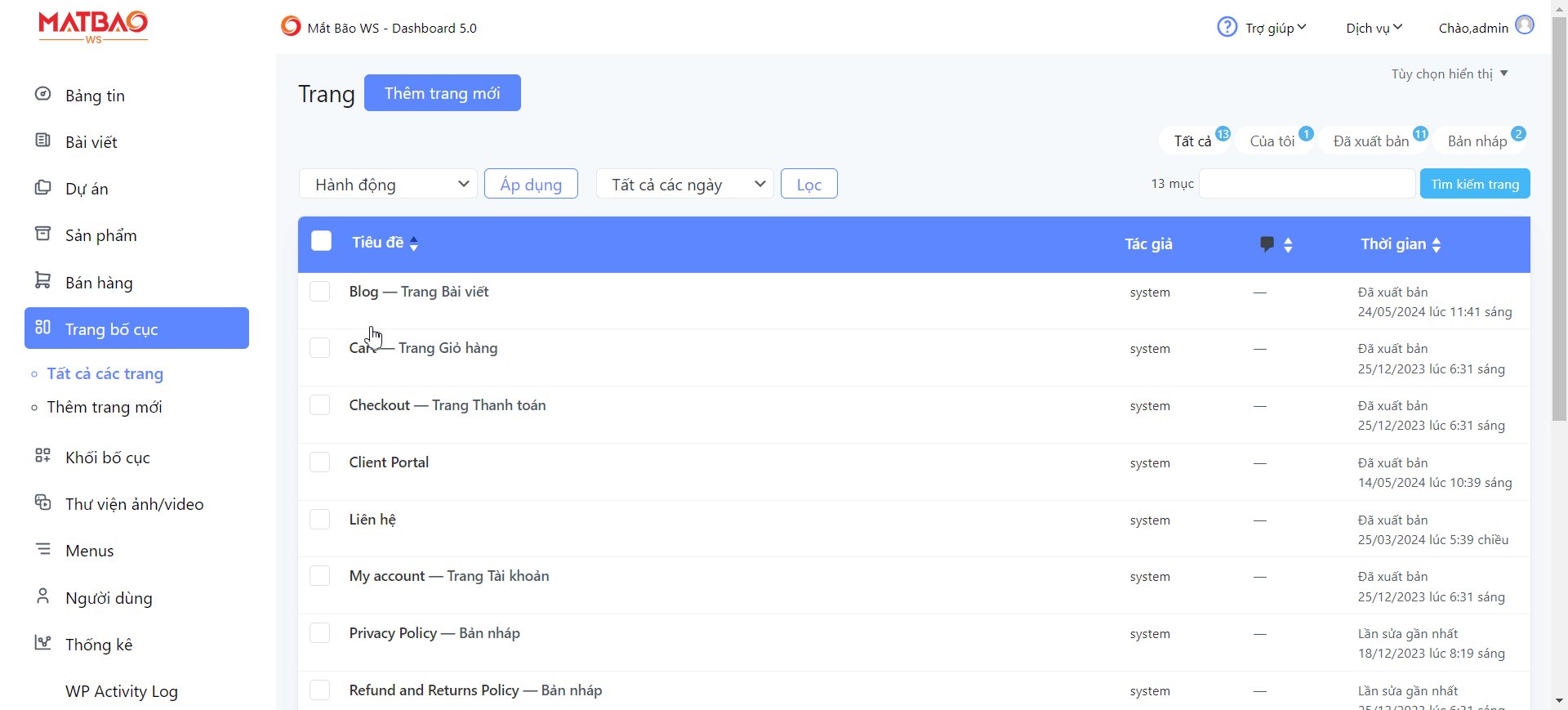
Bước 1. Rê chuột vào Trang bố cục => Tất cả các trang
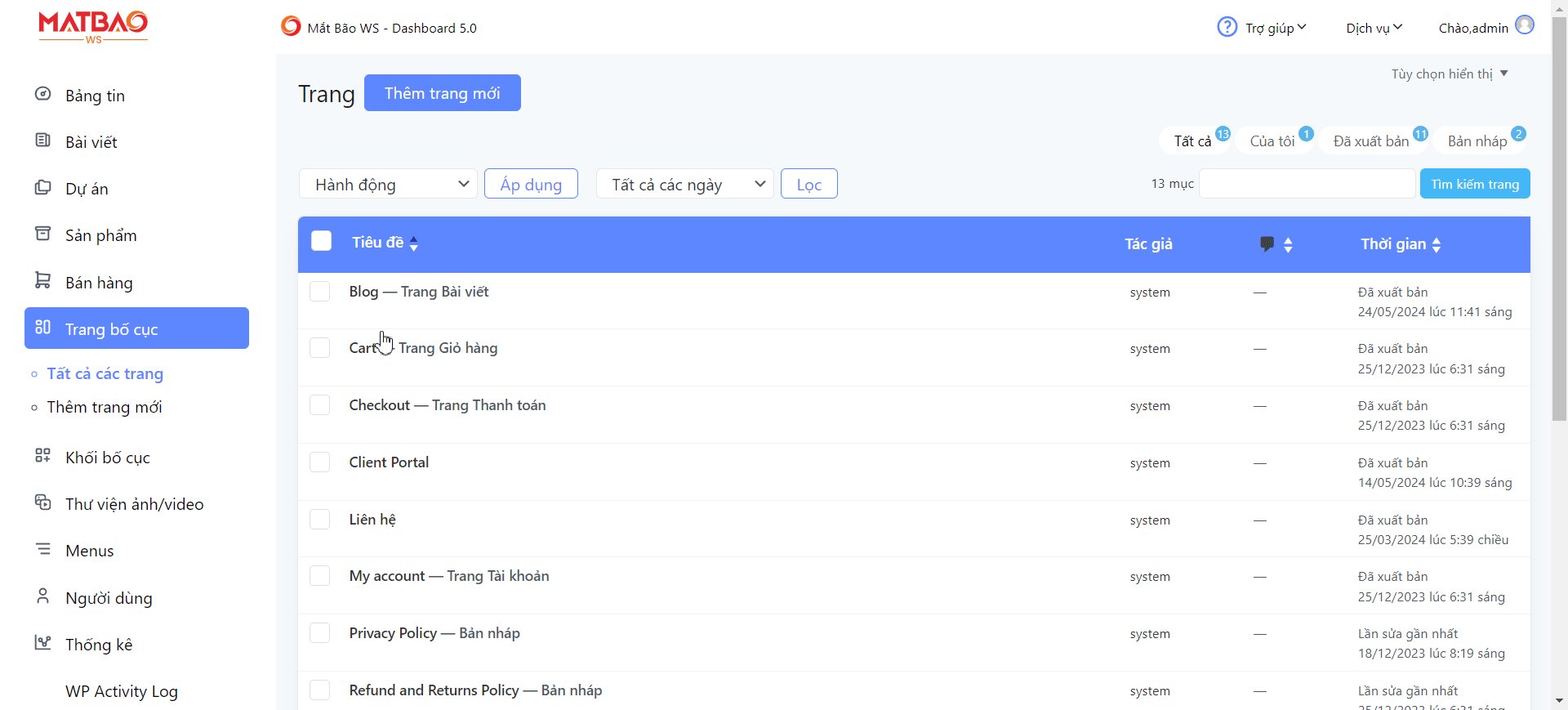
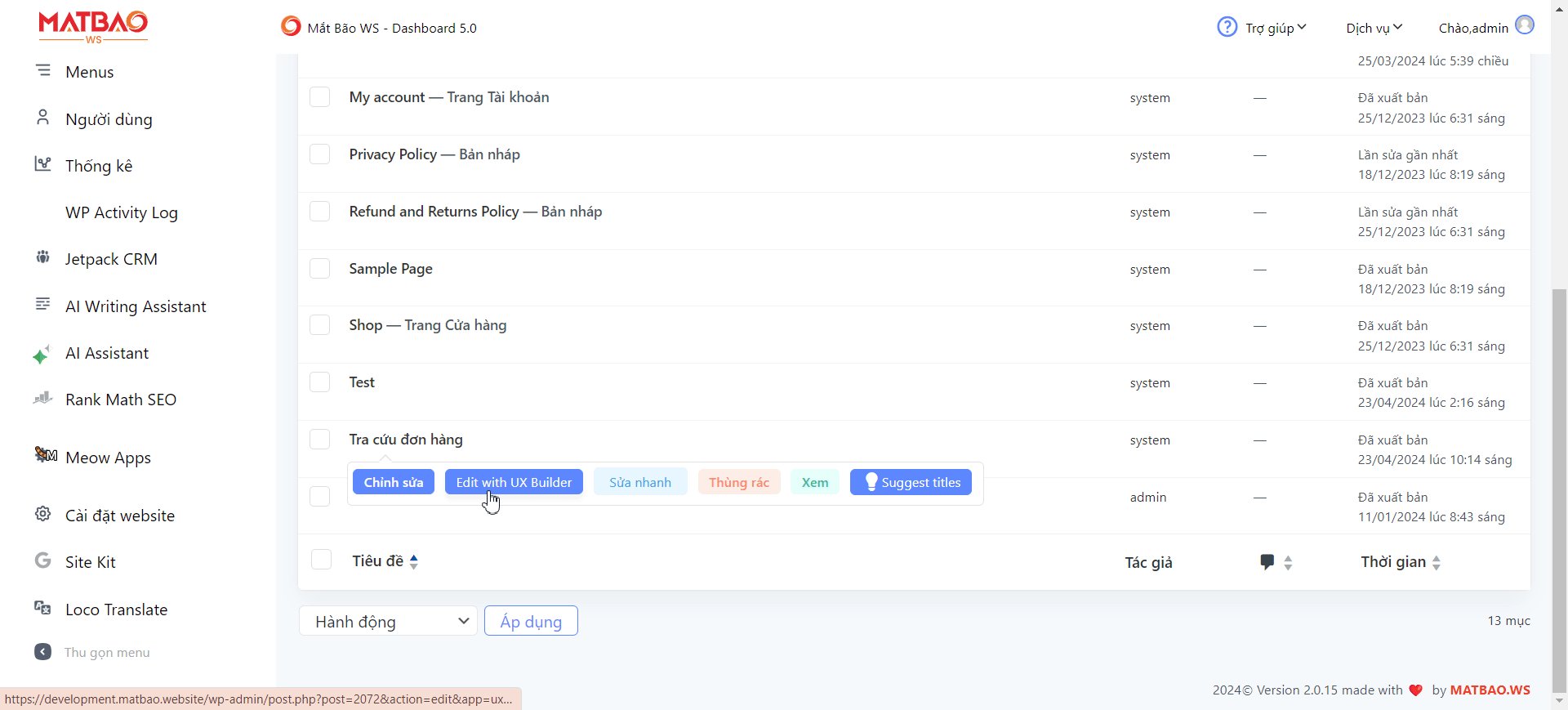
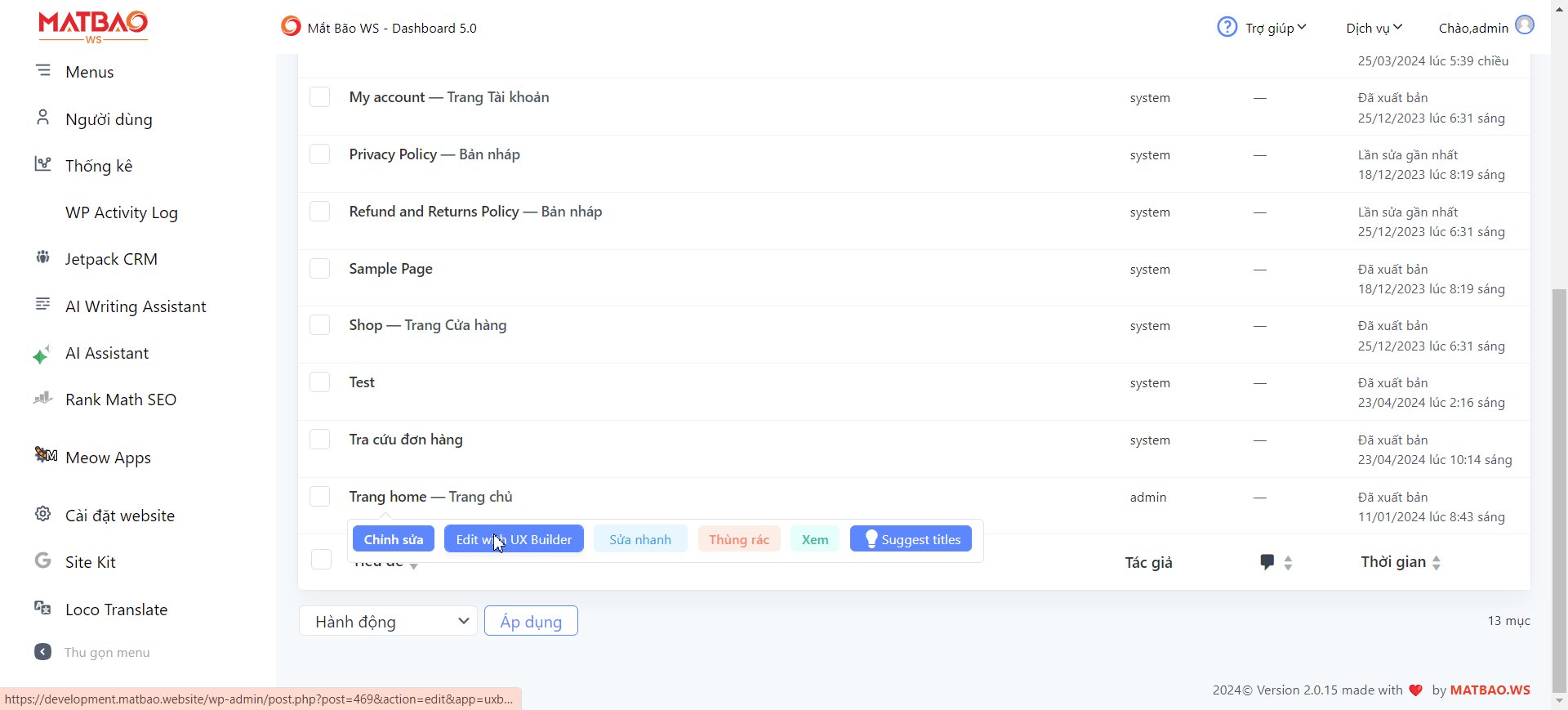
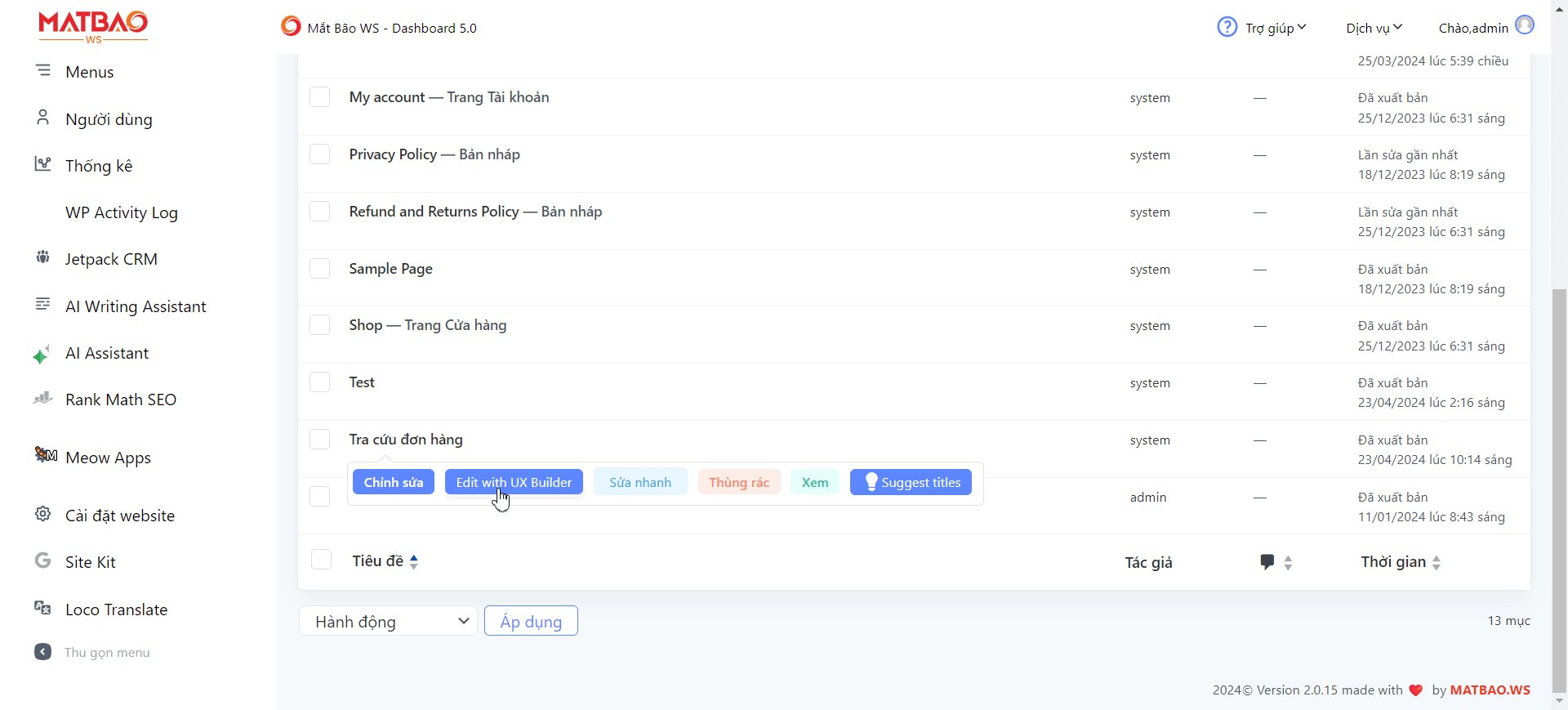
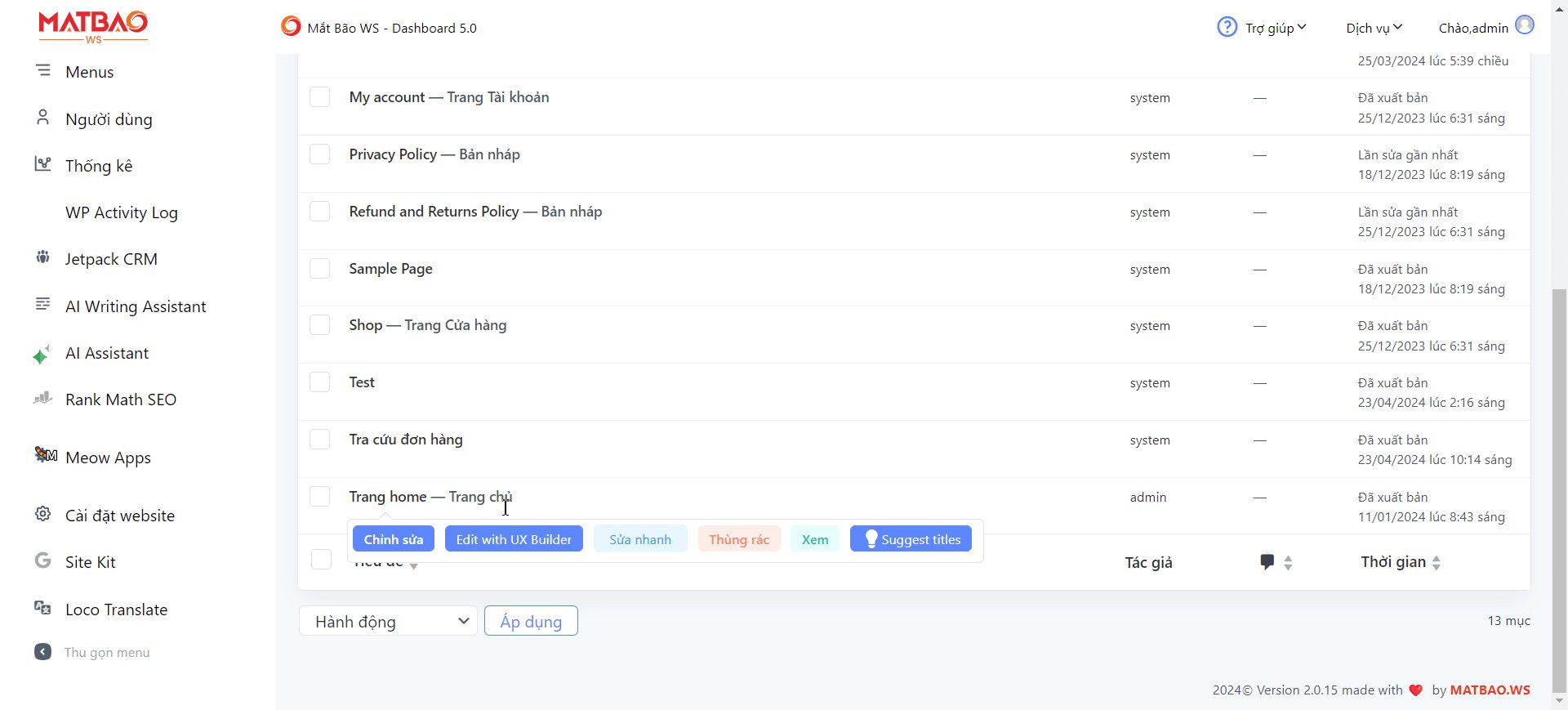
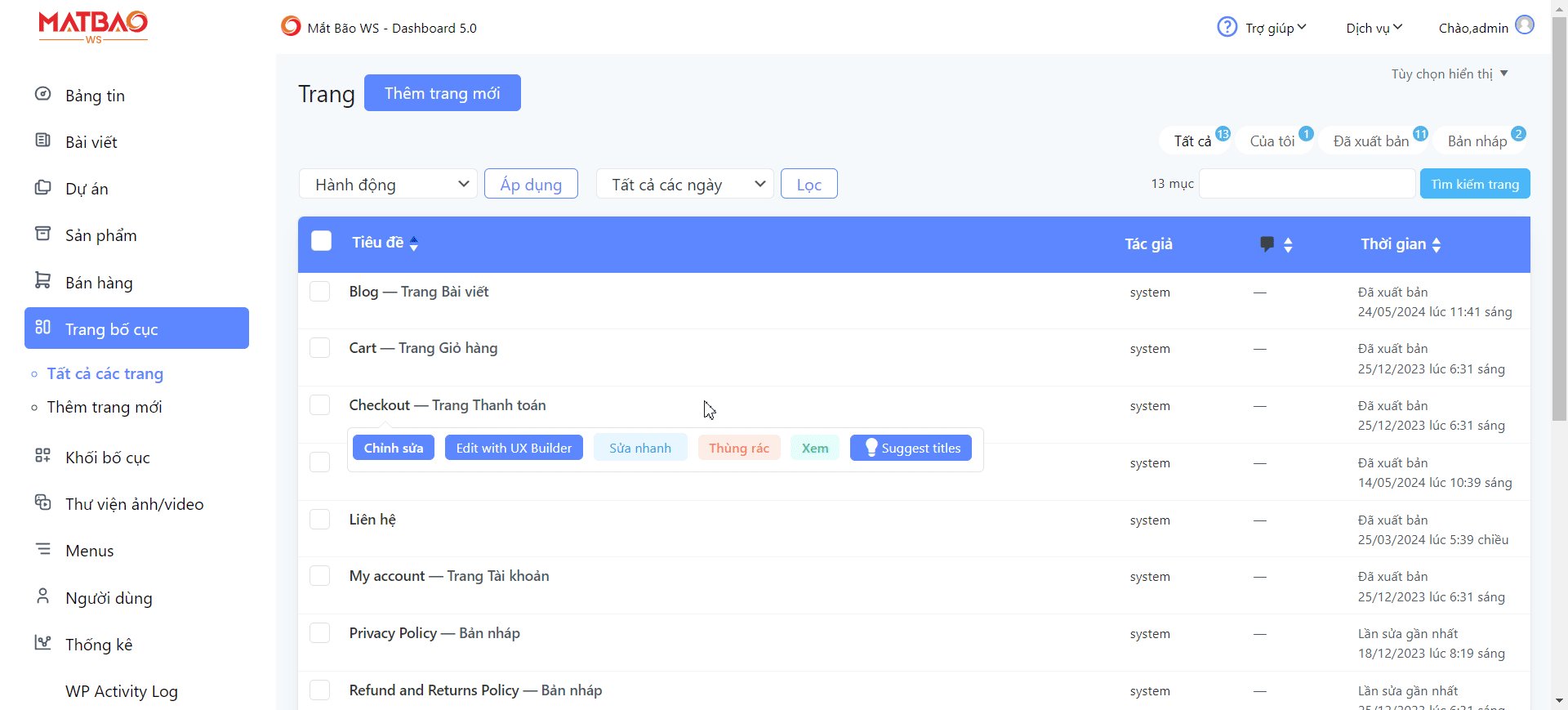
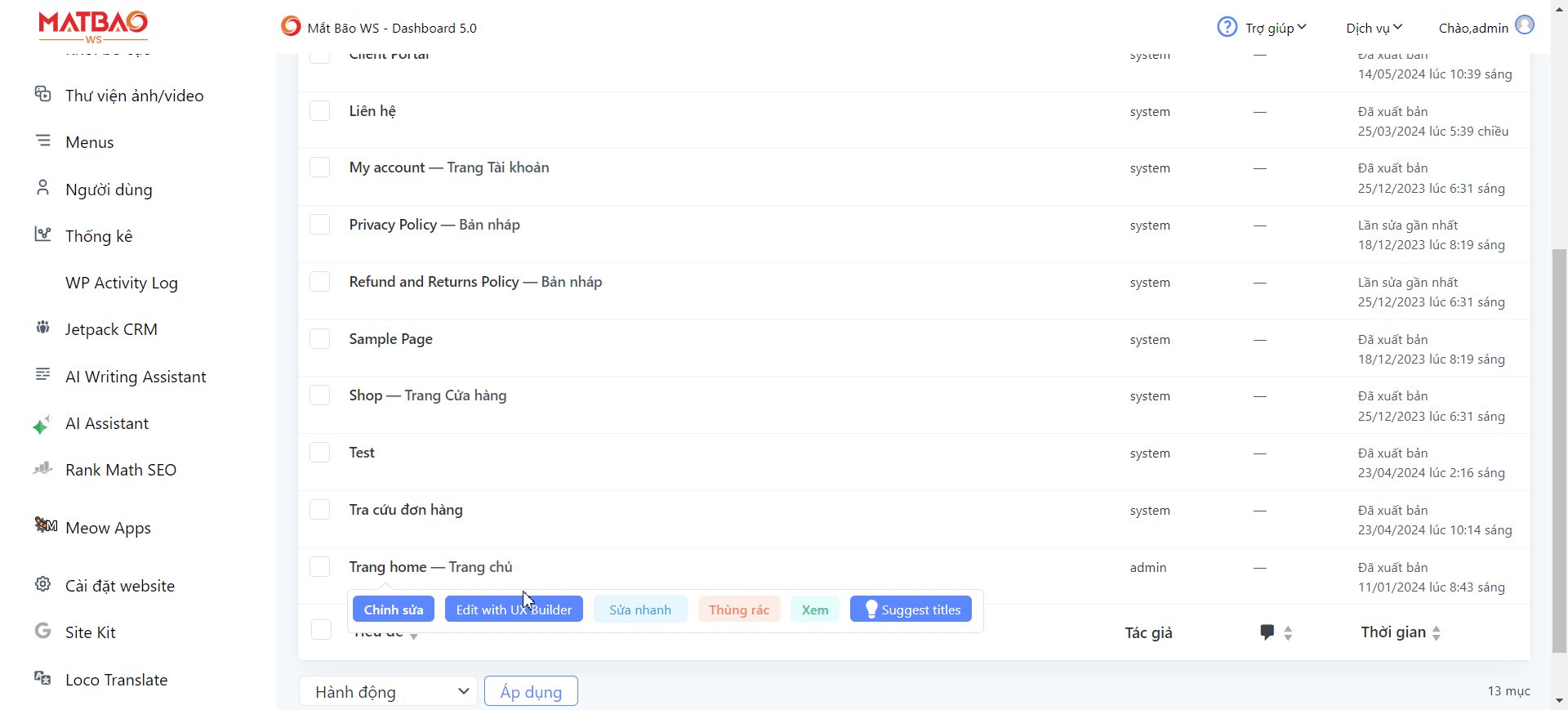
Bước 2. Rê chuột đến trang cần chỉnh sửa và chọn Edit with UX Builder để vào giao diện chỉnh sửa
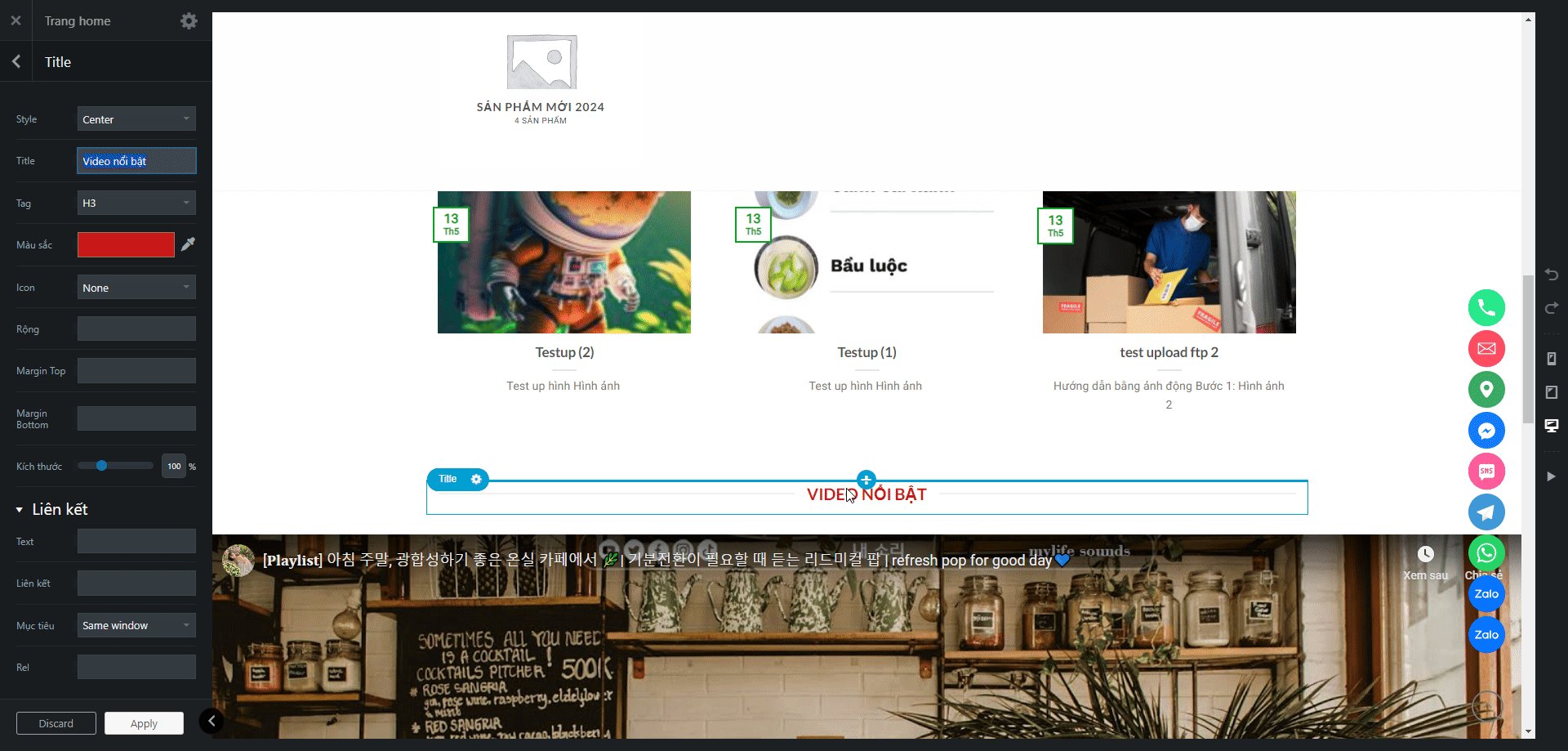
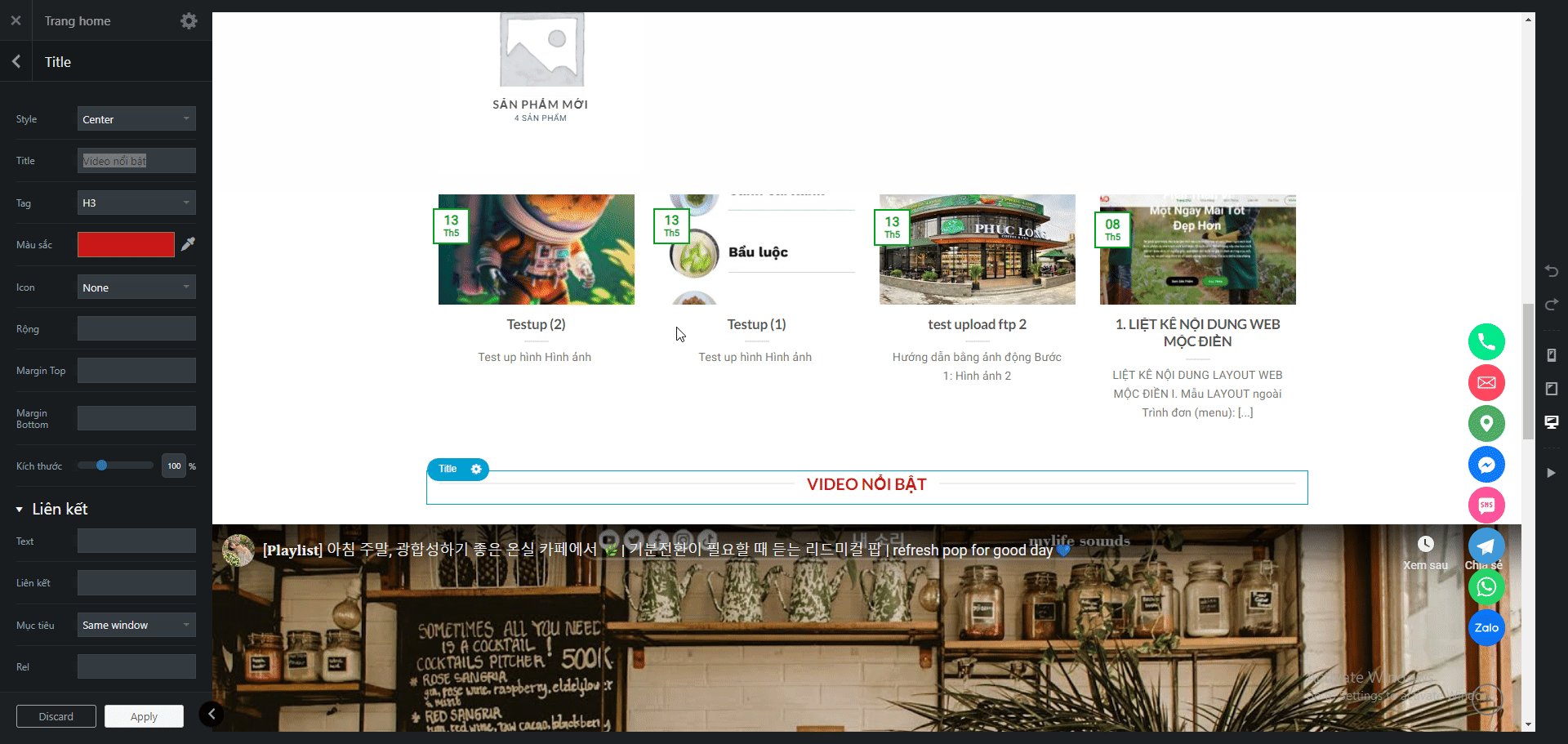
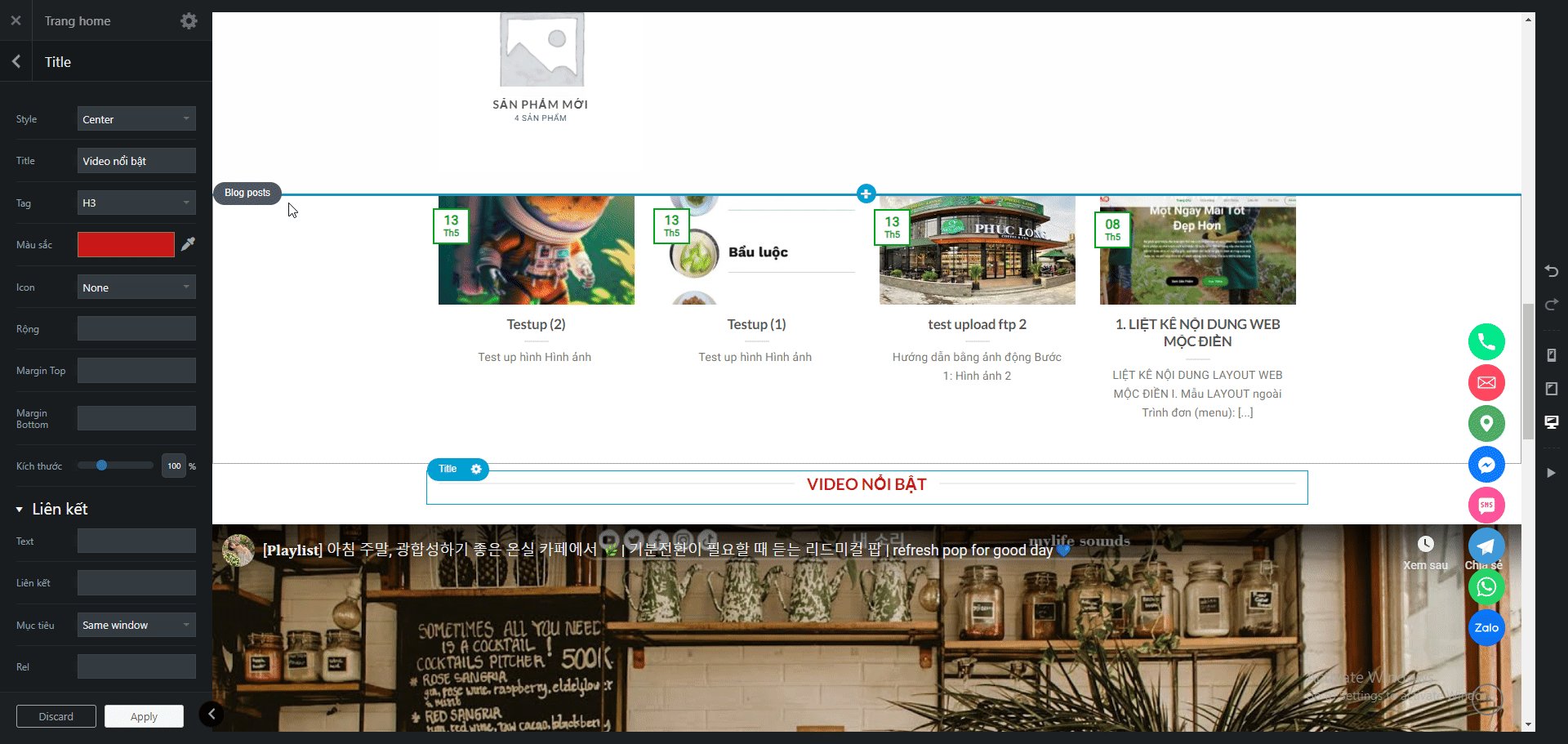
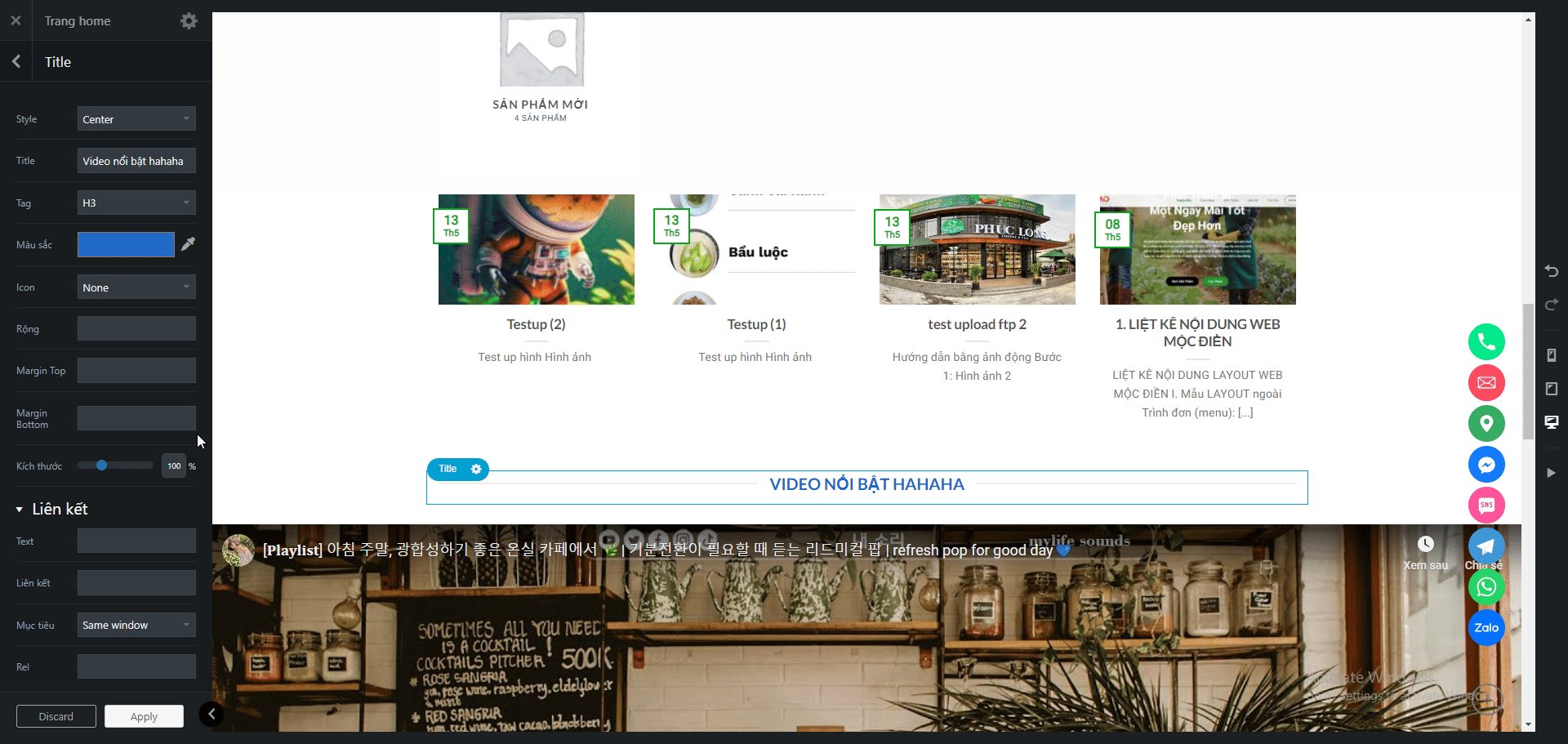
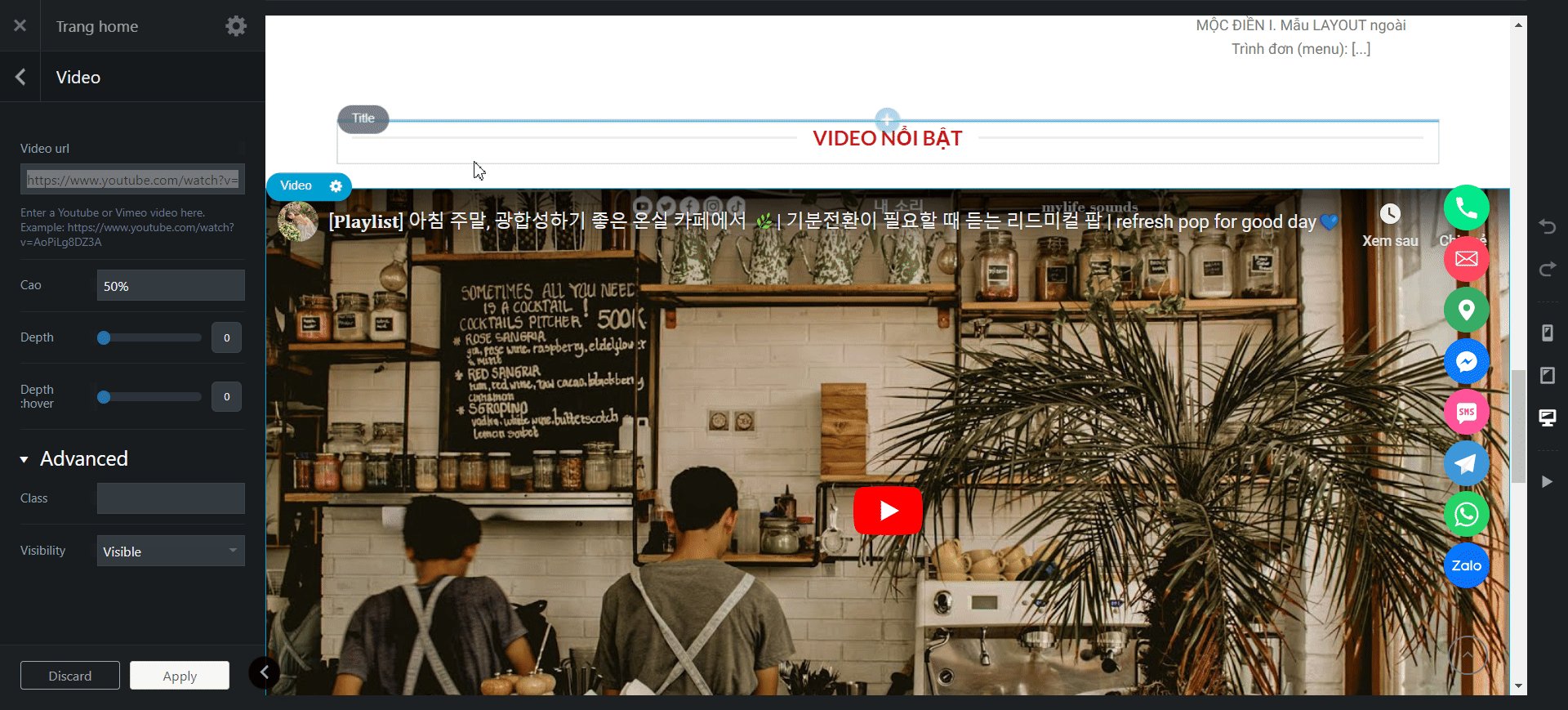
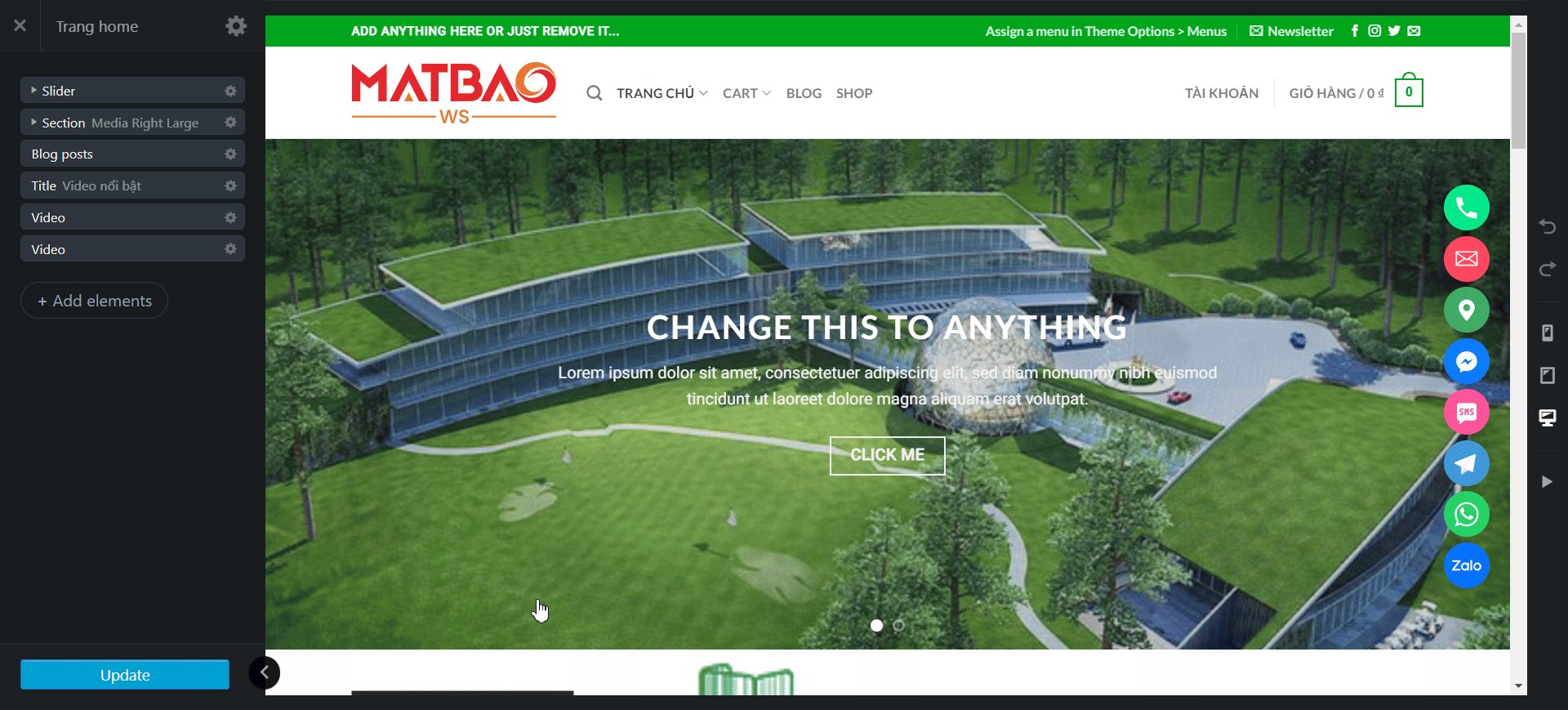
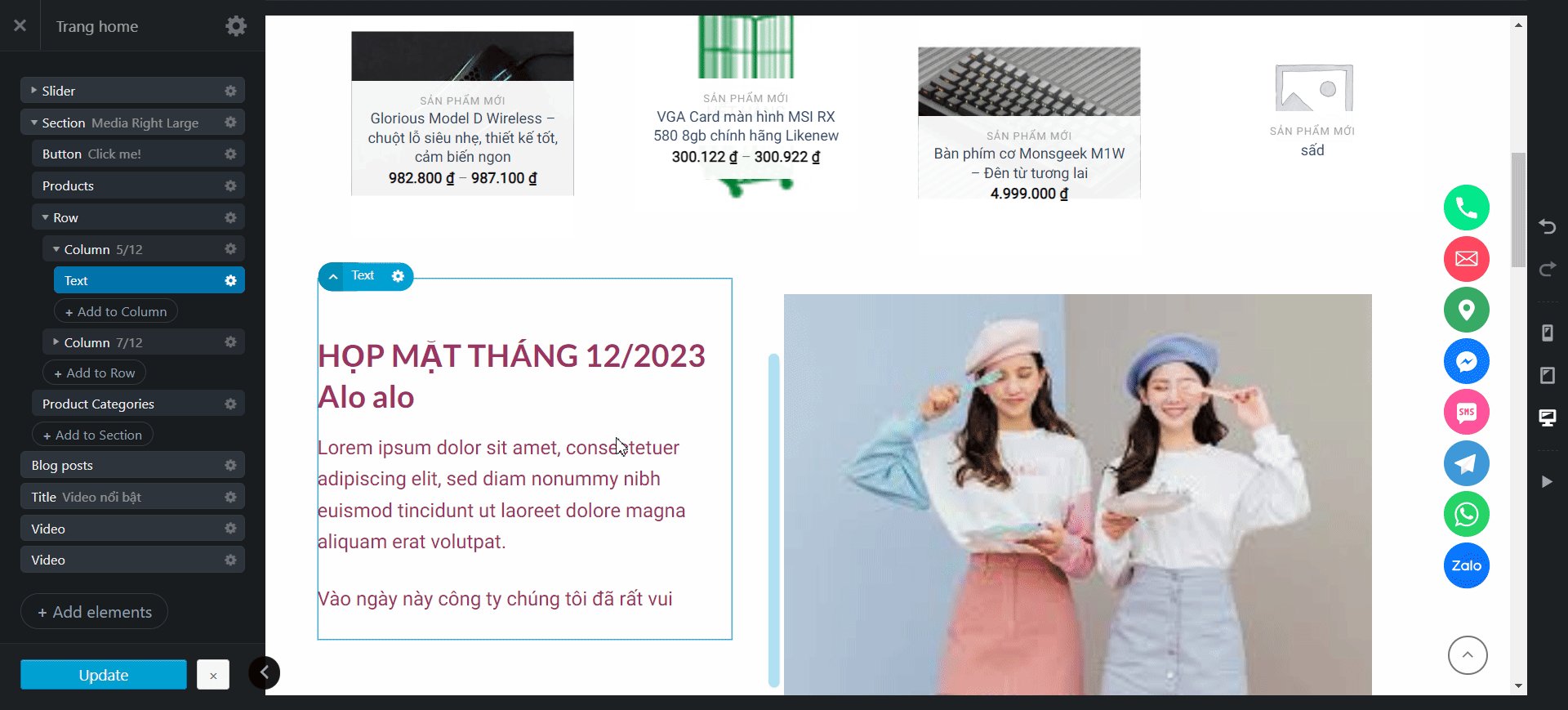
Bước 3. Chọn module tiêu đề cần chỉnh sửa và nhấn chuột vào
Sau khi nhấn chuột sẽ hiển thị cột trái như video. Thao tác chỉnh sửa tiêu đề như sau:
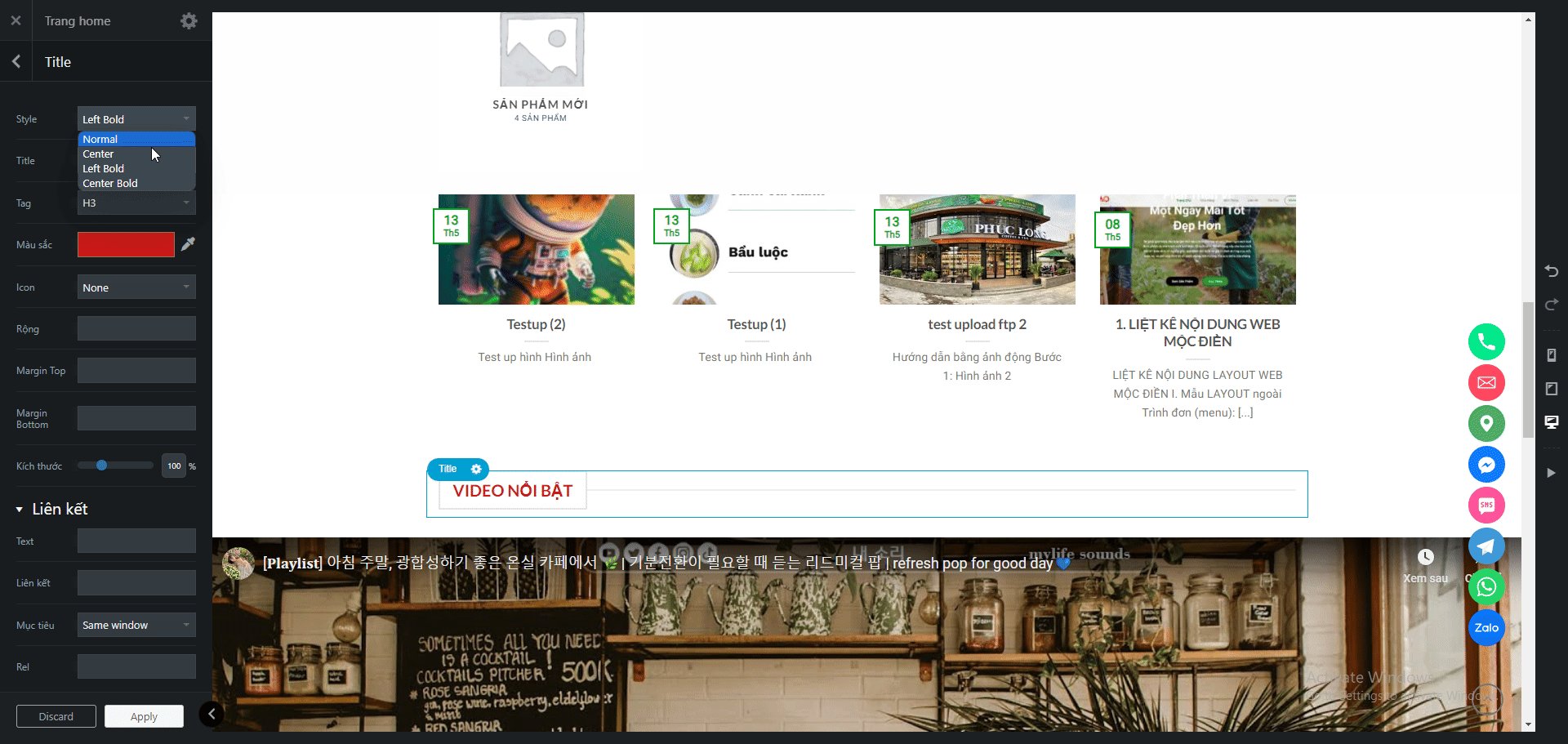
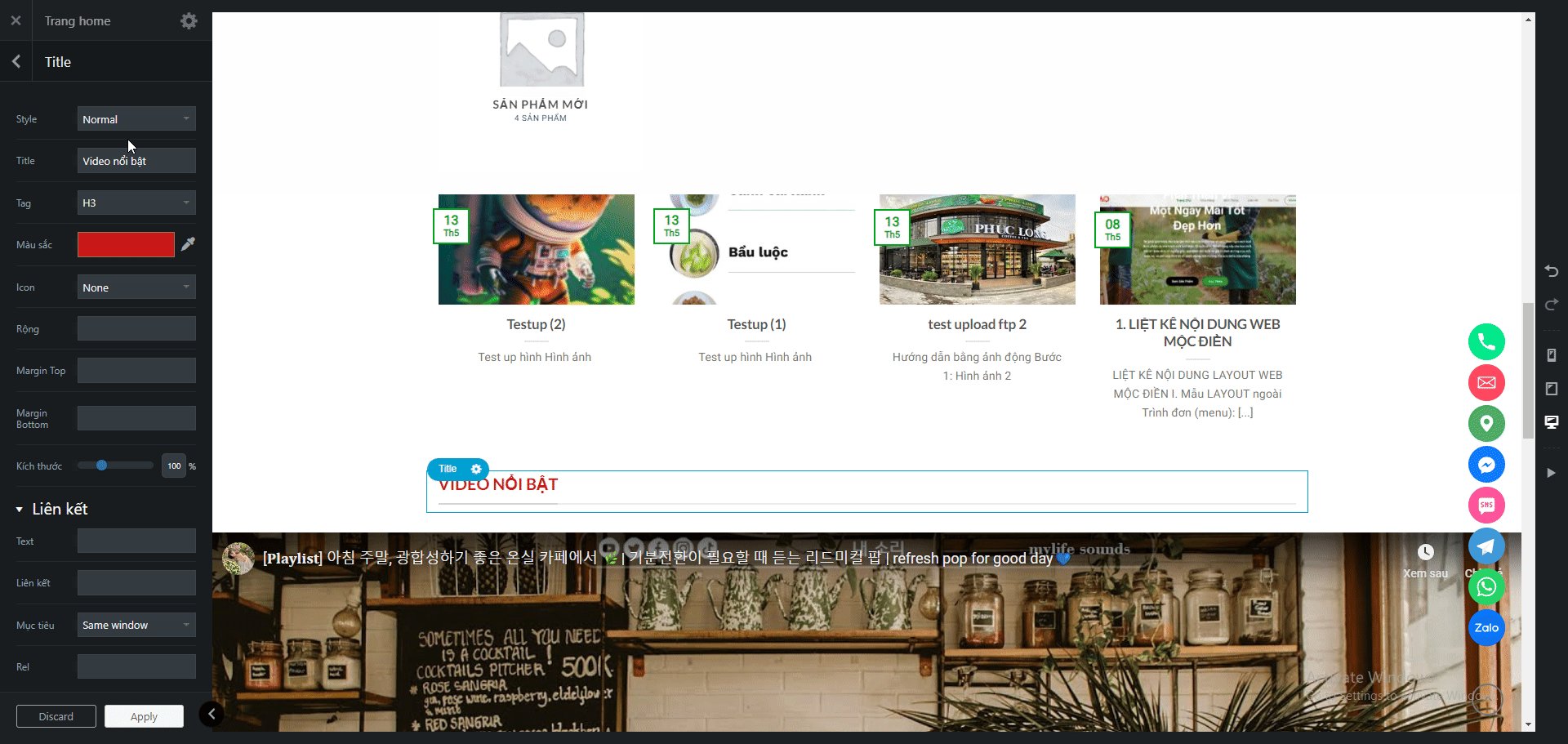
Bước 4. Chọn kiểu hiển thị của tiêu đề tại mục Style
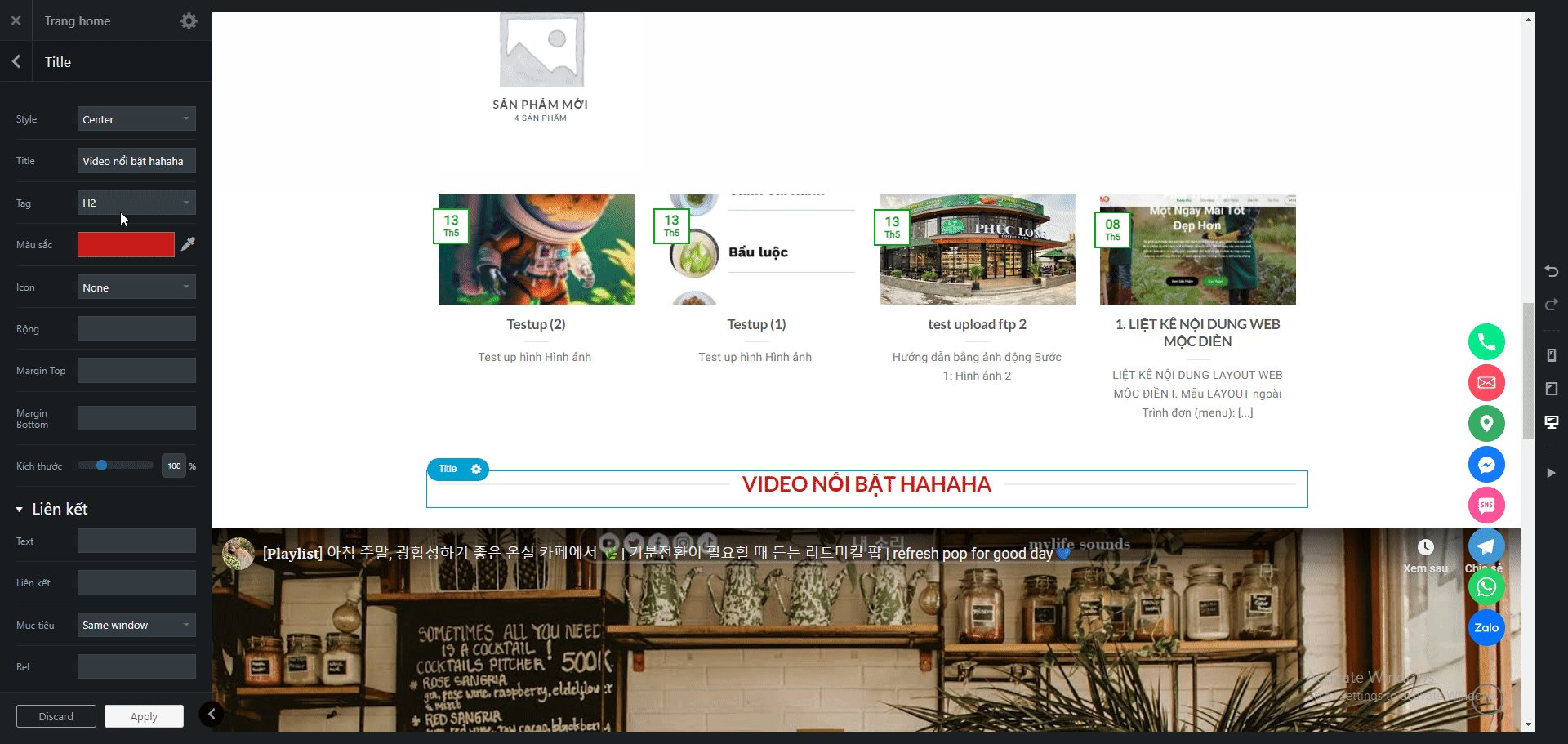
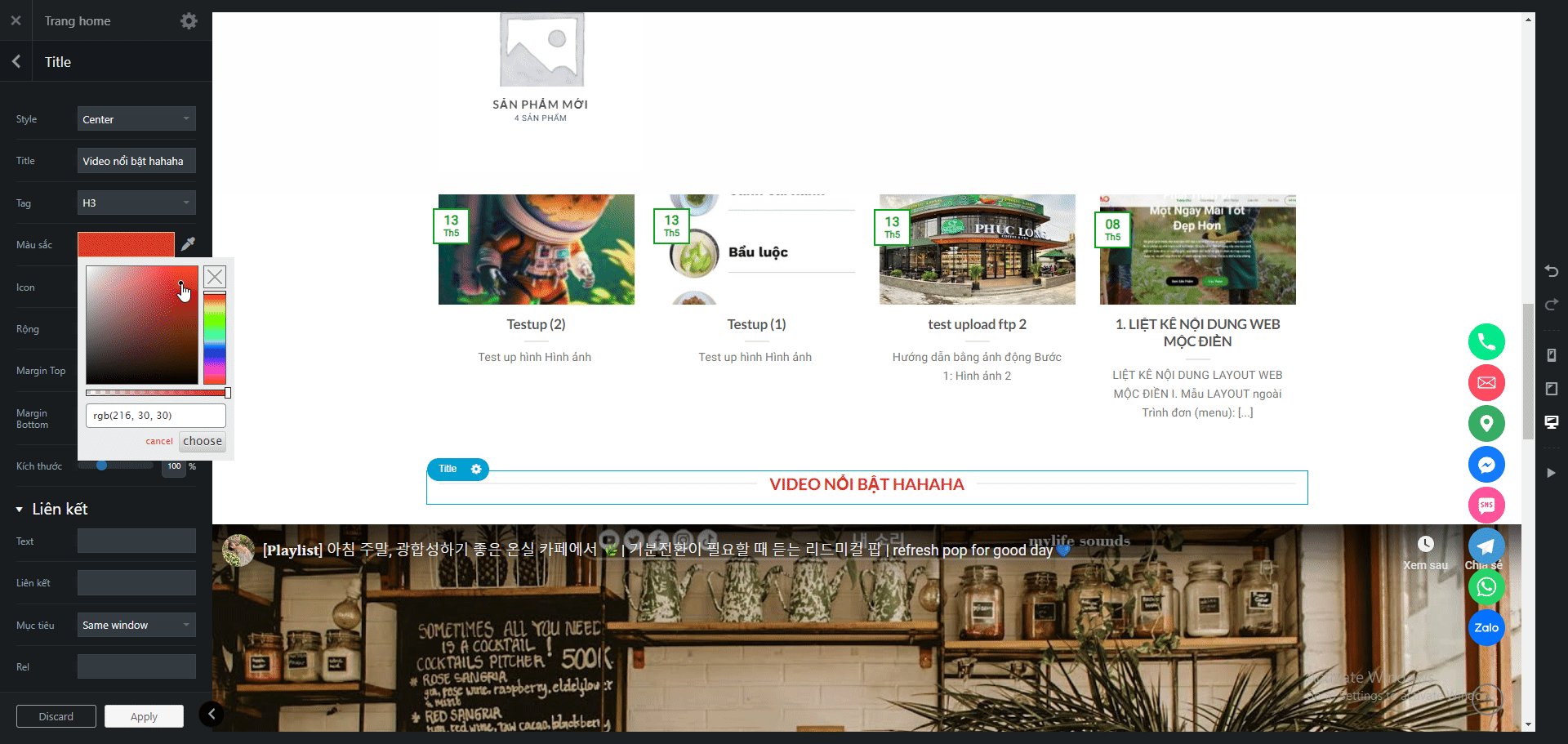
Bước 5. Điều chỉnh nội dung của tiêu đề tại mục Title. Đổi thẻ cho tiêu đề tại Tag và chọn màu chữ cho tiêu đề tại mục Màu sắc
Bước 6. Tạo liên kết tại thanh tiêu đề ( Có thể có hoặc không tùy vào nhu cầu)
Bước 7. Nhấn Appy => Update để lưu các thay đổi
Sử dụng module chỉnh sửa video
Để chỉnh sửa phần video trong trang, đăng nhập vào quản trị và thực hiện như sau:
Bước 1. Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2. Rê chuột đến trang cần chỉnh sửa và chọn Edit with UX Builder để vào giao diện chỉnh sửa
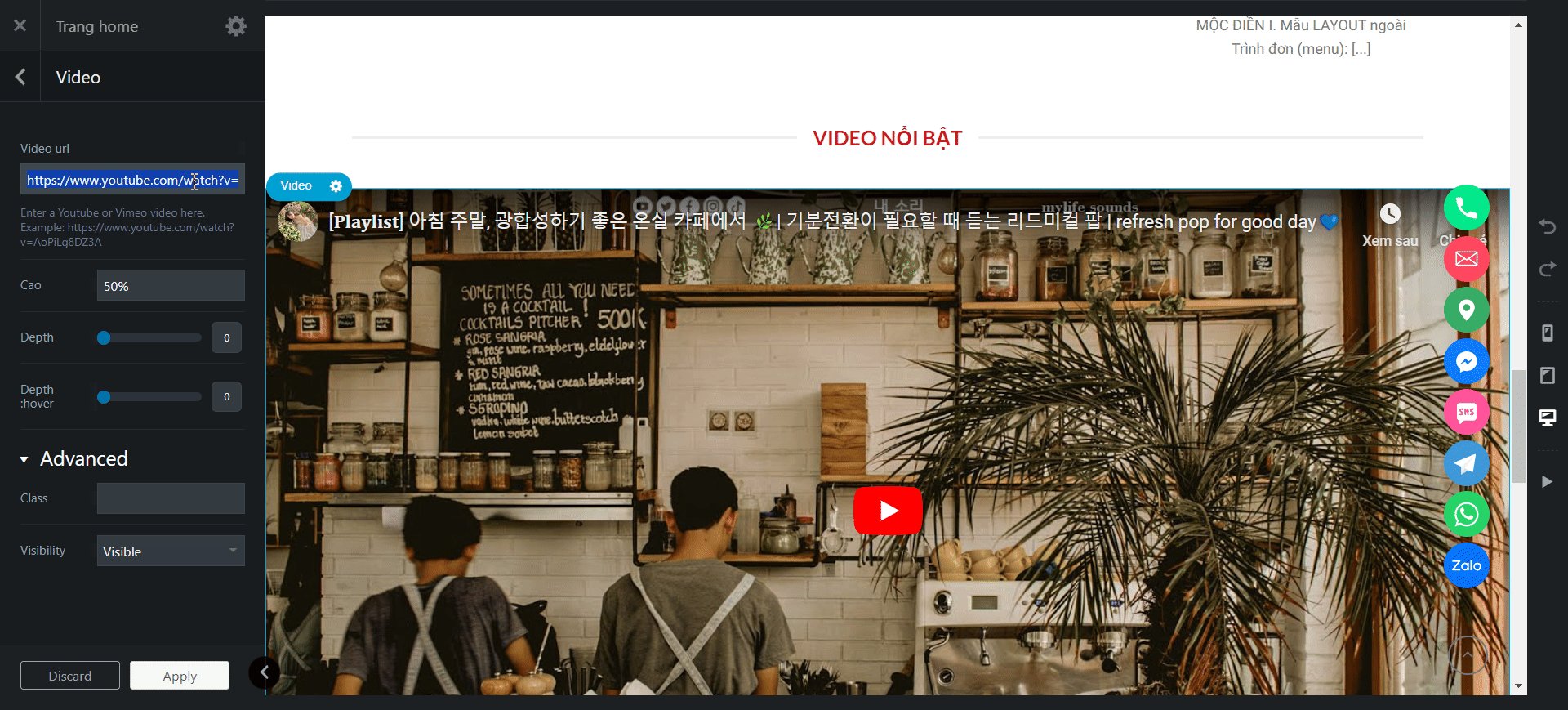
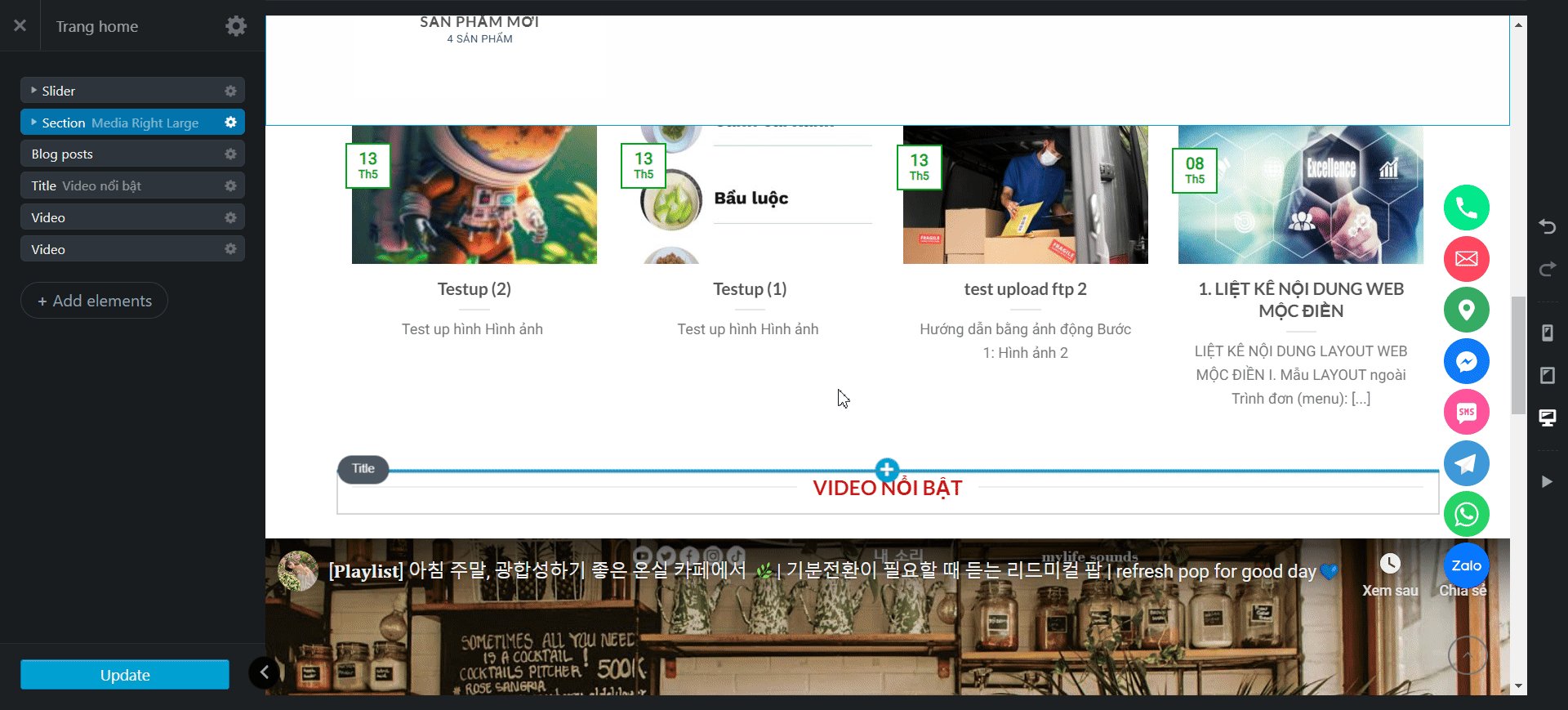
Bước 3. Chọn module video cần chỉnh sửa và nhấn chuột vào
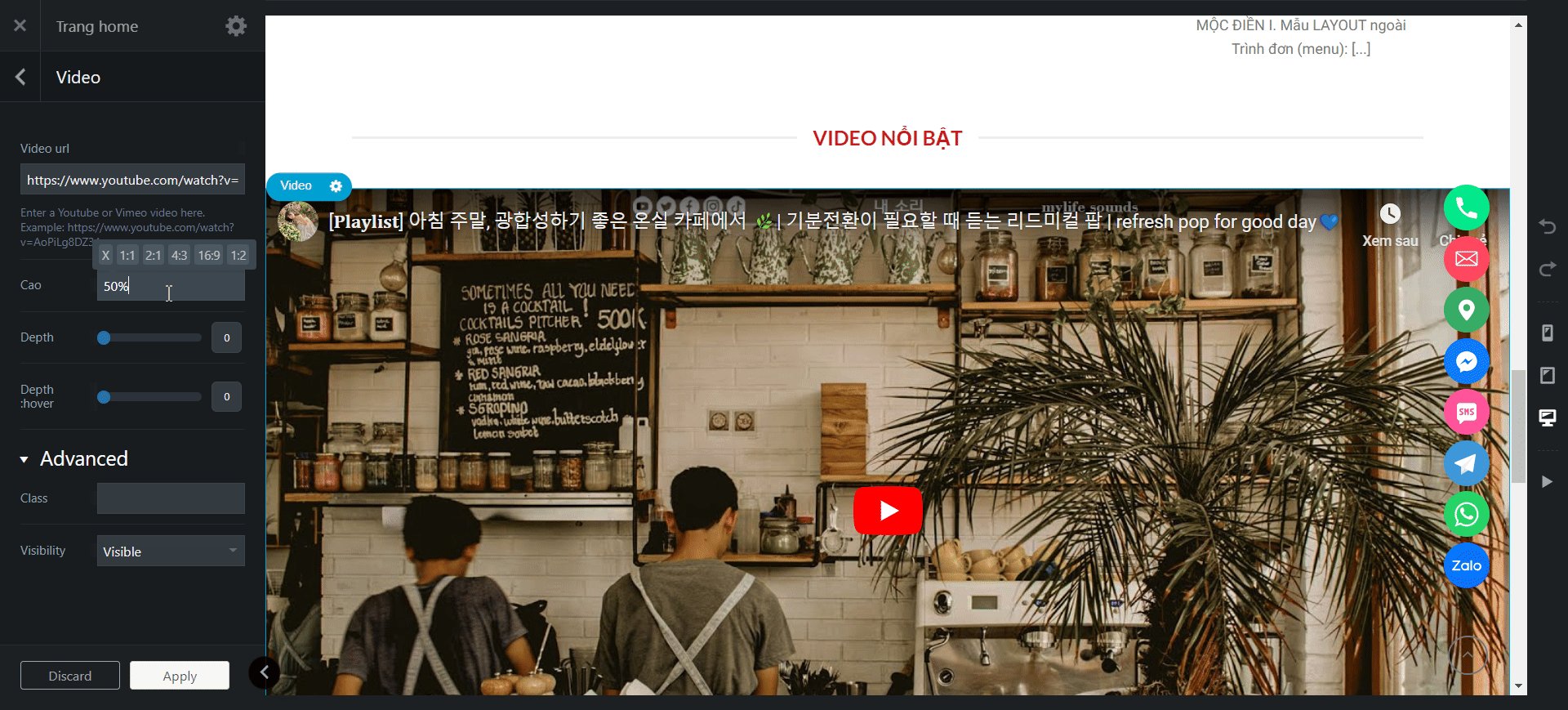
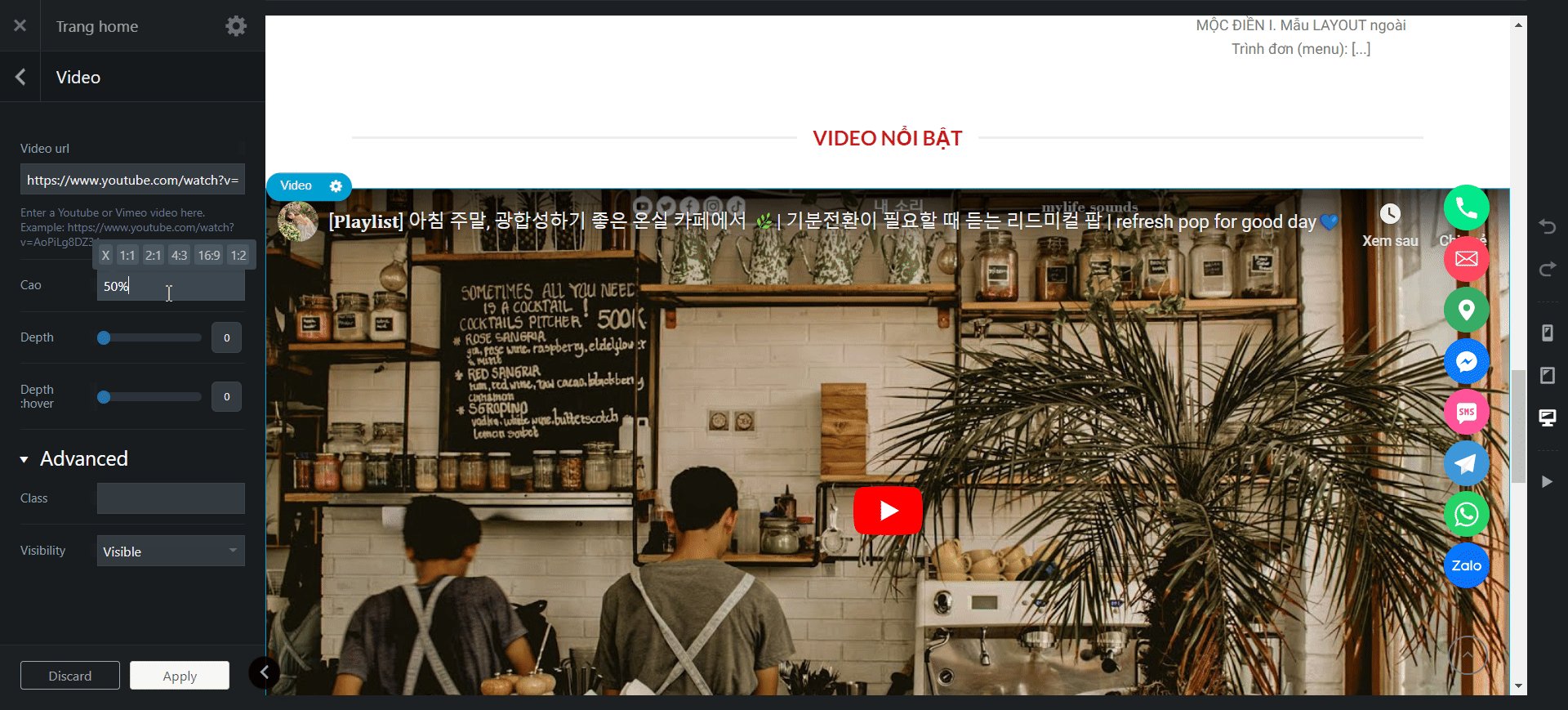
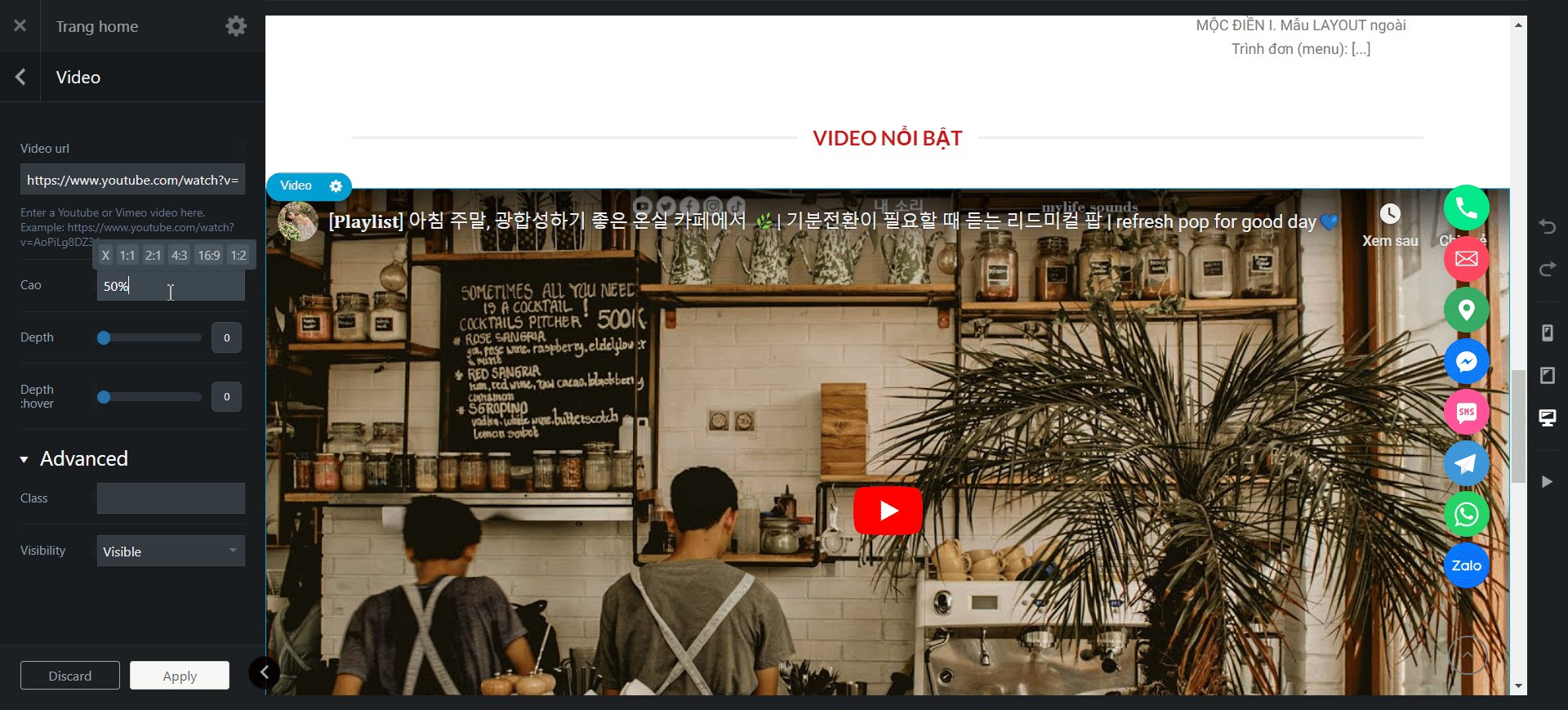
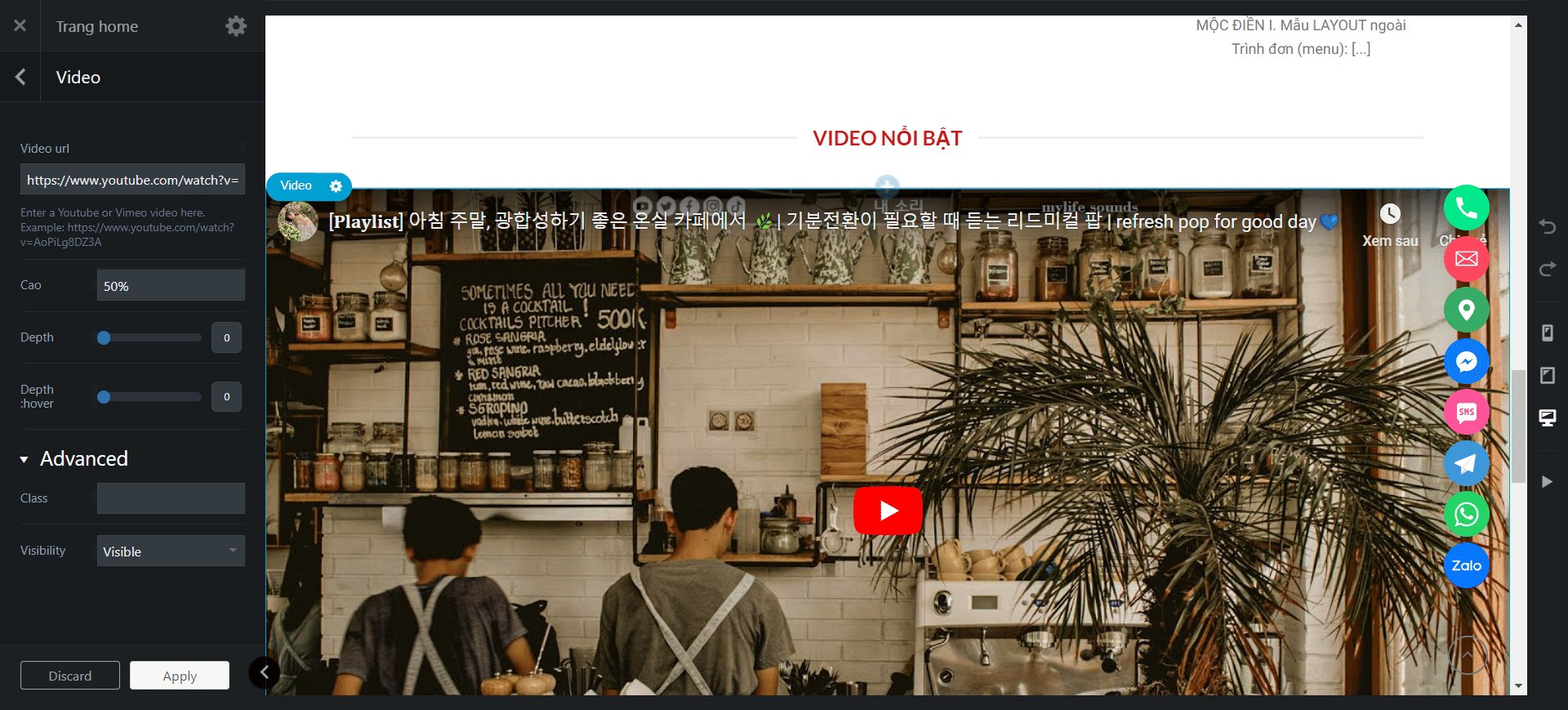
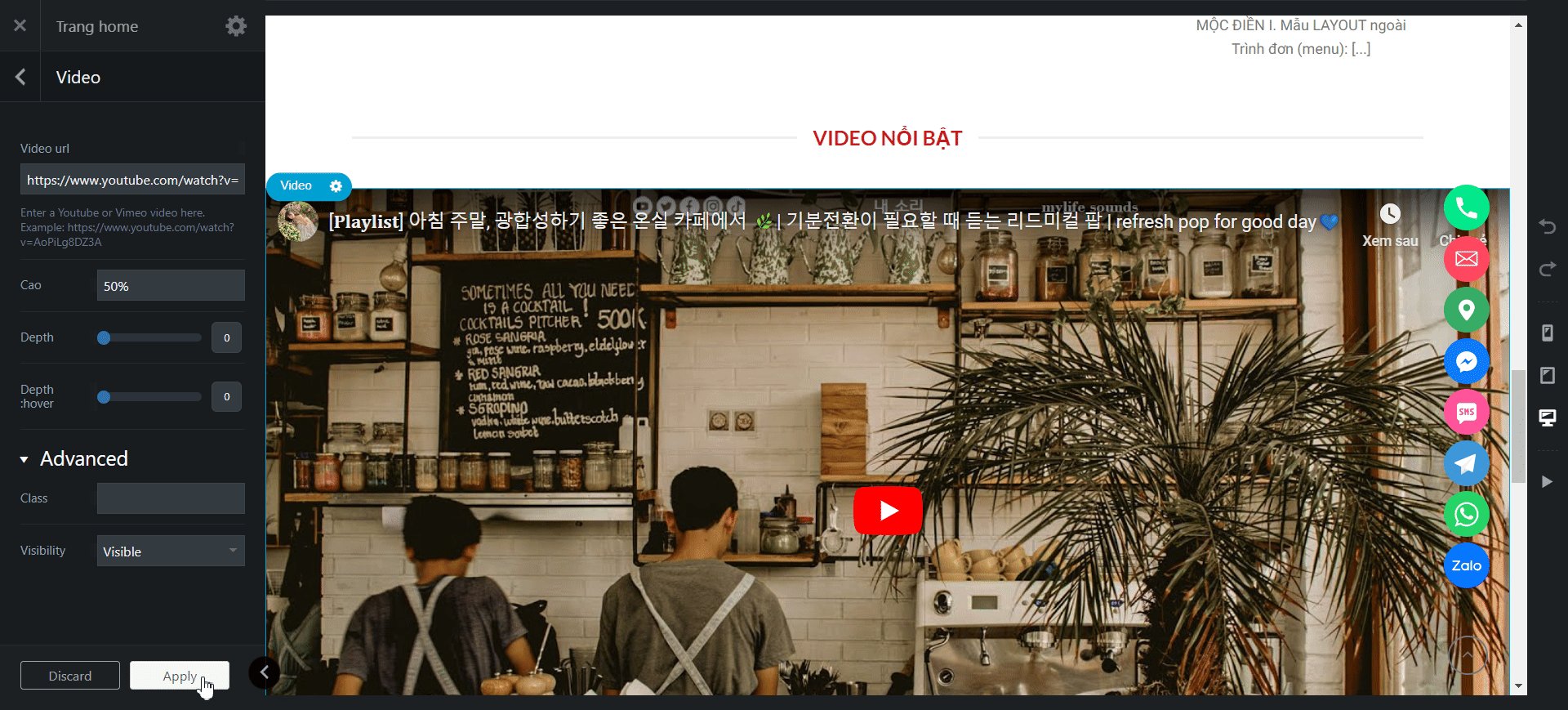
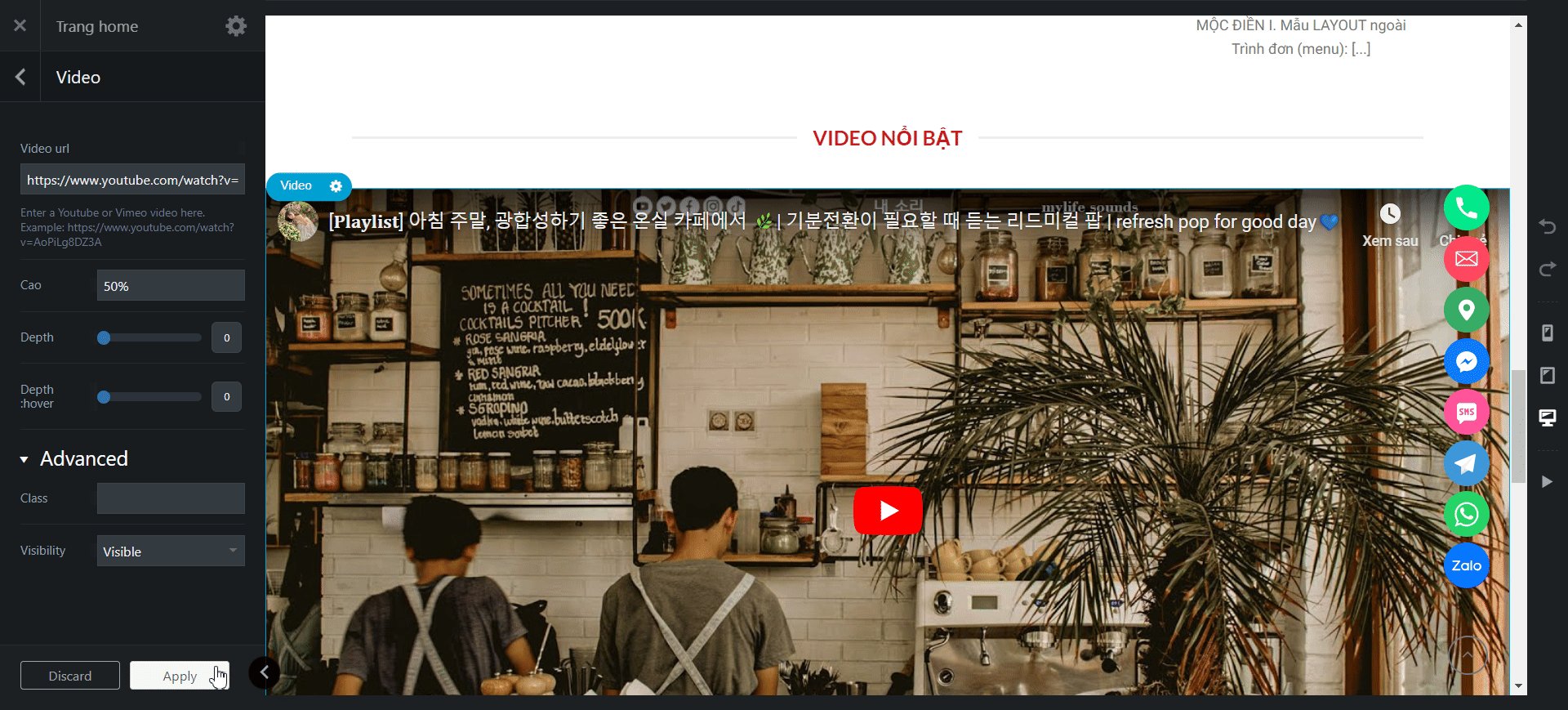
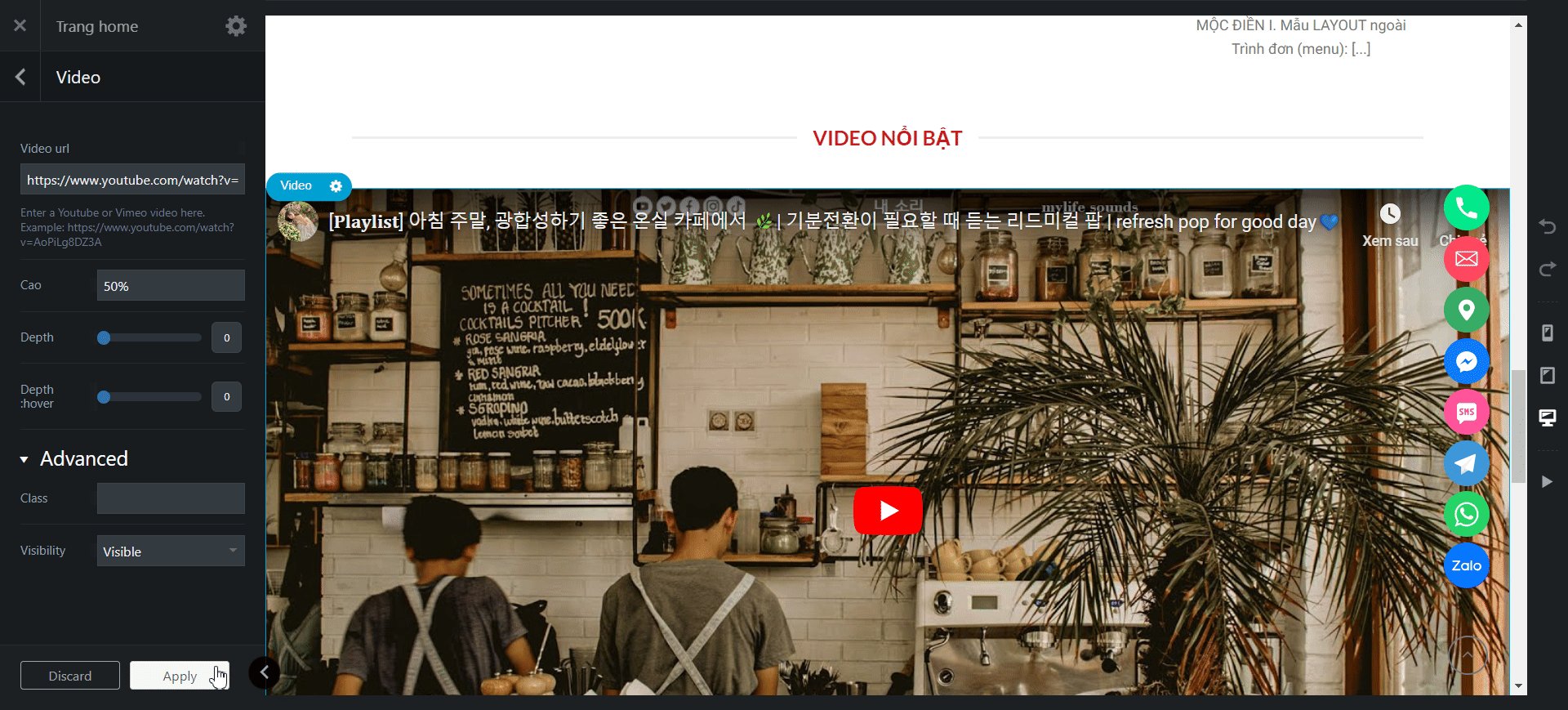
Sau khi nhấn chuột sẽ hiển thị cột trái như video. Thao tác chỉnh sửa video như sau:
Bước 4. Chỉnh liên kết video (Video ở đây sẽ phụ thuộc vào liên kết được gán vào) tại mục Video url
Bước 5. Điều chỉnh chiều cao của video tại mục Cao
Bước 6. Nhấn Apply => Update để lưu các thay đổi
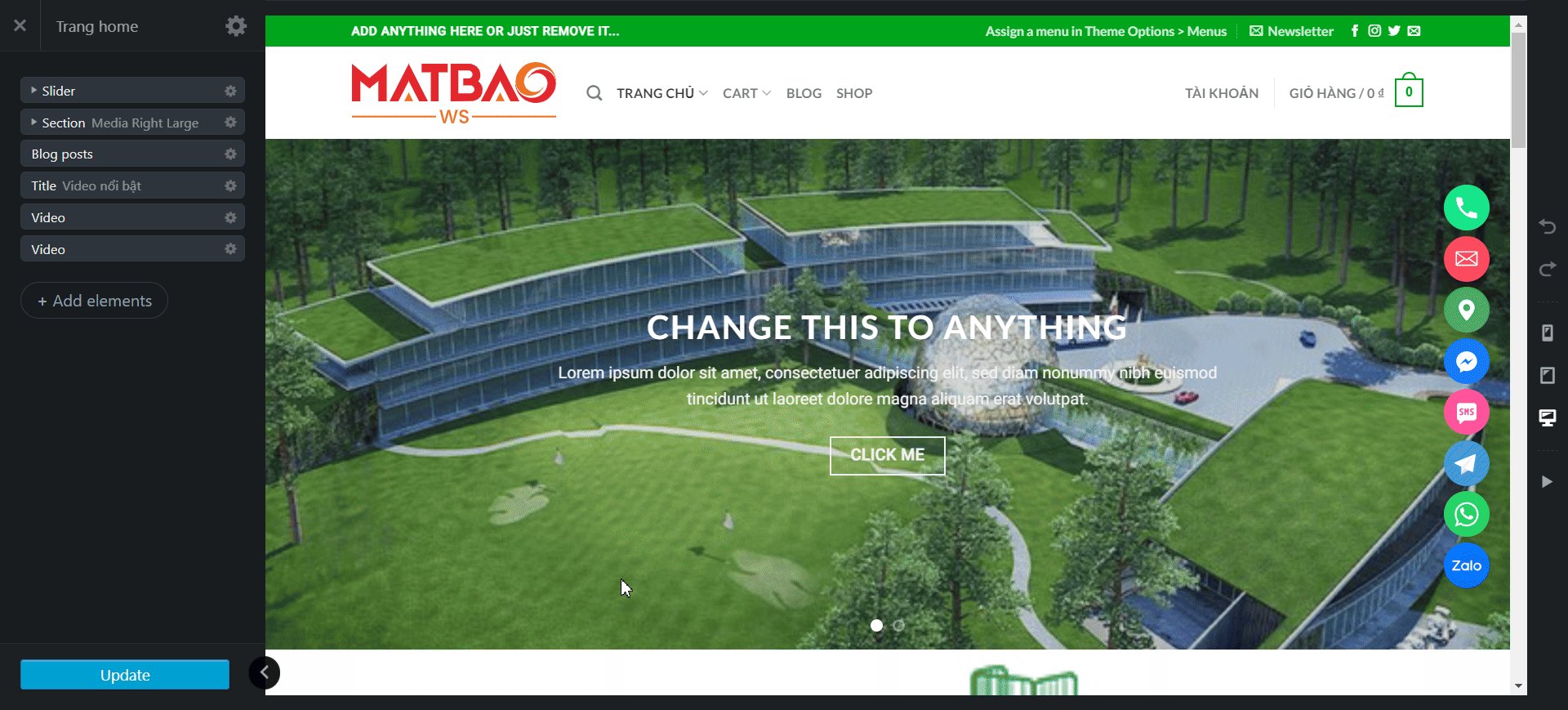
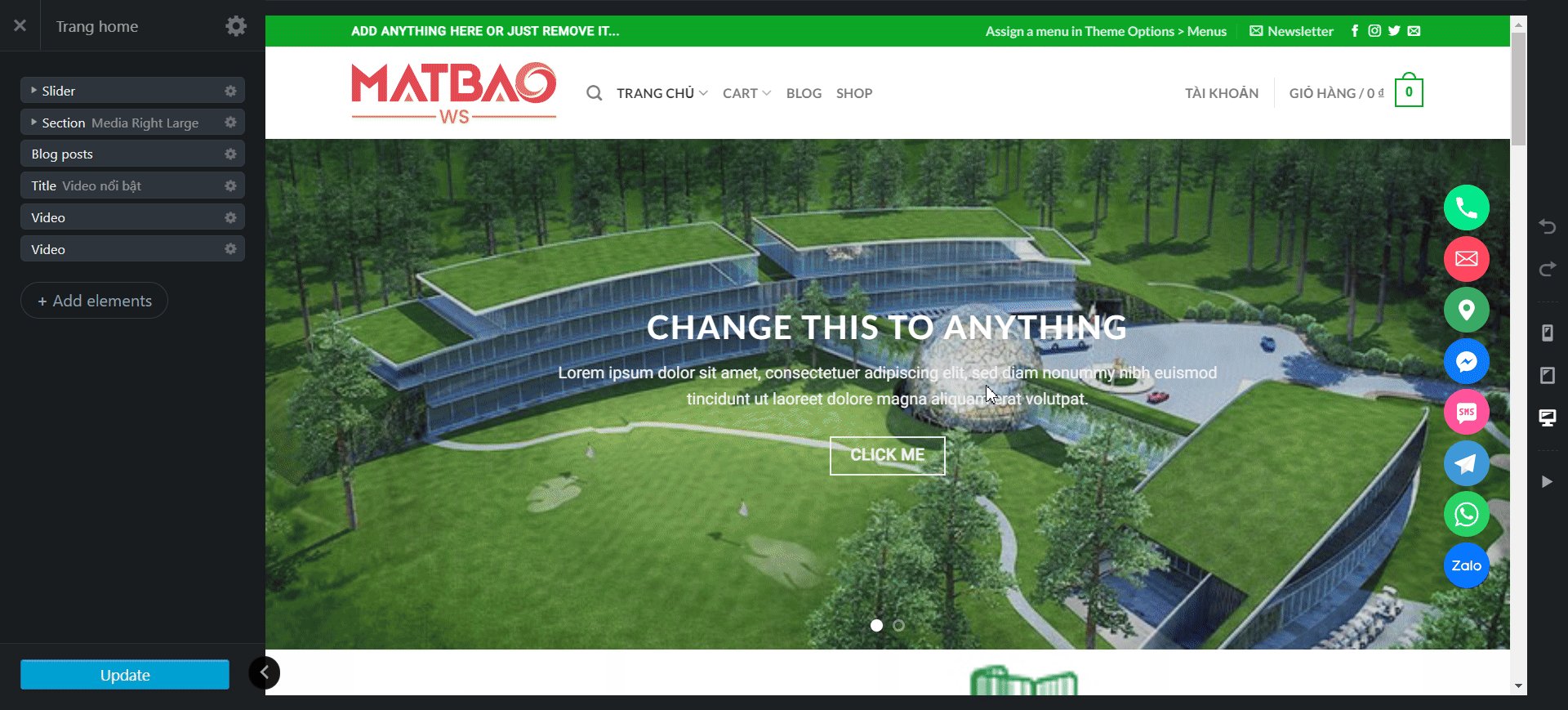
Sử dụng module chỉnh sửa banner
Để chỉnh sửa phần banner trong trang, đăng nhập vào quản trị và thực hiện như sau:
Bước 1. Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2. Rê chuột đến trang cần chỉnh sửa và chọn Edit with UX Builder để vào giao diện chỉnh sửa
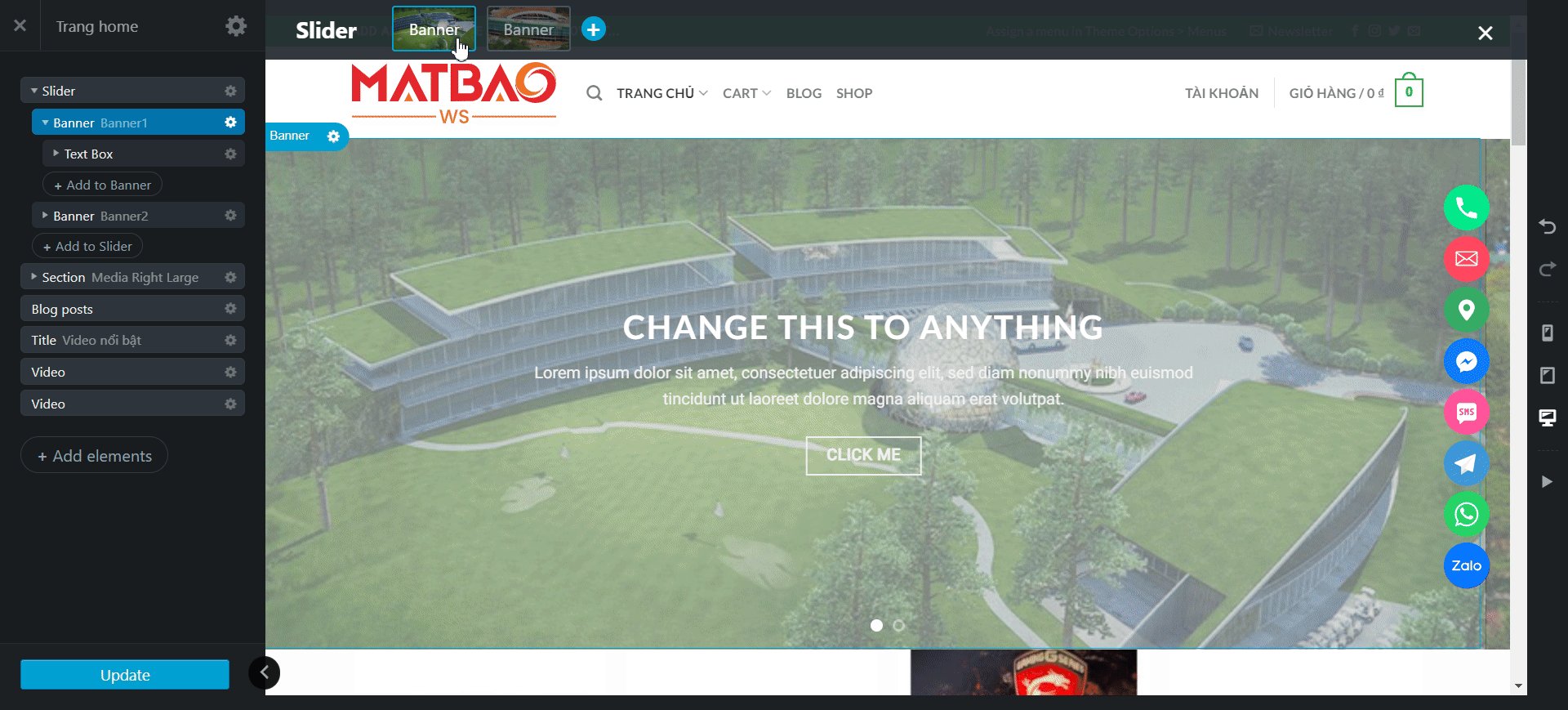
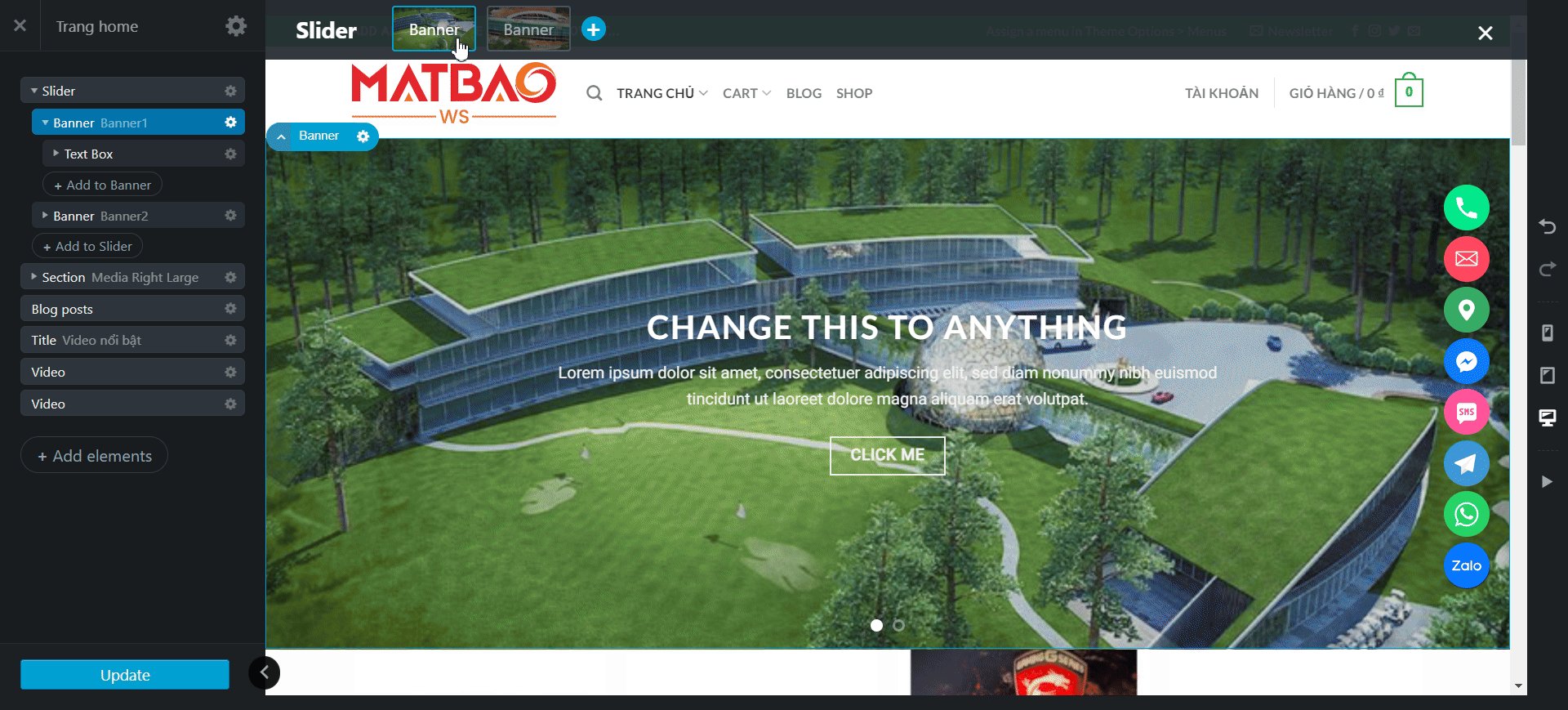
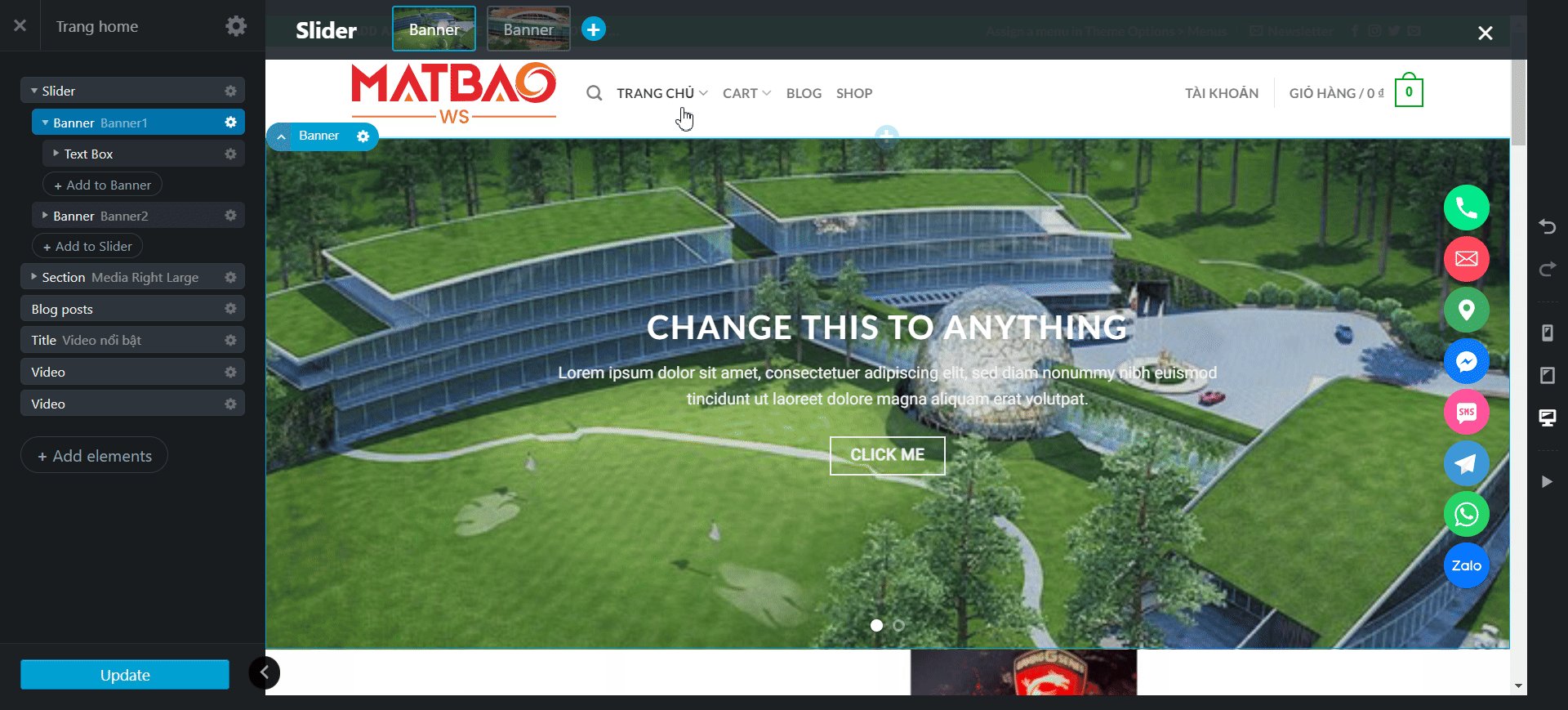
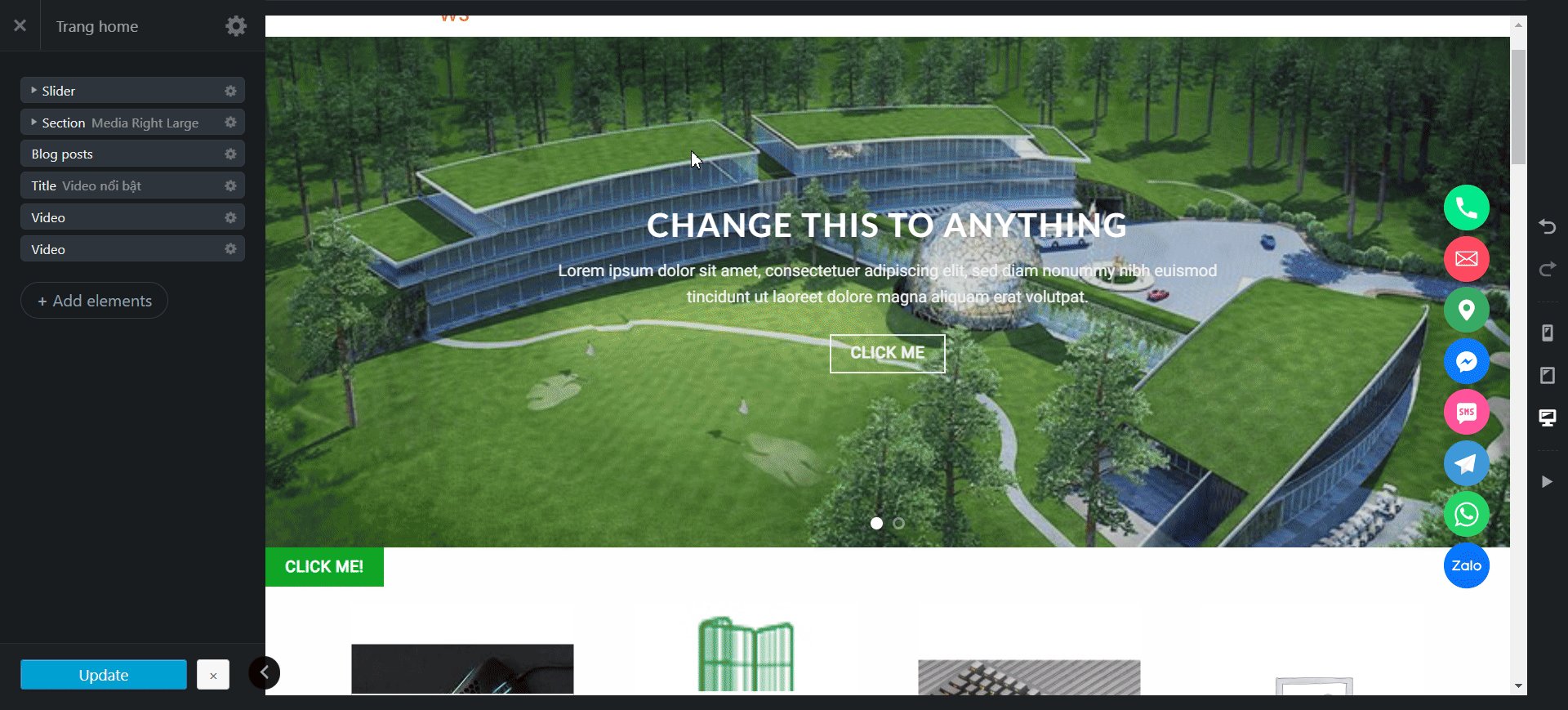
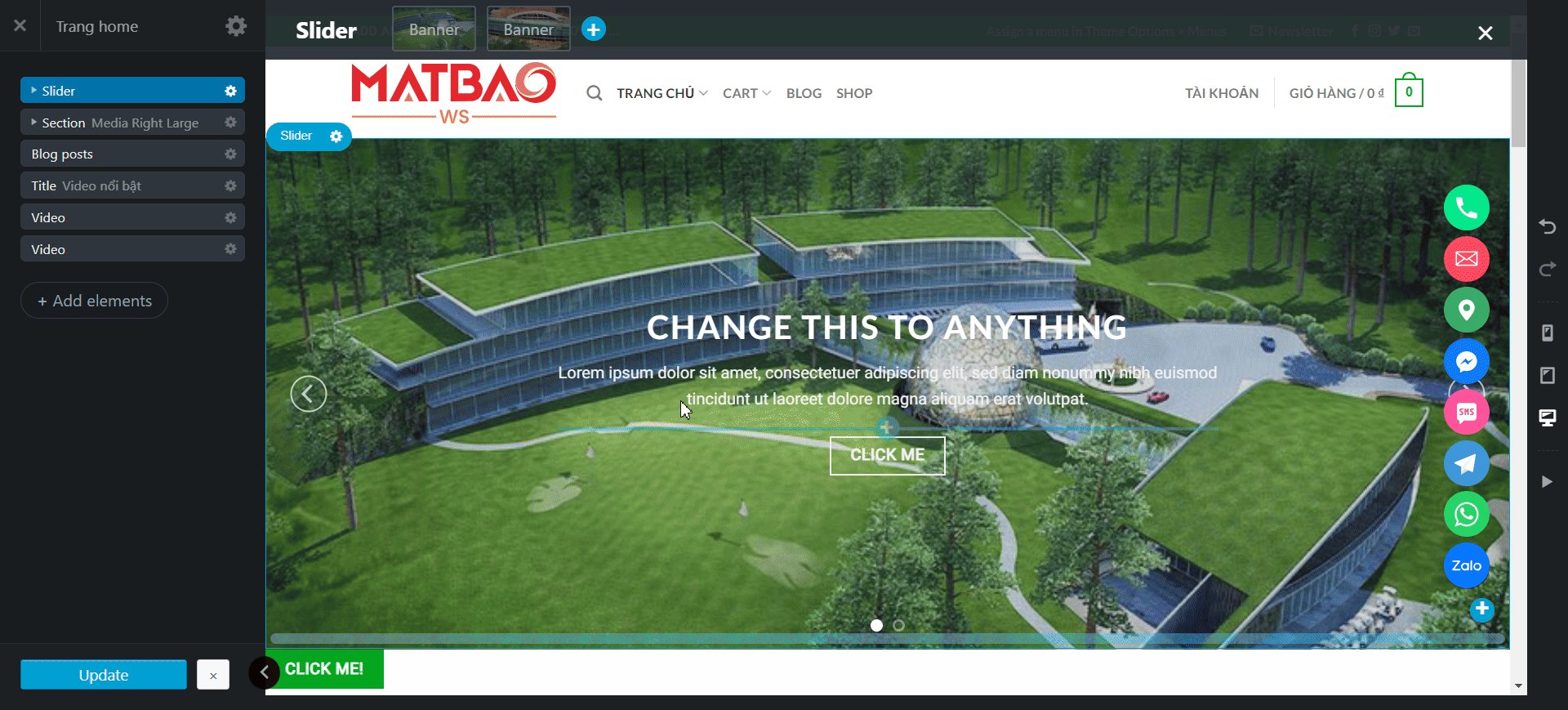
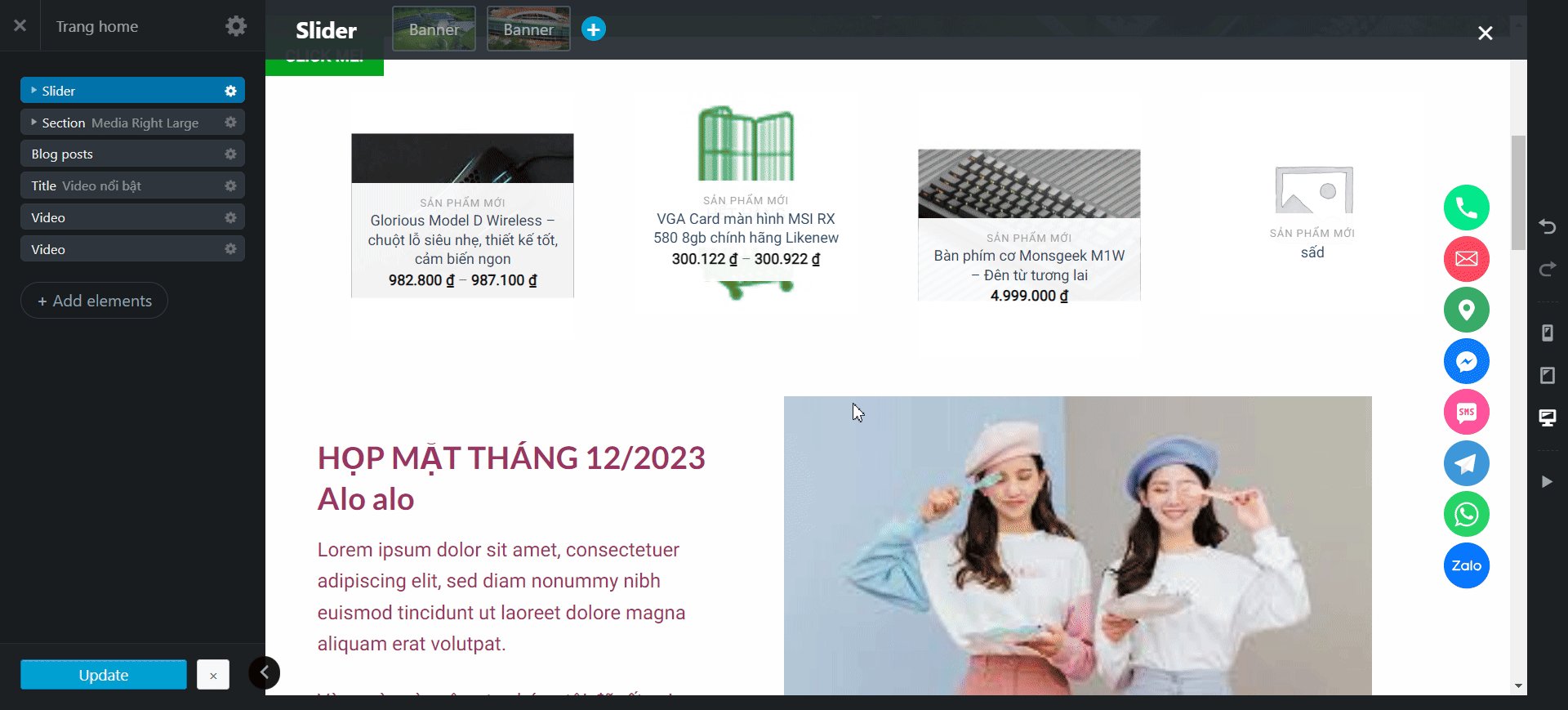
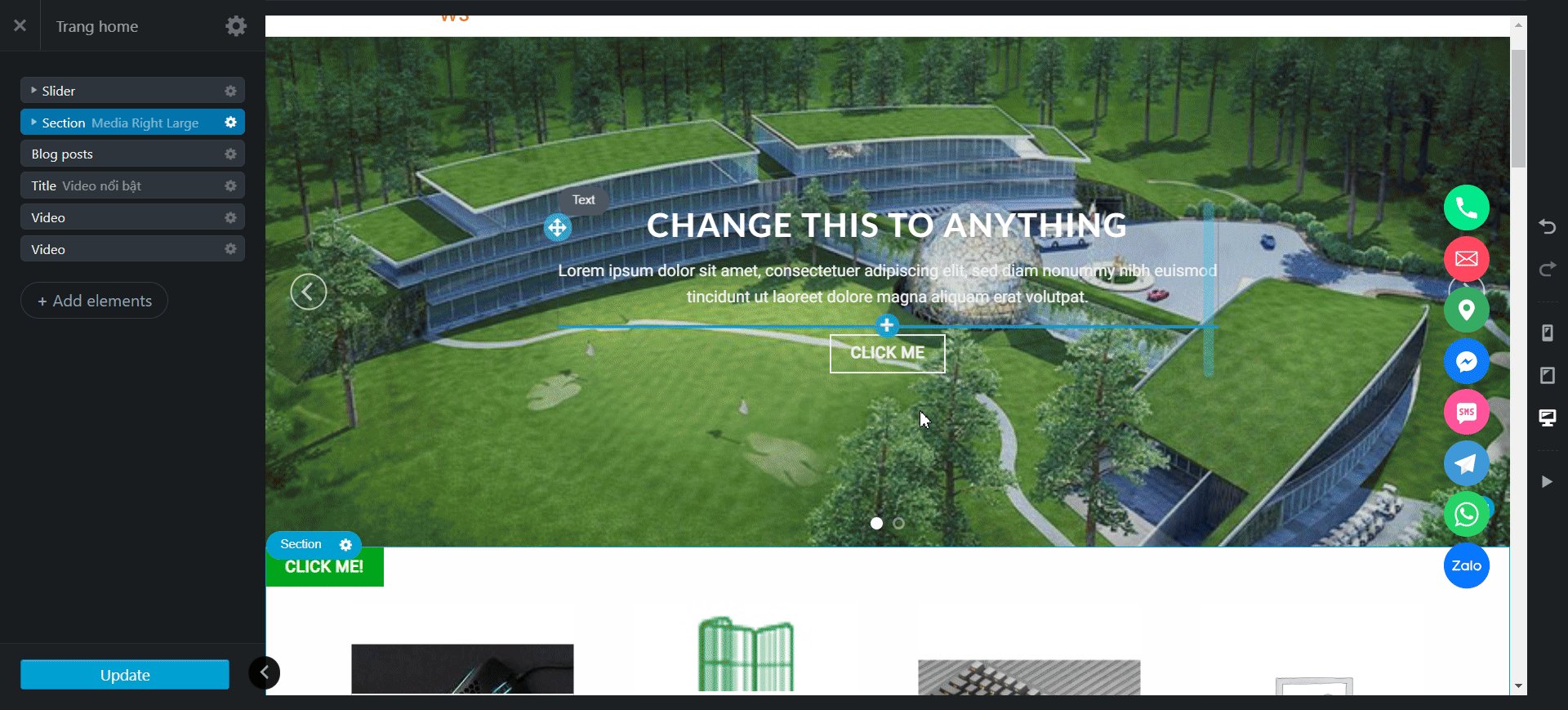
Bước 3. Chọn module banner cần chỉnh sửa và nhấn chuột vào
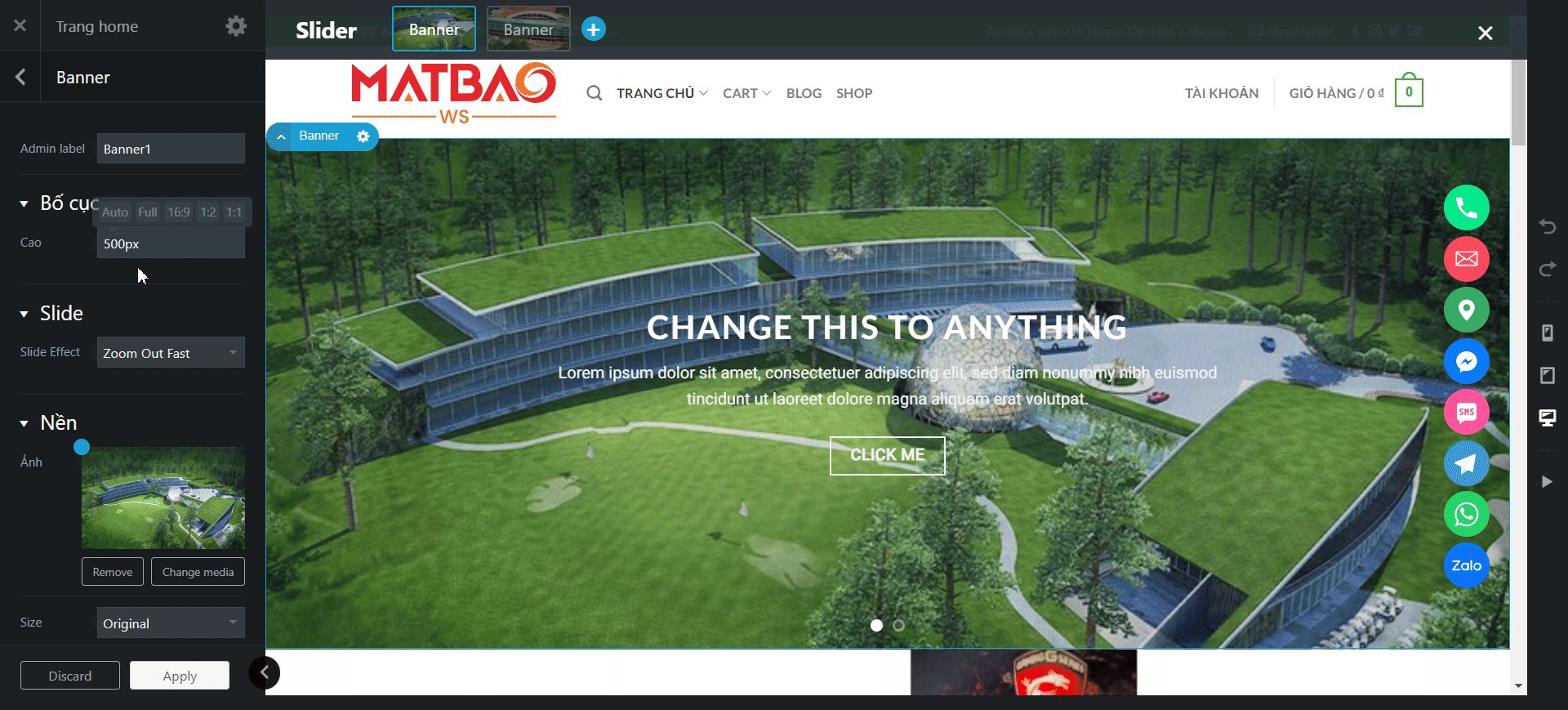
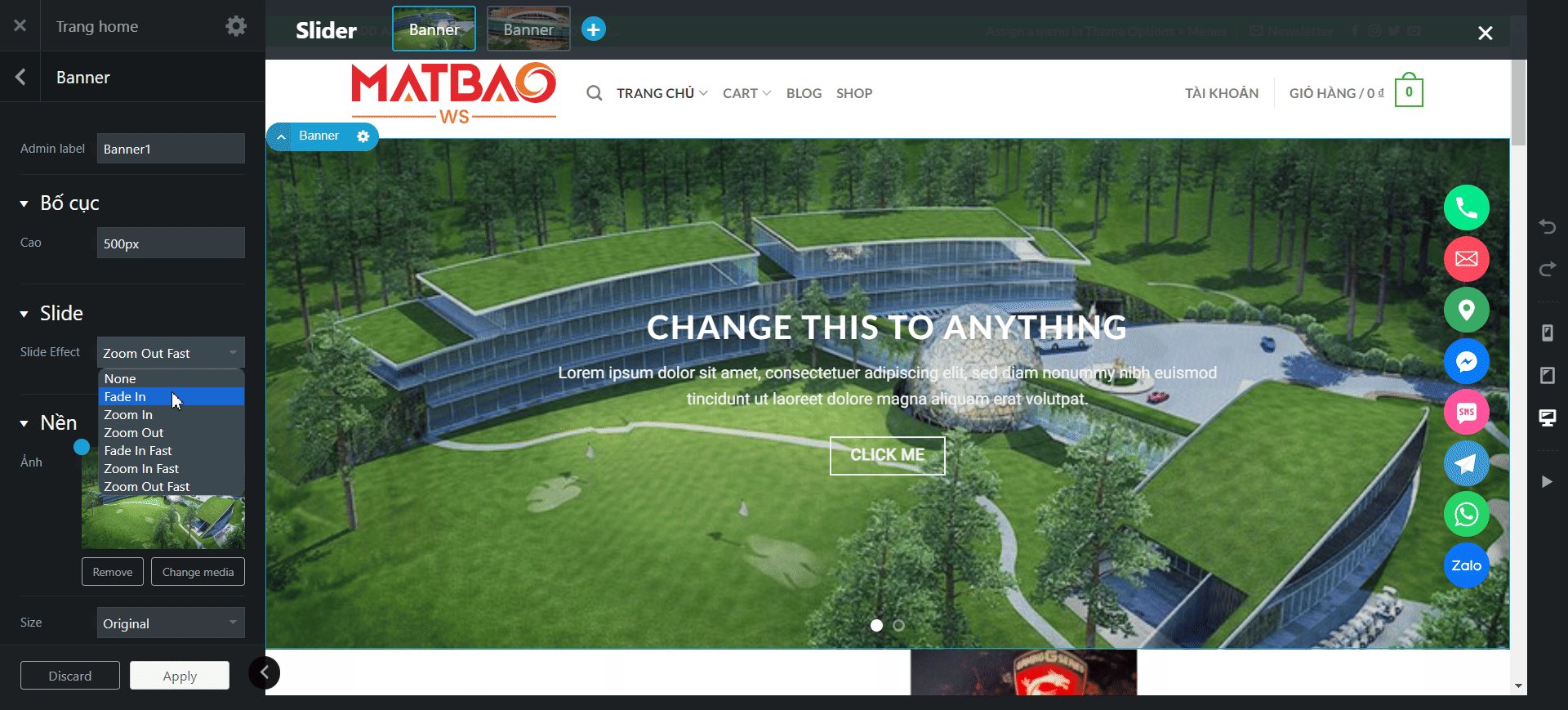
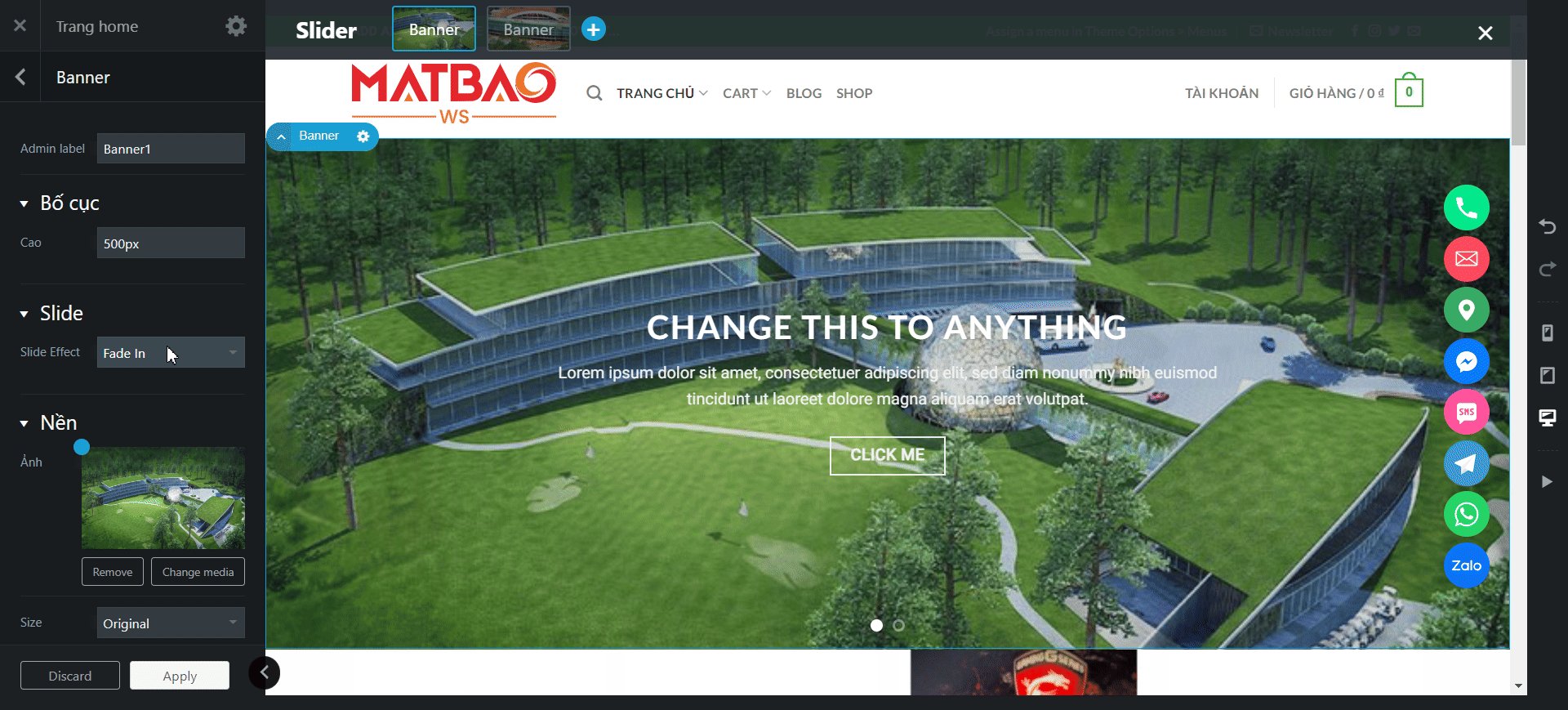
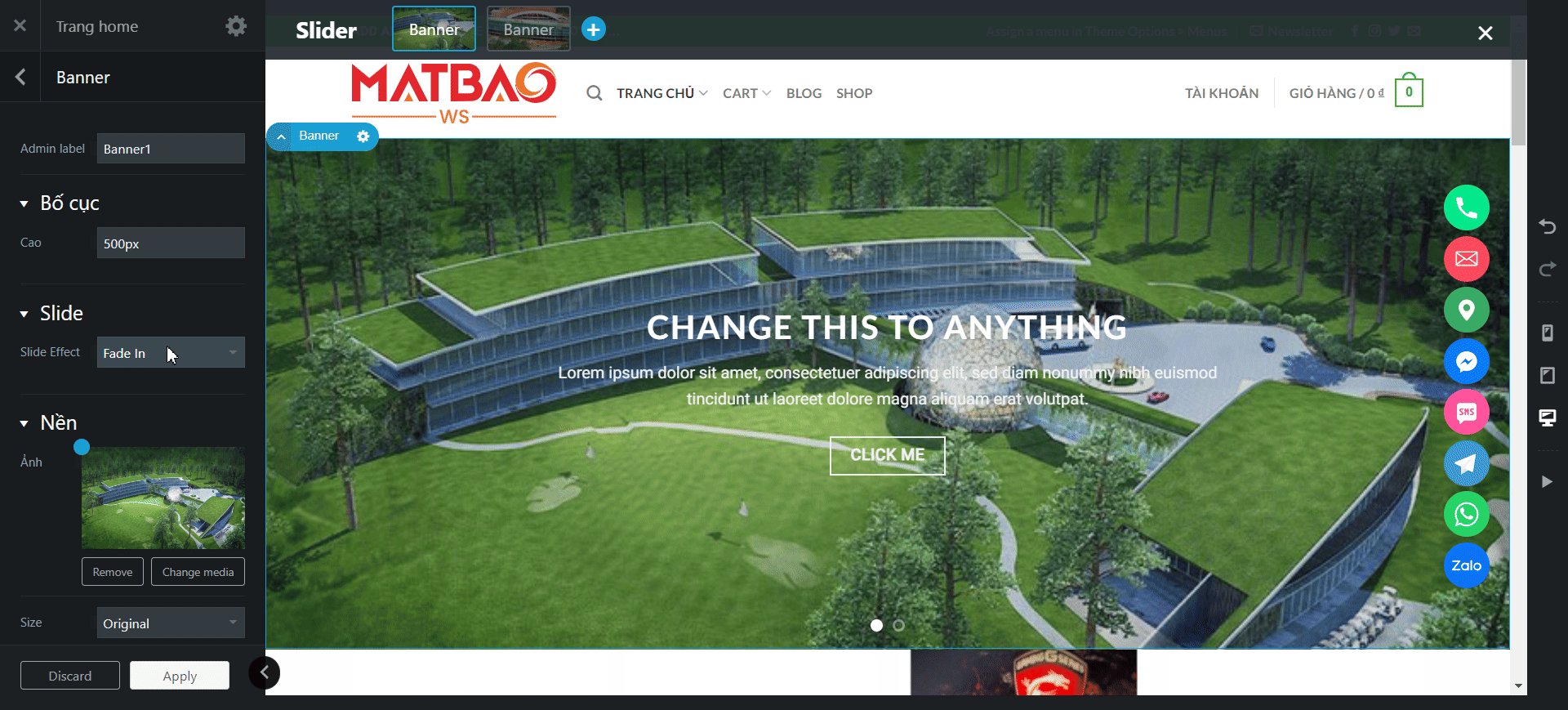
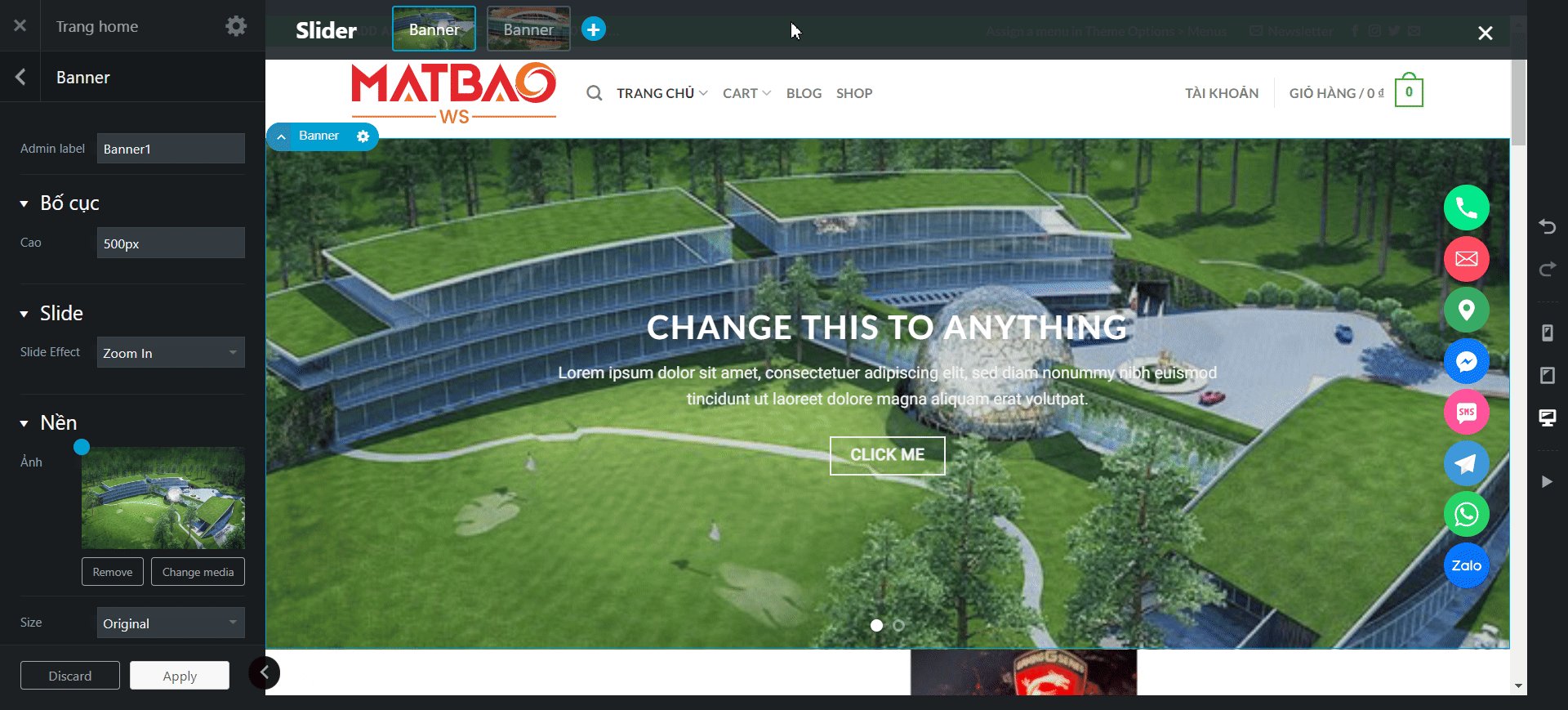
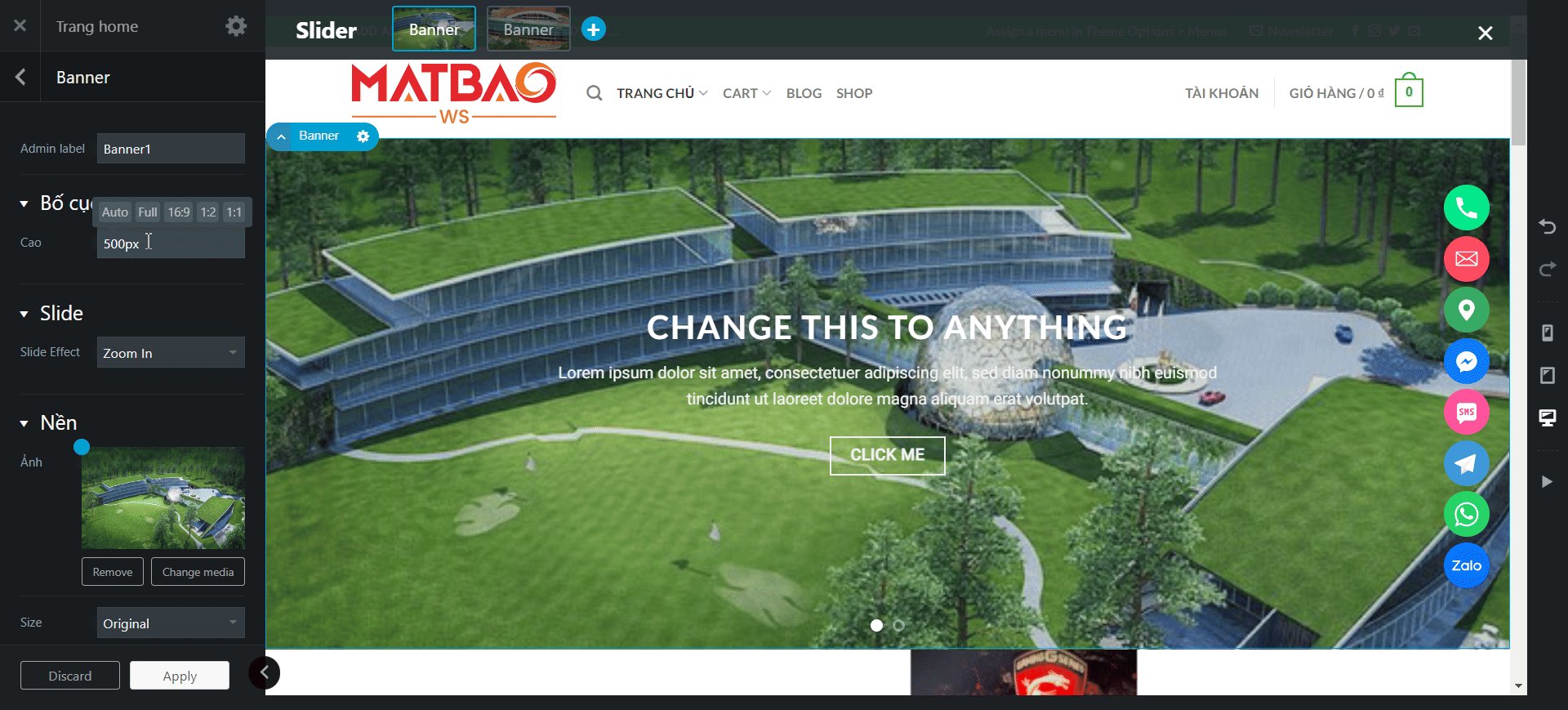
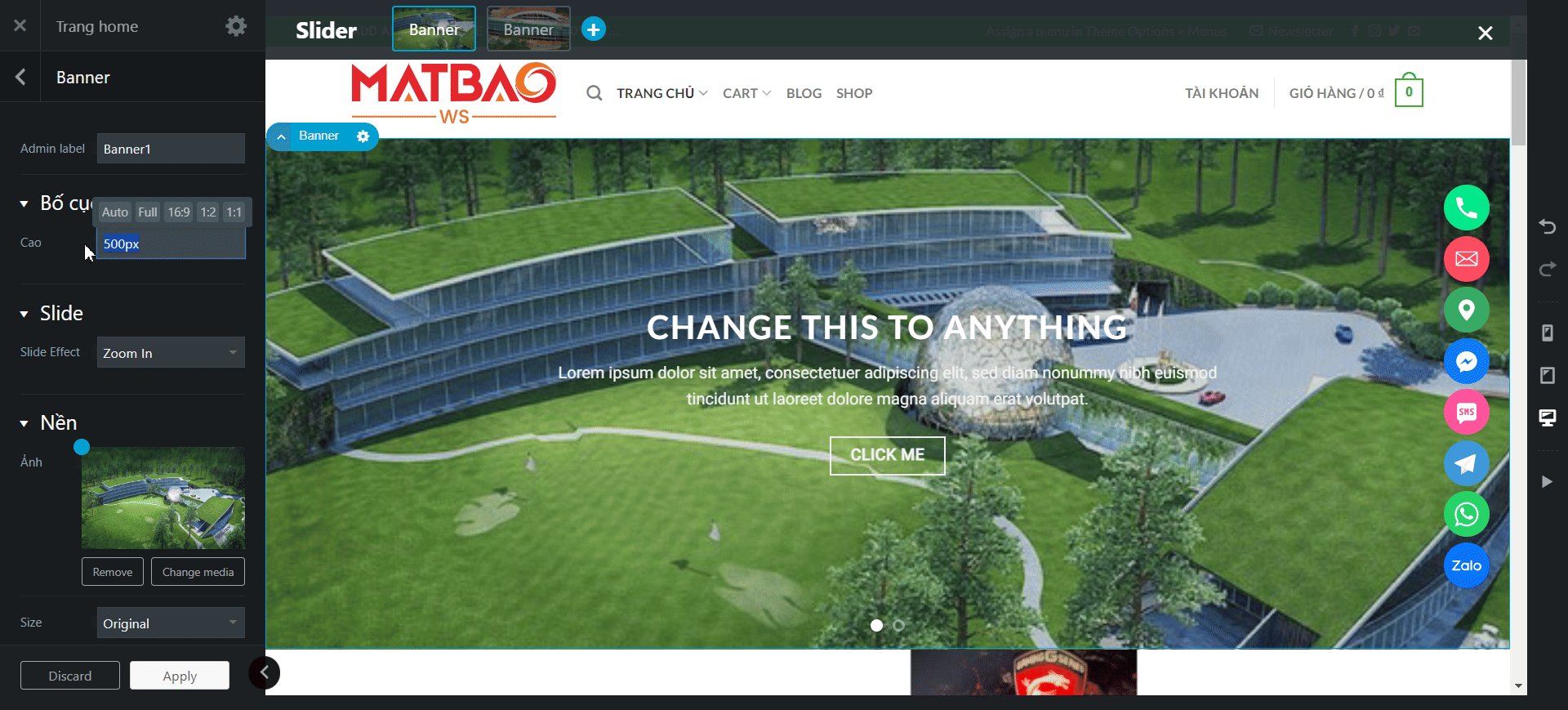
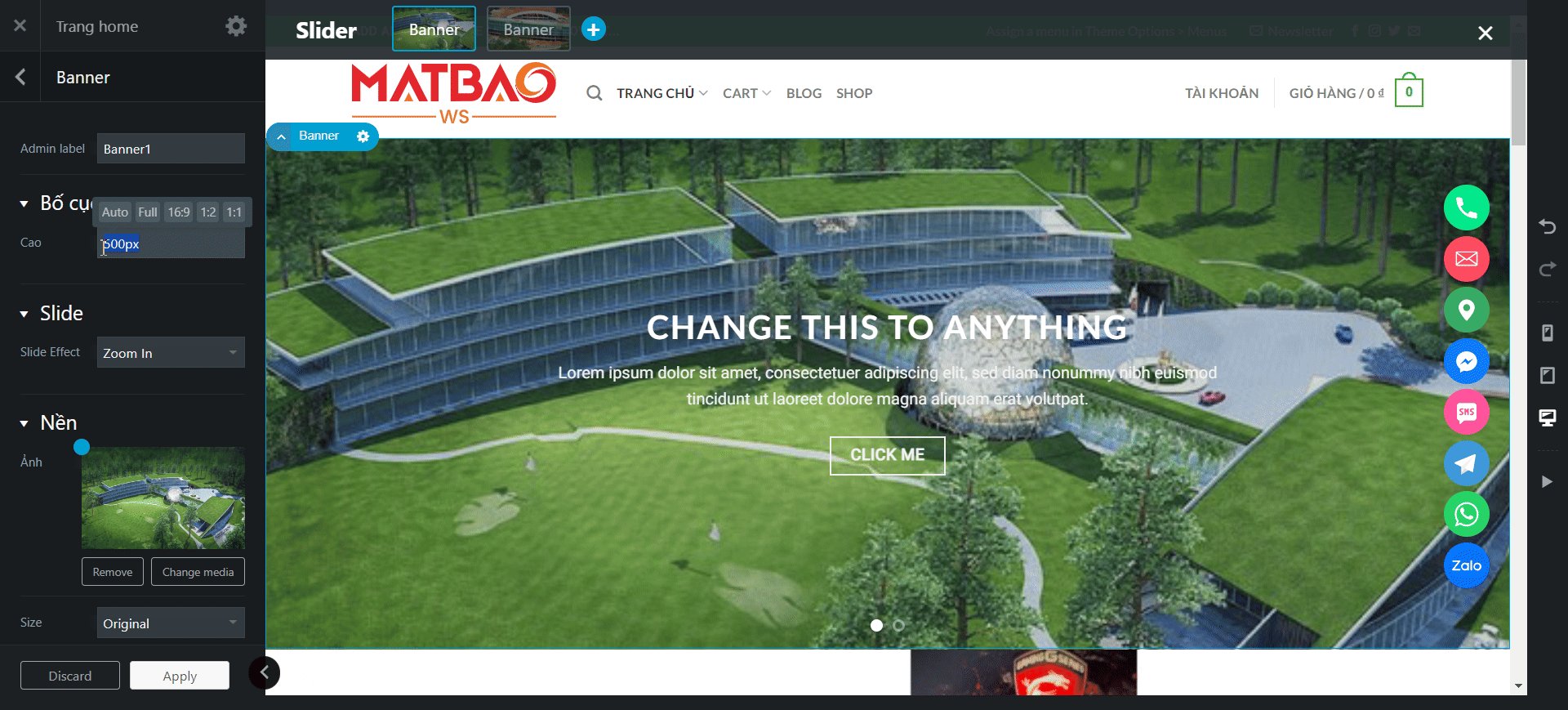
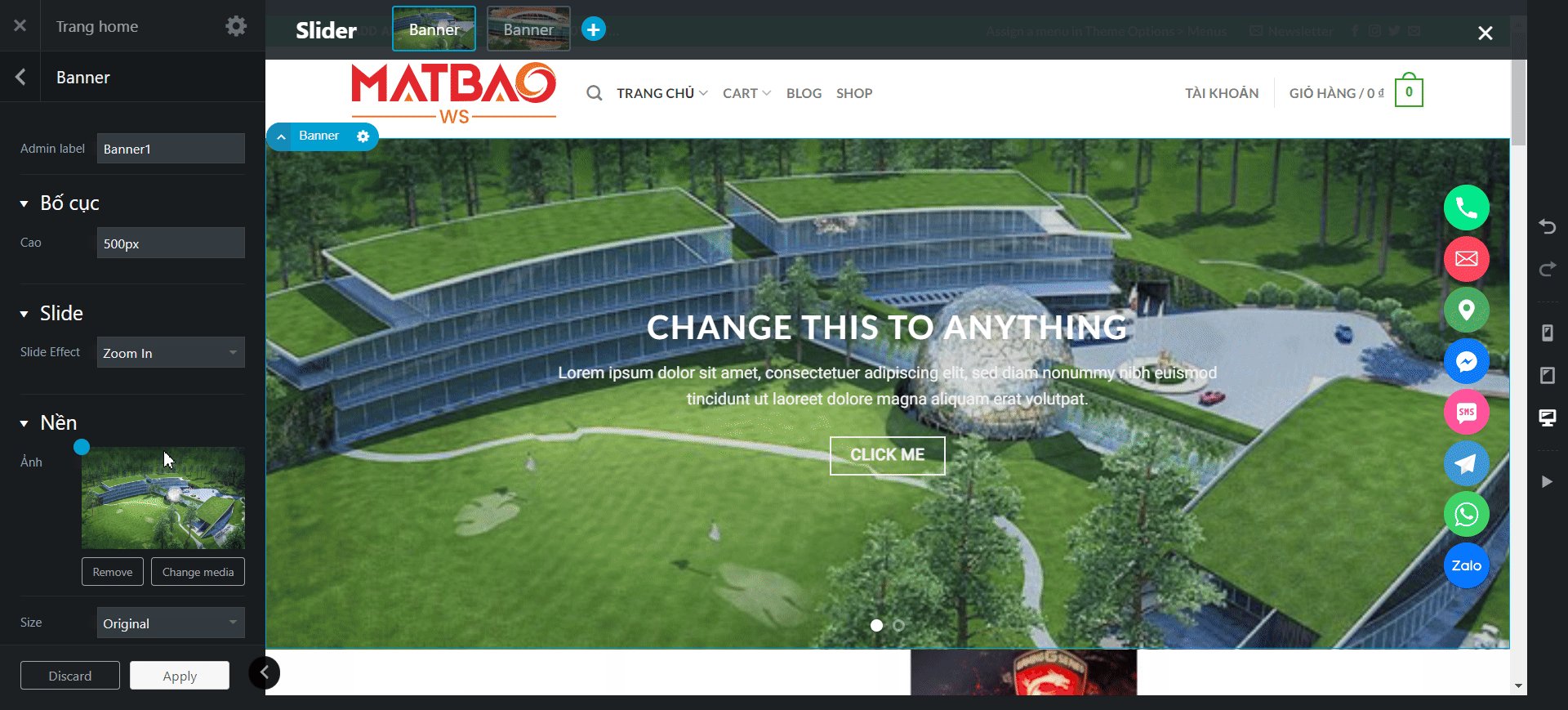
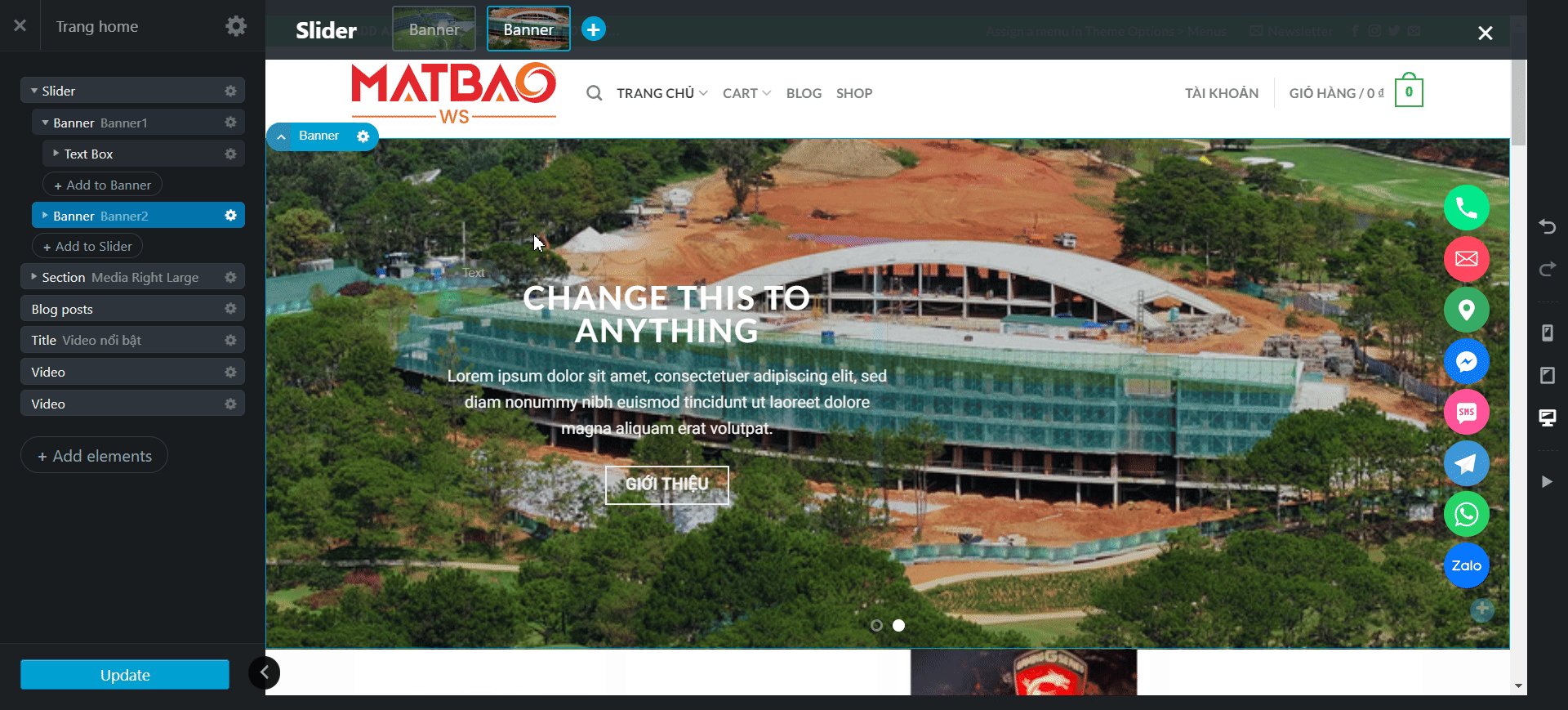
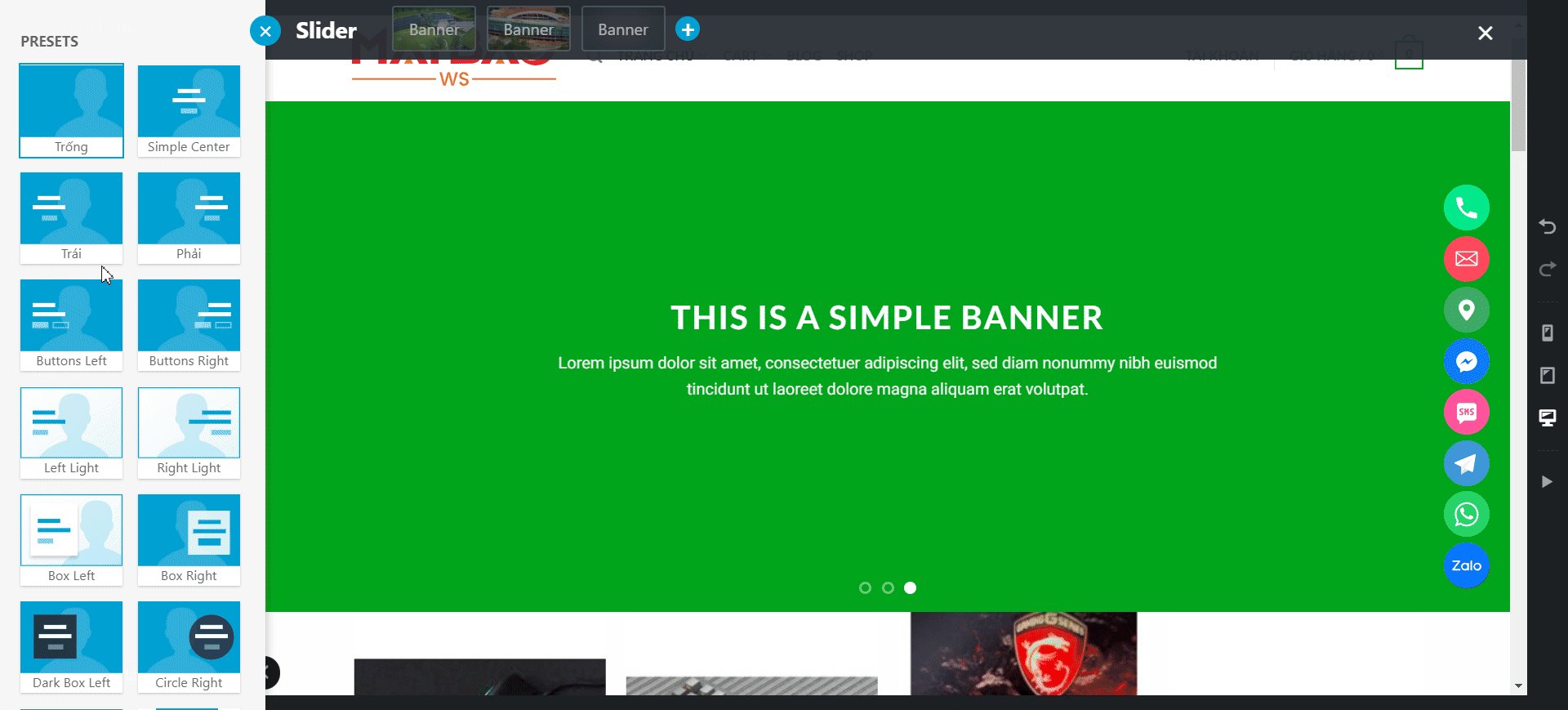
Sau khi nhấn chuột sẽ hiển thị cột trái như video. Thao tác chỉnh sửa banner thực hiện như sau:
Bước 4. Lựa chọn hiệu ứng cho banner tại mục Slide Efect
Bước 5. Điều chỉnh chiều cao của banner
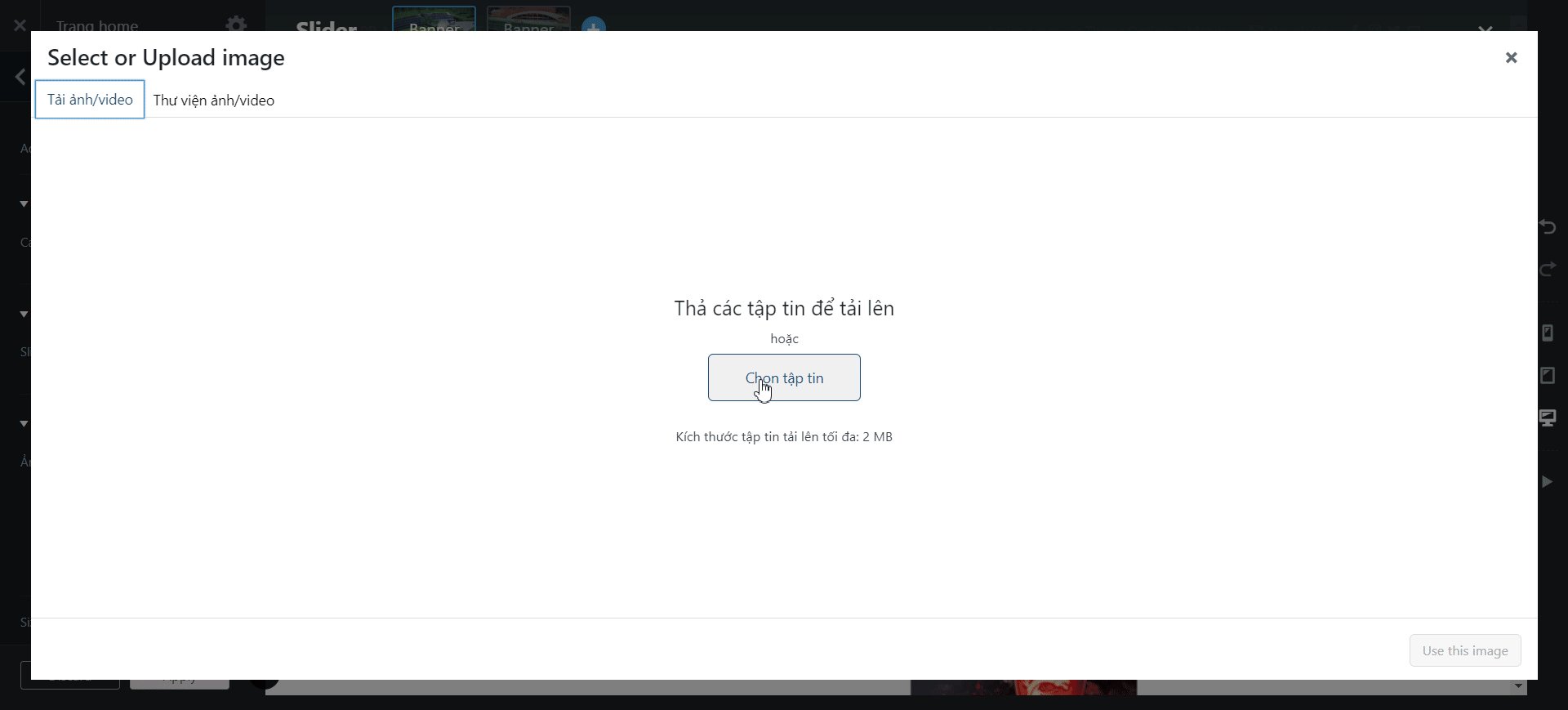
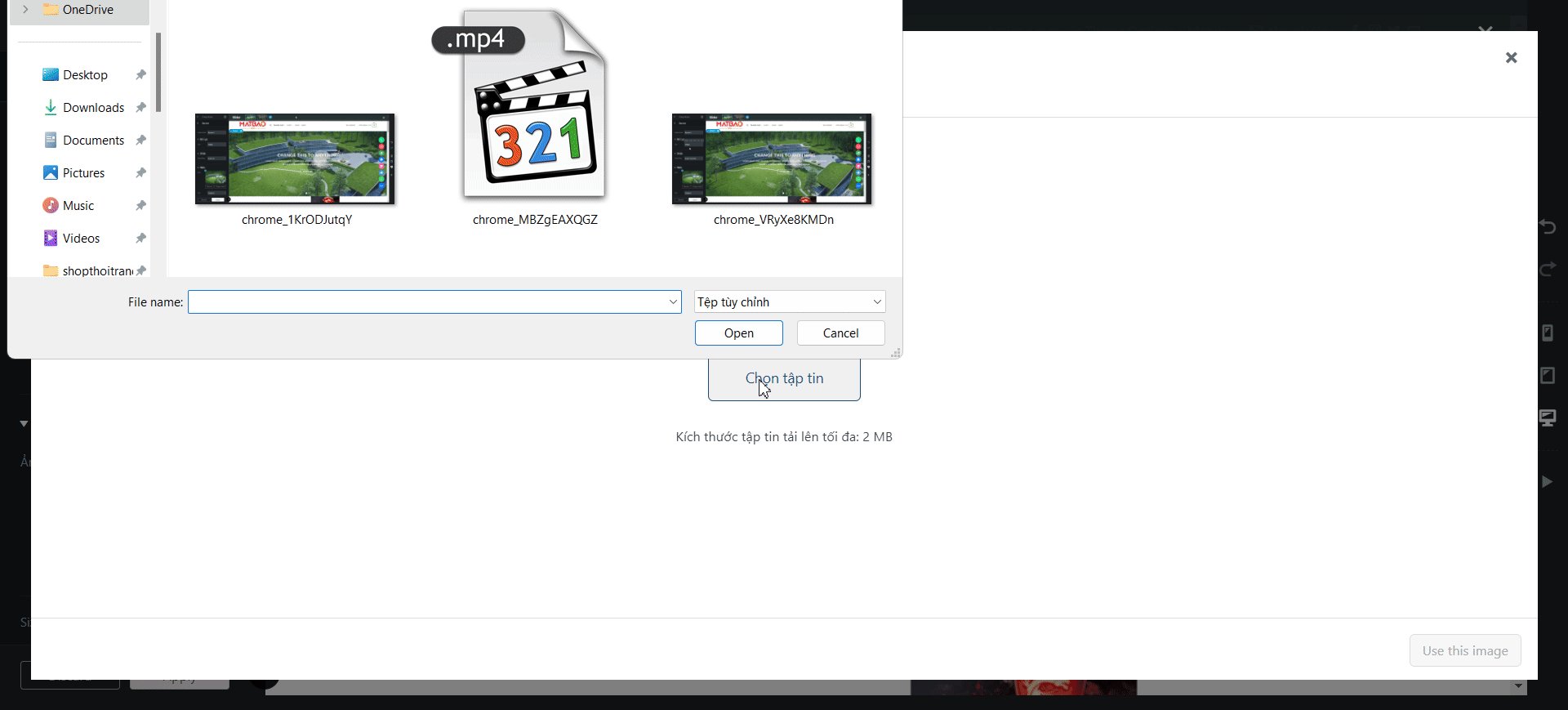
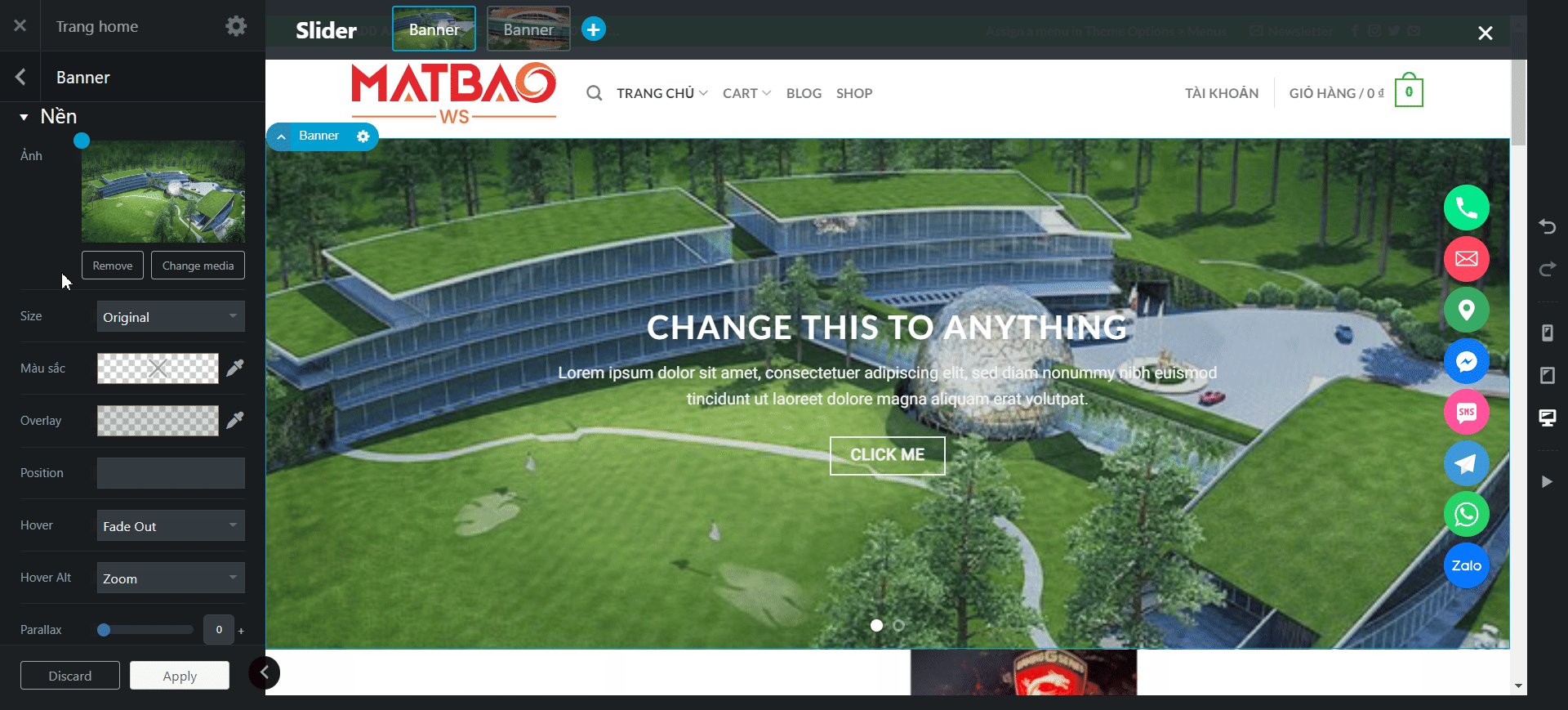
Bước 6. Thay đổi banner tại mục Nền>Ảnh => Chọn Change media. Sau đó tiến hành tải lên banner của bạn.
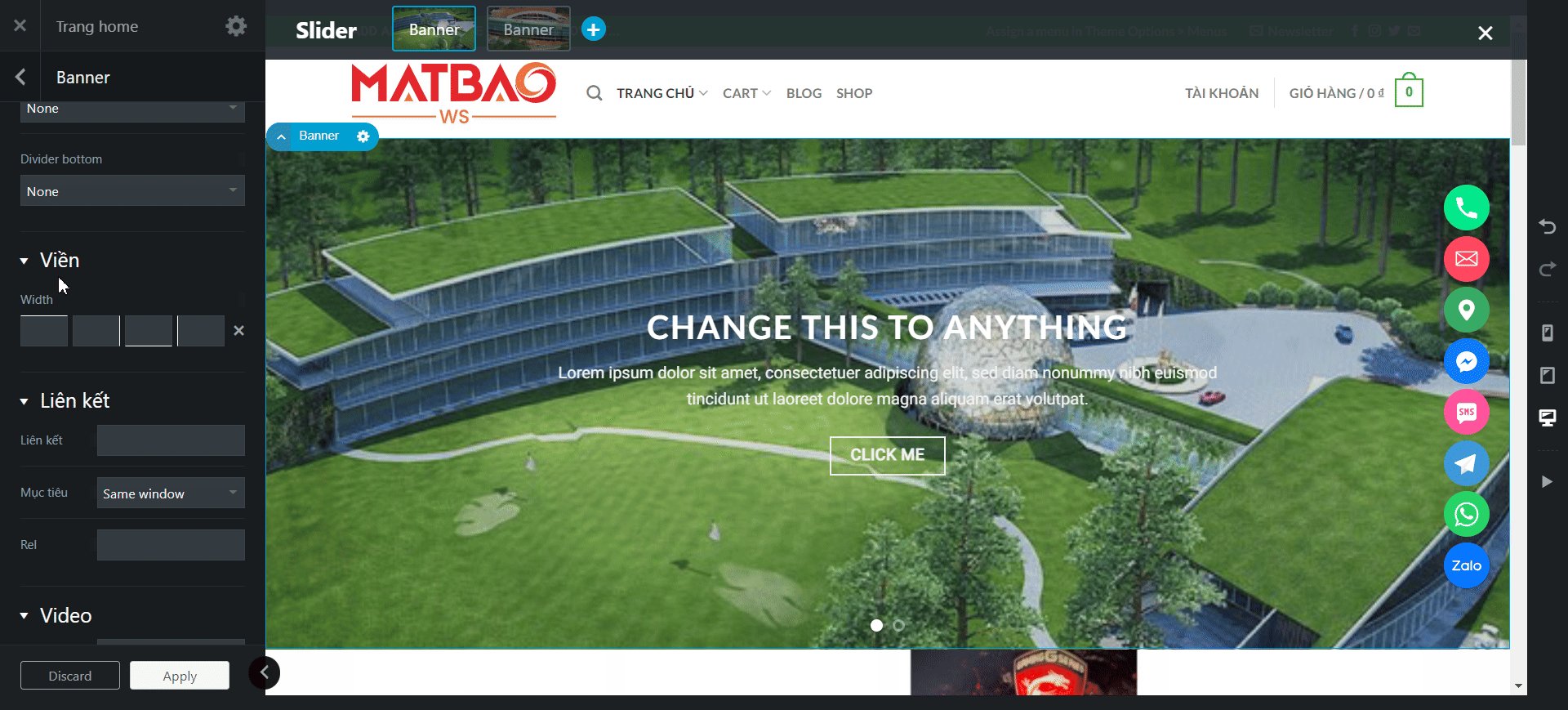
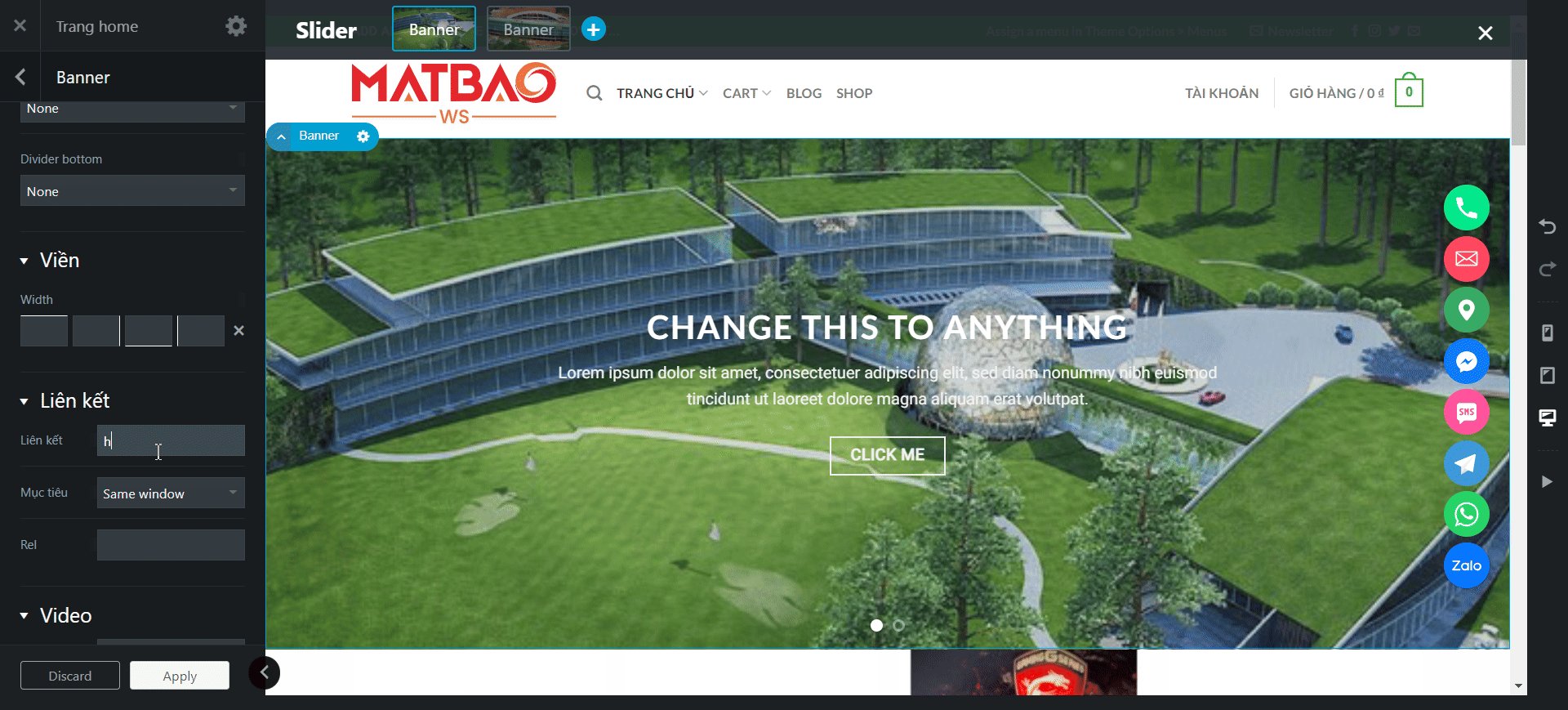
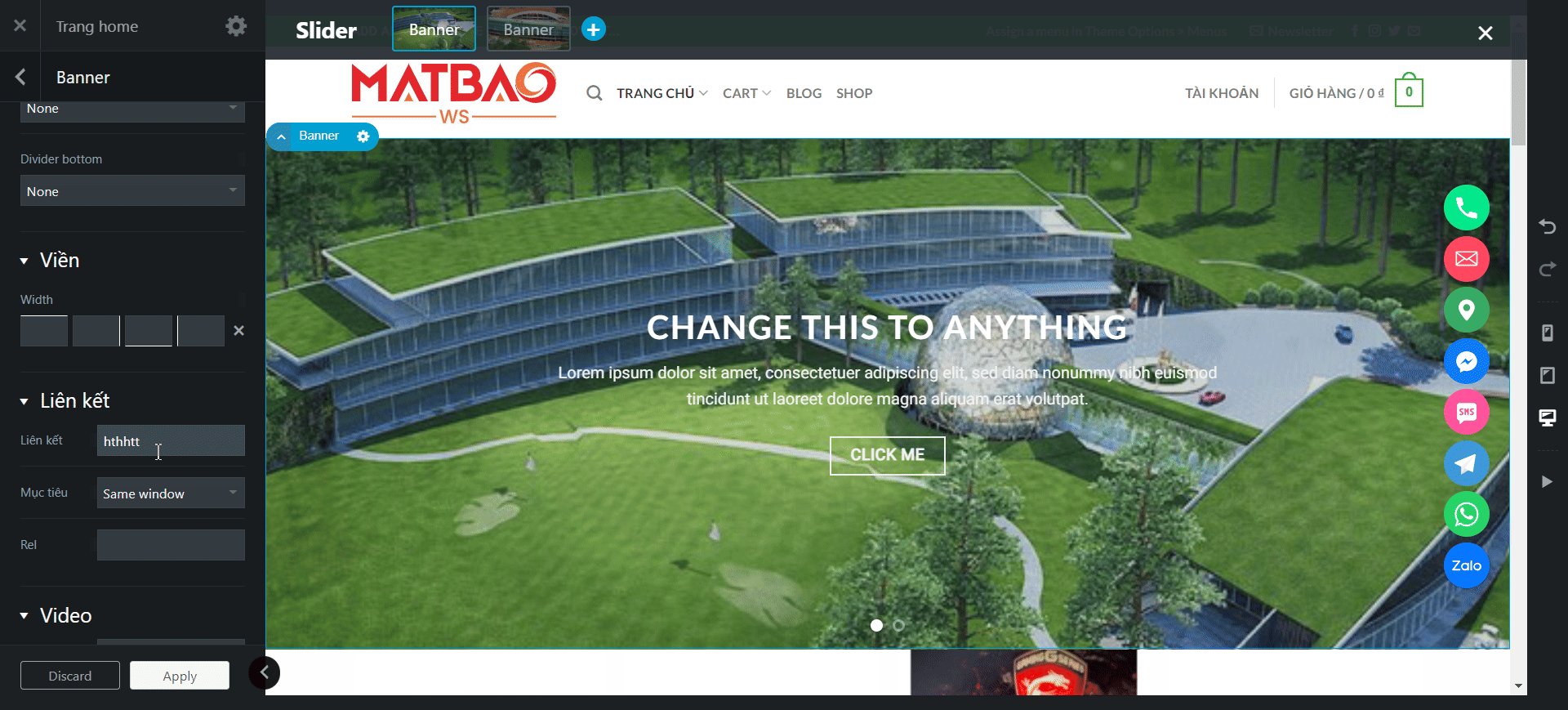
Bước 7. Gắn hoặc thay đổi link liên kết cho banner tại mục Liên kết
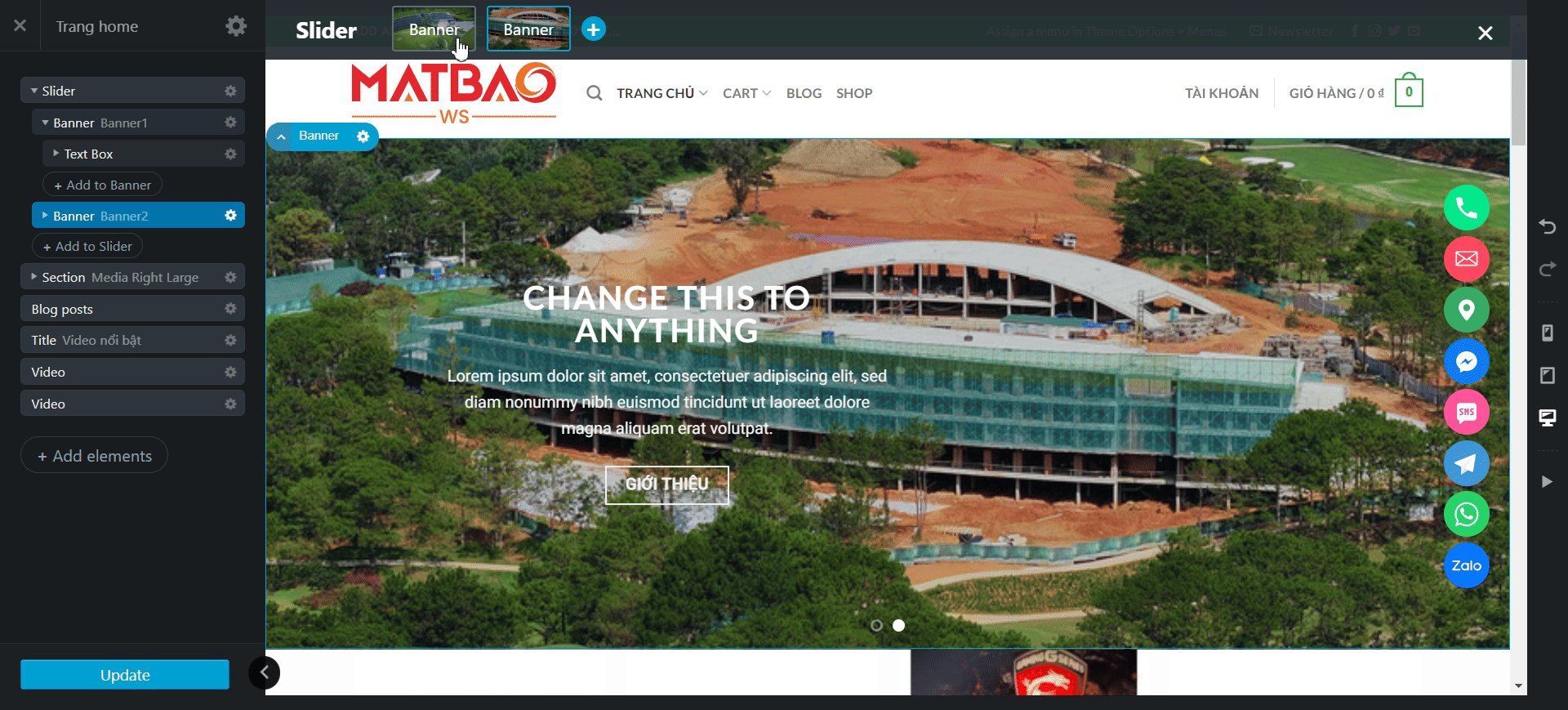
Bước 8. Mở tùy chọn chỉnh sửa banner thứ 2 tại thanh Slider ở trên cùng. Sau đó cũng thực hiện chỉnh sửa theo nhu cầu tương tự như banner 1
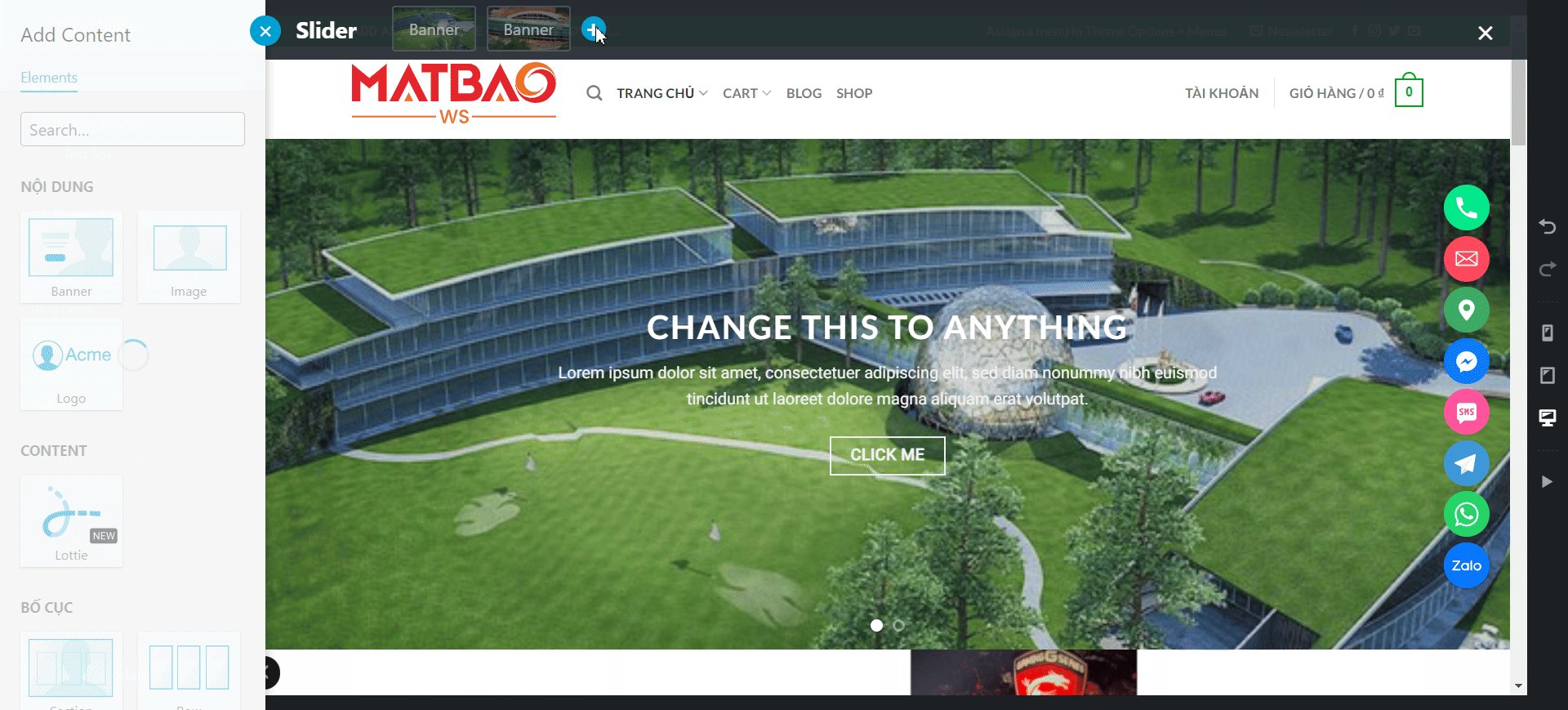
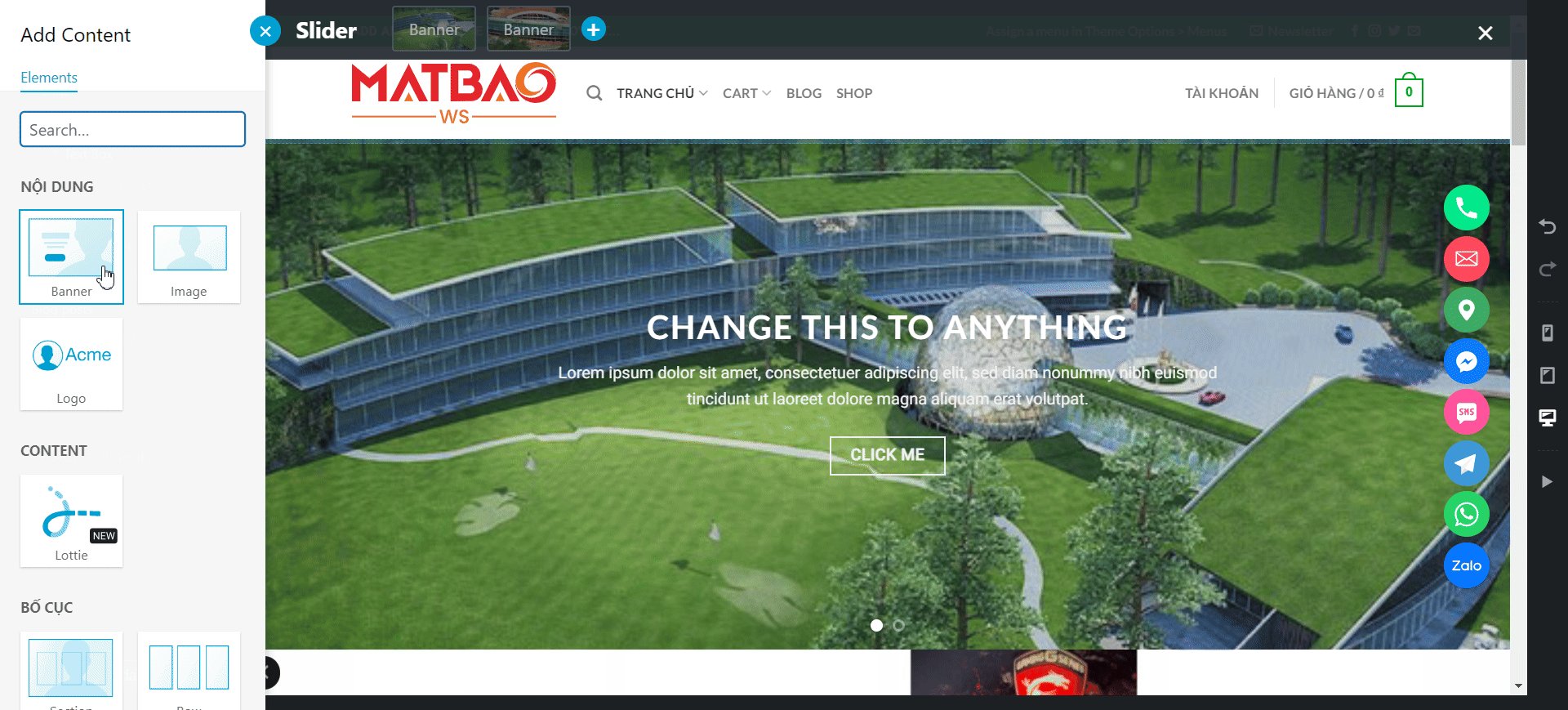
Bước 9. Tại góc trên cùng ở thanh Slider. Nhấn vào dấu + để thêm 1 banner( Nếu như có nhu cầu)
Bước 10. Nhấn Appy => Update để lưu các thay đổi
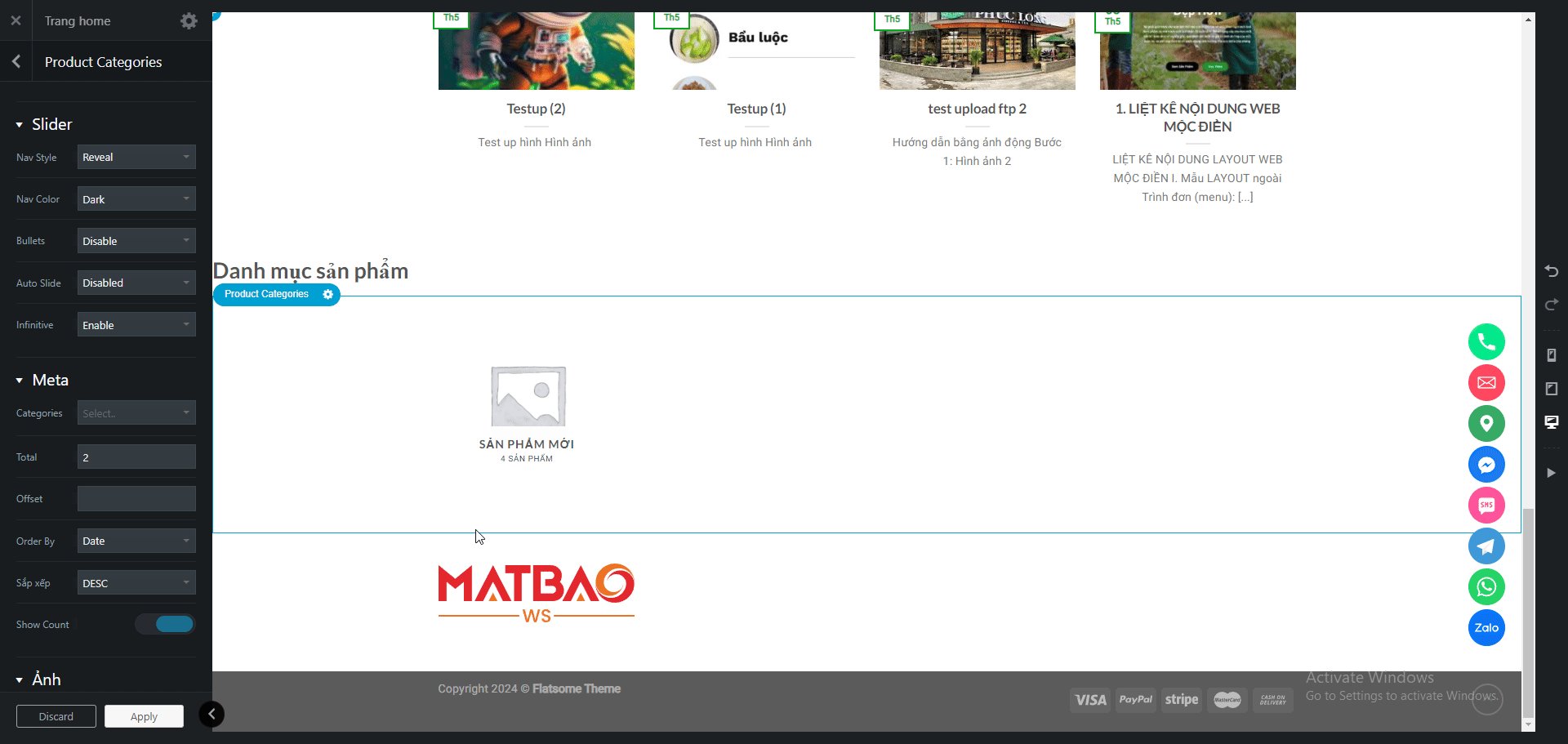
Sử dụng module danh mục sản phẩm
Để chỉnh sửa phần danh mục sản phẩm, đăng nhập vào quản trị và thực hiện như sau:
Bước 1. Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2. Rê chuột đến trang cần chỉnh sửa và chọn Edit with UX Builder để vào giao diện chỉnh sửa
Bước 3. Chọn module danh mục sản phẩm cần chỉnh sửa và nhấn chuột vào
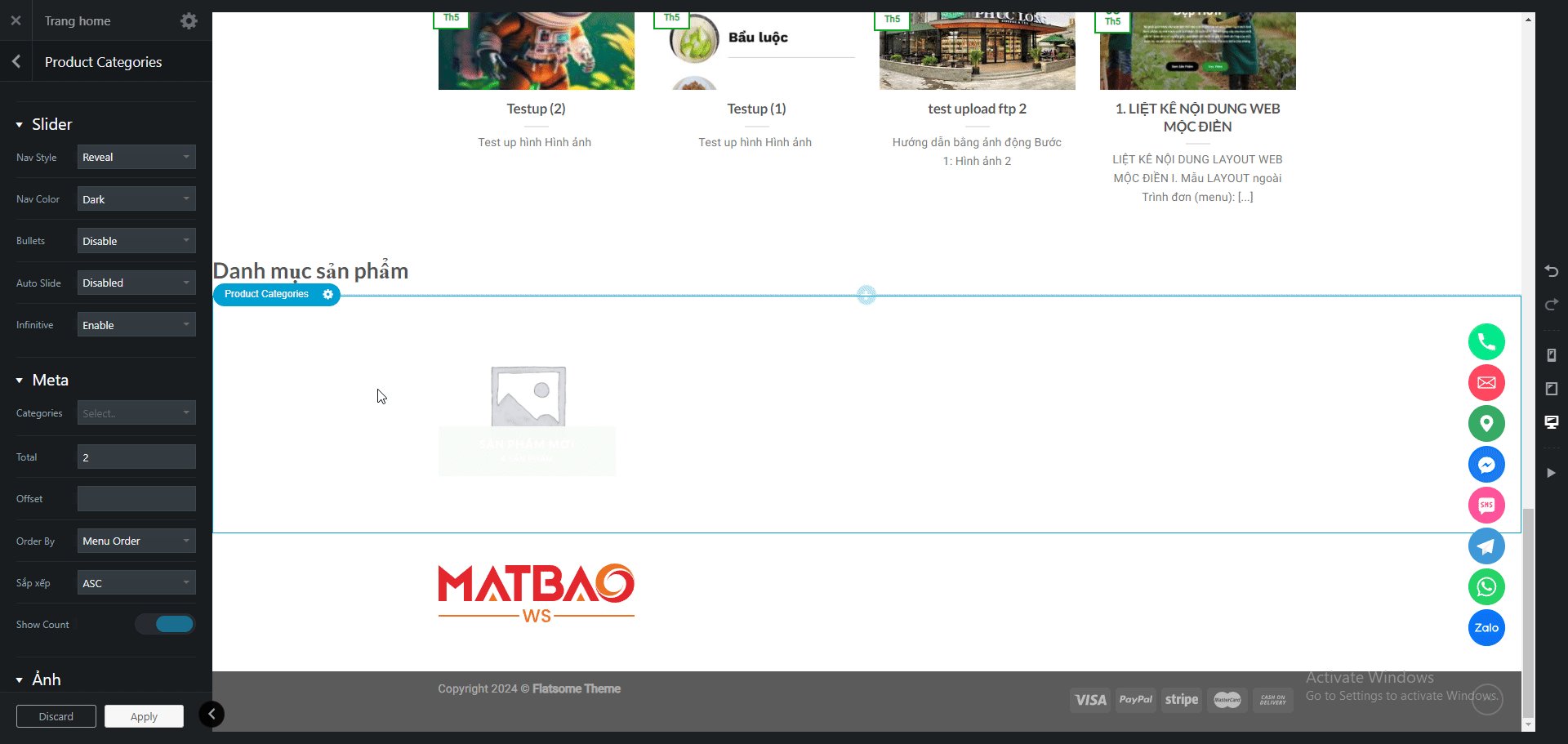
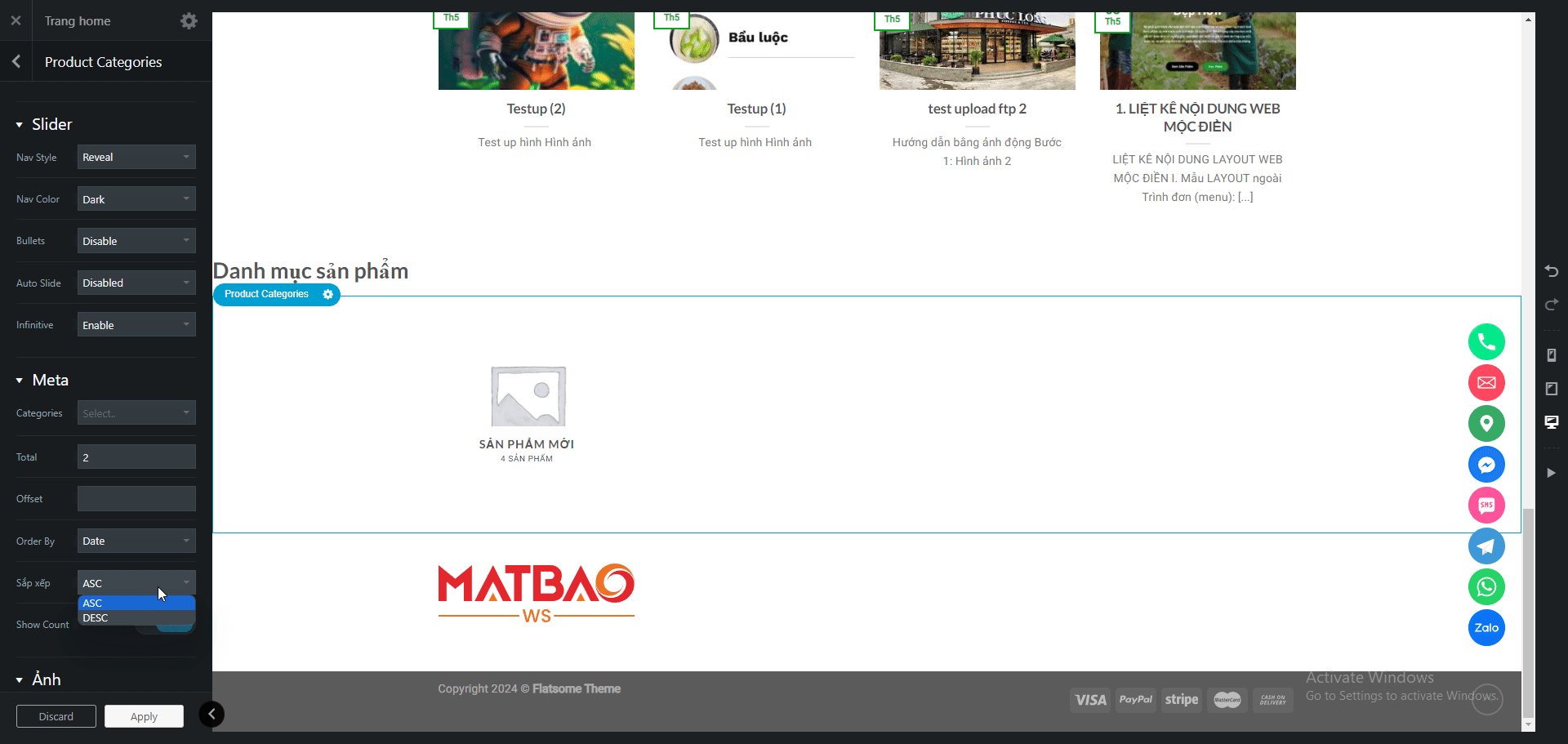
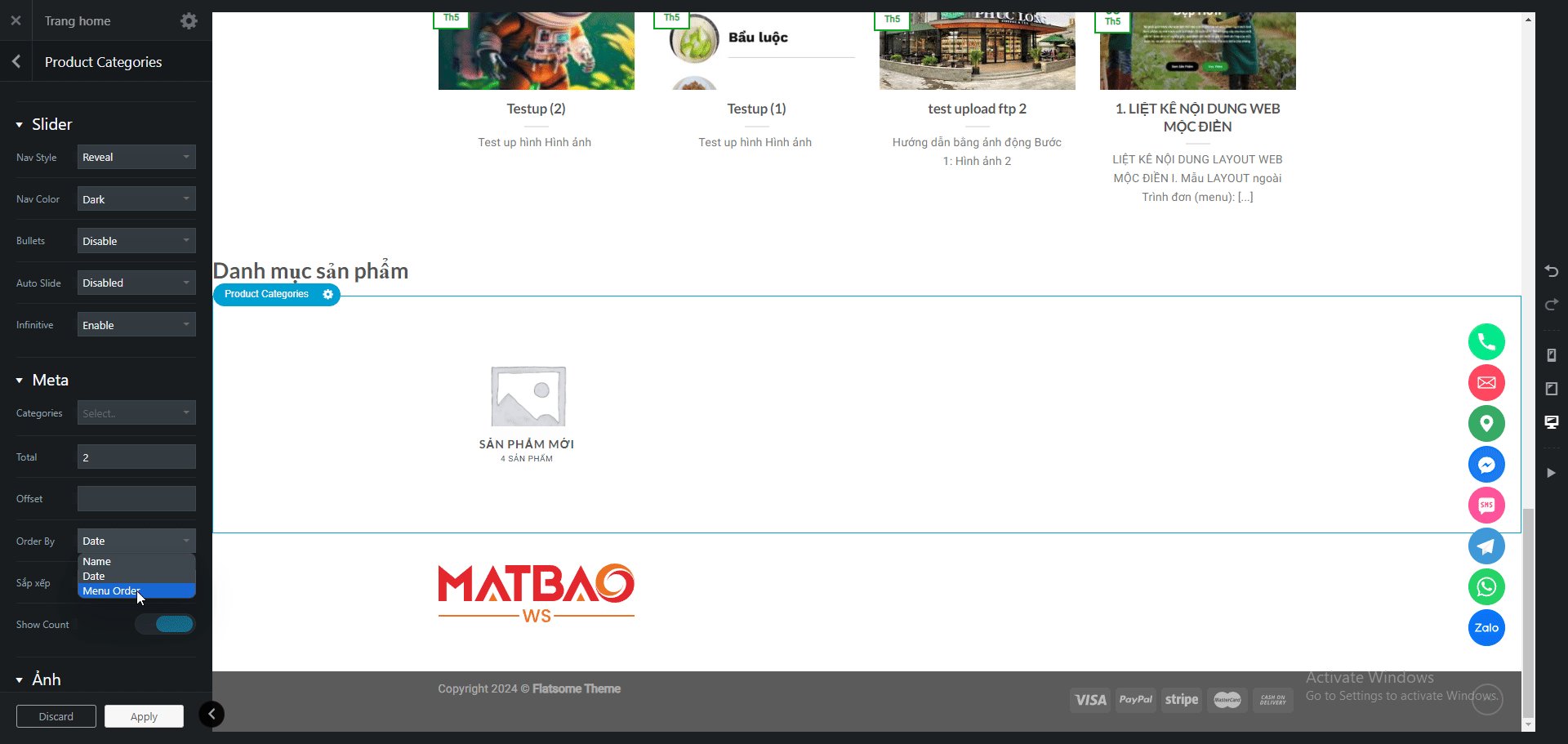
Sau khi nhấn chuột sẽ hiển thị cột trái như video. Thao tác chỉnh sửa danh mục sản phẩm như sau:
Bước 4. Tùy chọn kiểu hiển thị cuẩn phẩm tại mục Type
Bước 5. Điều chỉnh số lượng danh mục sản phẩm hiển thị trên 1 hàng ở mục Colums.
Bước 6. Điều chỉnh khoảng cách giữa các danh mục sản phẩm tại mục Column Spacing
Bước 7. Chọn danh mục cha chứa các danh mục hoặc một danh mục duy nhất muốn hiển thị tại mục Category.
Bước 8. Điều chỉnh tổng số danh mục được hiển thị ra tại mục Total
Bước 9. Tiêu chí để sắp xếp danh mục ở mục Oder by. và sắp xếp theo thứ tự tăng dần (DESC) hoặc giảm dần (ASC) ở mục Oder. (Ví dụ: Oder by: Date, Oder: DESC là sắp xếp danh mục hiển thị theo thời gian mới nhất – Danh mục mới nhất xếp trước )
Bước 10. Nhấn Appy => Update để lưu các thay đổi
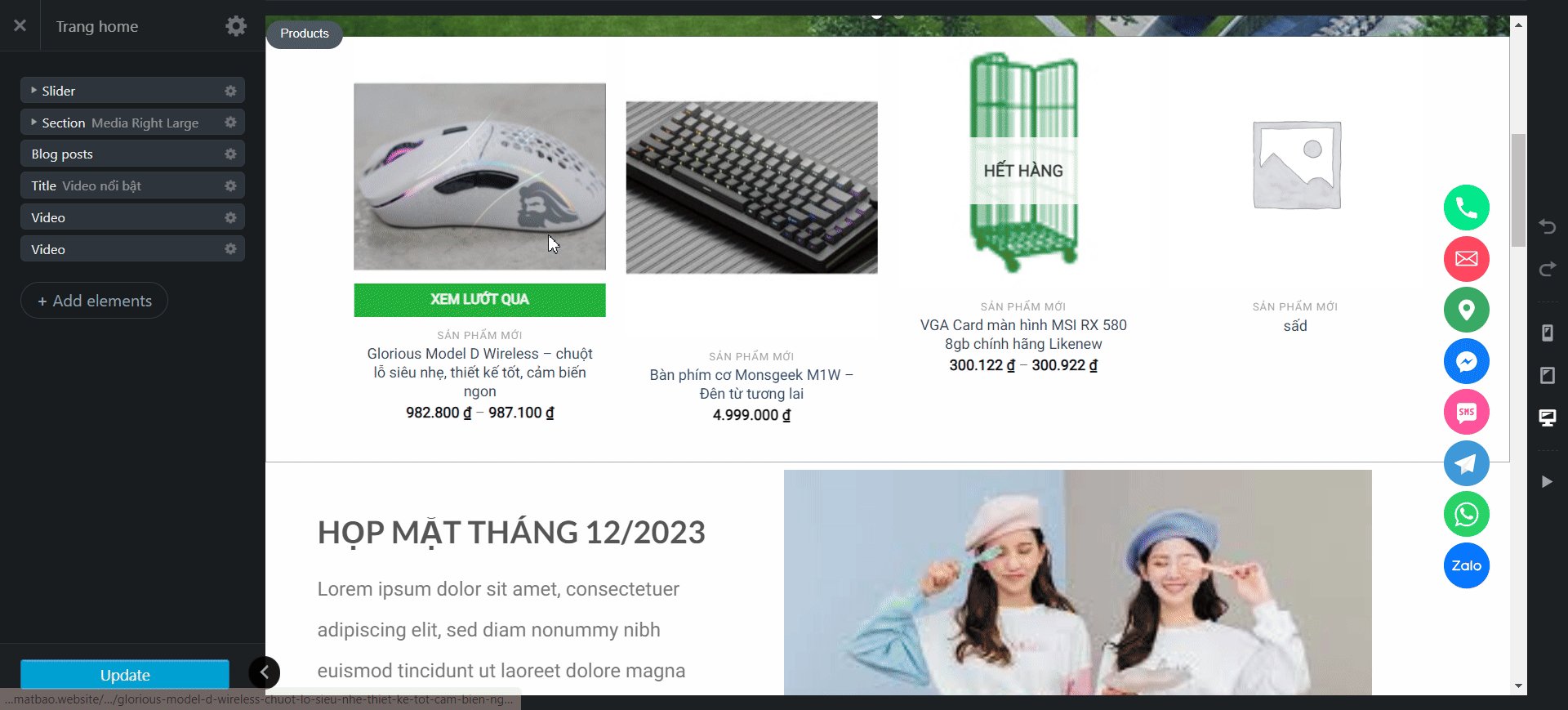
Sử dụng module danh sách sản phẩm
Để chỉnh sửa phần danh sách sản phẩm, đăng nhập vào quản trị và thực hiện như sau:
(1). Rê chuột vào Trang bố cục => Tất cả các trang
(2). Rê chuột đến trang cần chỉnh sửa và chọn Edit with UX Builder để vào giao diện chỉnh sửa
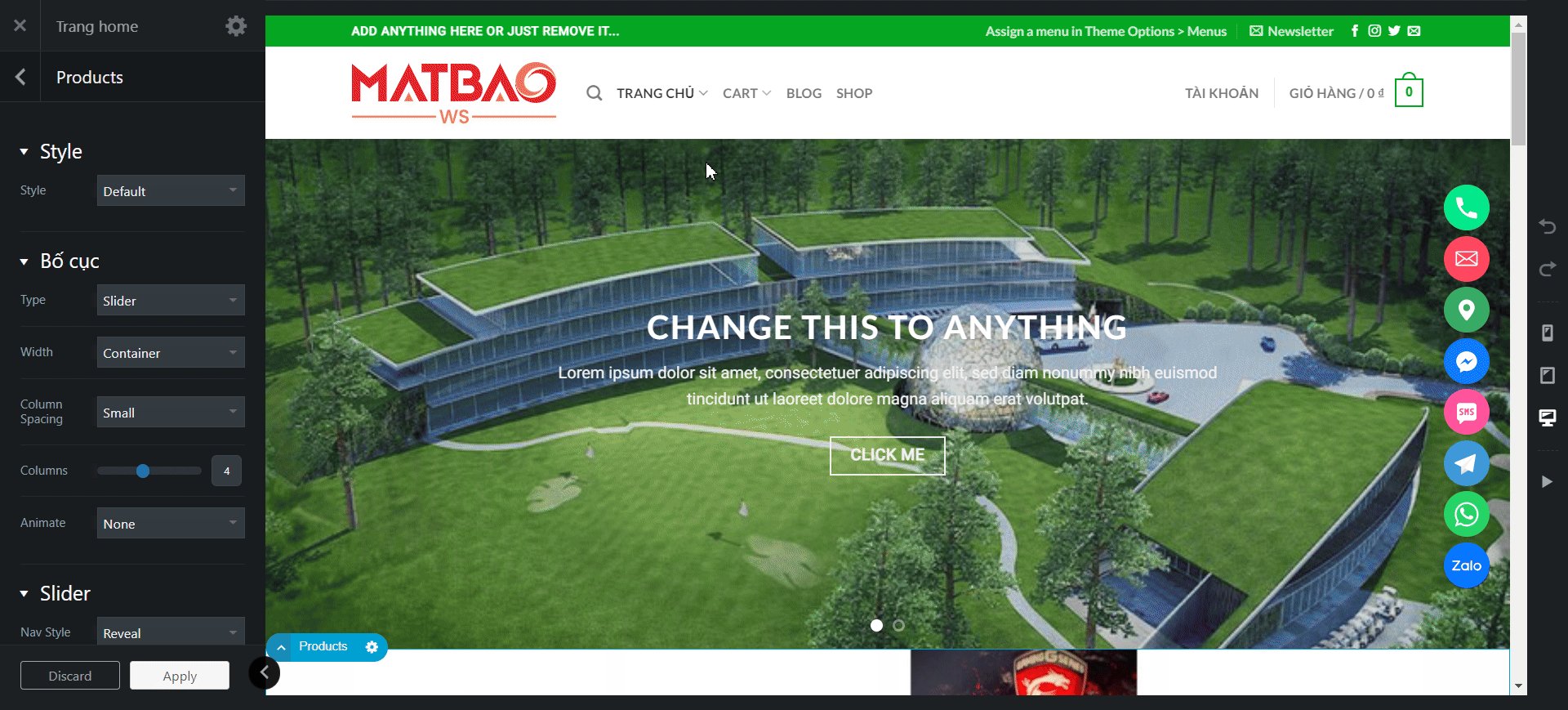
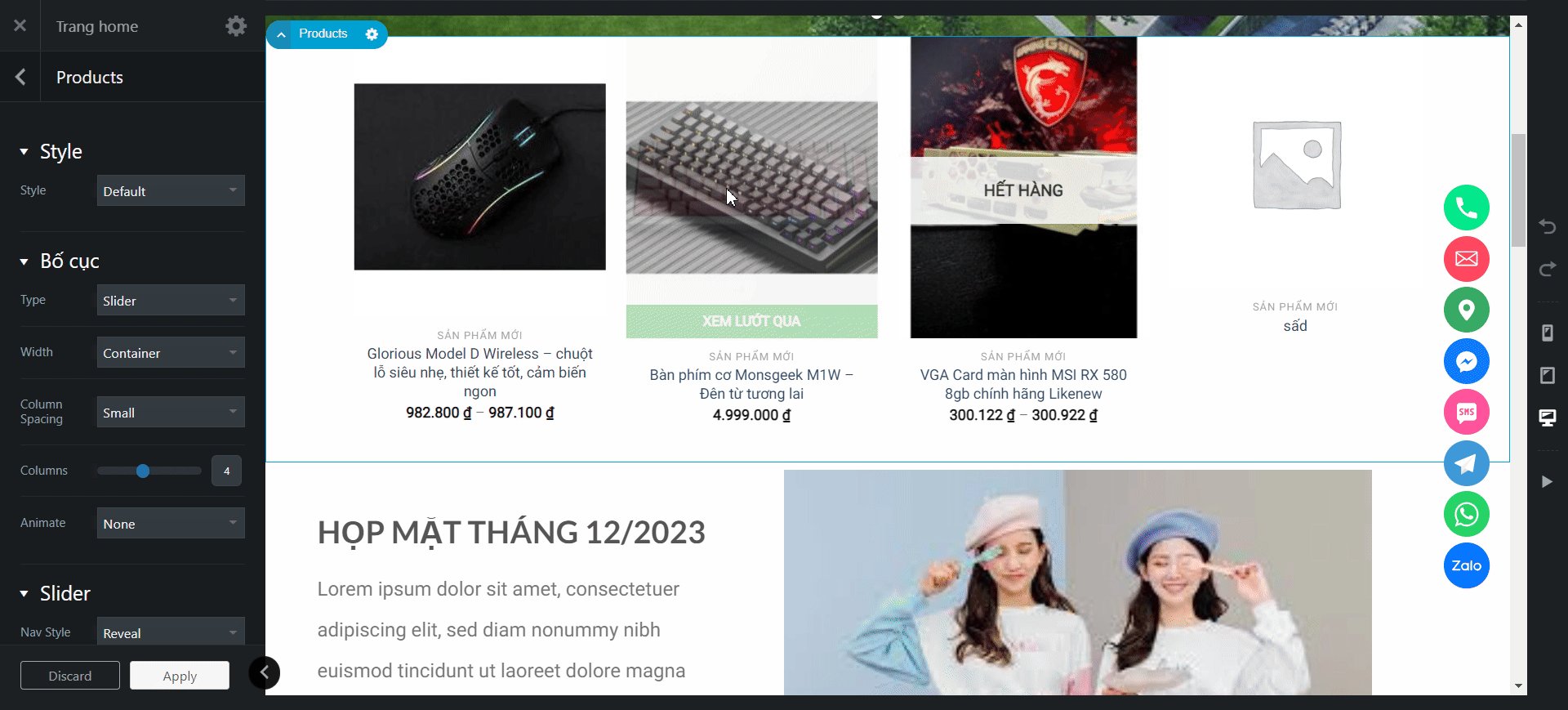
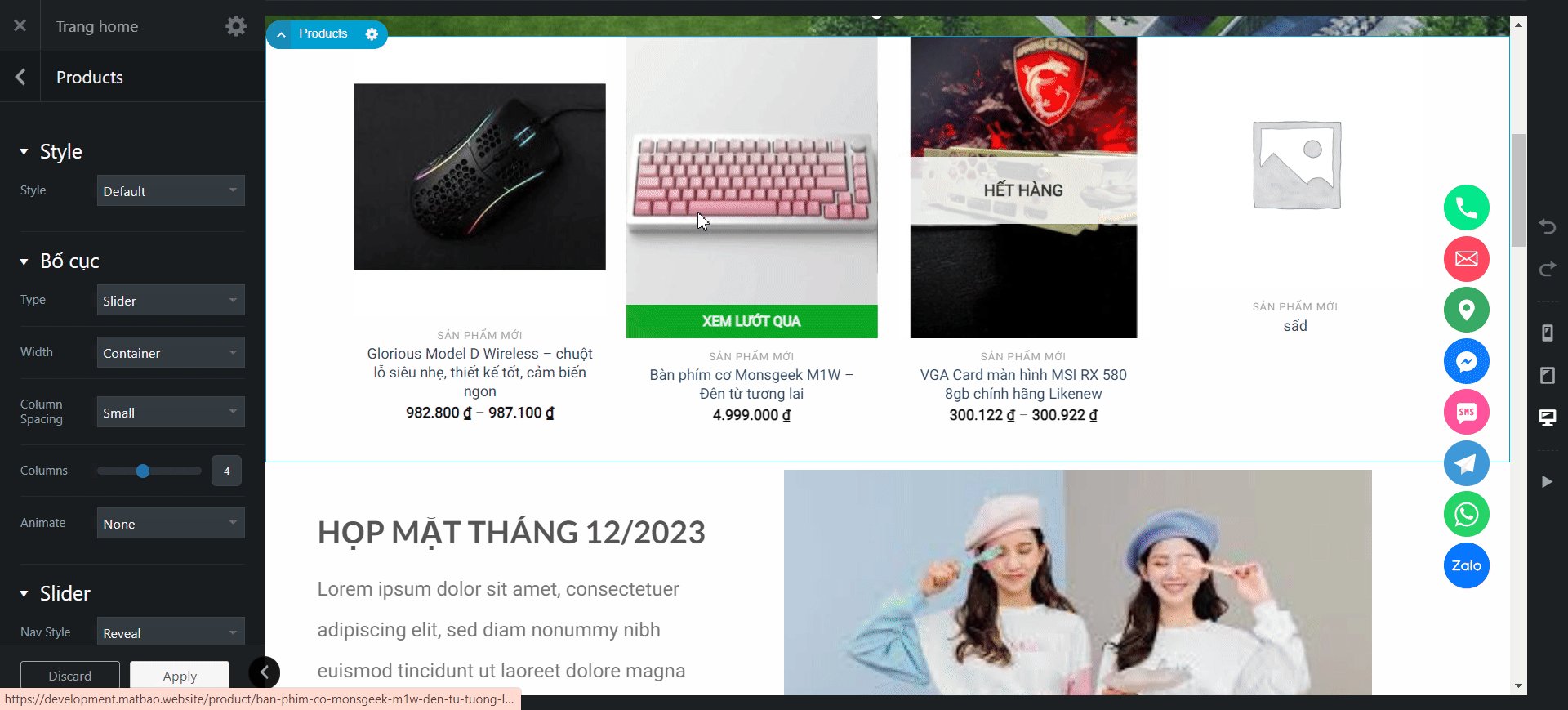
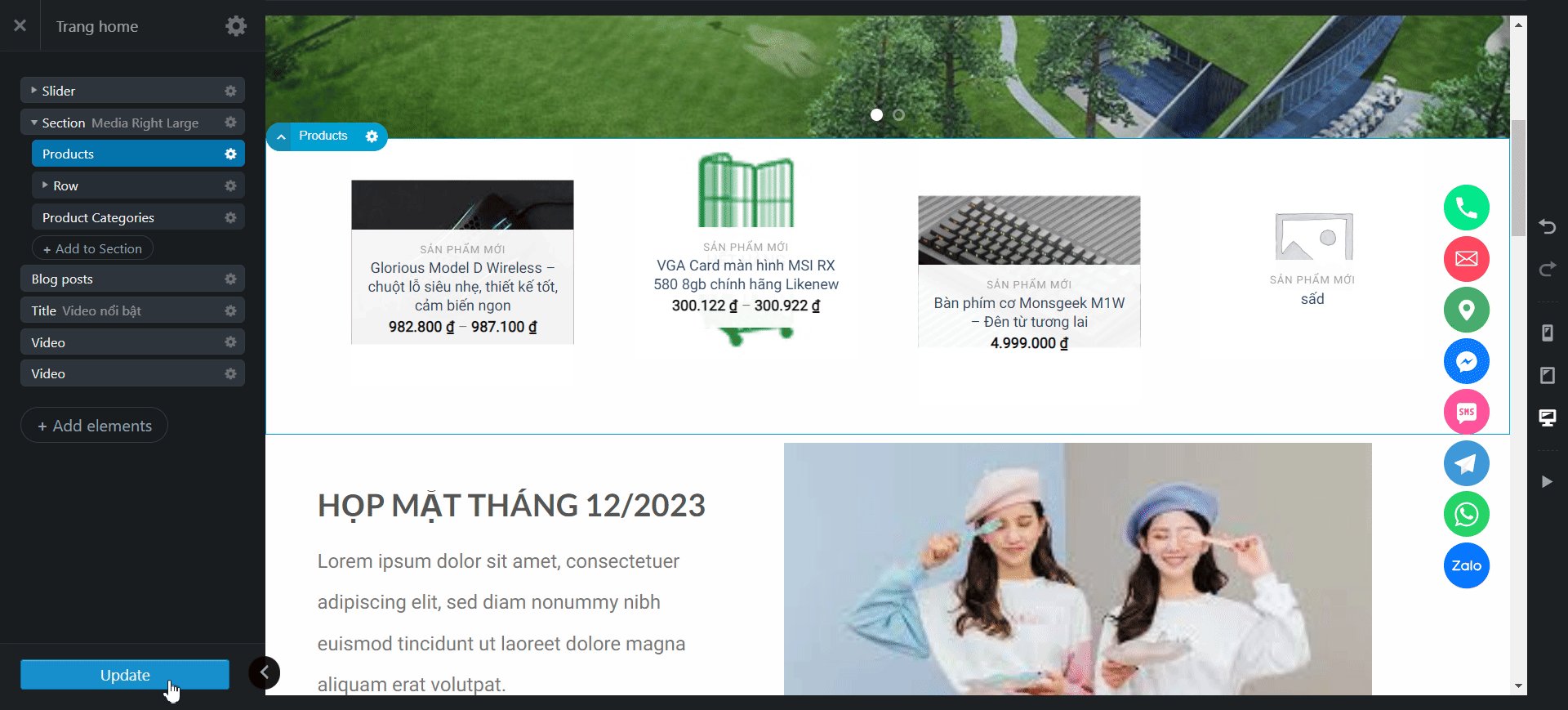
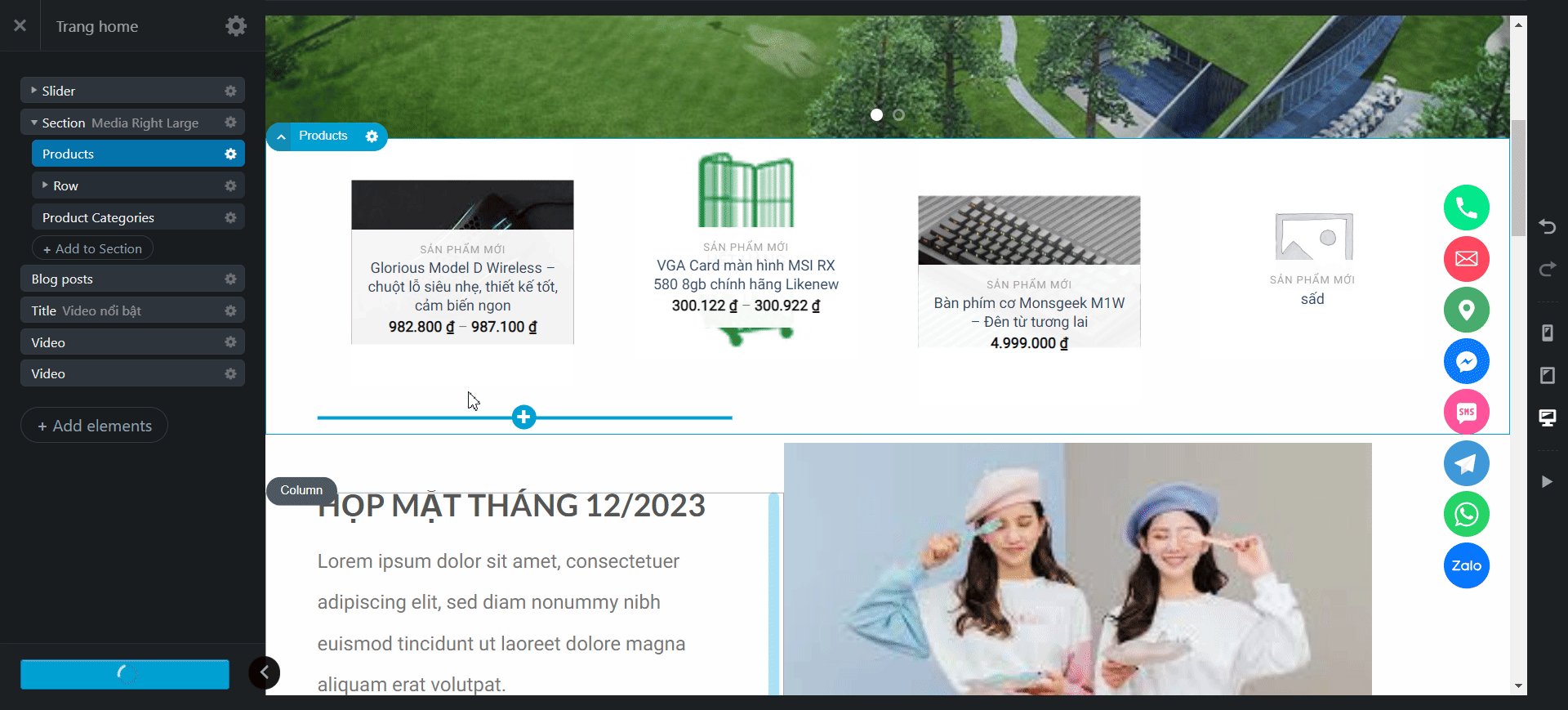
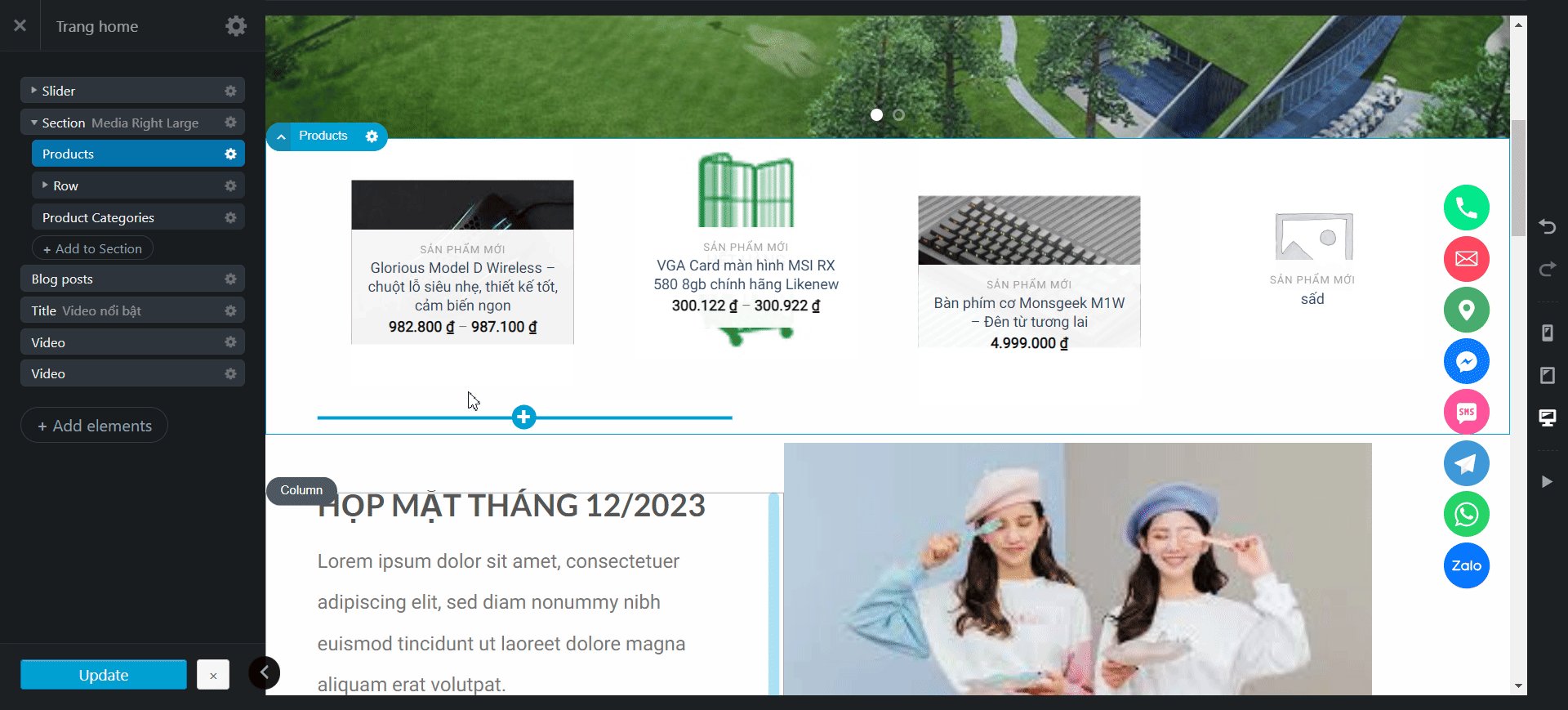
(3). Chọn module sản phẩm cần chỉnh sửa và nhấn chuột vào
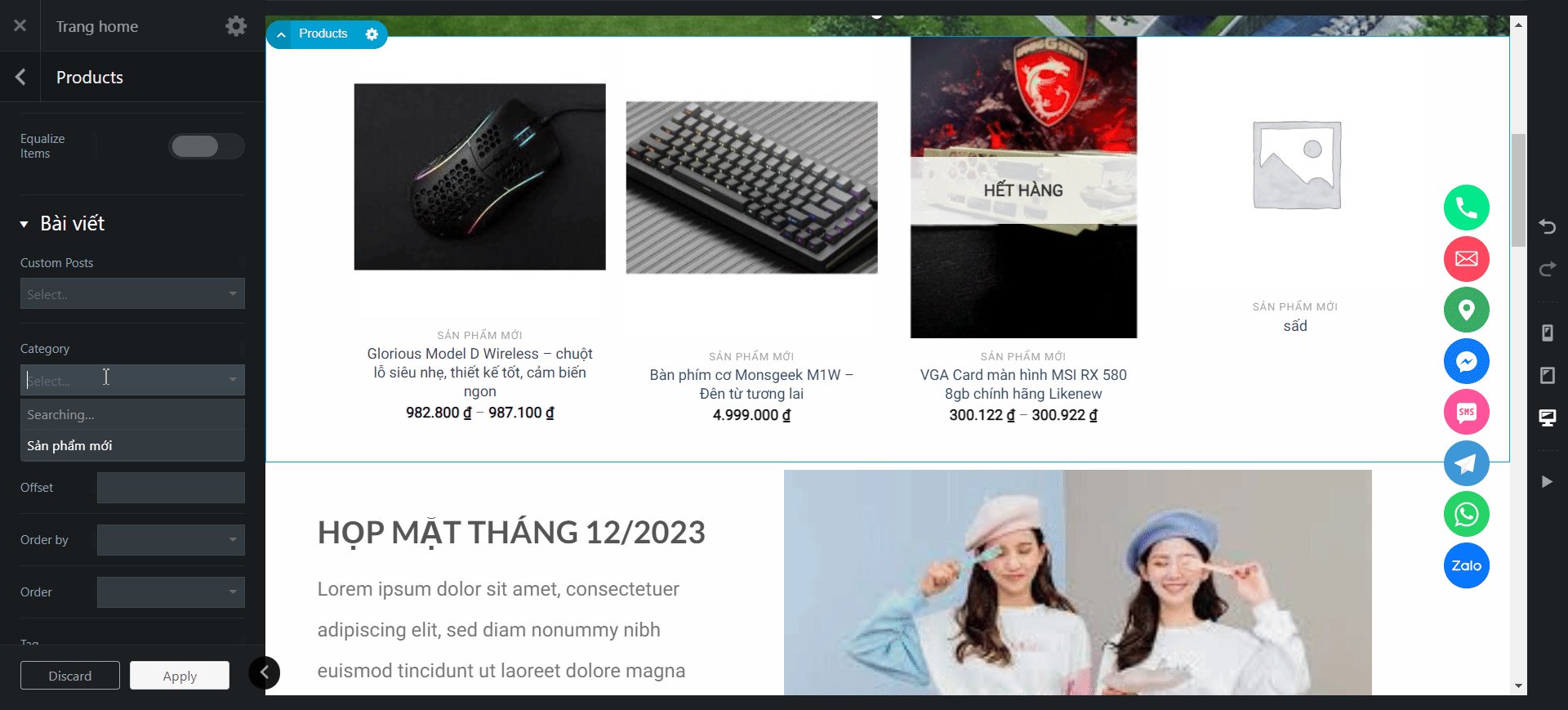
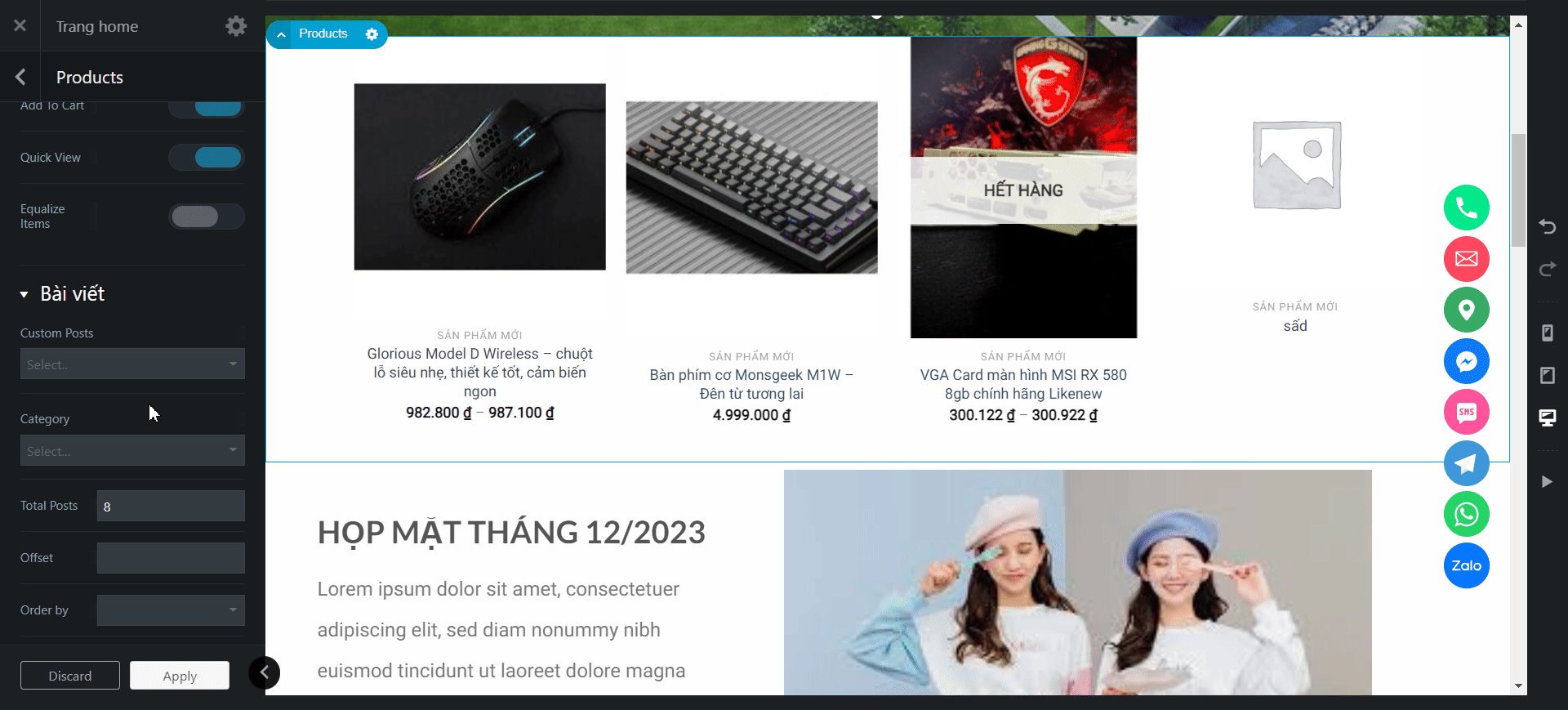
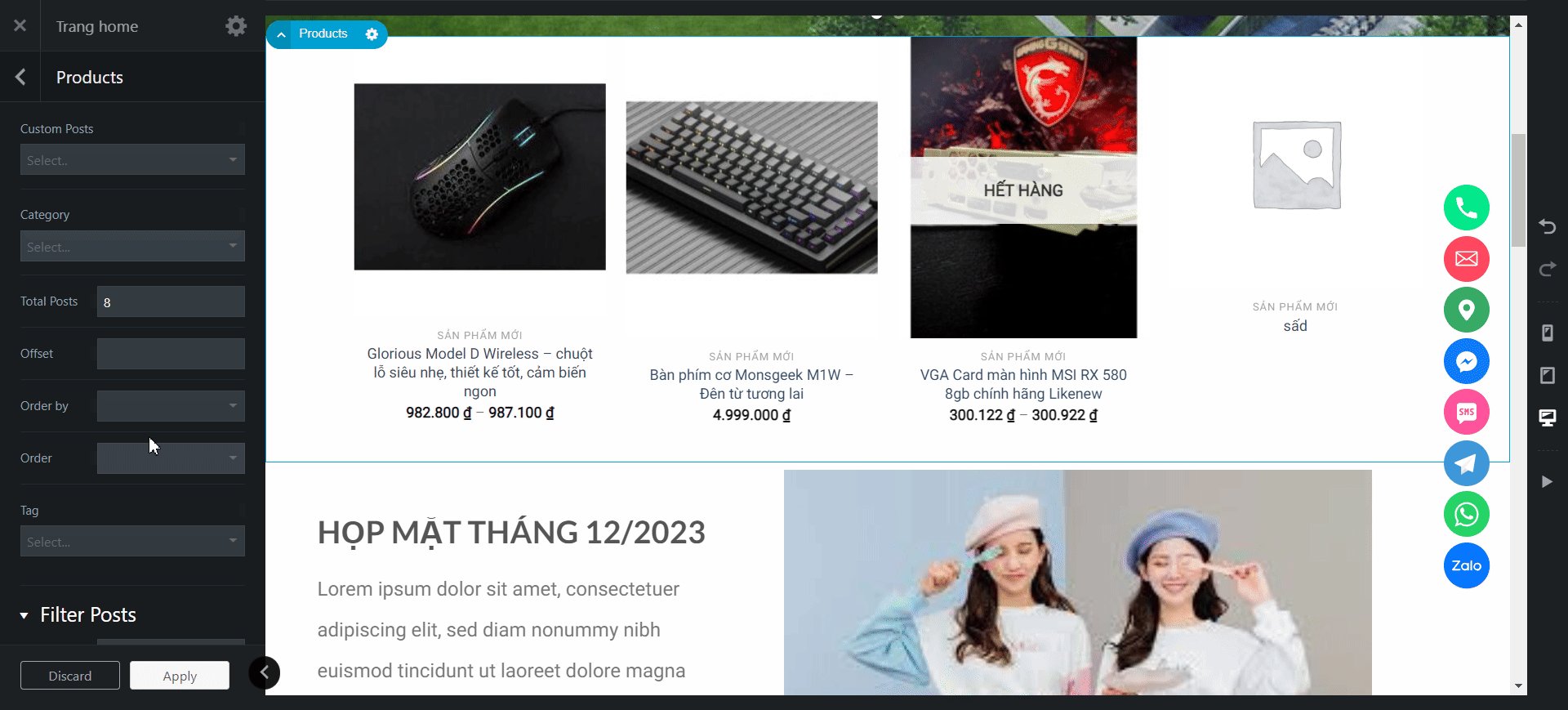
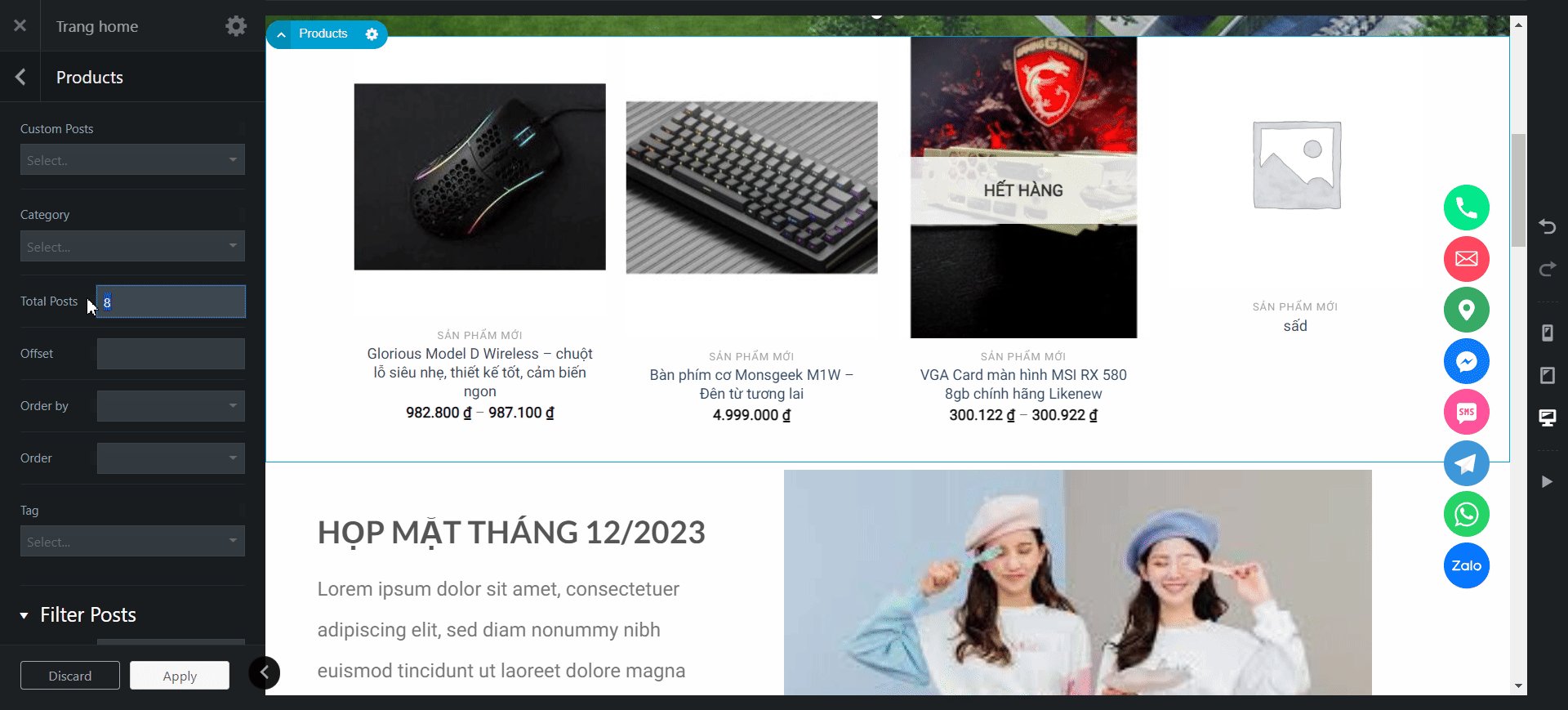
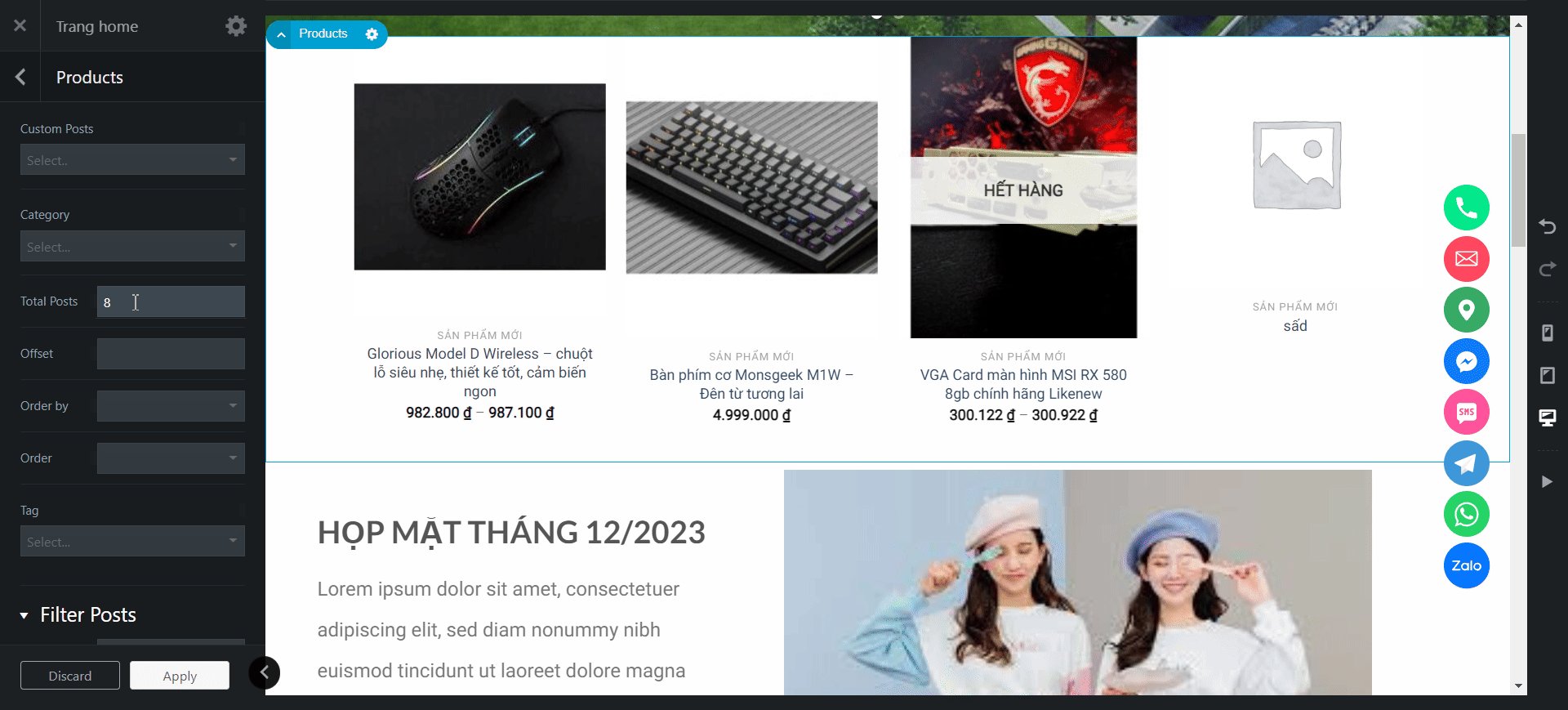
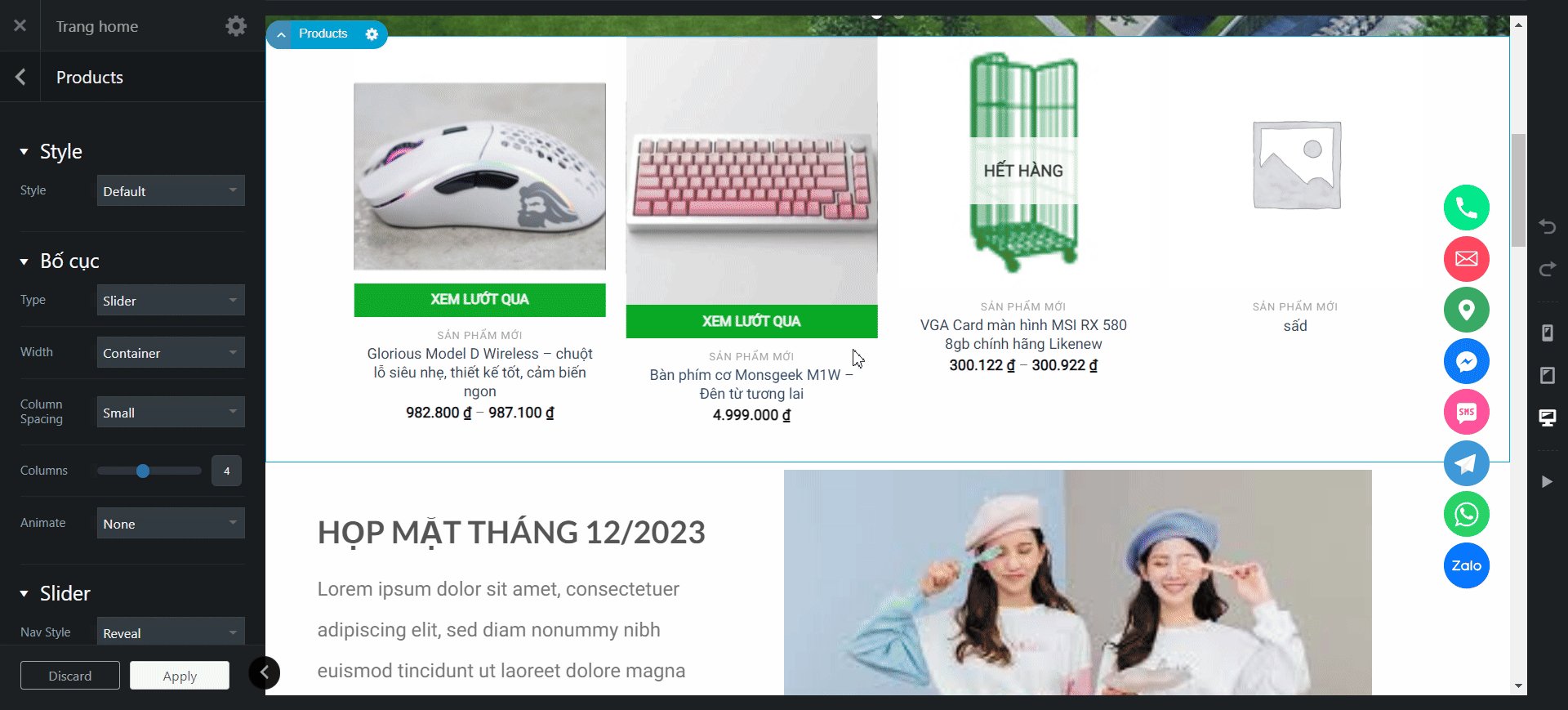
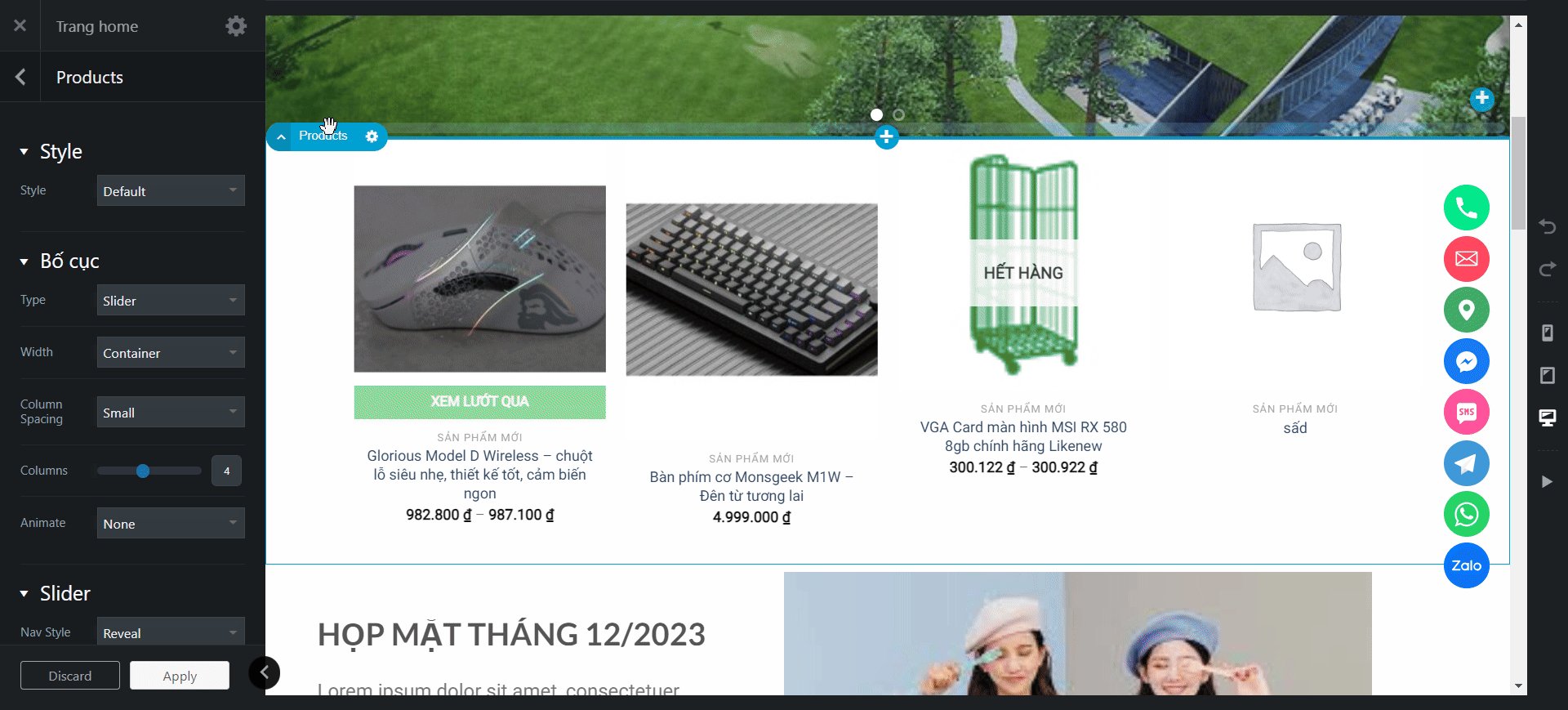
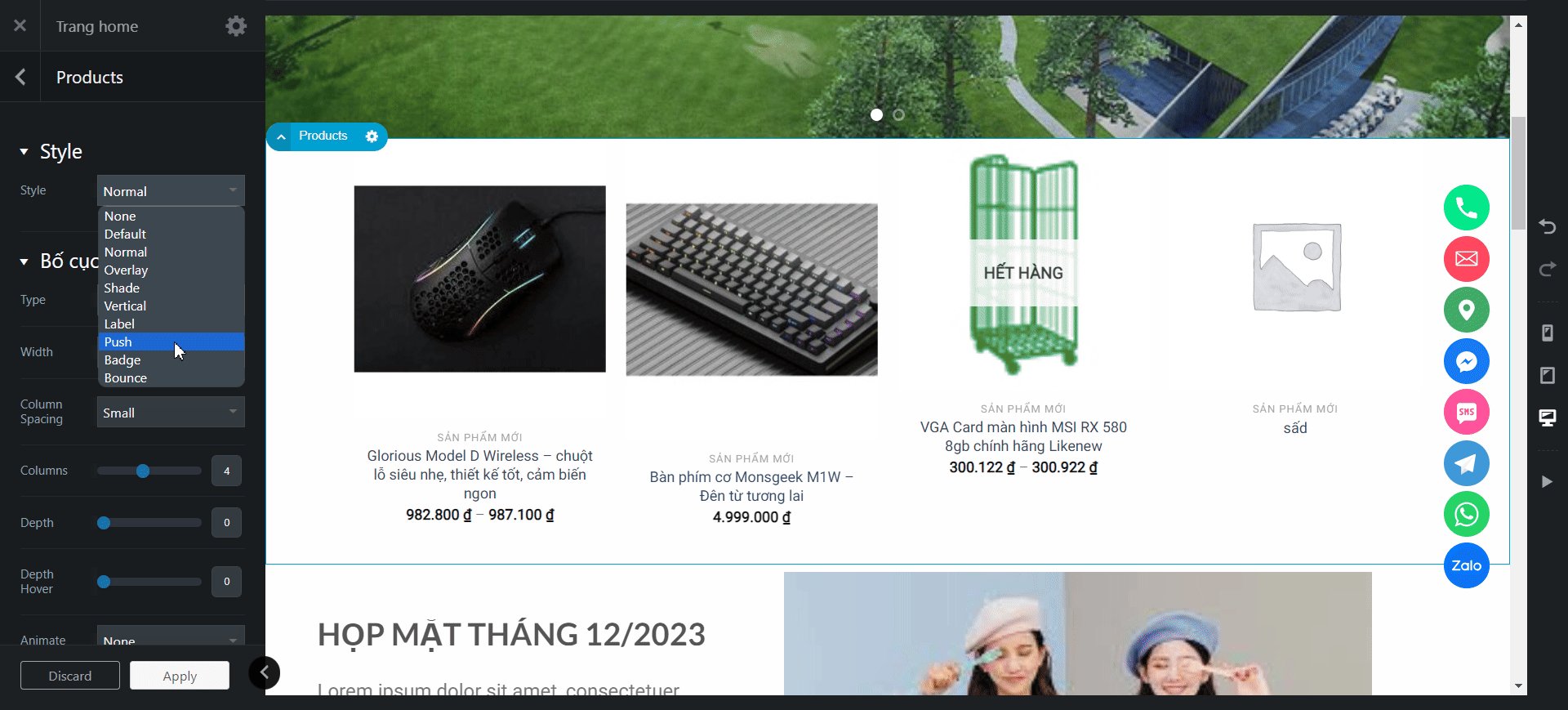
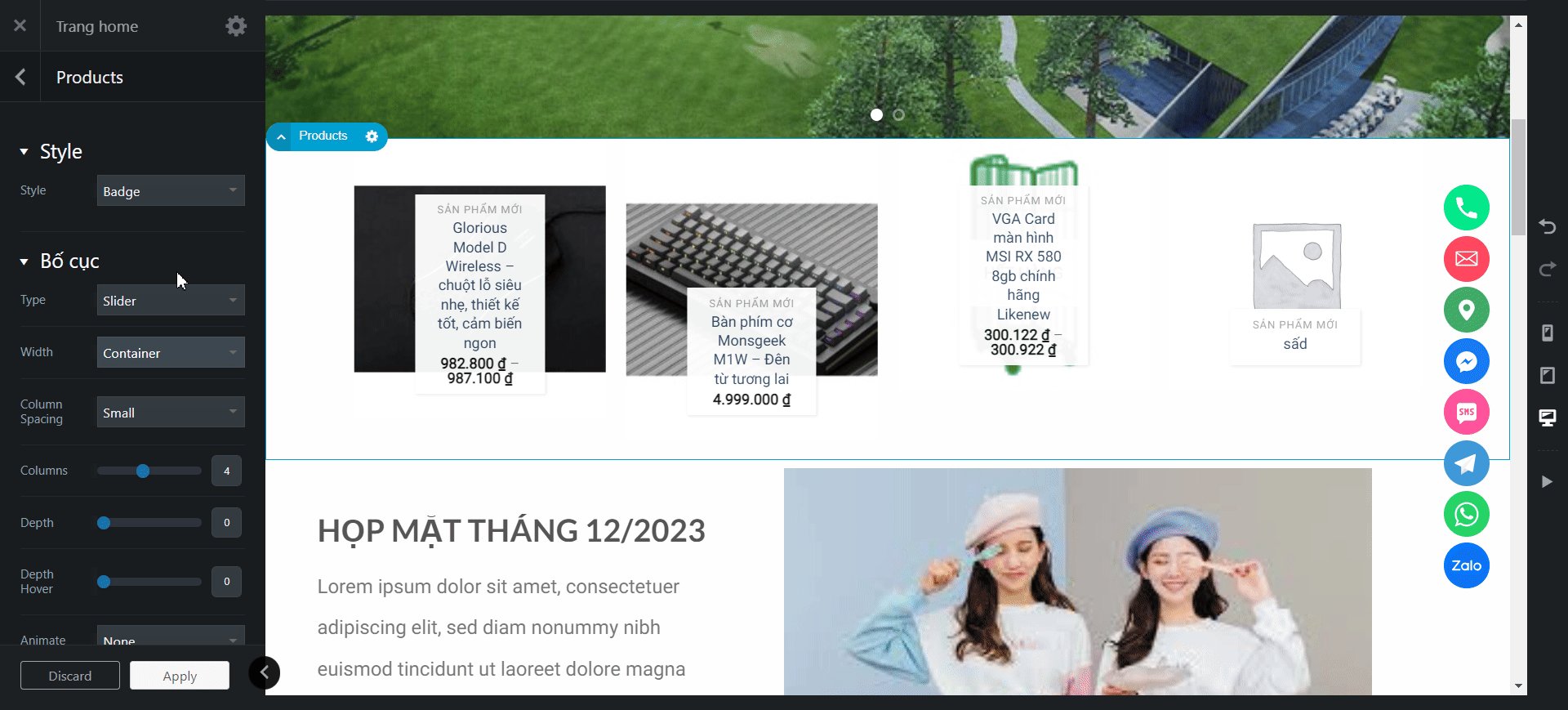
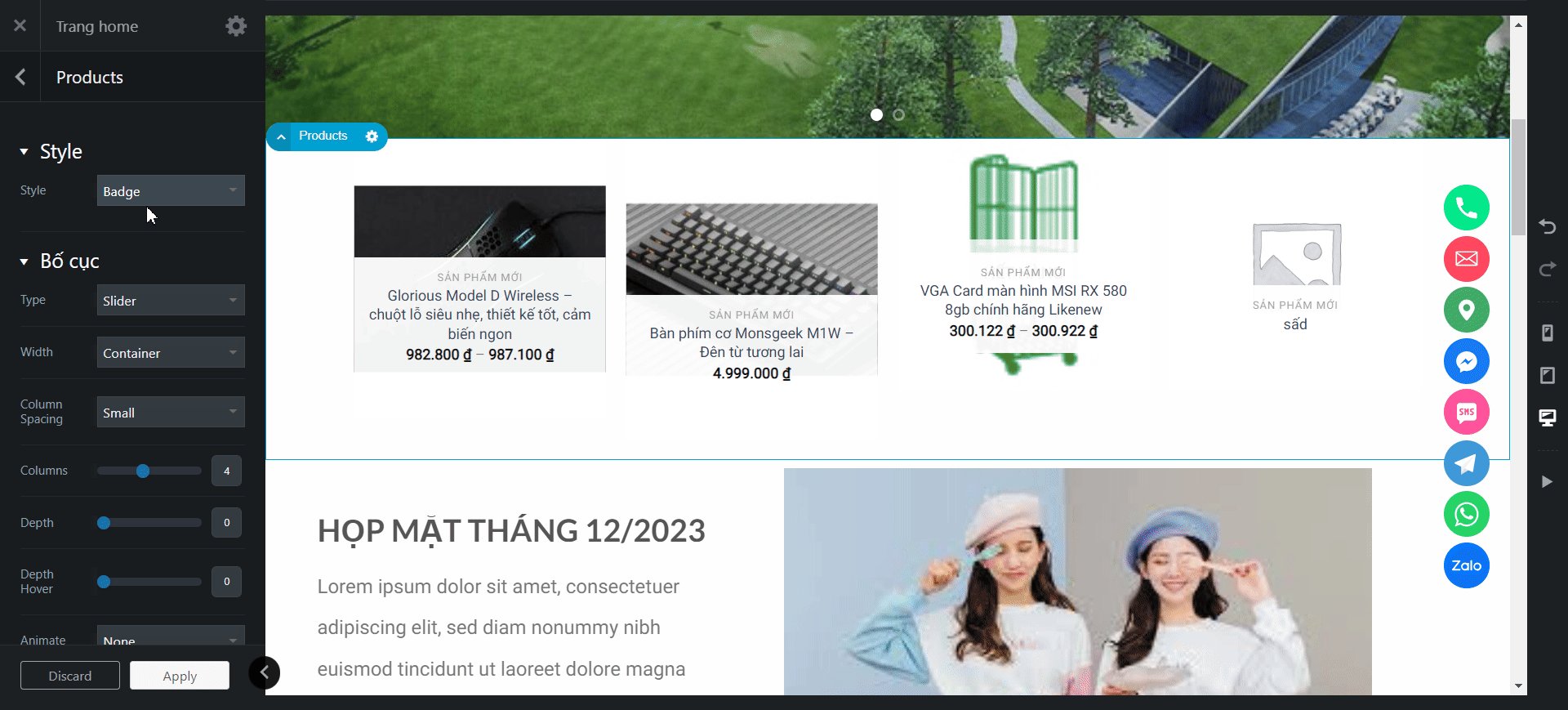
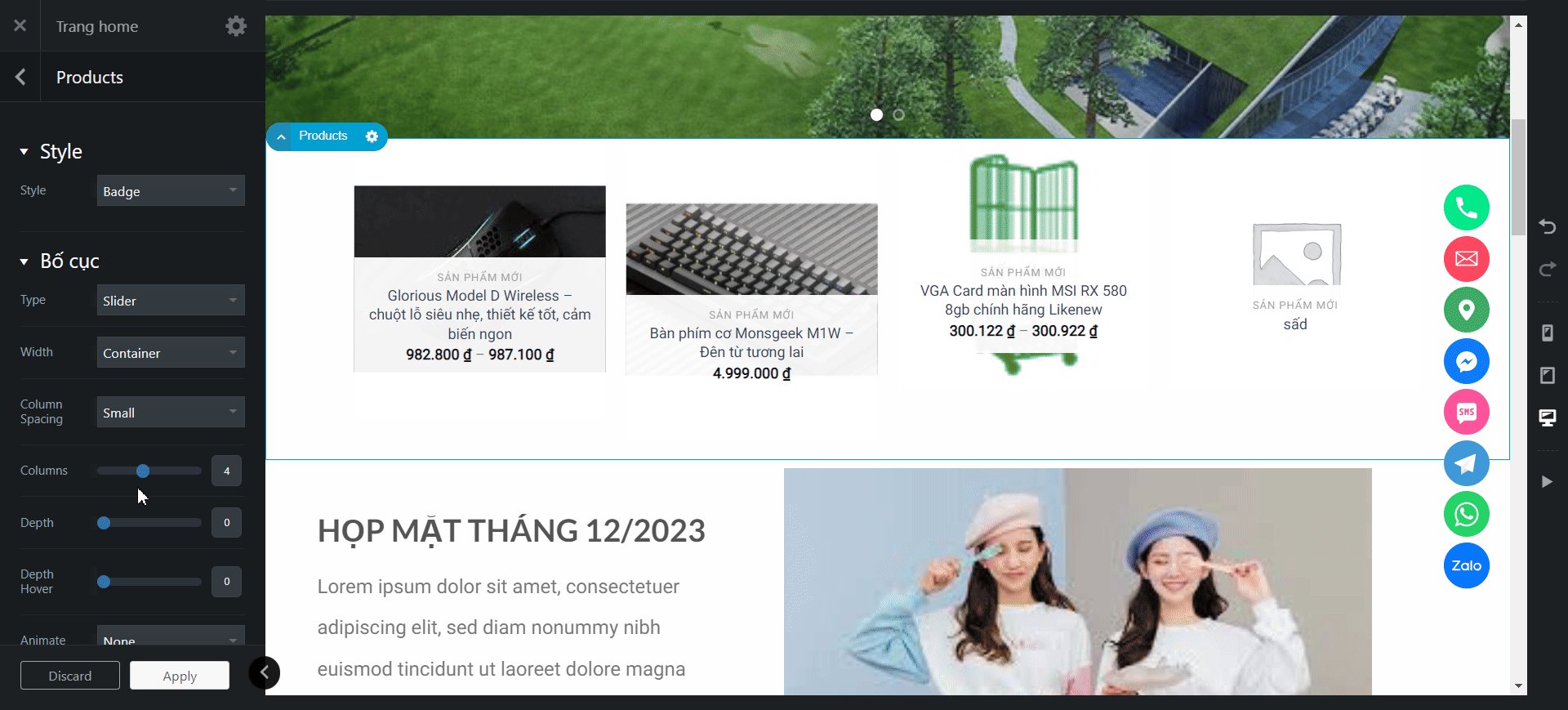
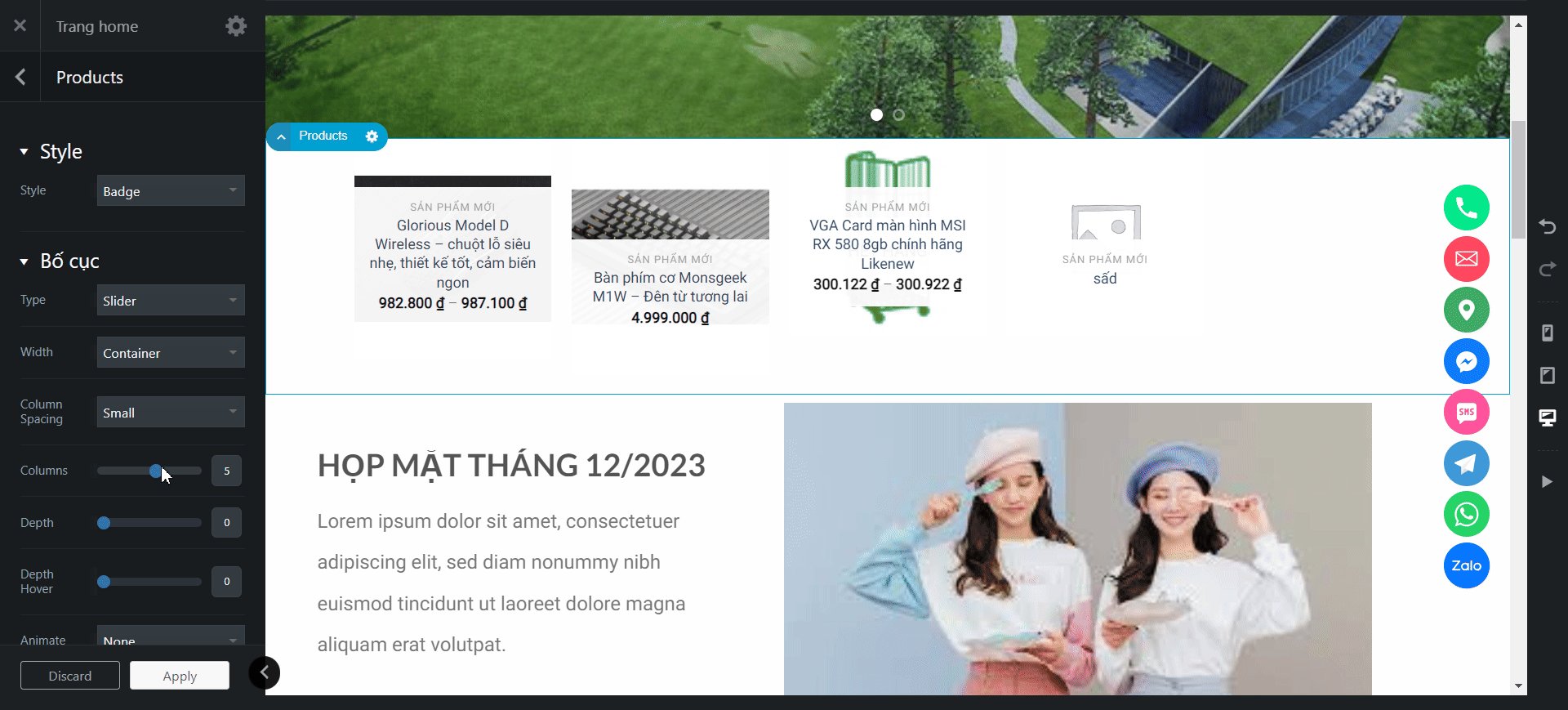
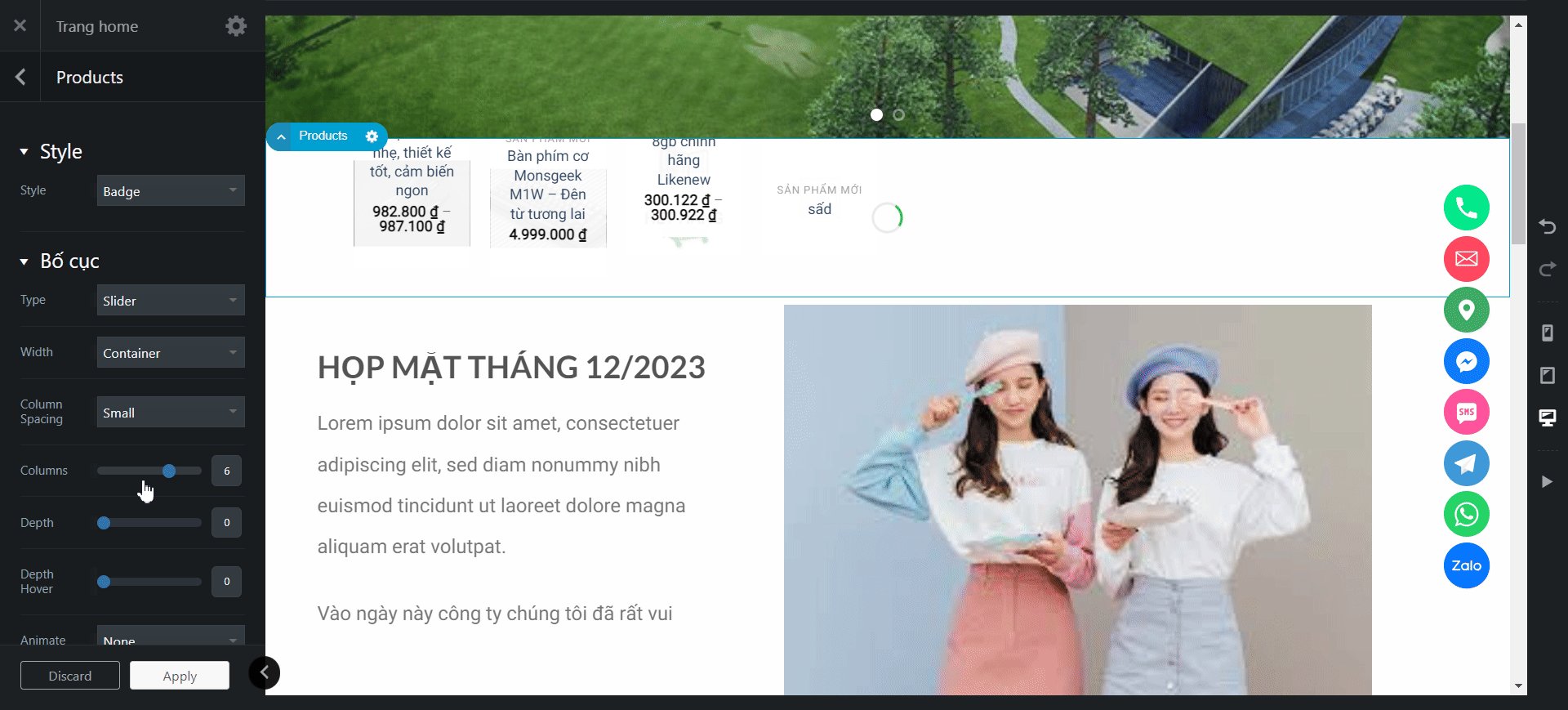
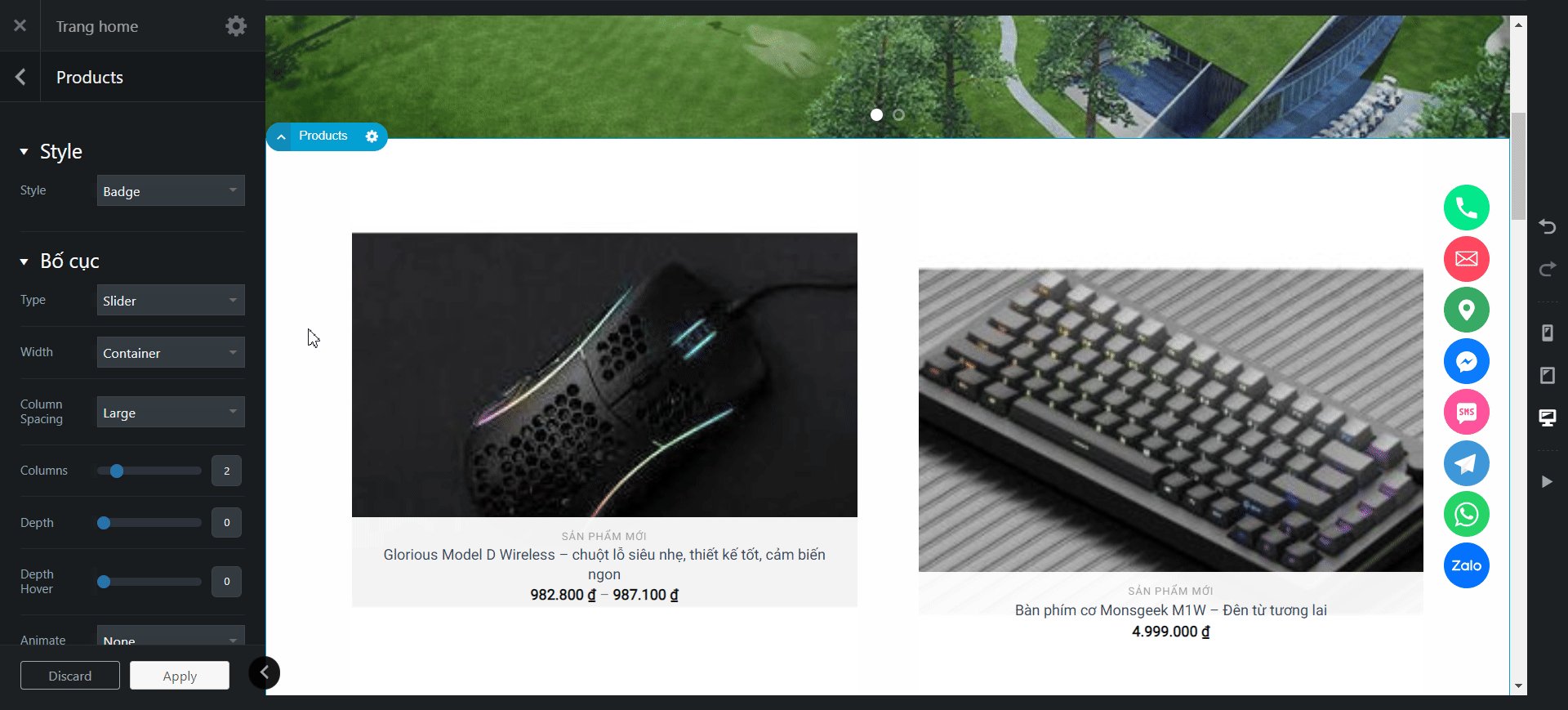
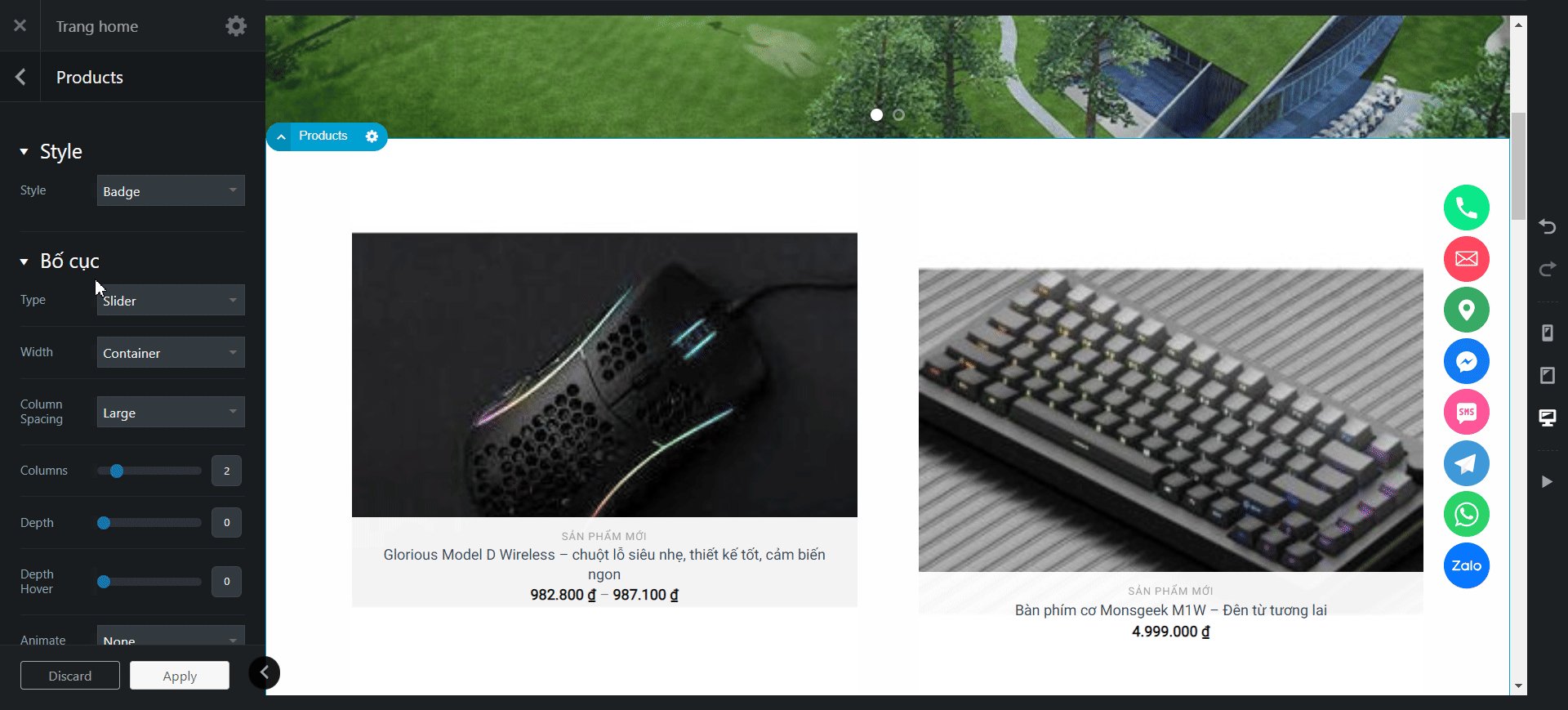
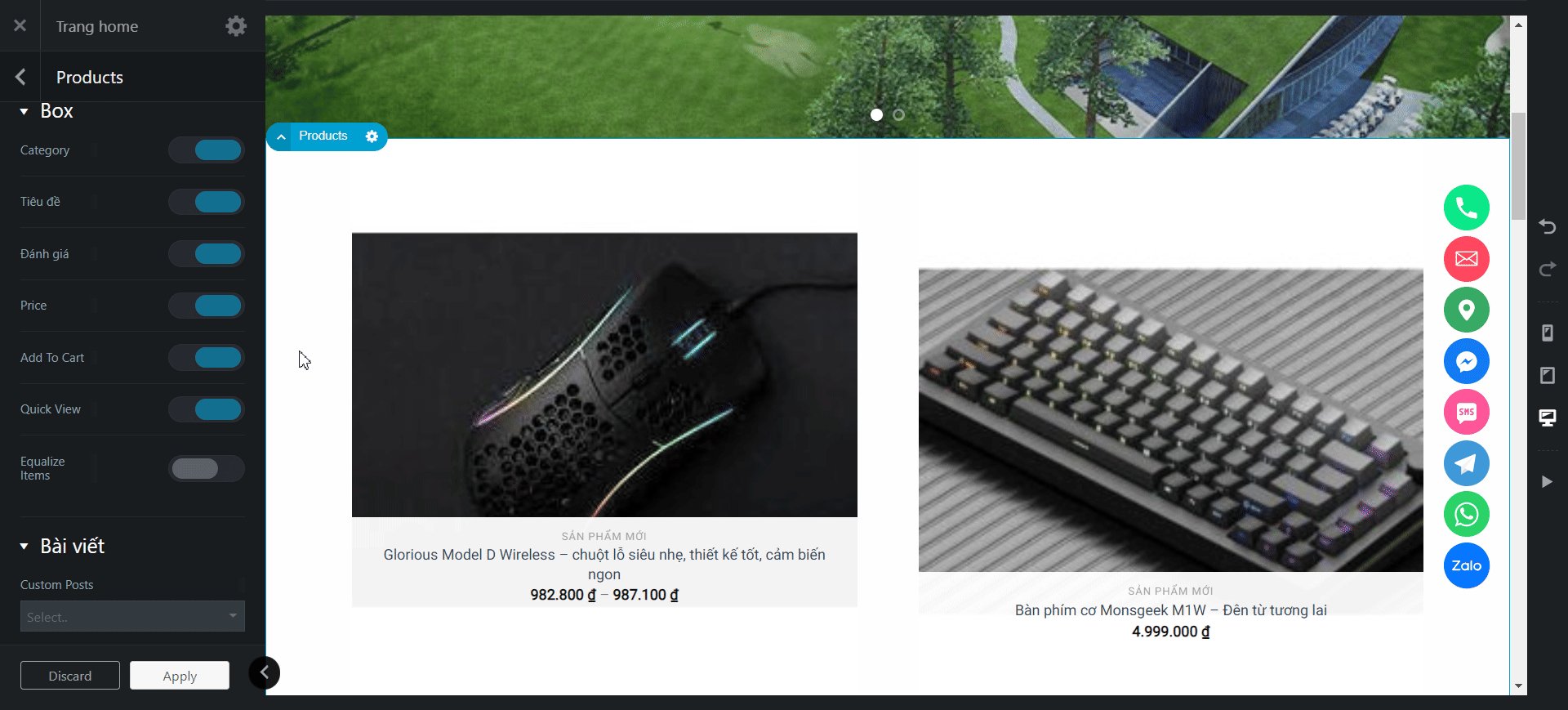
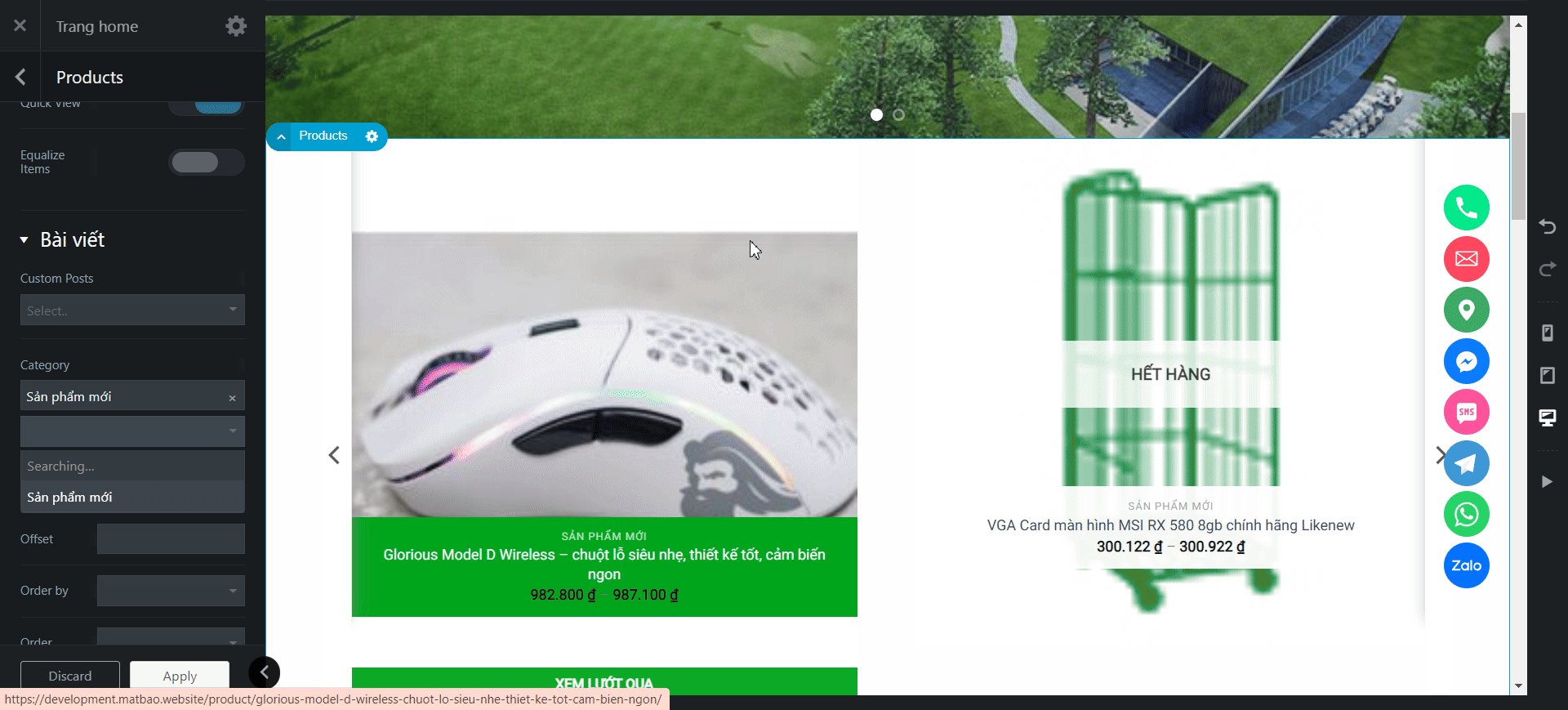
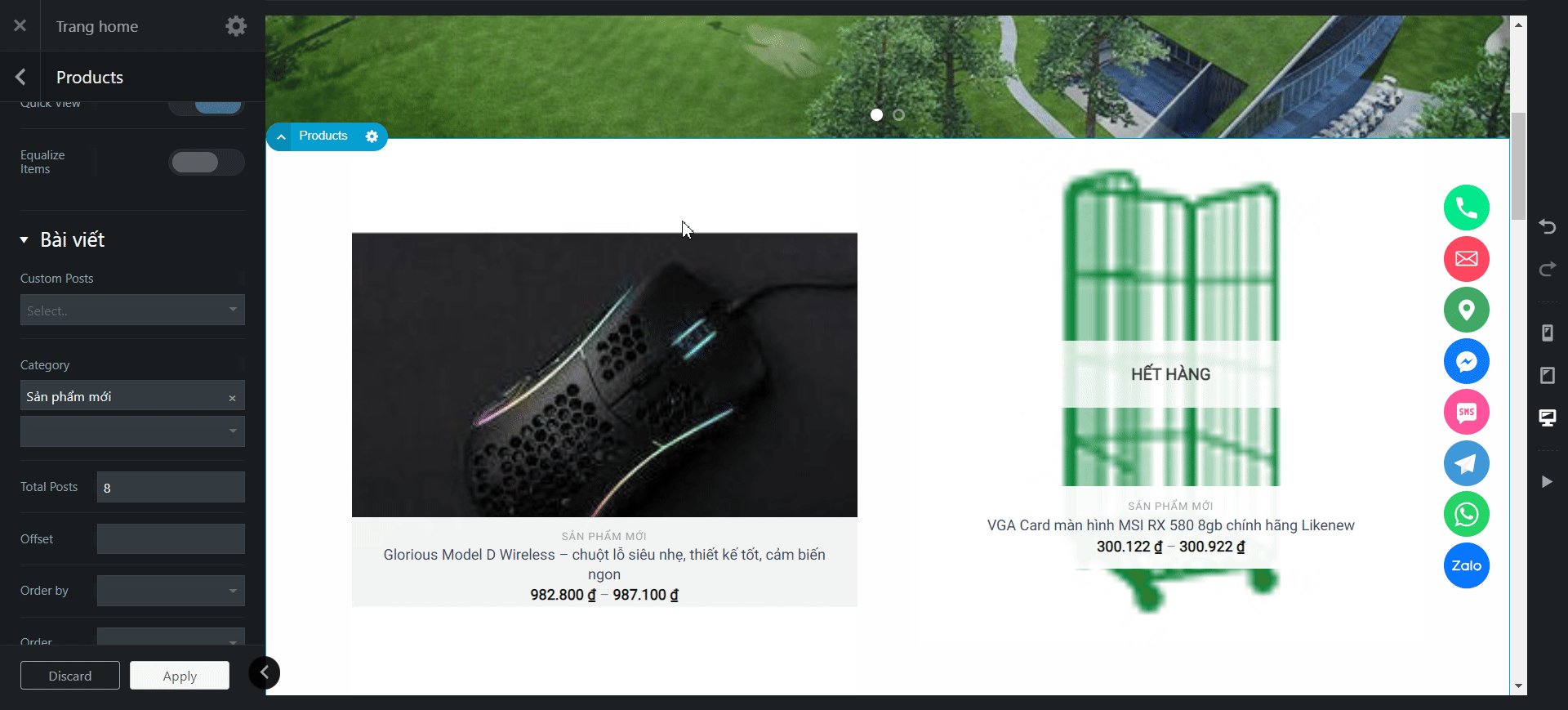
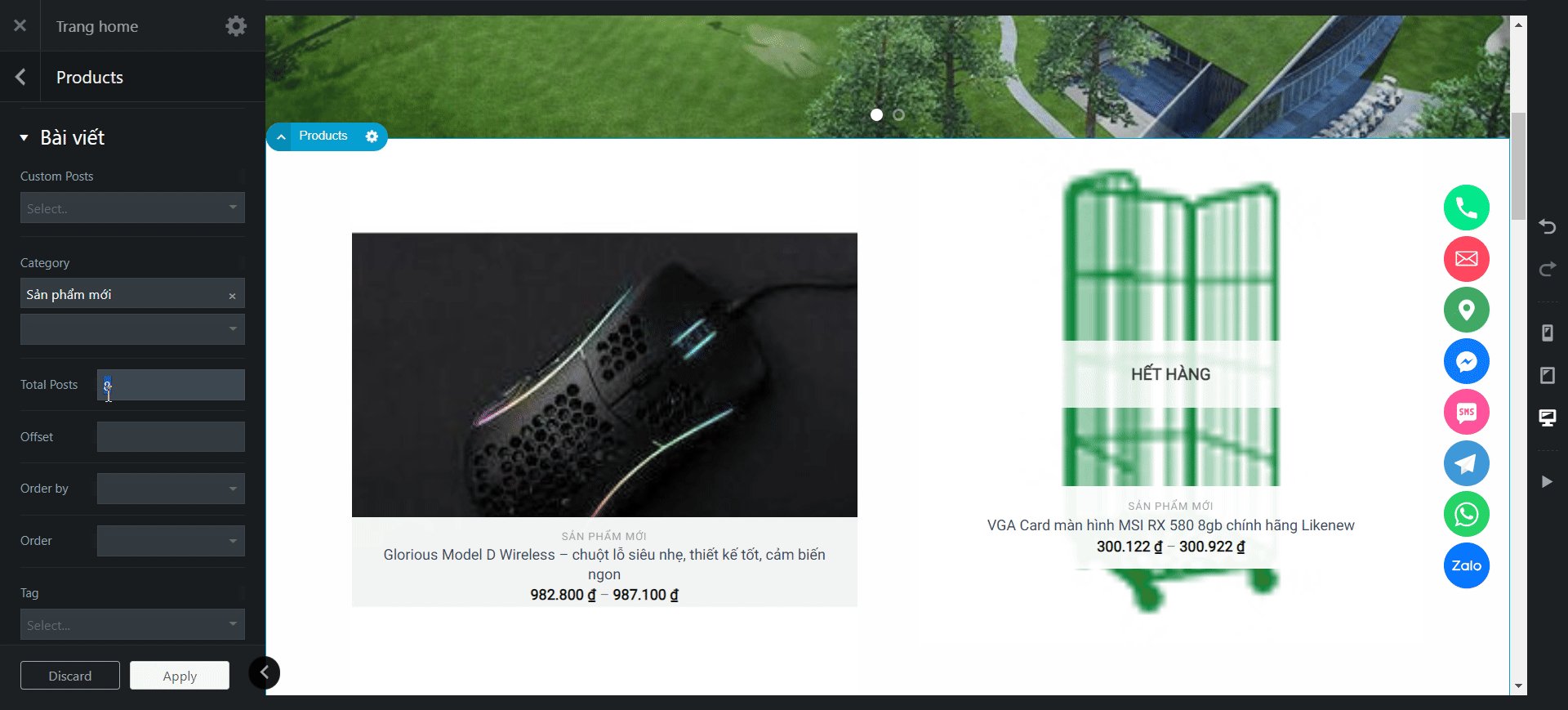
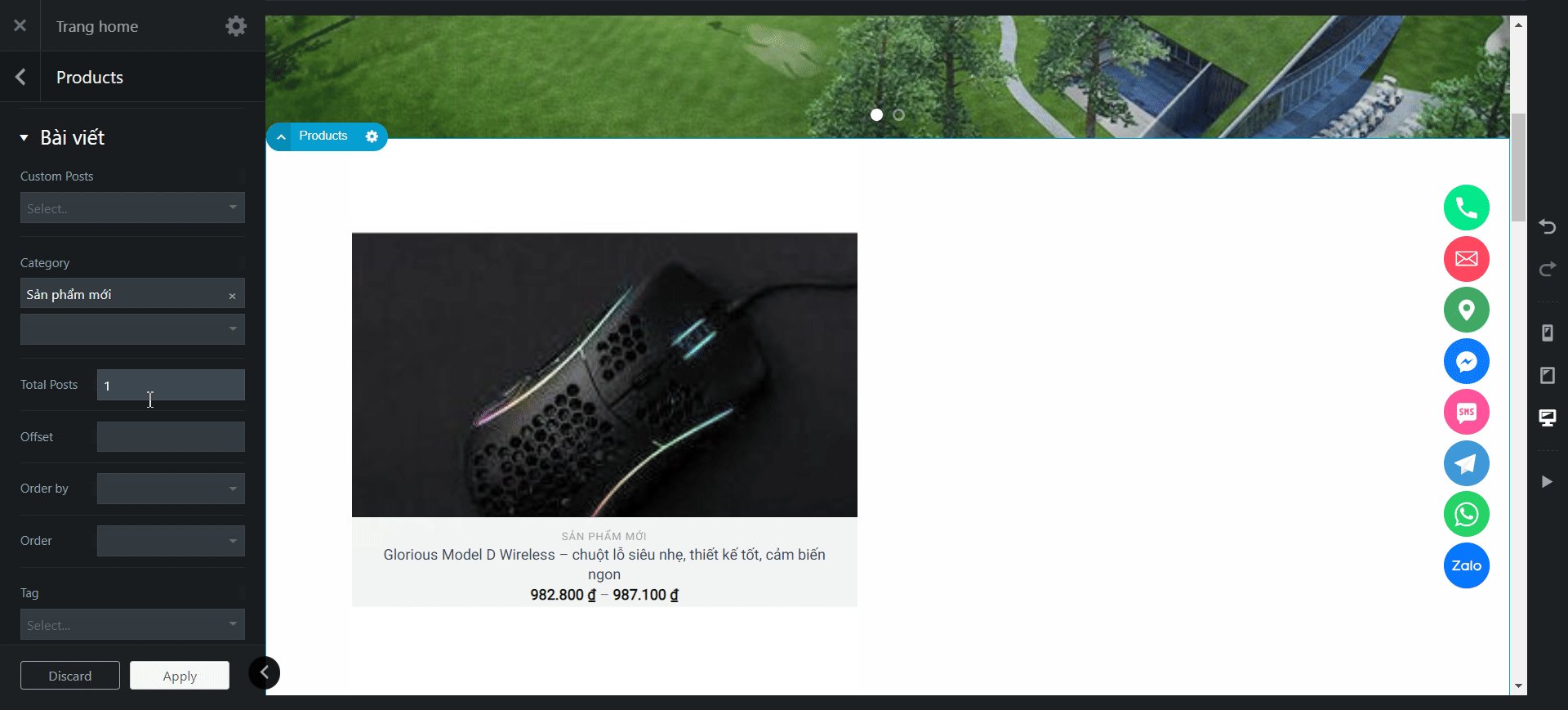
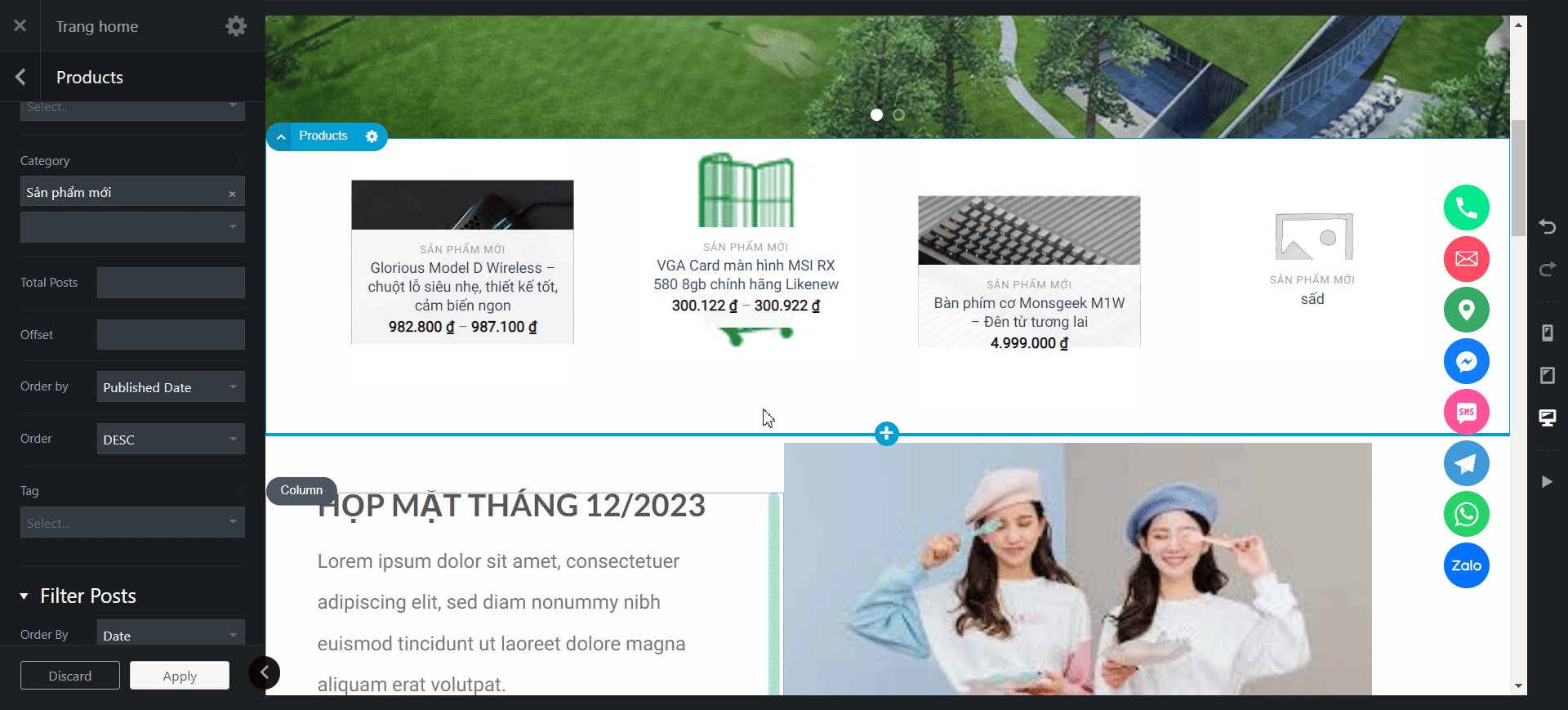
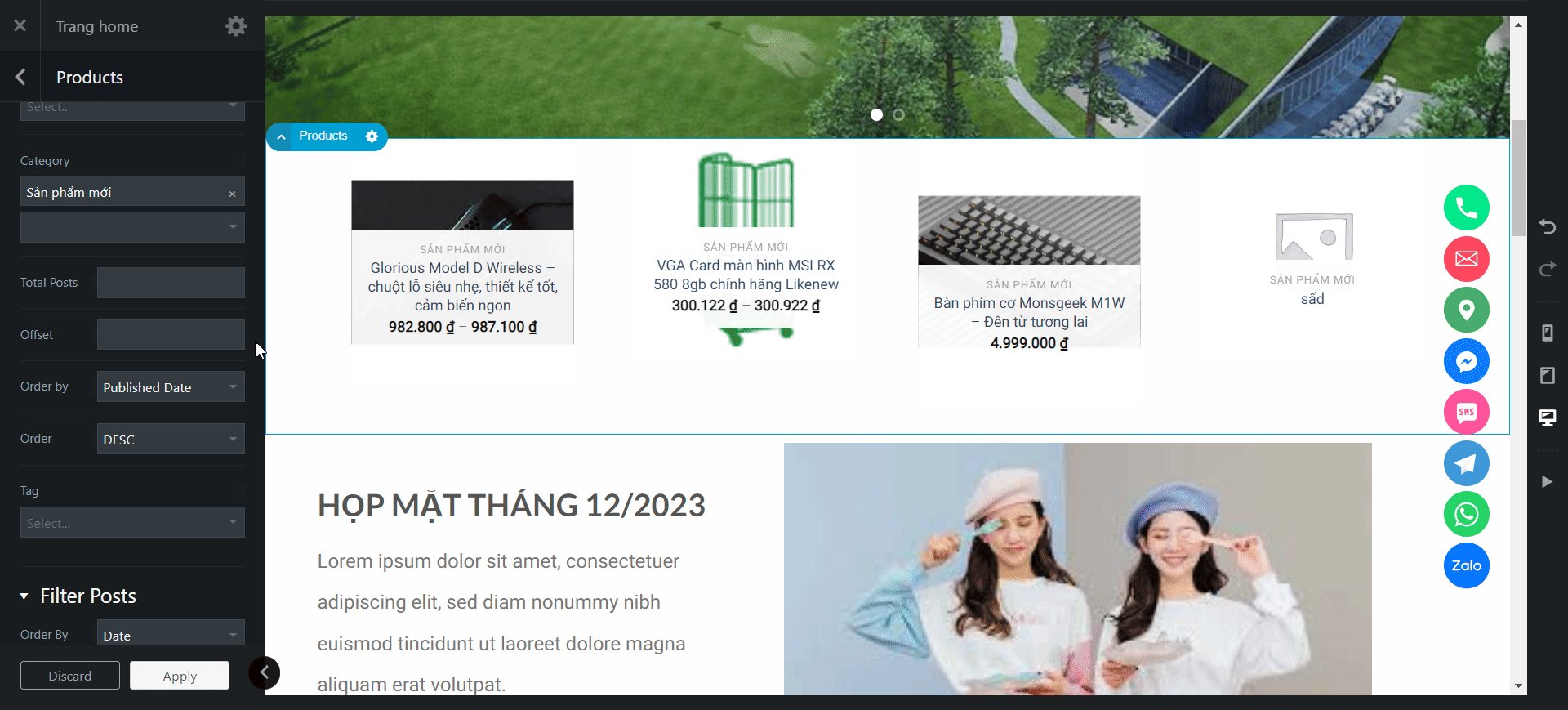
Sau khi nhấn chuột sẽ hiển thị cột trái như video. Thao tác chỉnh sửa danh sách sản phẩm như sau:
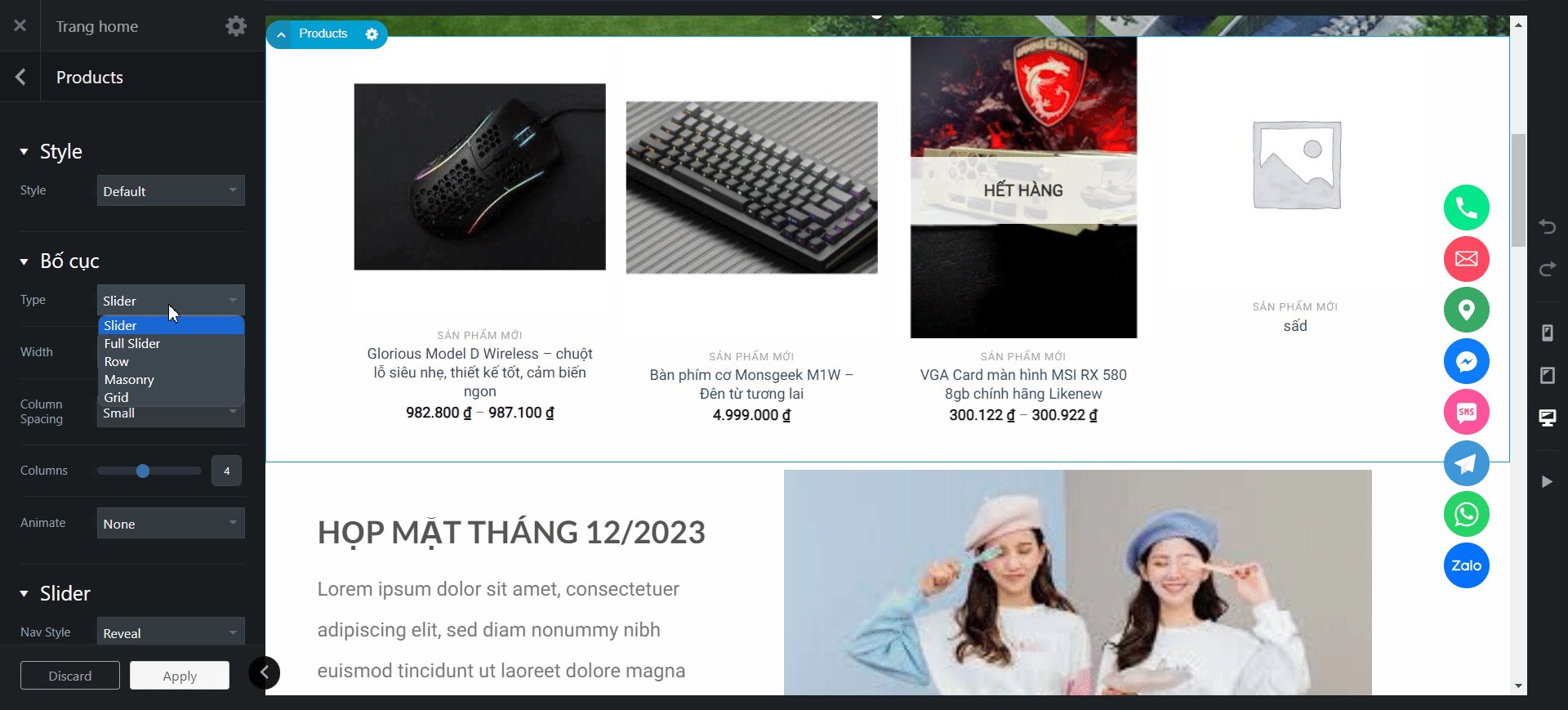
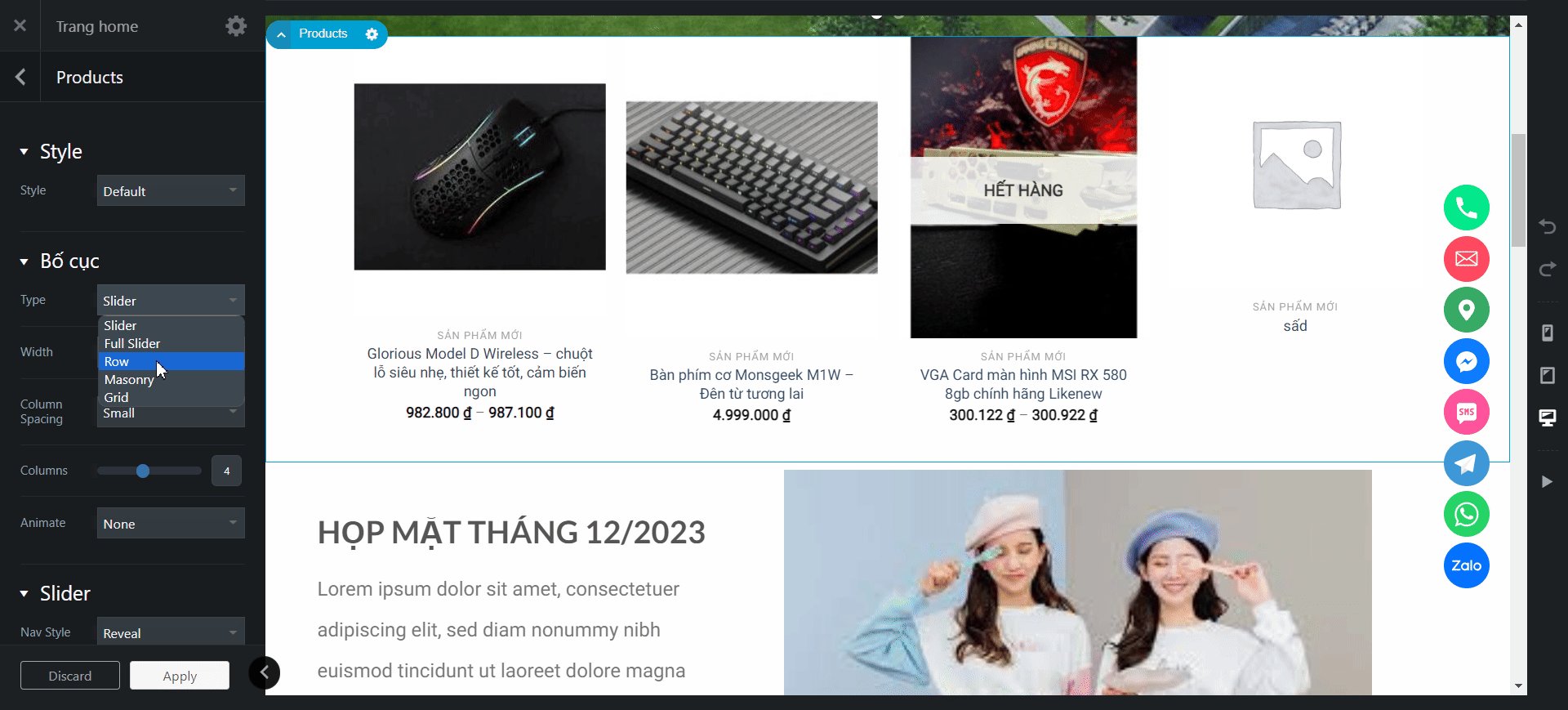
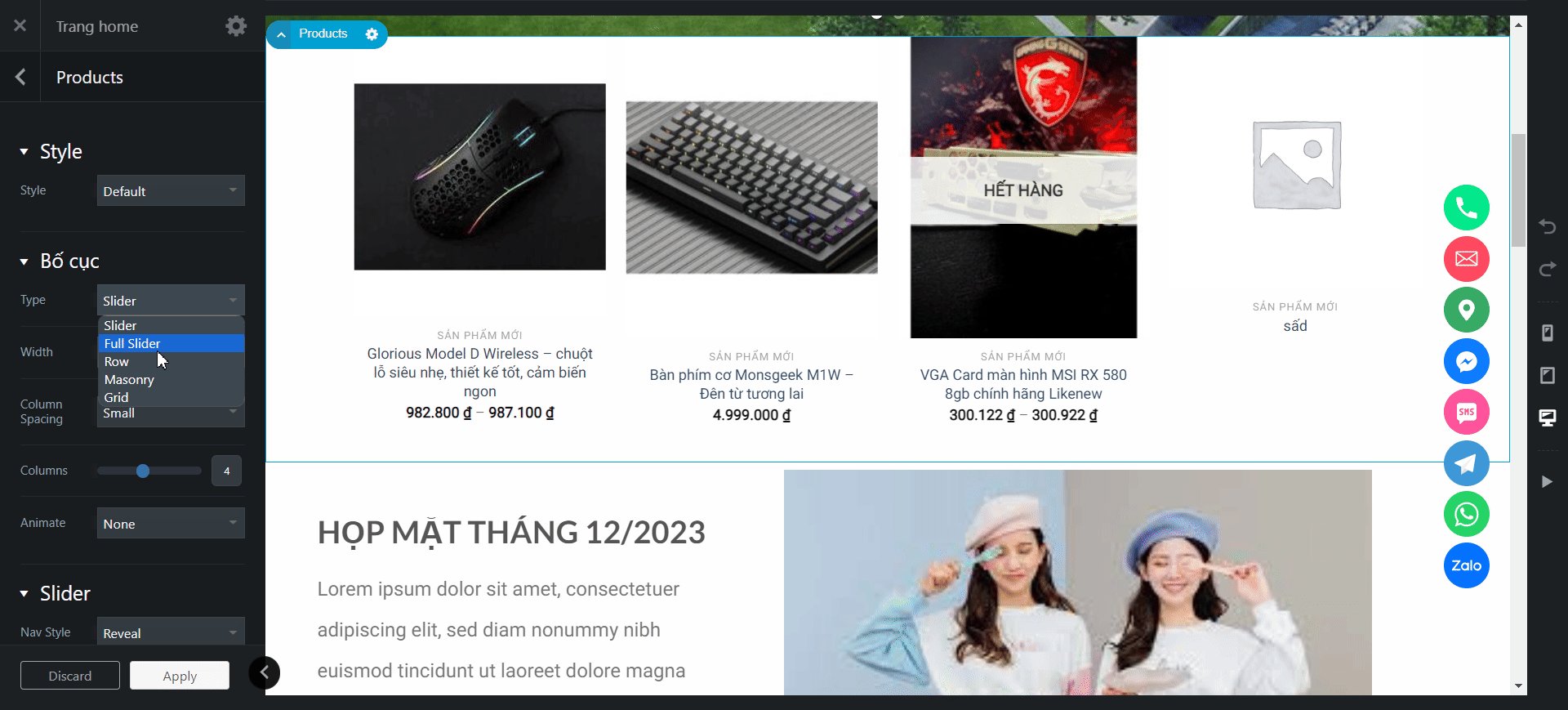
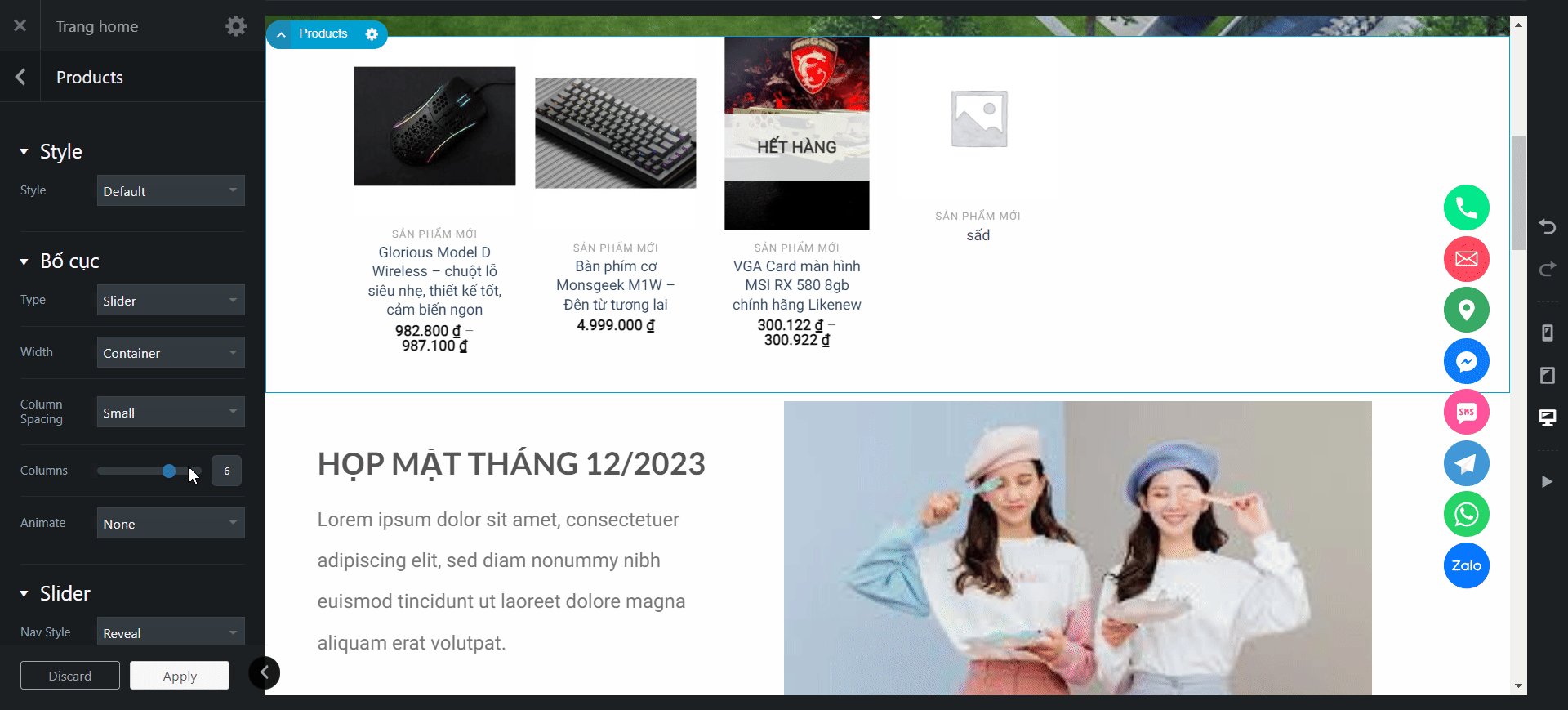
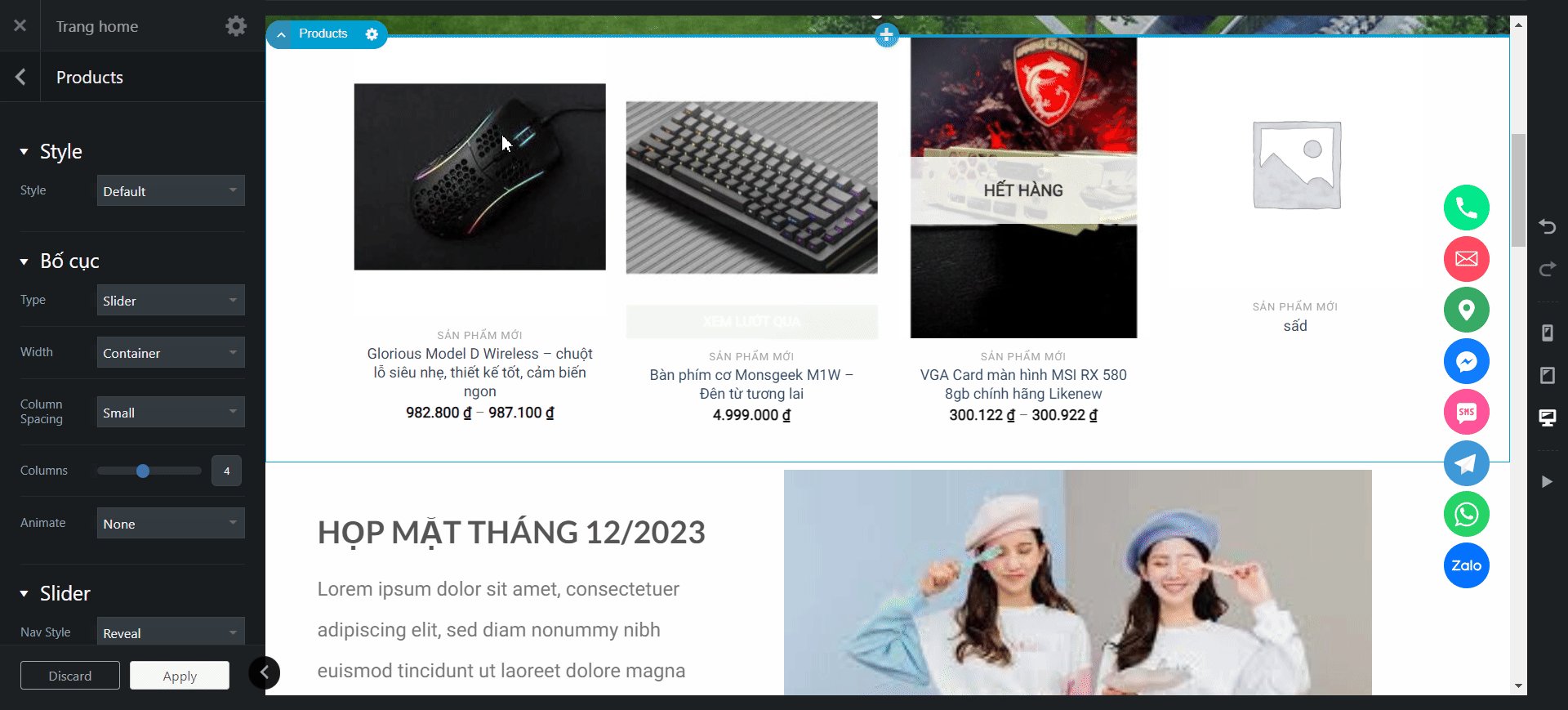
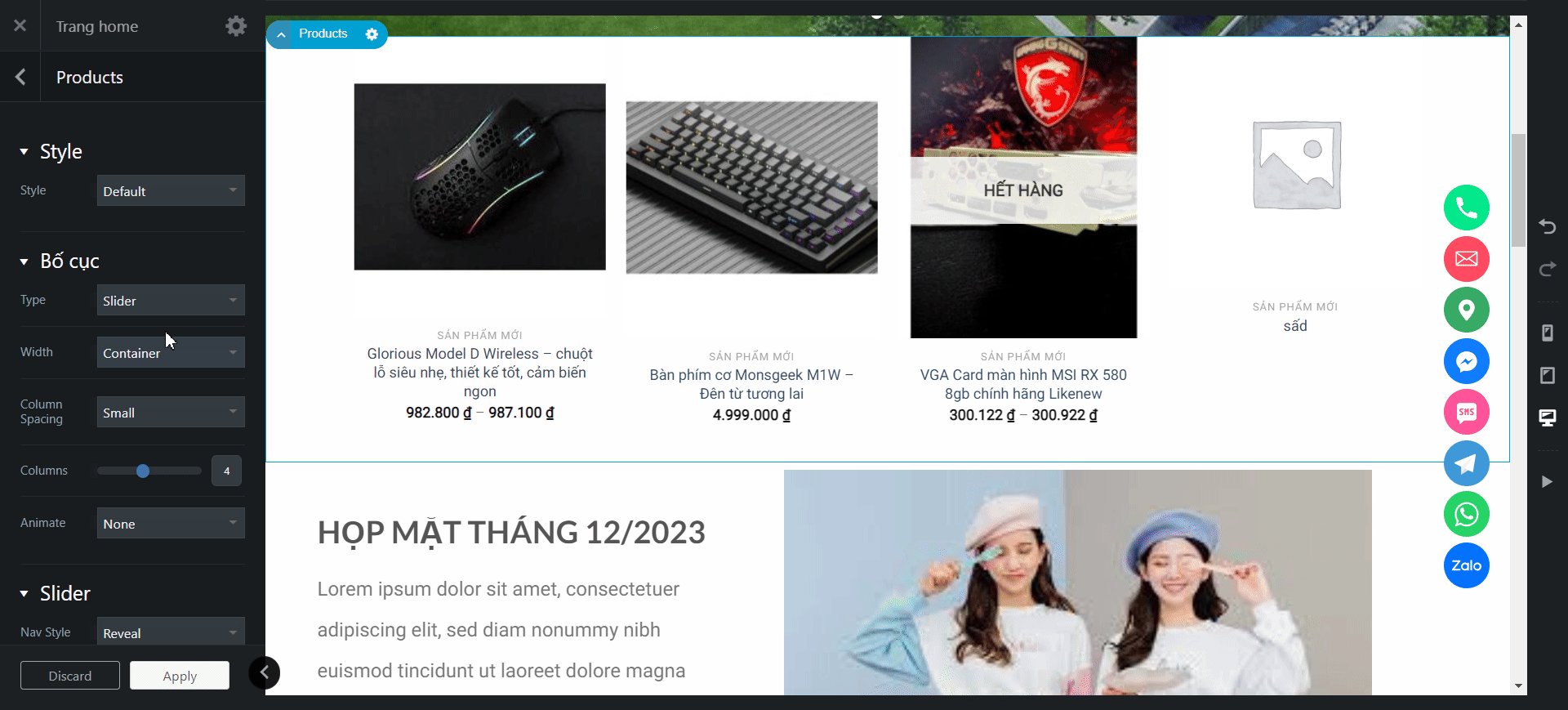
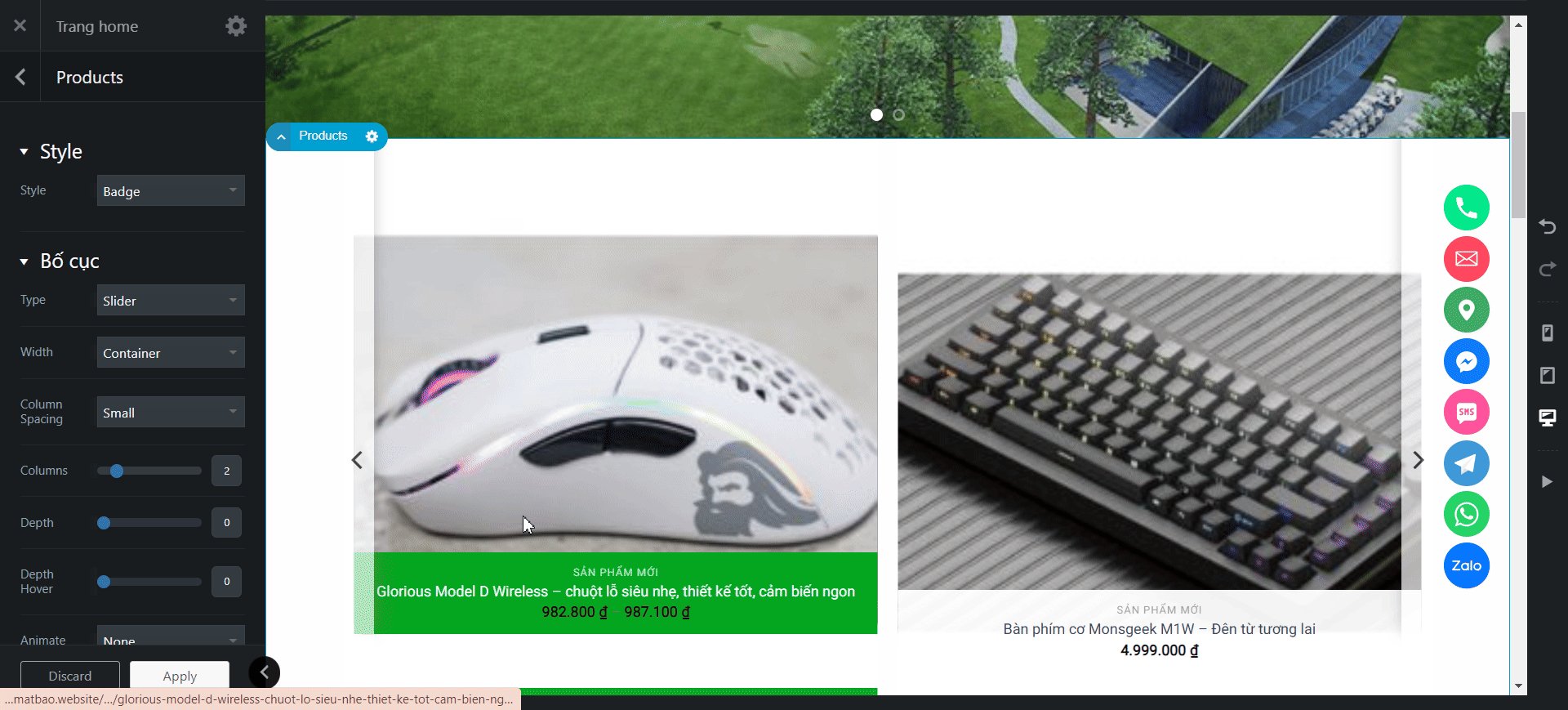
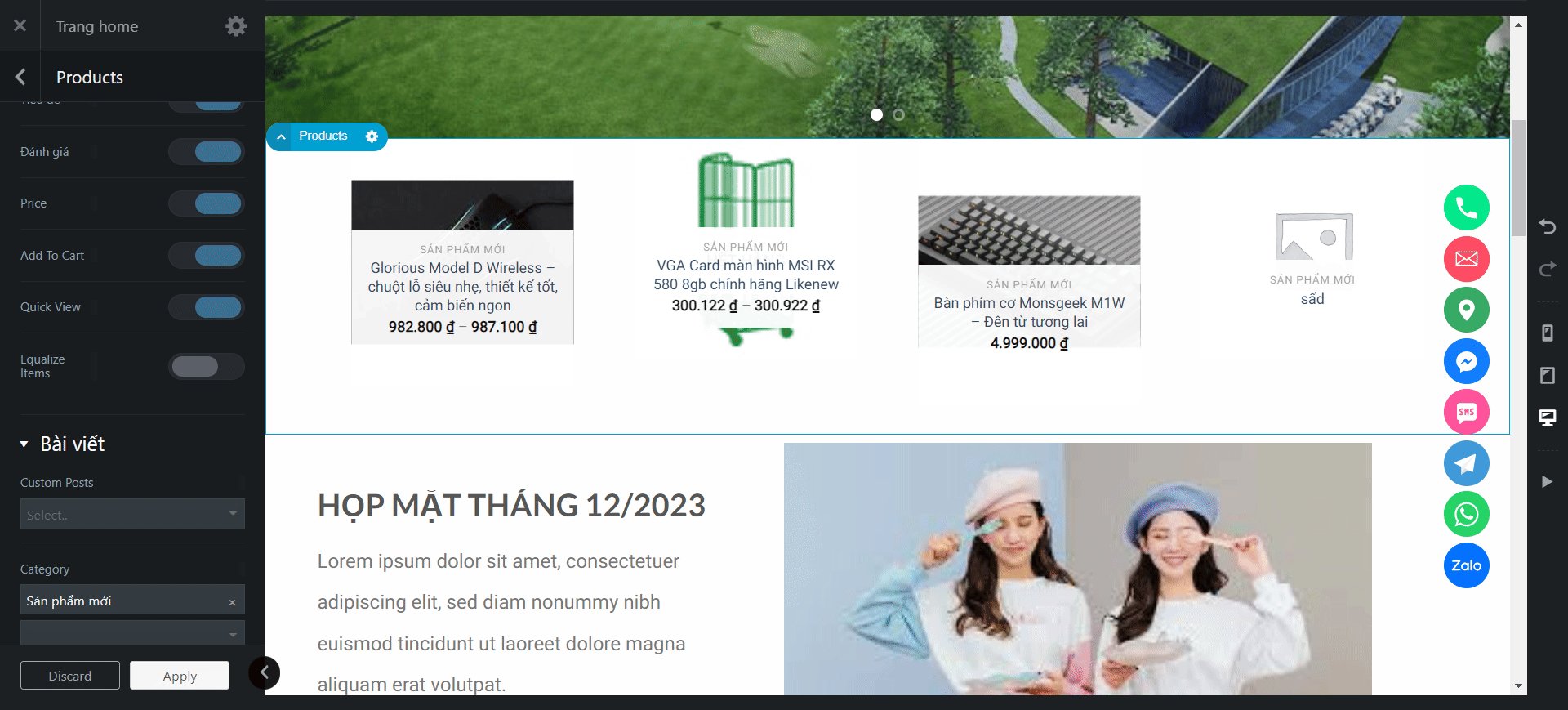
(4). Tùy chọn kiểu hiển thị sản phẩm tại mục Type
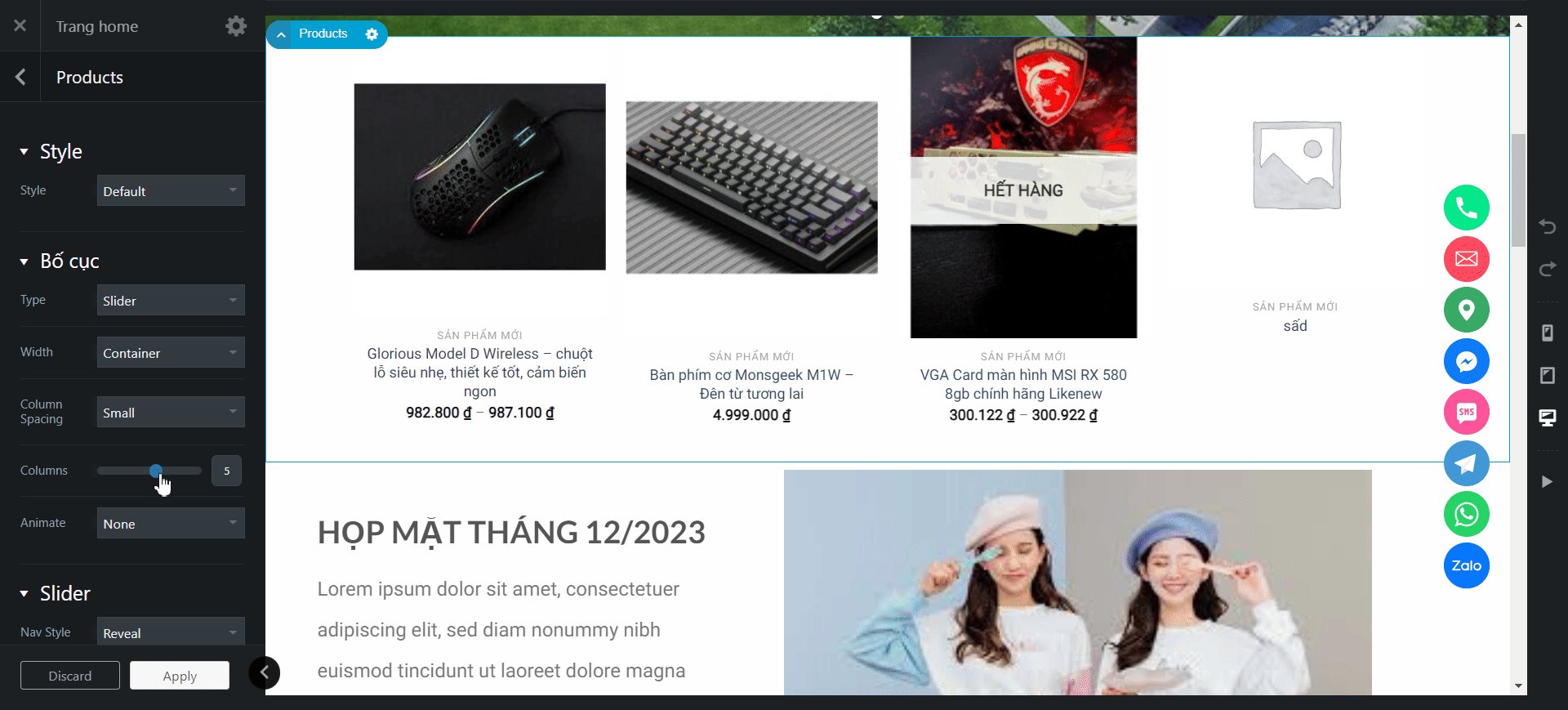
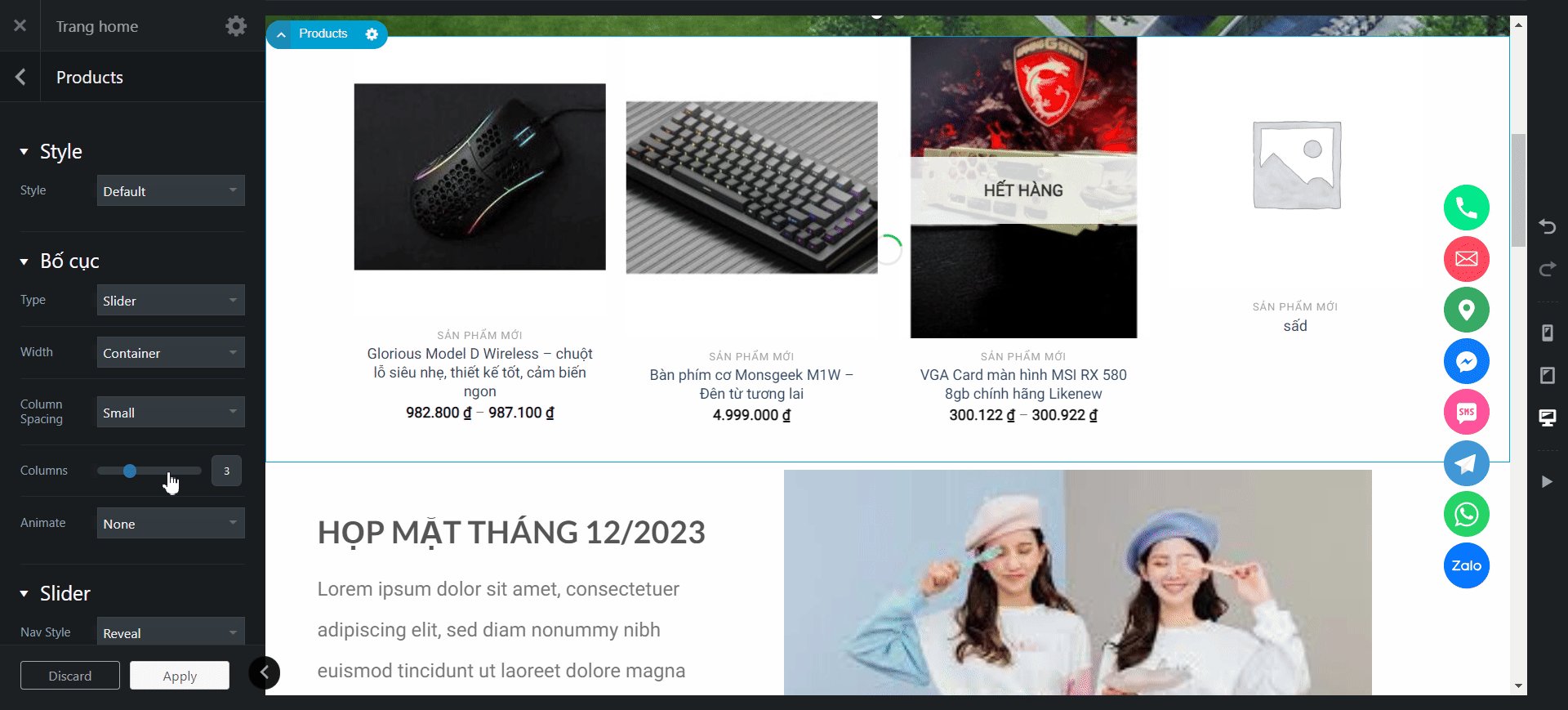
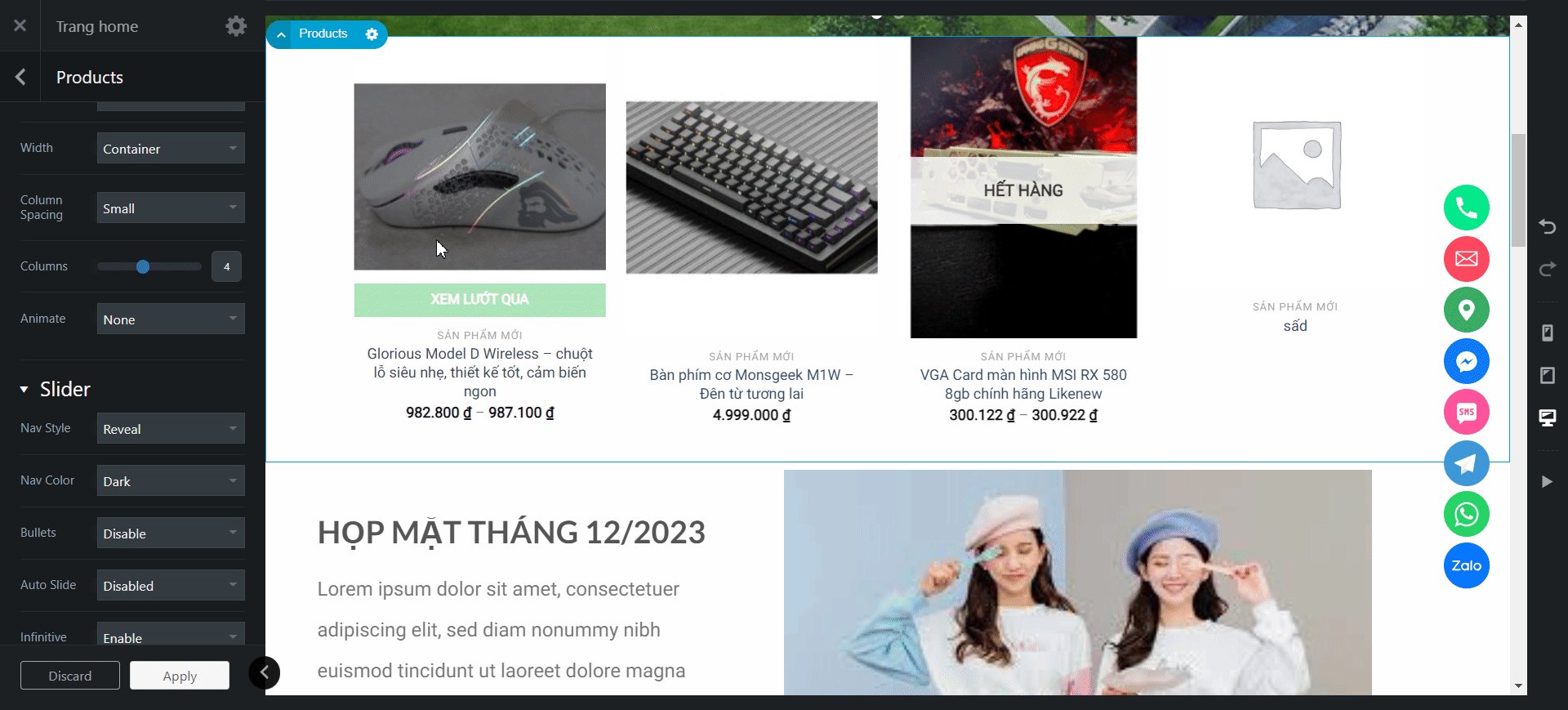
(5). Điều chỉnh số lượng sản phẩm hiển thị trên 1 hàng ở mục Colums.
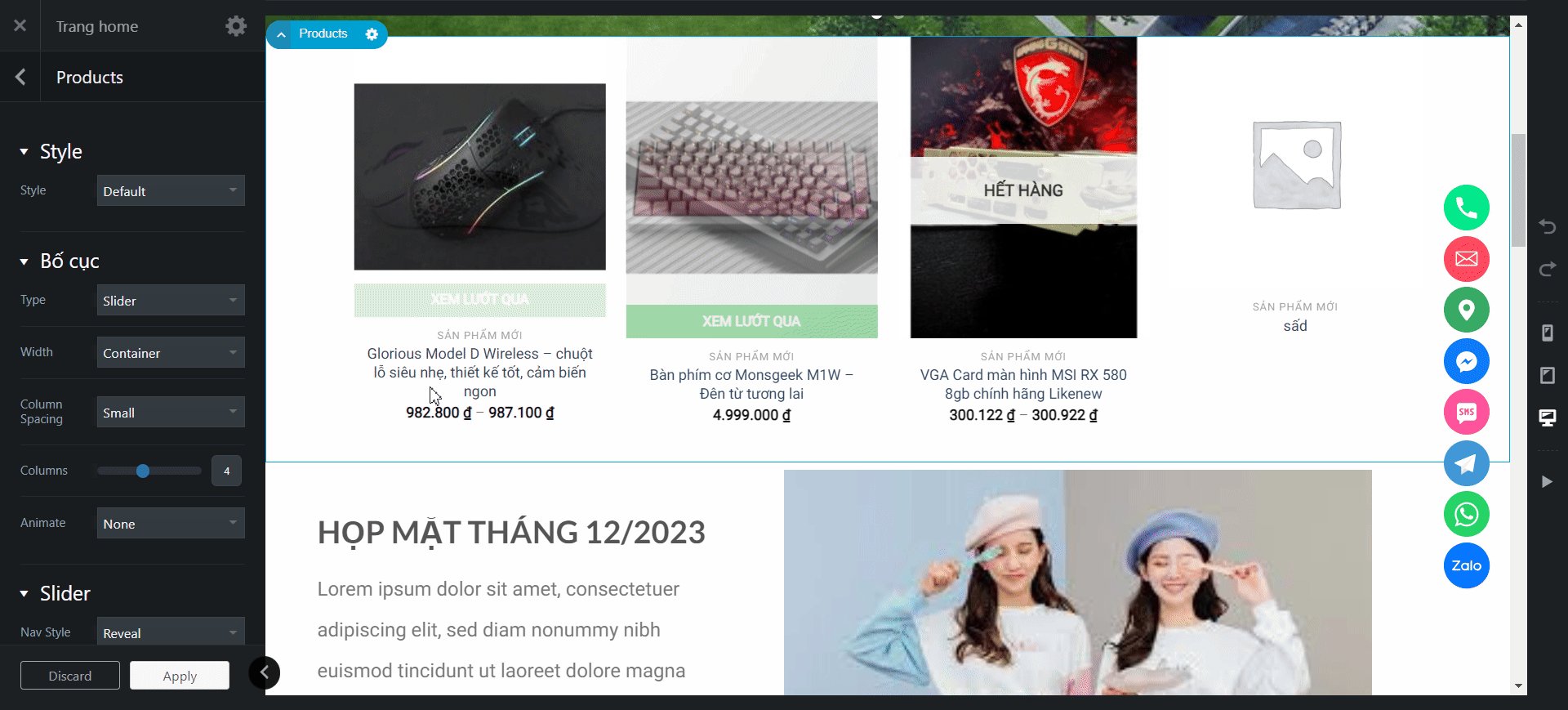
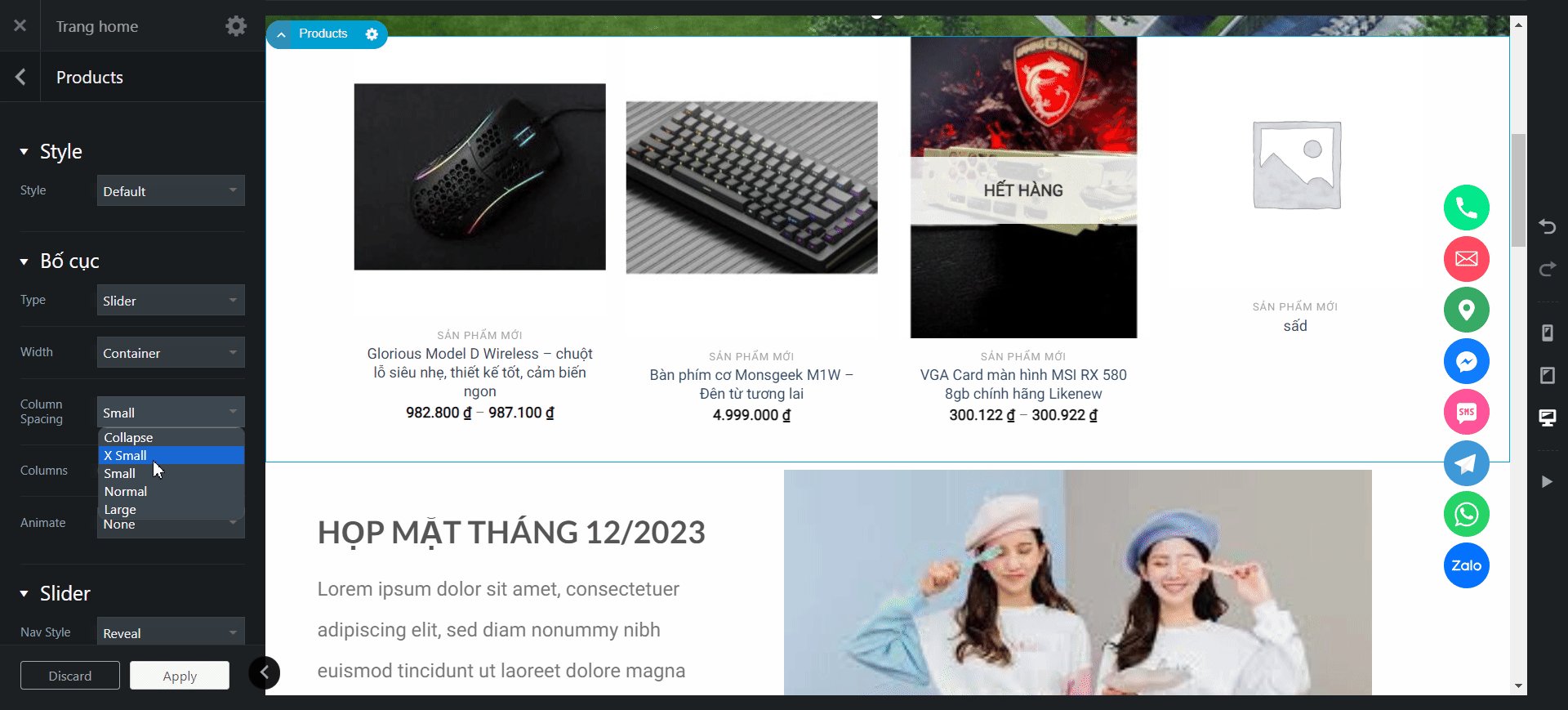
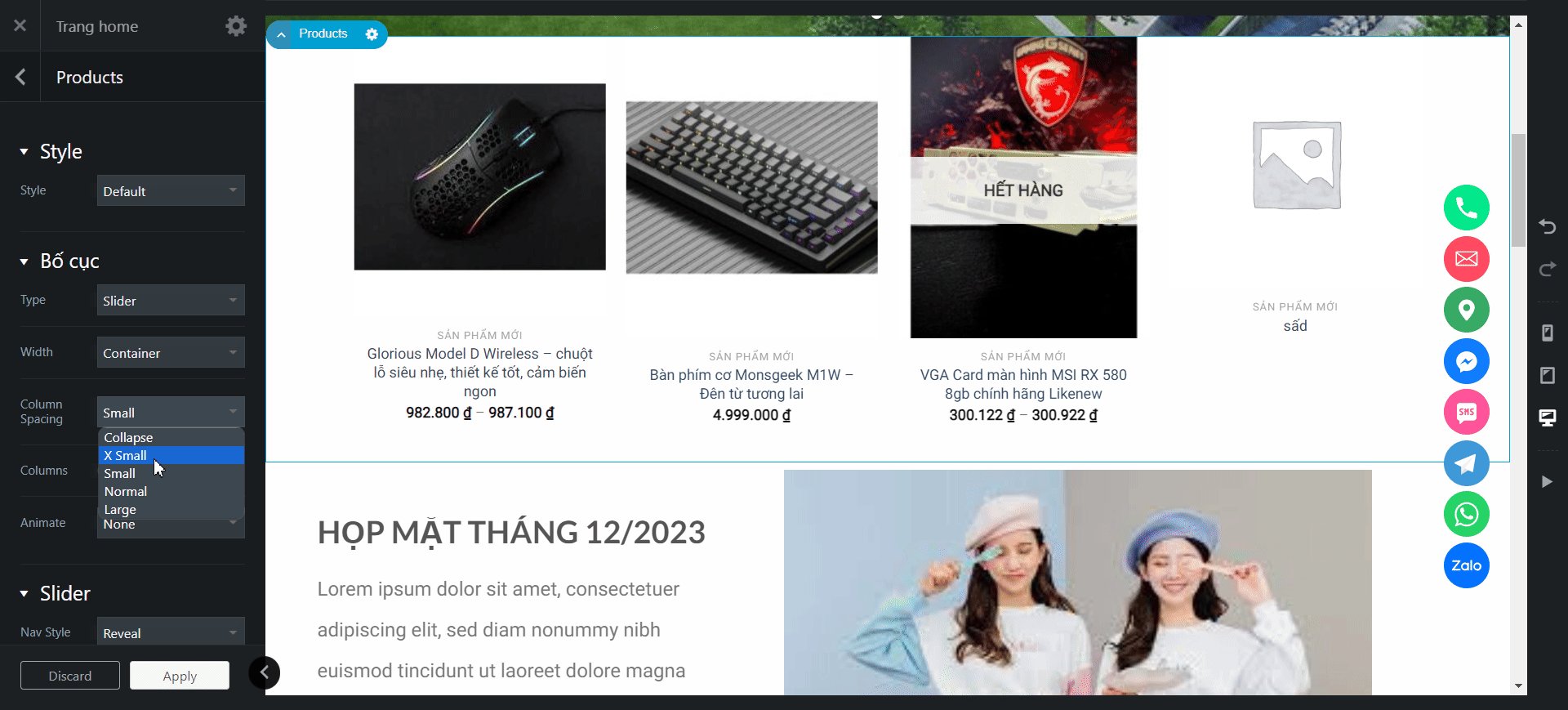
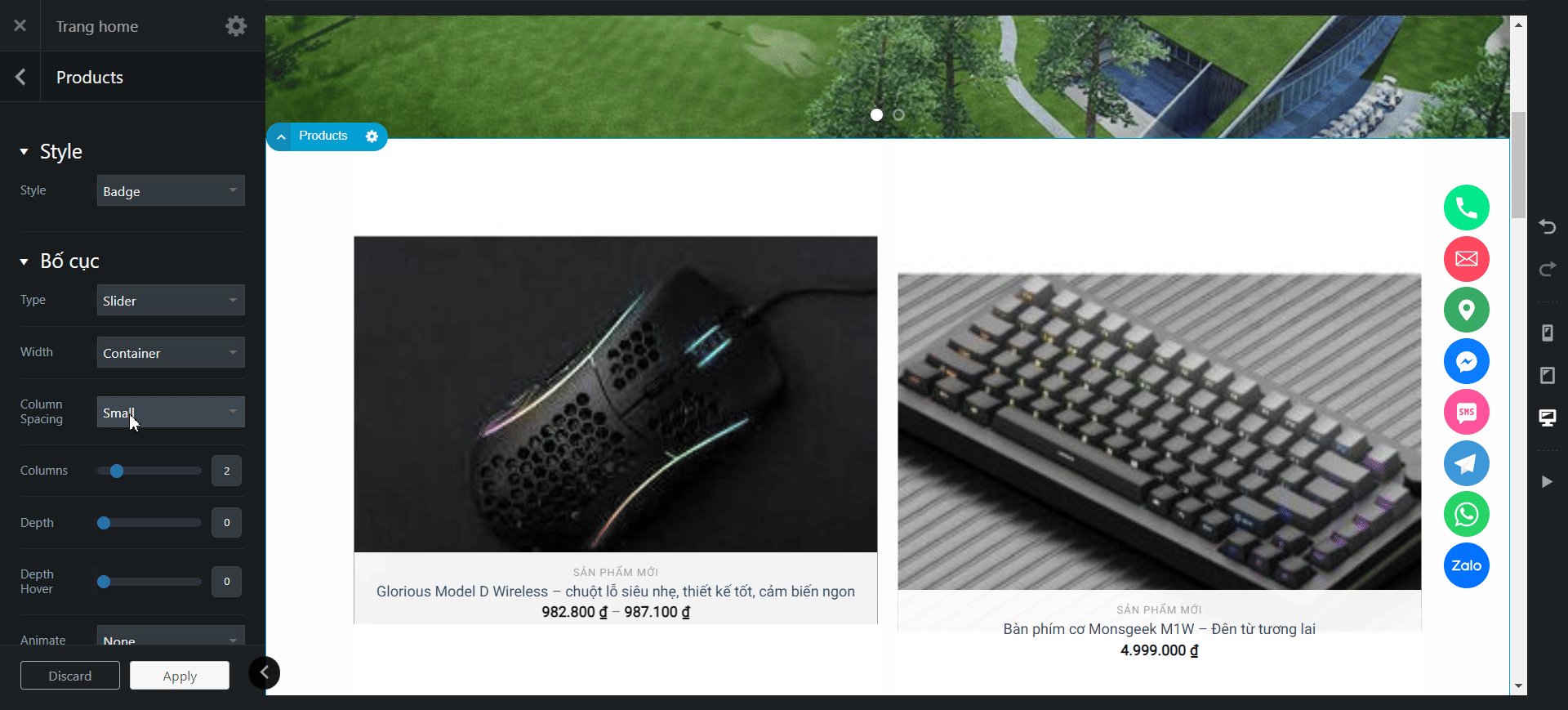
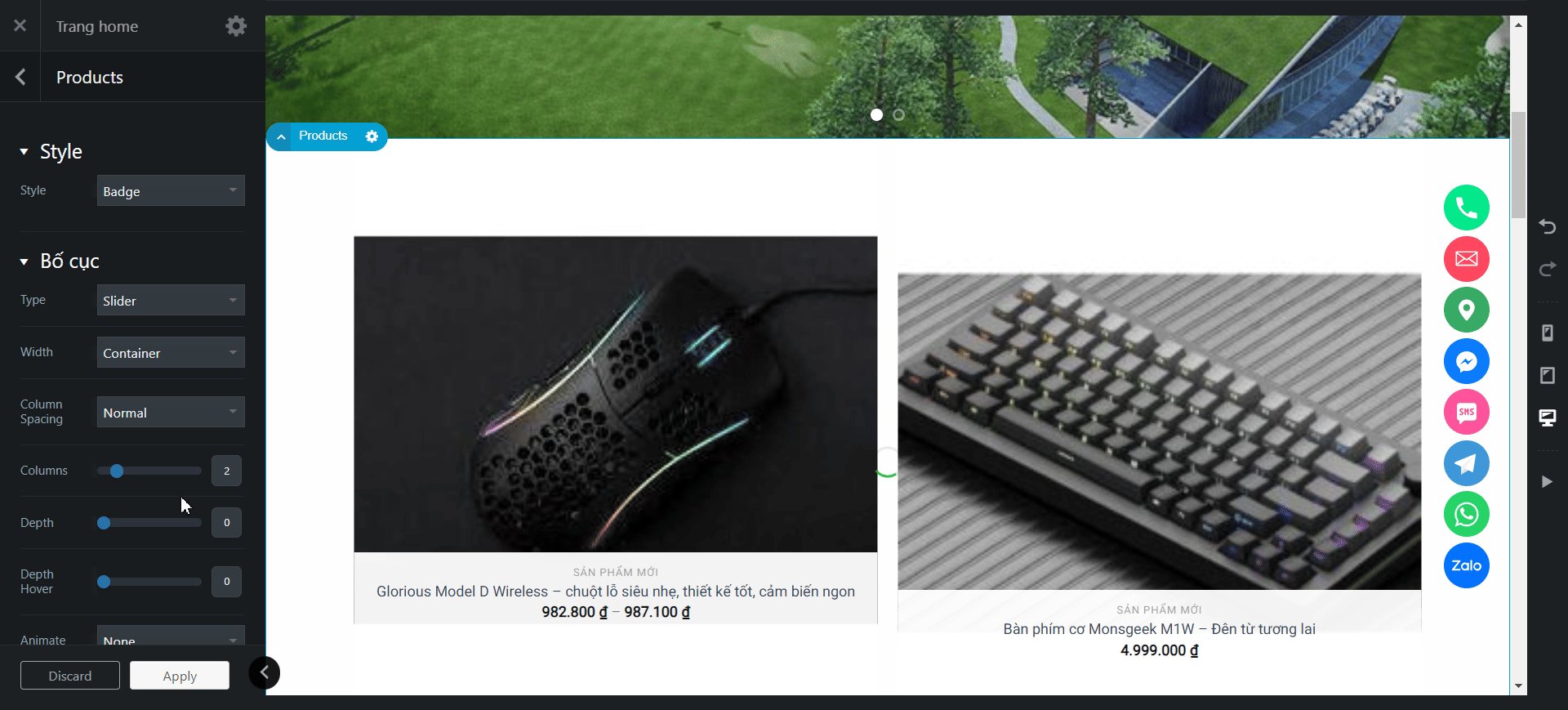
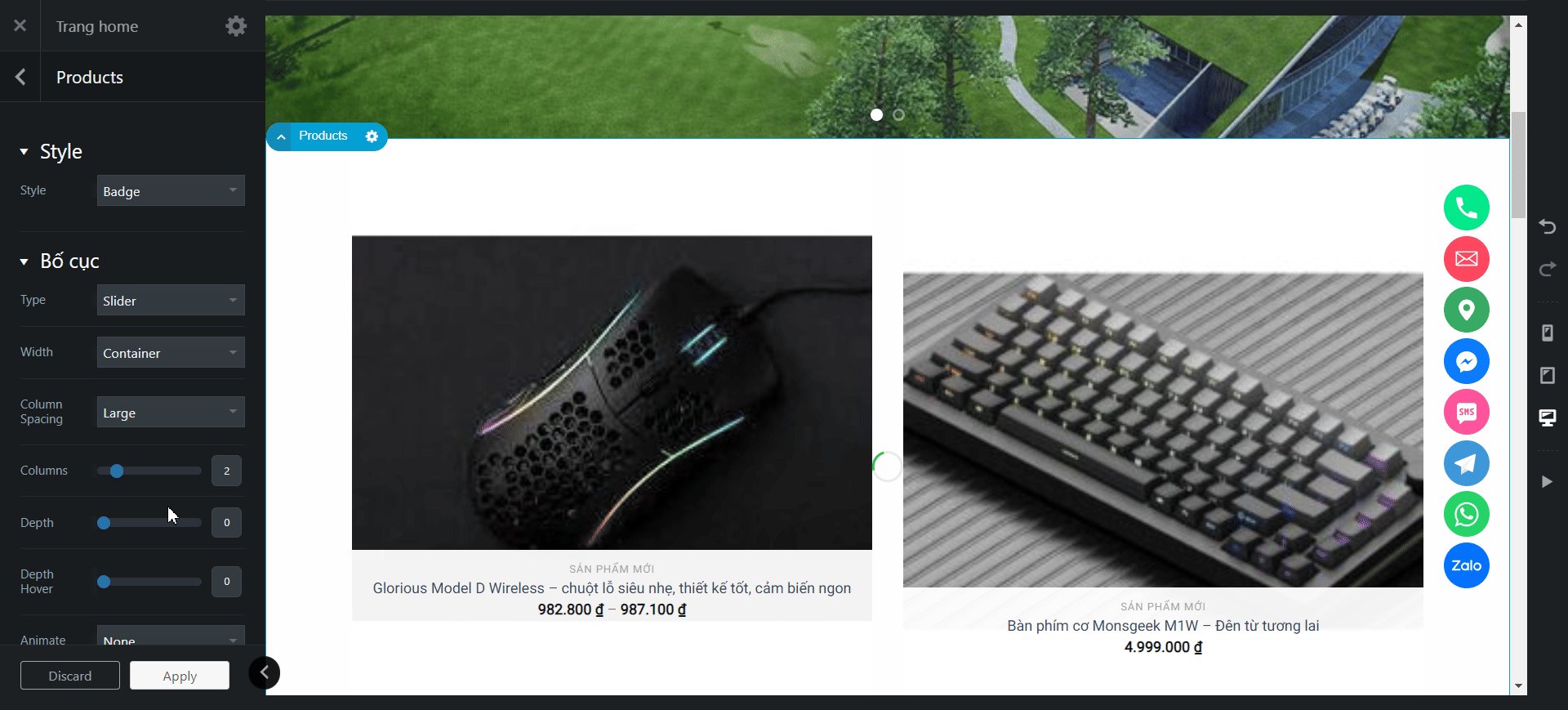
(6). Điều chỉnh khoảng cách giữa các sản phẩm tại mục Column Spacing
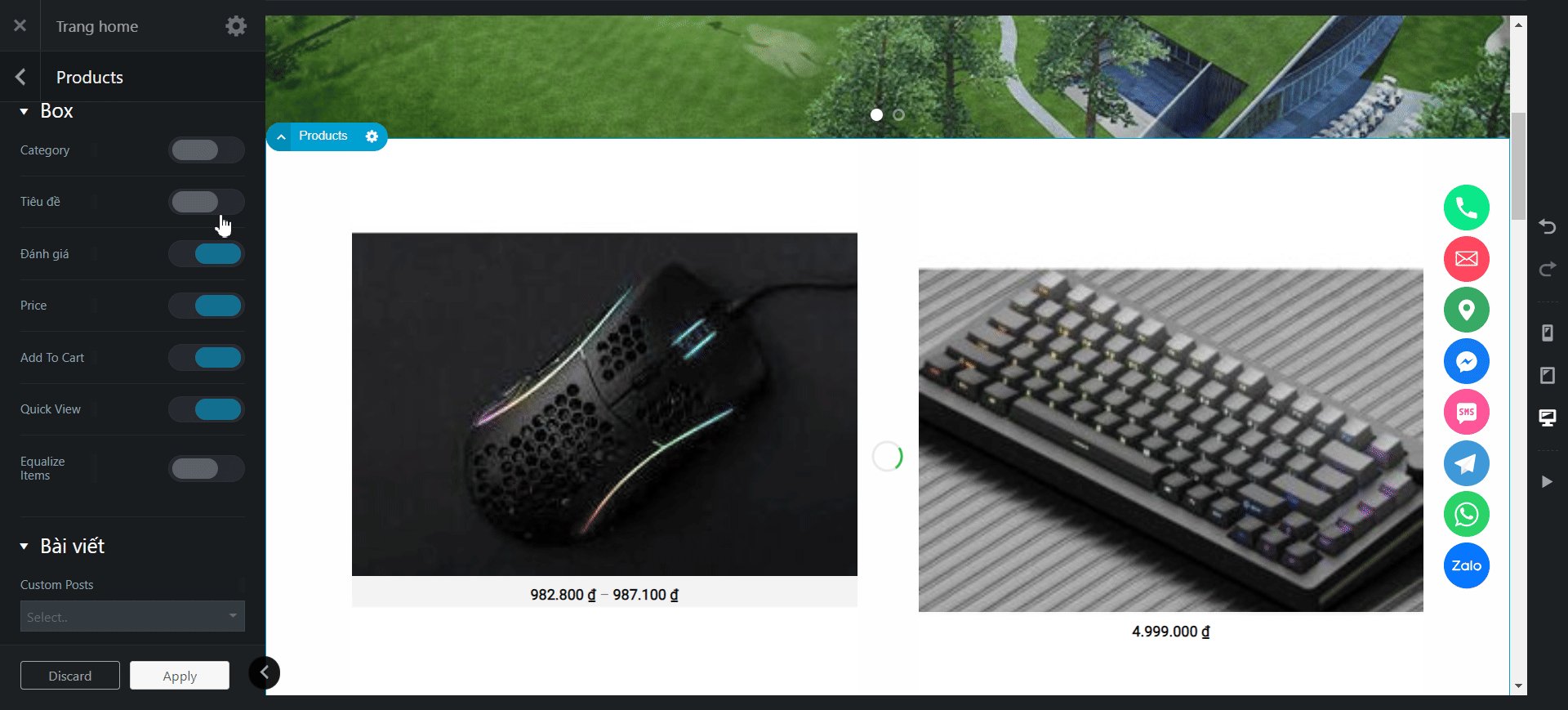
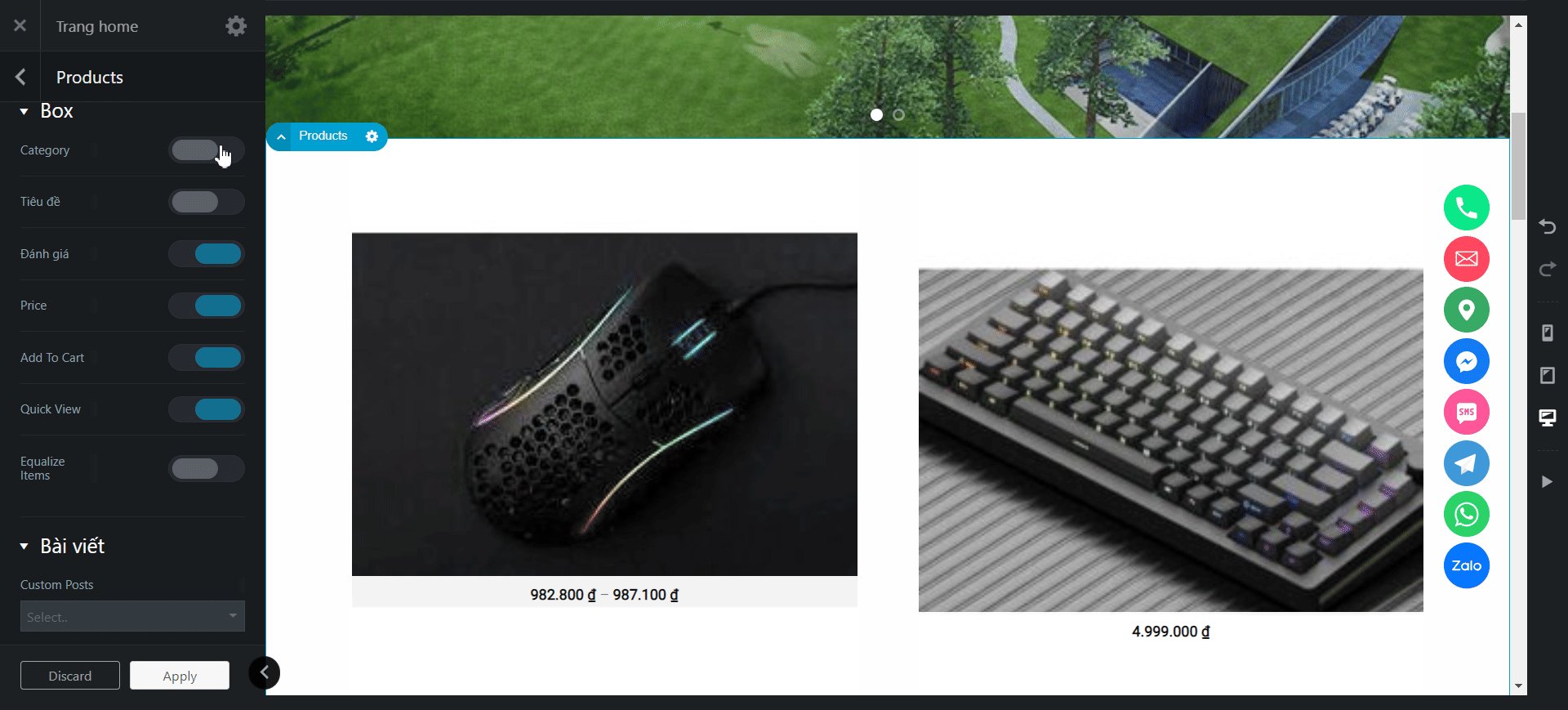
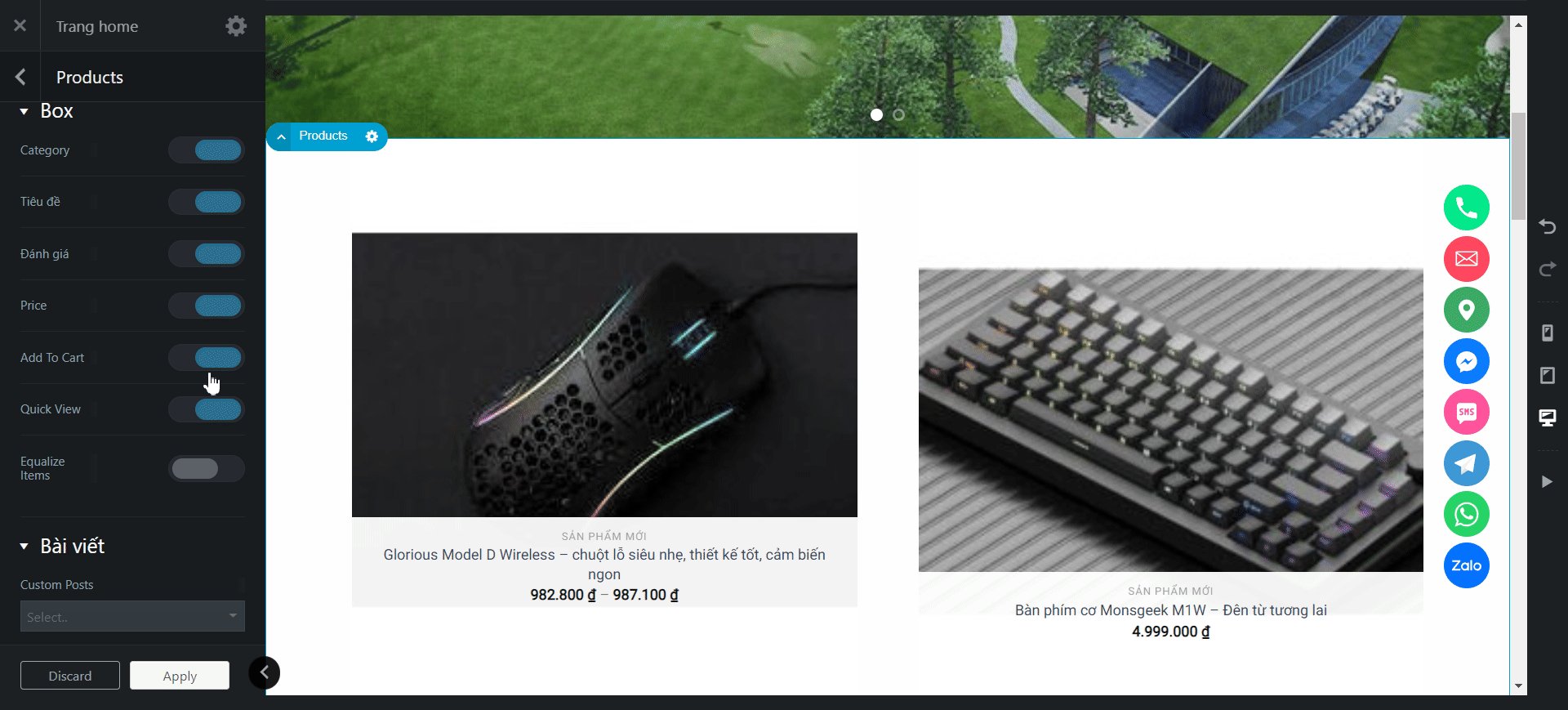
(7). Hiển thị hoặc ẩn các trường có liên quan đến sản phẩm tại mục Box: Category (Tên danh mục sảm phẩm),Tiêu đề (Tên sản phẩm),Price (Giá sản phẩm), Add to Cart (Nút thêm vào giỏ hàng)
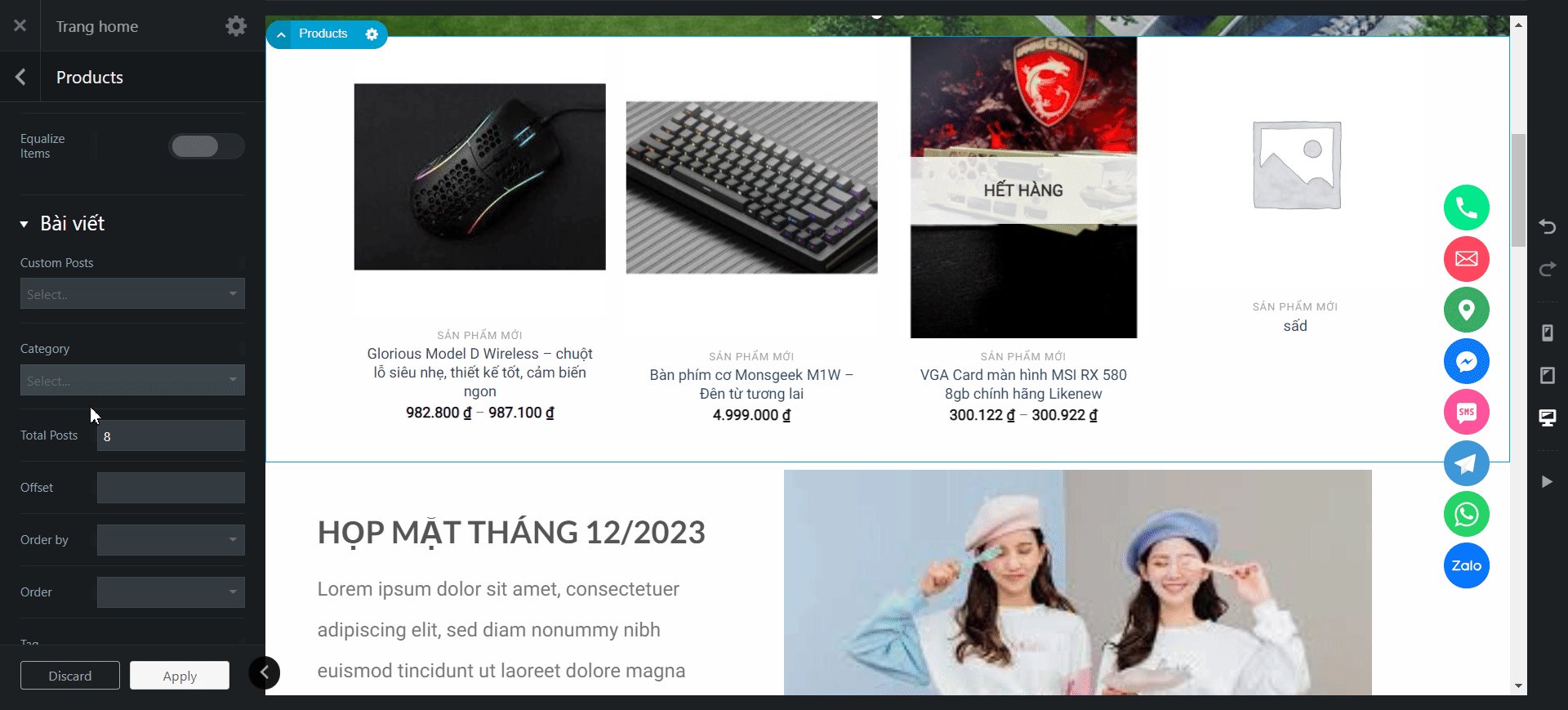
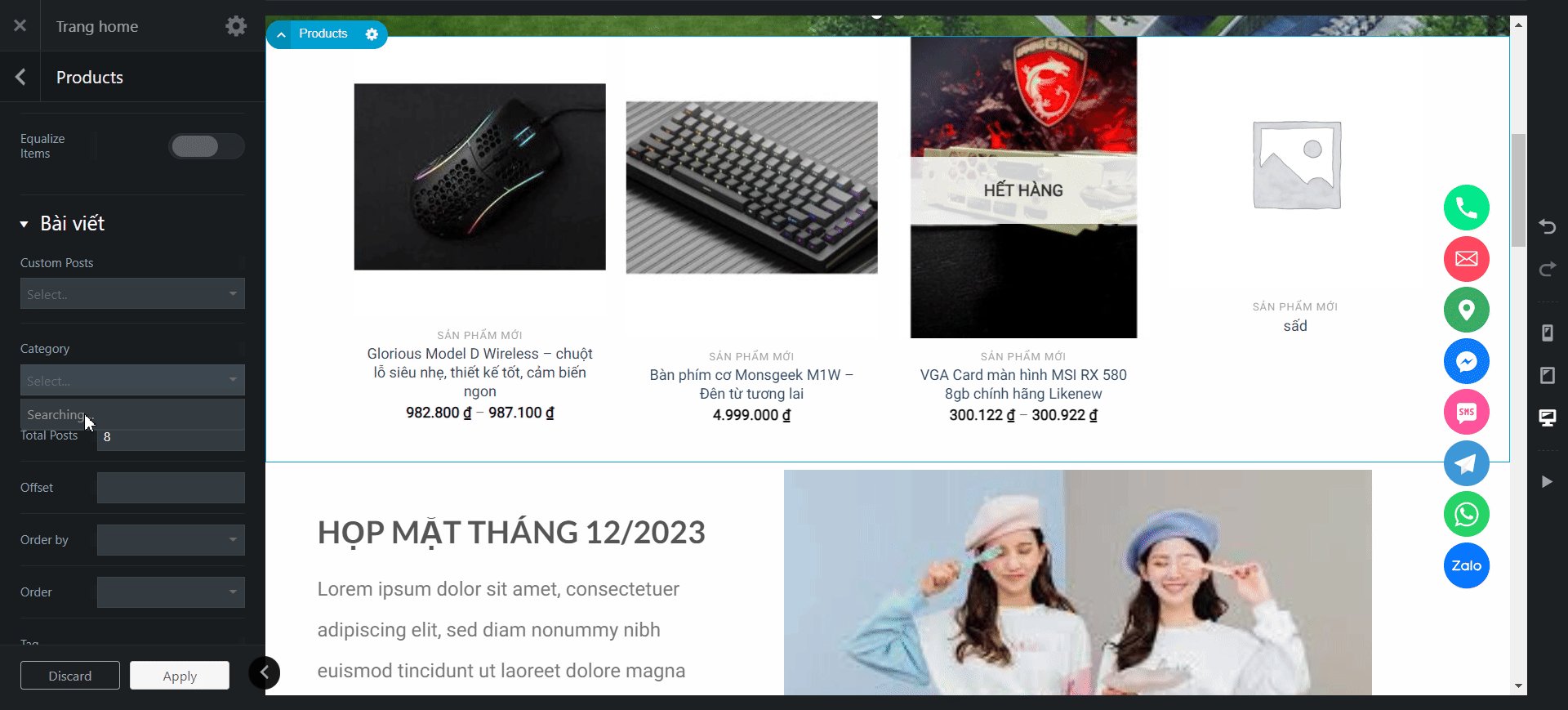
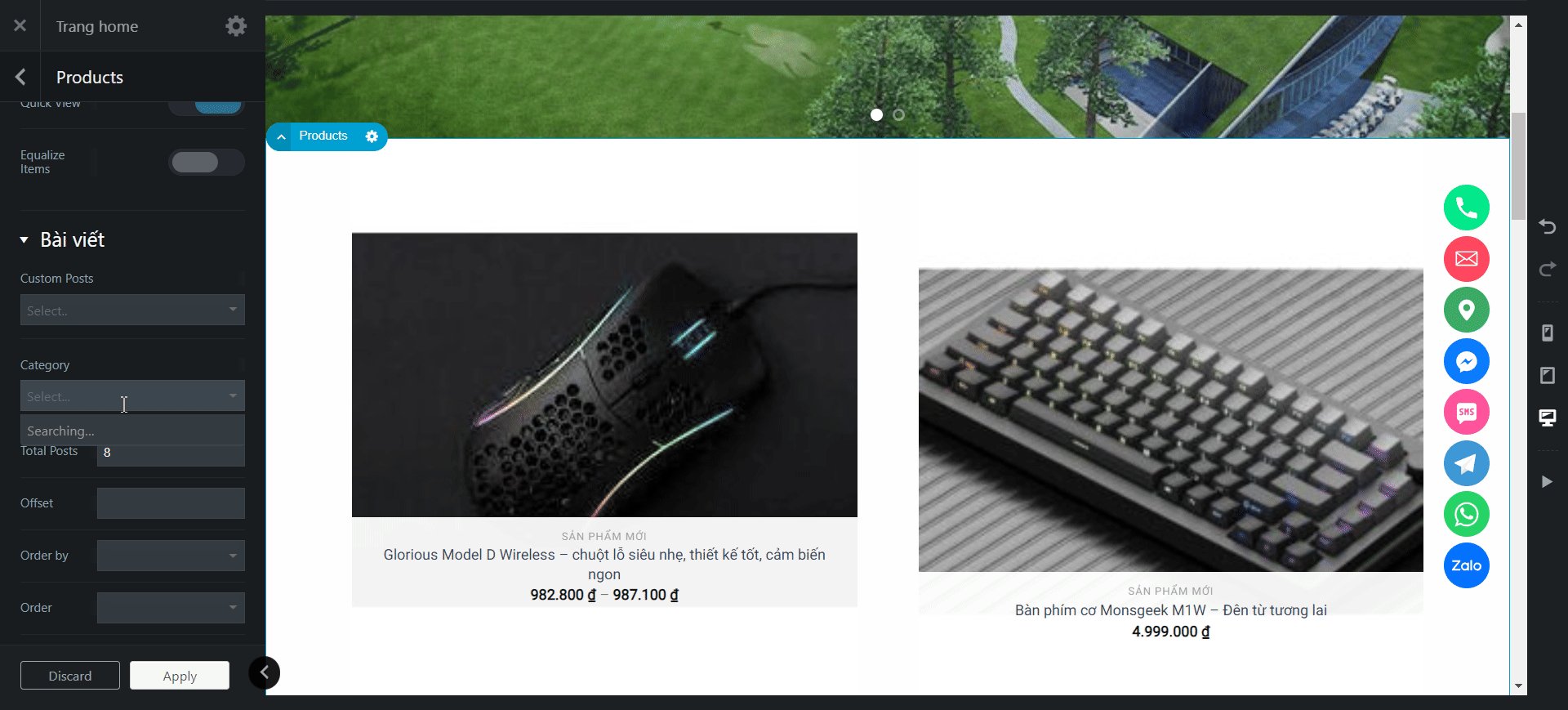
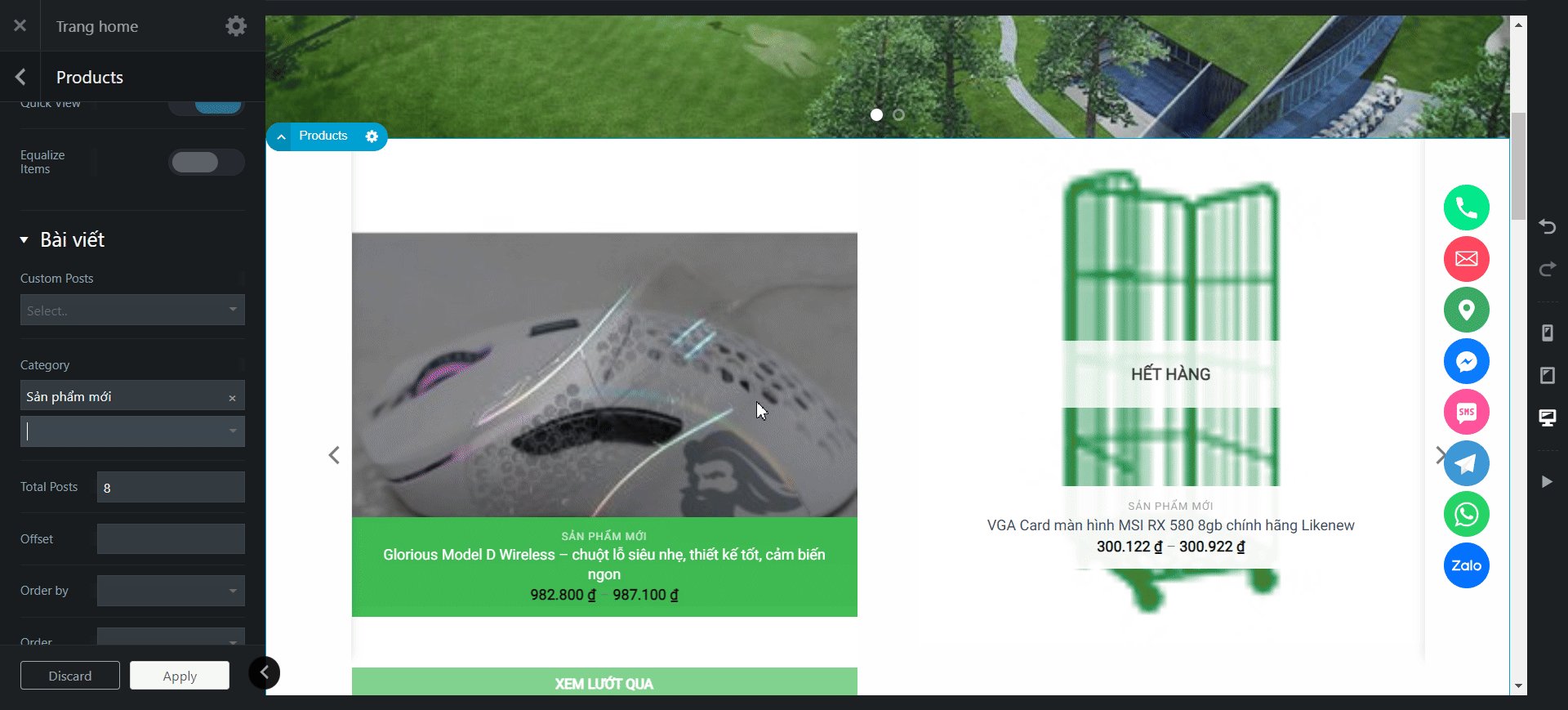
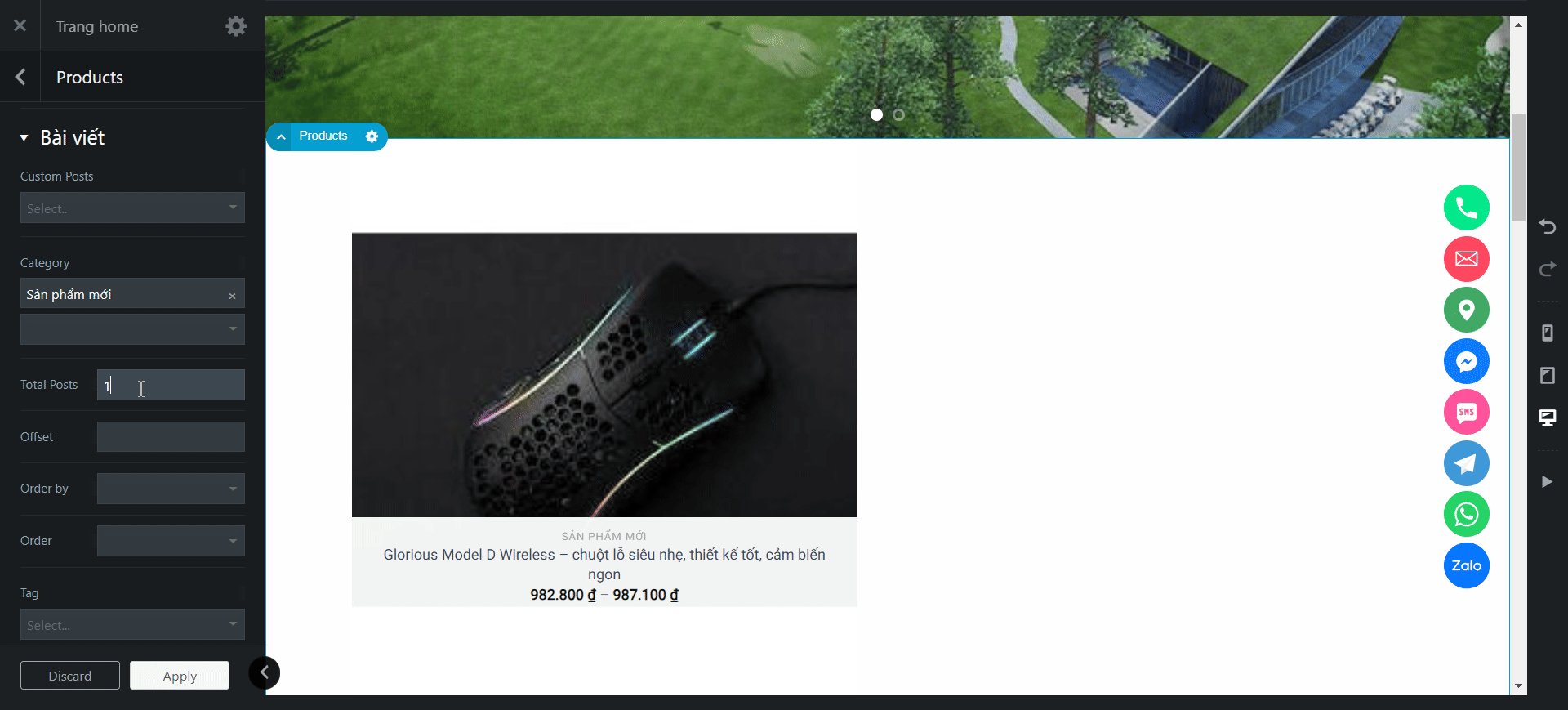
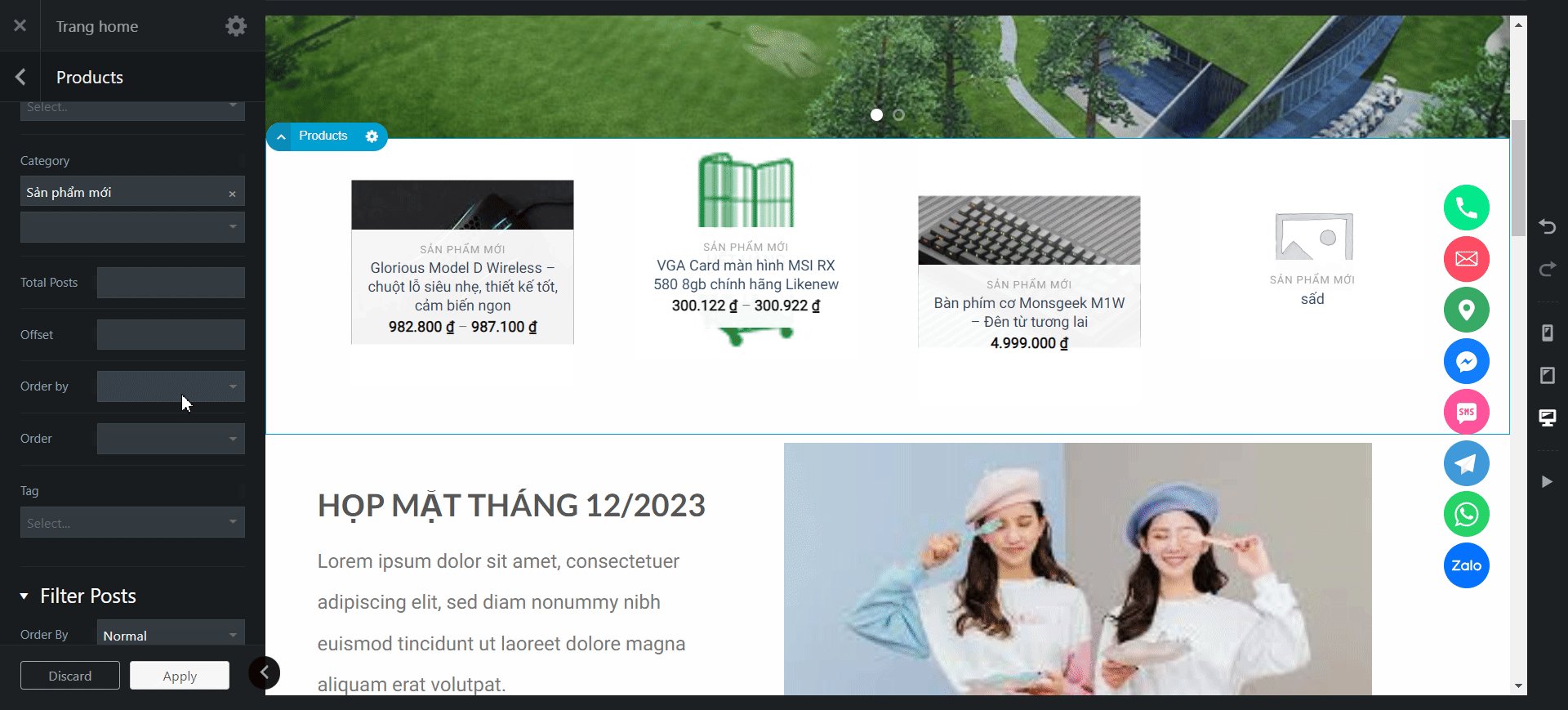
(8). Chọn danh mục chứa các sản phẩm muốn hiển thị tại mục Category.
(9). Điều chỉnh tổng số sản được hiển thị ra tại mục Total Posts
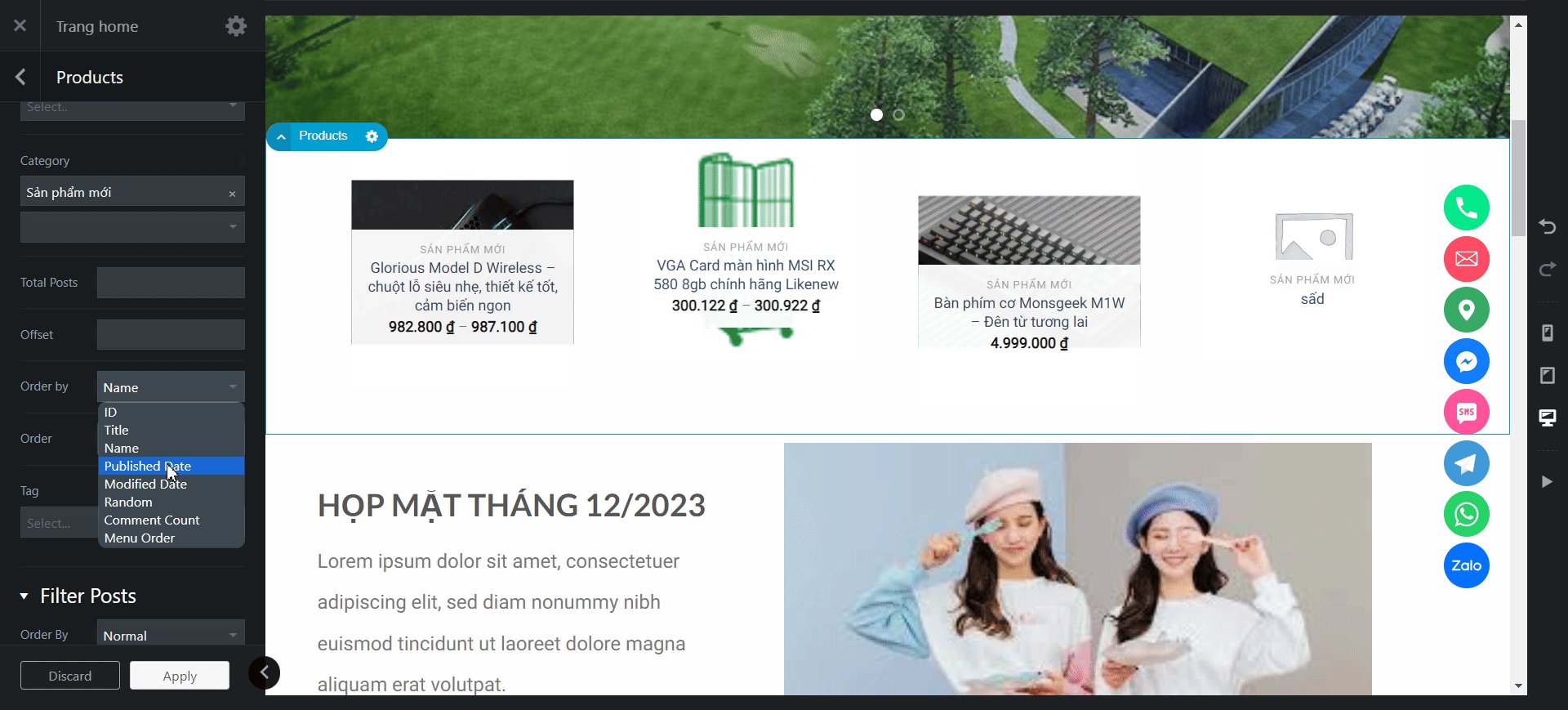
(10). Tiêu chí để sắp xếp sản phẩm ở mục Oder by. và sắp xếp theo thứ tự tăng dần (DESC) hoặc giảm dần (ASC) ở mục Oder. (Ví dụ: Oder by: Published Date, Oder: DESC là sắp xếp sản phẩm hiển thị theo thời gian mới nhất -Sản phẩm mới nhất xếp trước )
(11). Nhấn Appy => Update để lưu các thay đổi
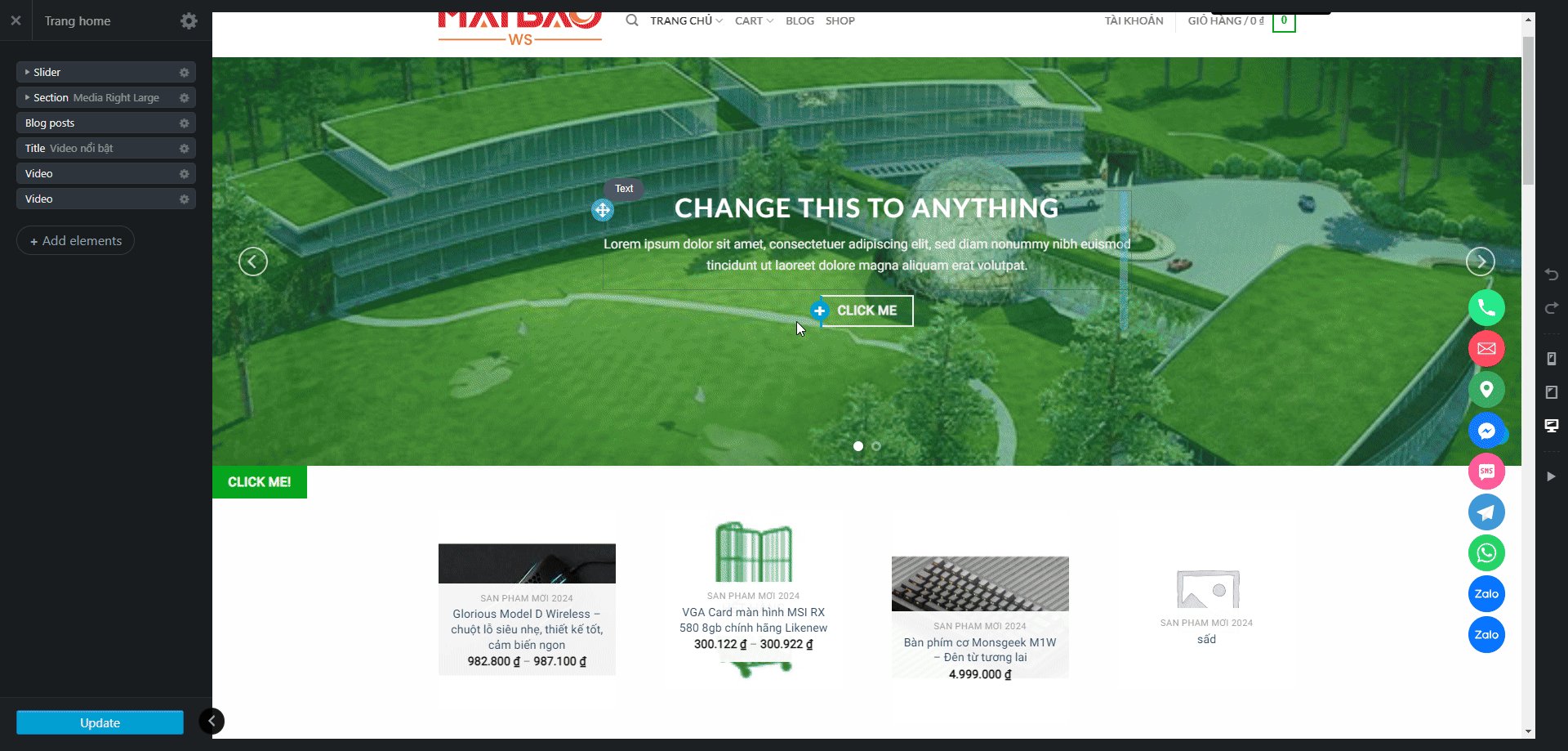
Chèn nút gọi điện
Để thêm nút button gọi điện trong trang, đăng nhập vào quản trị và thực hiện như sau:
Bước 1. Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2. Rê chuột đến trang cần chỉnh sửa và chọn Edit with UX Builder để vào giao diện chỉnh sửa
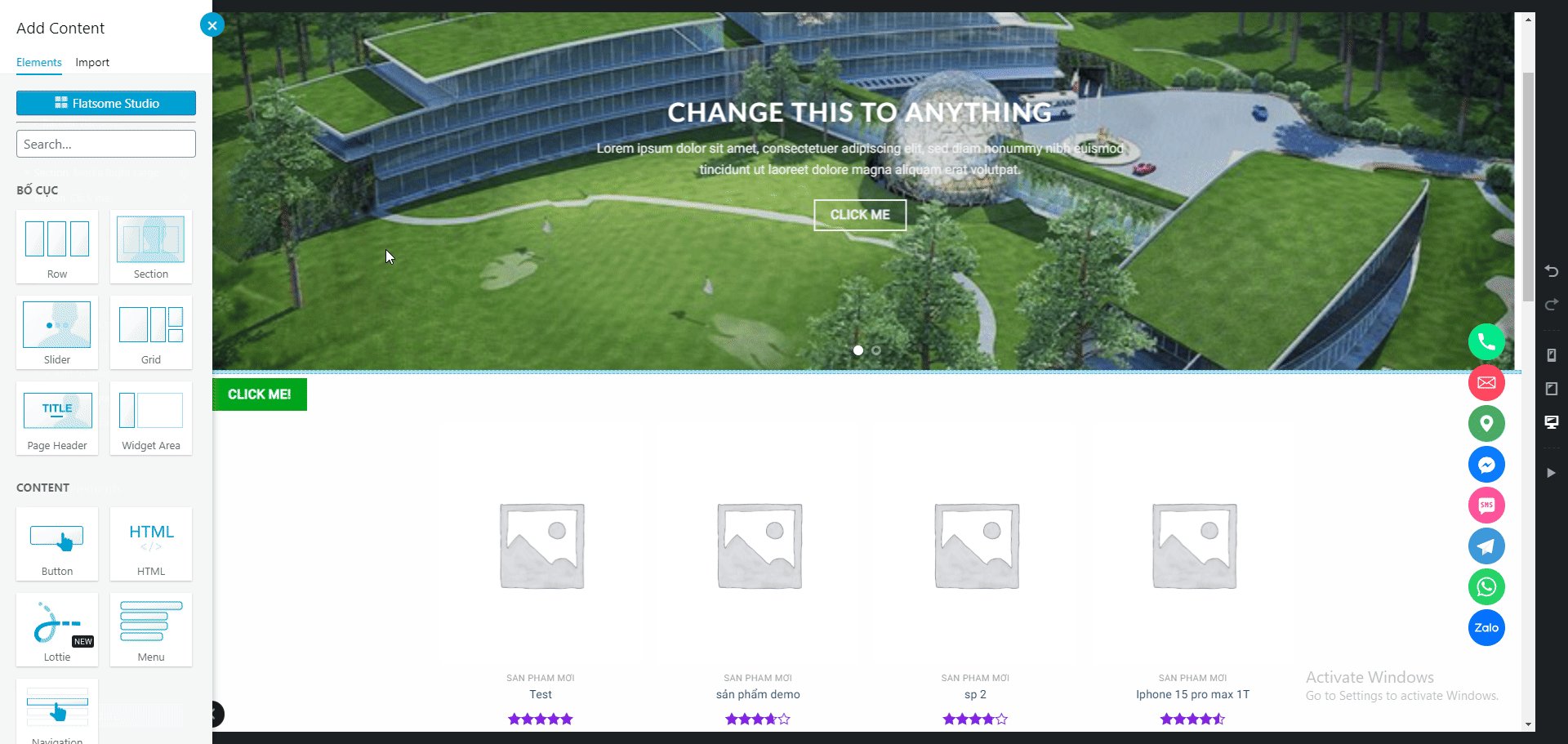
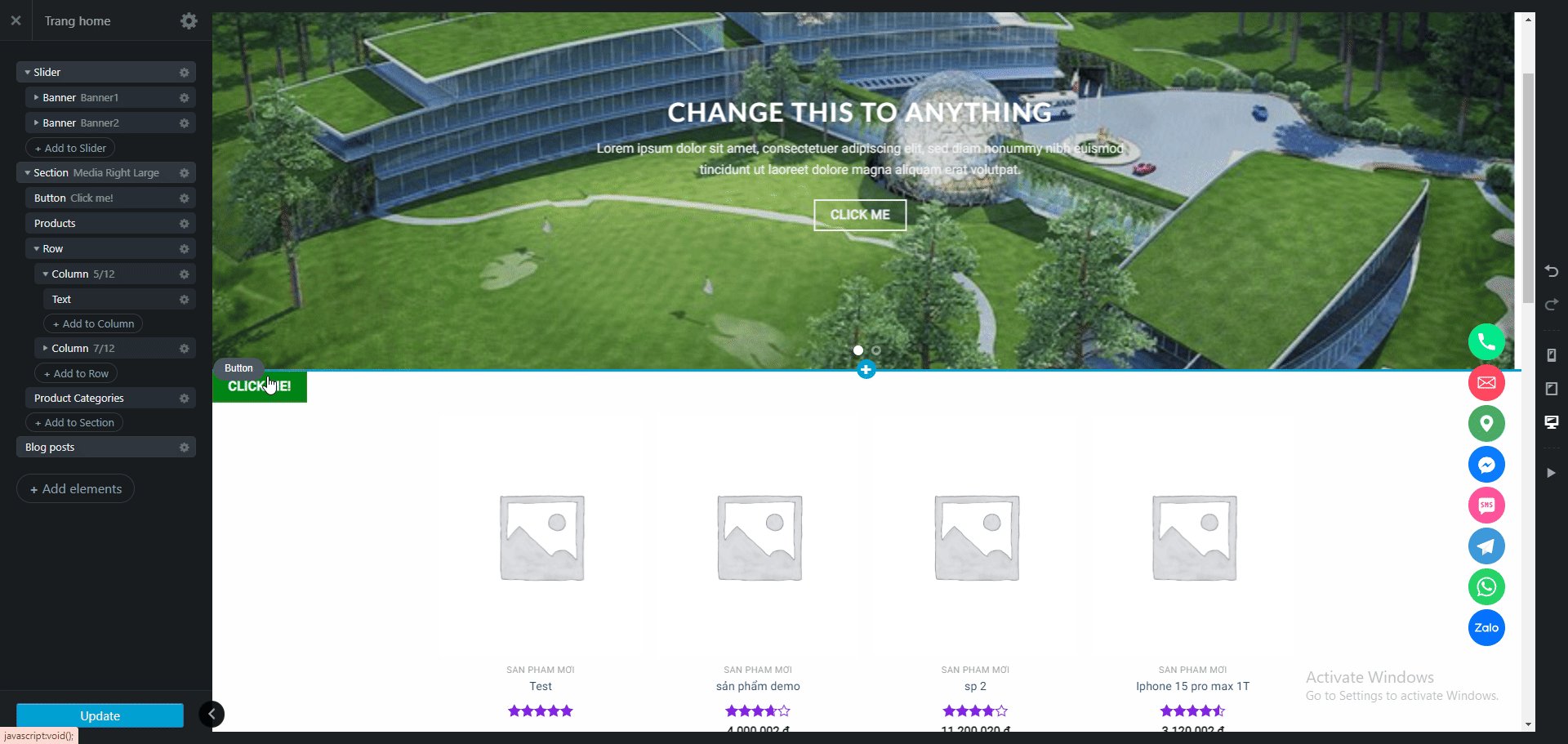
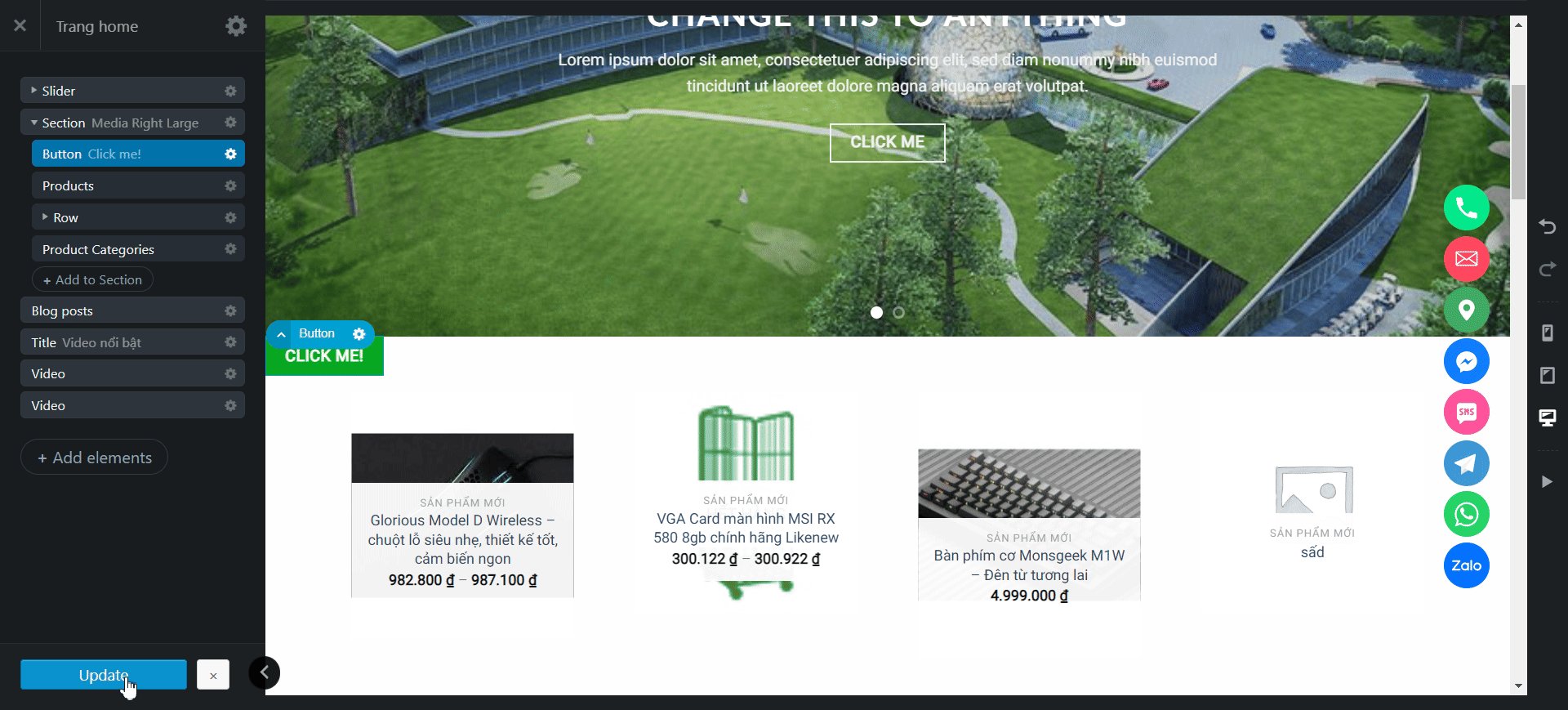
Bước 3. Tiến hành thêm nút Button, bằng cách tìm đến vị trí cần đặt nút button rê chuột vào => Nhấn vào dấu + => Tìm “Button” và nháy đúp vào
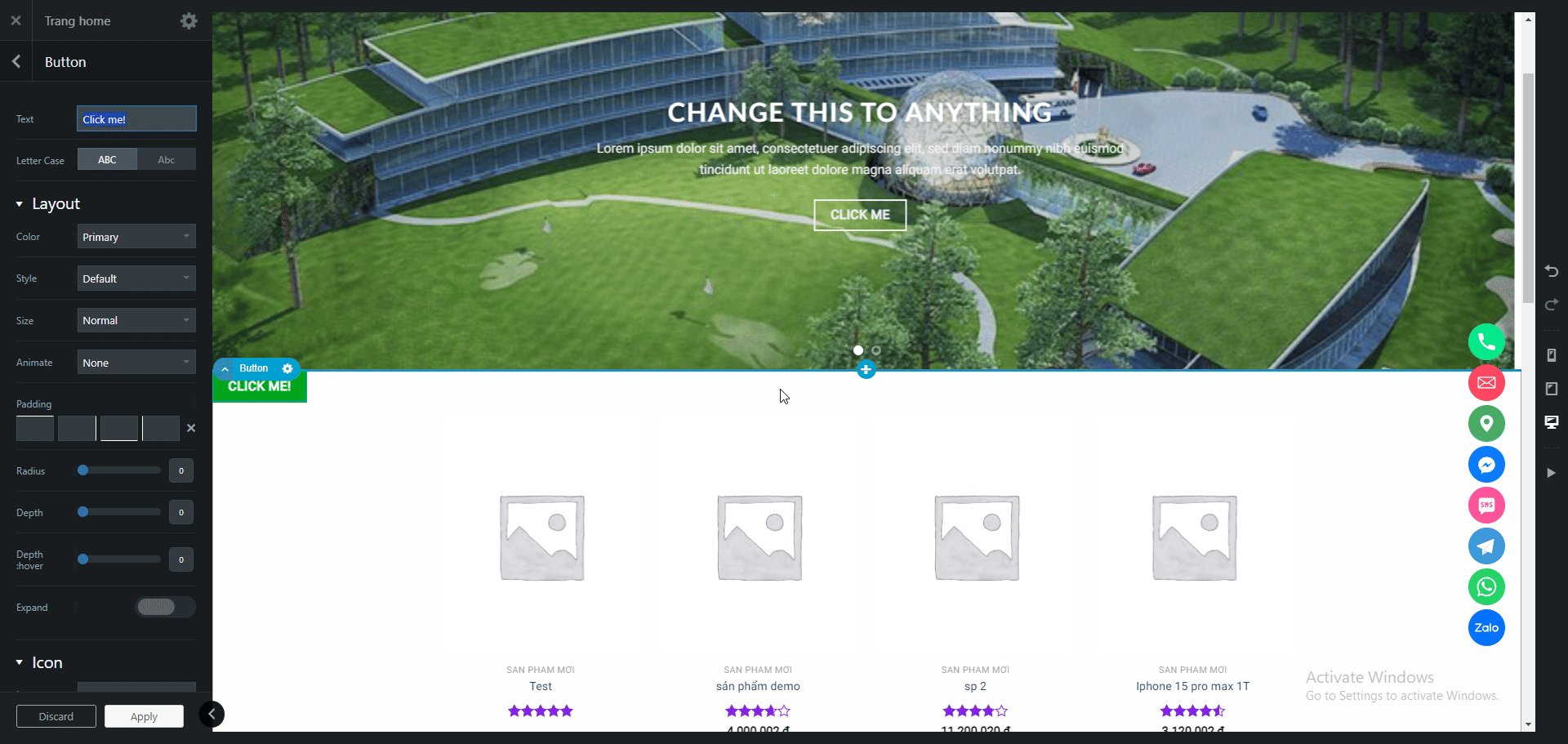
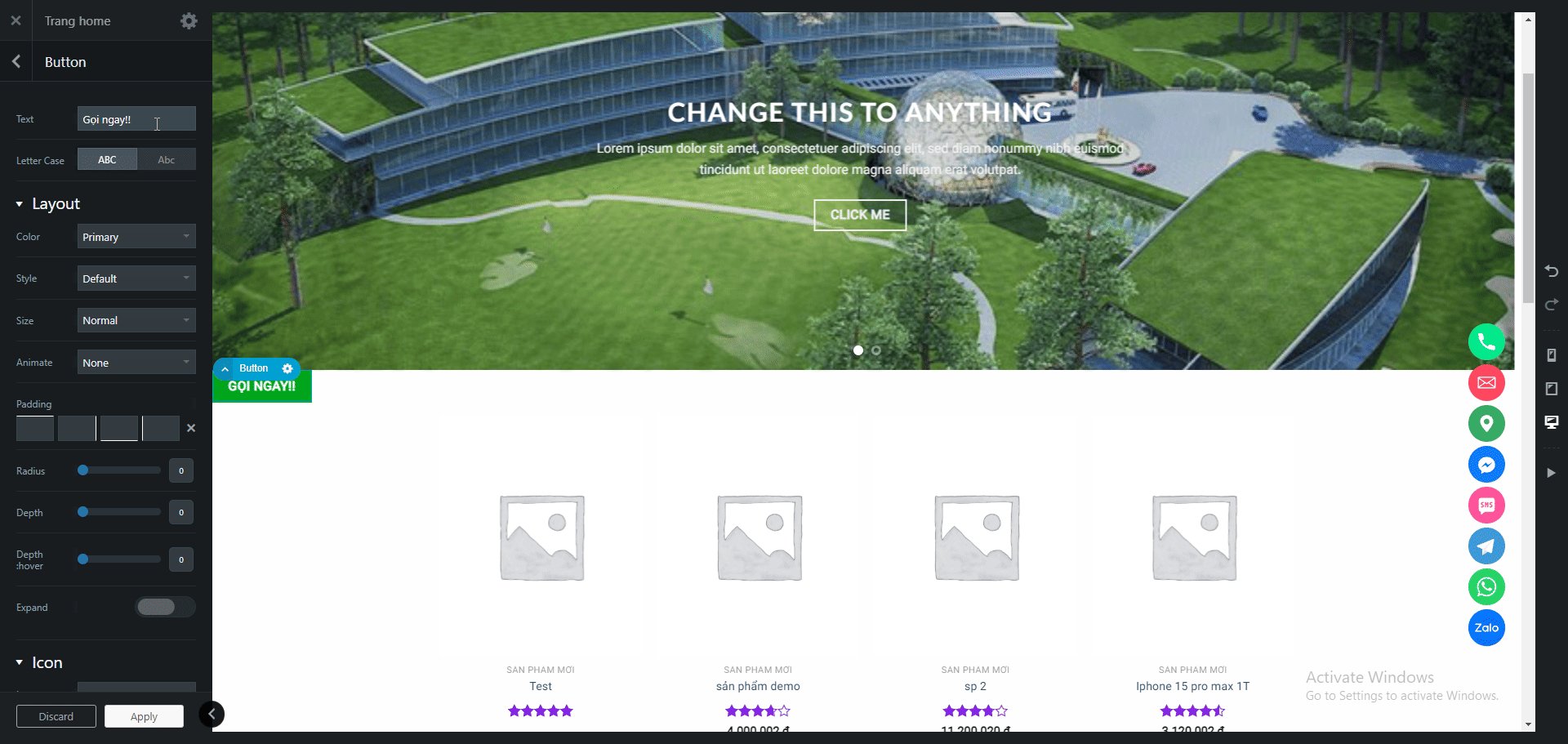
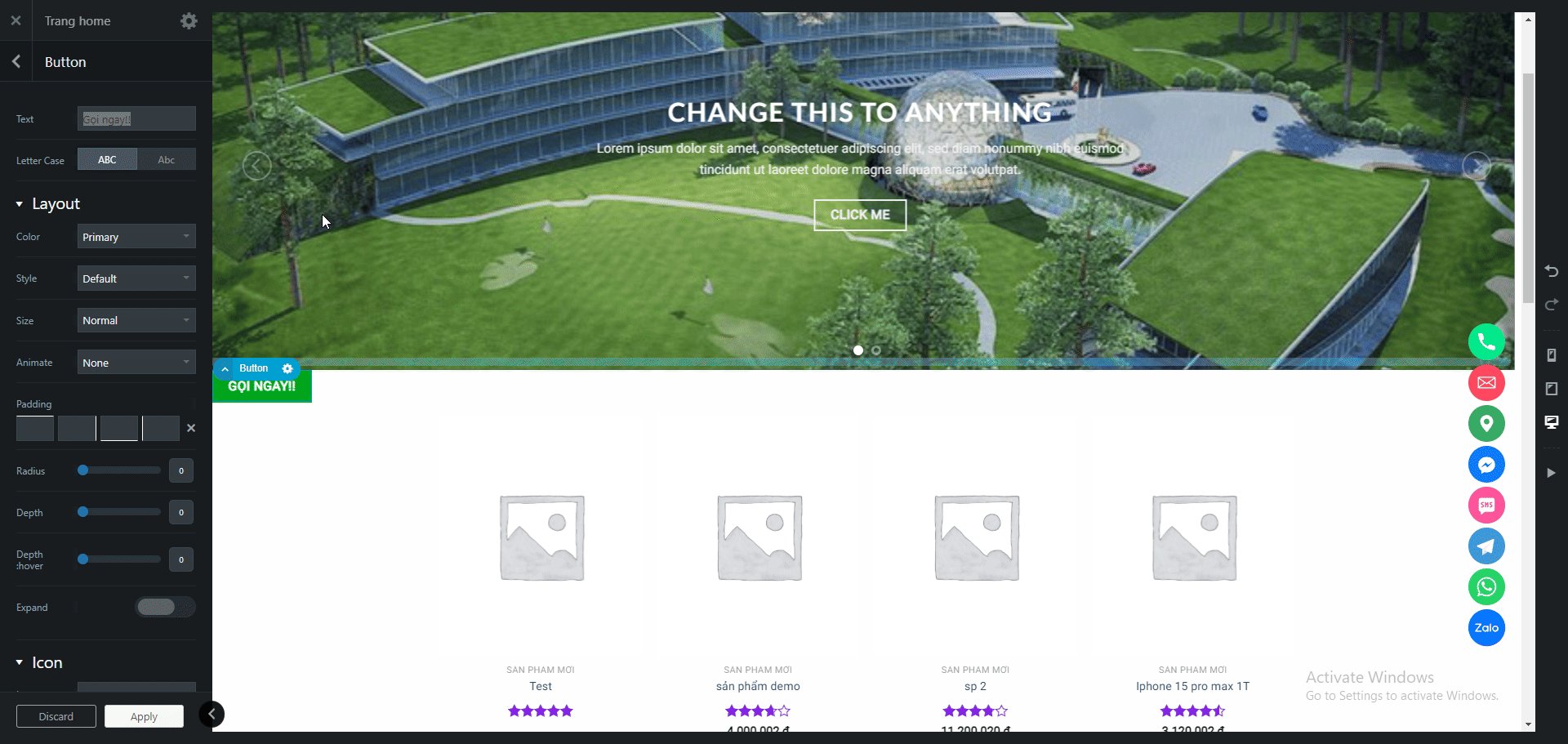
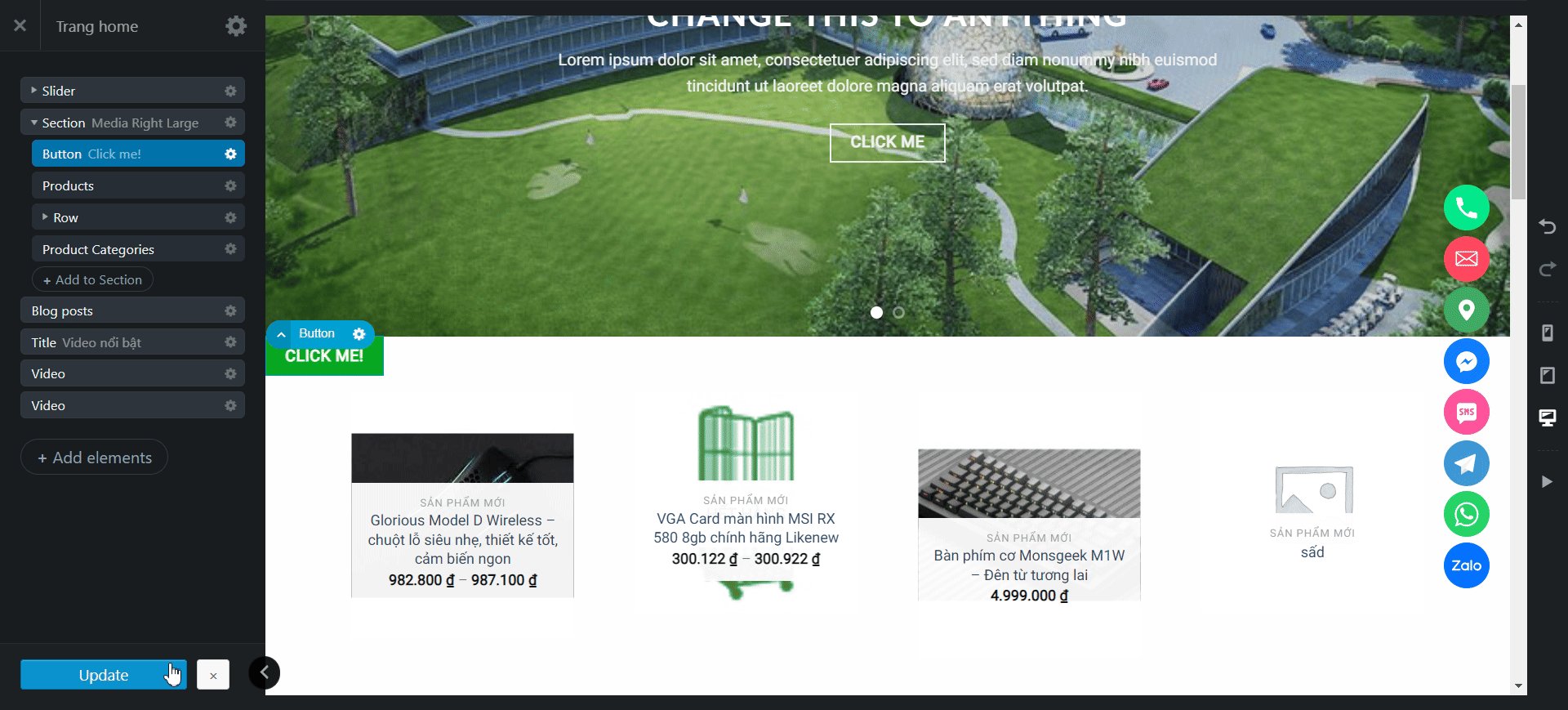
Bước 4. Nhấn chọn vào nút Button vừa thêm vào giao diện
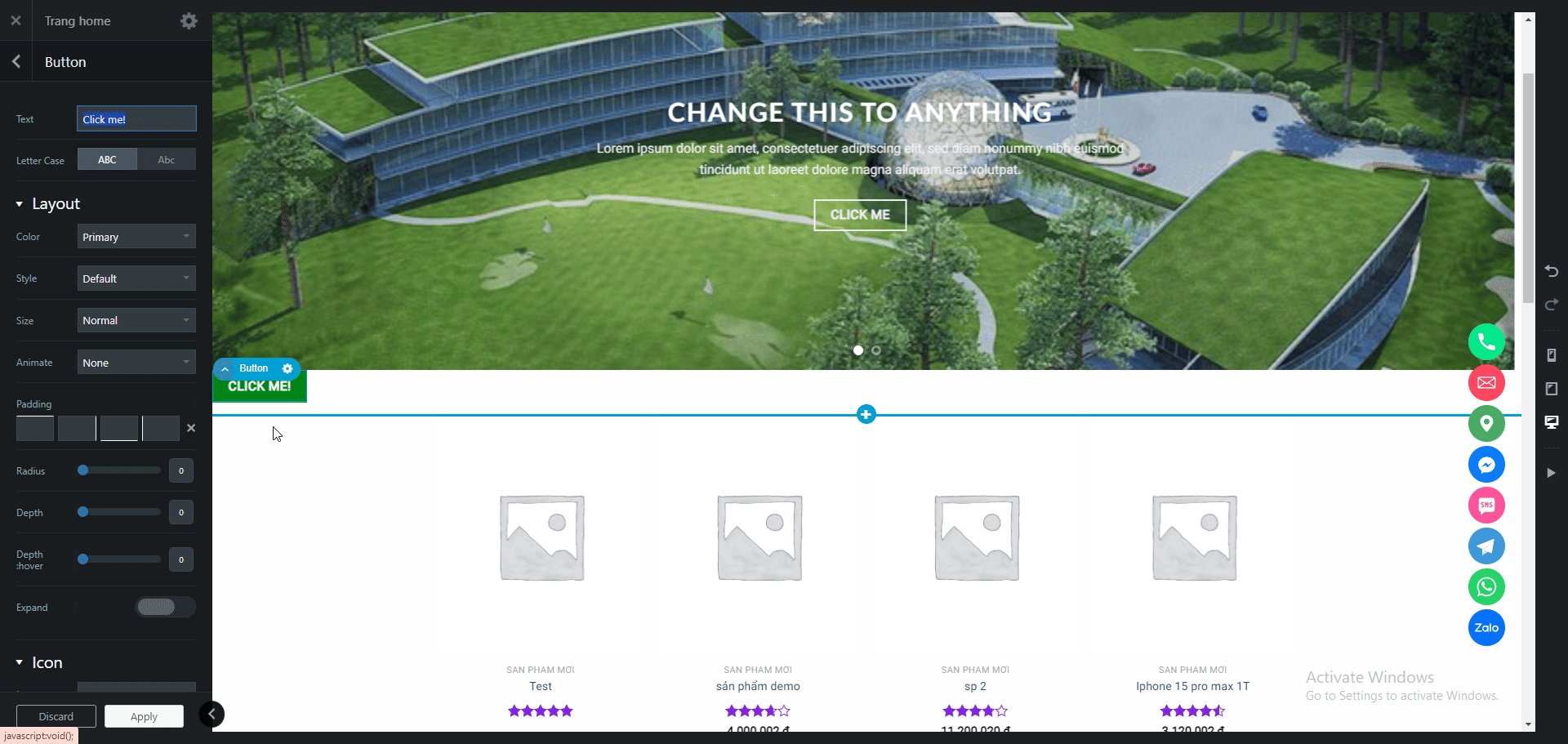
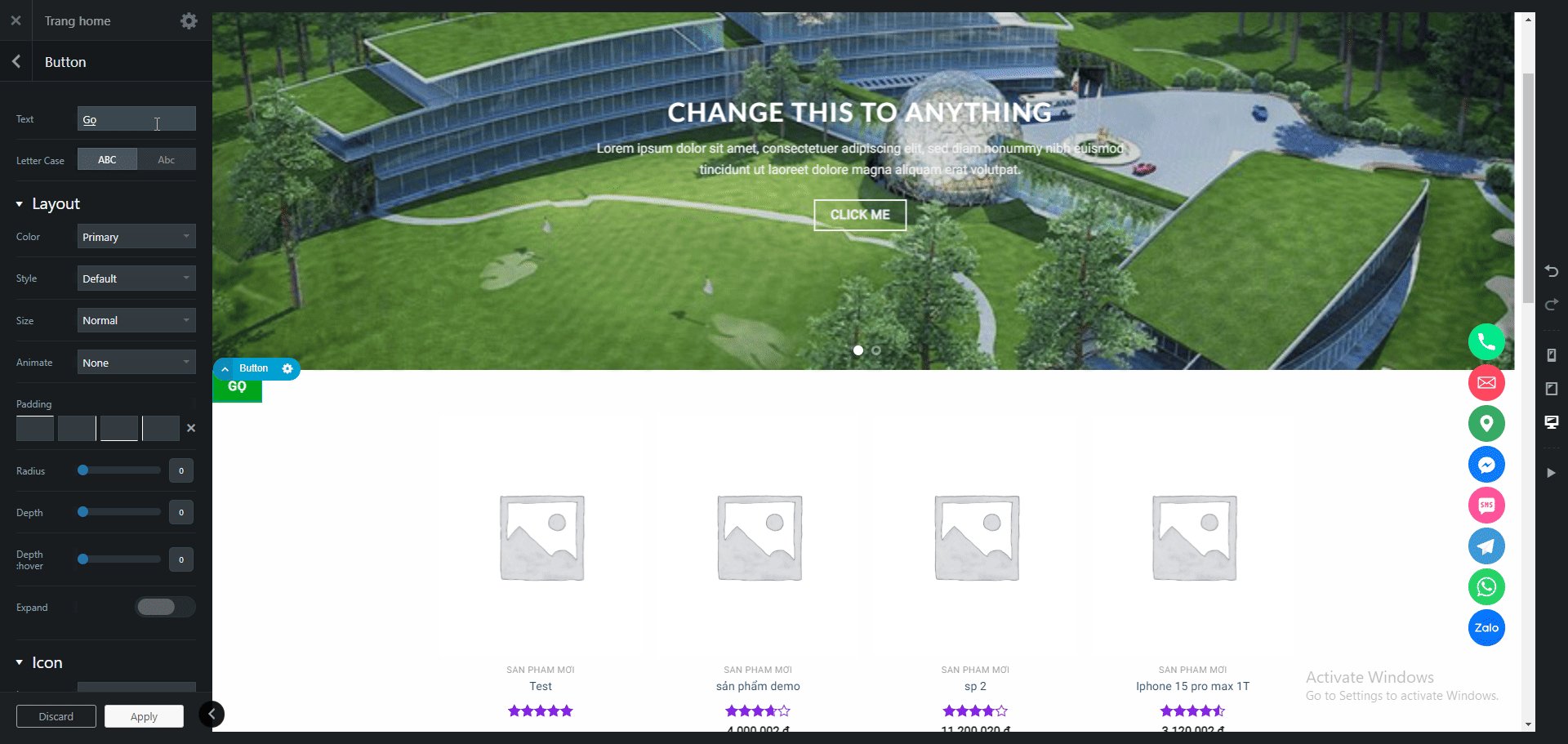
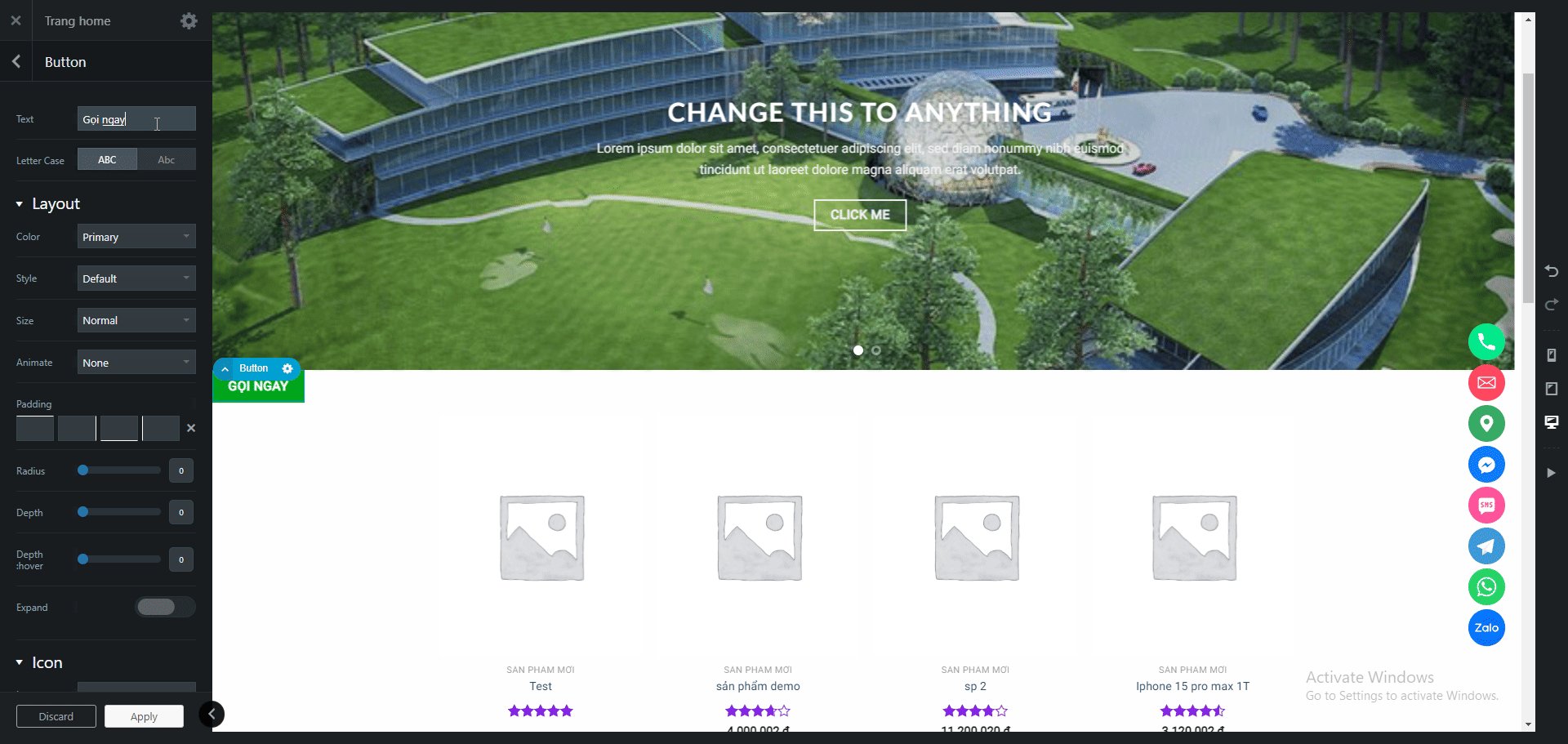
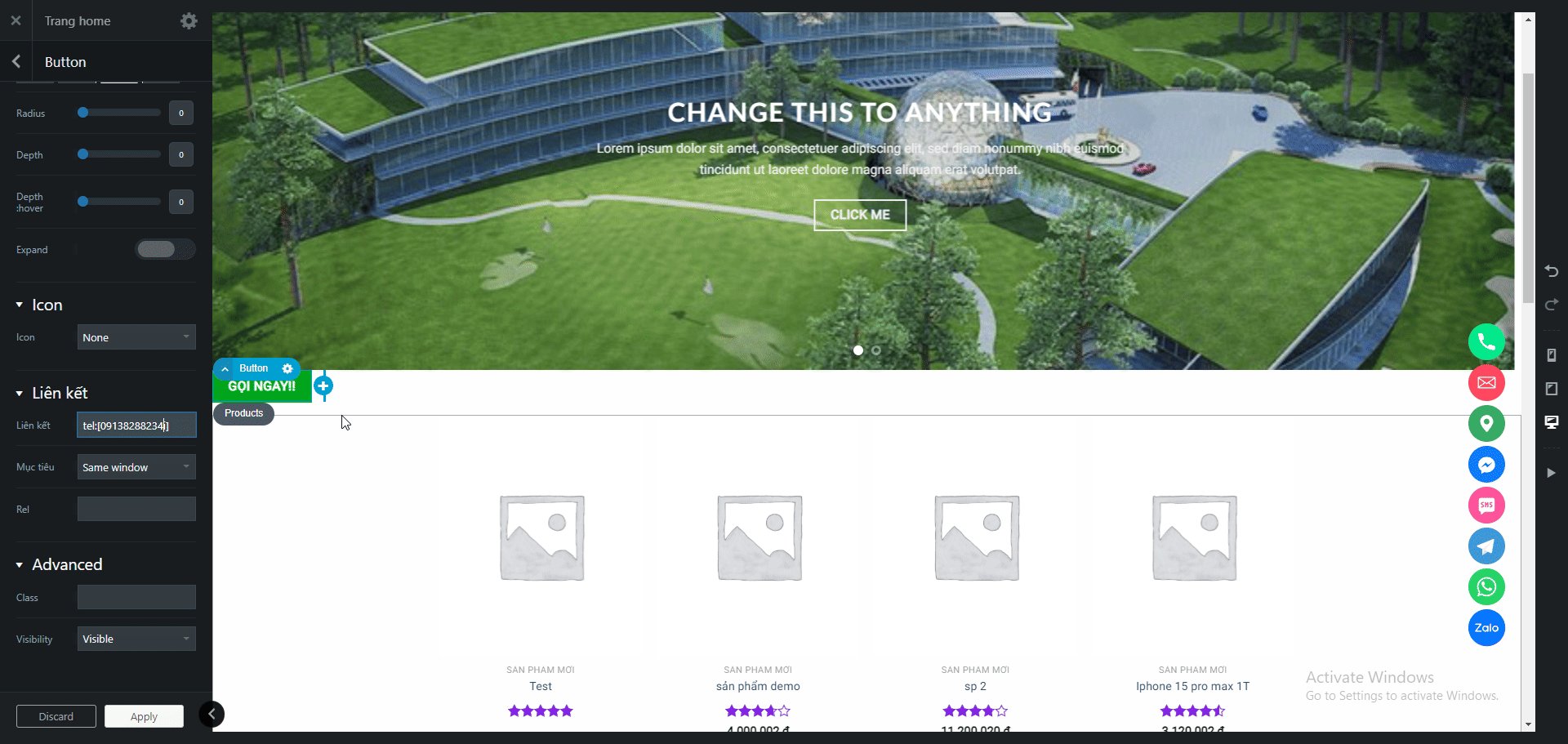
Sau khi nhấn chuột sẽ hiển thị cột trái như video. Thao tác chỉnh sửa nút button để biến thành nút button gọi điện như sau:
Bước 5. Chỉnh tên hiển thị của nút button tại mục Text. Hoặc ở đây bạn có thể để tên hiển thị là số điện thoại của bạn.
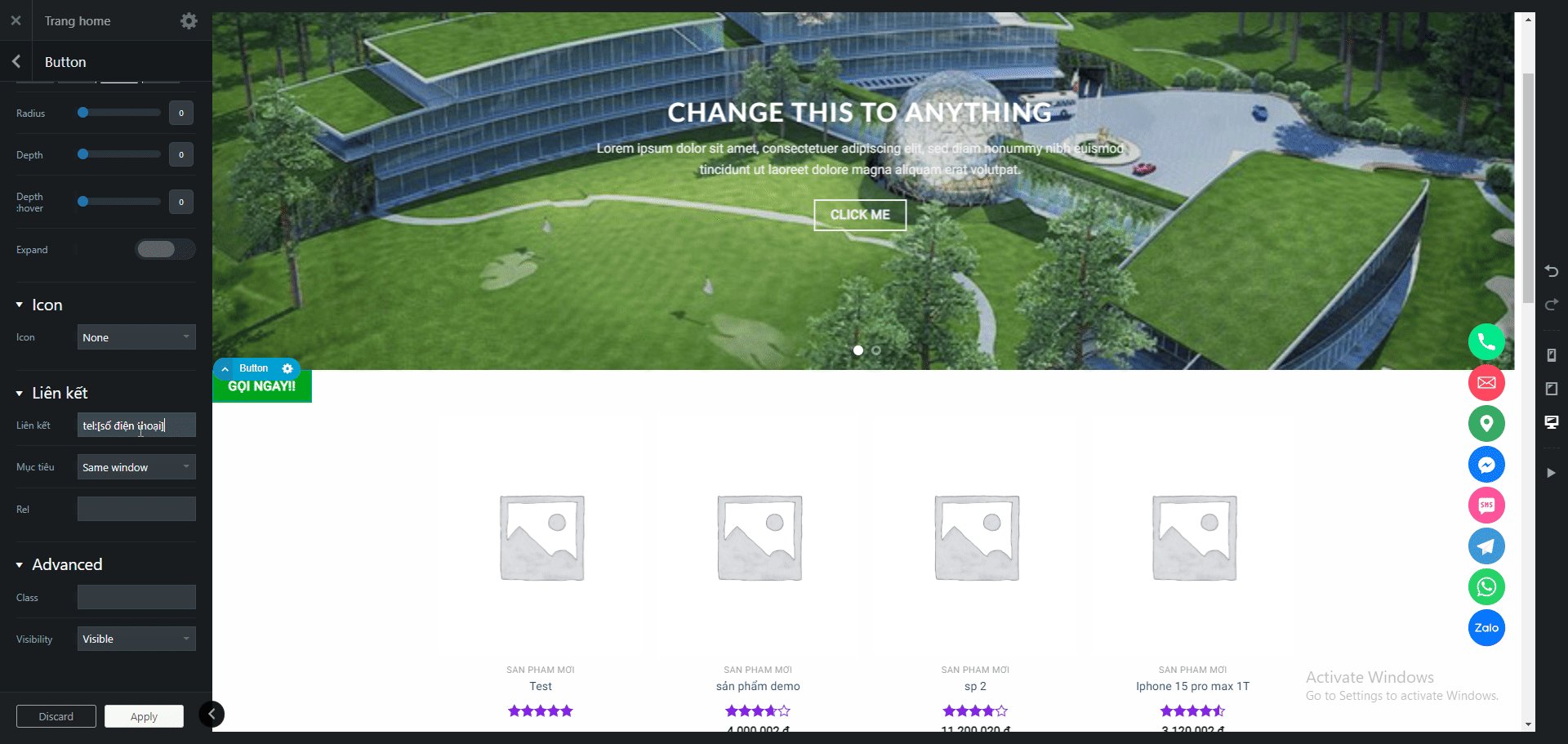
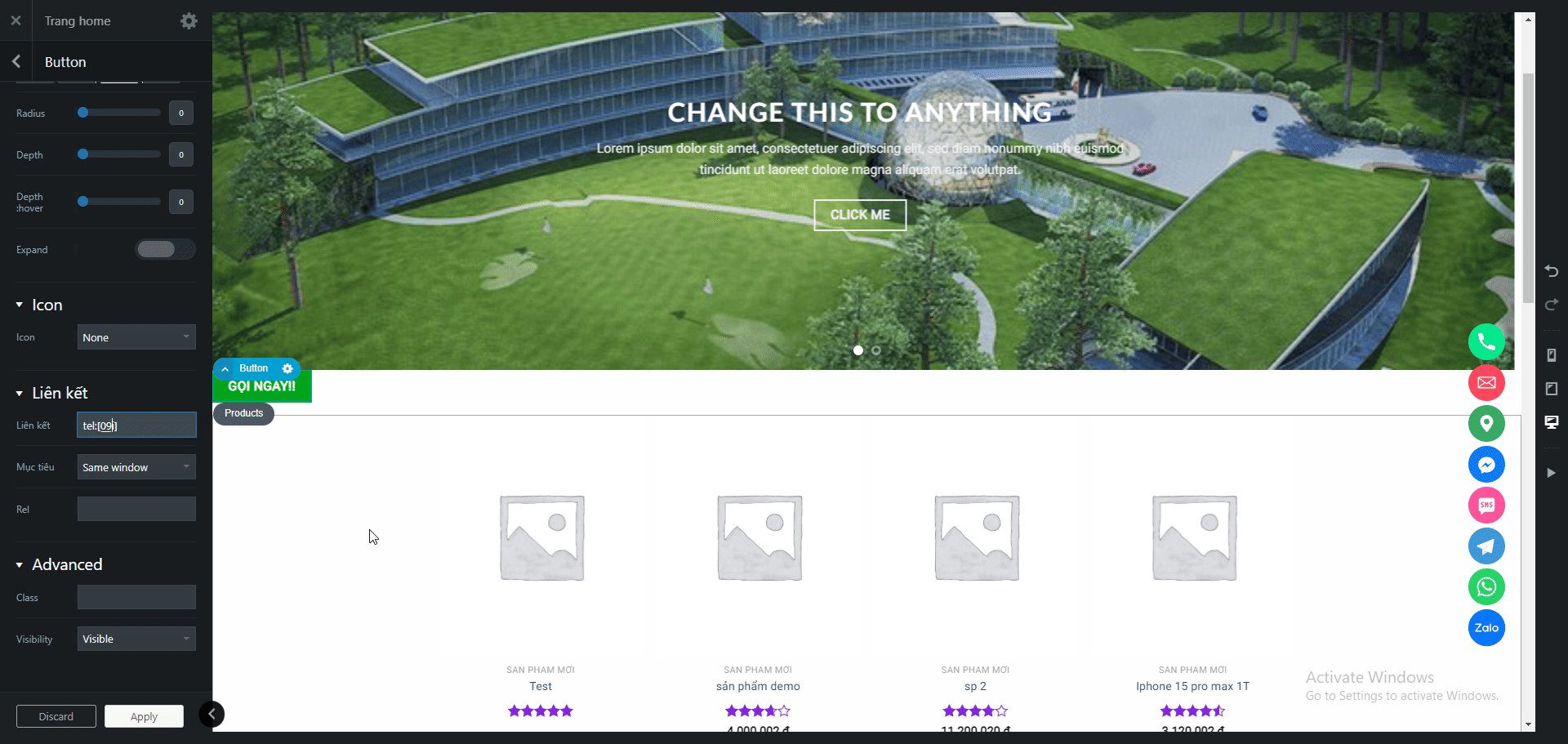
Bước 6. Để cài đặt khi nhấn vào nút button này để tiến hành gọi điện. Ta sử dụng cấu trúc tel:[số điện thoại] tại mục Liên kết. vd: tel:[09138288234]. Lưu ý cấu trúc tel:[số điện thoại] thay bằngsố điện thoại của bạn
Bước 7. Nhấn Appy => Update để lưu các thay đổi
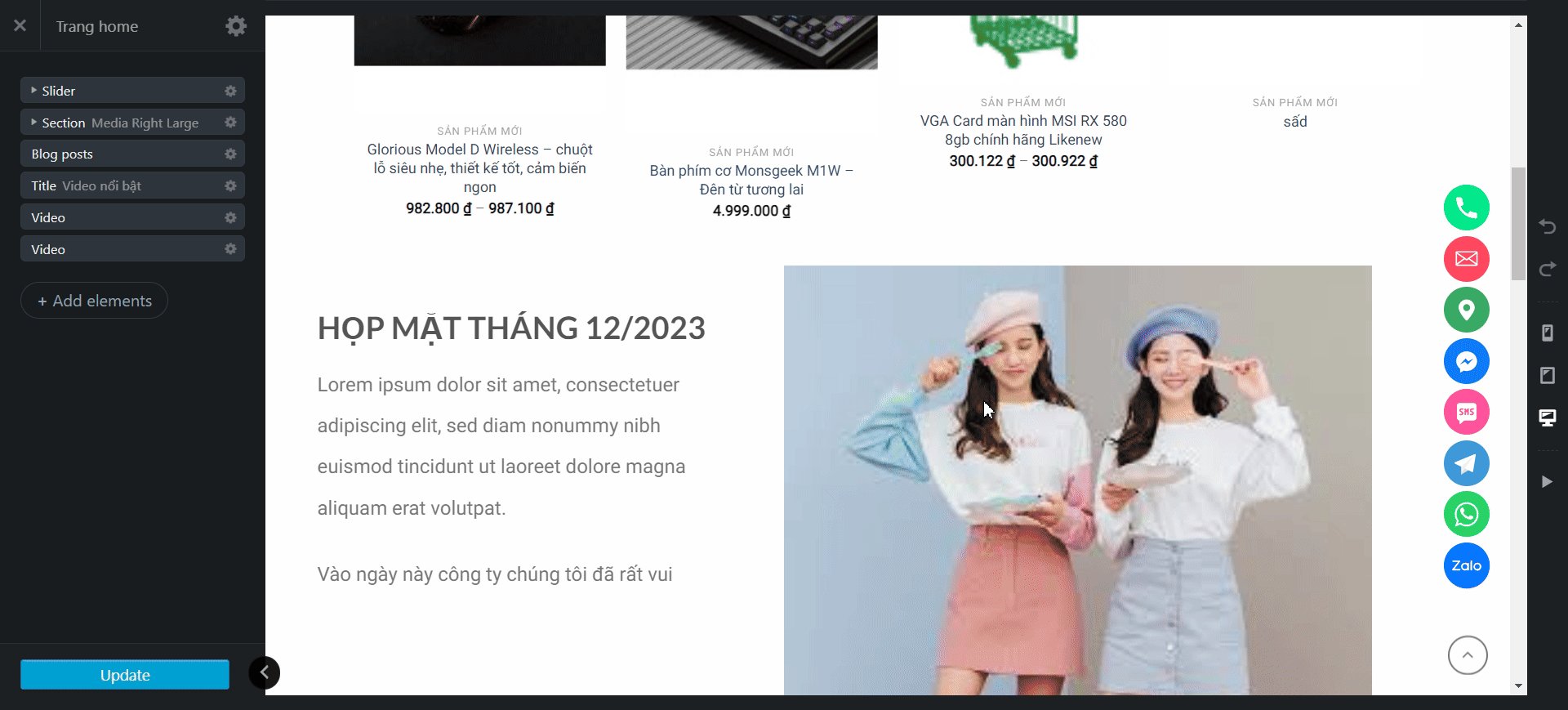
Sử dụng module chỉnh sửa văn bản
Để chỉnh sửa phần danh sách bài viết trong trang, đăng nhập vào quản trị và thực hiện như sau:
Bước 1. Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2. Rê chuột đến trang cần chỉnh sửa và chọn Edit with UX Builder để vào giao diện chỉnh sửa
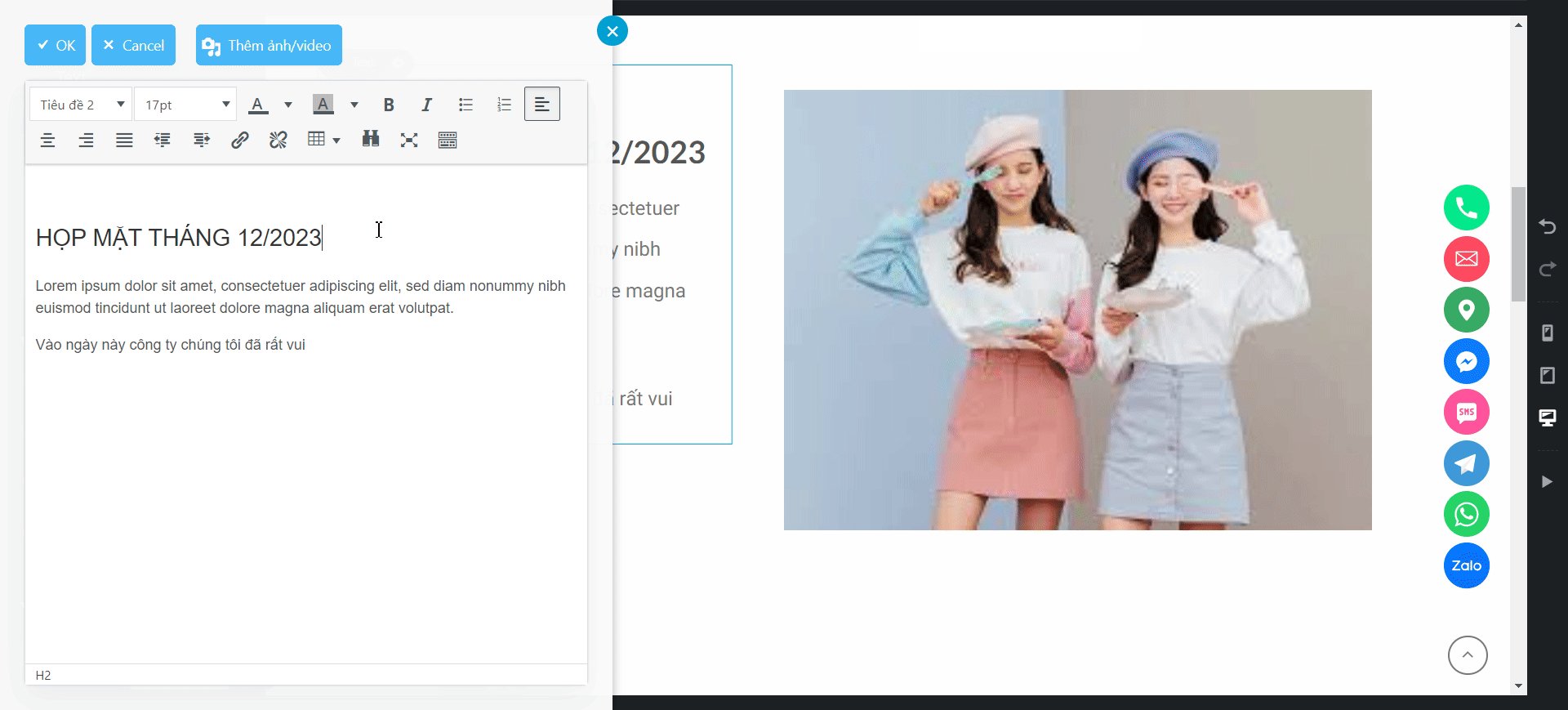
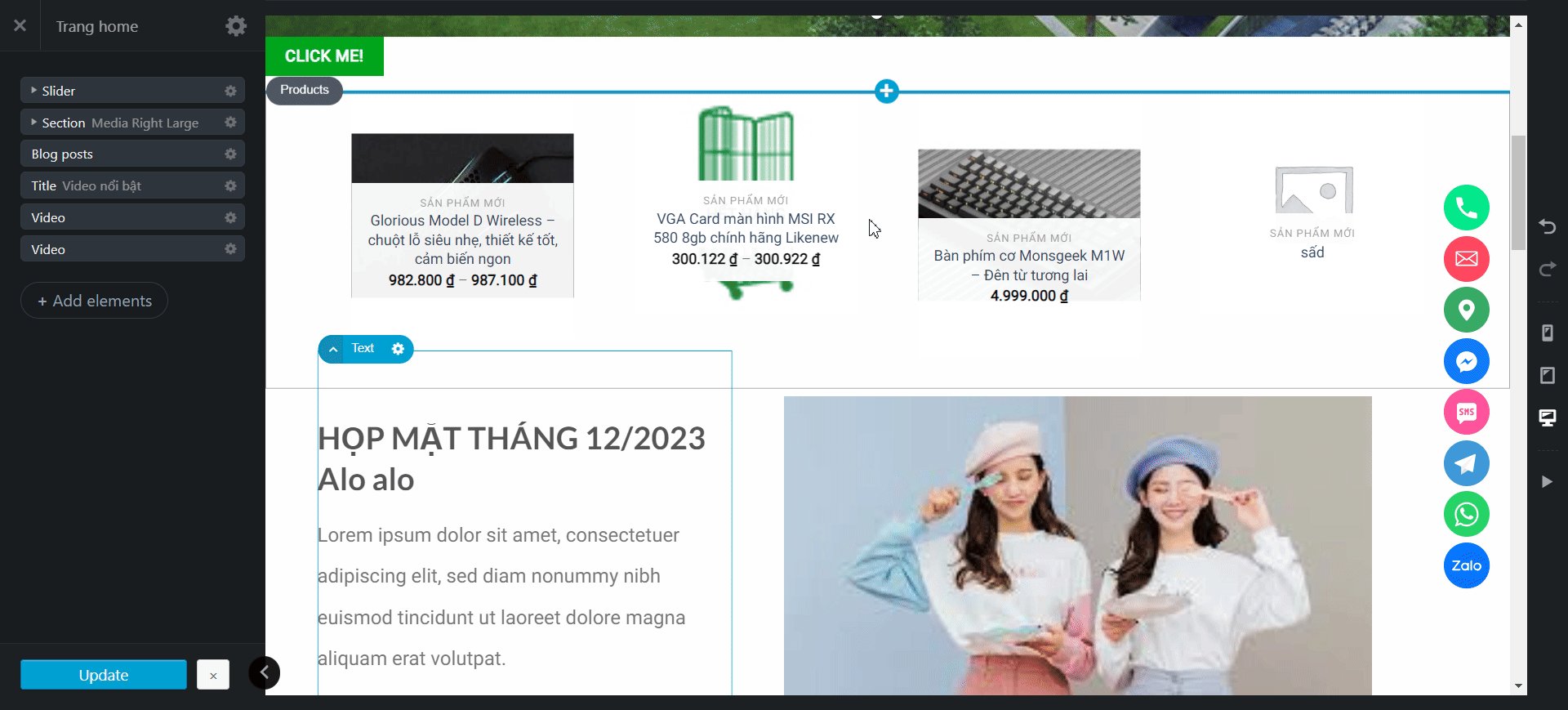
Bước 3. Để chỉnh sửa nội dung module văn bản tiến hành nháy Double(Nháy đúp) vào module văn bản cần chỉnh sửa và tiến hành chỉnh sửa.
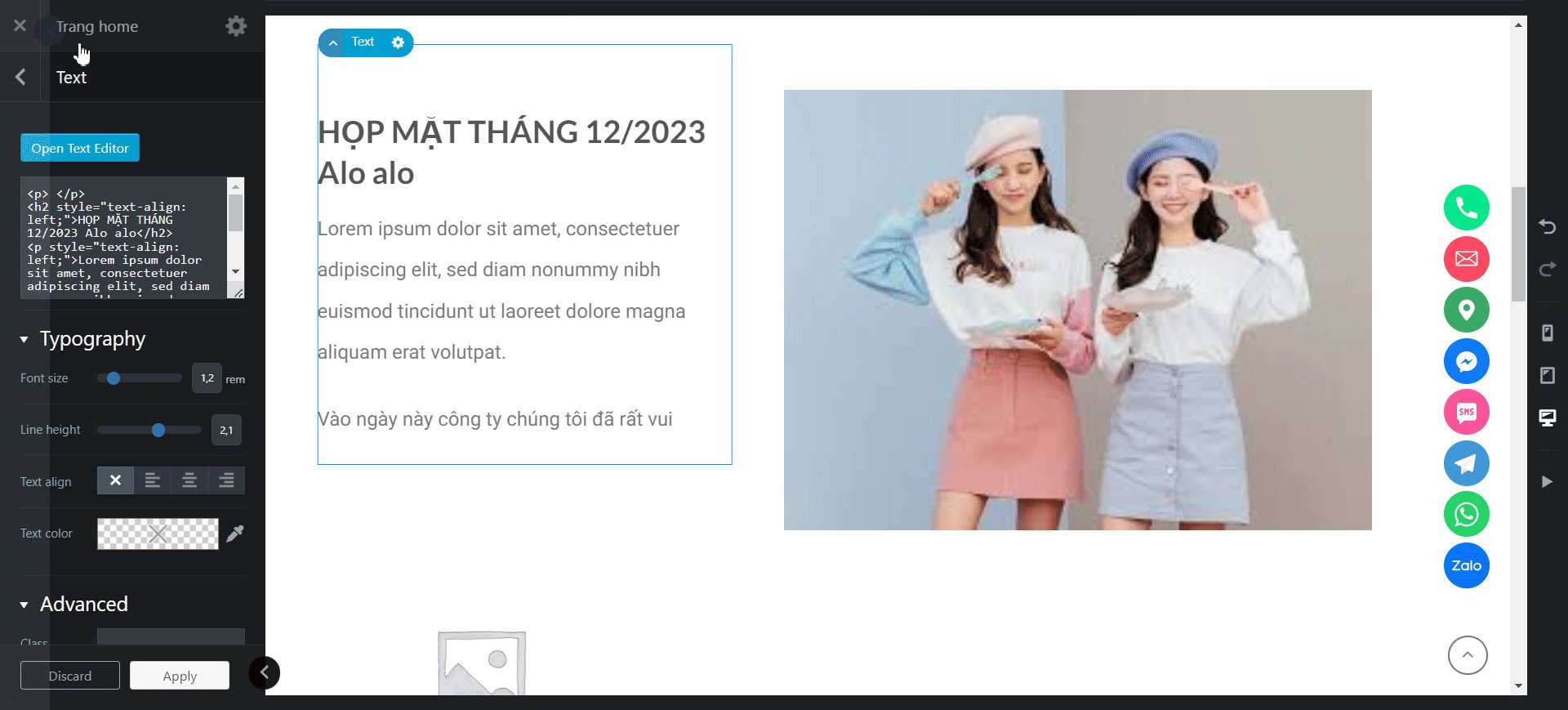
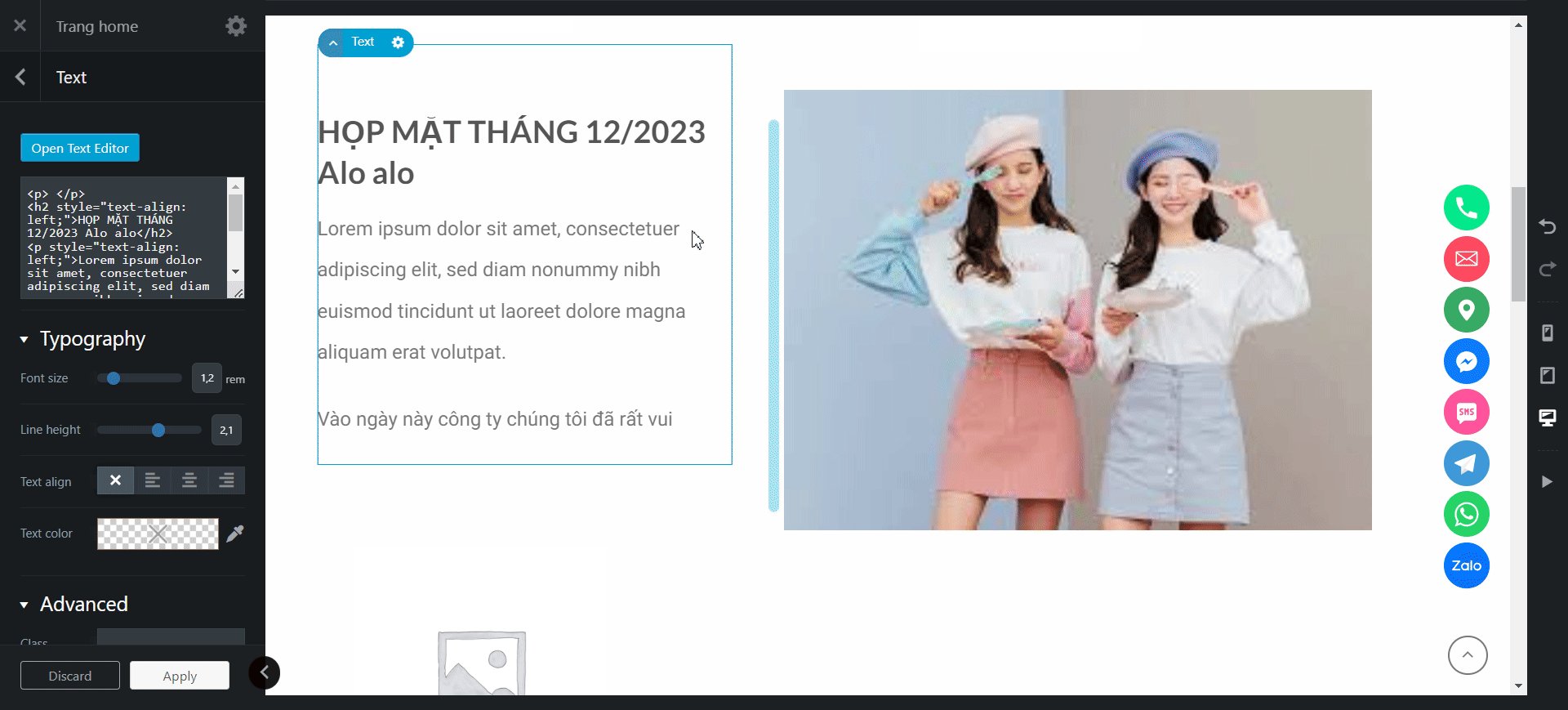
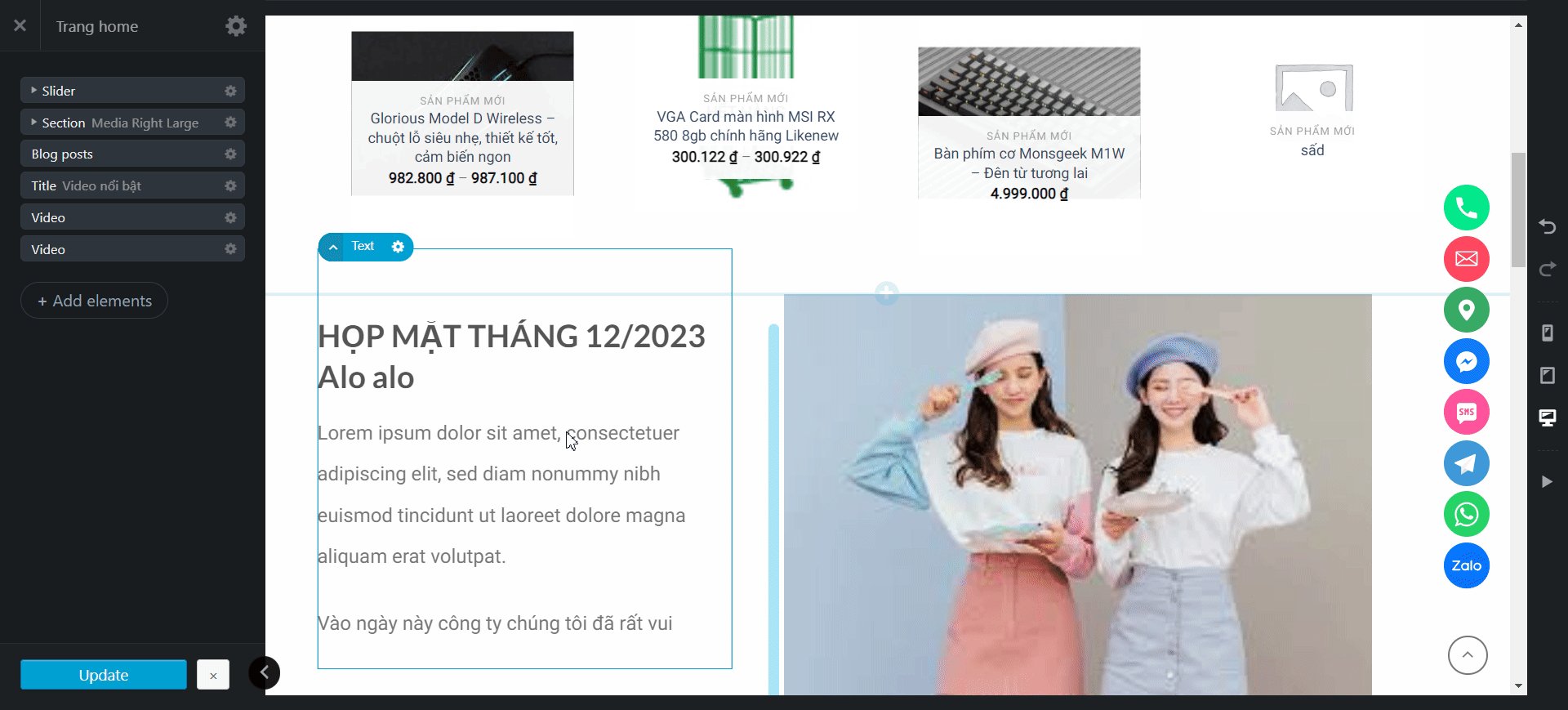
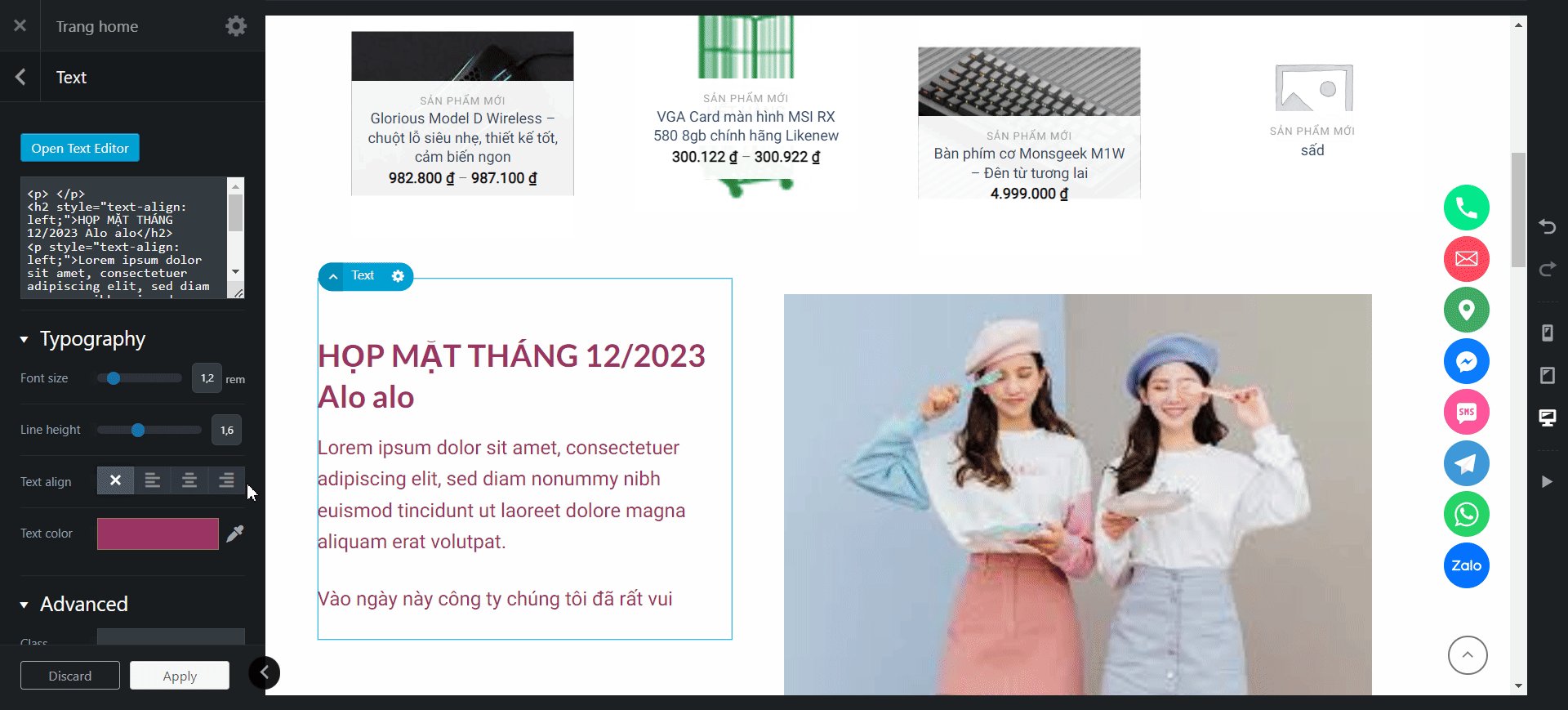
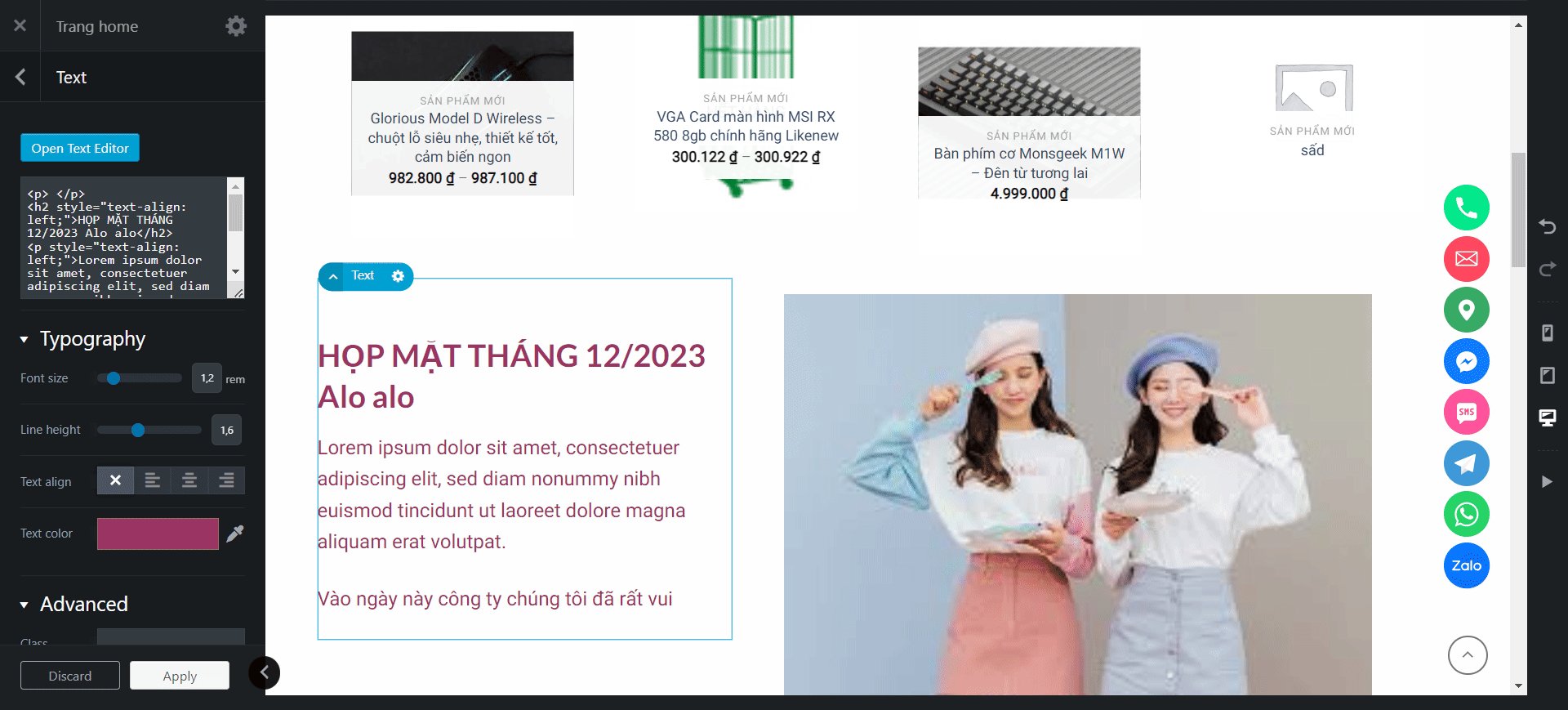
Bước 4. Chọn module văn bản cần chỉnh sửa và nhấn chuột vào
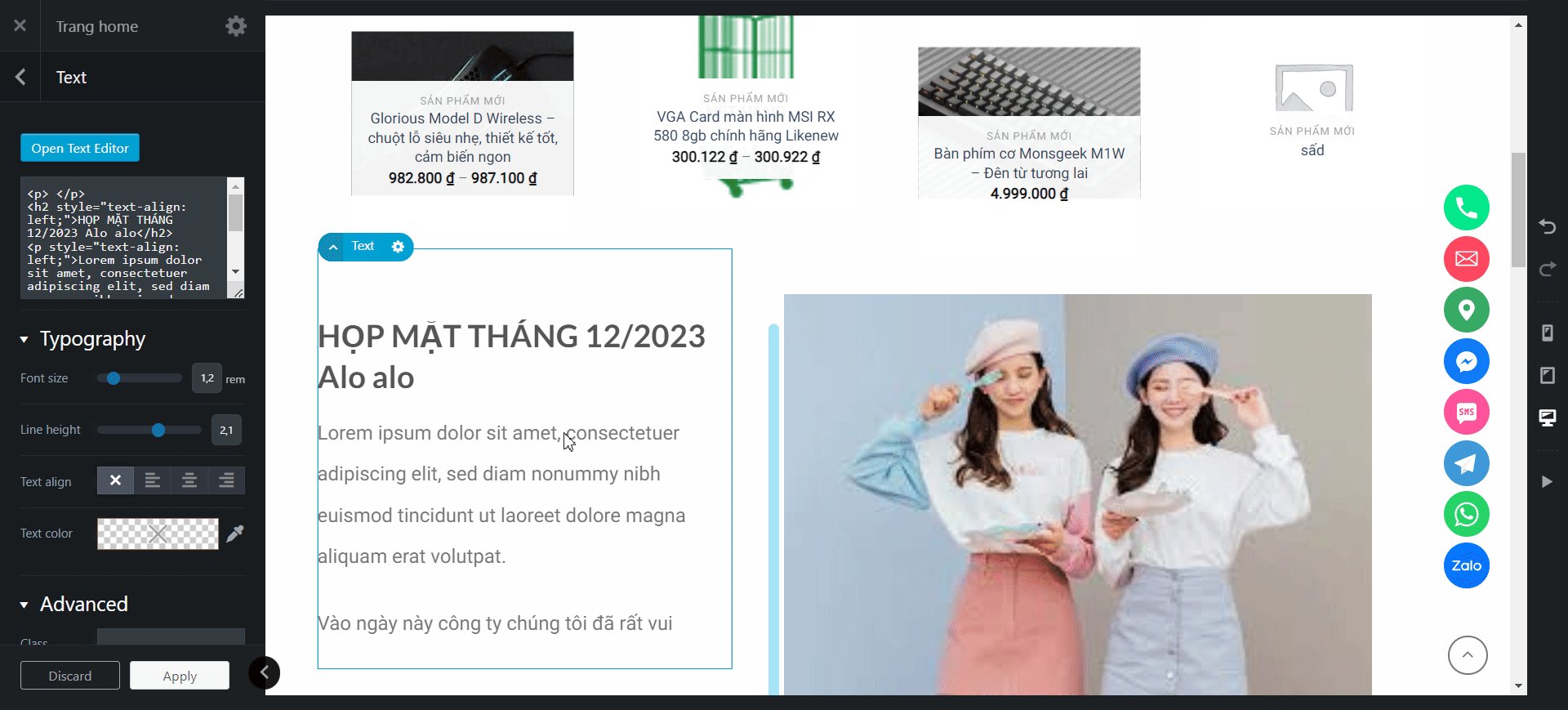
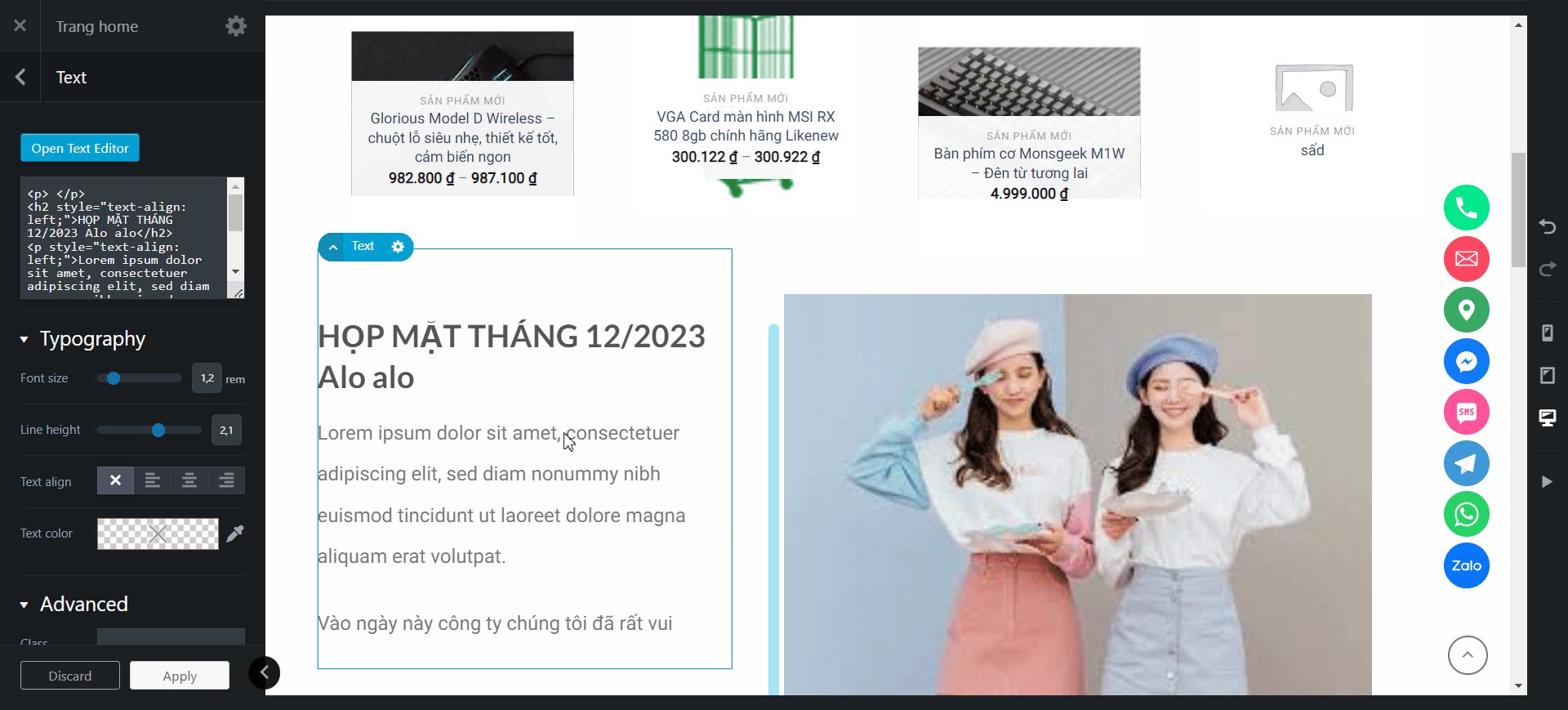
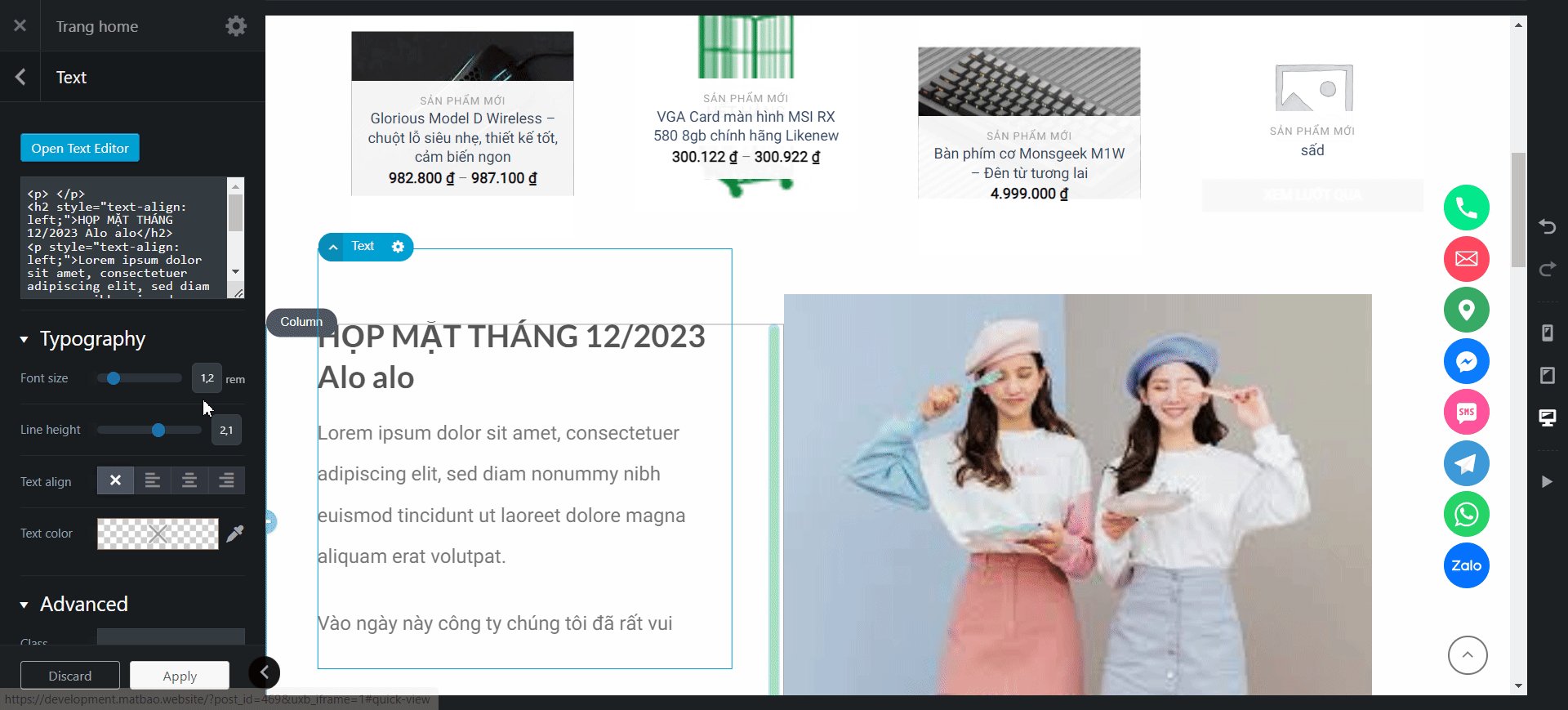
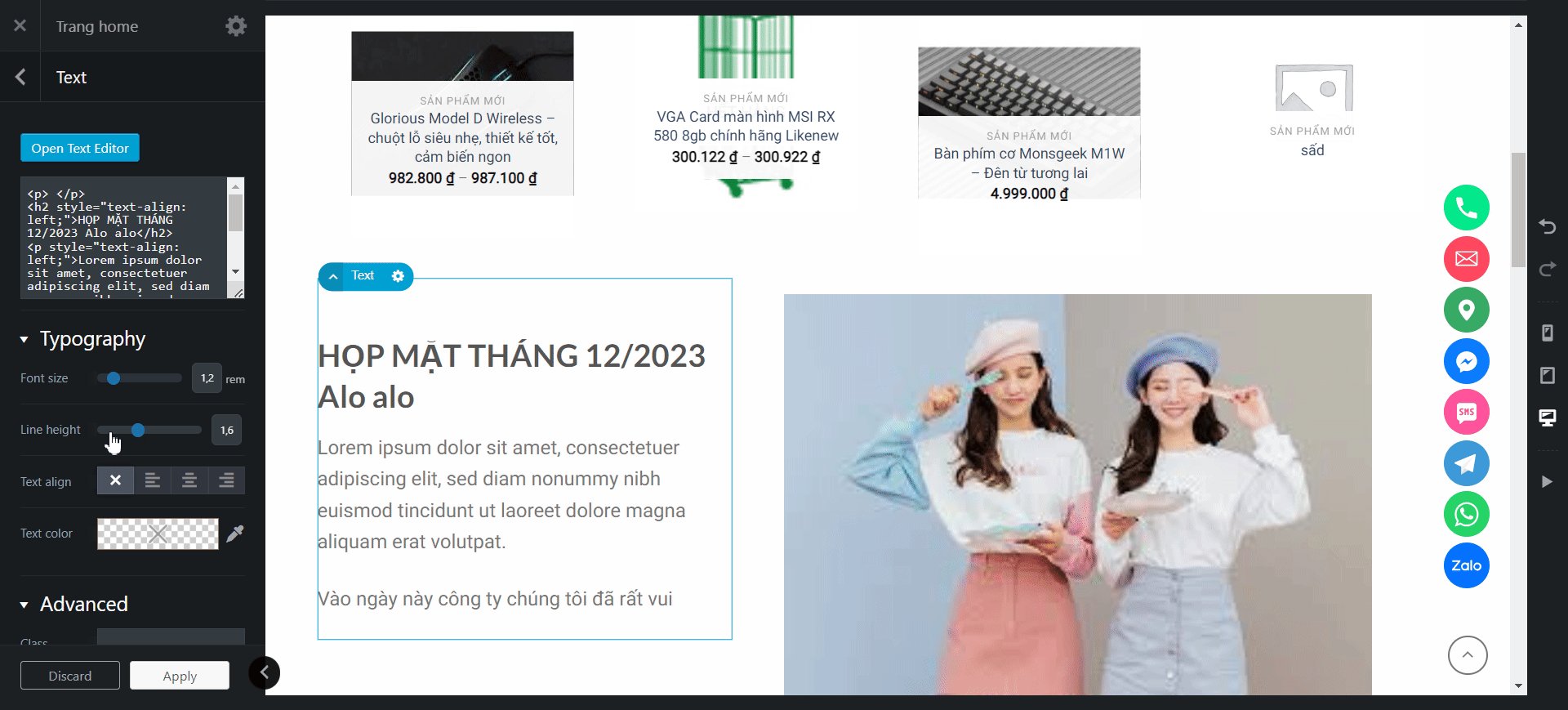
Sau khi nhấn chuột sẽ hiển thị cột trái như video. Thao tác chỉnh sửa module văn bản như sau:
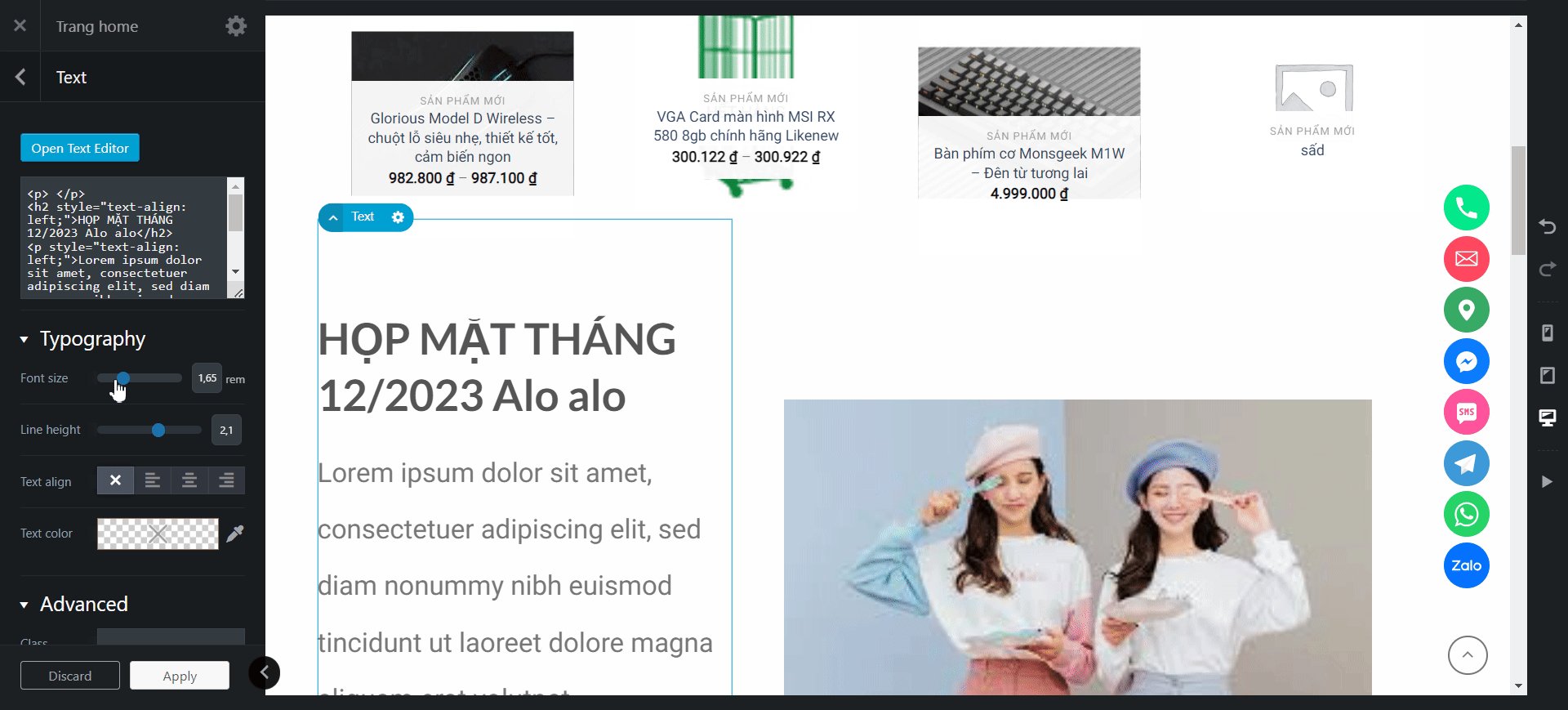
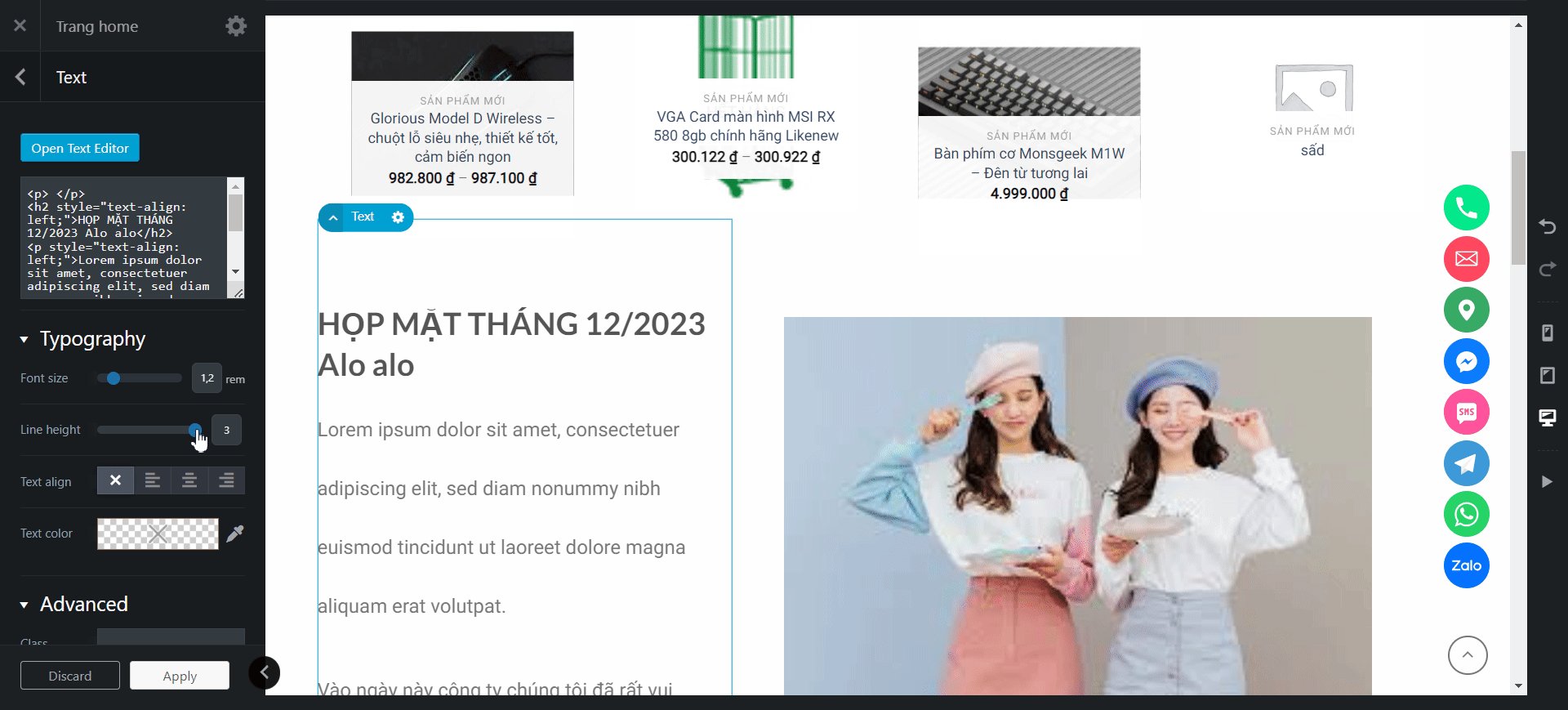
Bước 5. Điều chỉnh cỡ chữ trong văn bản tại mục Font size, điều chỉnh khoảng cách giữa các hàng tại mục Line height
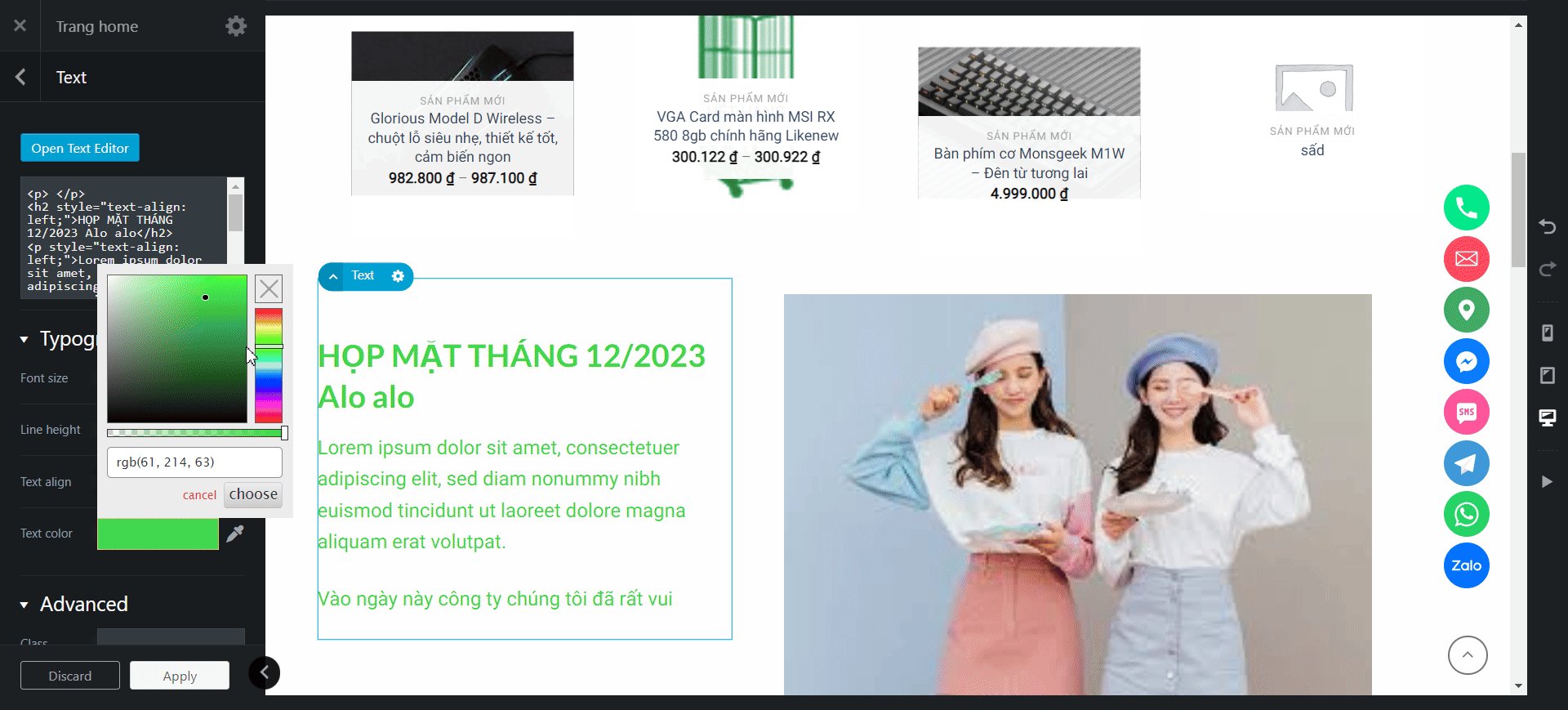
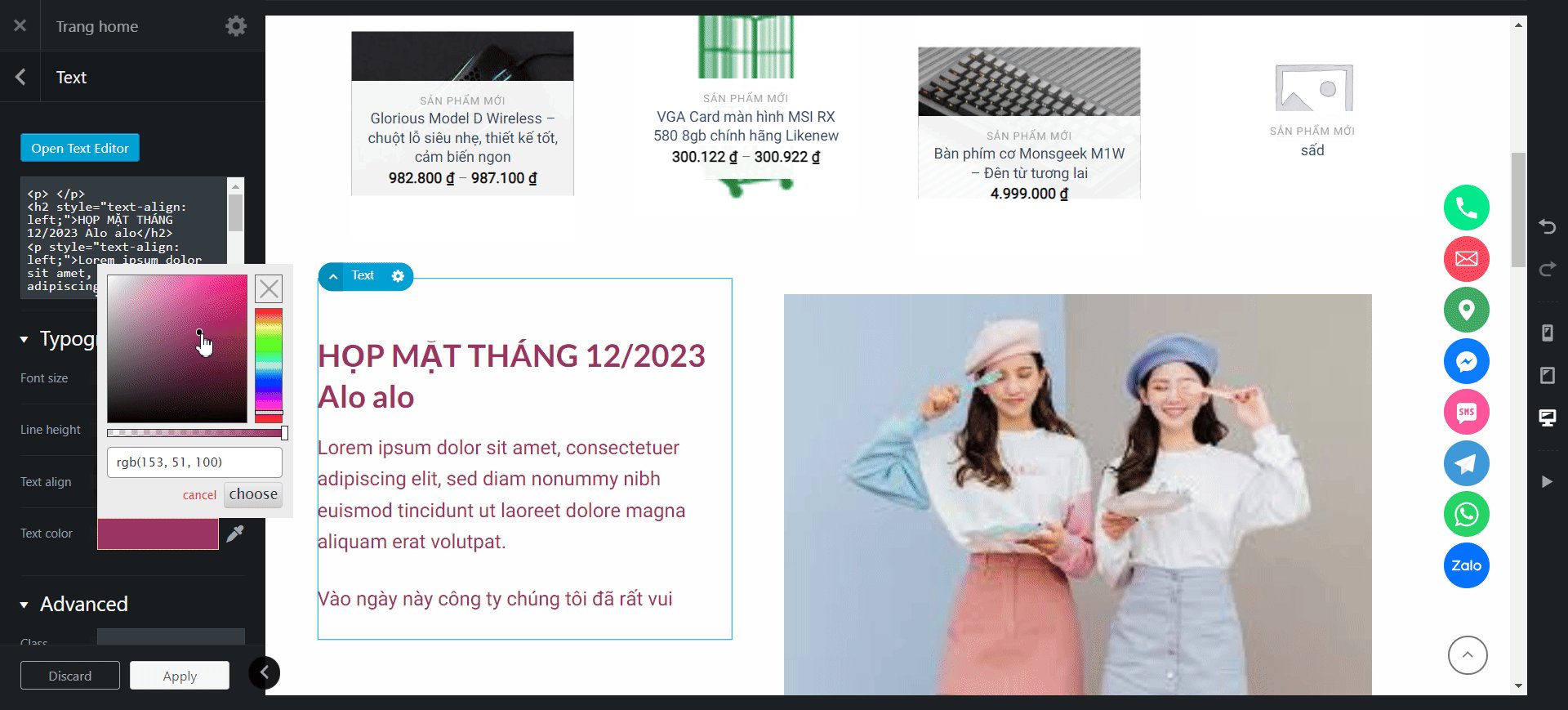
Bước 6. Tùy chỉnh màu chữ của văn bản tại mục Text color
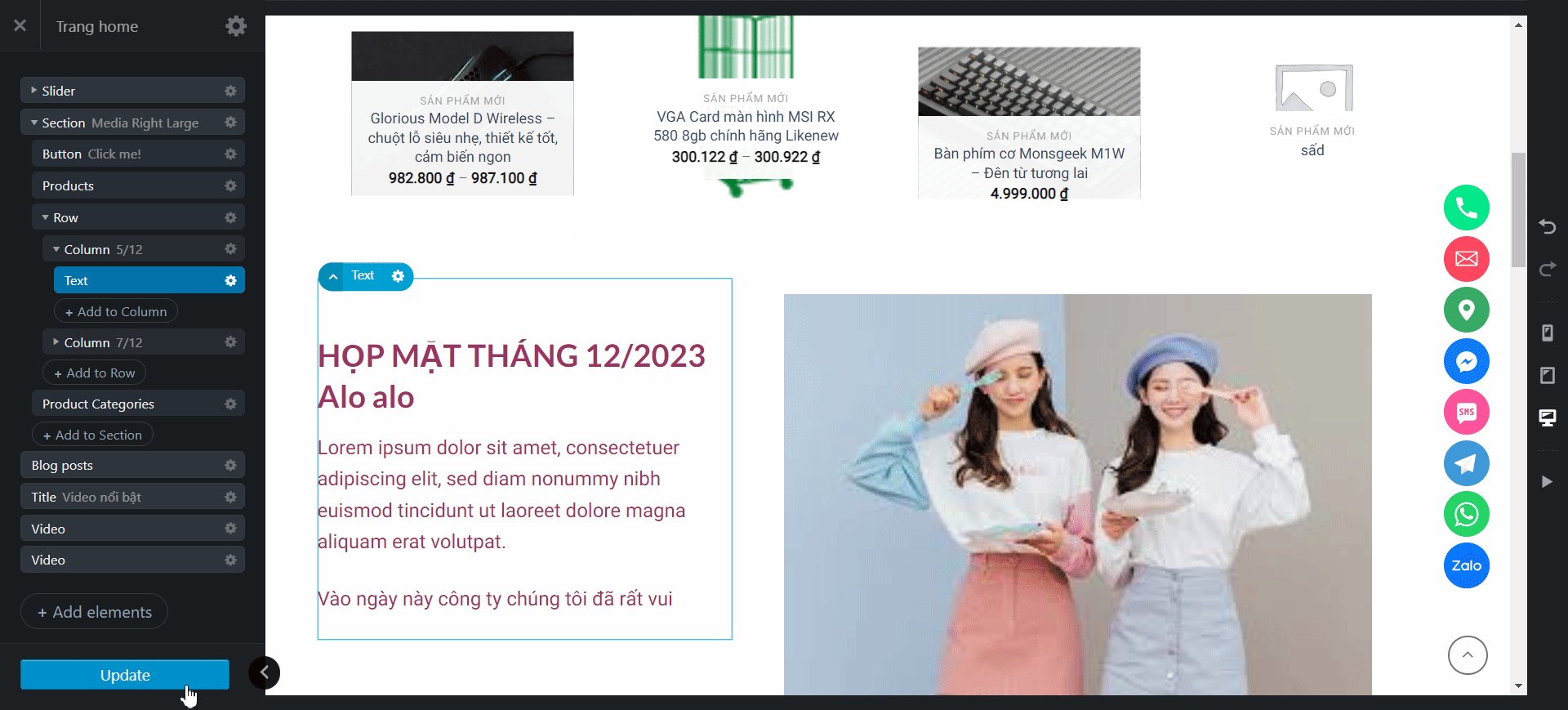
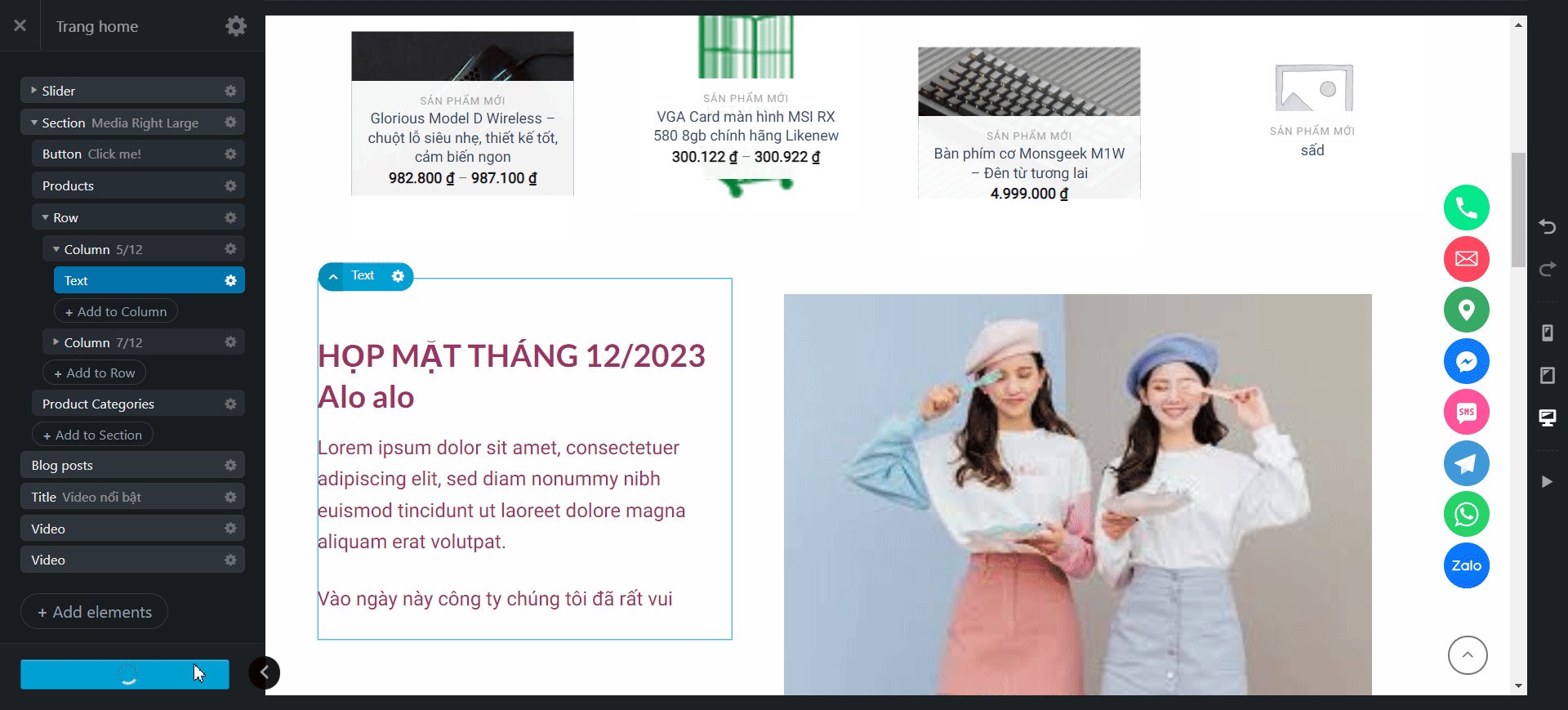
Bước 7. Nhấn Appy => Update để lưu các thay đổi
Để chỉnh sửa phần hình ảnh trong trang, đăng nhập vào quản trị và thực hiện như sau:
Bước 1. Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2. Rê chuột đến trang cần chỉnh sửa và chọn Edit with UX Builder để vào giao diện chỉnh sửa
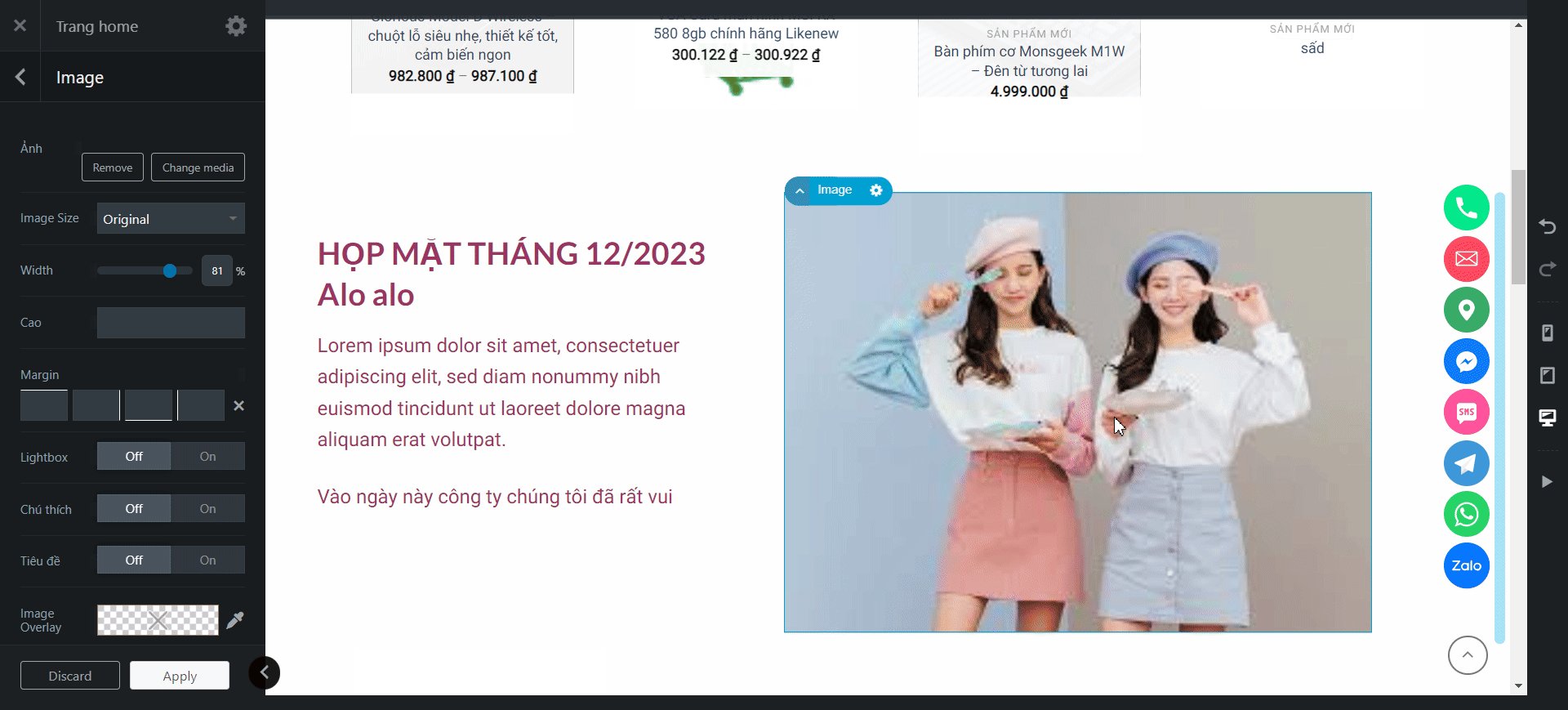
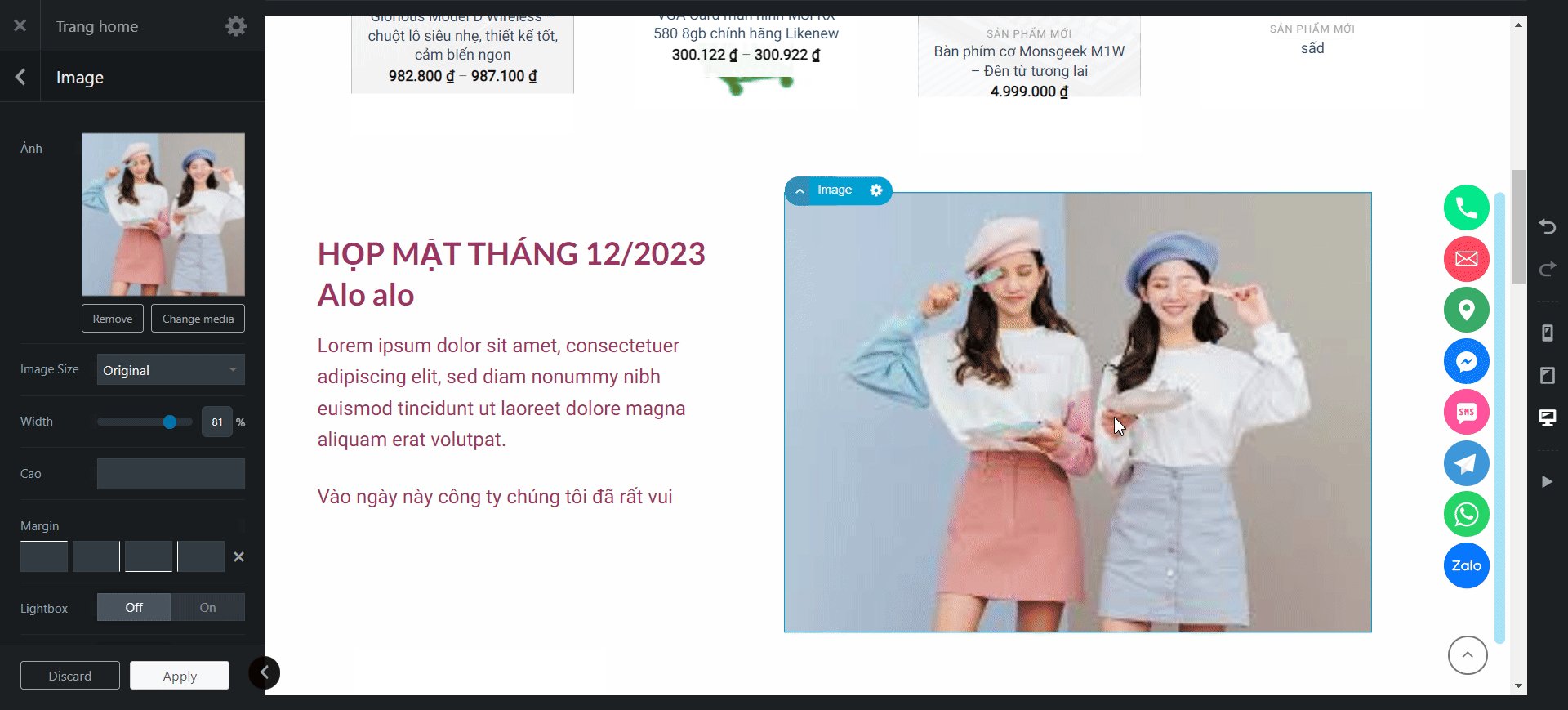
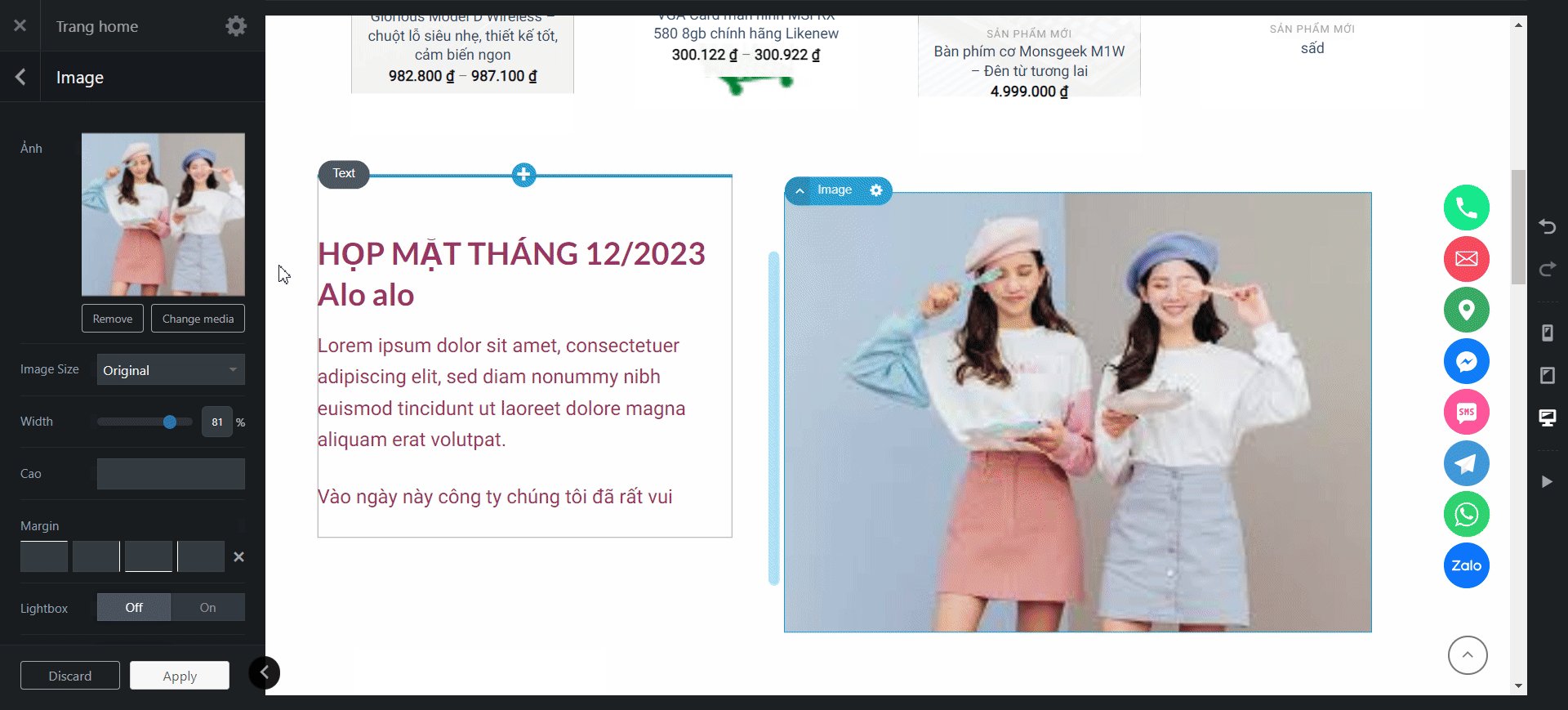
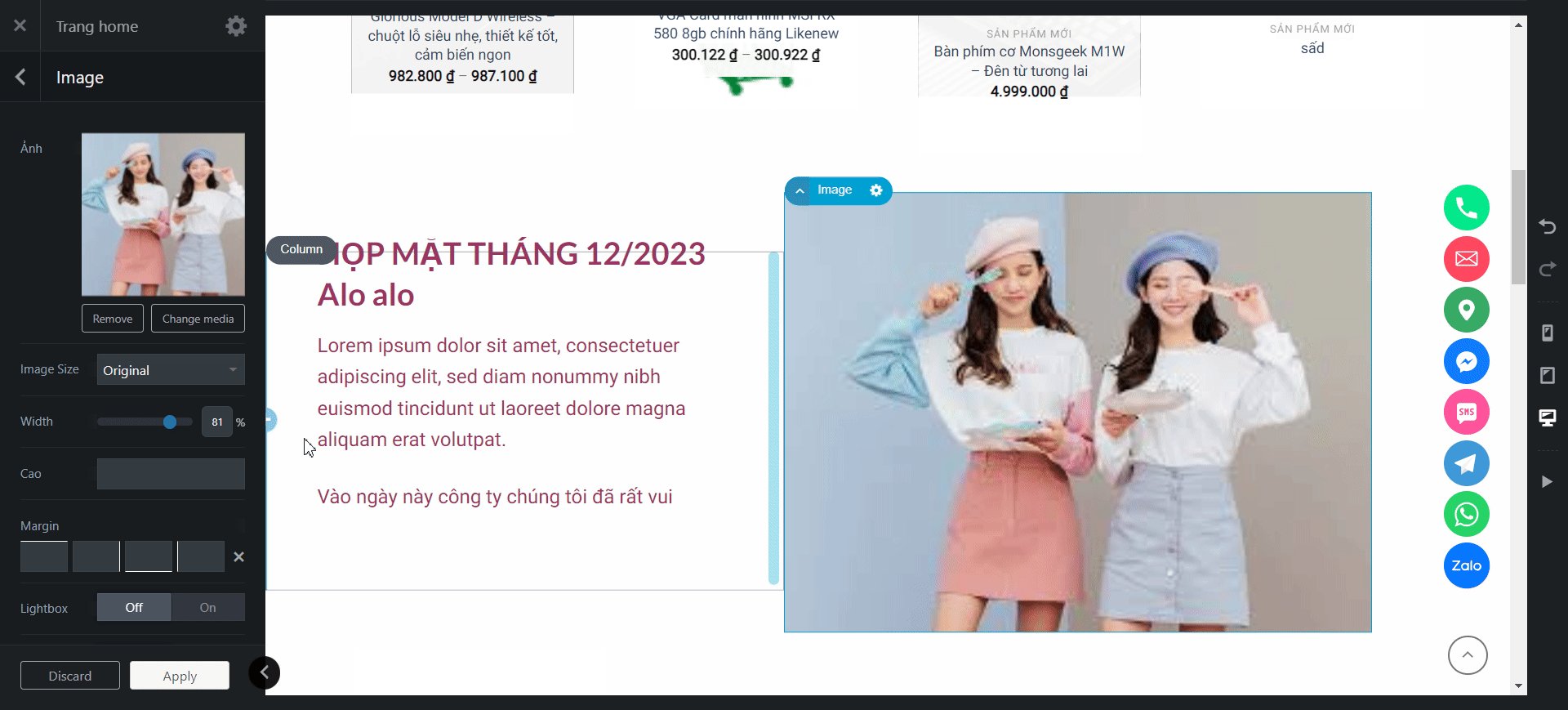
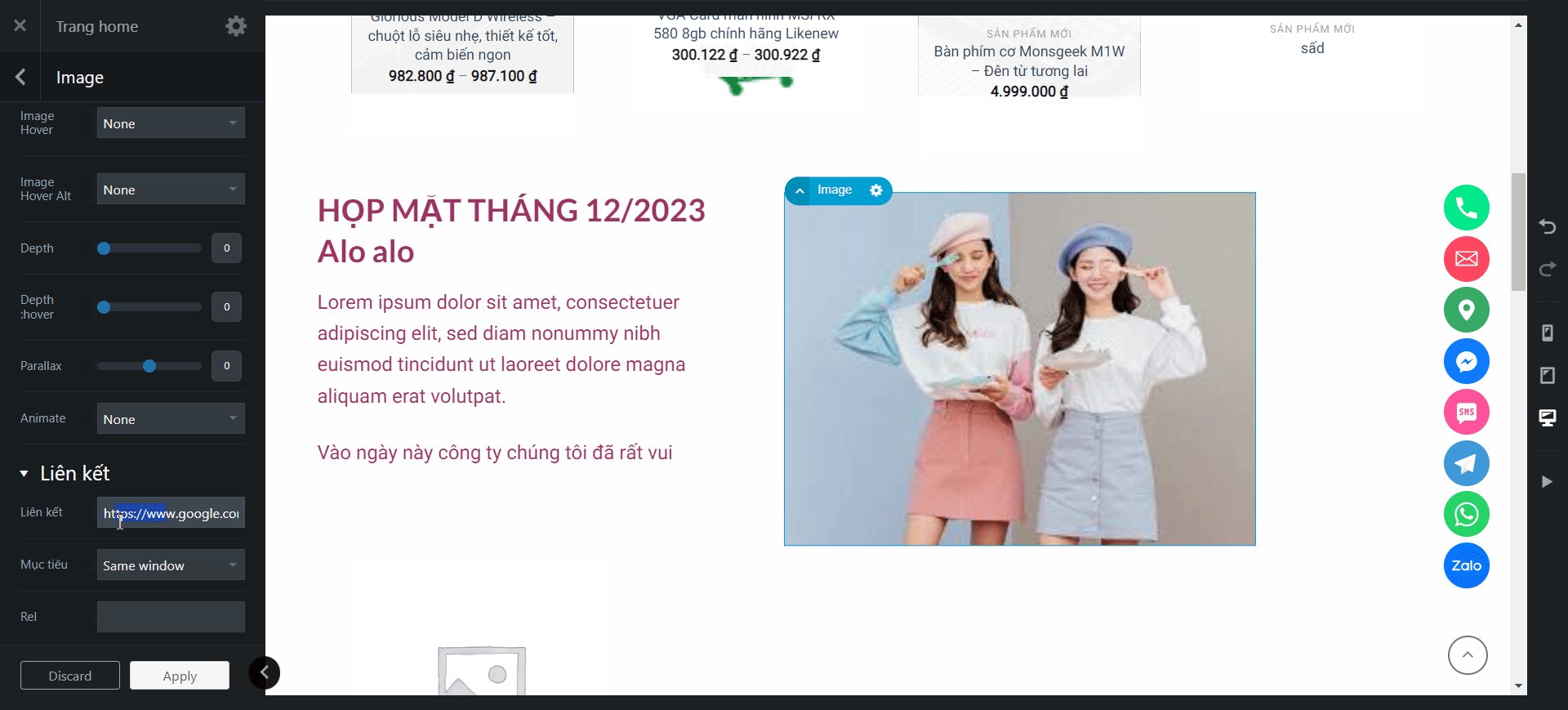
Bước 3. Chọn module hình ảnh cần chỉnh sửa và nhấn chuột vào
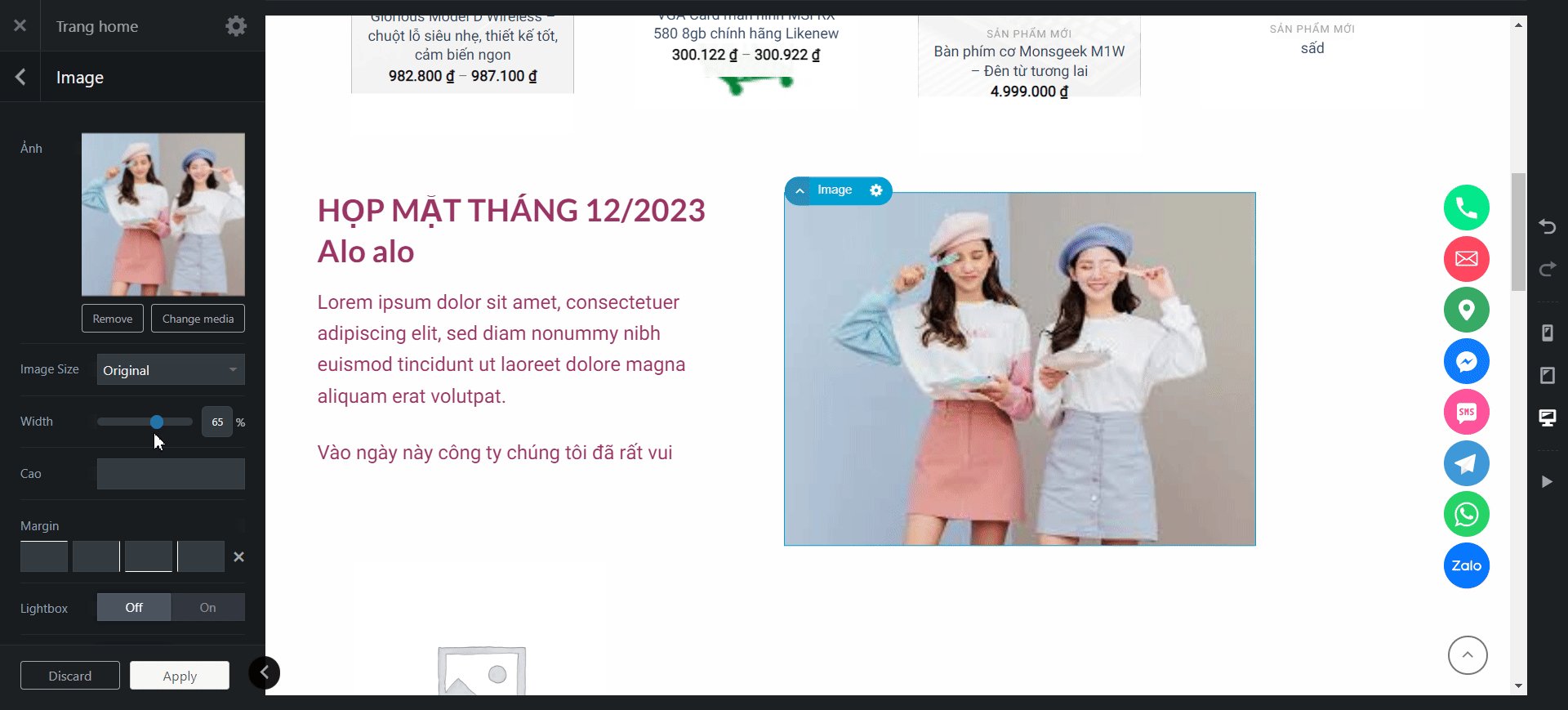
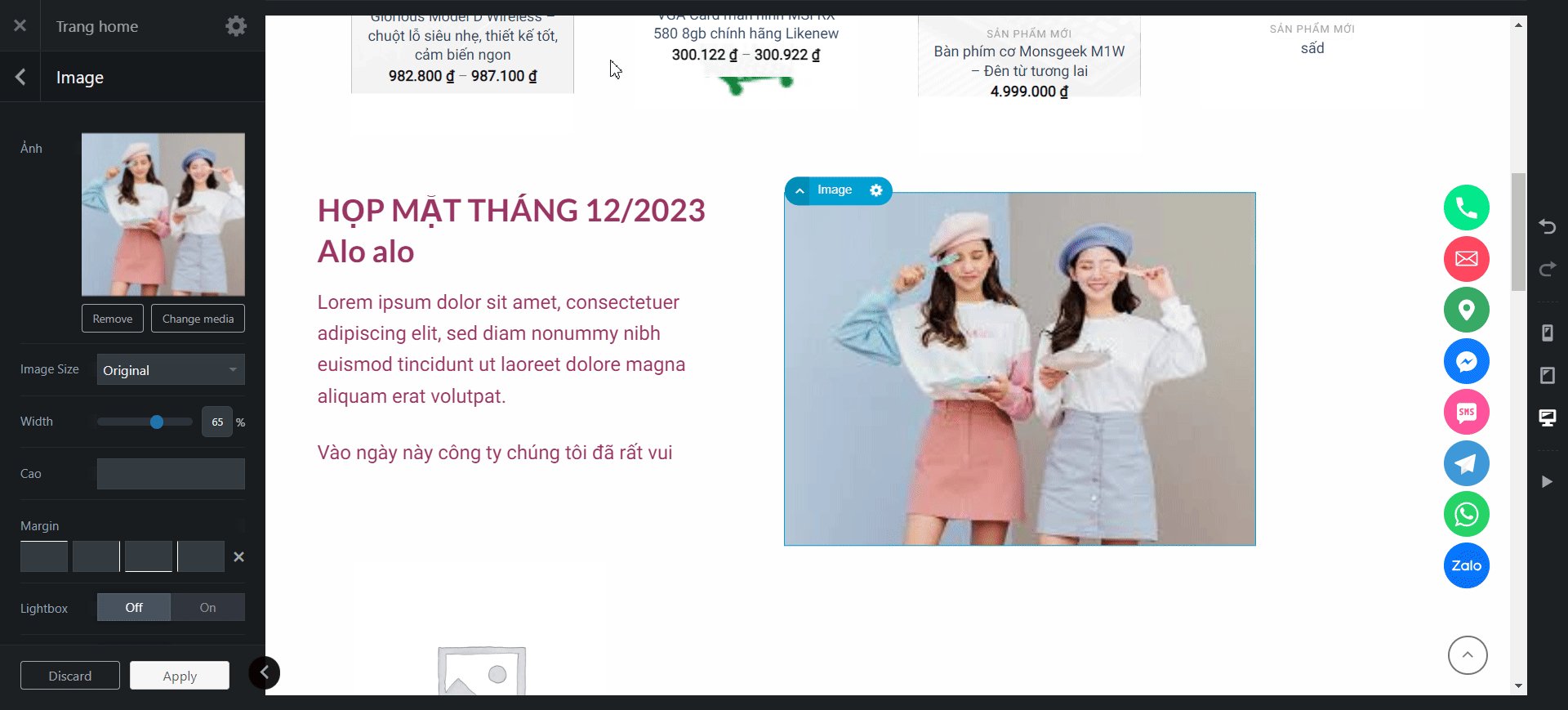
Sau khi nhấn chuột sẽ hiển thị cột trái như video.
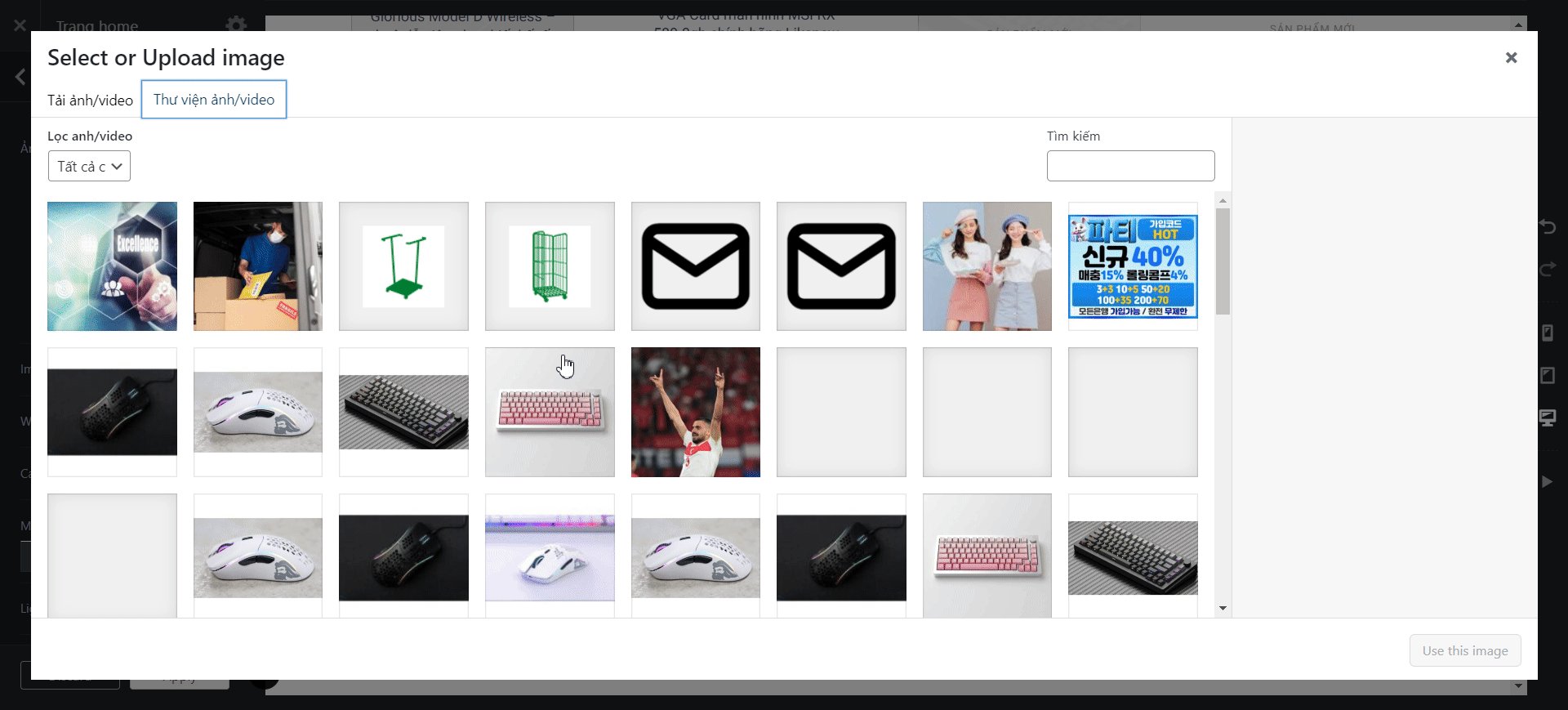
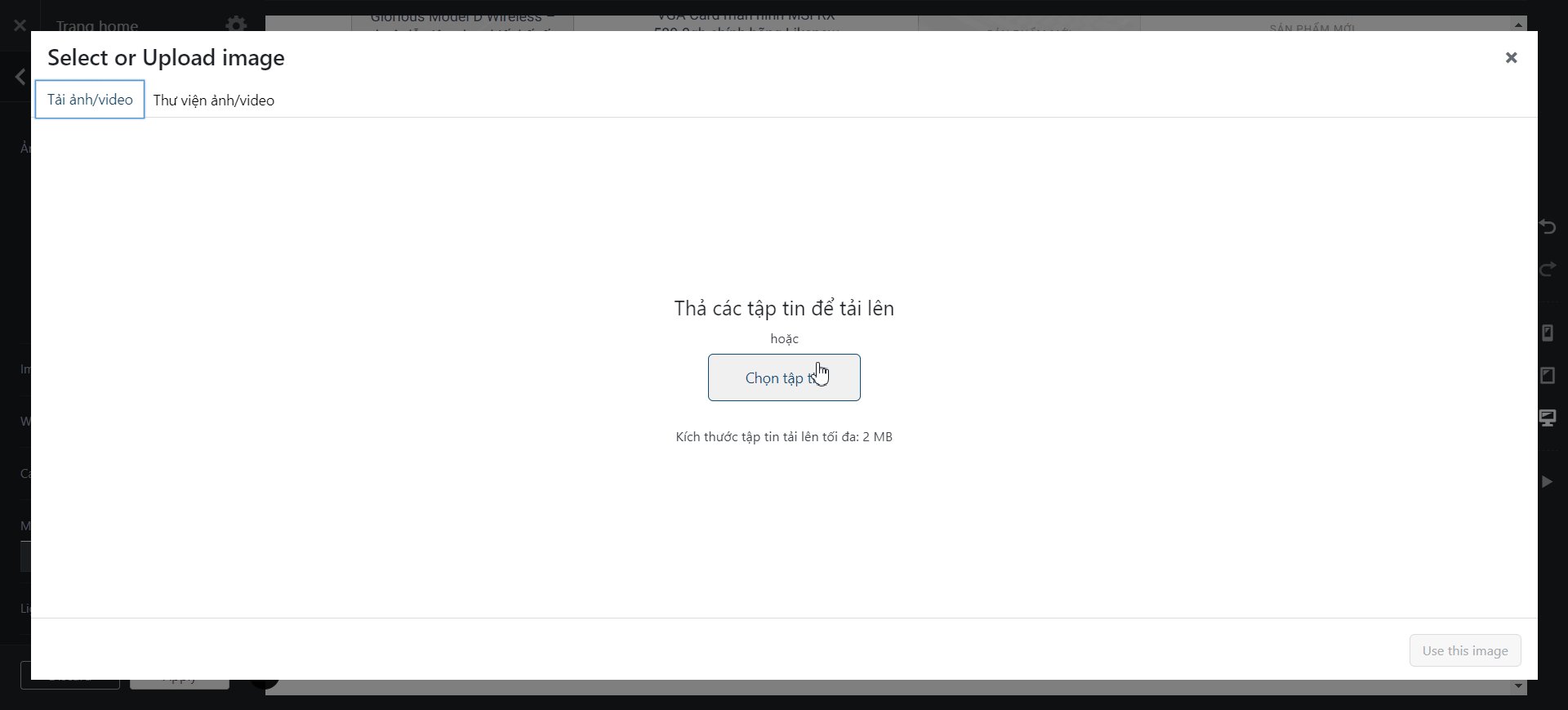
Bước 4. Chọn vào Change media để bắt đầu thay đổi hình ảnh (Có thể sử dụng ảnh đã tải lên trước đó hoặc thêm ảnh mới)
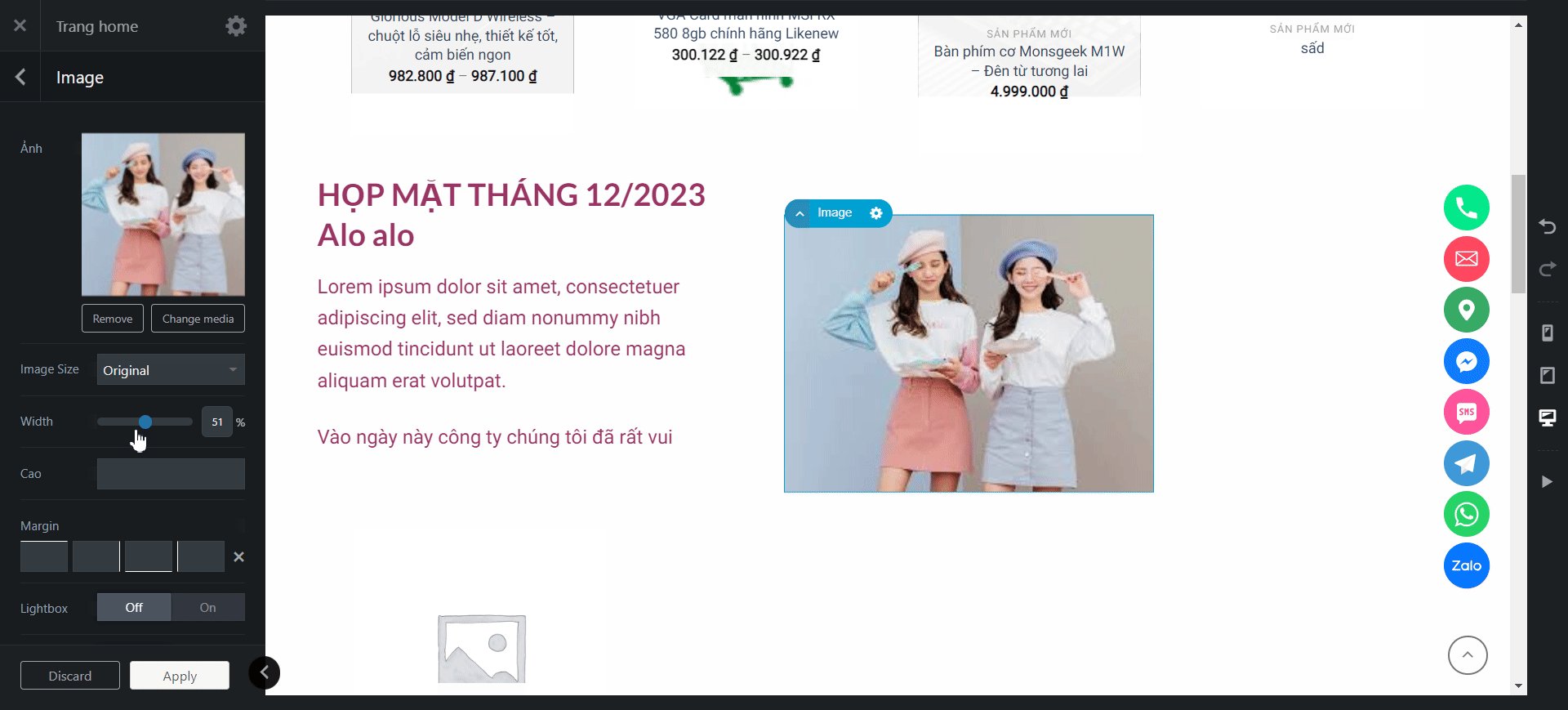
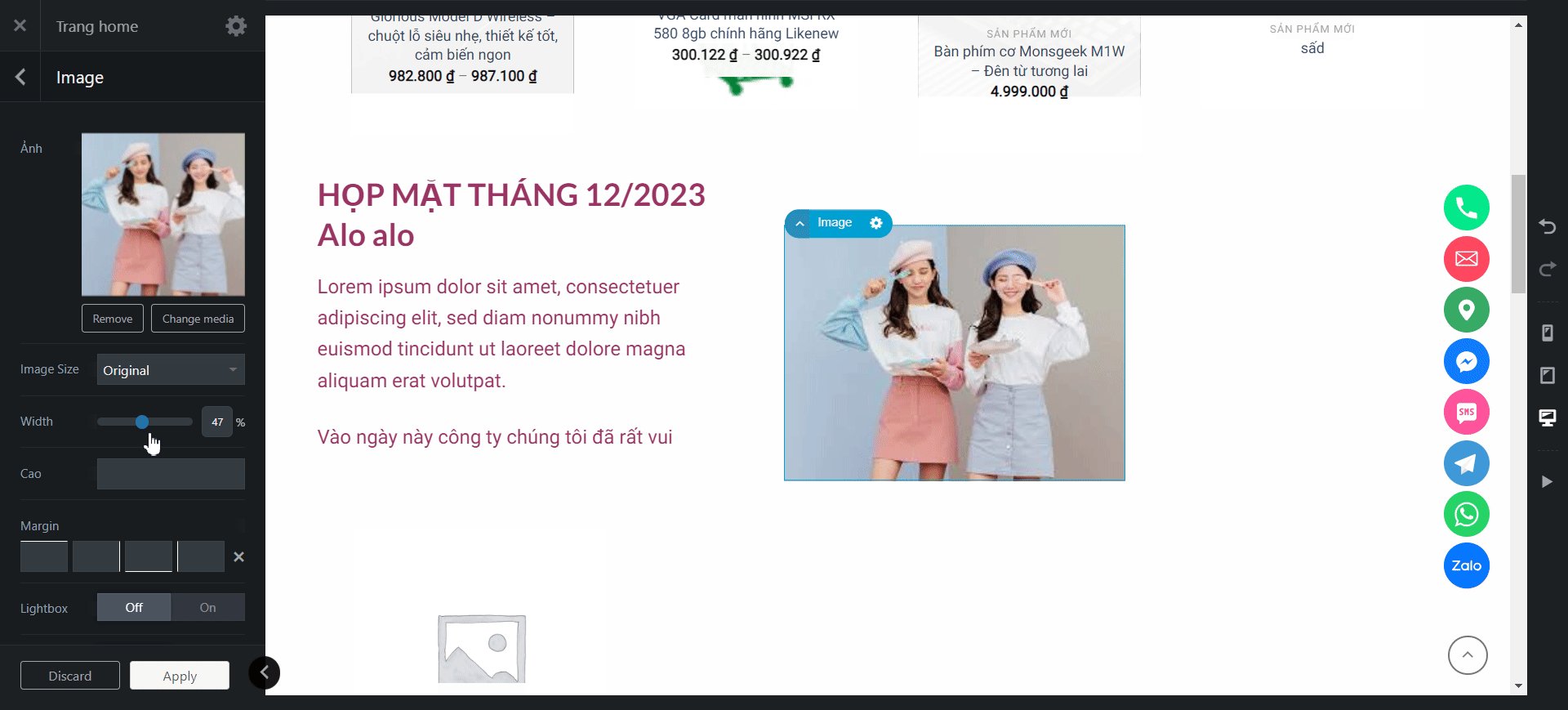
Bước 5. Điều chỉnh kích thước hình ảnh tại mục Width
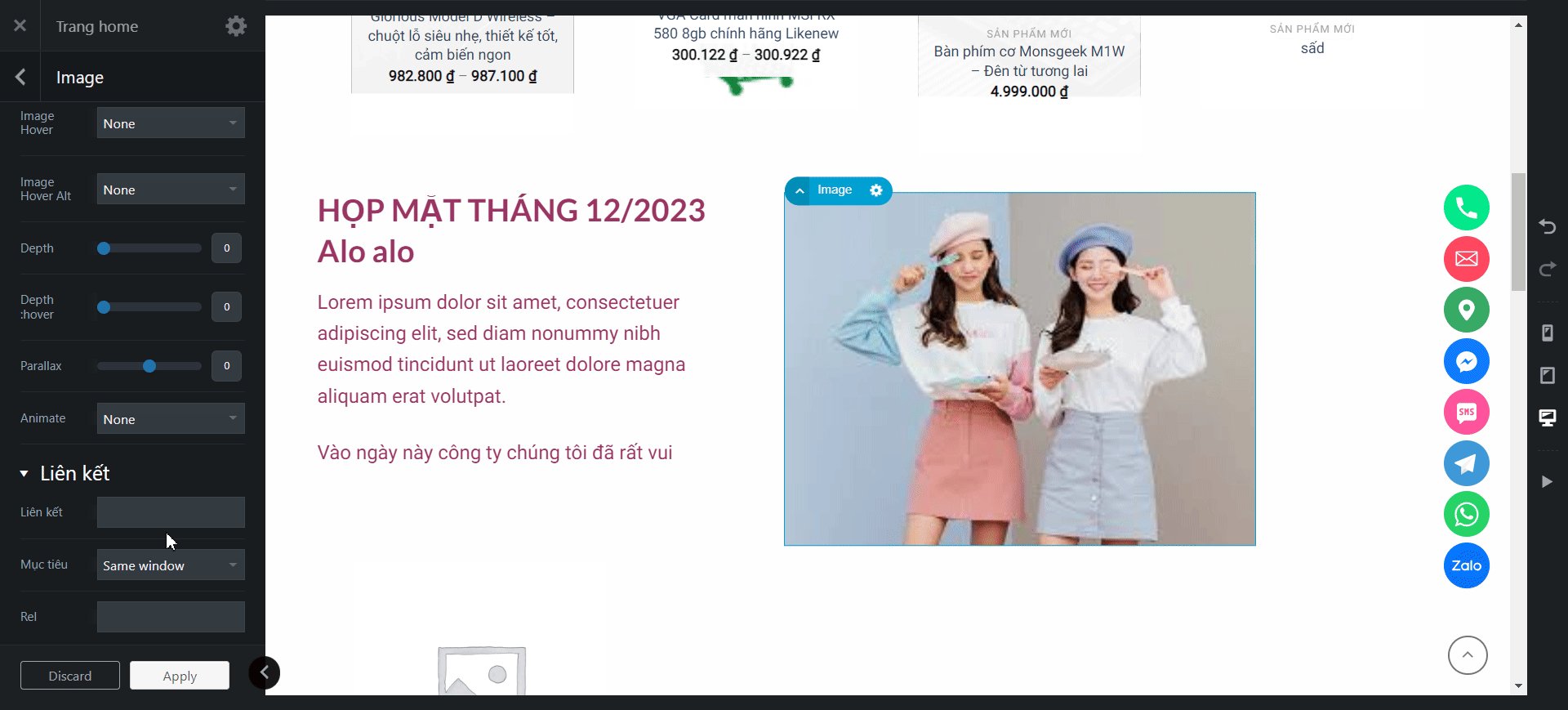
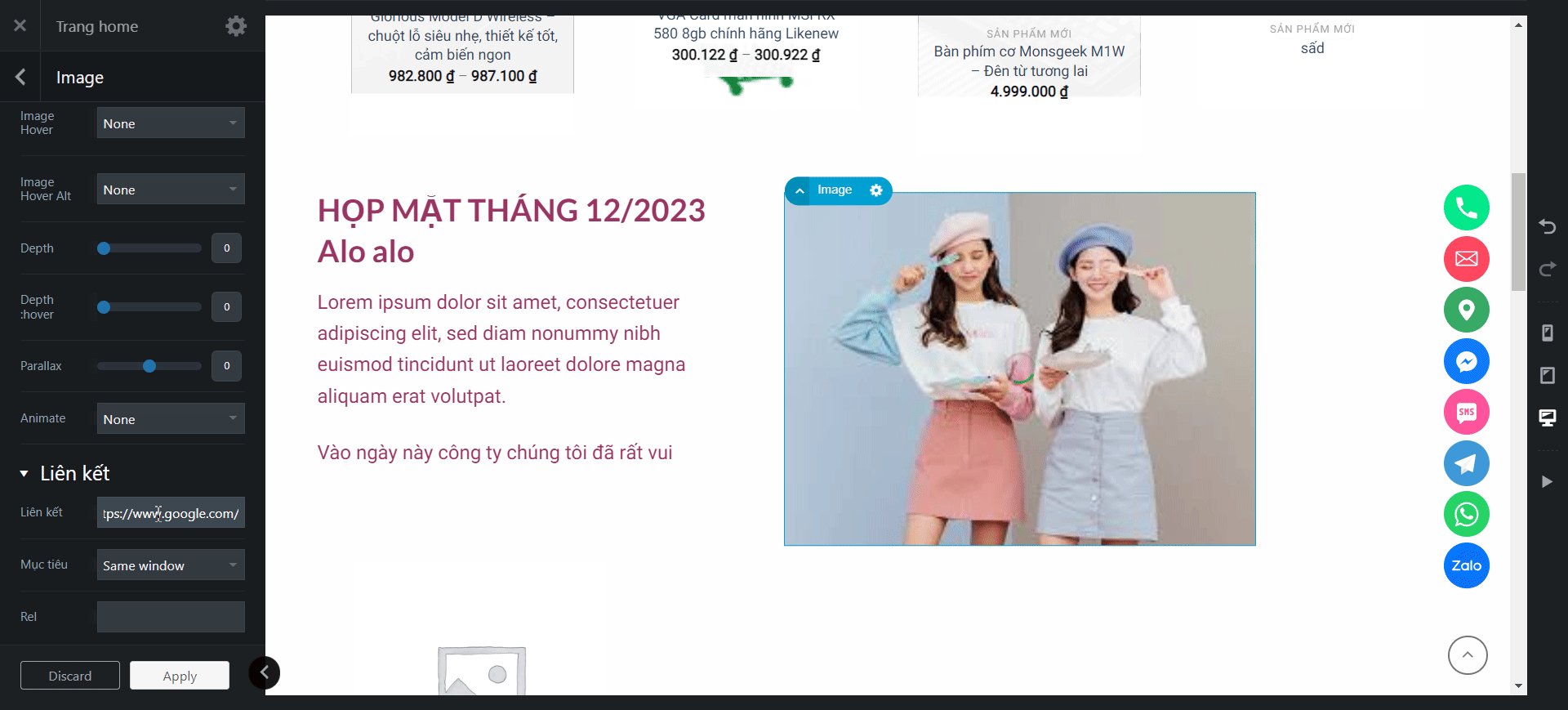
Bước 6. Điều chỉnh hoặc thêm Link liên kết cho hình ảnh tại mục Liên kết.
Bước 7. Nhấn Apply => Update để lưu các thay đổi
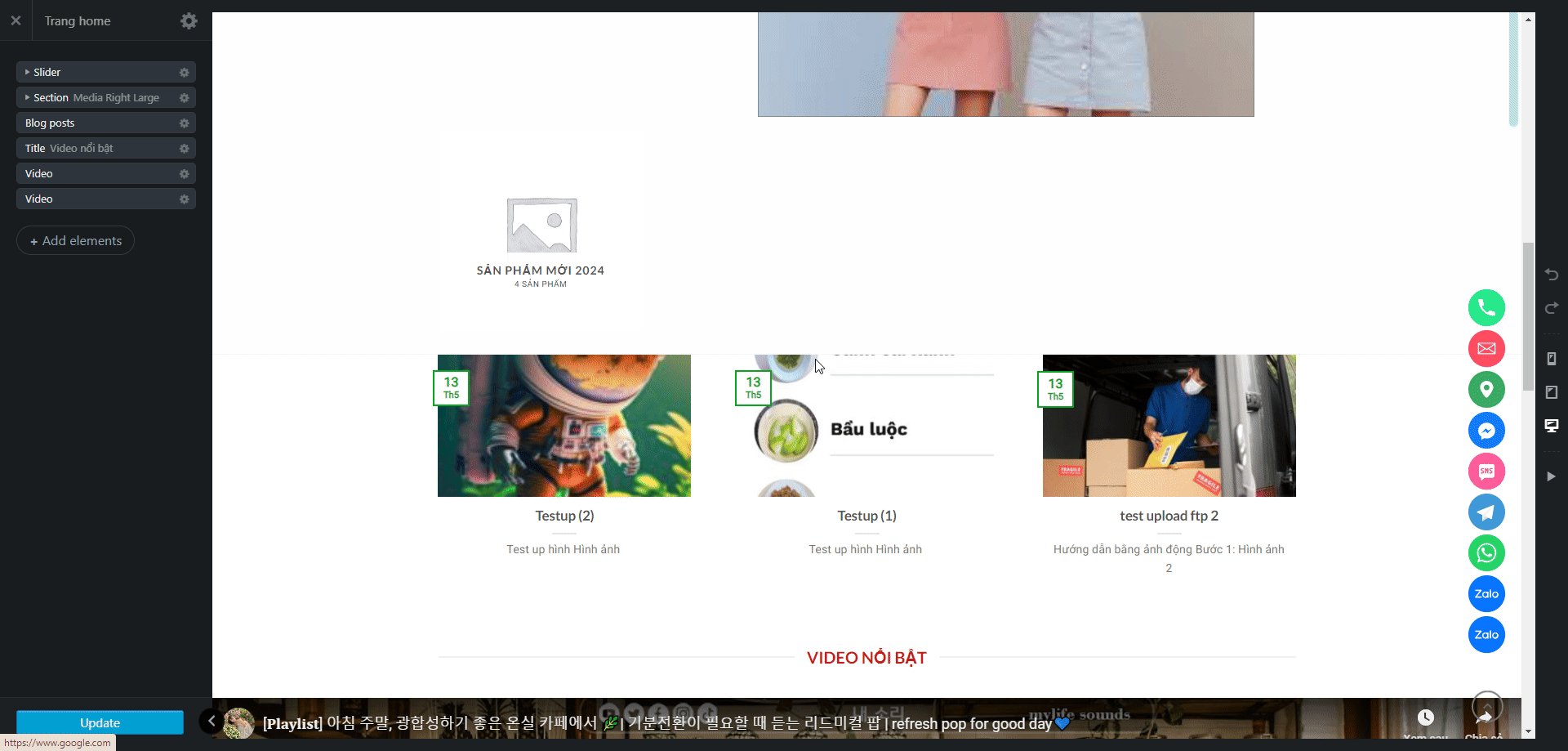
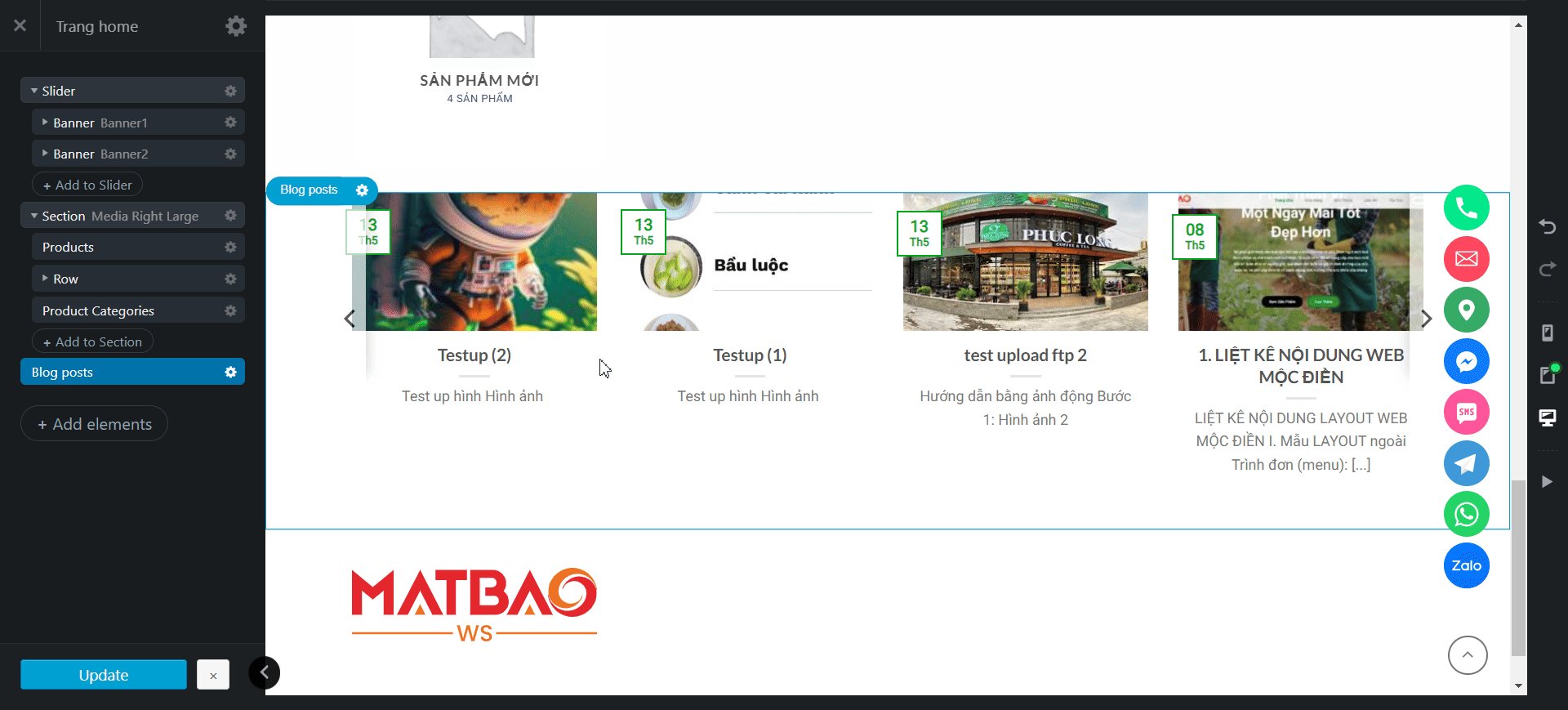
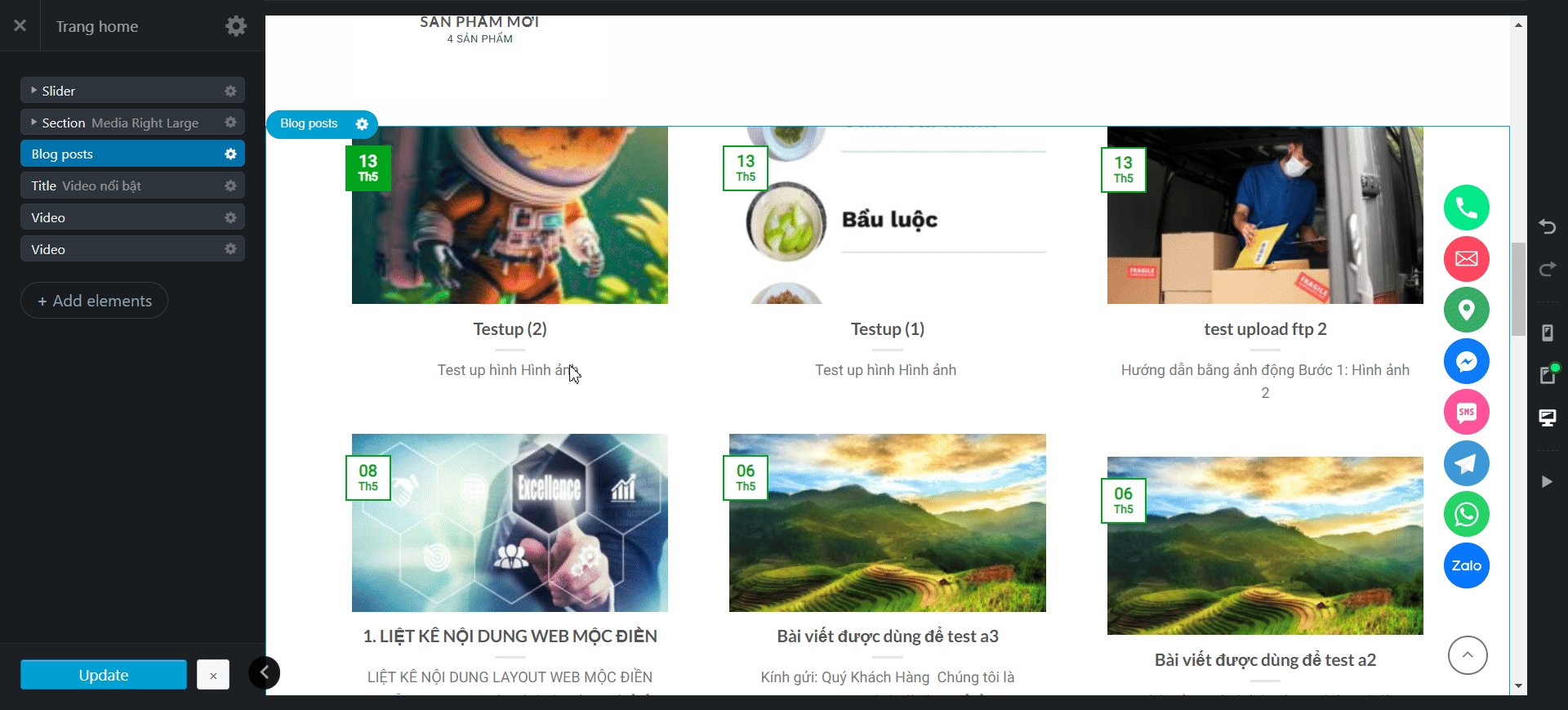
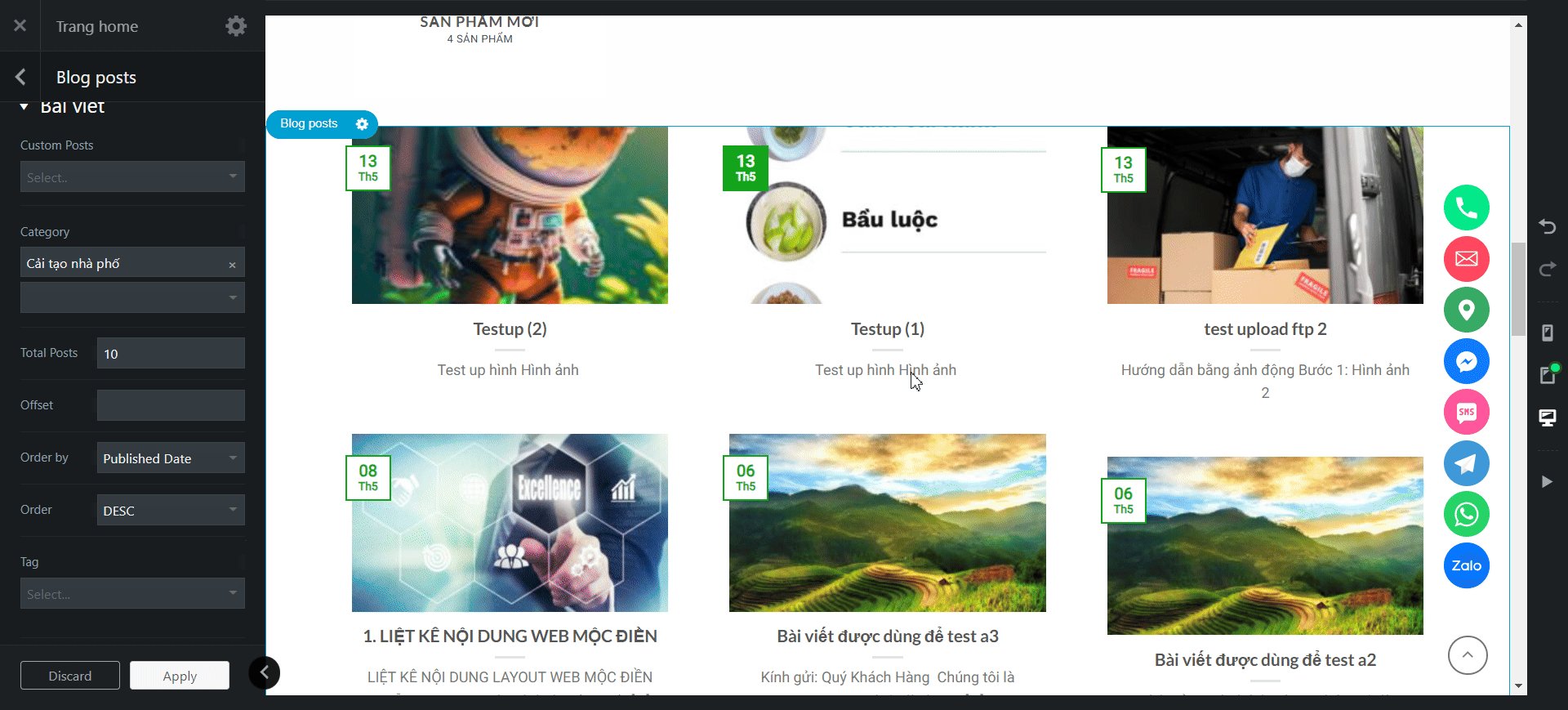
Sử dụng module chỉnh sửa danh sách bài viết
Để chỉnh sửa phần danh sách bài viết trong trang, đăng nhập vào quản trị và thực hiện như sau:
Bước 1. Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2. Rê chuột đến trang cần chỉnh sửa và chọn Edit with UX Builder để vào giao diện chỉnh sửa
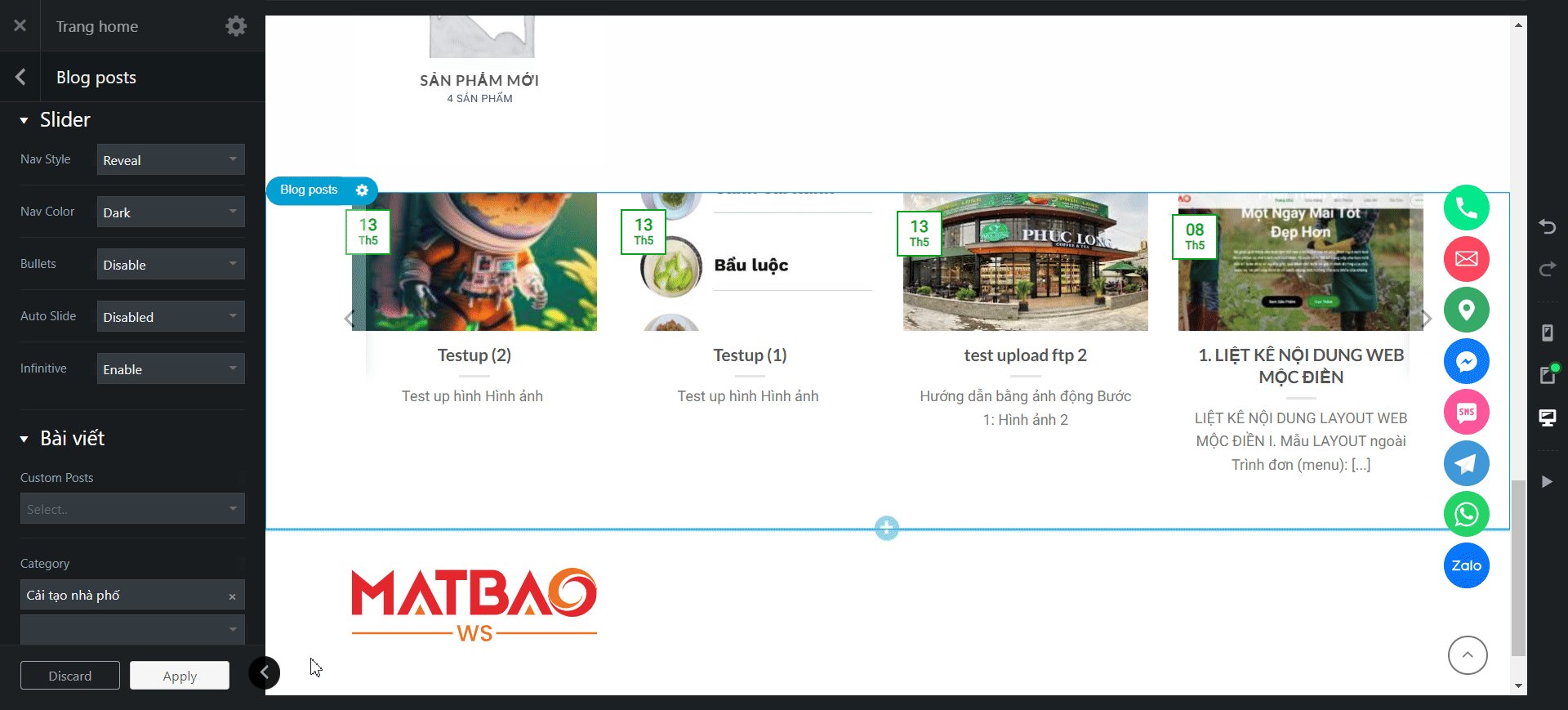
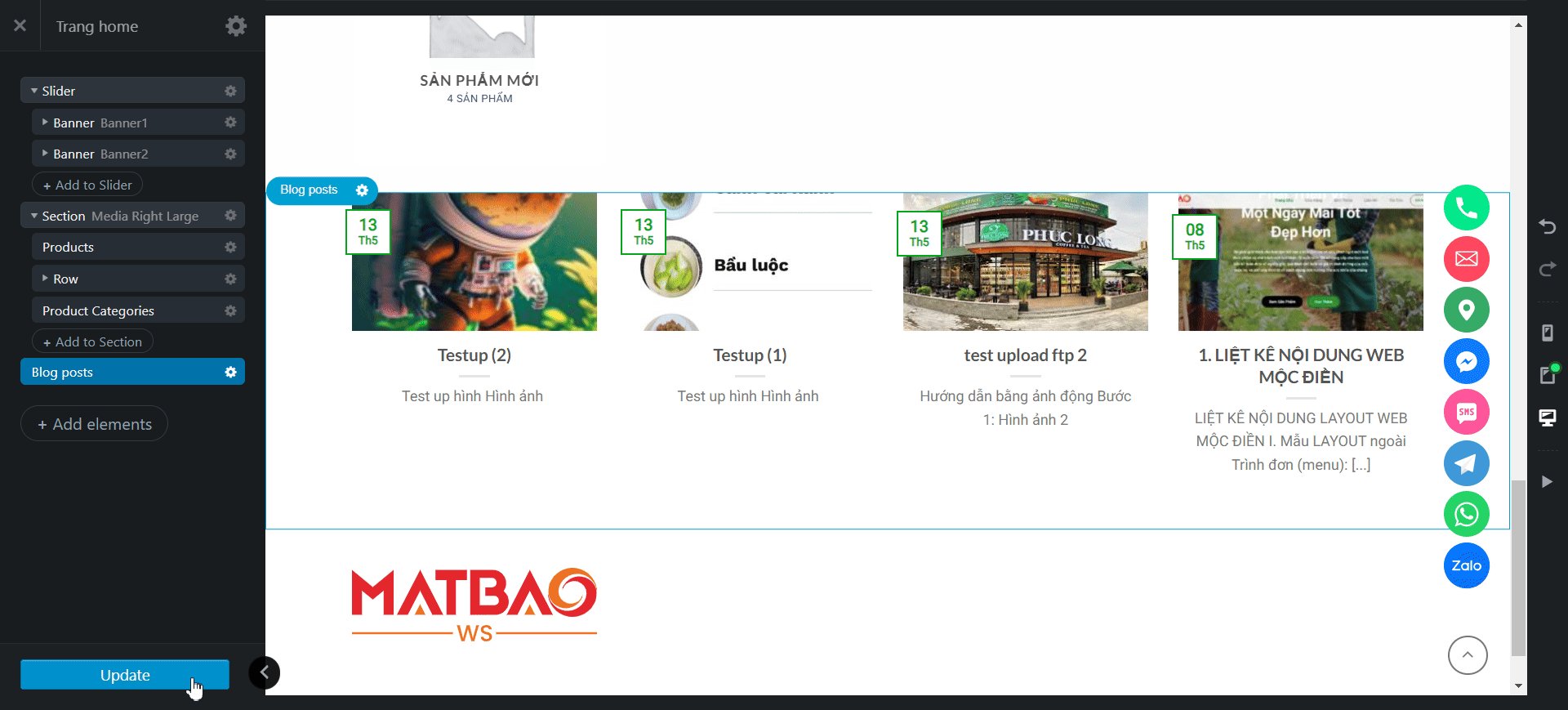
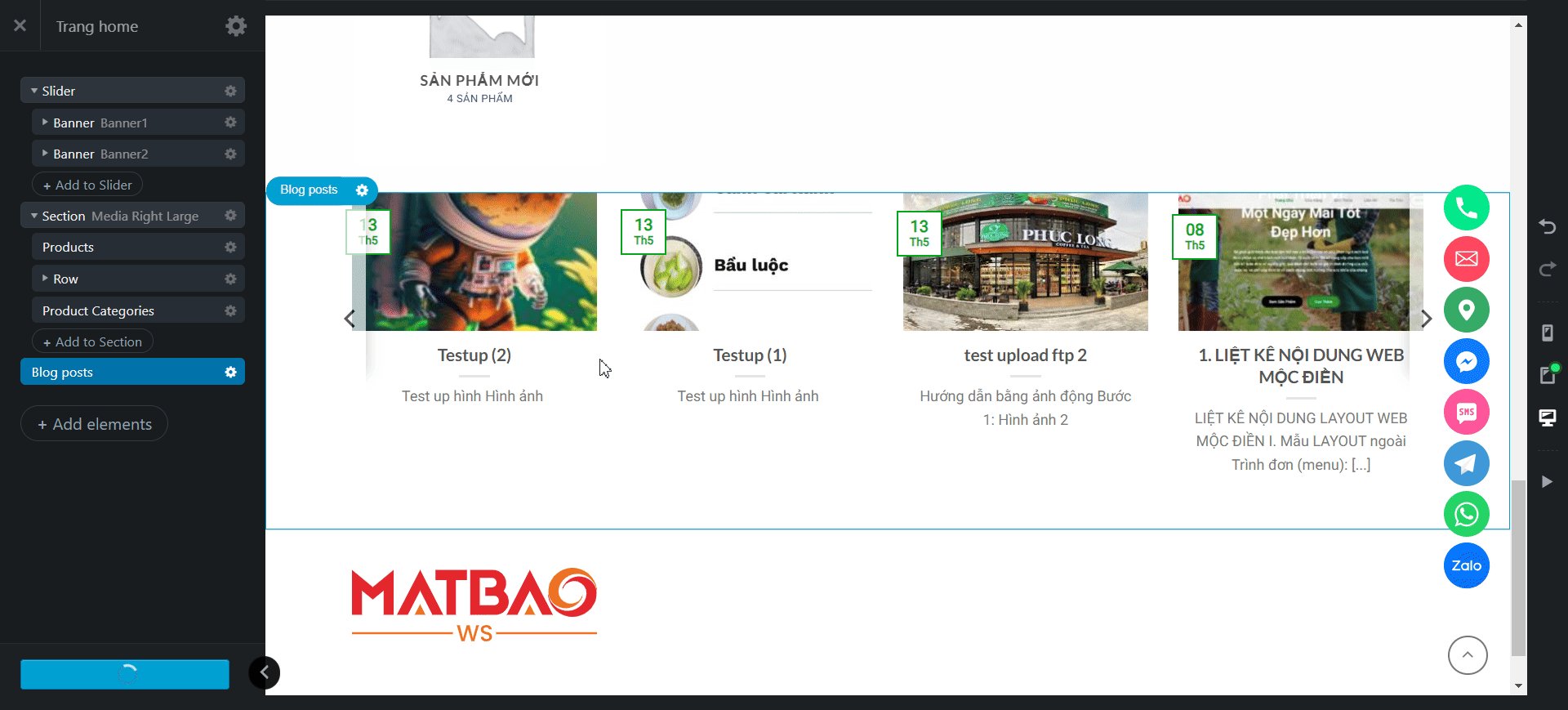
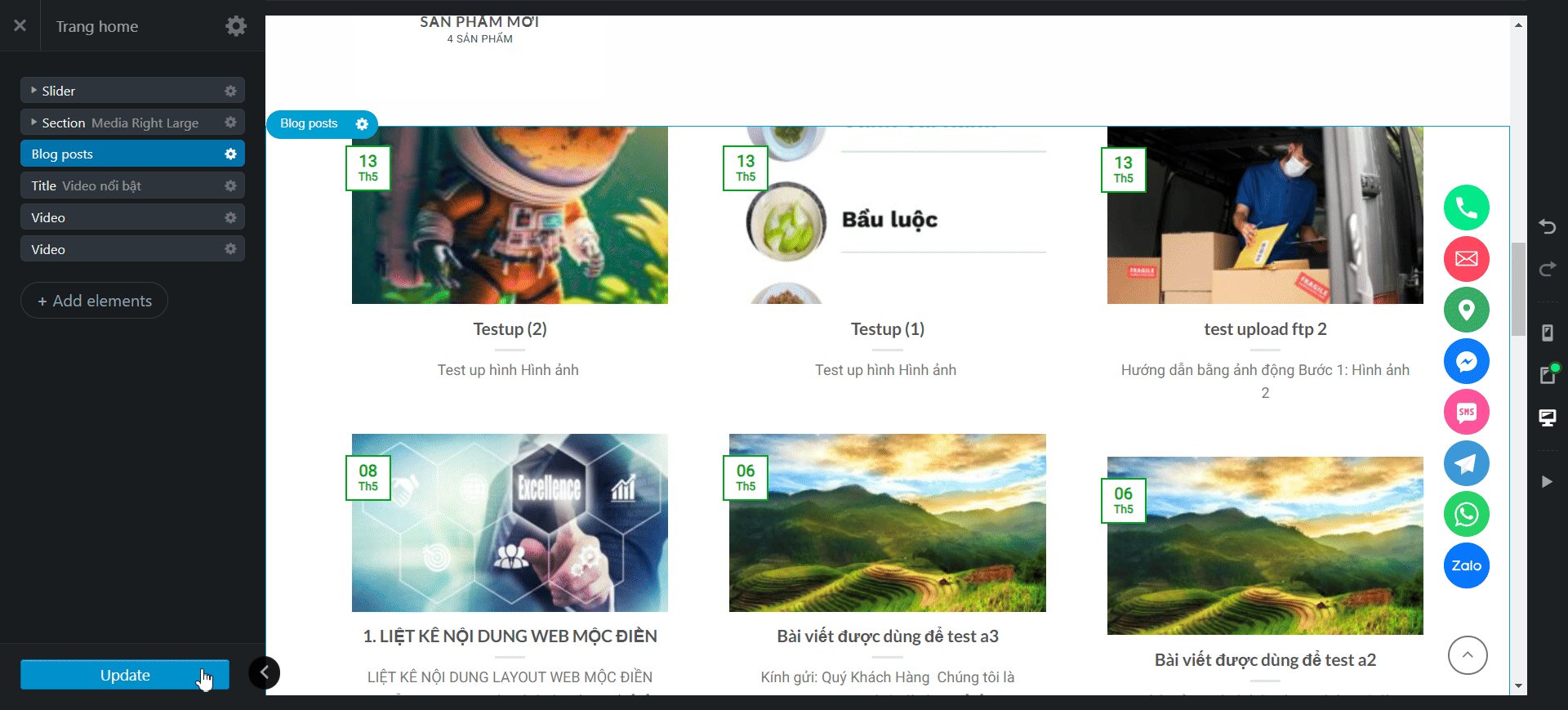
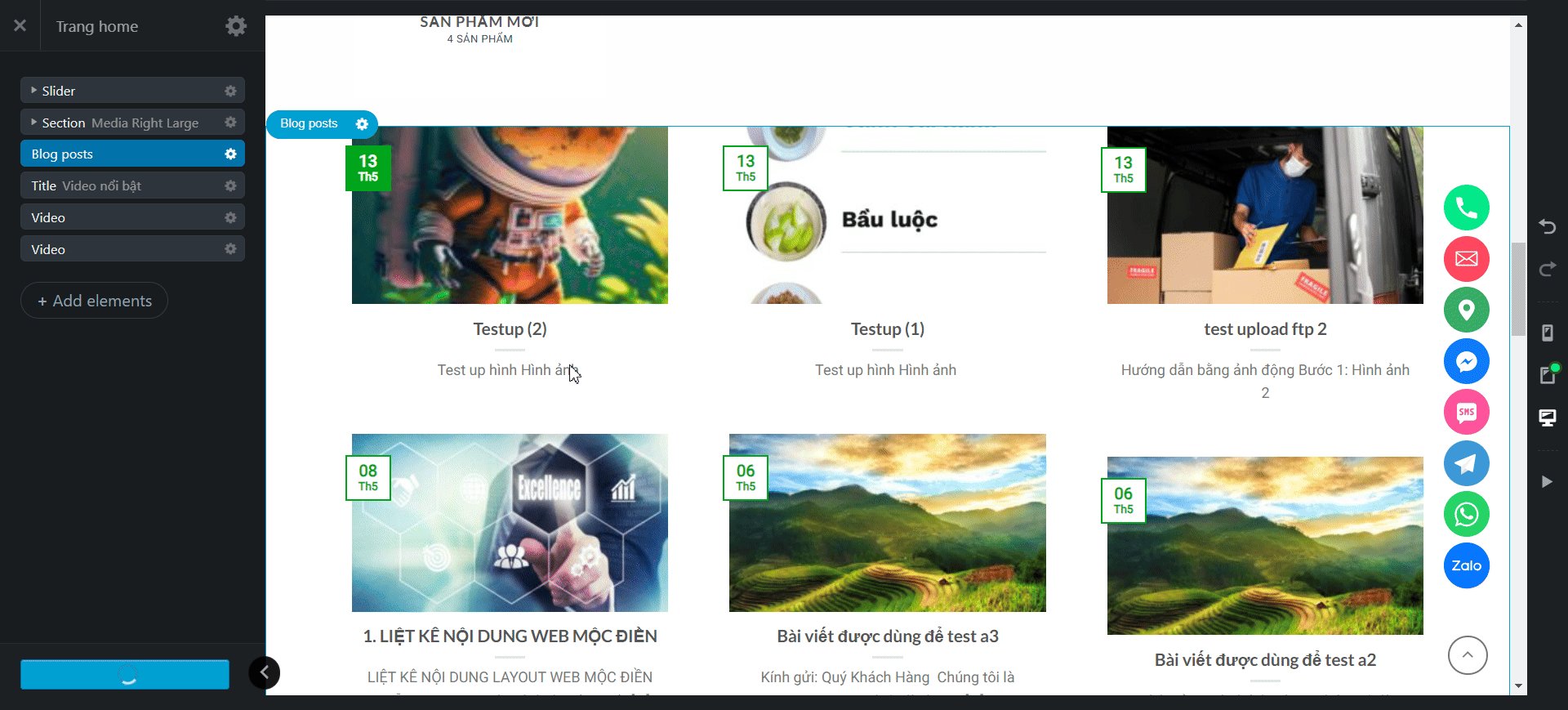
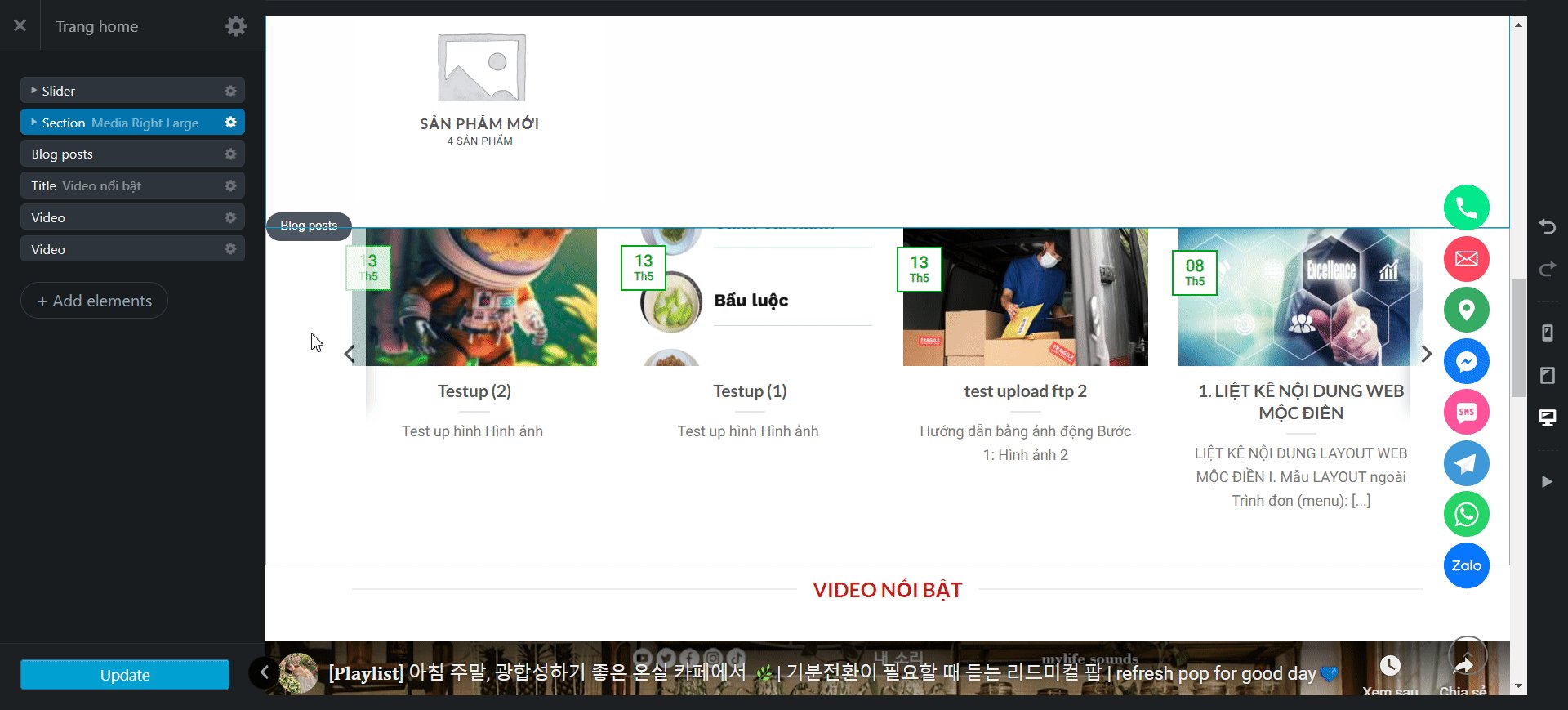
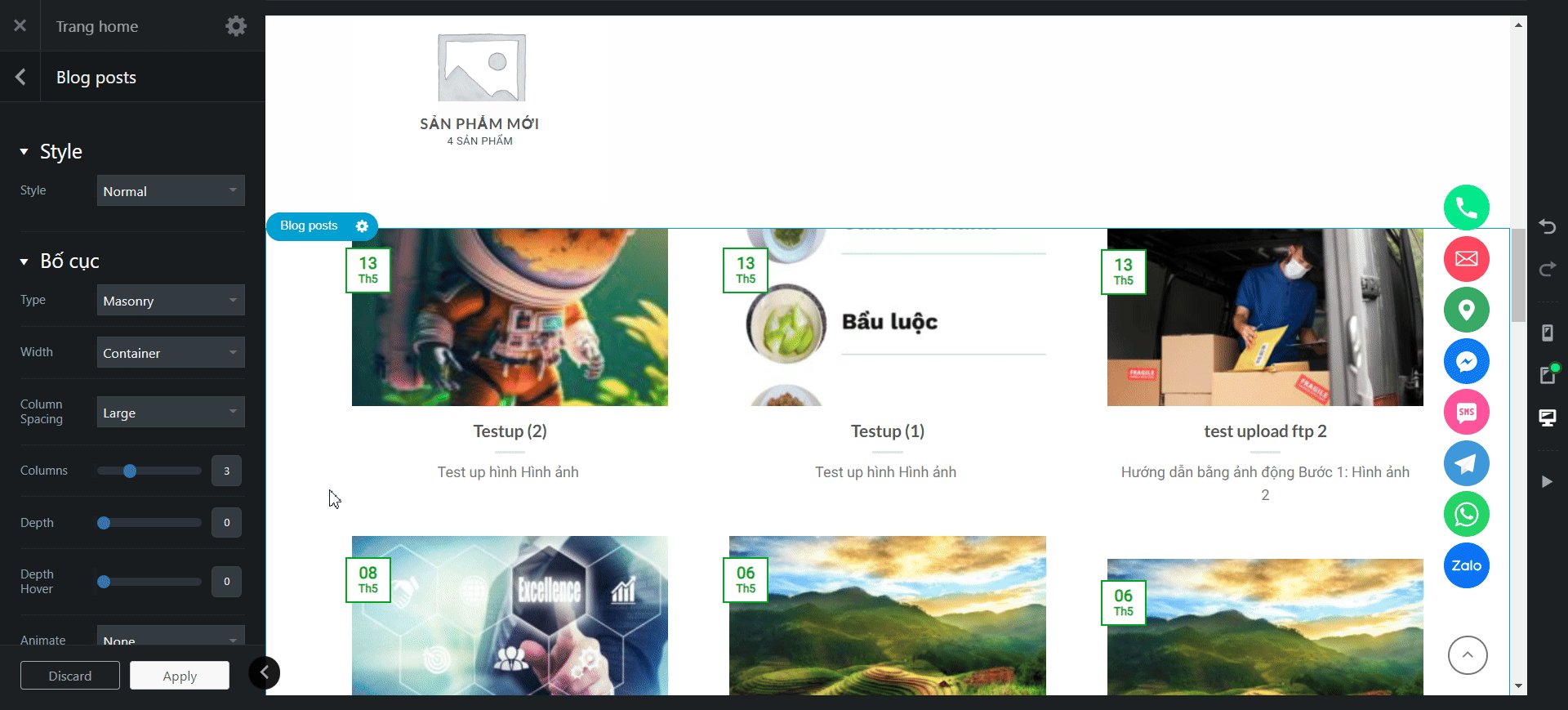
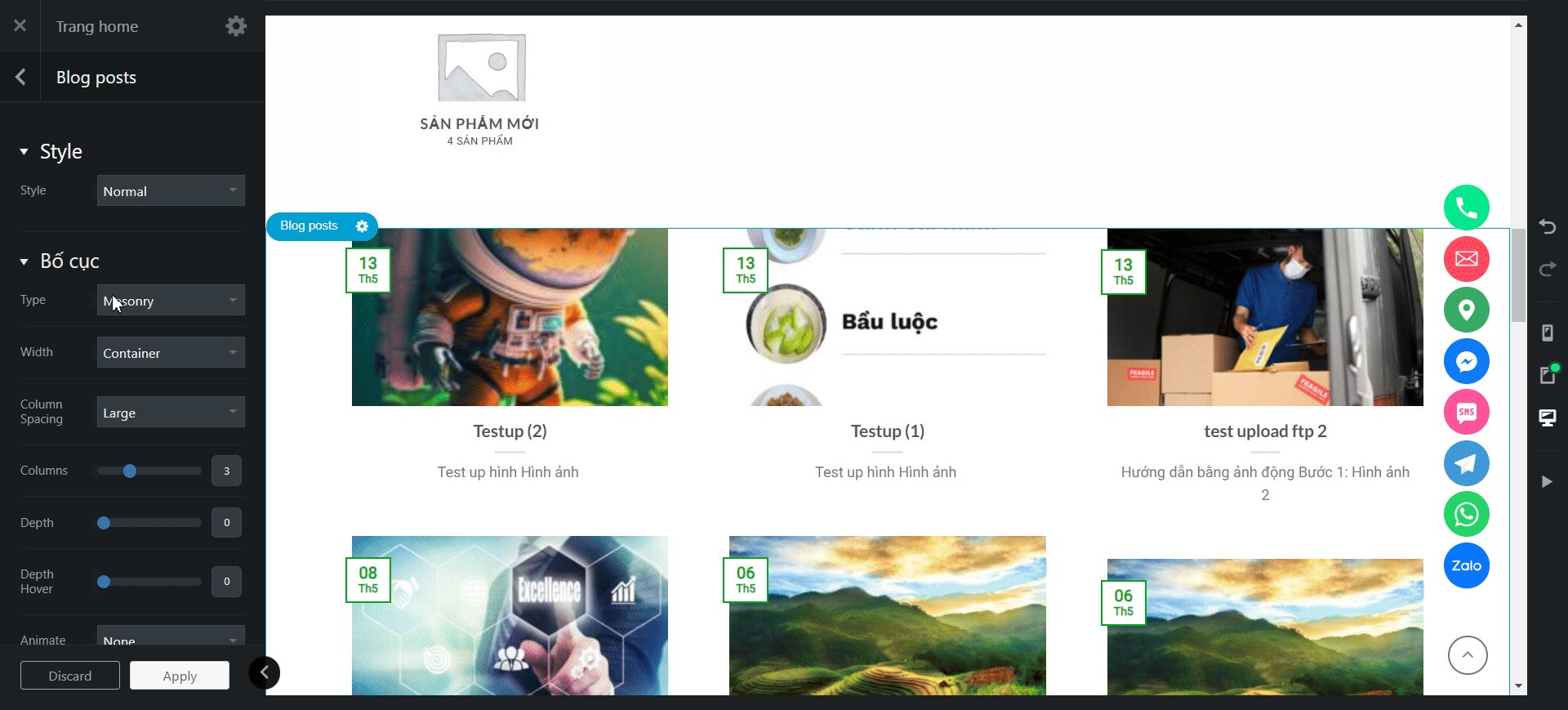
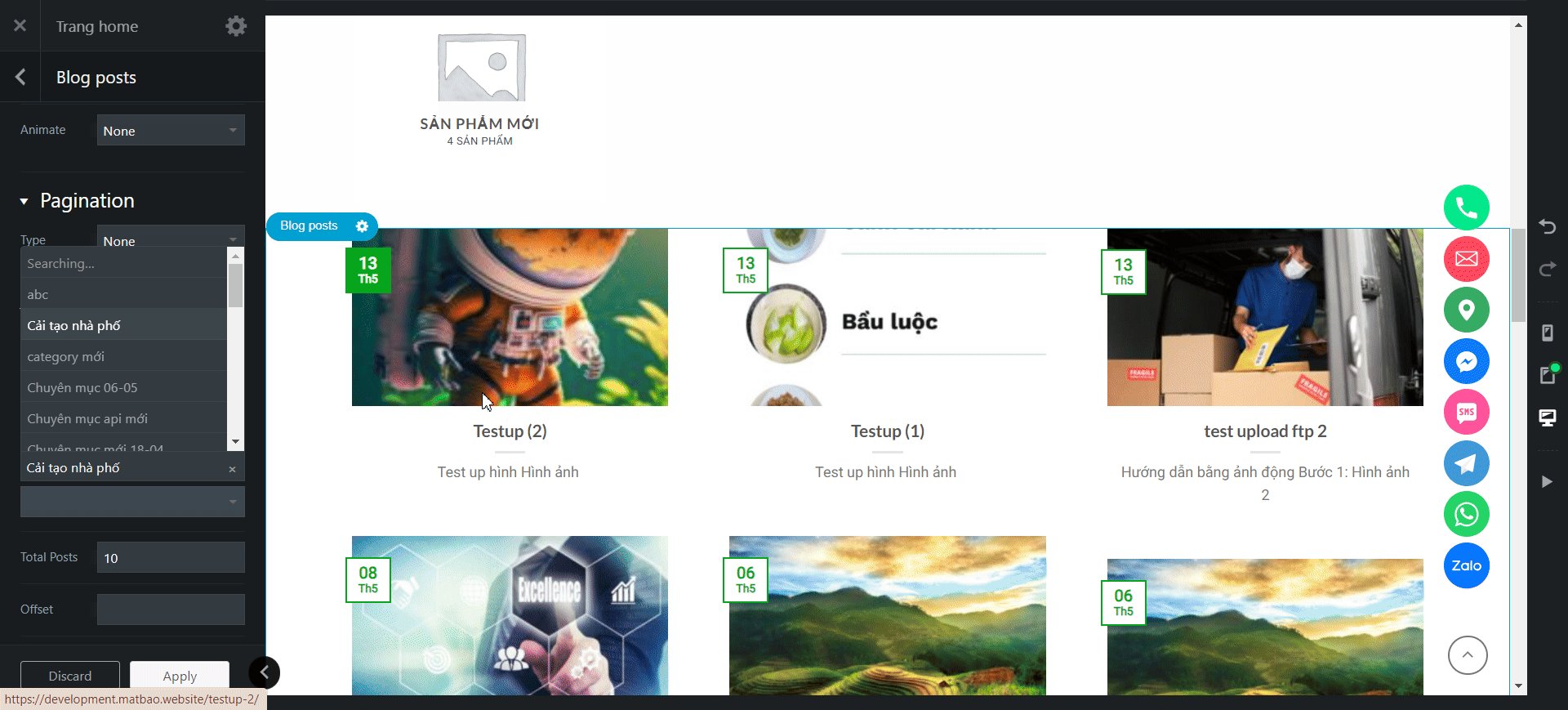
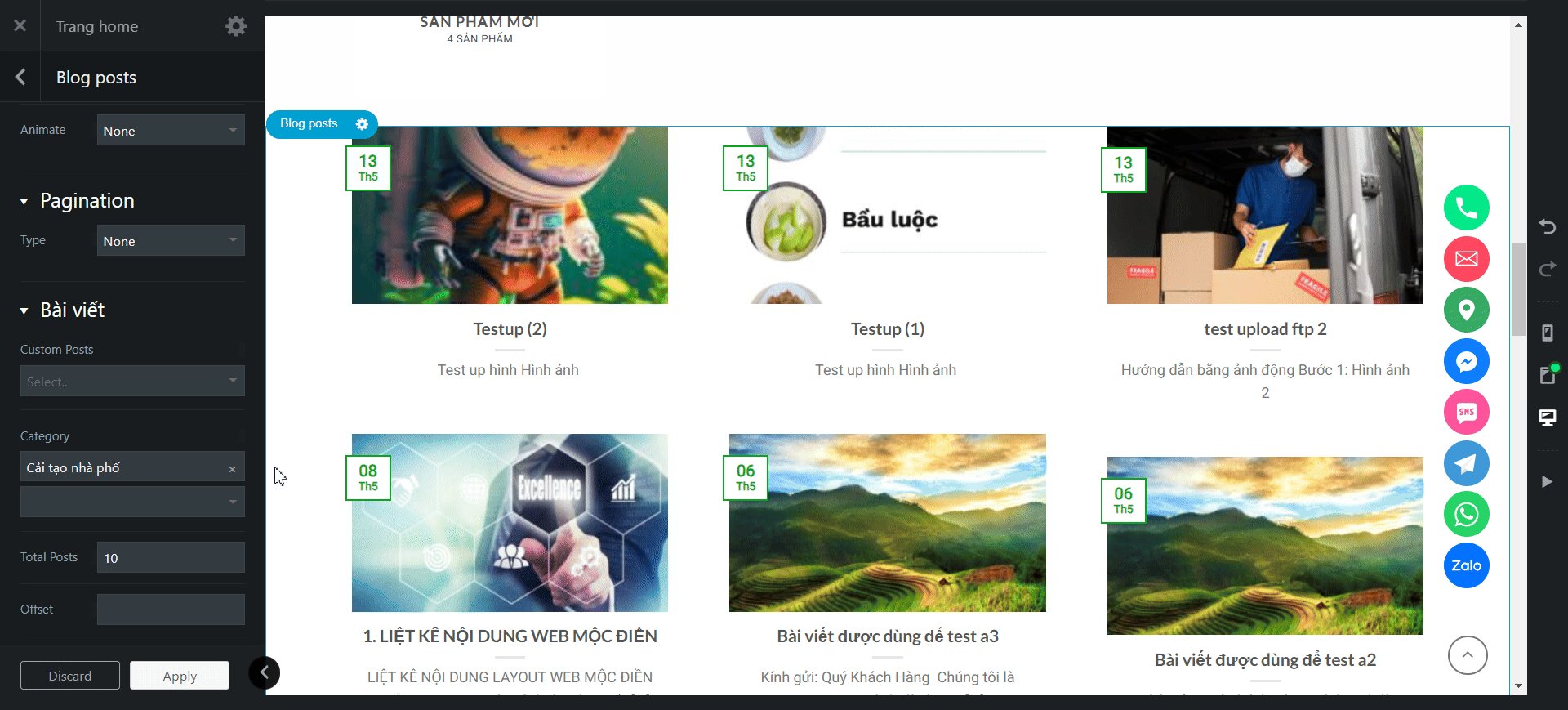
Bước 3. Chọn module bài viết cần chỉnh sửa và nhấn chuột vào
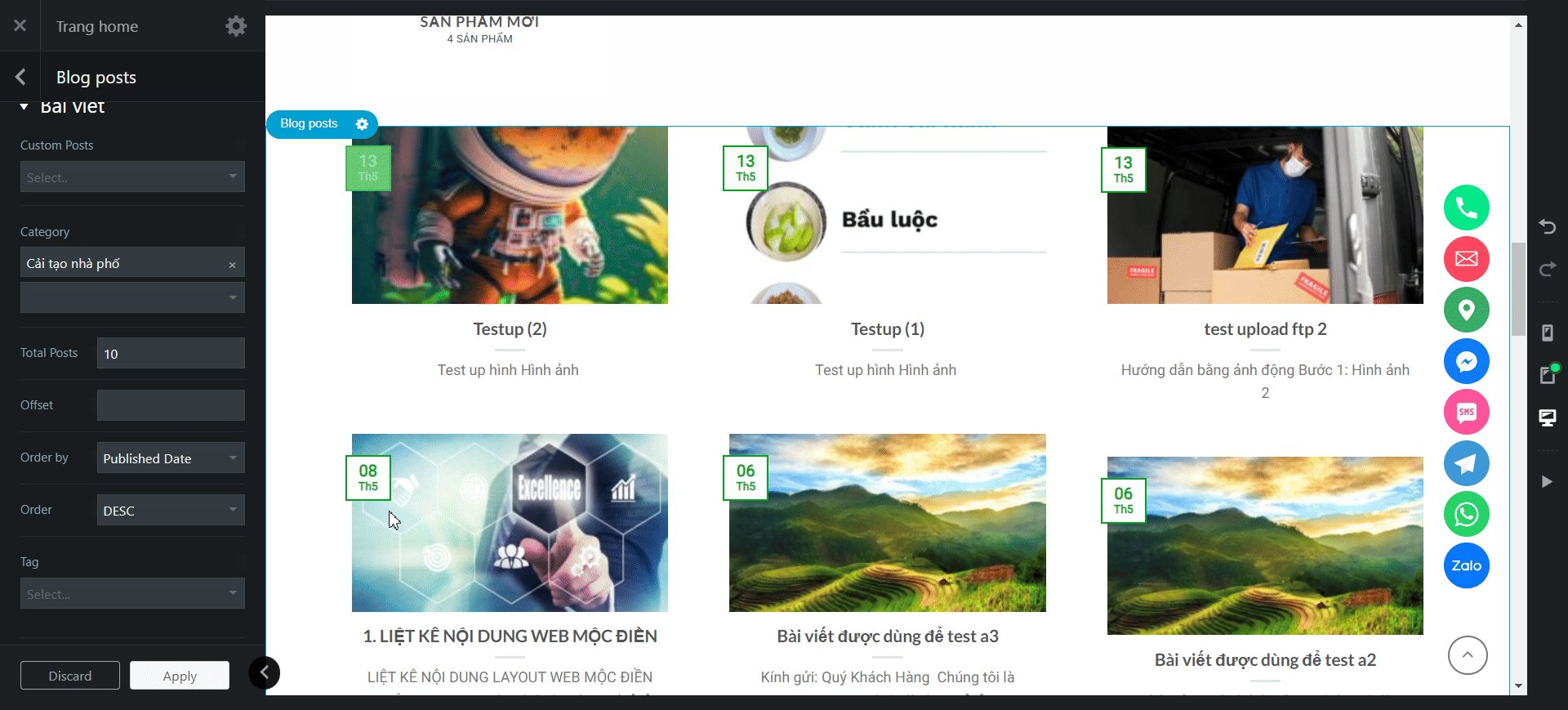
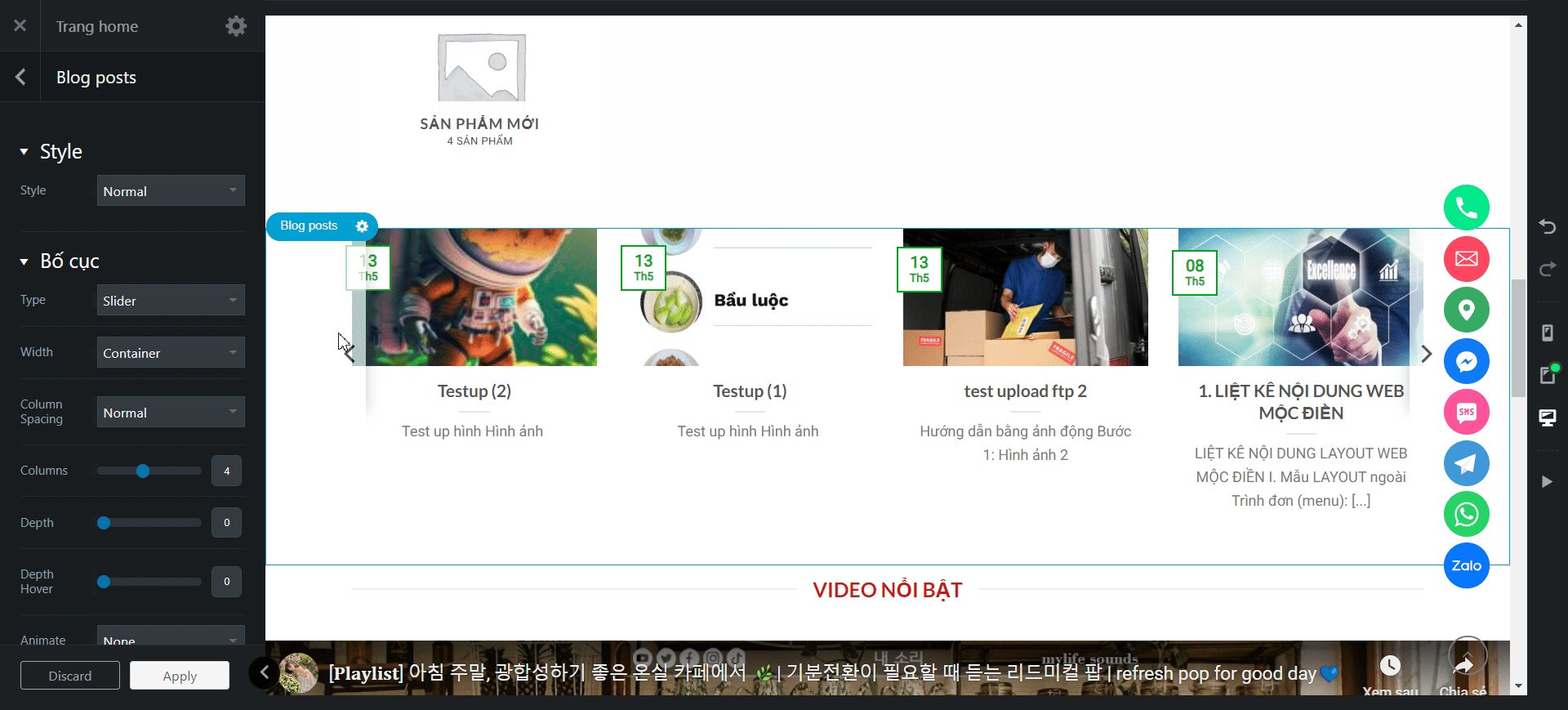
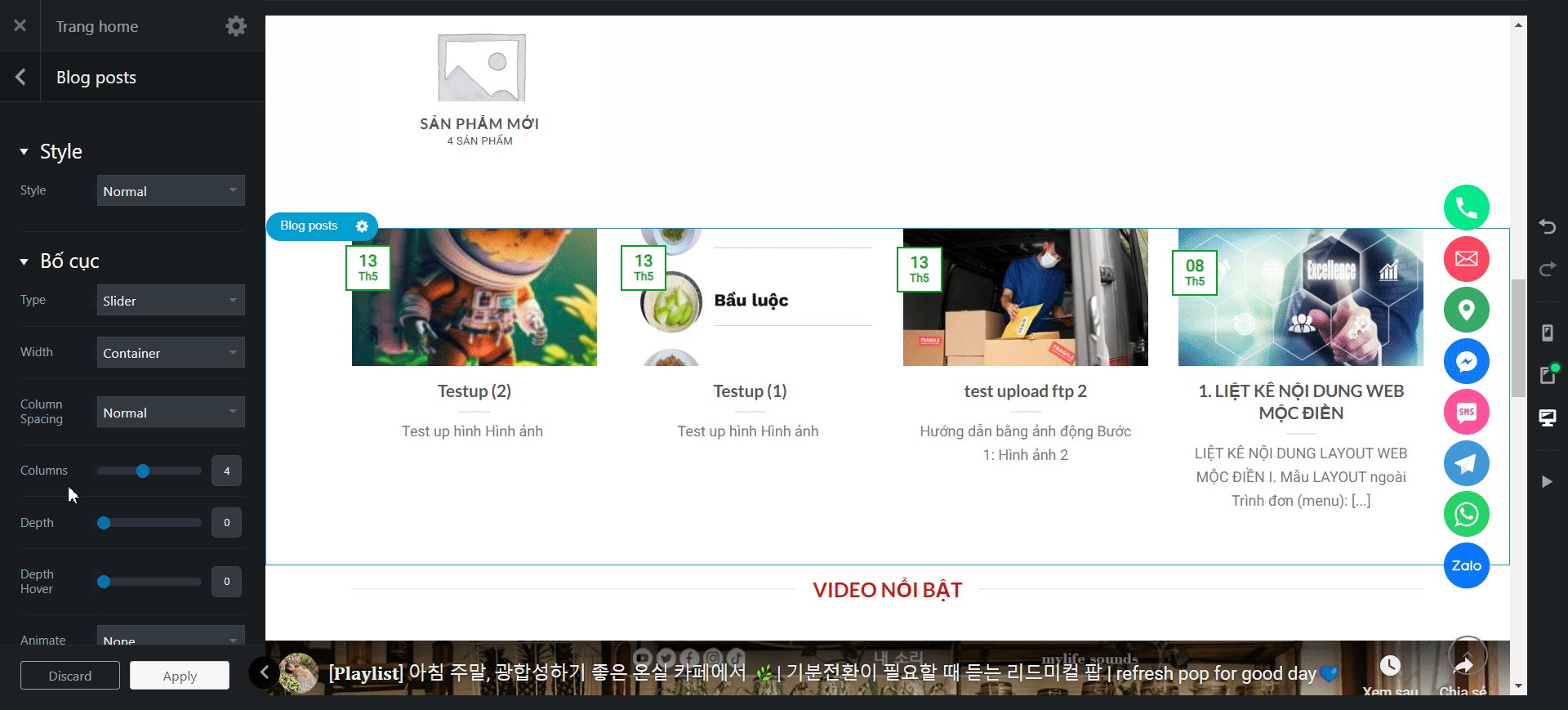
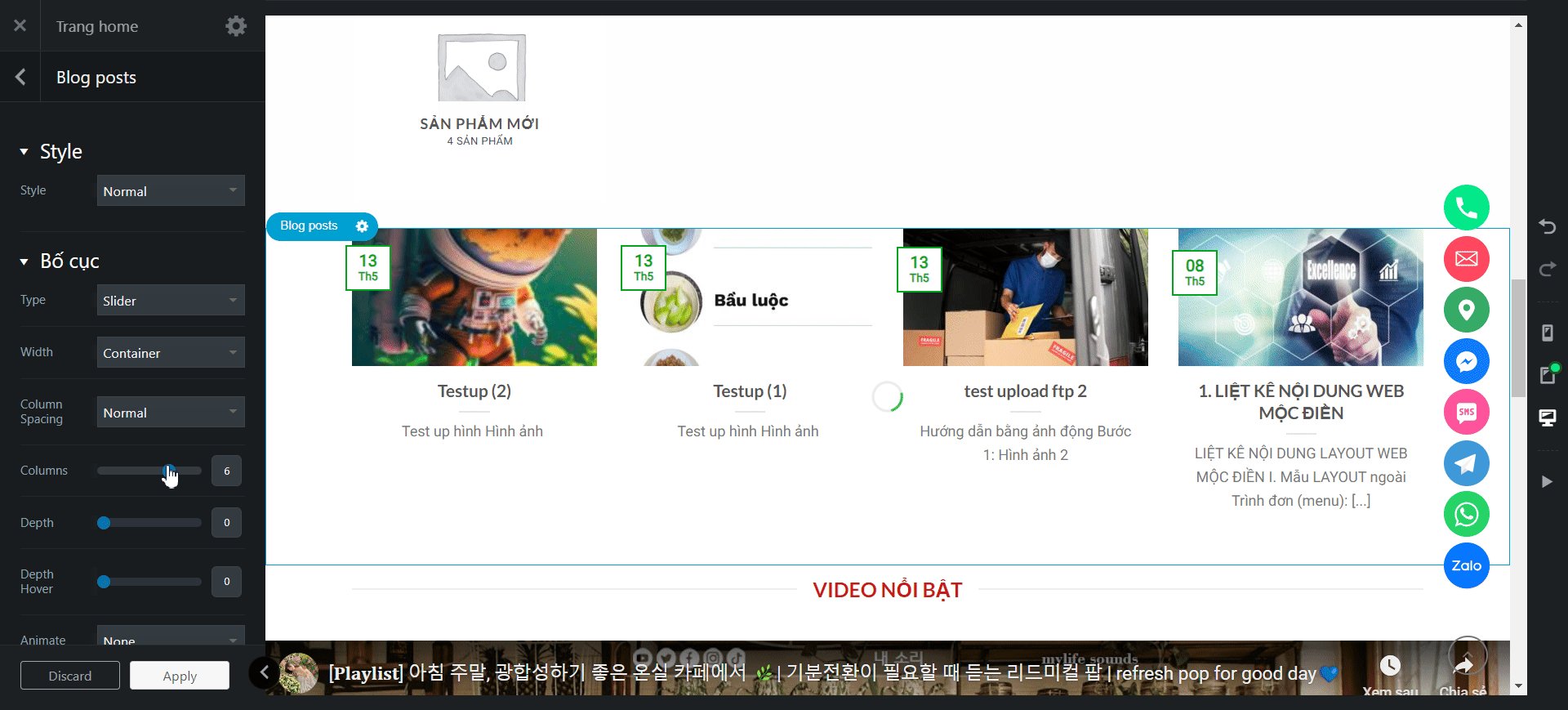
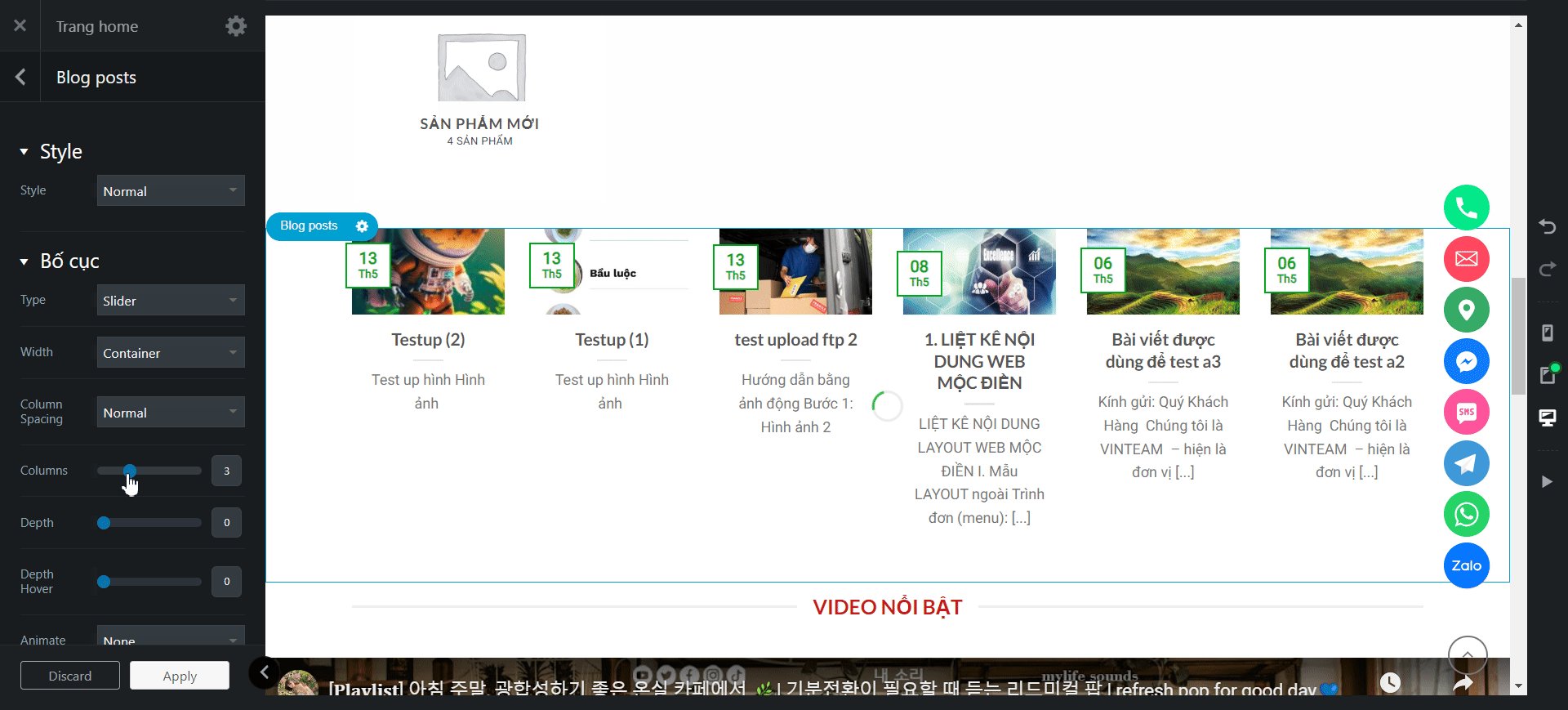
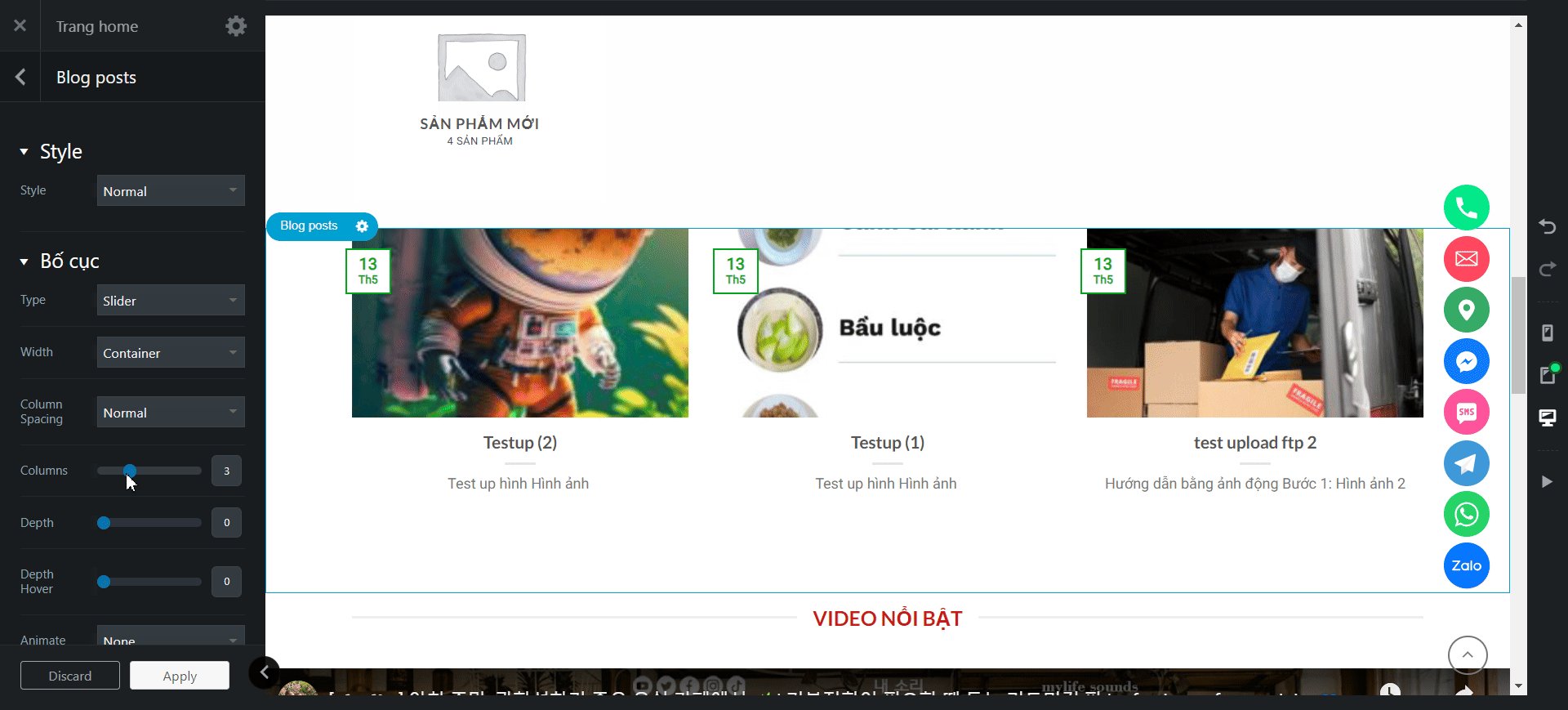
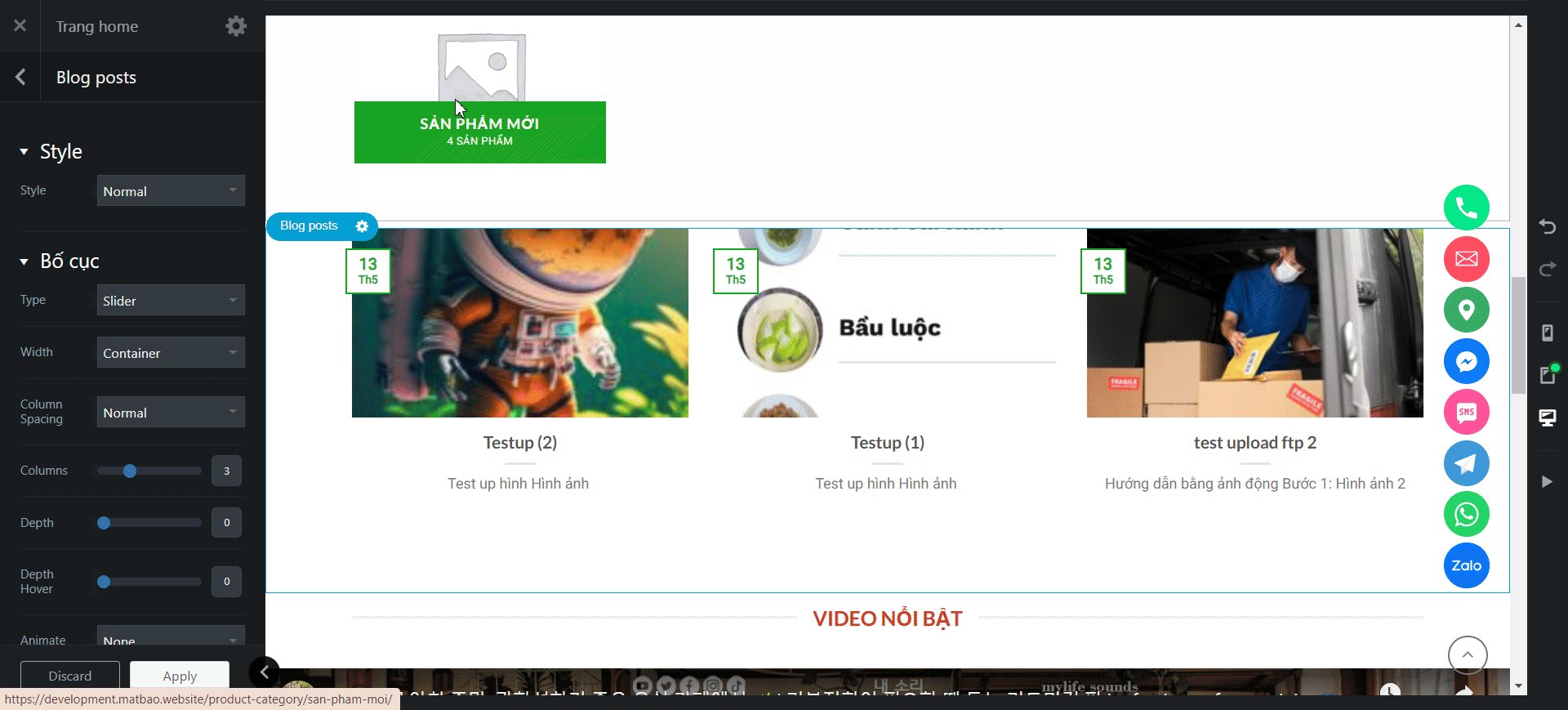
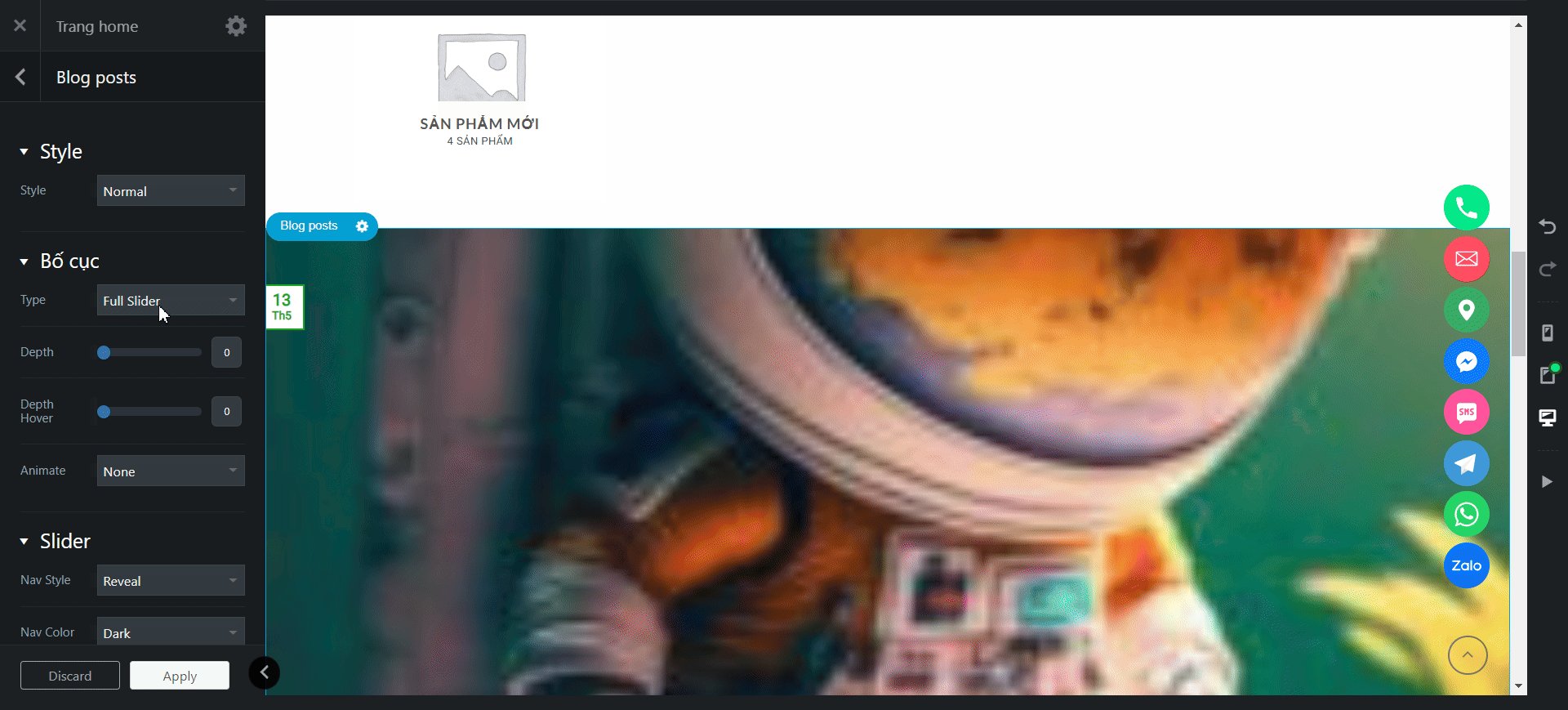
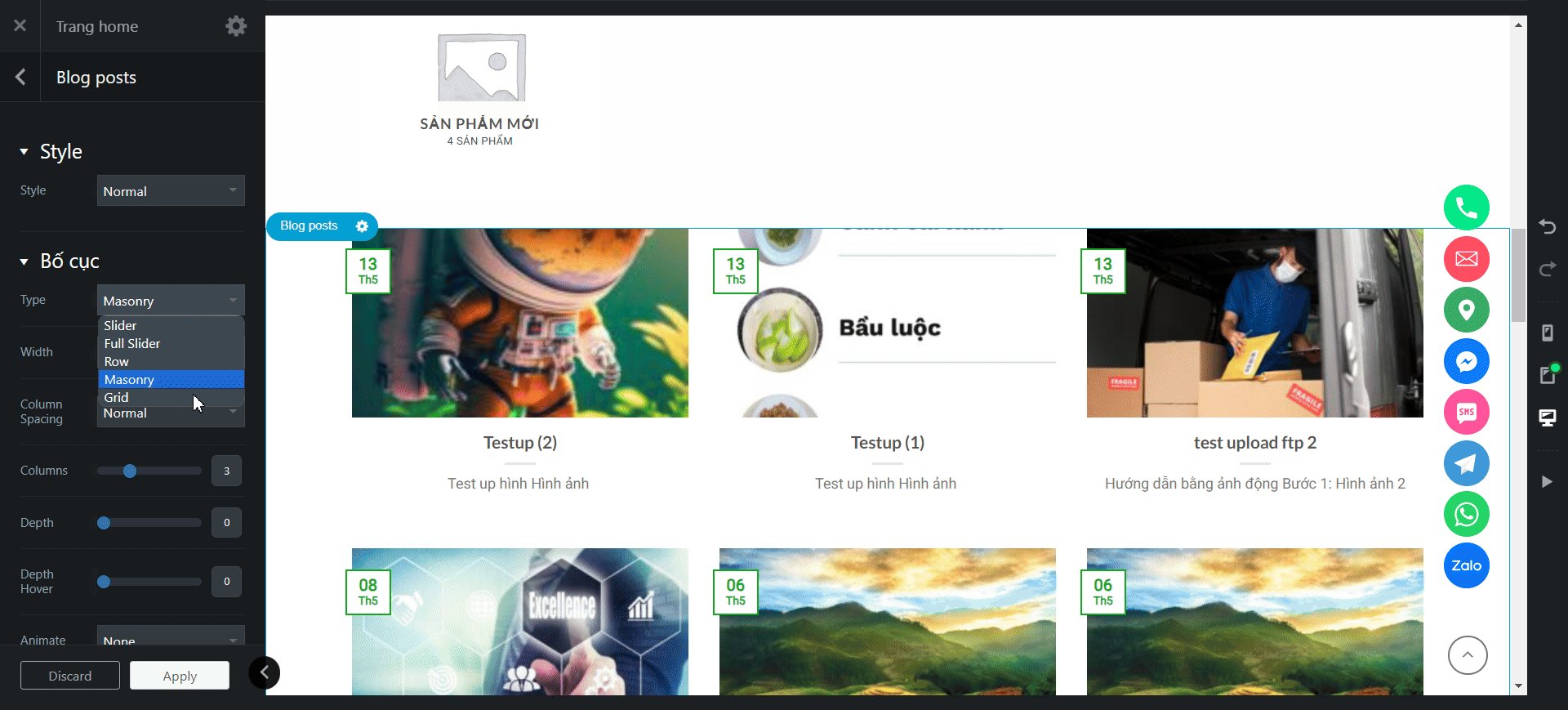
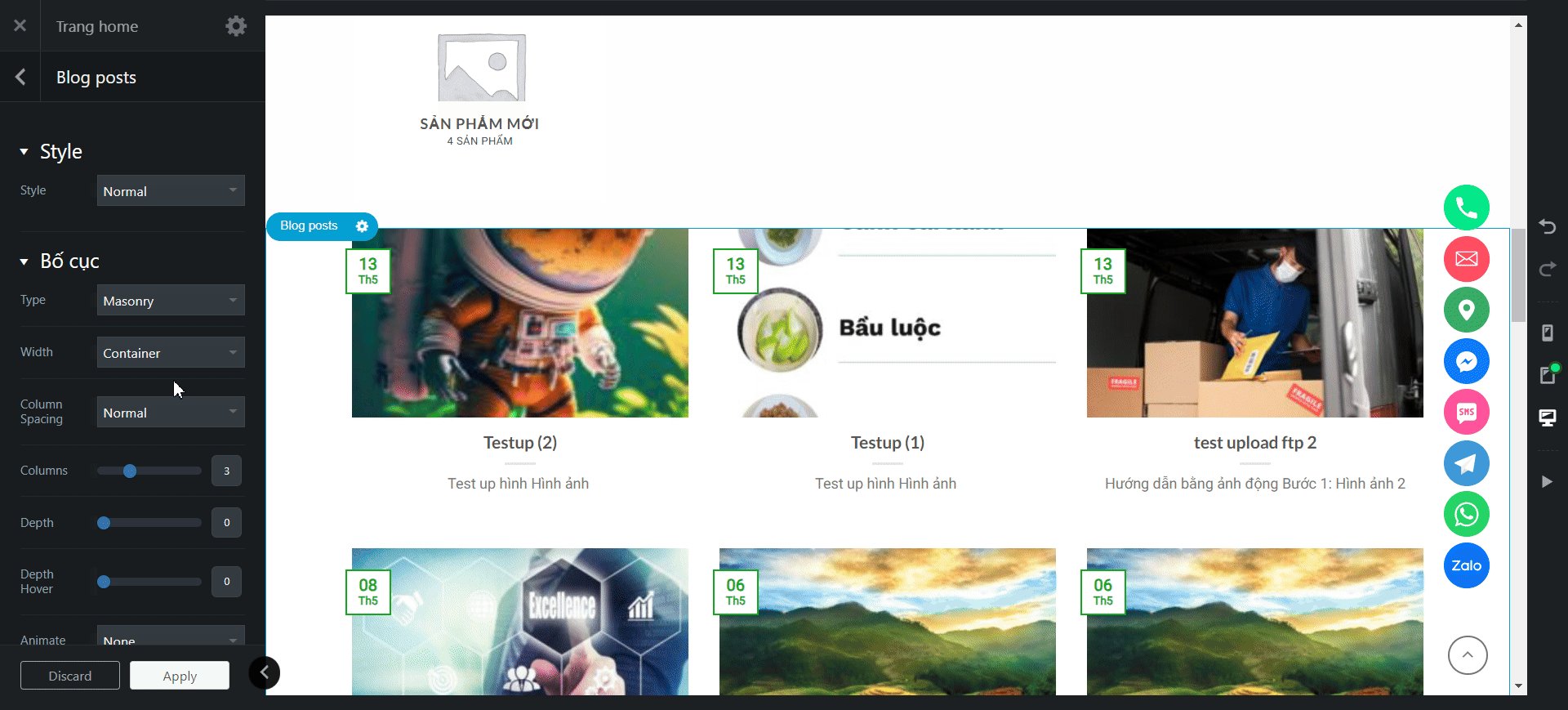
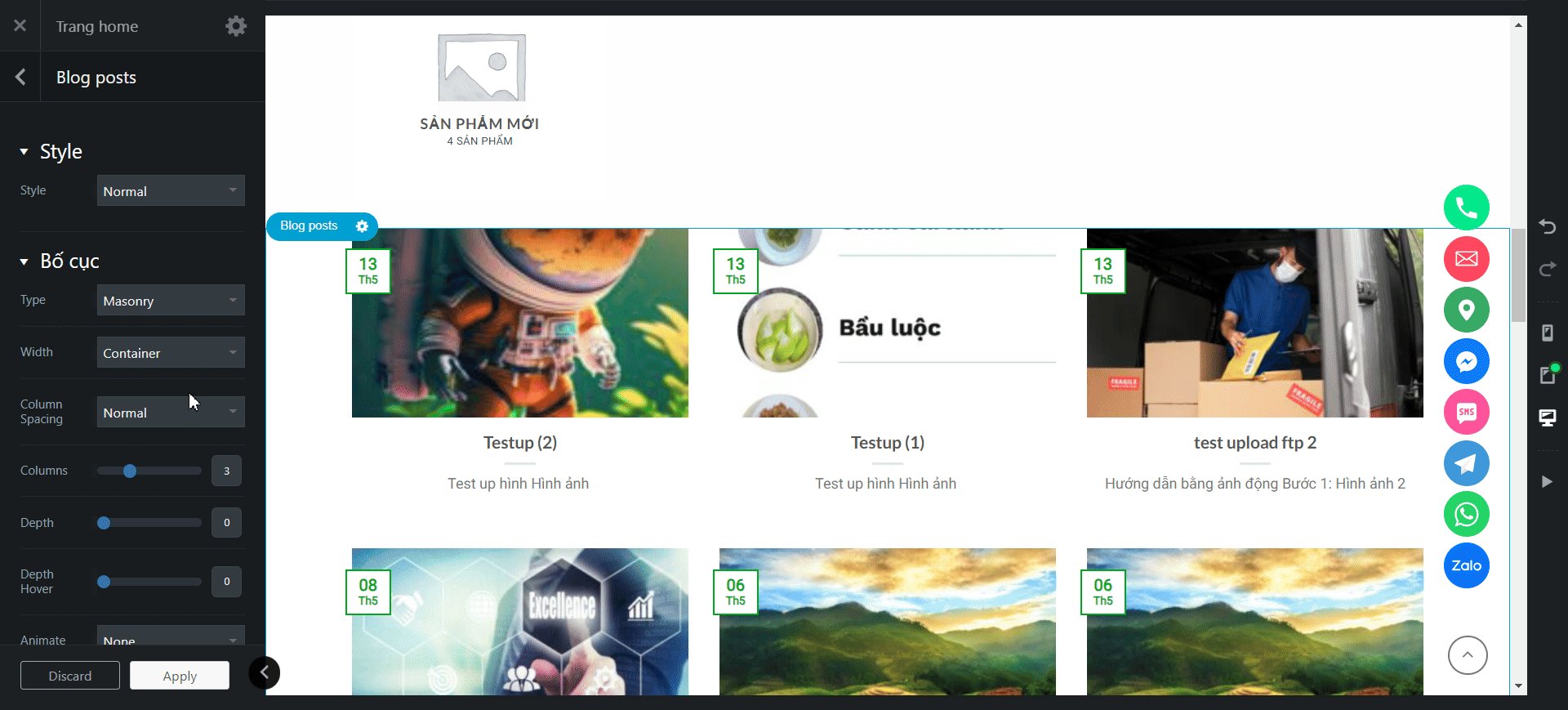
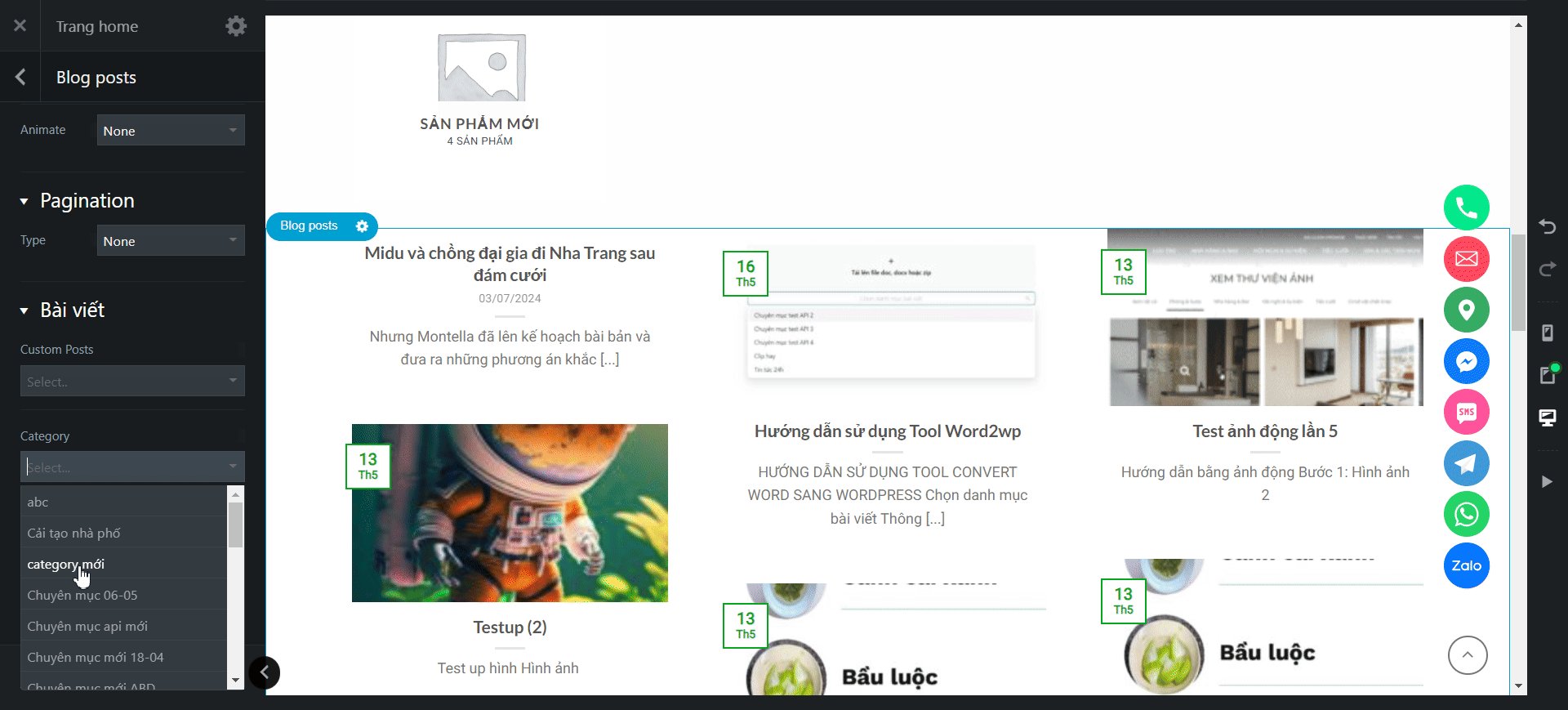
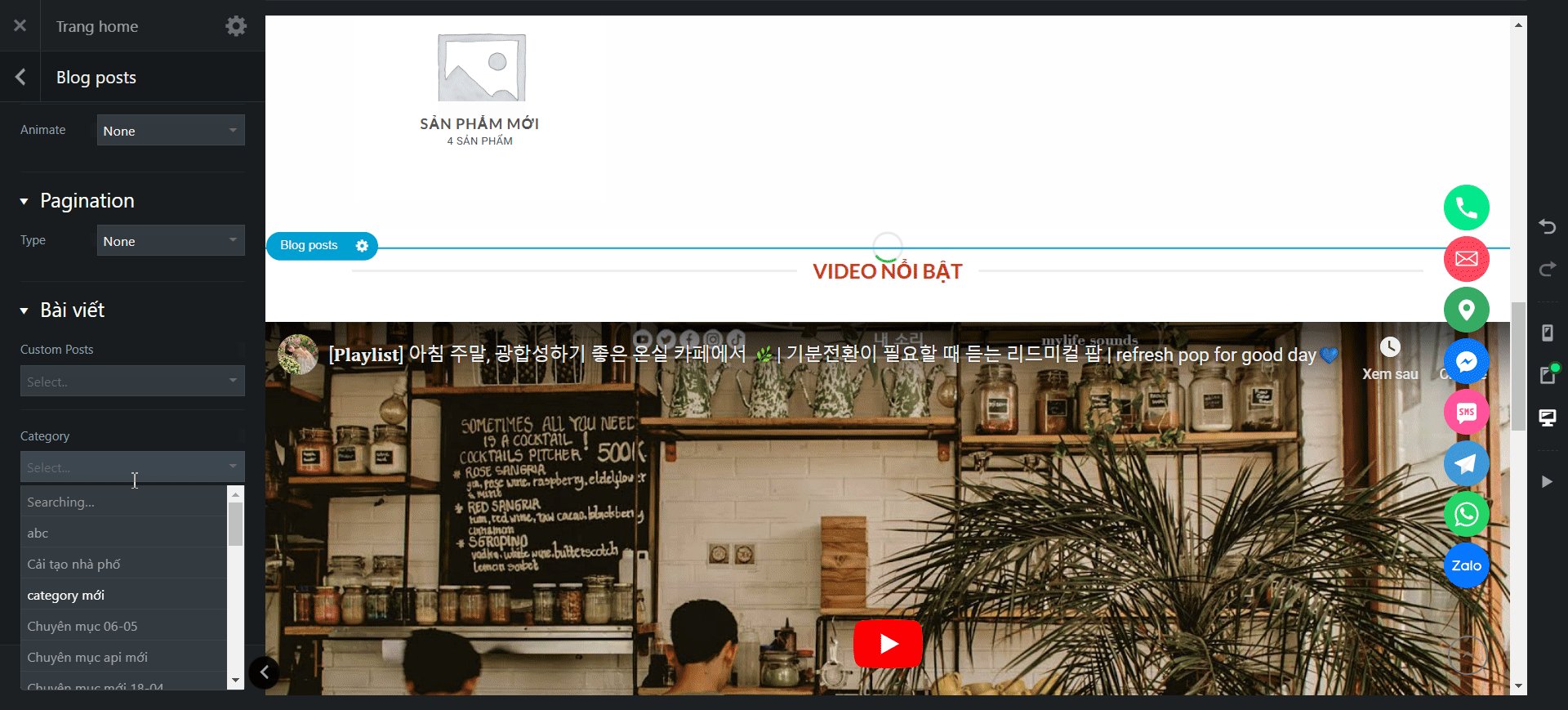
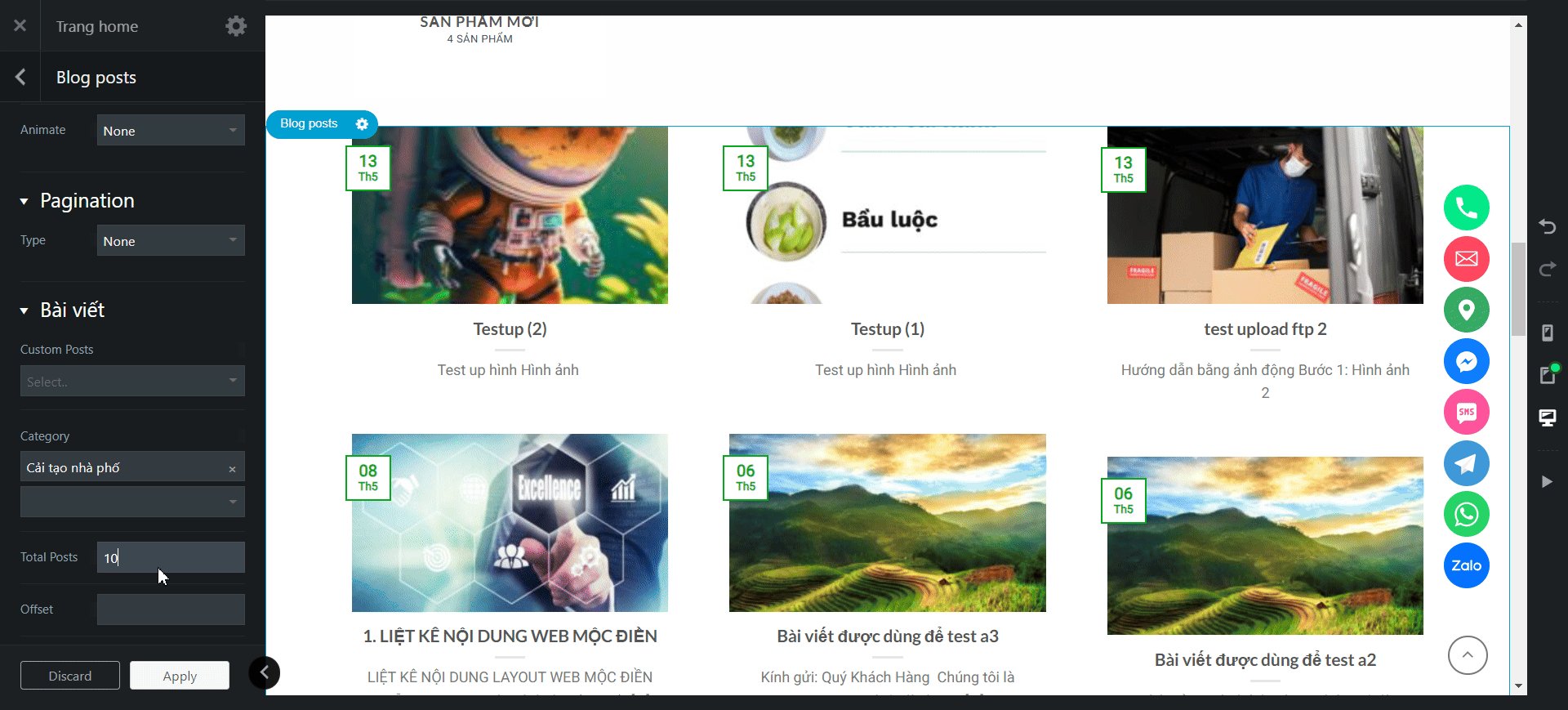
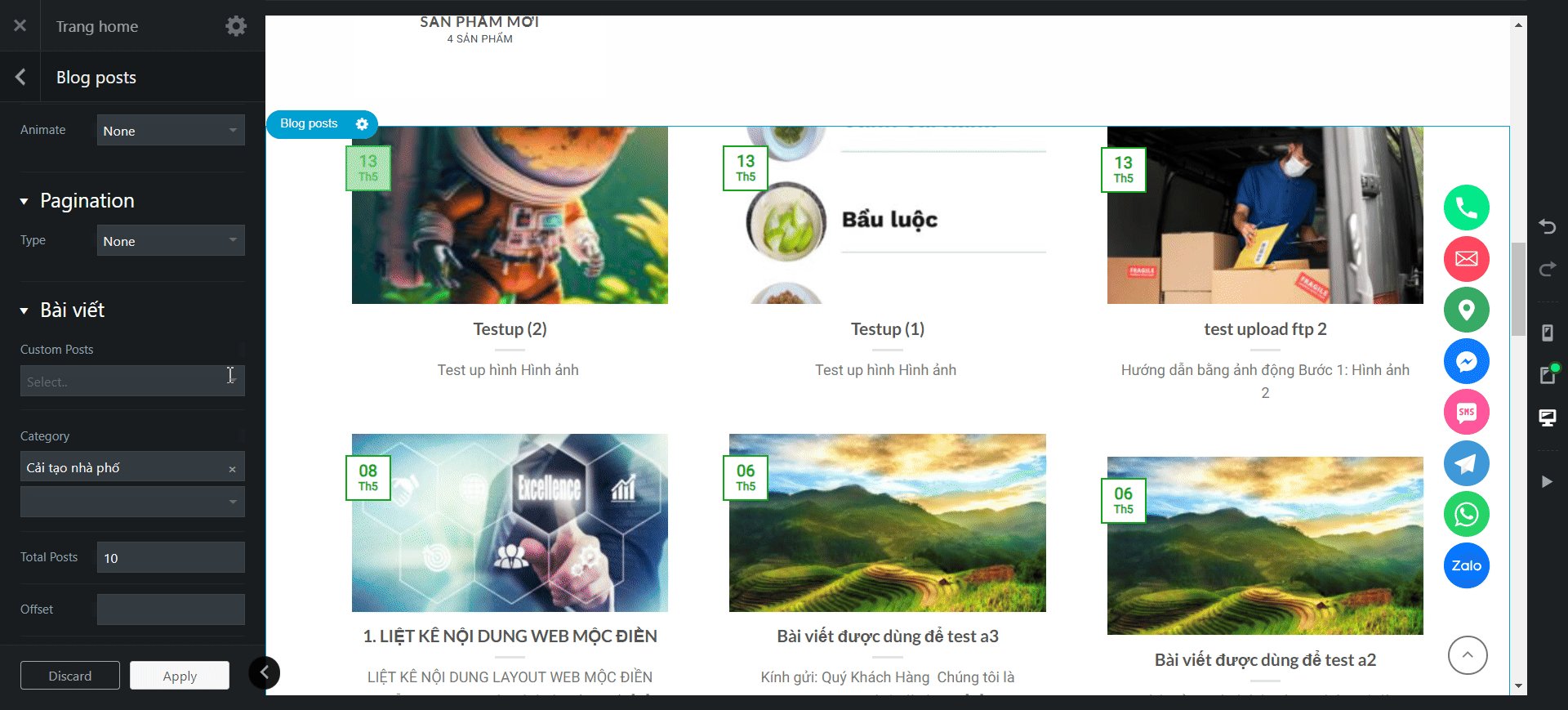
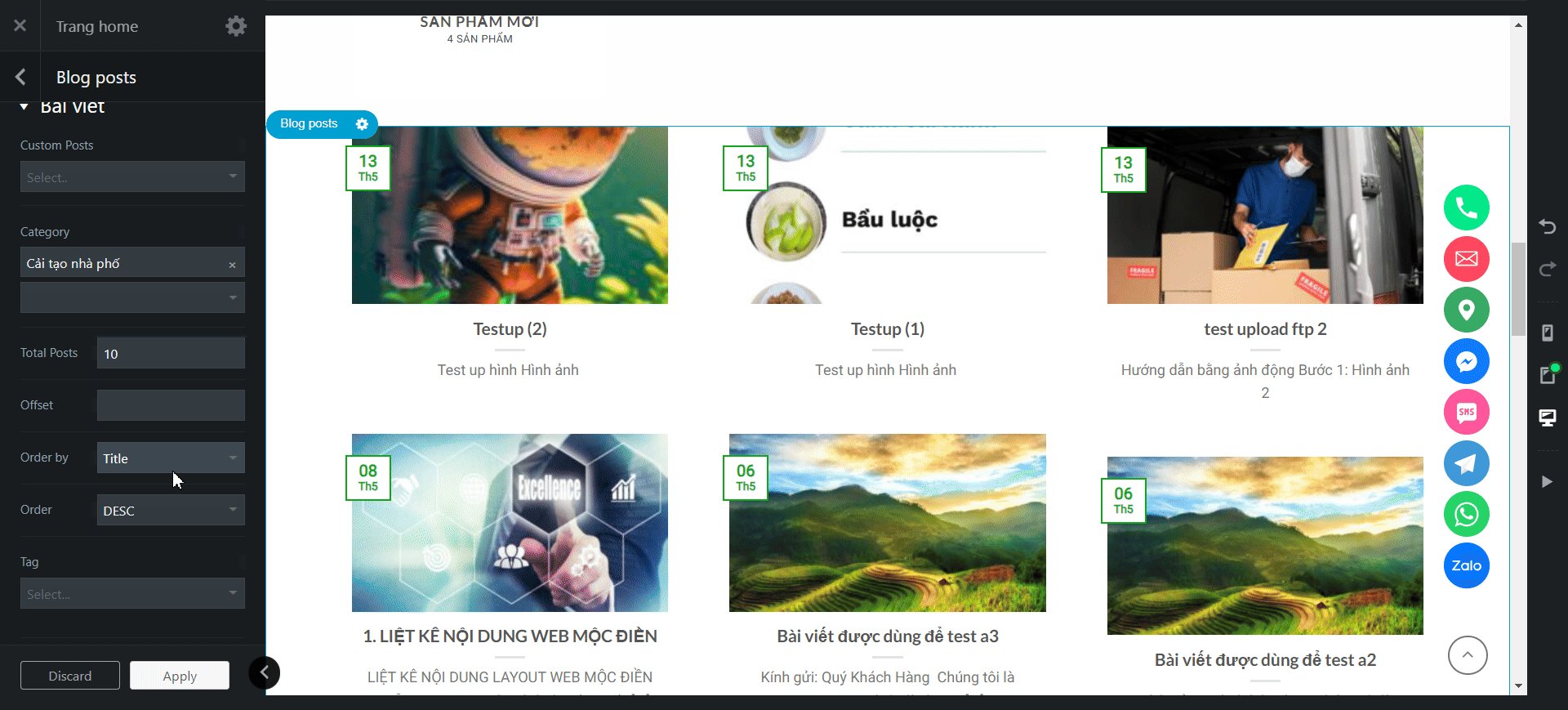
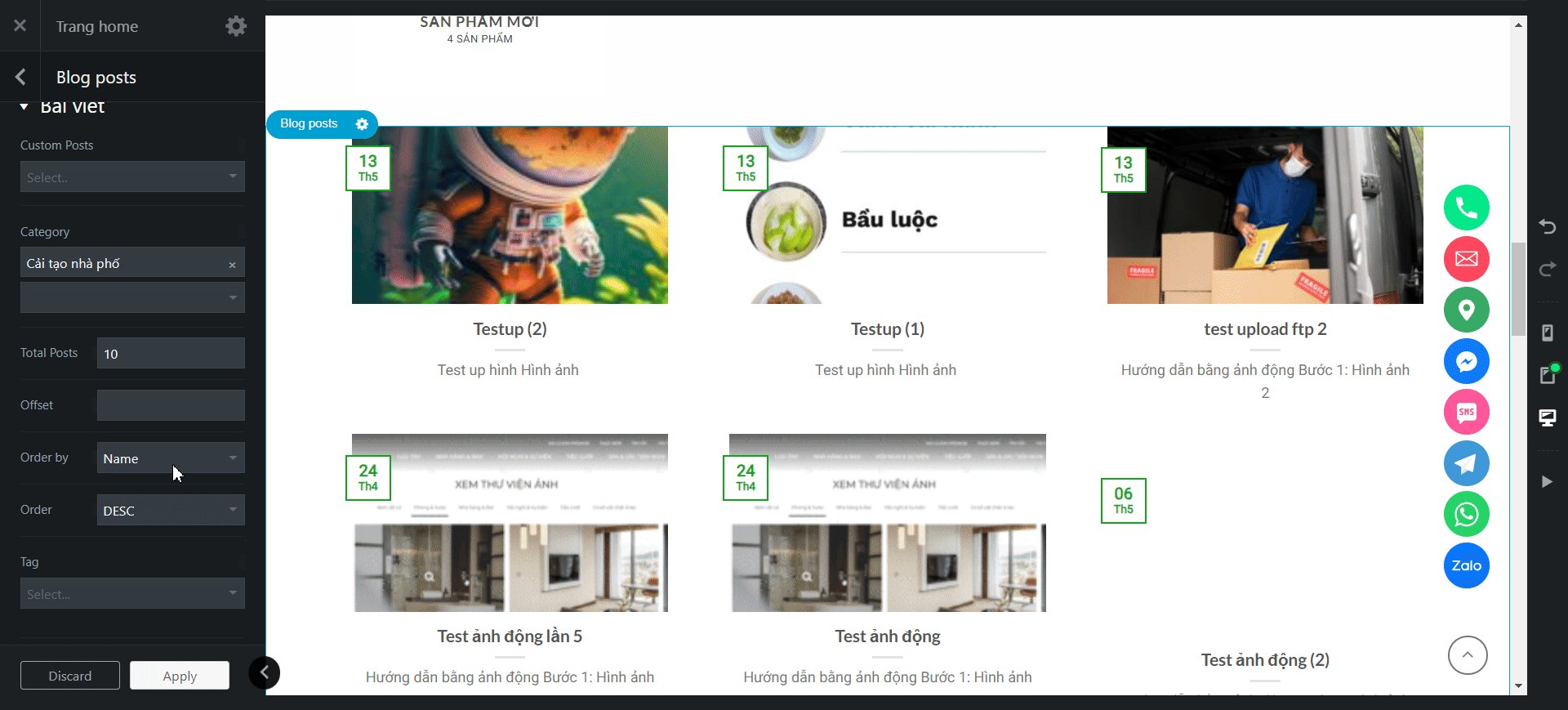
Sau khi nhấn chuột sẽ hiển thị cột trái như video. Thao tác chỉnh sửa danh sách bài viết như sau:
Bước 4. Điều chỉnh số lượng bài viết hiển thị trên 1 hàng ở mục Colums
Bước 5. Tùy chọn kiểu hiển thị của bài viết tại mục Type
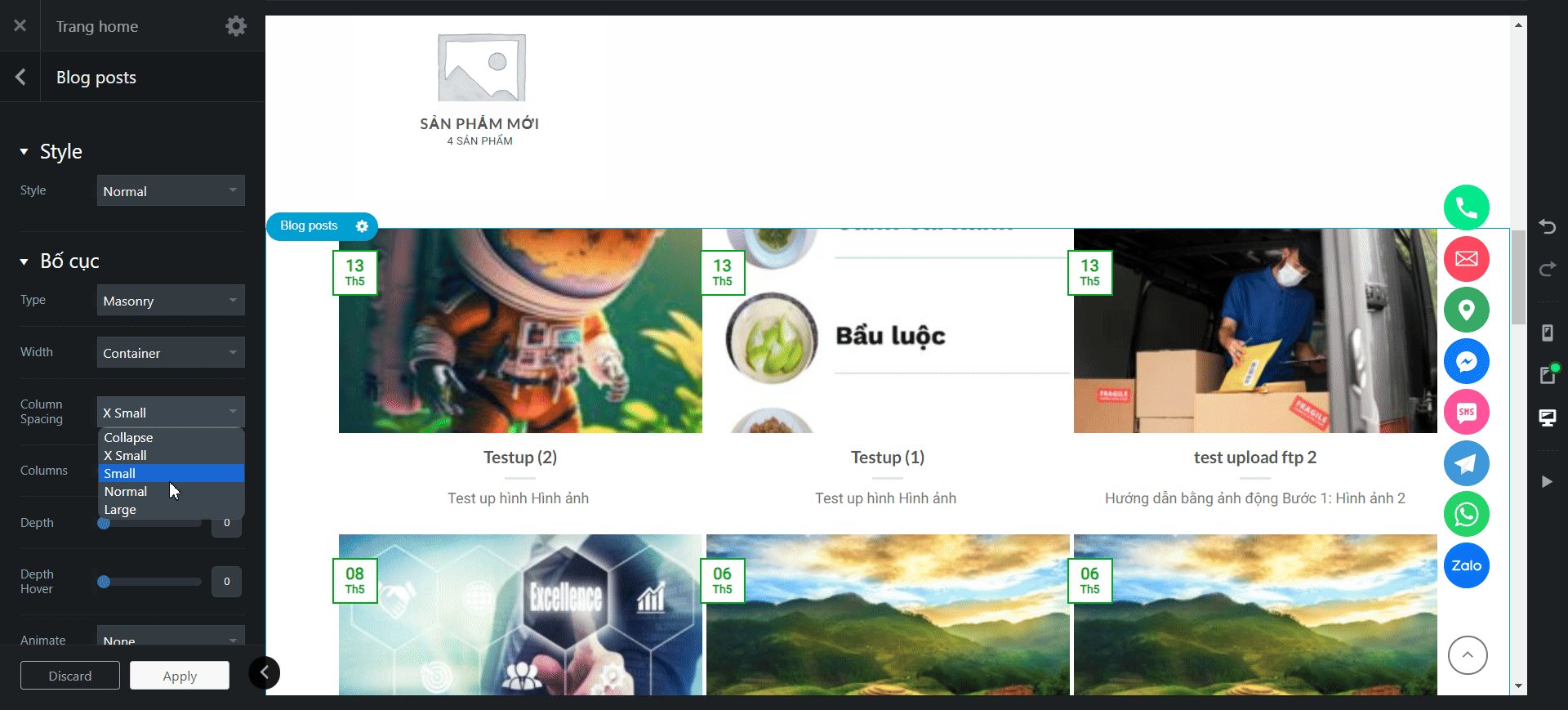
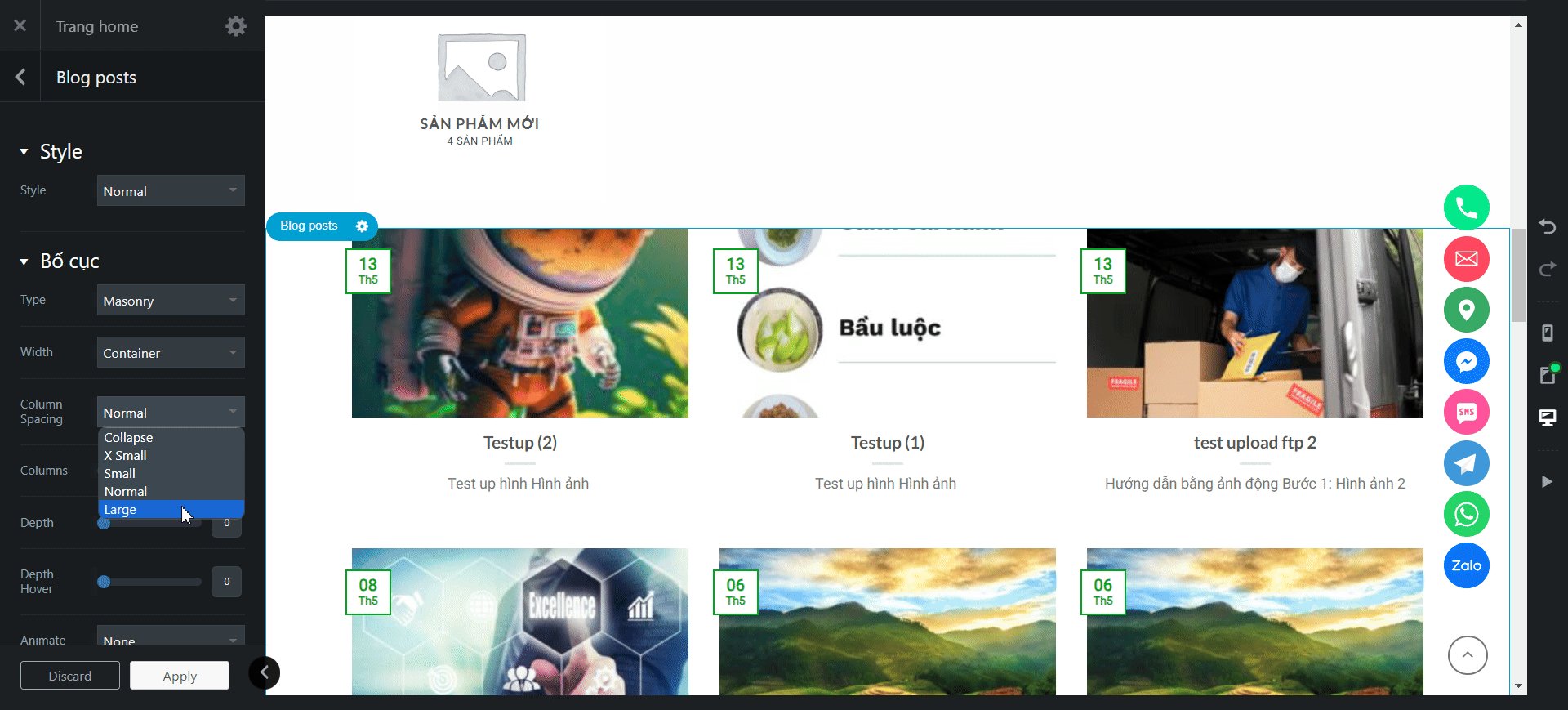
Bước 6. Điều chỉnh khoảng cách giữa các bài viết tại mục Column Spacing
Bước 7. Chọn chuyên mục chứa các bài viết muốn hiển thị tại mục Categories.
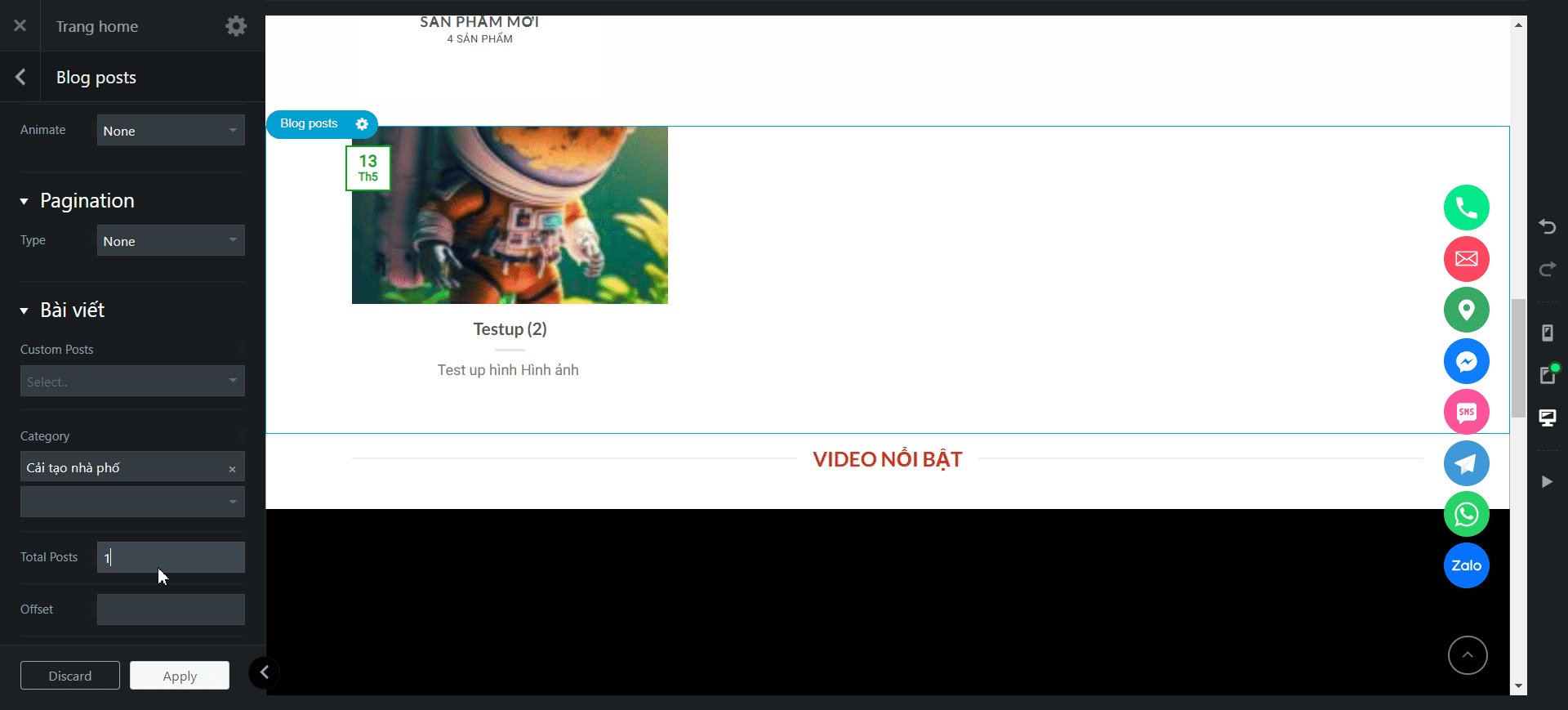
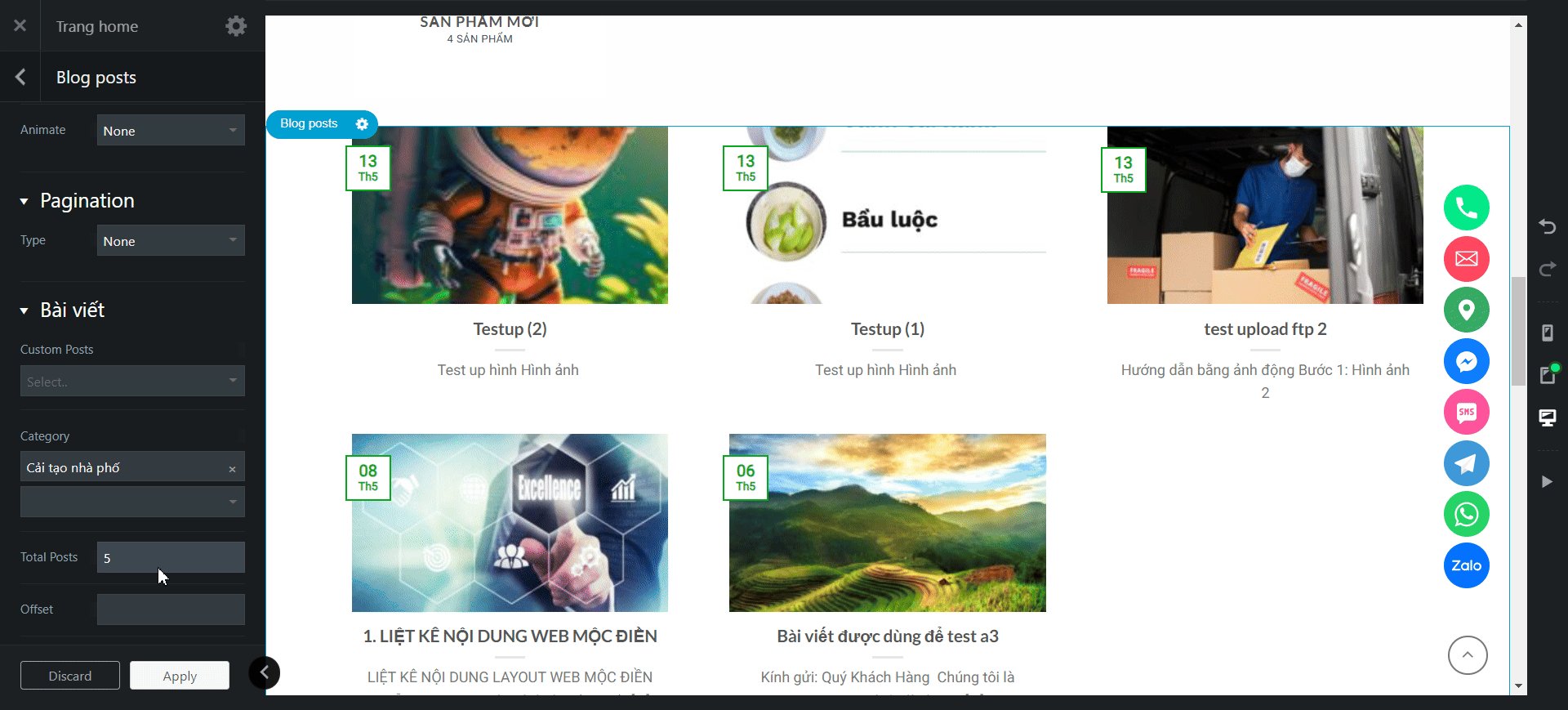
Bước 8. Điều chỉnh tổng số bài viết được hiển thị ra tại mục Total Posts
Bước 9. Tiêu chí để sắp xếp bài viết ở mục Oder by. và sắp xếp theo thứ tự tăng dần (DESC) hoặc giảm dần (ASC) ở mục Oder. (Ví dụ: Oder by: Published Date, Oder: DESC là sắp xếp bài viết hiển thị theo thời gian mới nhất – Bài viết mới nhất xếp trước )
Bước 10. Nhấn Appy => Update để lưu các thay đổi