Chỉnh sửa nội dung copyright giao diện Elementor
Để hỉnh sửa nội dung copyright, đăng nhập vào trang quản trị và thao tác như sau:
(1). Trỏ chuột vào Cài đặt website => Nhấn Đầu và chân trang
(2). Chọn vào mục Footer
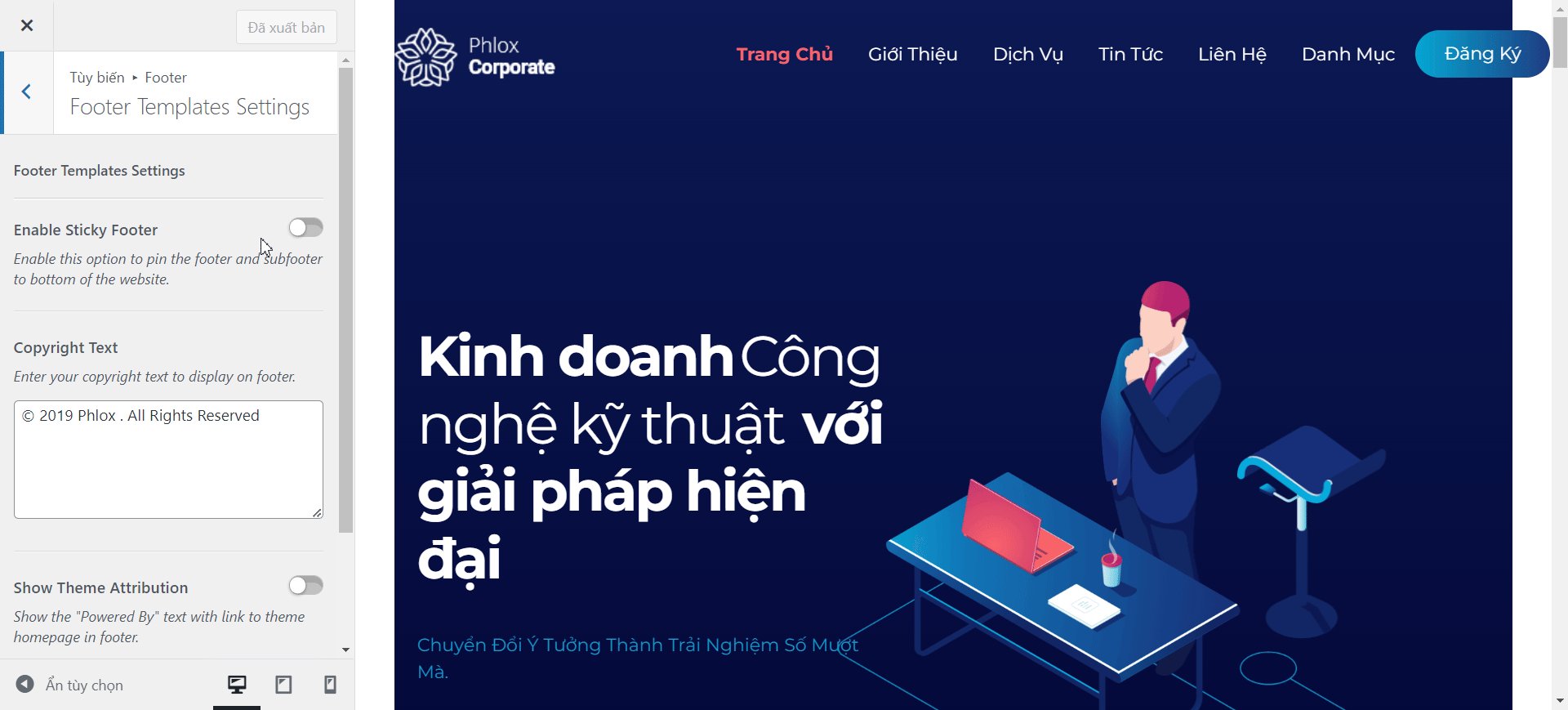
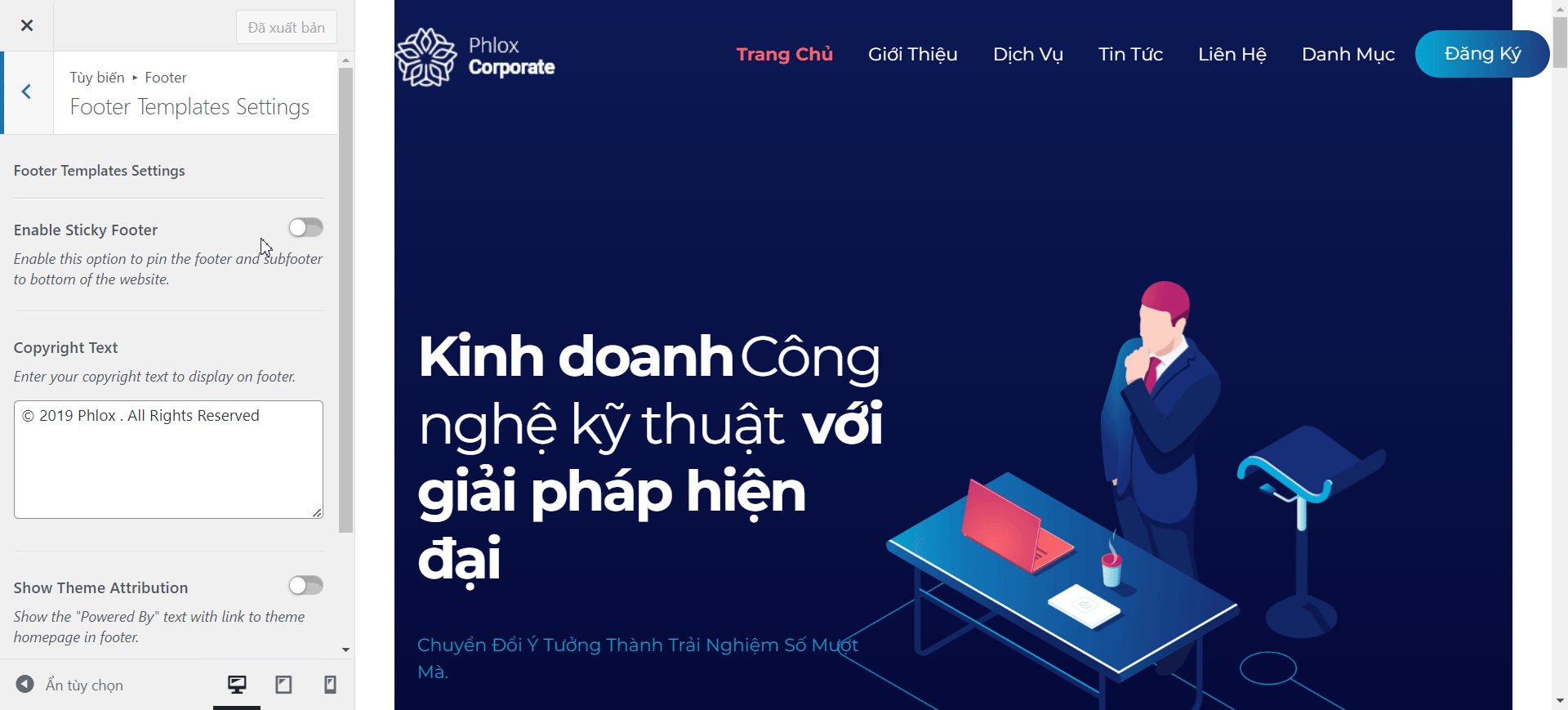
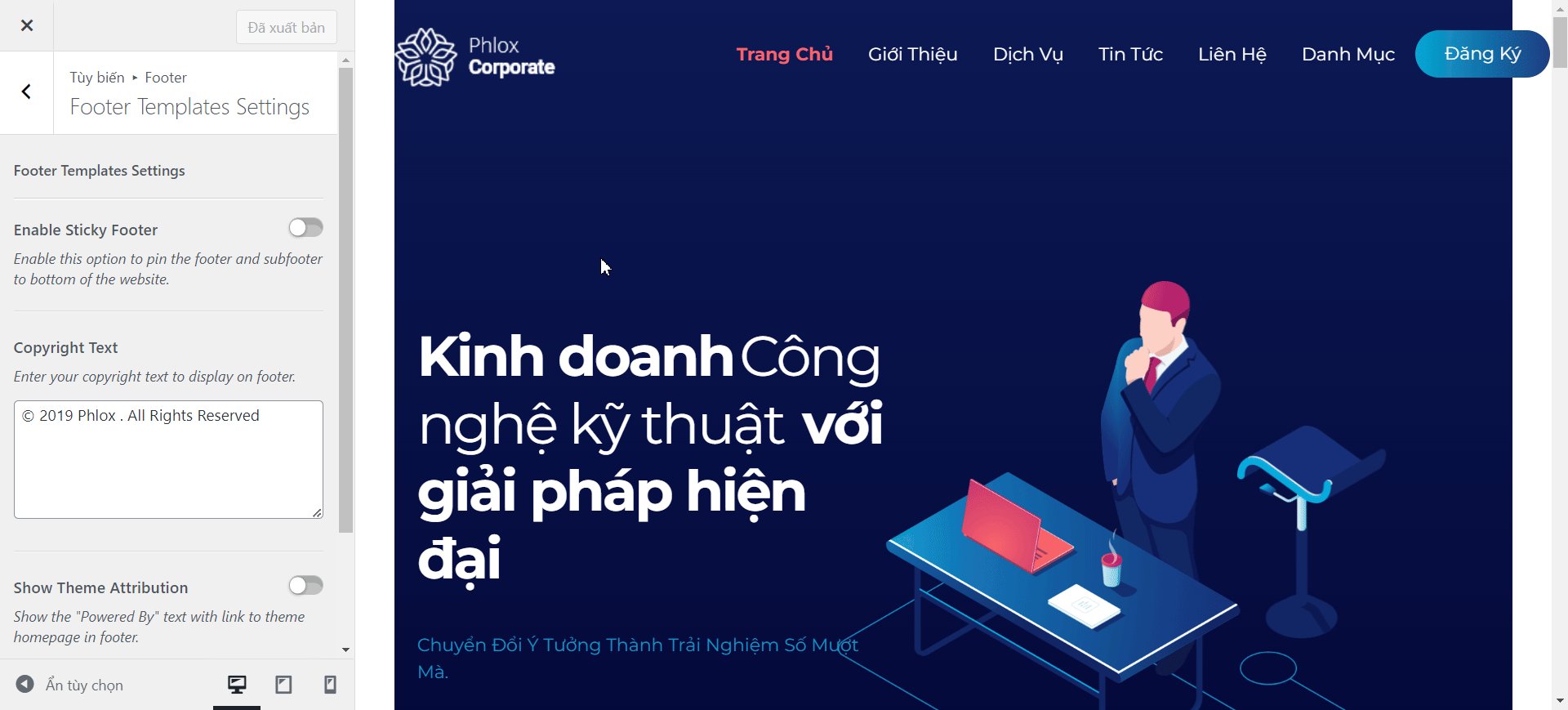
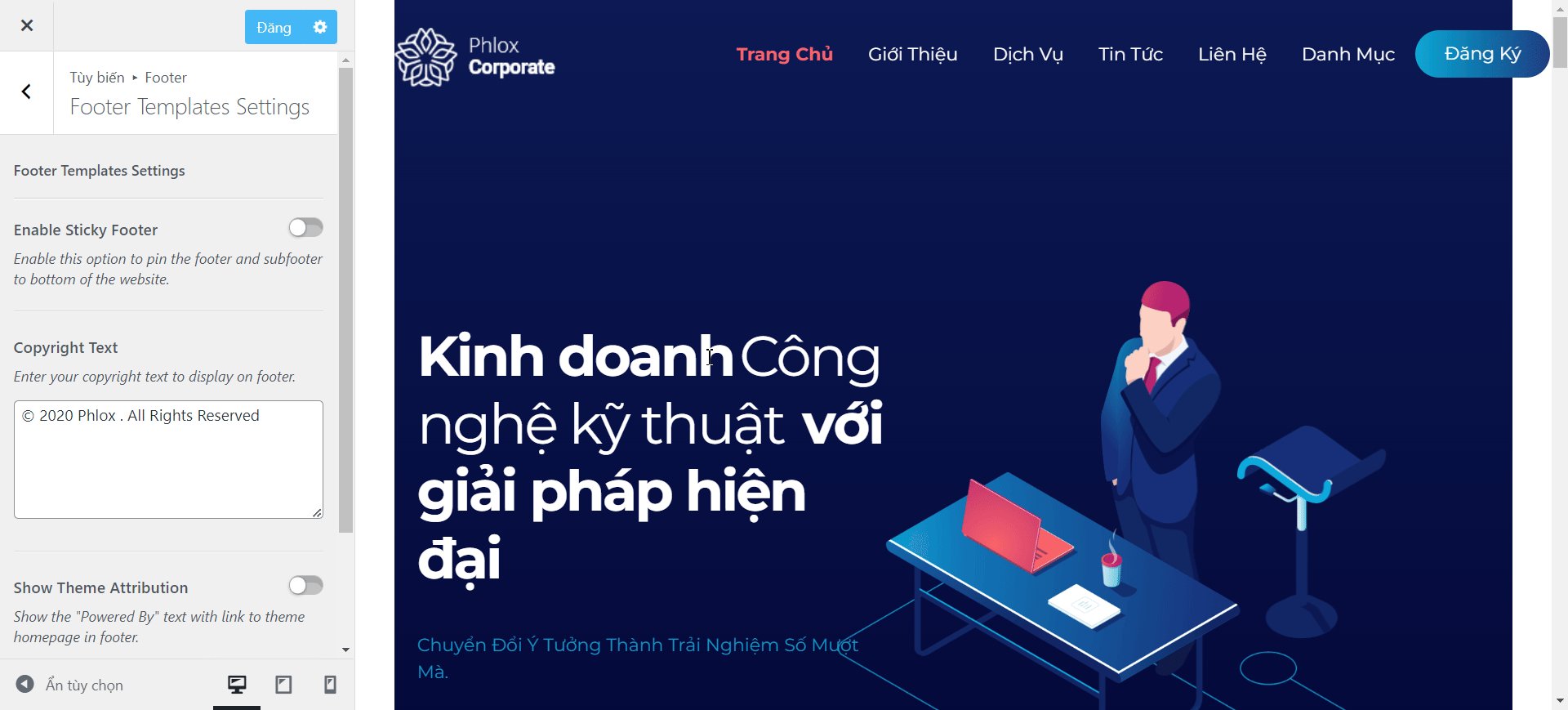
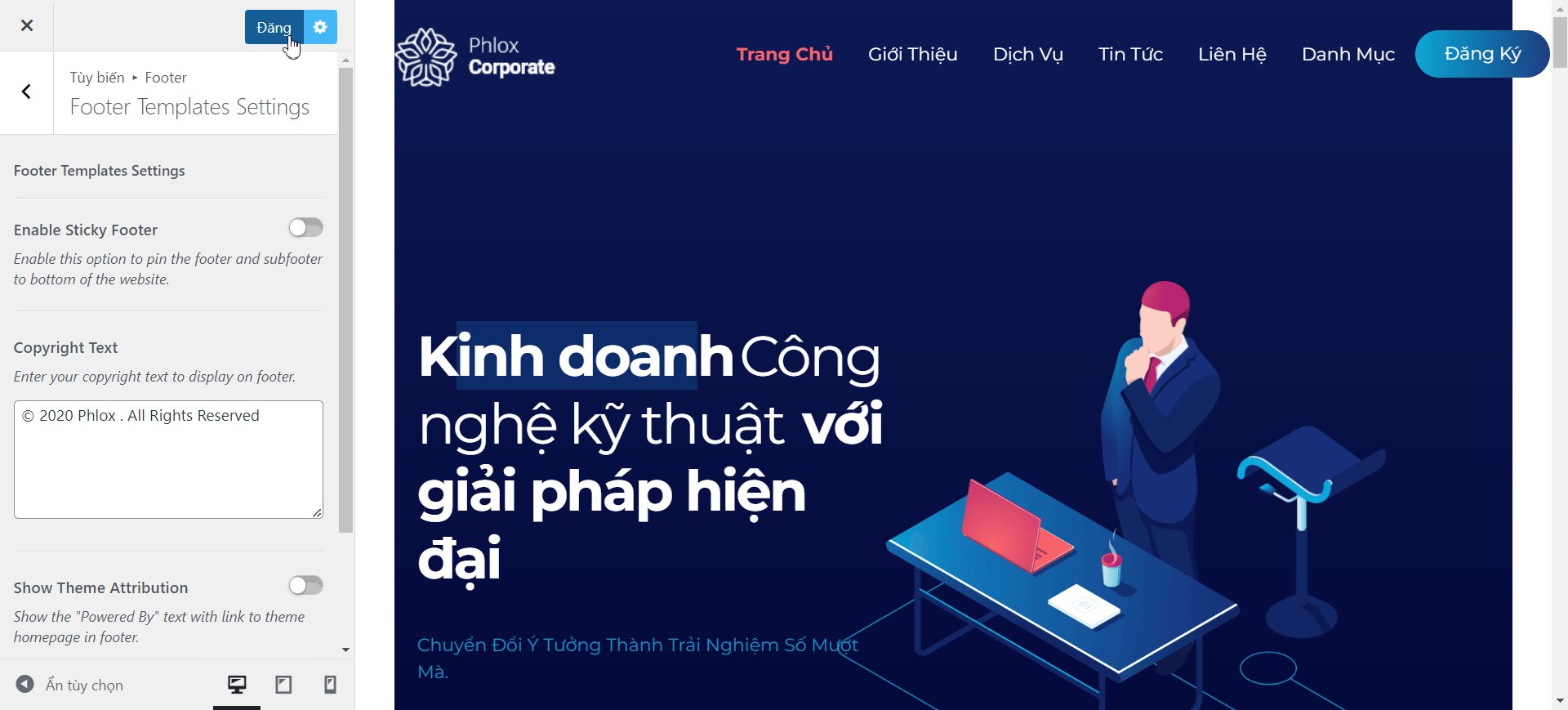
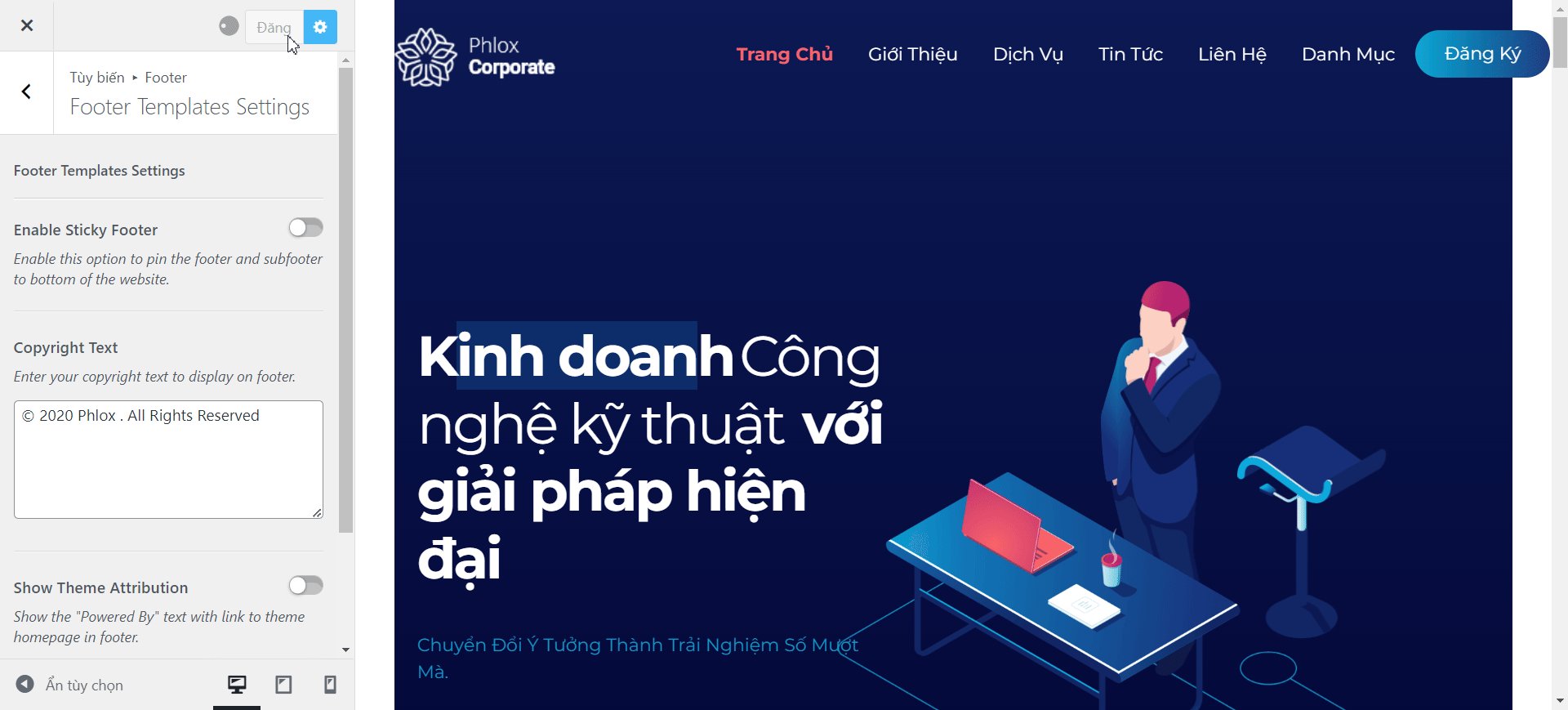
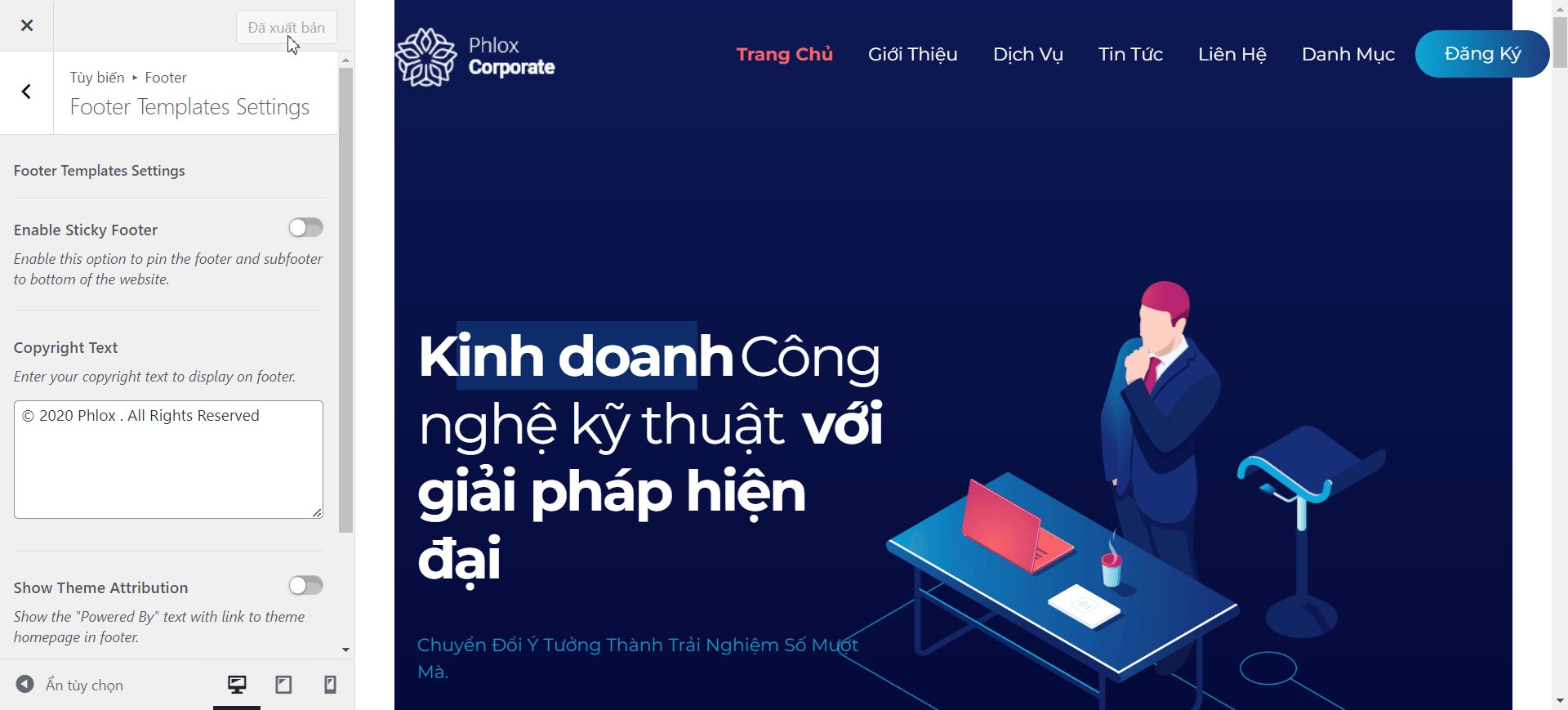
(3). Vào mục Footer Templates Settings
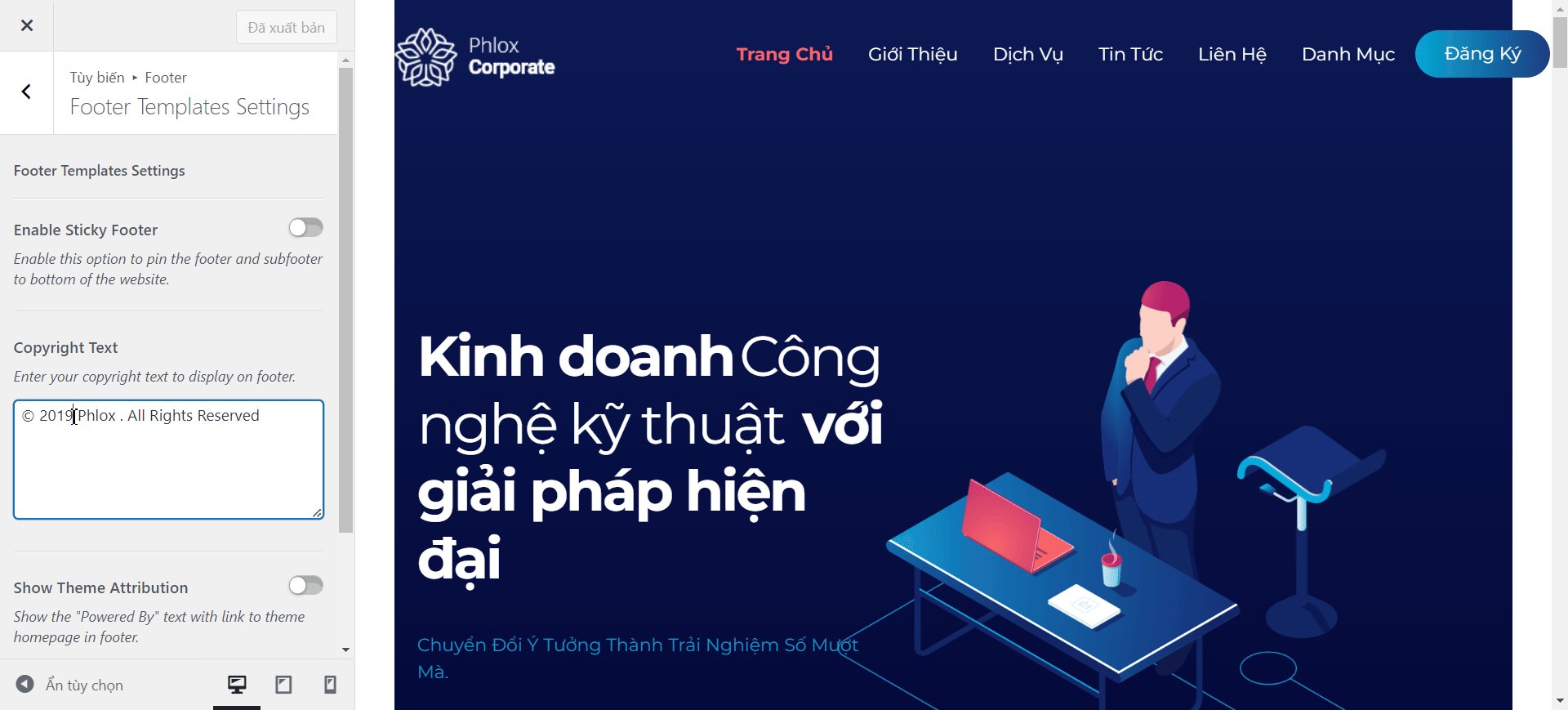
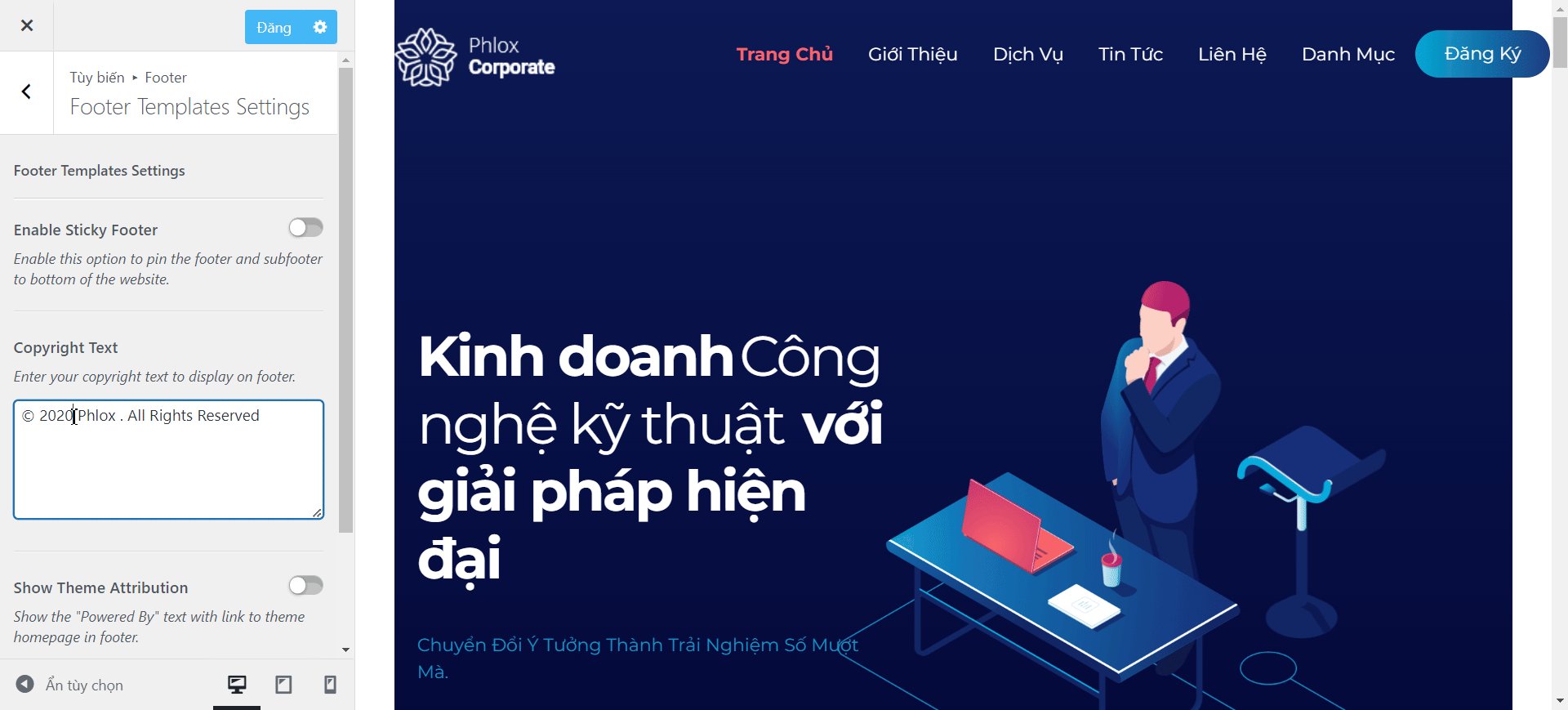
(4). Thay đổi nội dung copyright ở Copyright Text
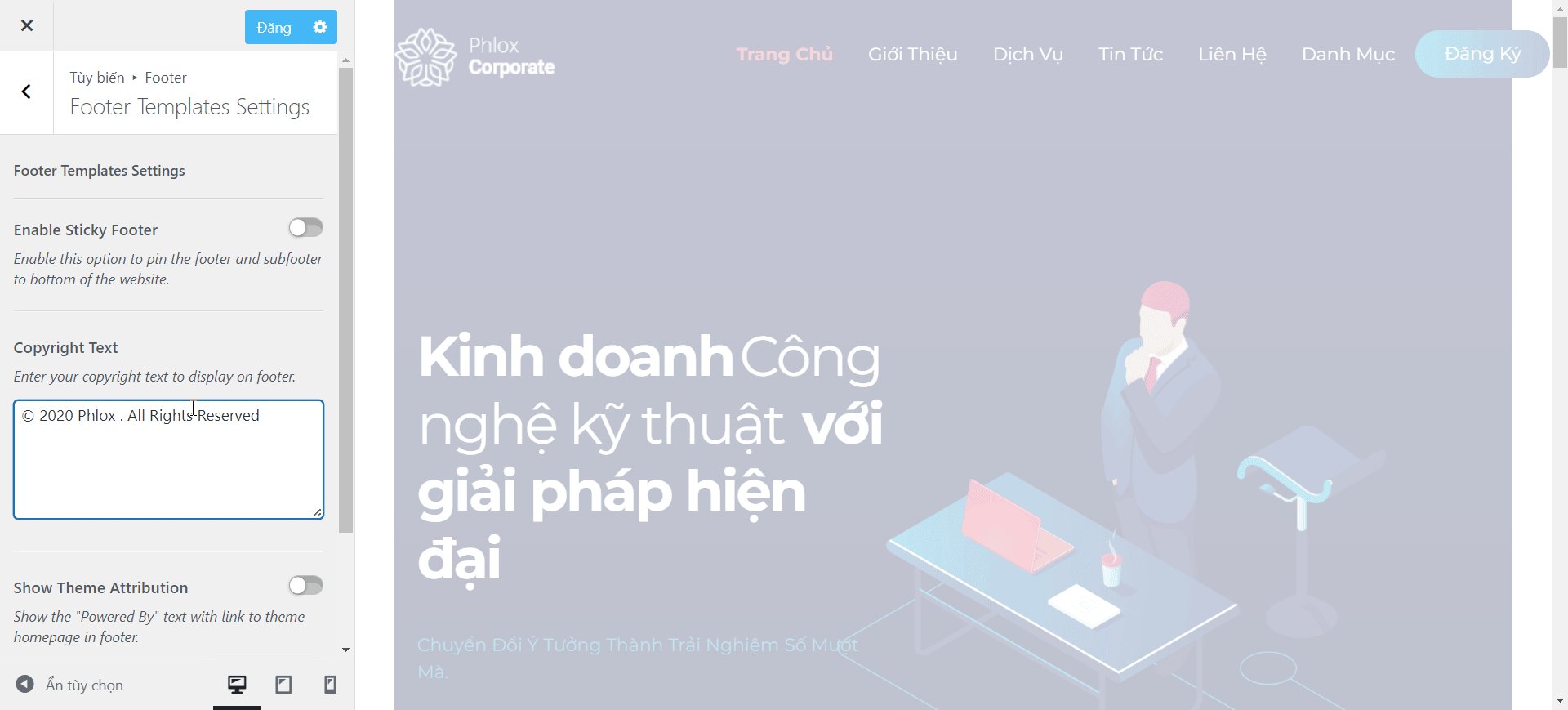
(5). Nhấn Đăng để cập nhật các thay đổi.
Thay đổi tiêu đề và favicon giao diện Elementor
Để thay đổi tiêu đề và favicon, đăng nhập vào trang quản trị và thao tác như sau:
(1). Trỏ chuột vào Cài đặt website => Nhấn Đầu và chân trang
(2). Chọn Nhận dạng Site
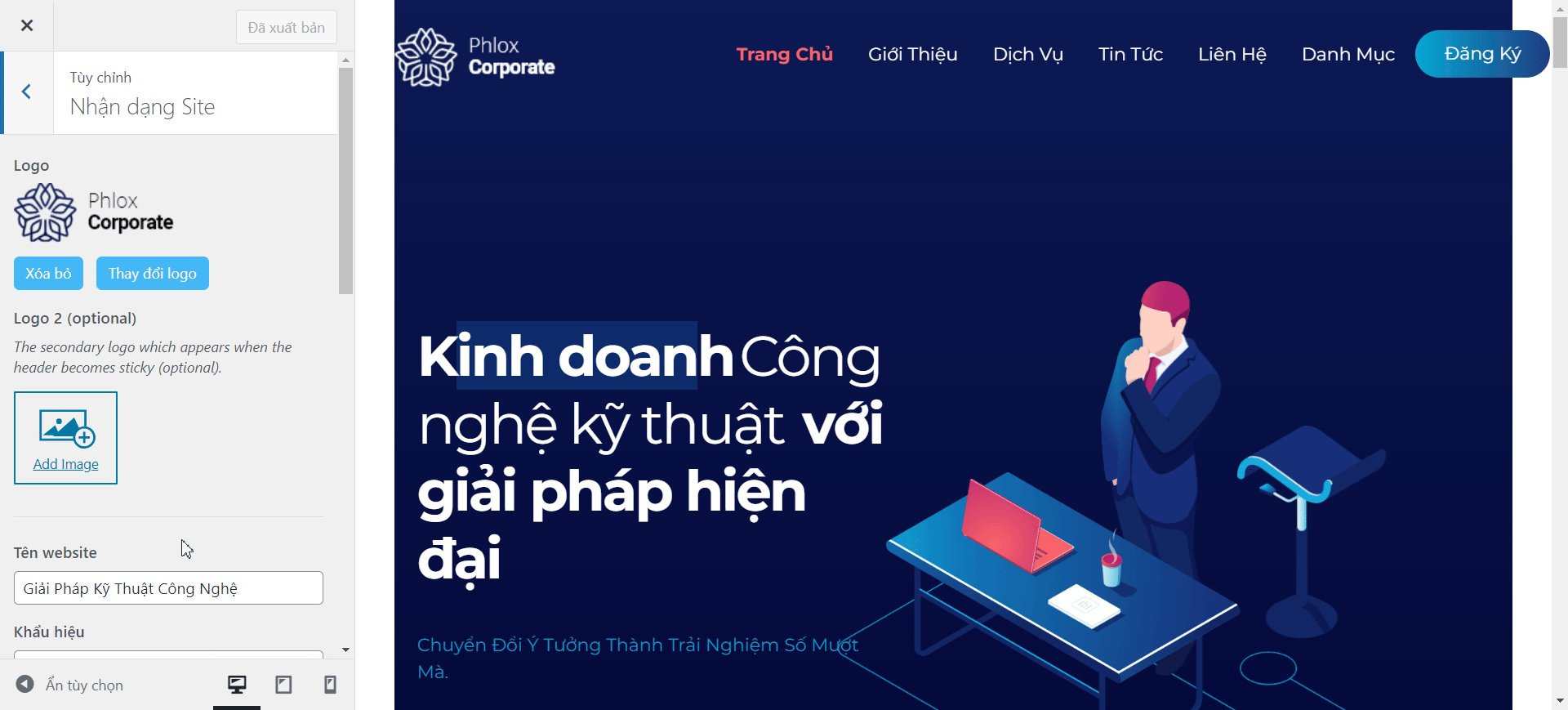
Sau khi nhấn vào Nhận dạng Site sẽ hiển thị cột Nhận dạng Site
(3). Thay đổi tiêu đề (Tên website)
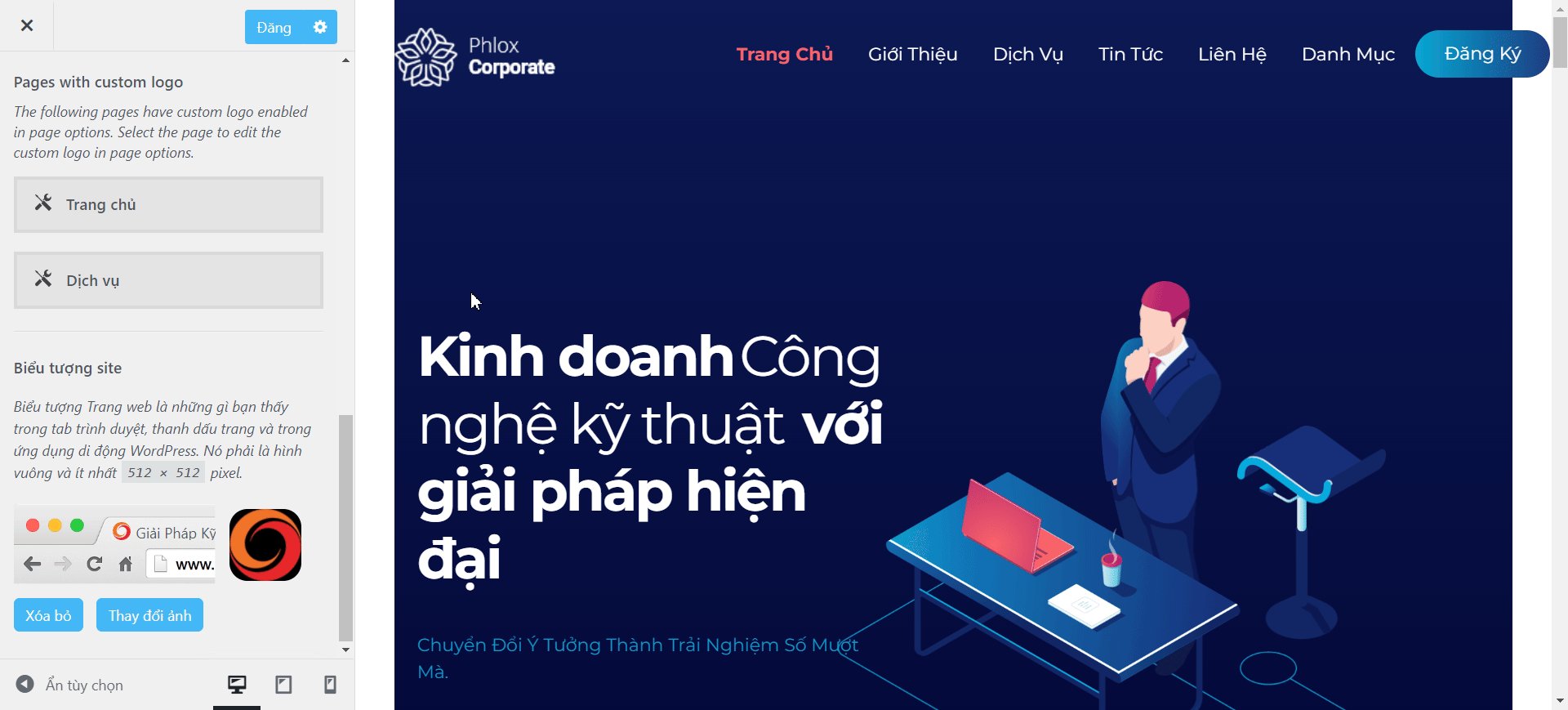
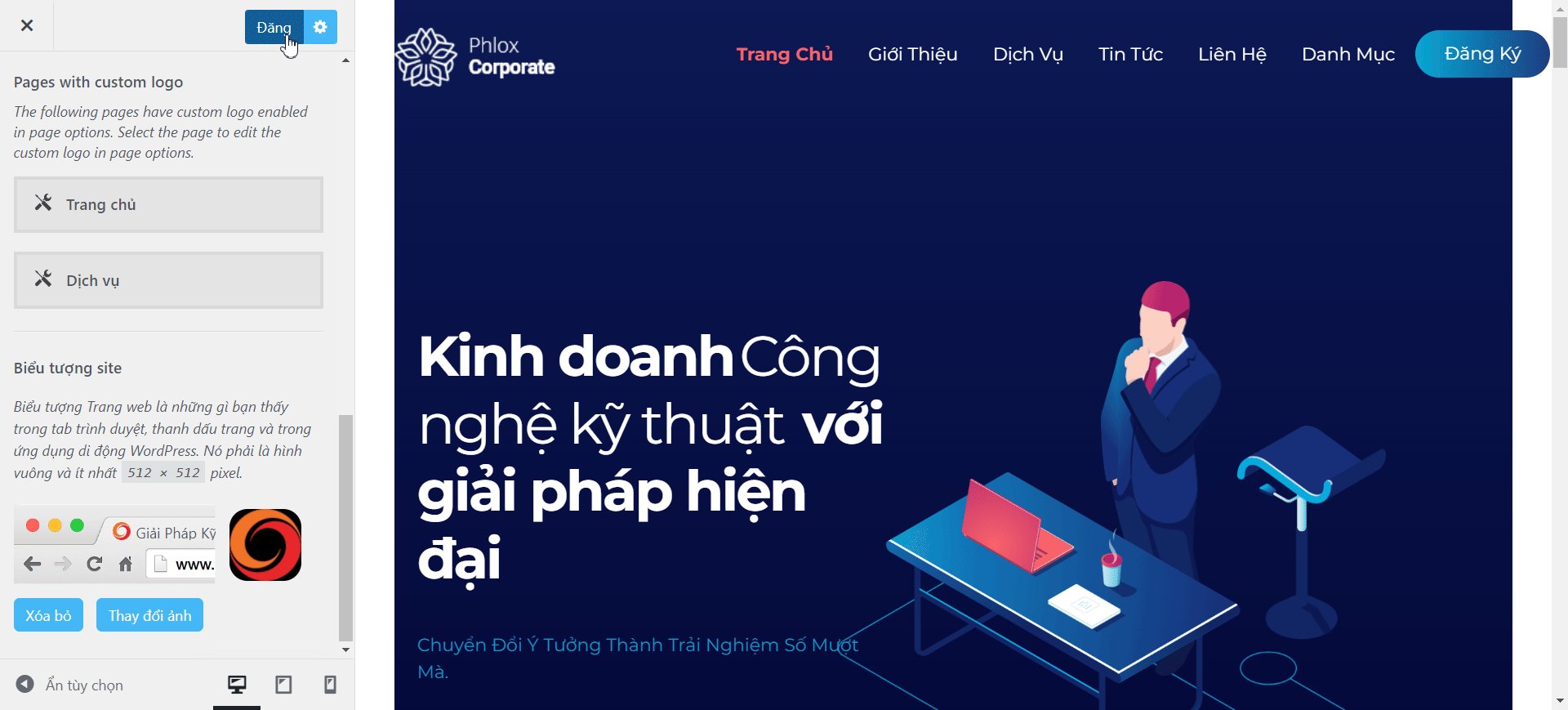
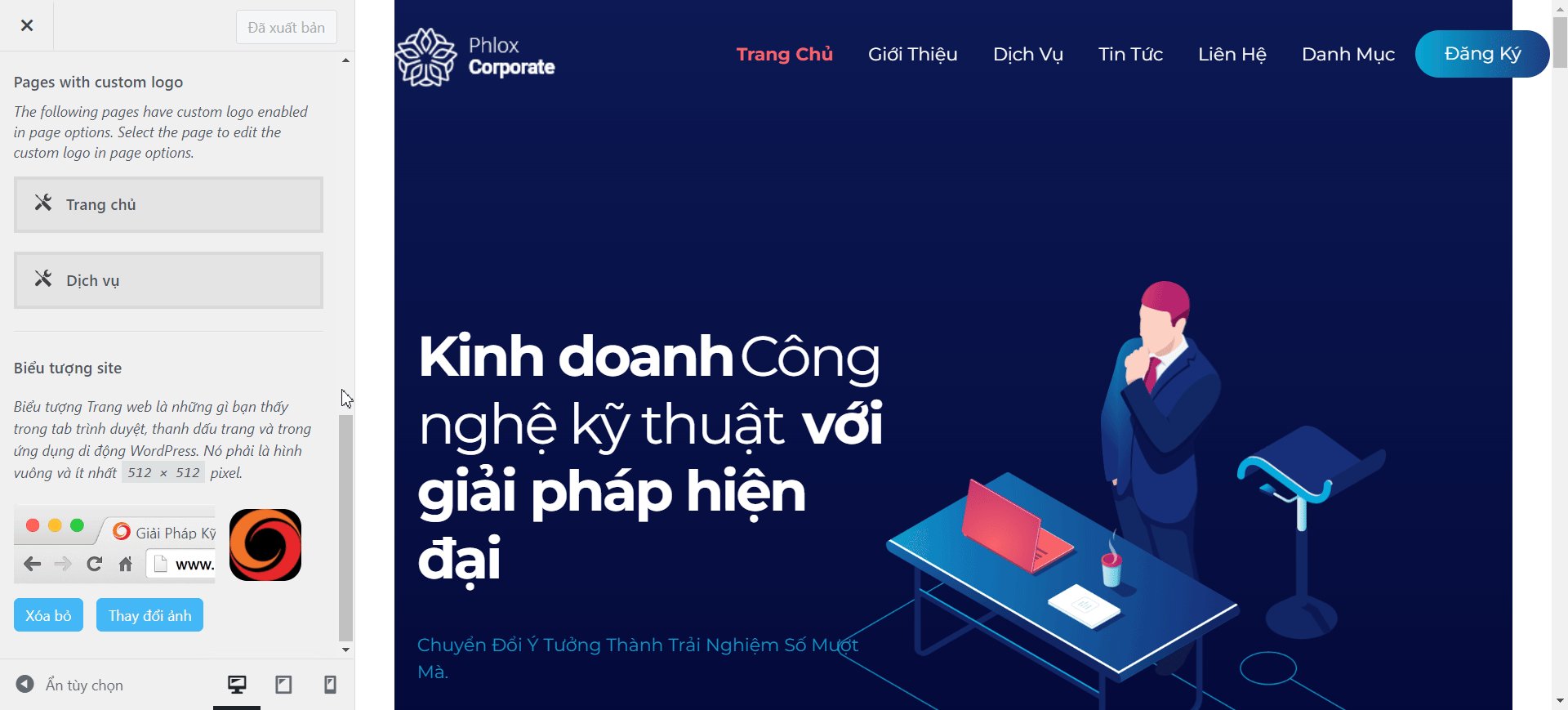
(4). Thay đổi hình ảnh favicon (Biểu tượng site) nằm ở cuối cột Nhận dạng Site. Nhấn chọn Thay đổi ảnh, sau đó tiến hành tải lên favicon móng muốn.
(5). Nhấn Đăng để cập nhật các thay đổi.
Sử dụng module icon giao diện Elementor
Để chỉnh sửa phần icon trong trang, đăng nhập vào quản trị và thực hiện như sau:
Bước 1: Rê chuột vào Trang bố cục => Tất cả các trang
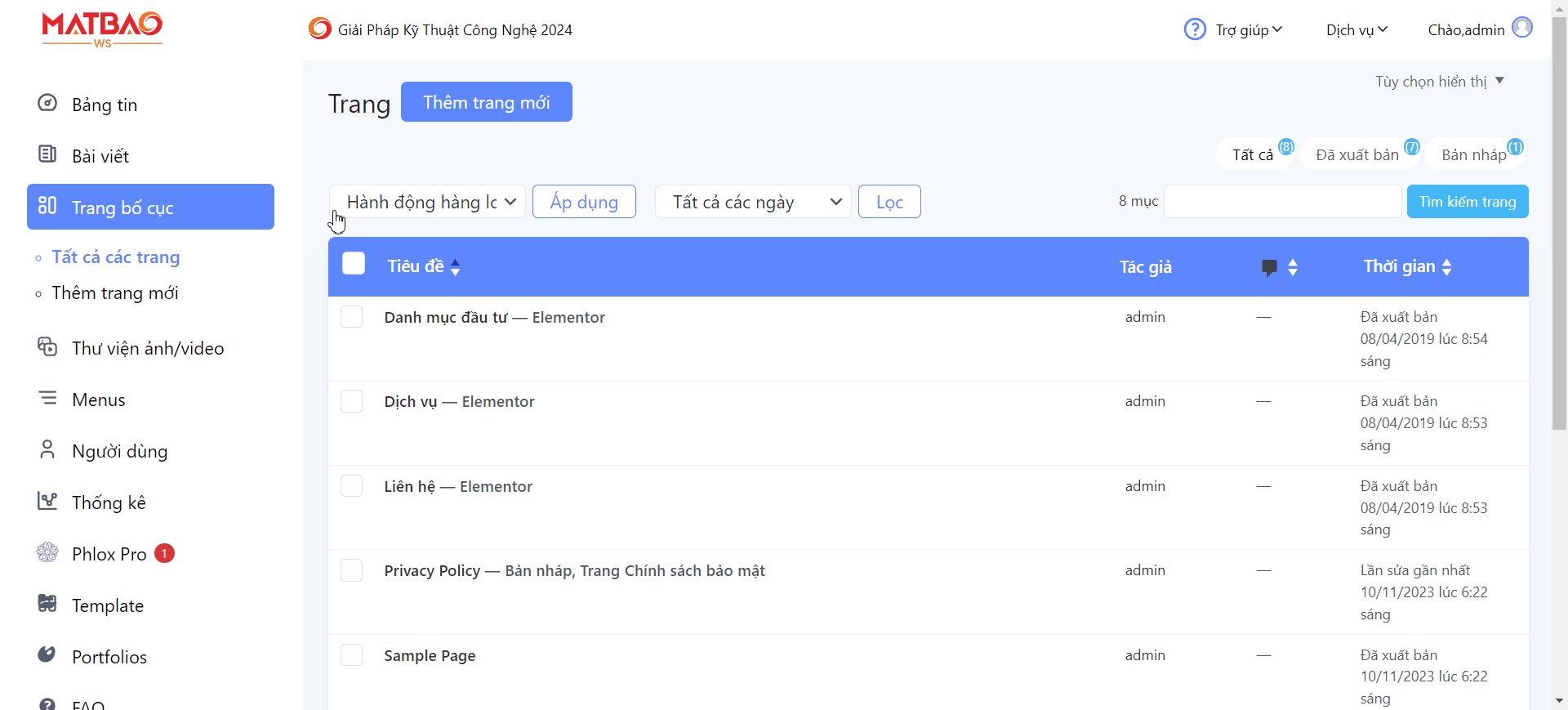
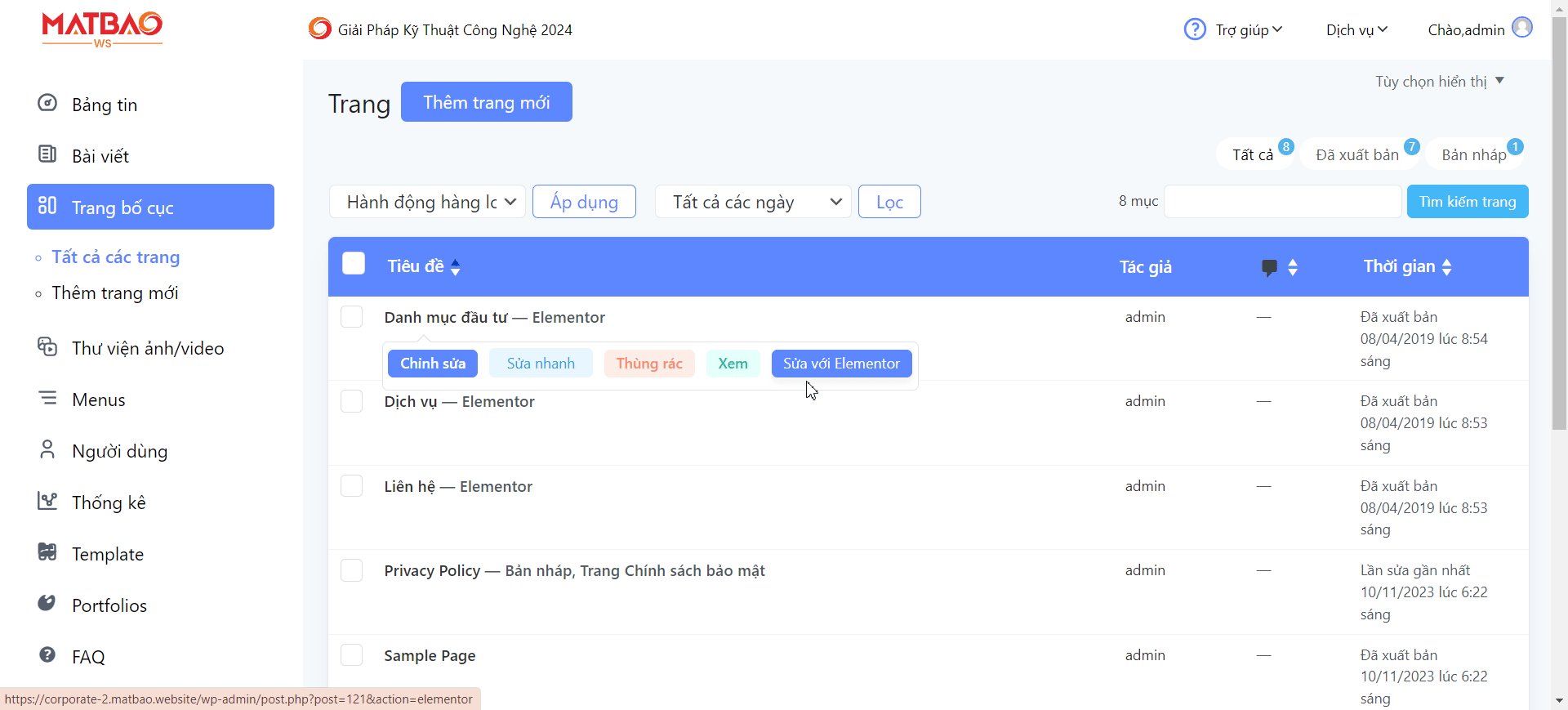
Bước 2: Rê chuột đến trang cần chỉnh sửa và nhấn chọn vào trang đó
Bước 3: Chọn Sửa với Elementor để vào giao diện chỉnh sửa
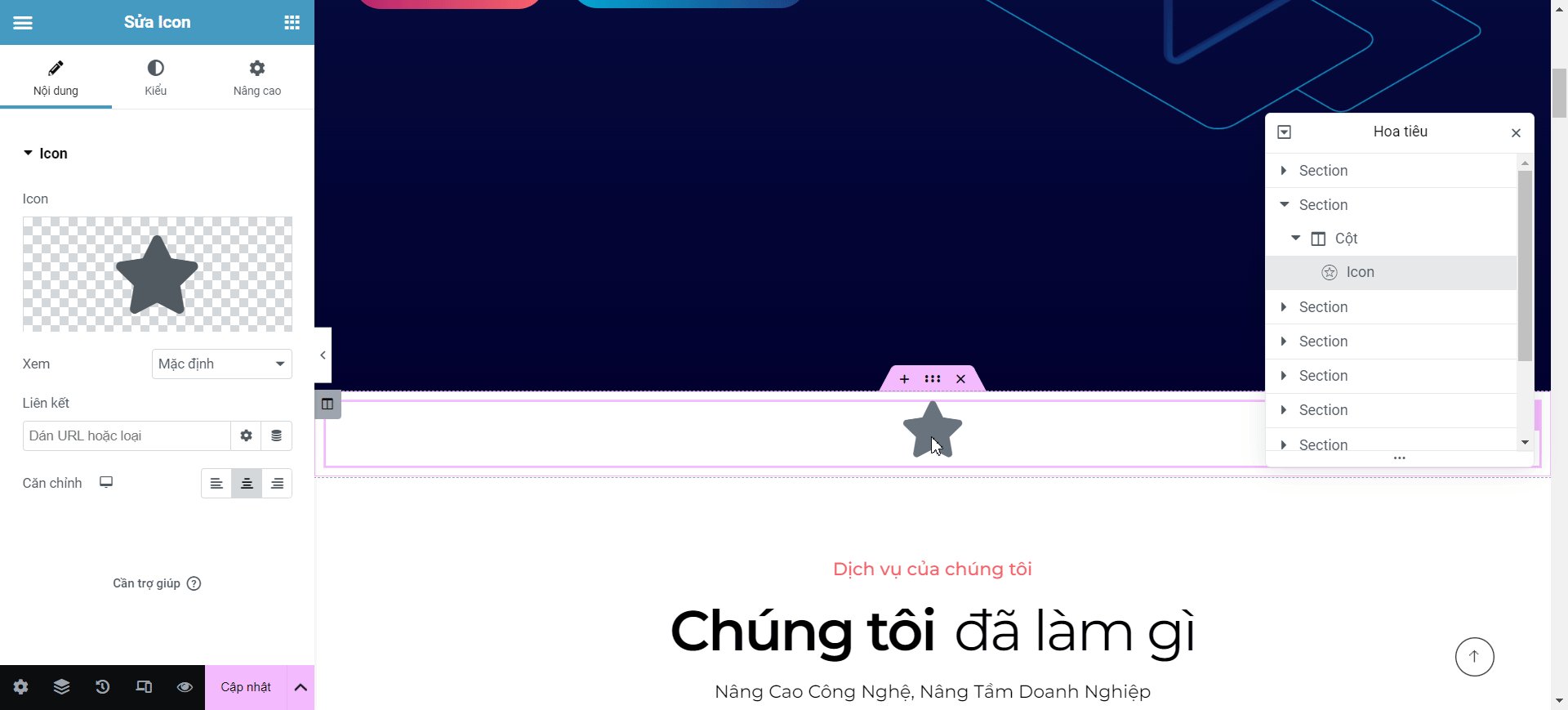
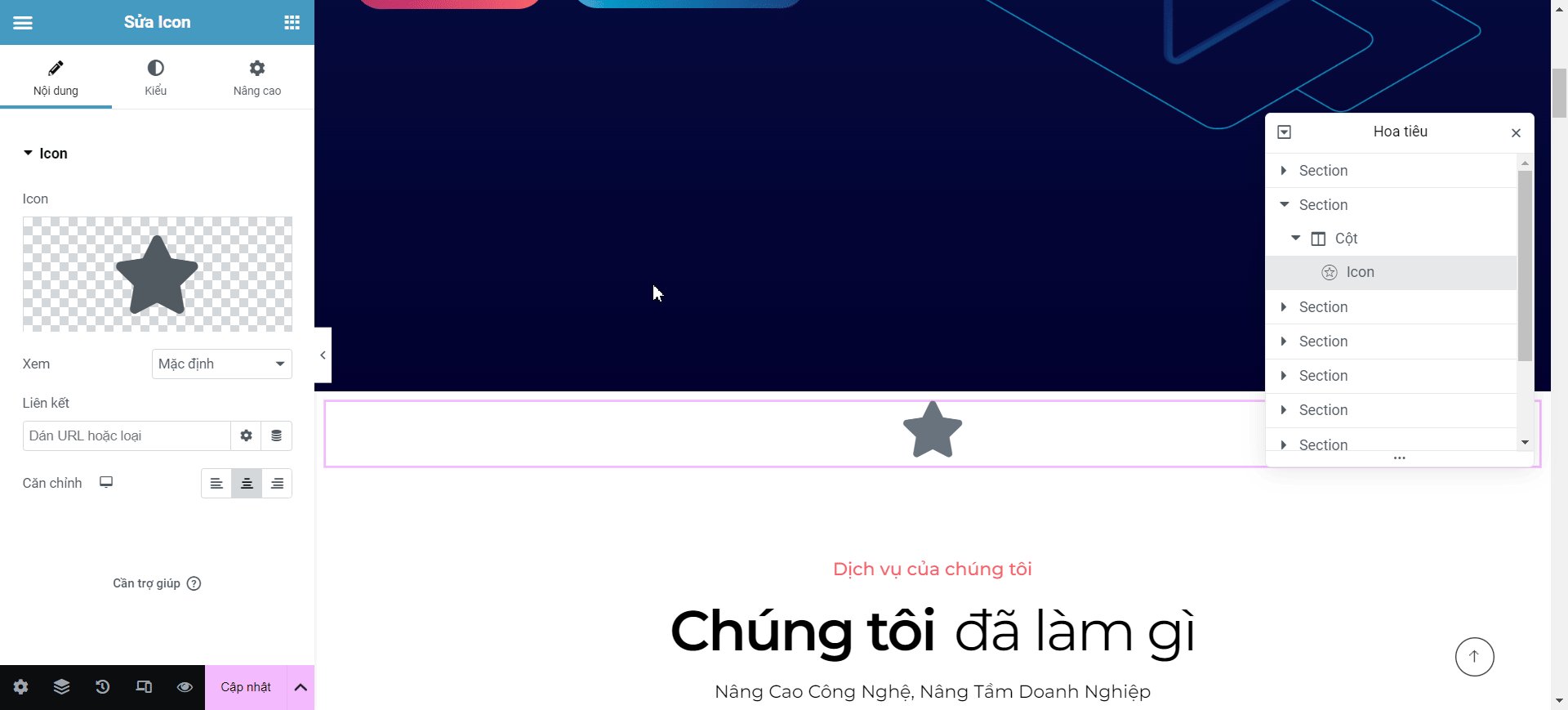
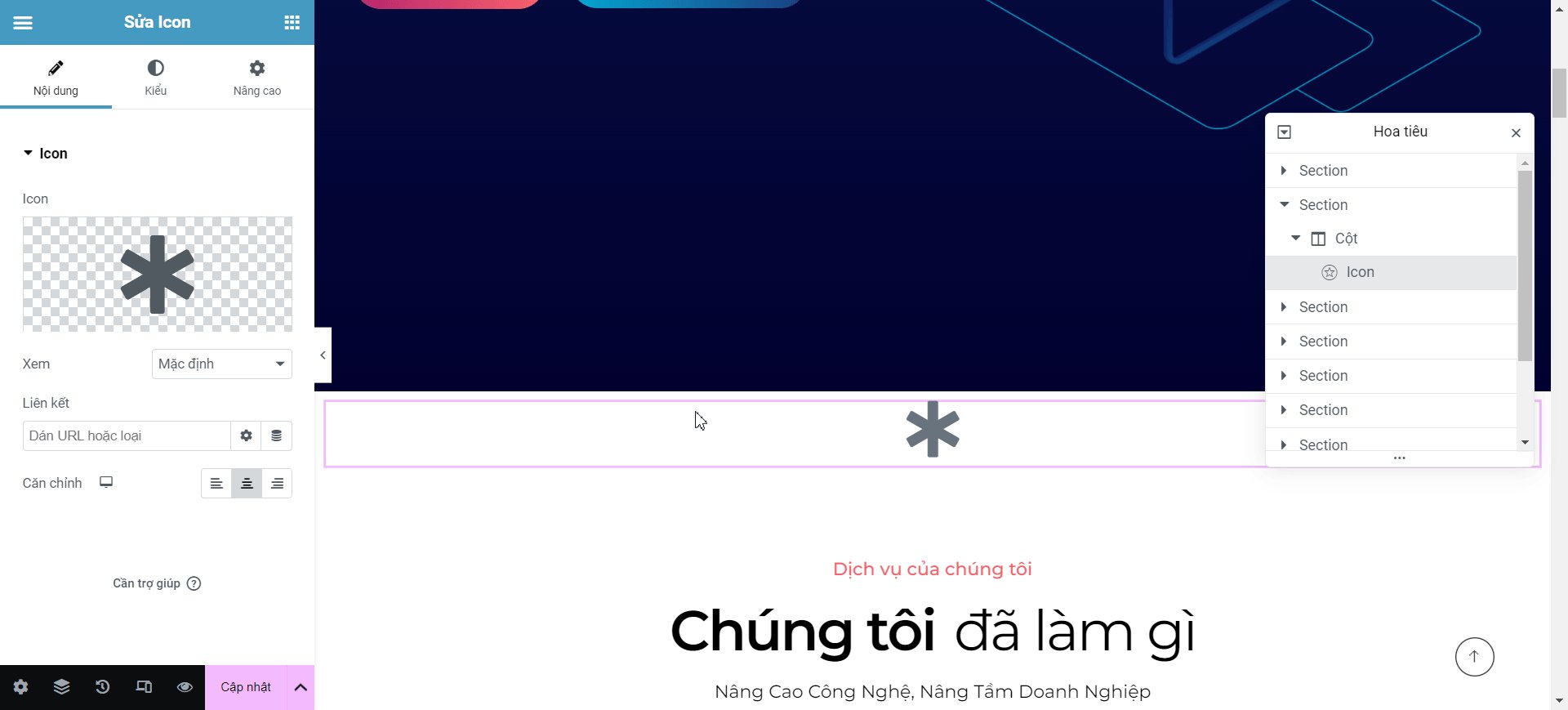
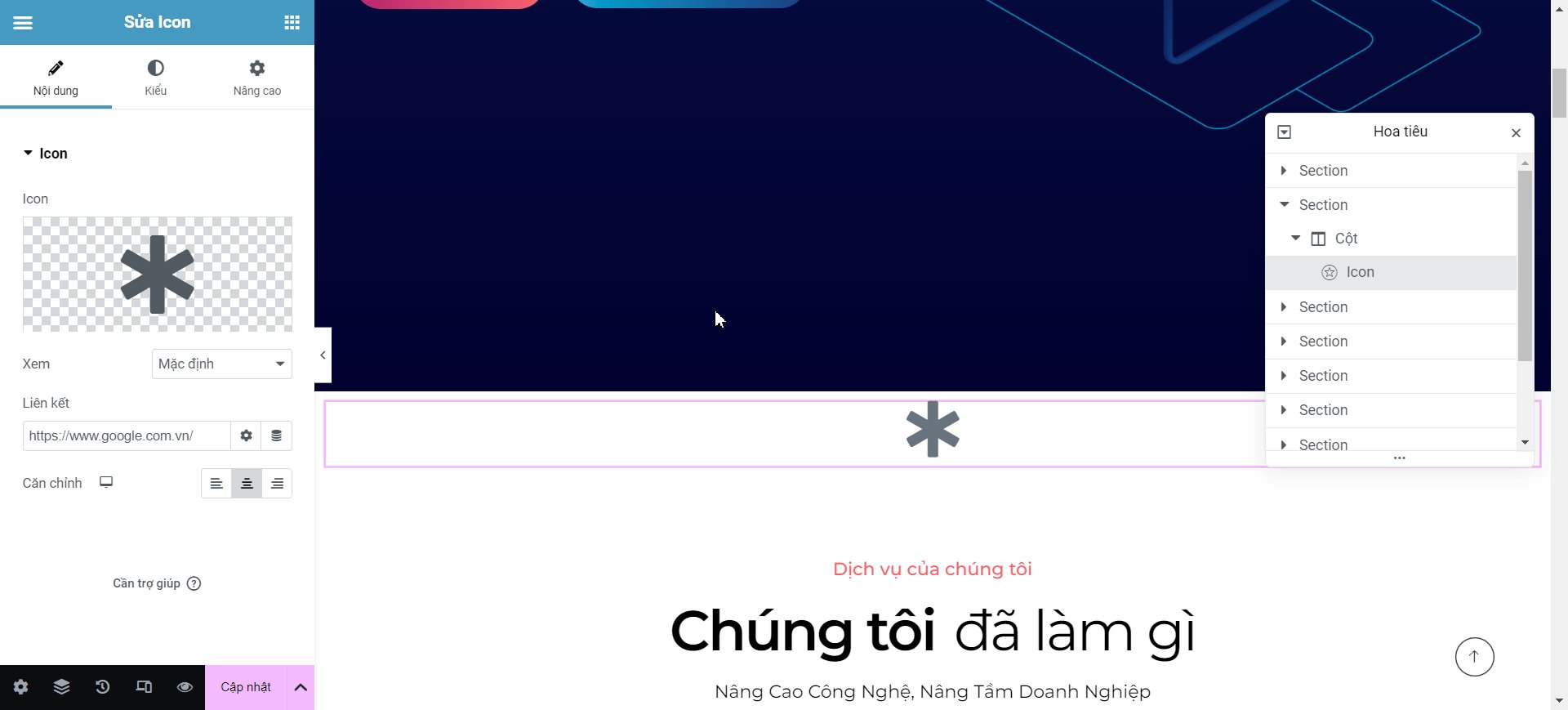
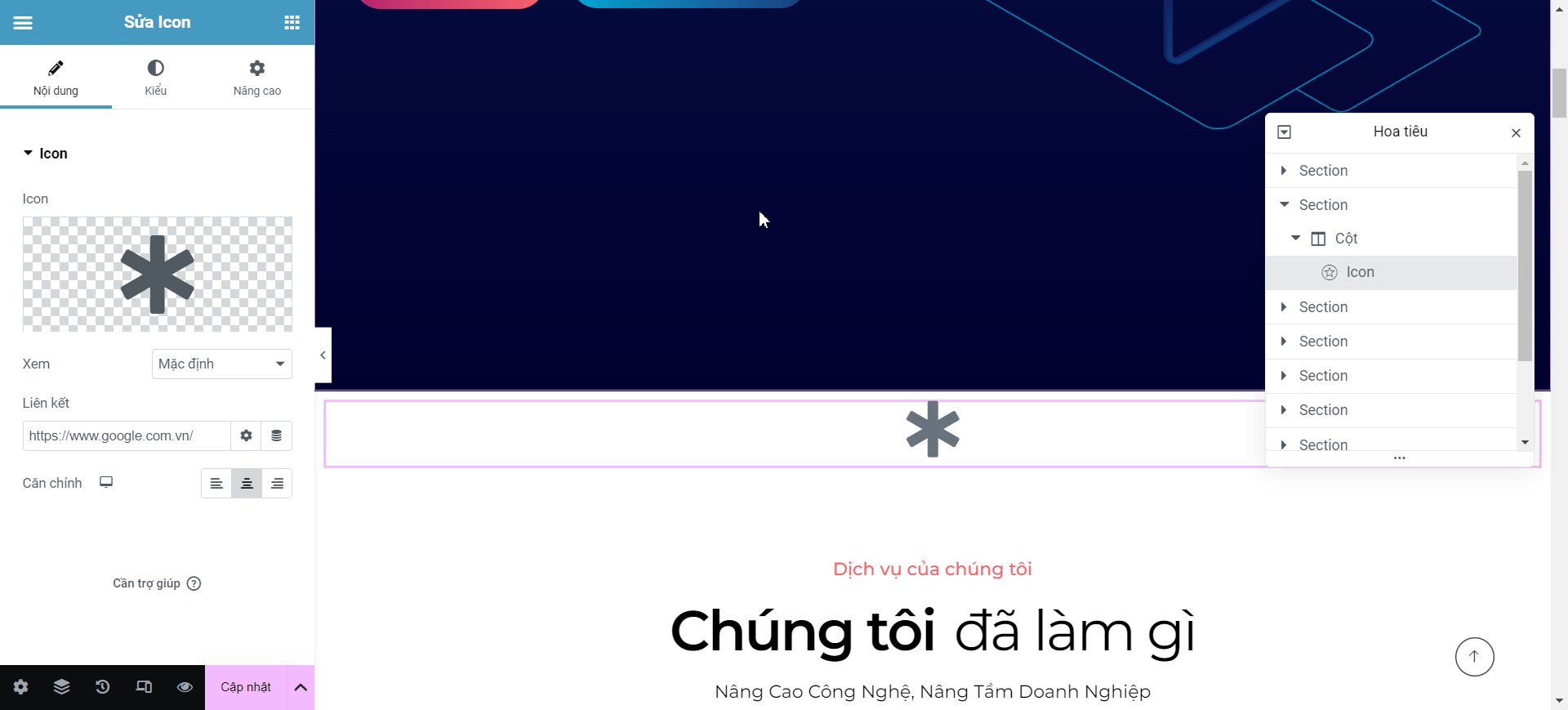
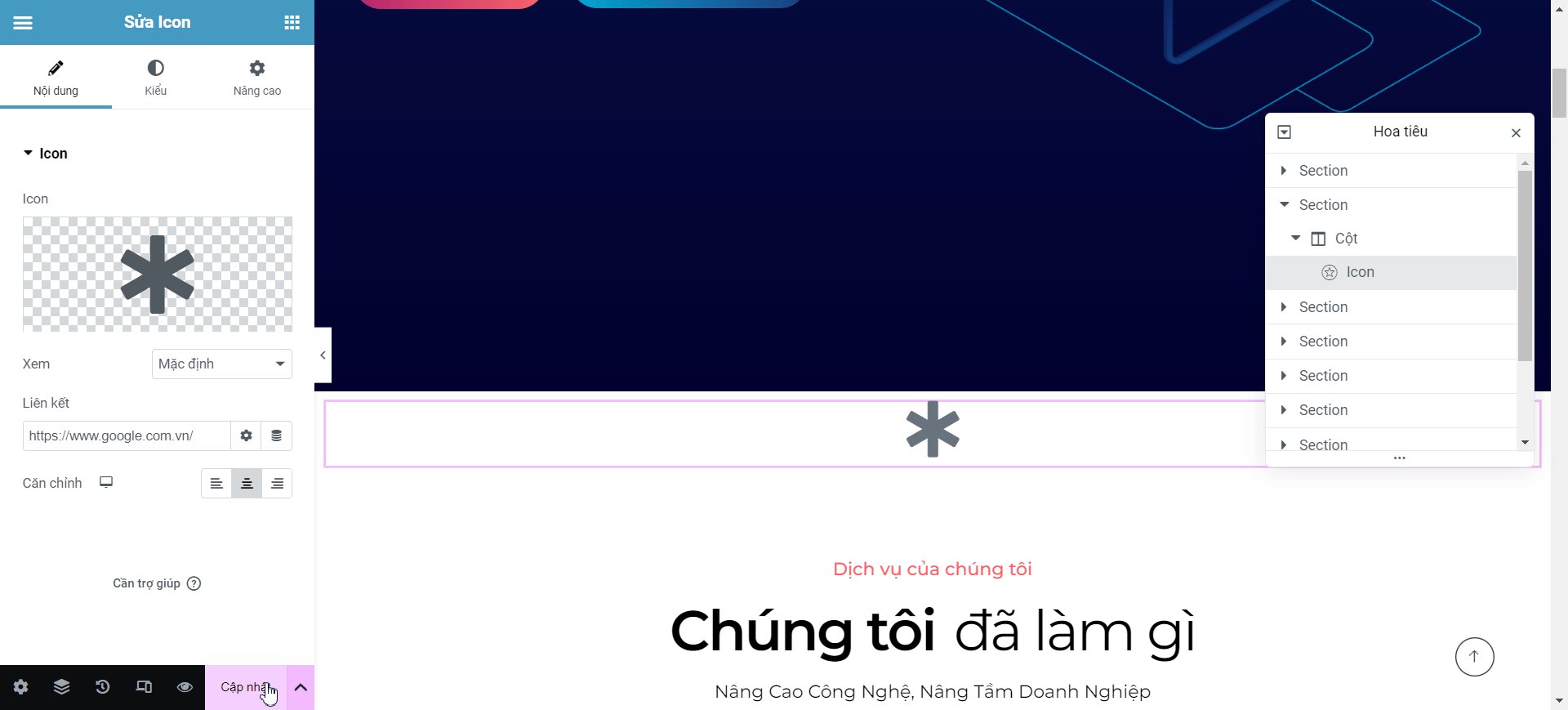
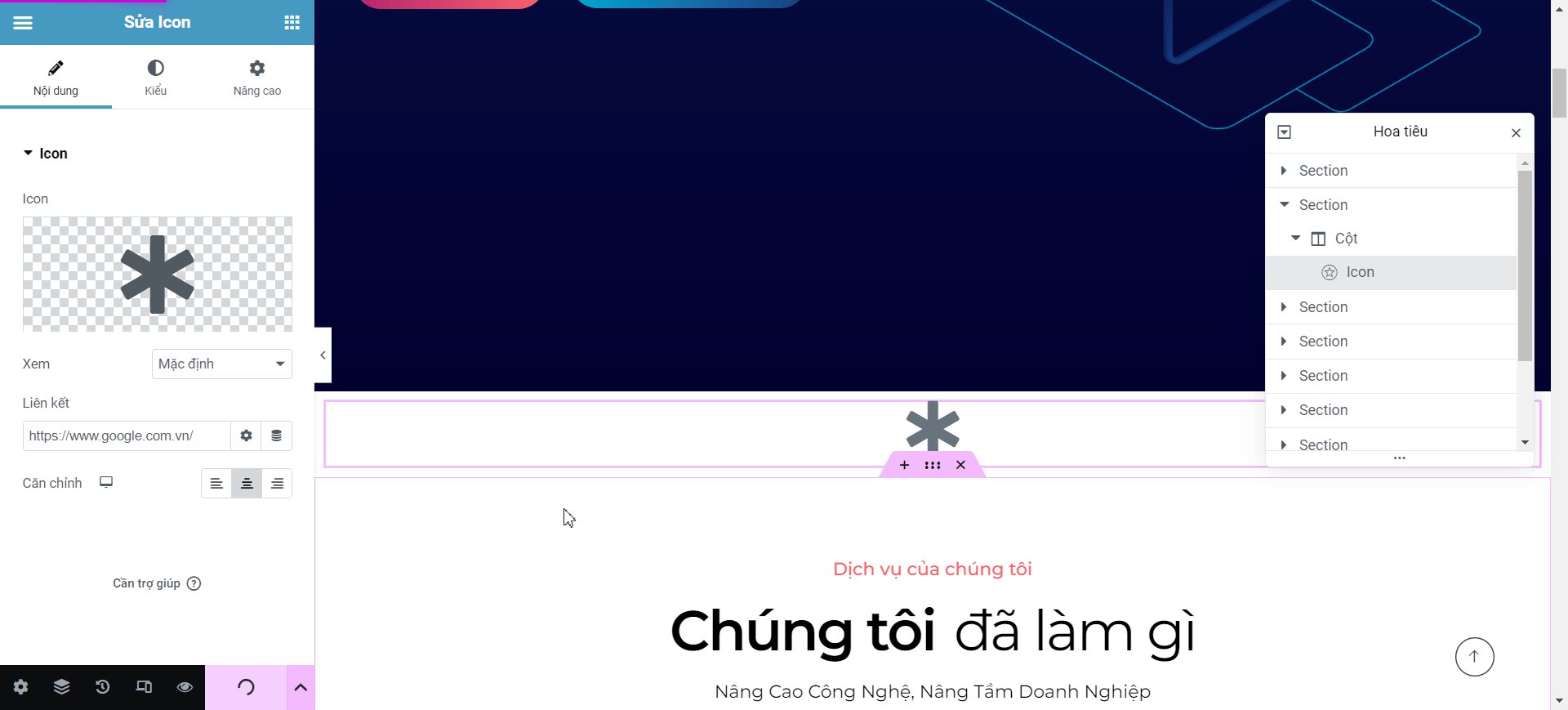
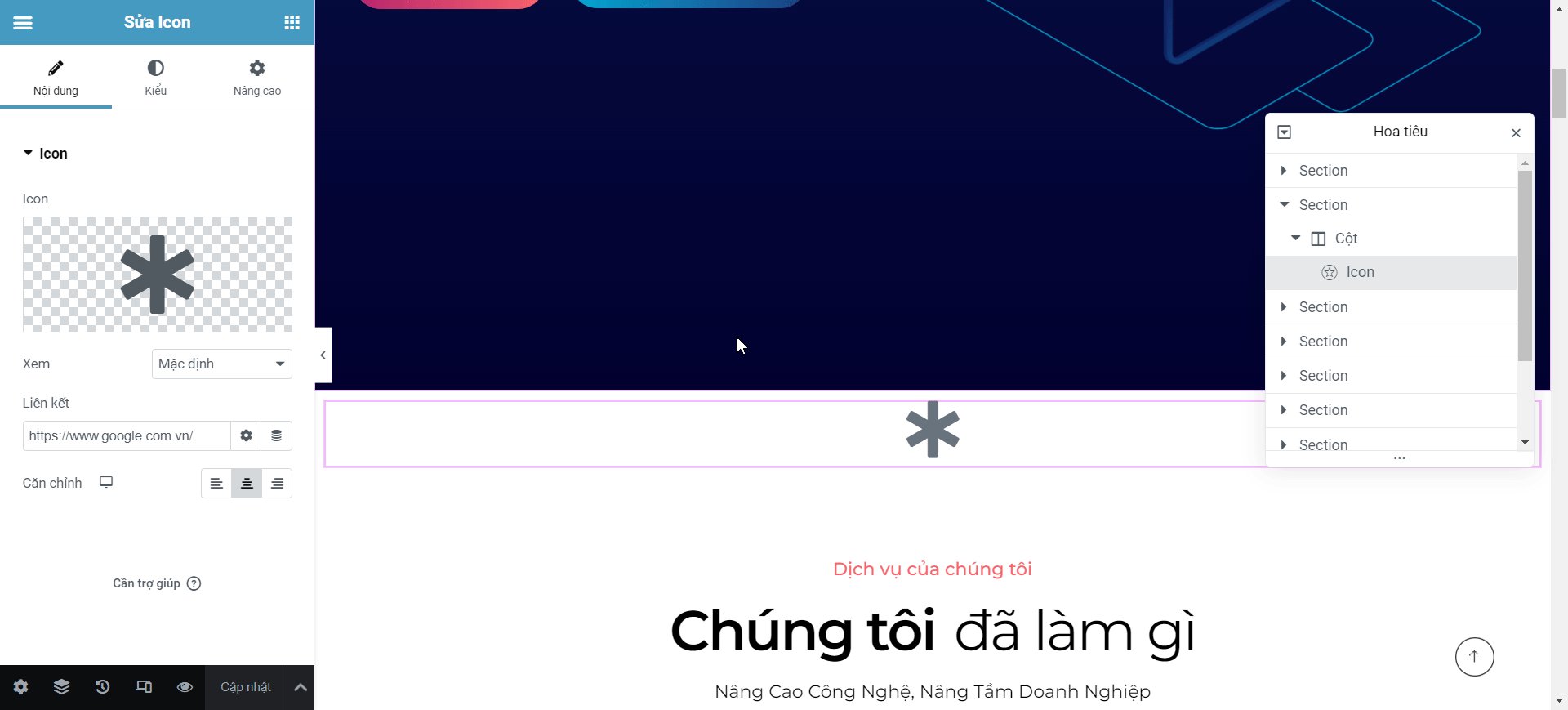
Bước 4: Chọn vào module icon cần chỉnh sửa.
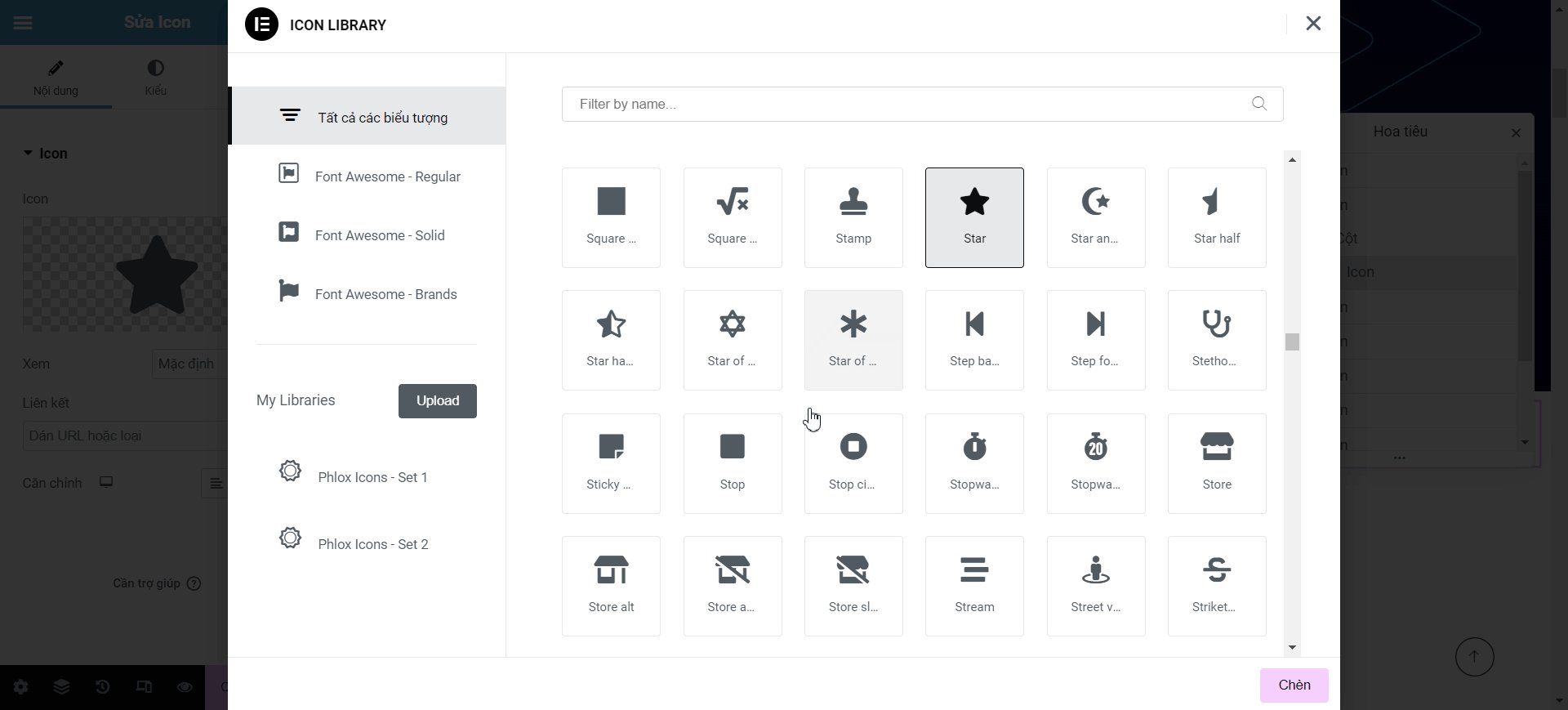
Bước 5: Nhấn chọn tải lên SVG để tiến hành tải lên icon, hoặc chọn Icon Library để sử dụng các icon có sẵn.
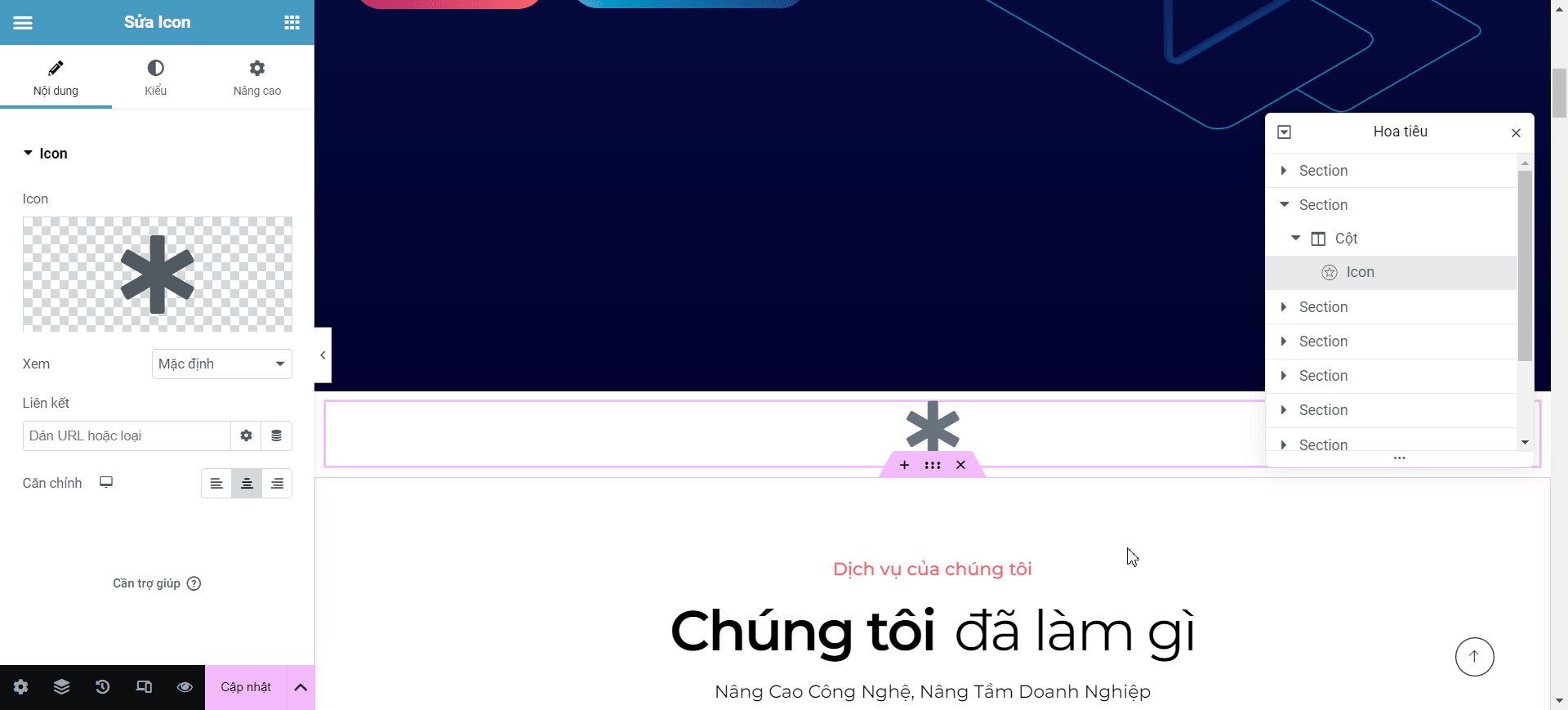
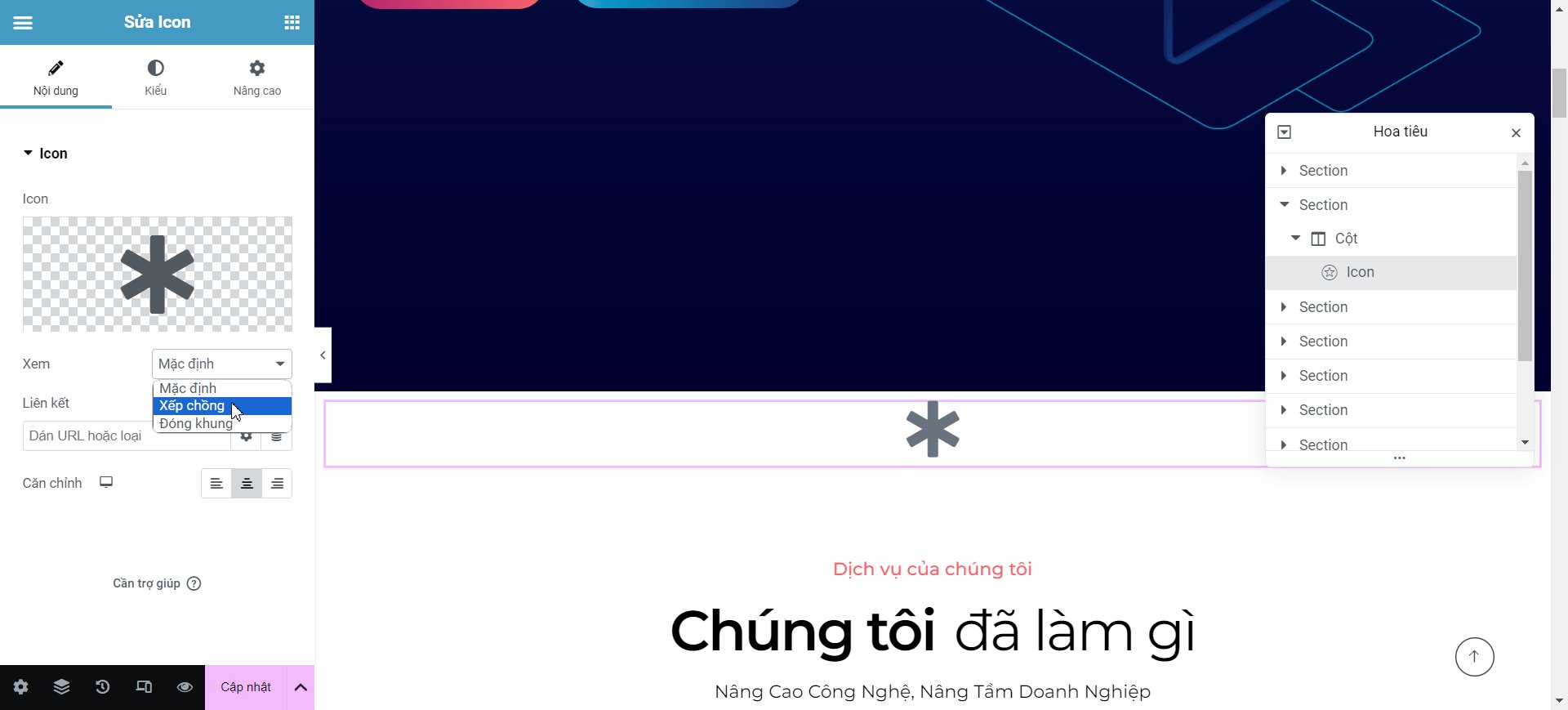
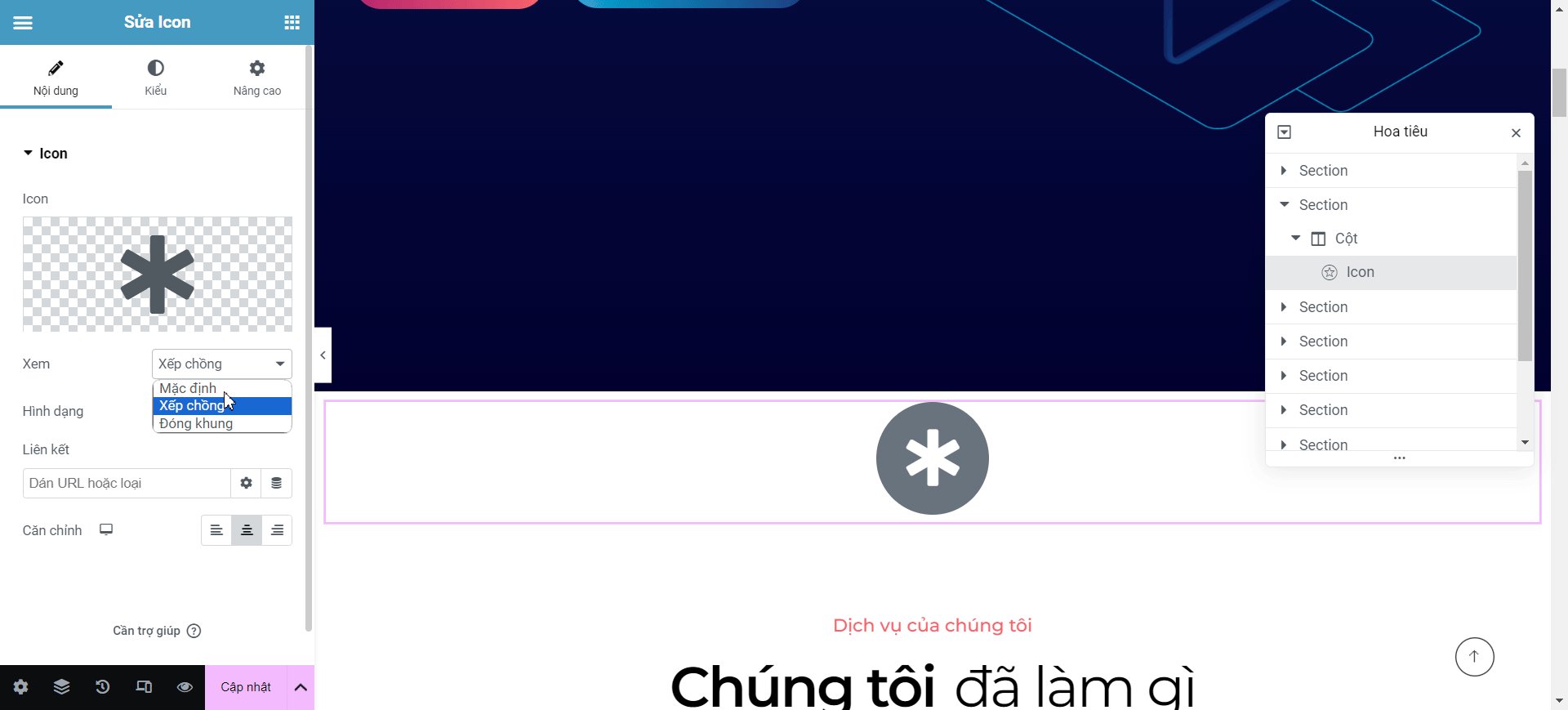
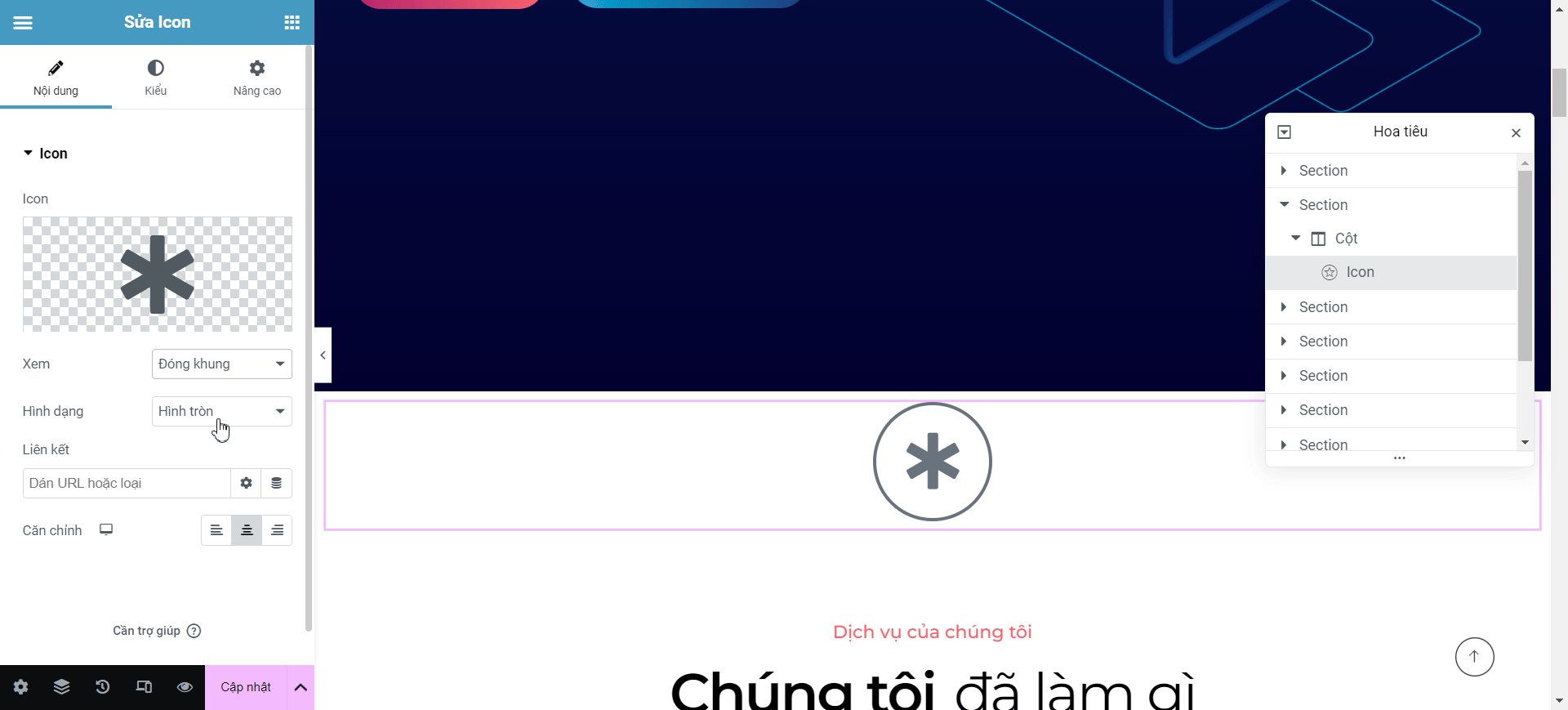
Bước 6: Chọn style hiển thị cho icon tại mục Xem
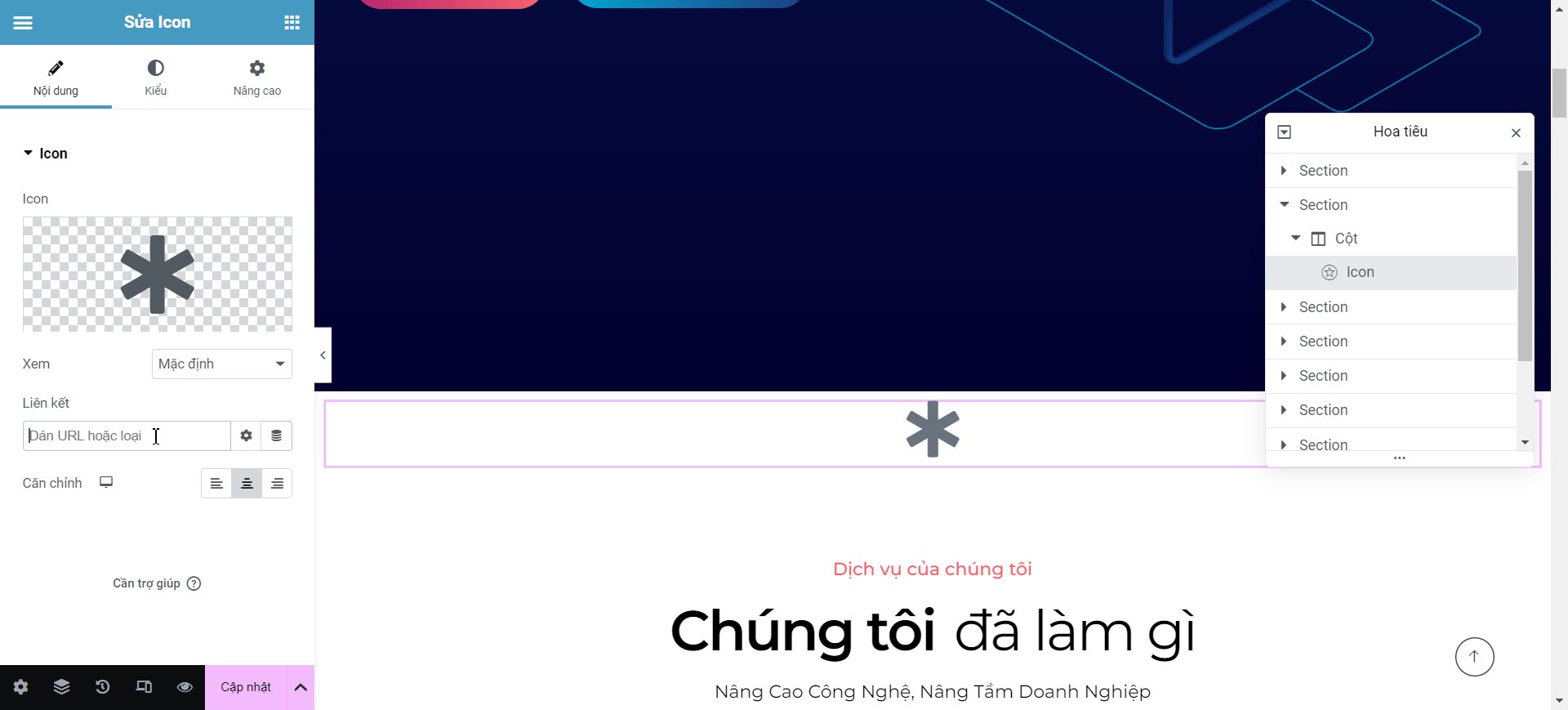
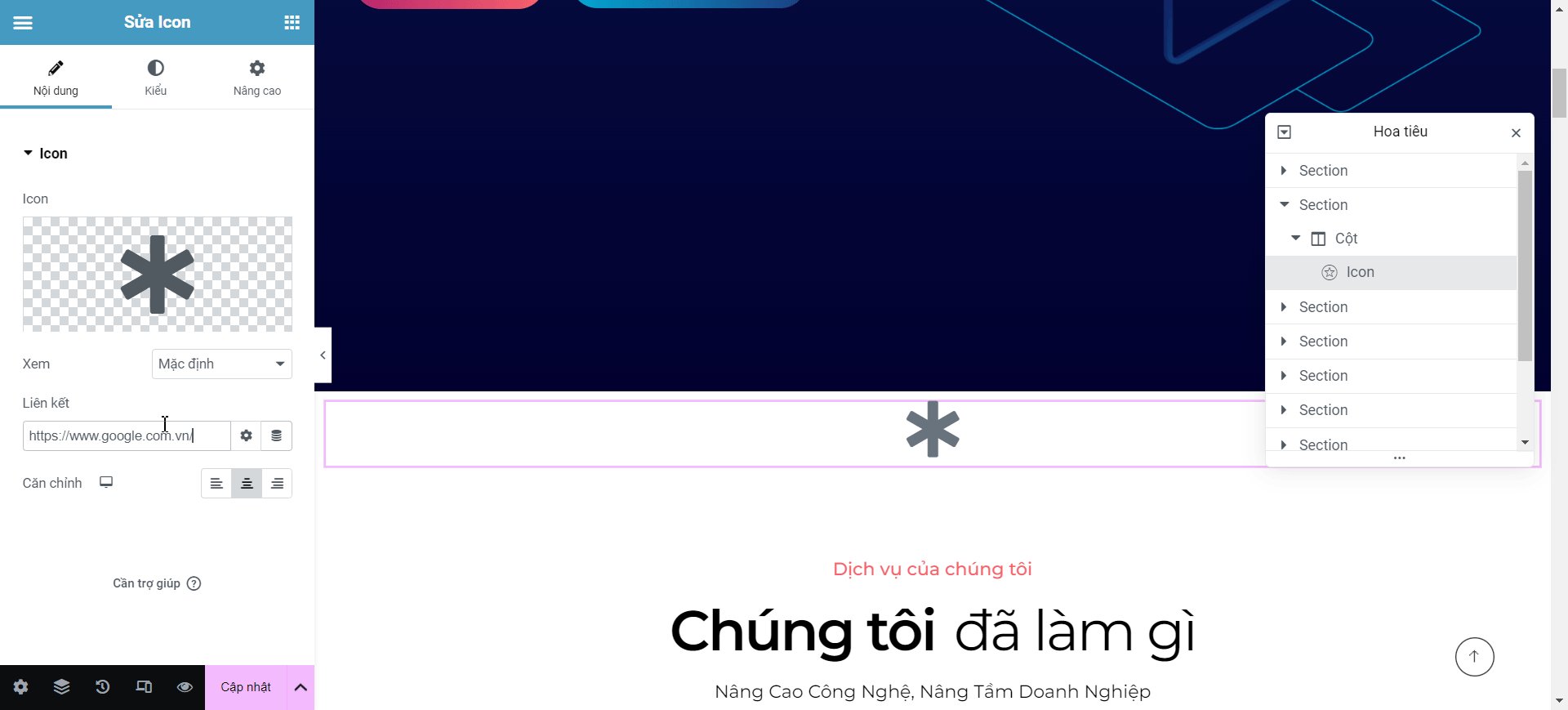
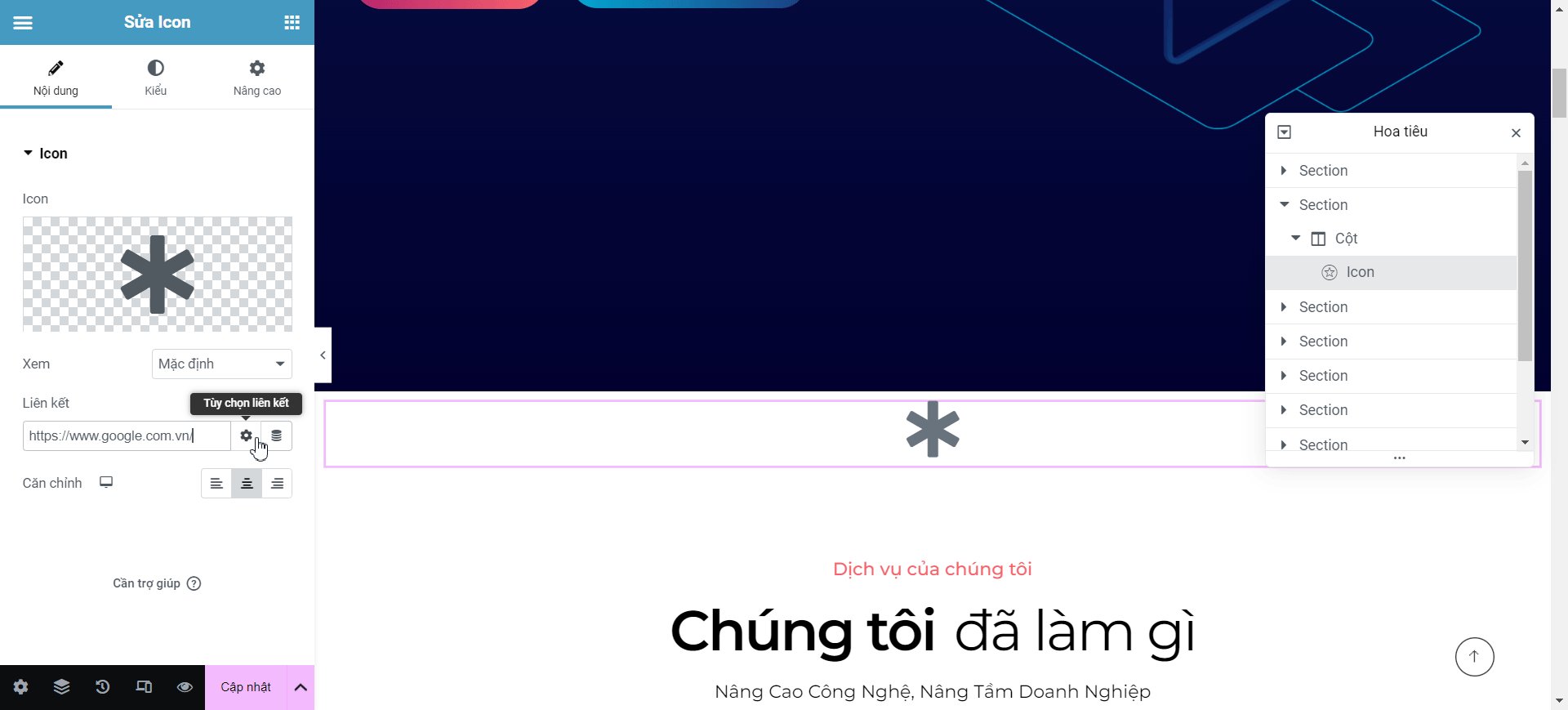
Bước 7: Thêm liên kết cho icon tại mục Liên kết.
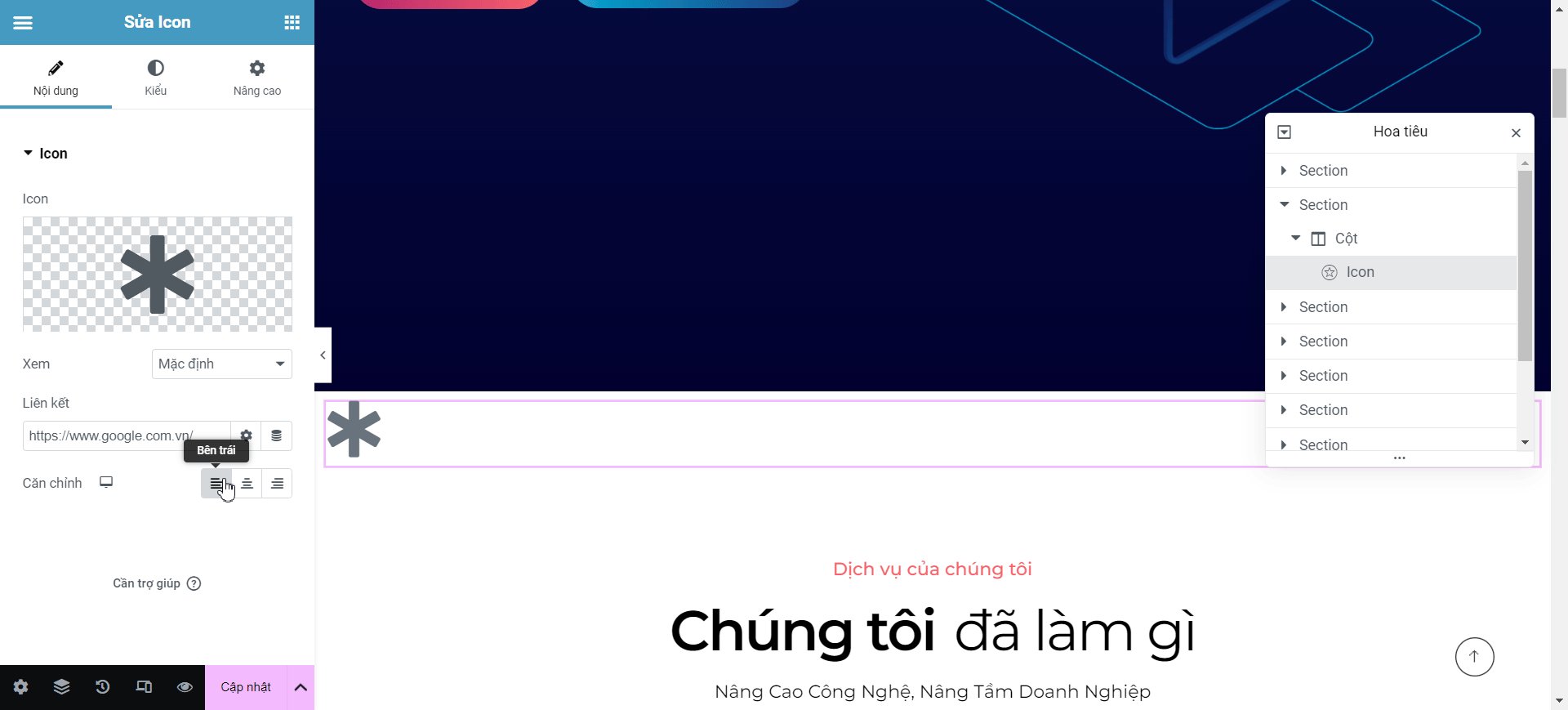
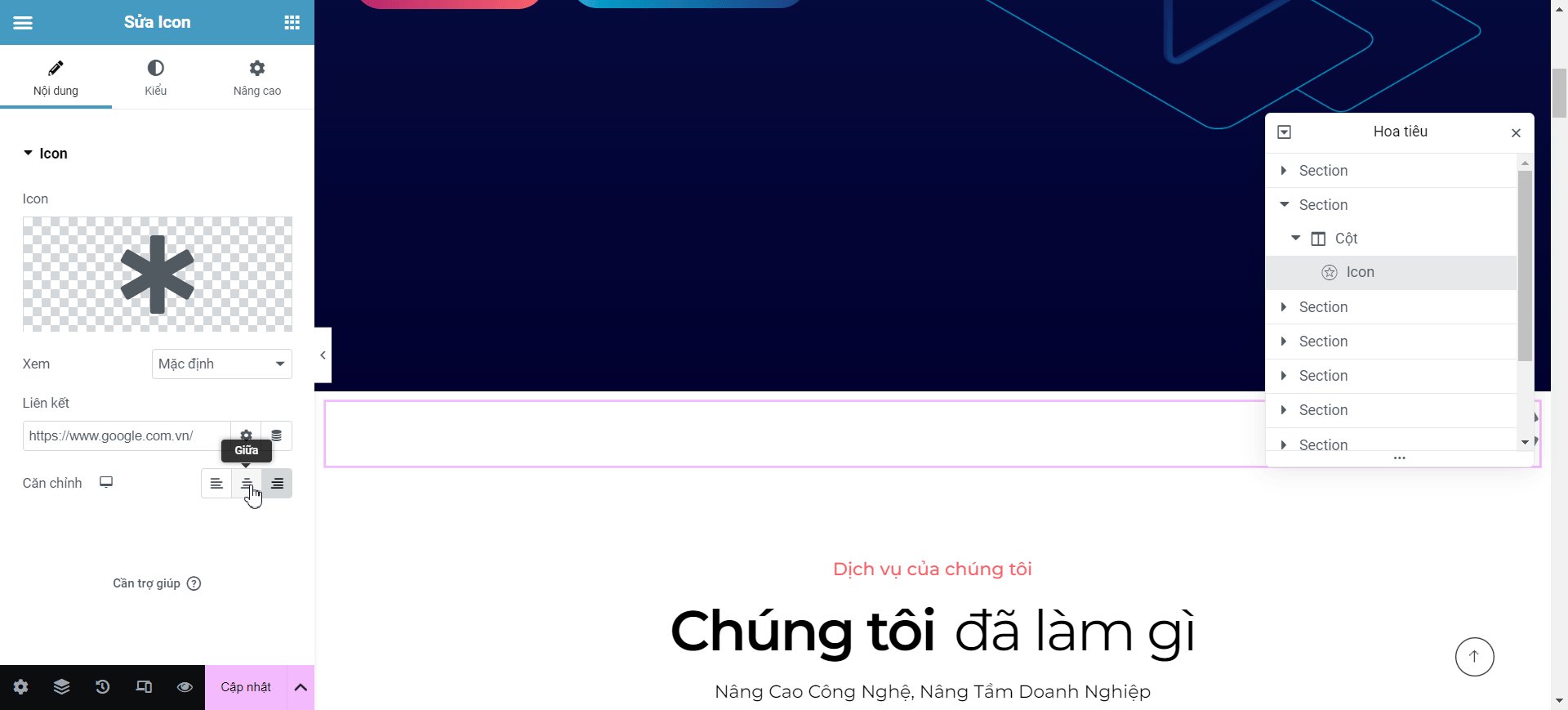
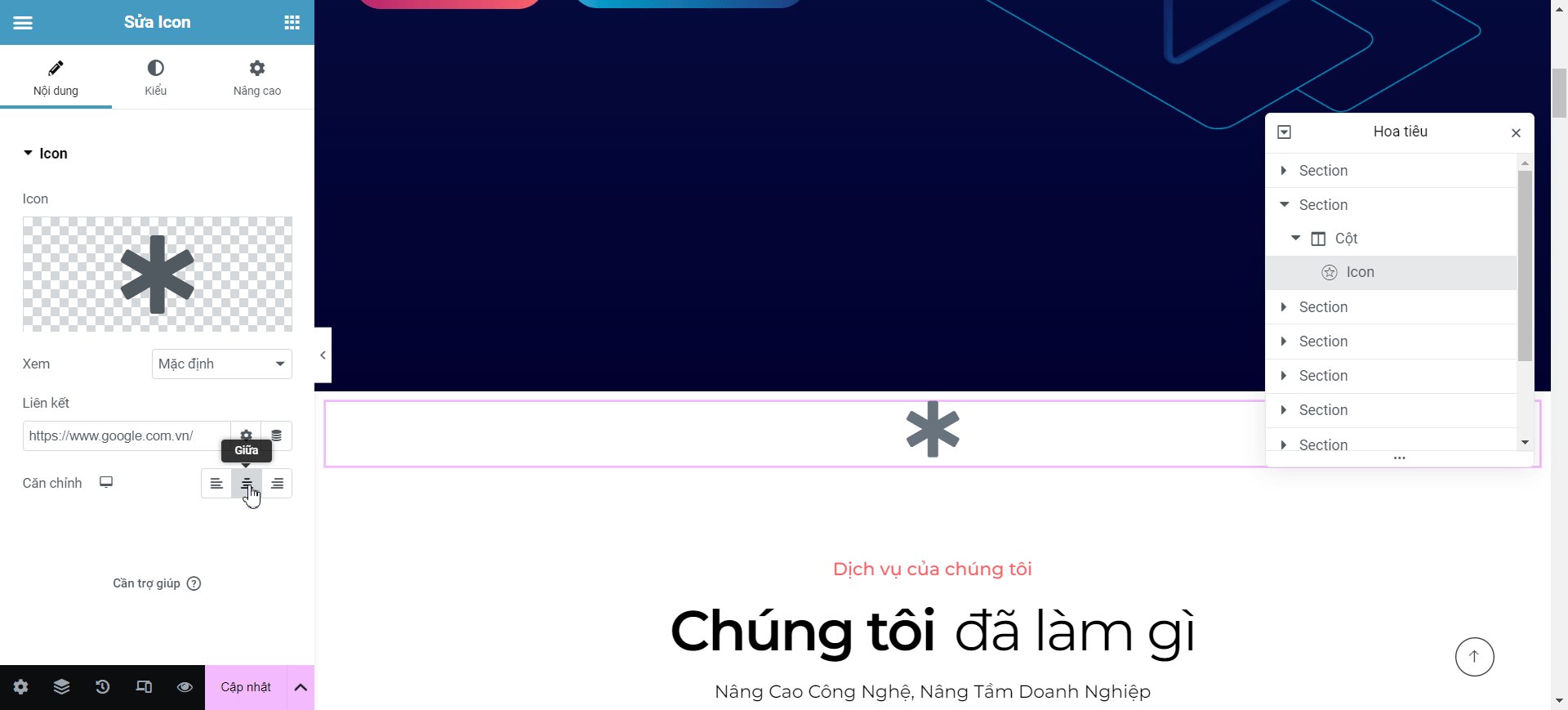
Bước 8: Căn lề cho icon.
Bước 9: Nhấn Cập nhật để lưu các thay đổi
Sử dụng module hình ảnh giao diện Elementor
Để chỉnh sửa phần hình ảnh trong trang, đăng nhập vào quản trị và thực hiện như sau:
Bước 1: Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2: Rê chuột đến trang cần chỉnh sửa và nhấn chọn vào trang đó
Bước 3: Chọn Sửa với Elementor để vào giao diện chỉnh sửa
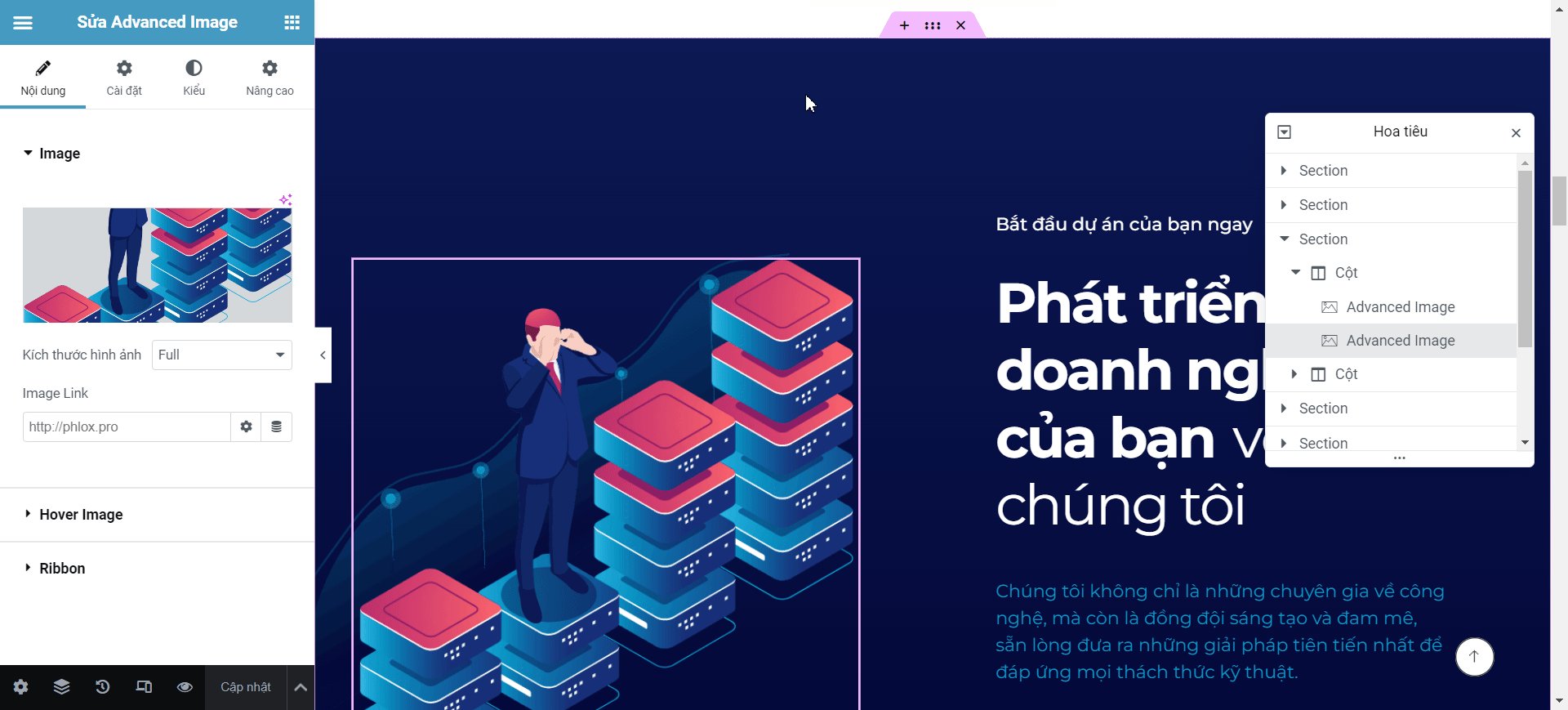
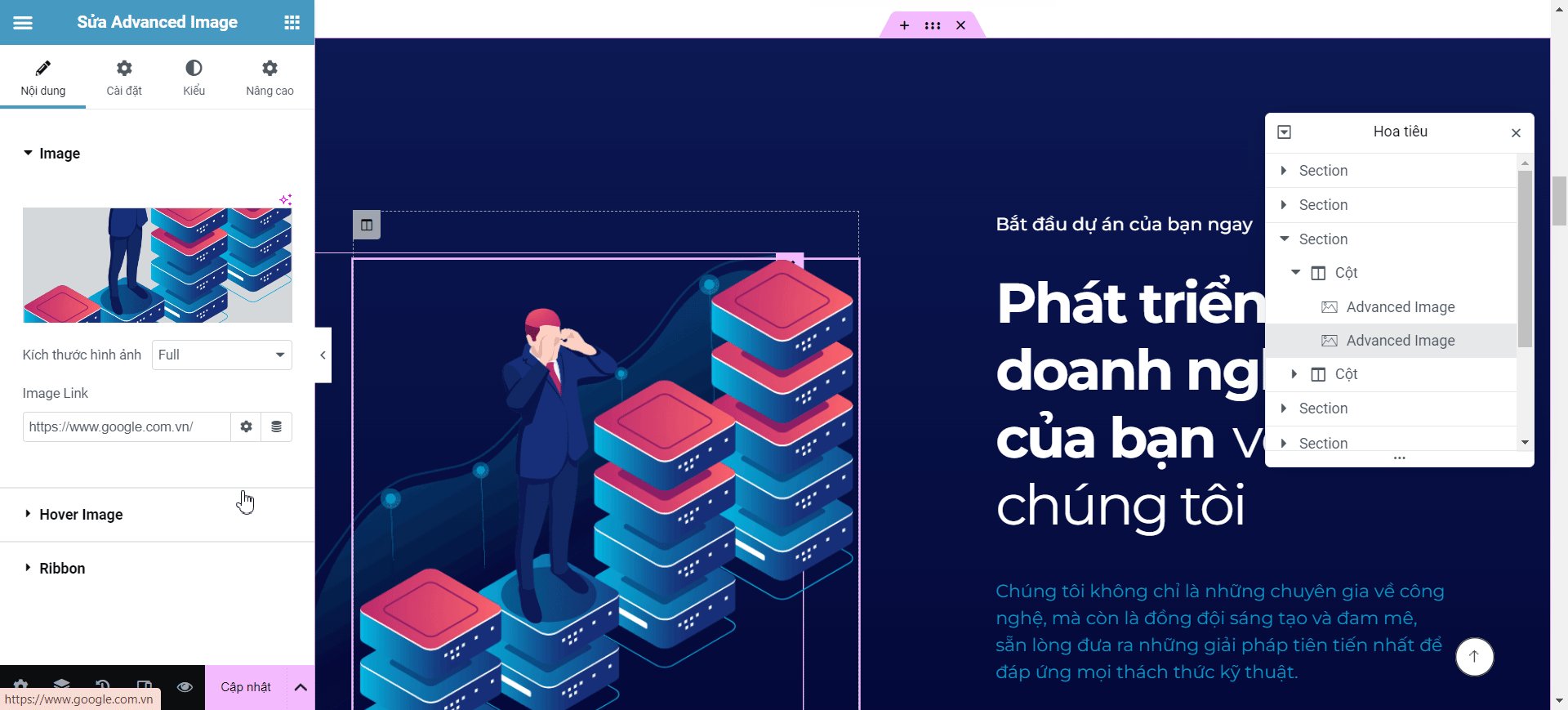
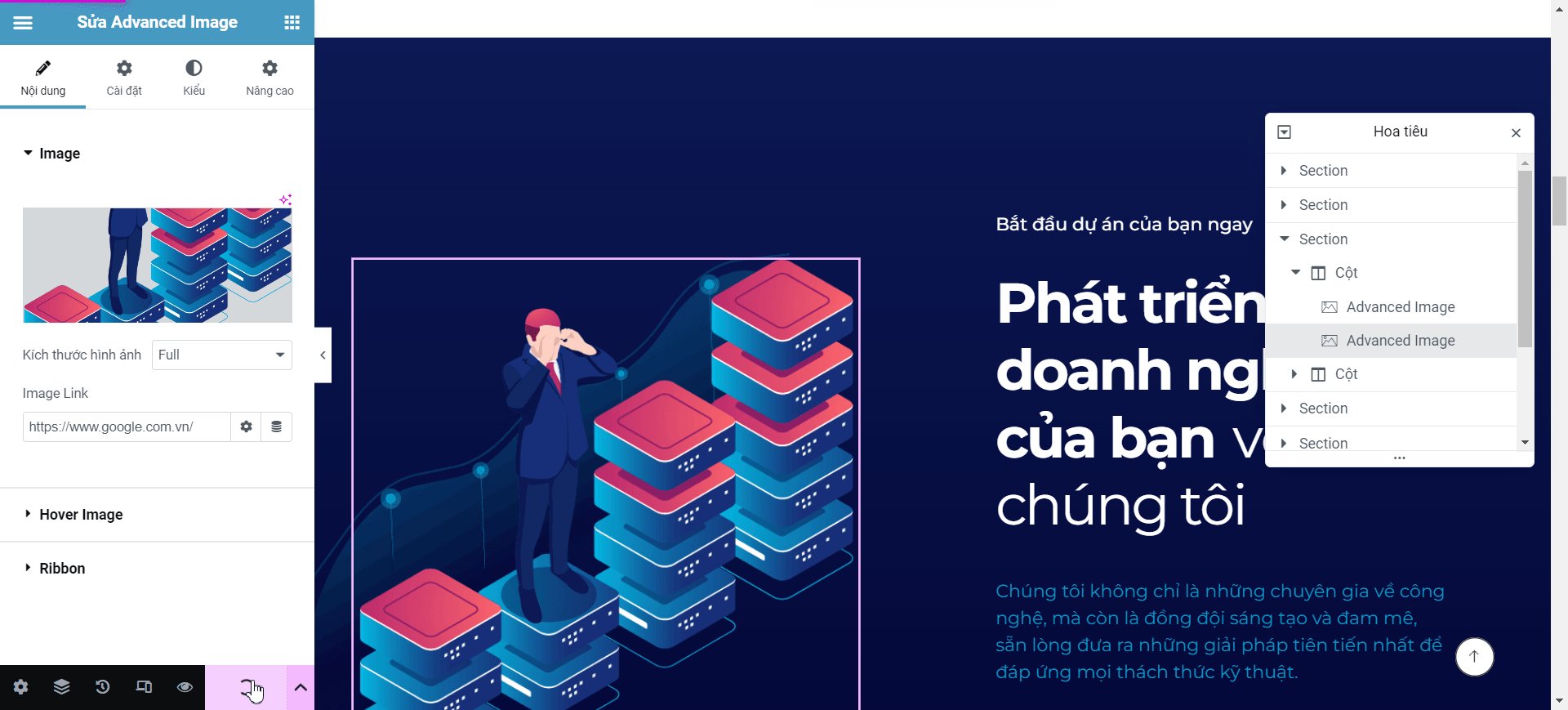
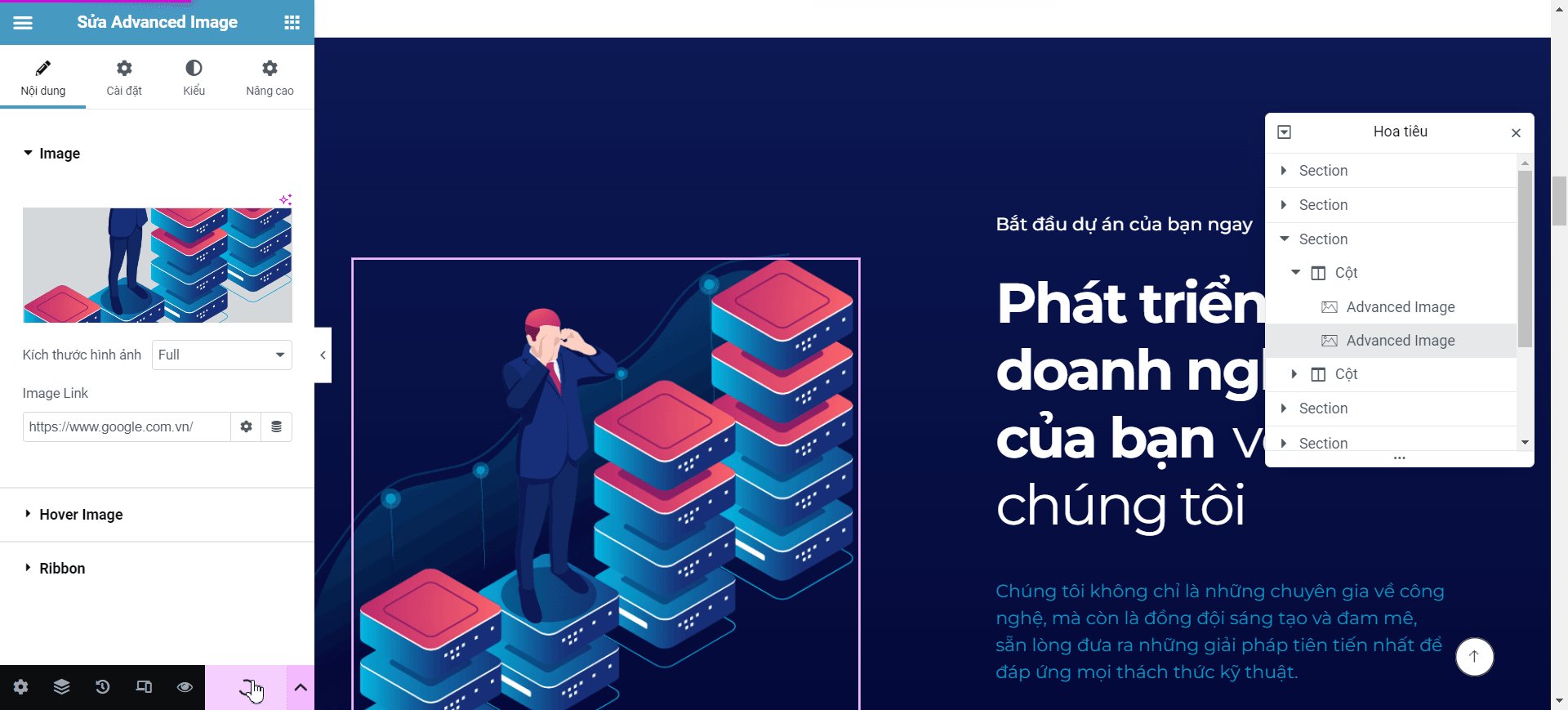
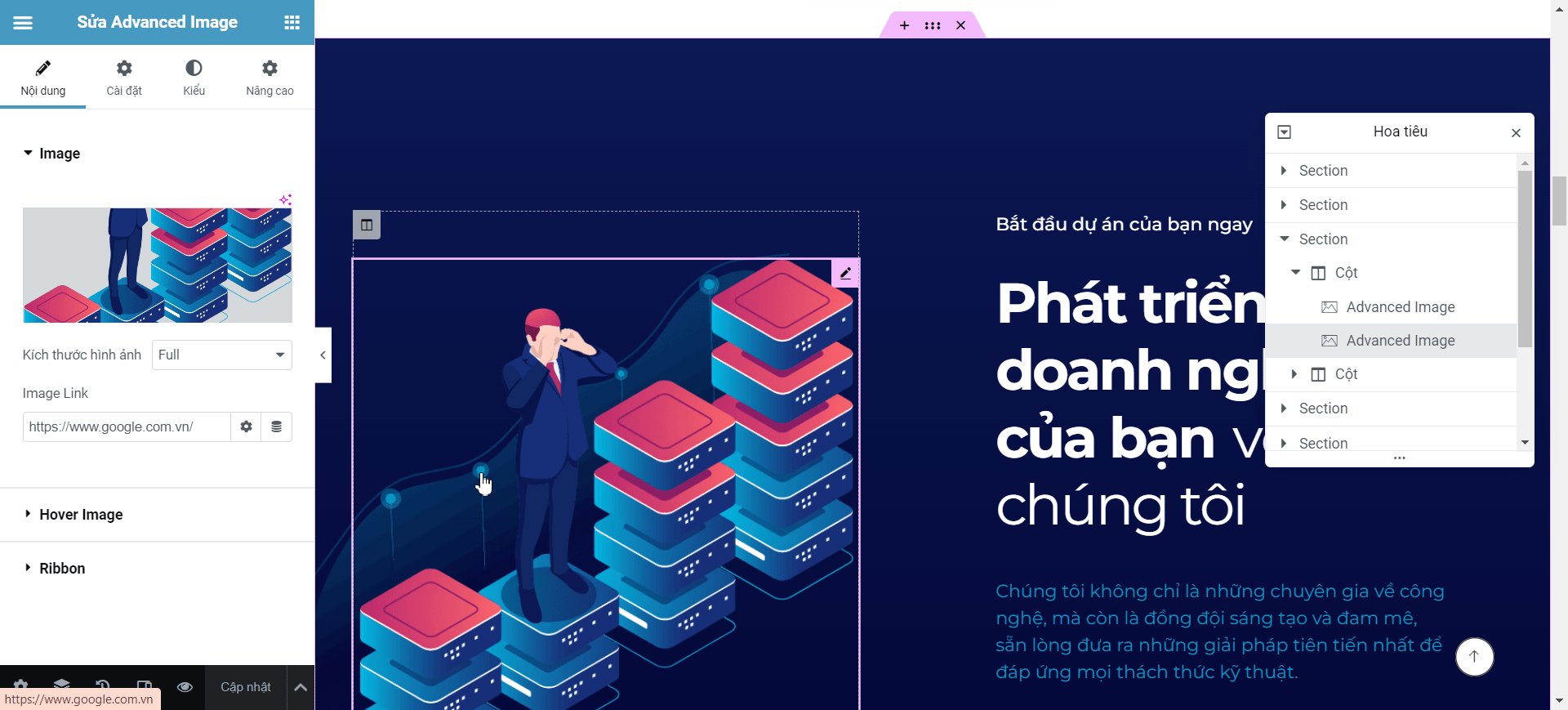
Bước 4: Chọn module hình ảnh cần chỉnh sửa và nhấn chuột vào
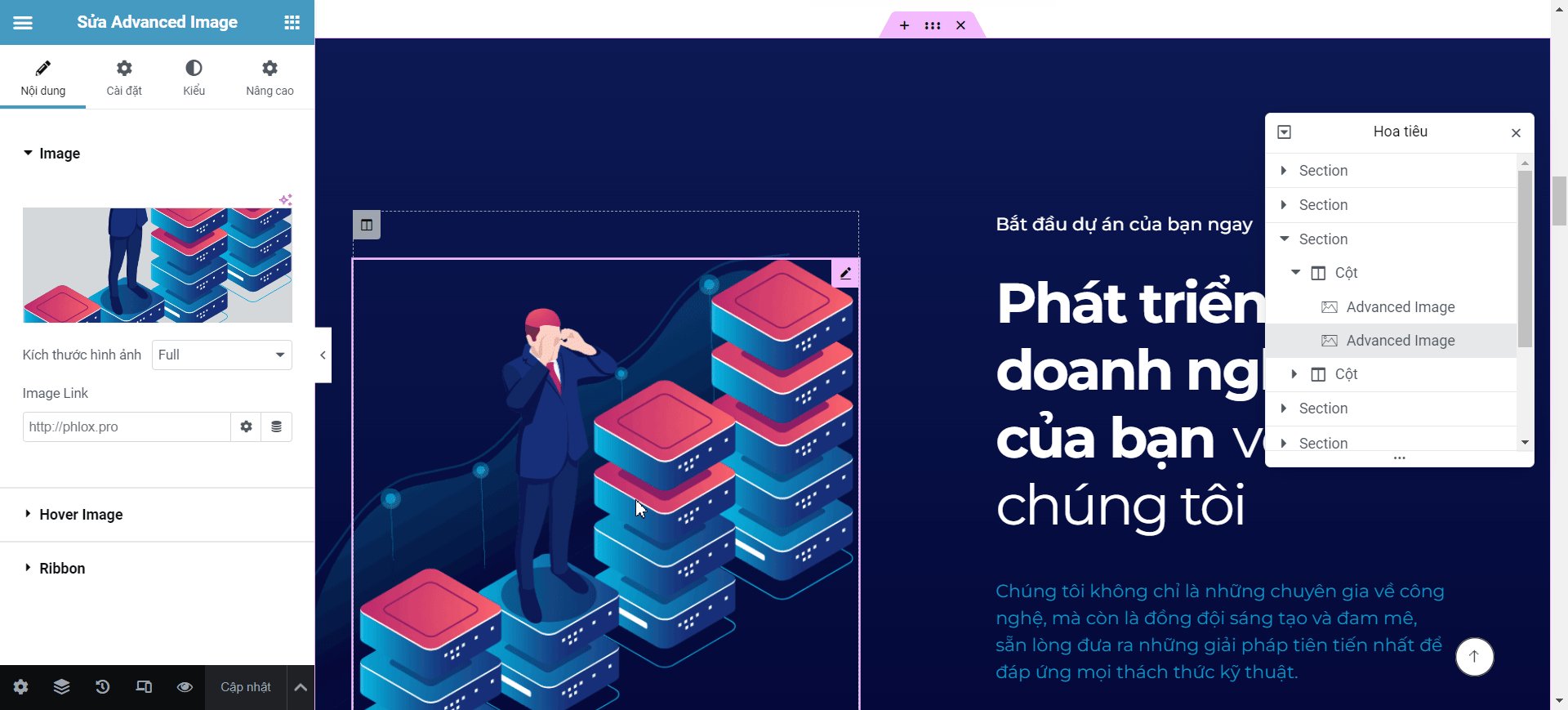
Sau khi nhấn vào module sẽ hiển thị cột trái như video:
Bước 5: Rê chuột vào ảnh sau đó nhận vào Chọn ảnh để thay đổi hình ảnh và tiến hành tải lên ảnh cần thay.
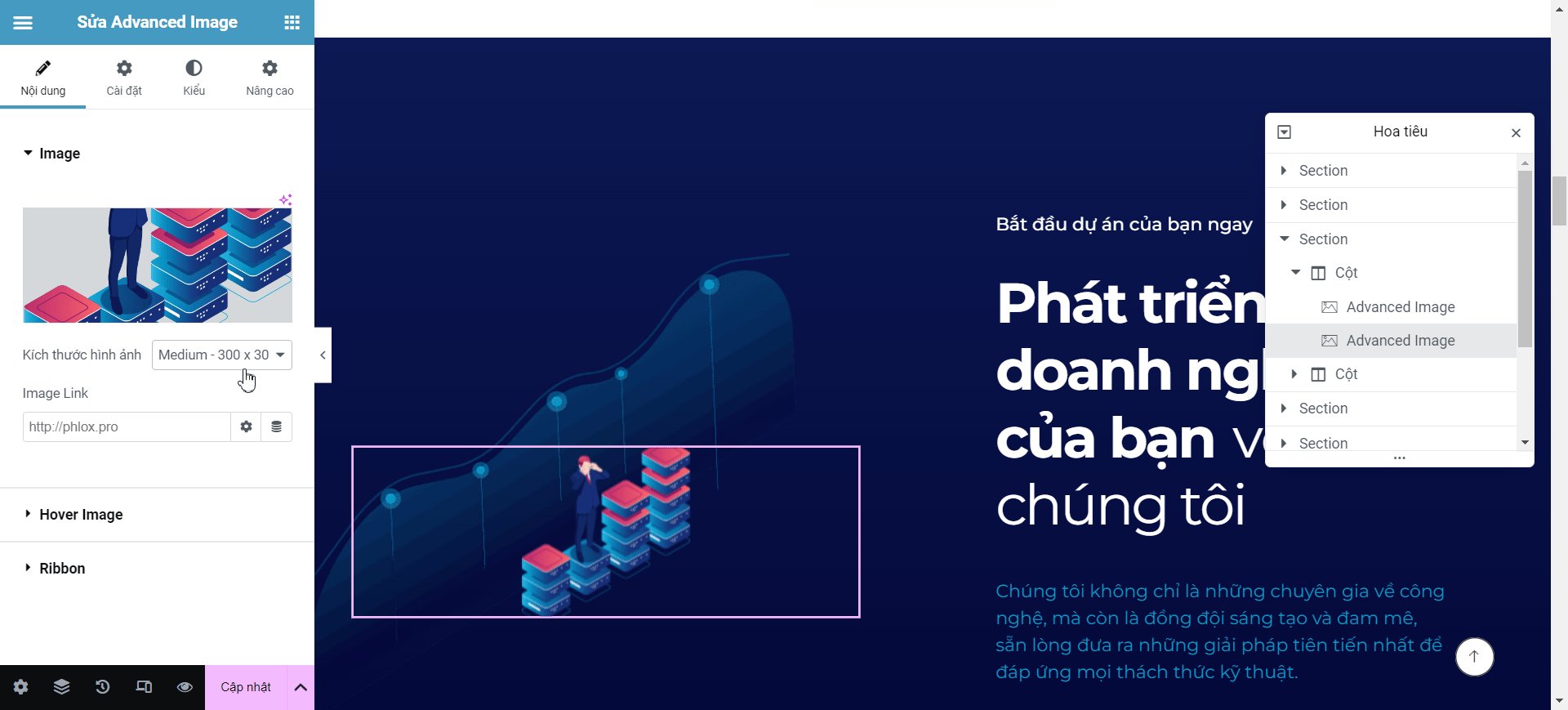
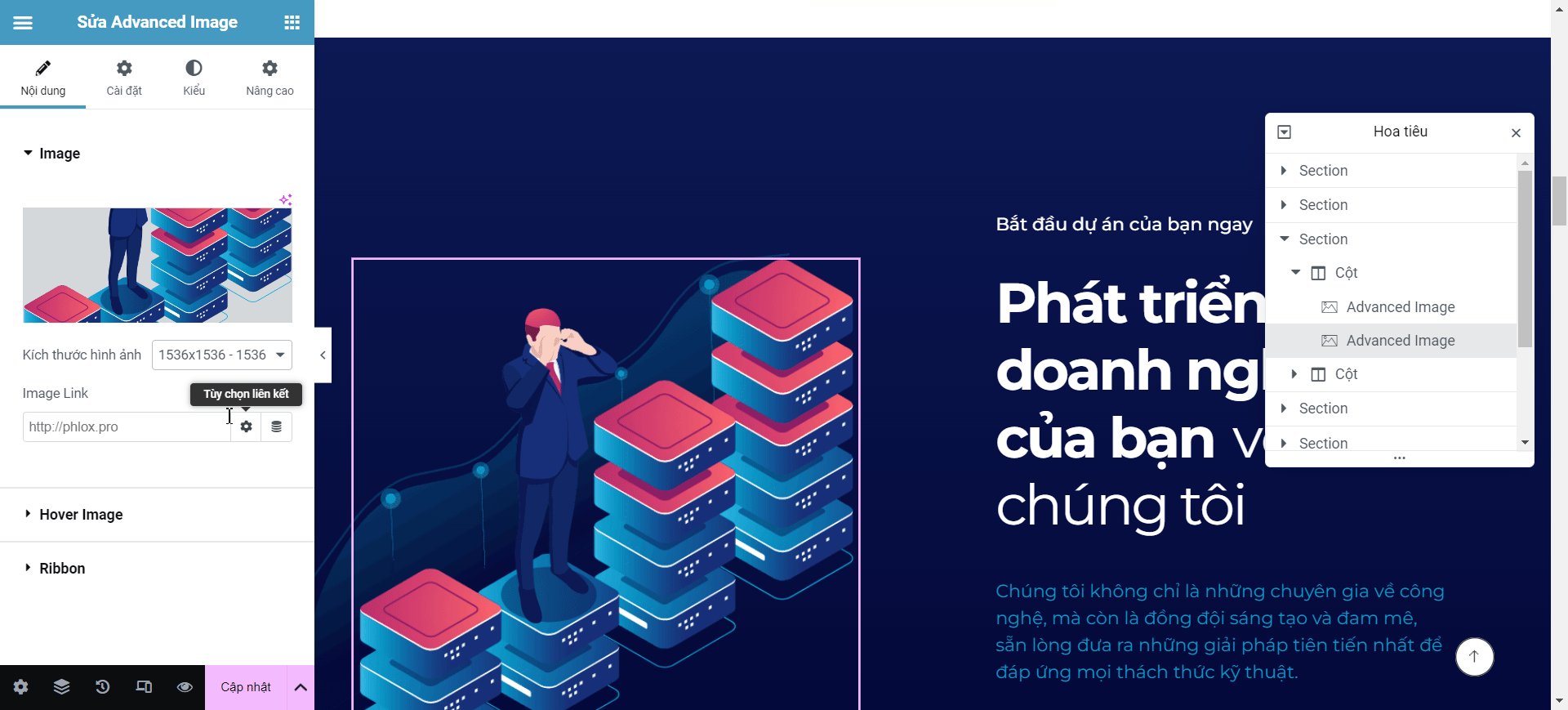
Bước 6: Tuỳ chỉnh Kích thước hình ảnh tại mục kích thước hình ảnh.
Bước 7: Thêm liên kết cho hình ảnh ở mục Image Link
Bước 8: Nhấn Cập nhật để lưu các thay đổi
Sử dụng module video giao diện Elementor
Để chỉnh sửa phần video trong trang, tiến hành đăng nhập vào quản trị và thực hiện như sau:
Bước 1: Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2: Rê chuột đến trang cần chỉnh sửa và nhấn chọn vào trang đó
Bước 3: Chọn Sửa với Elementor để vào giao diện chỉnh sửa
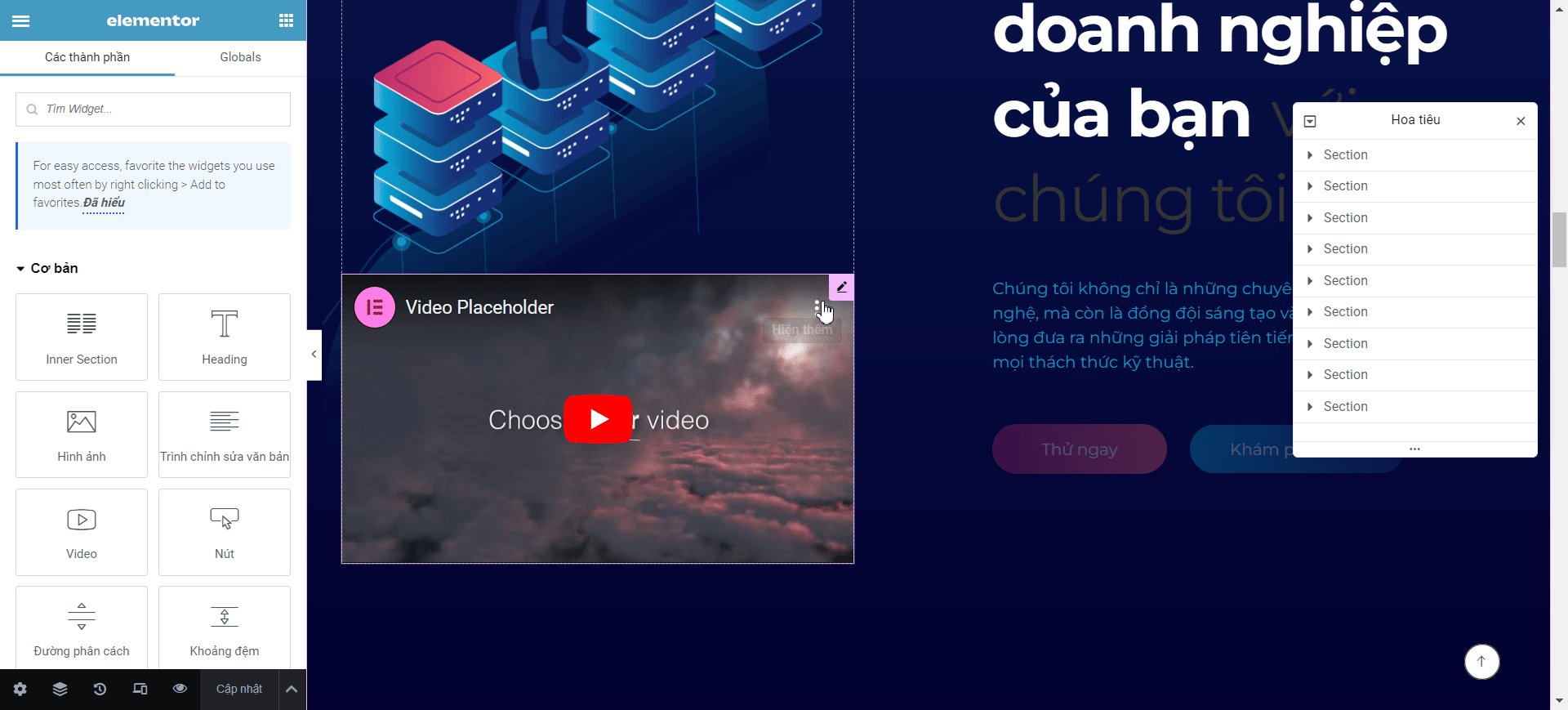
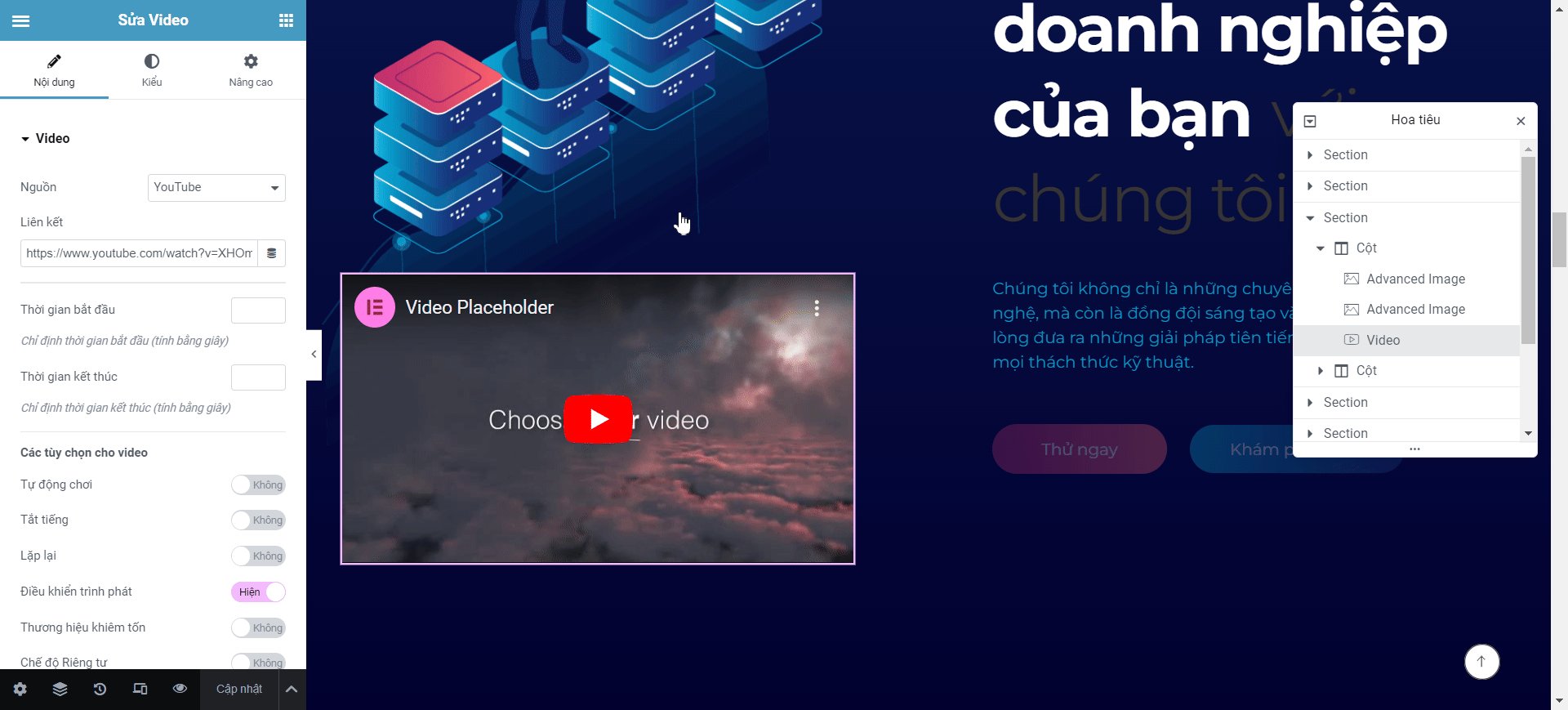
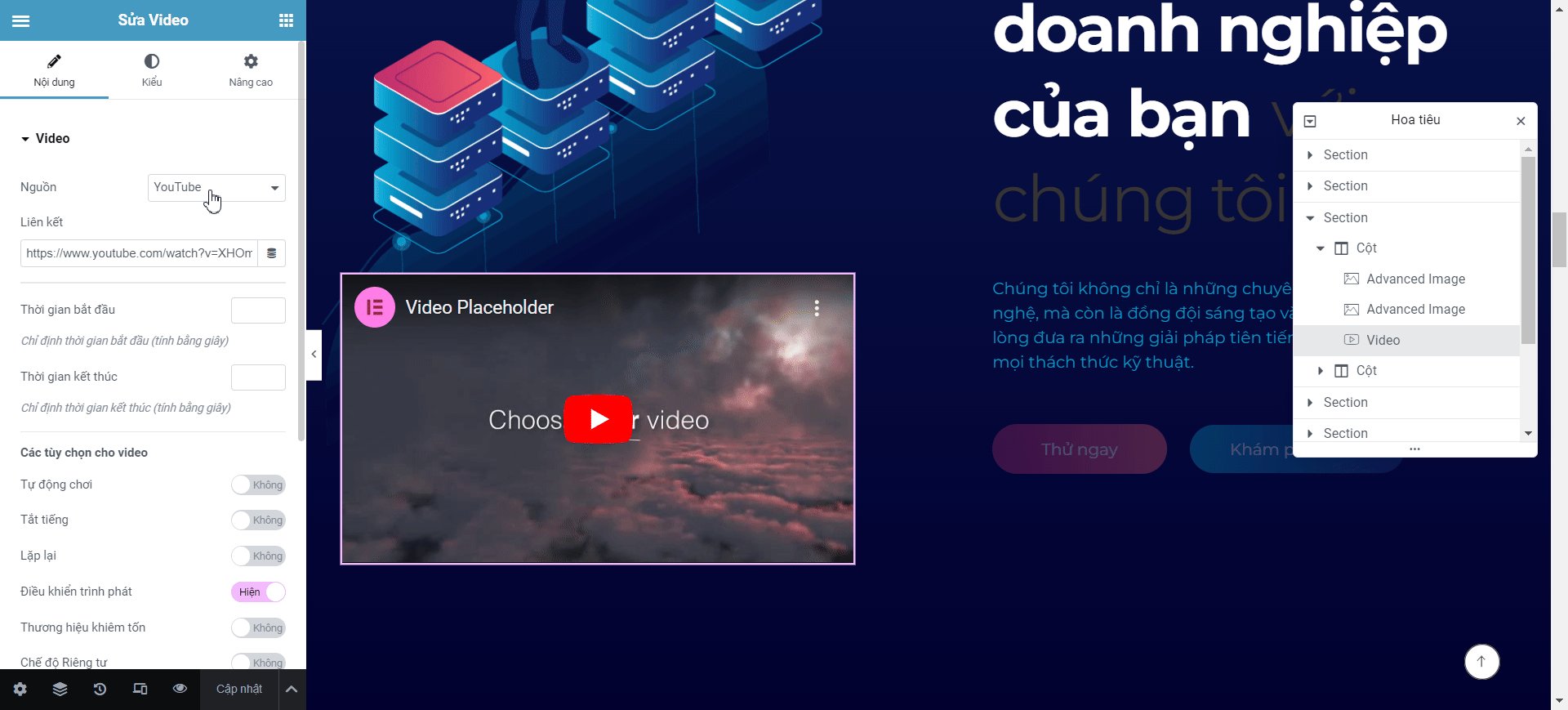
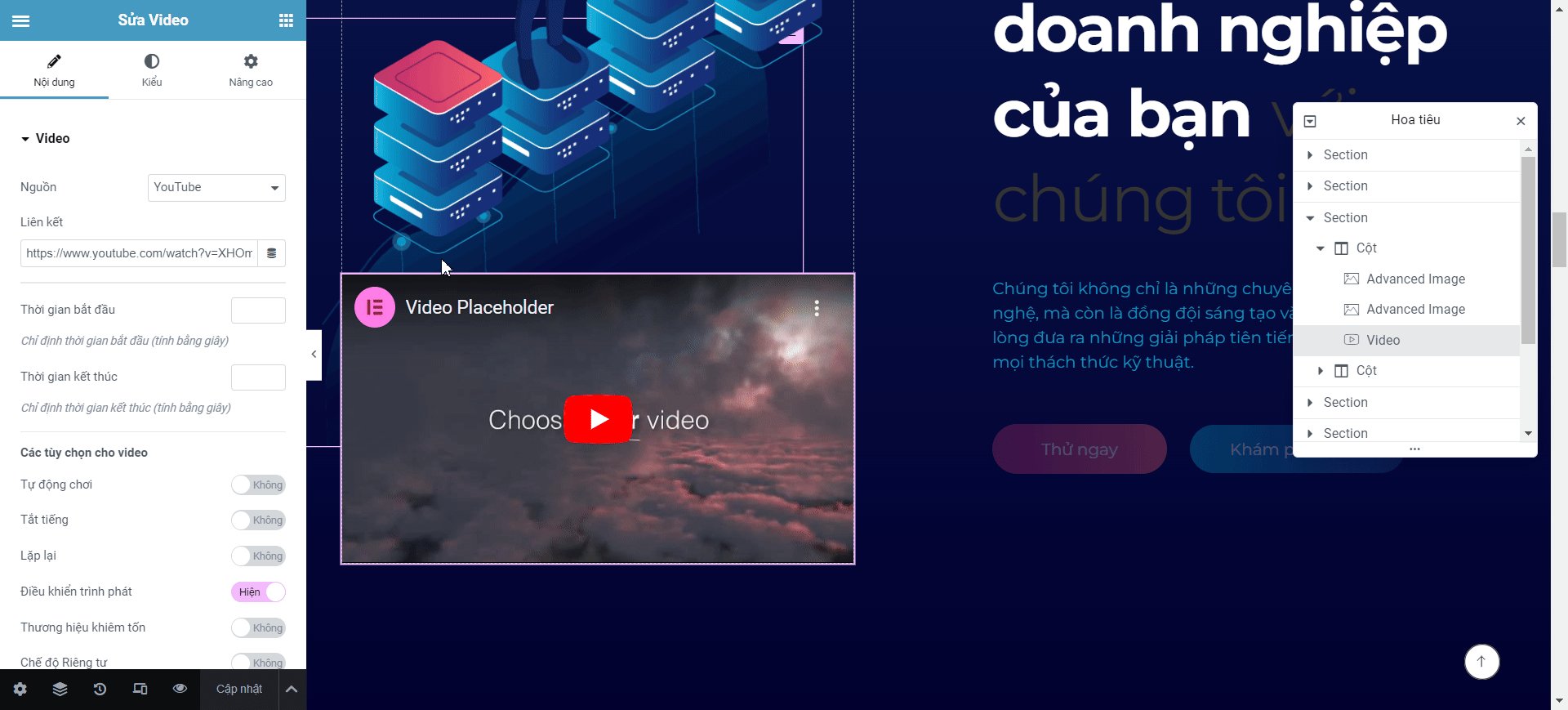
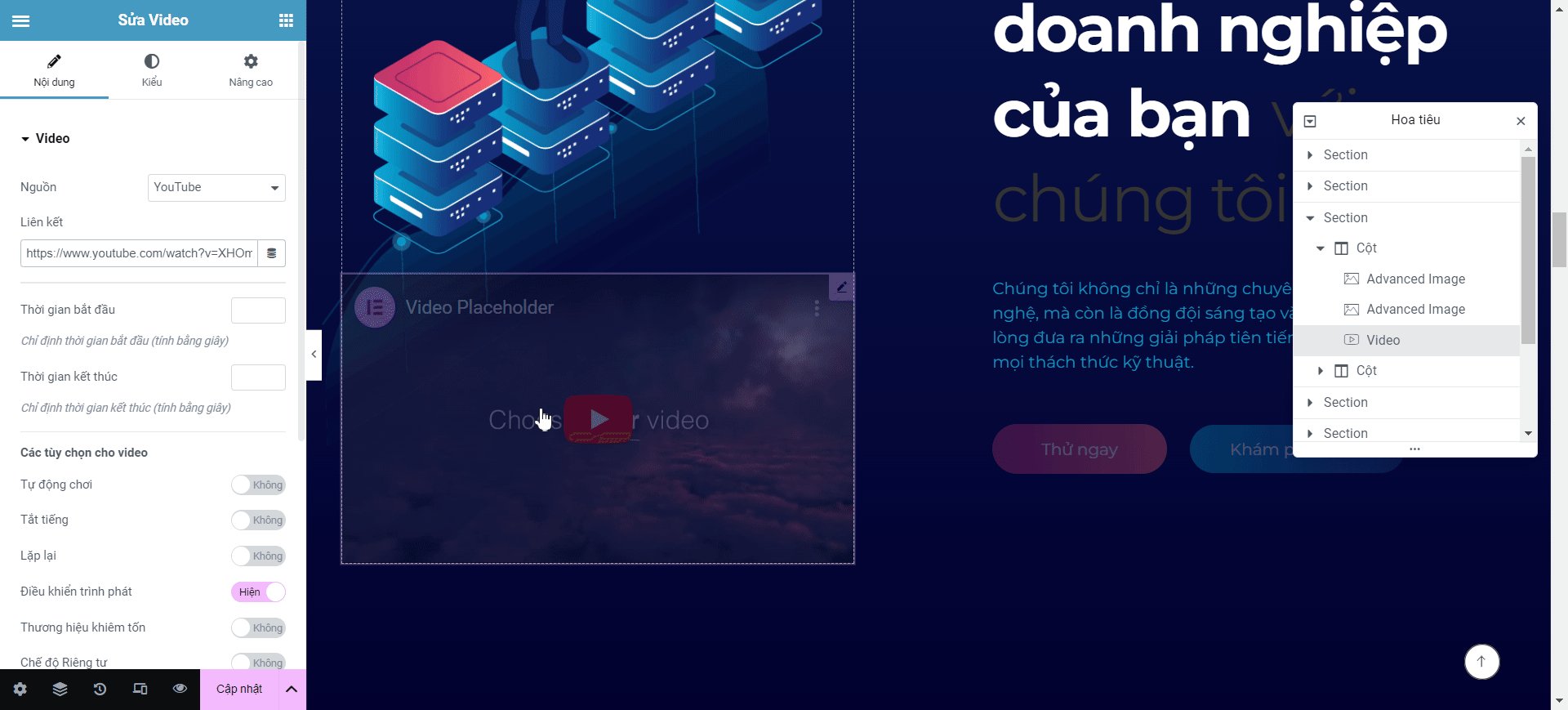
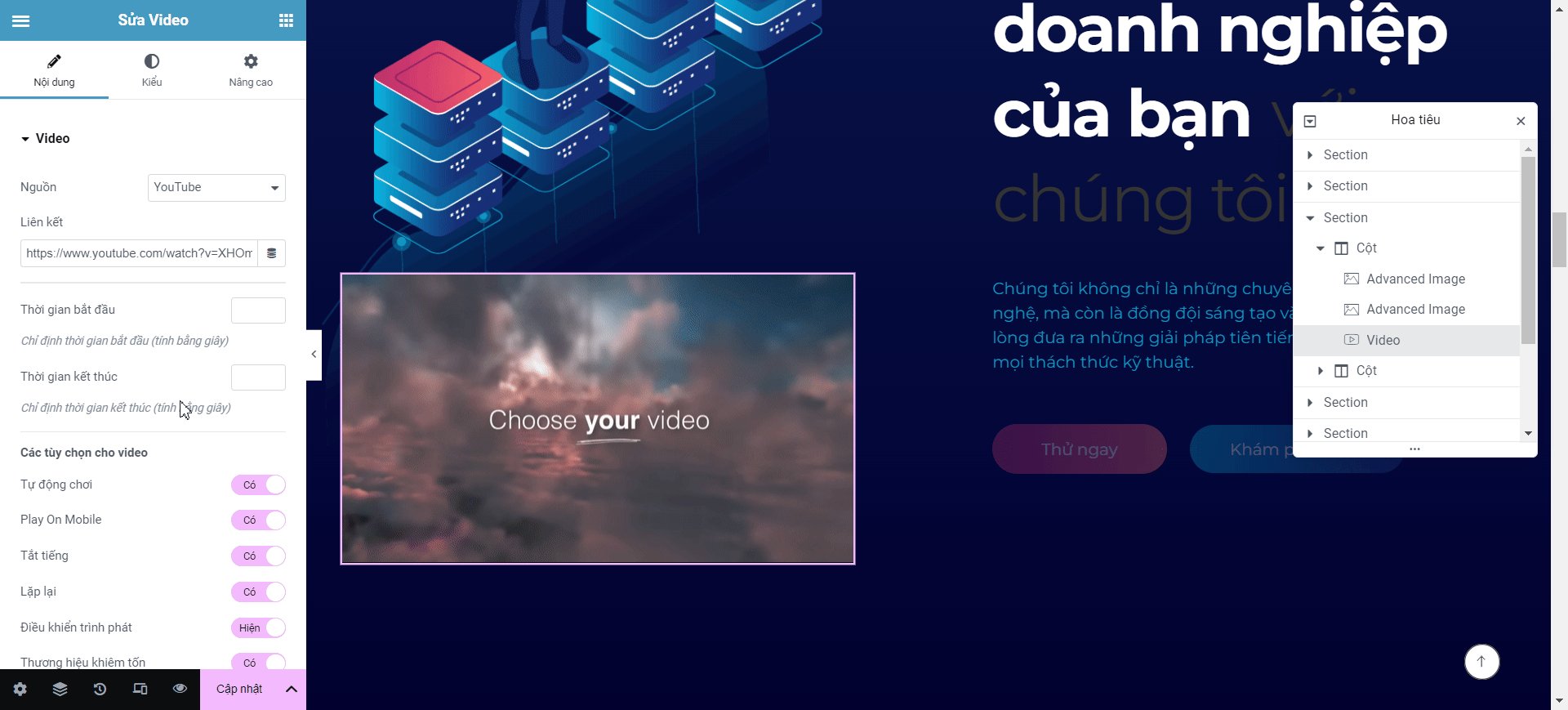
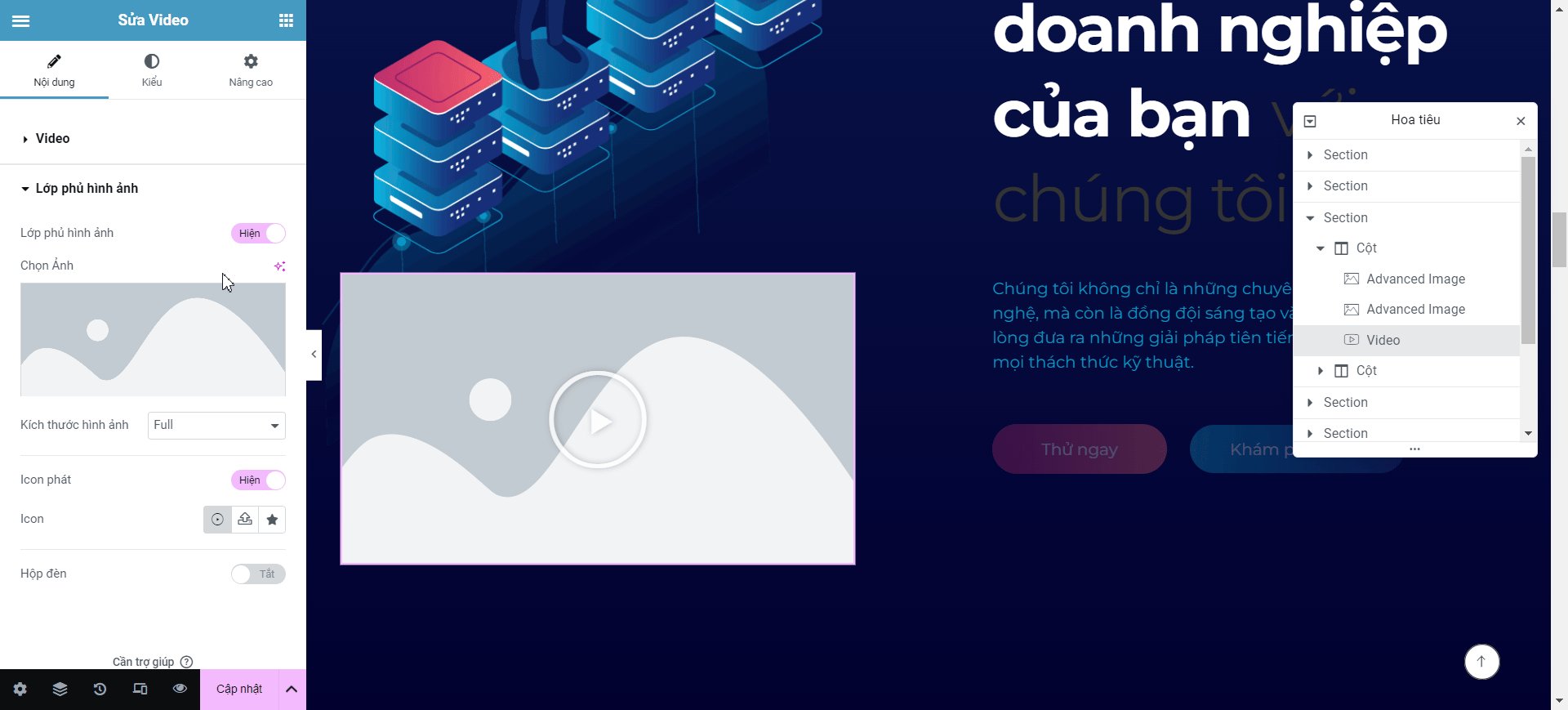
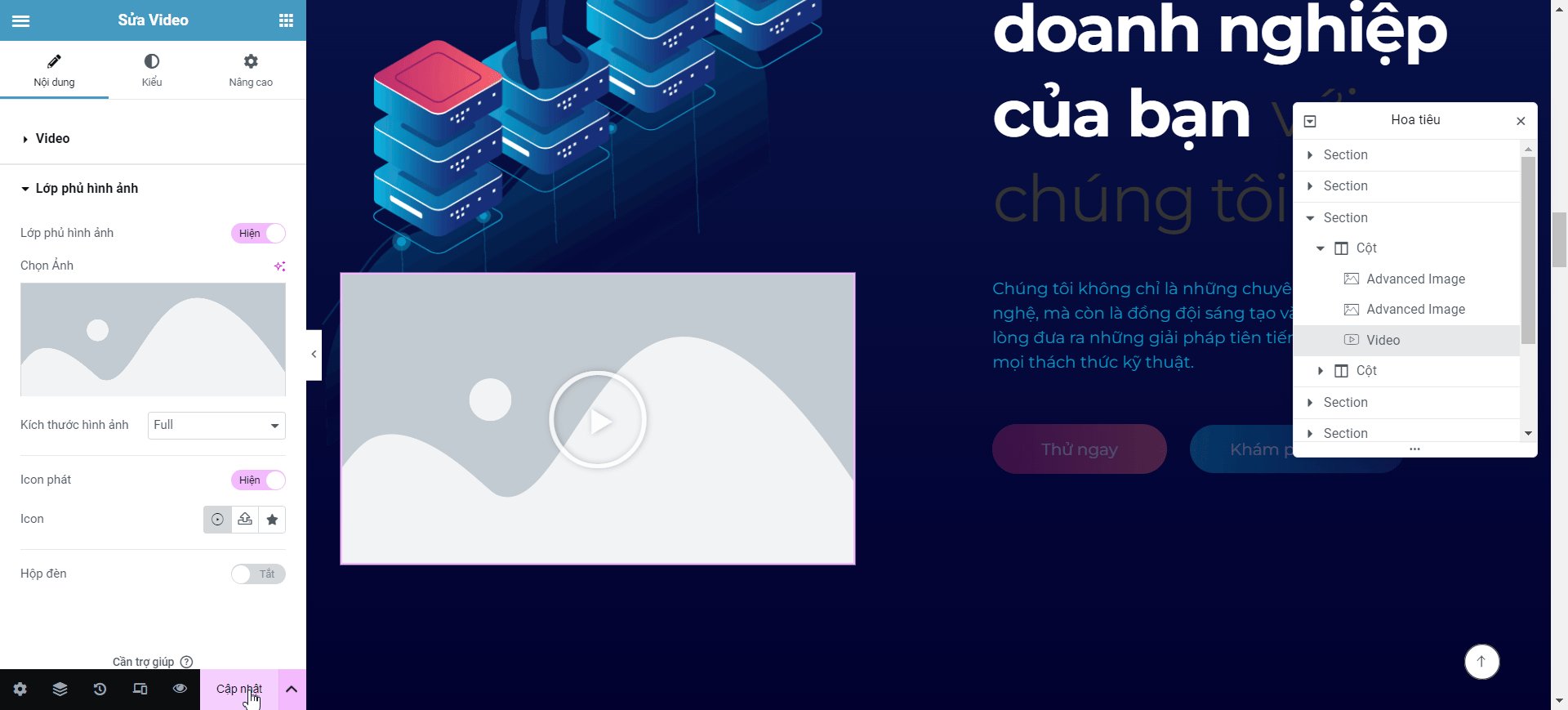
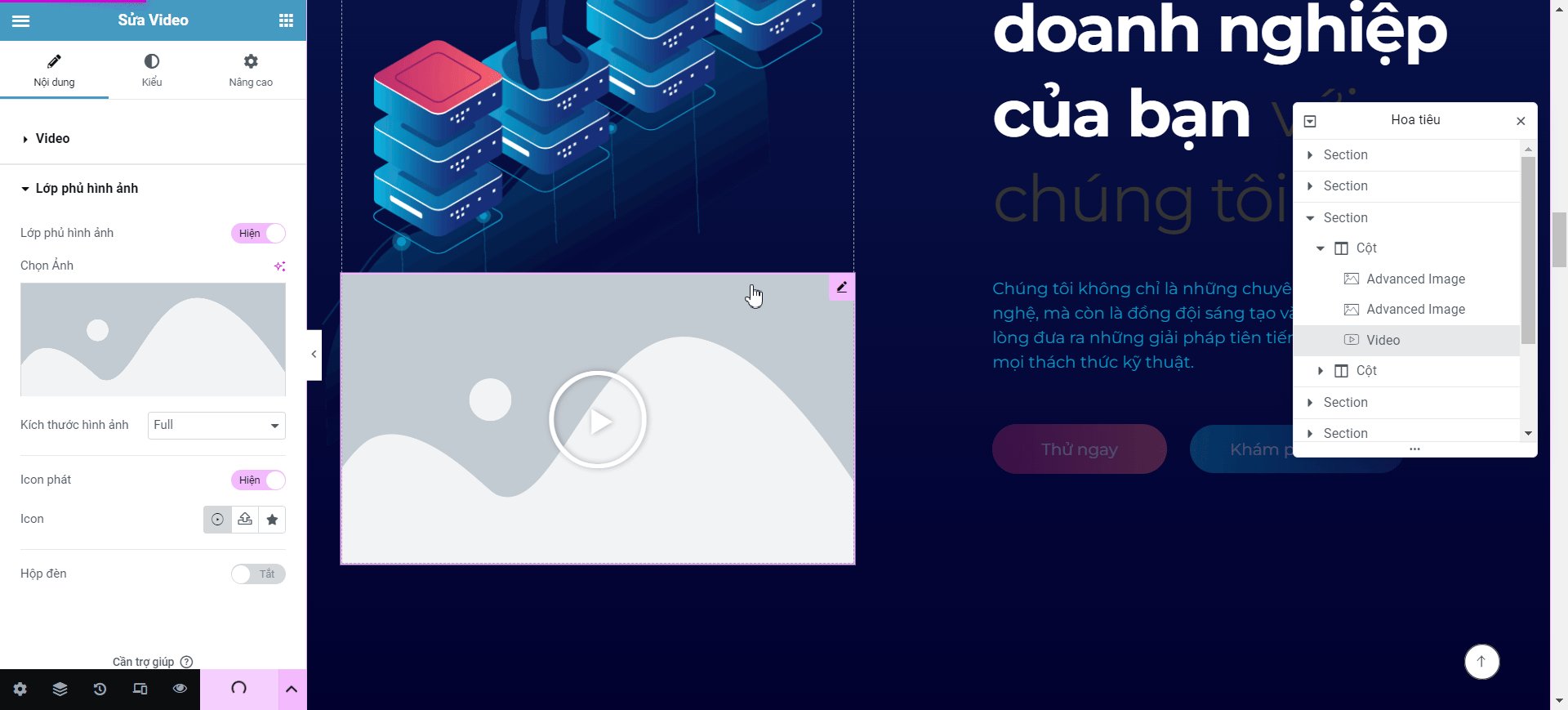
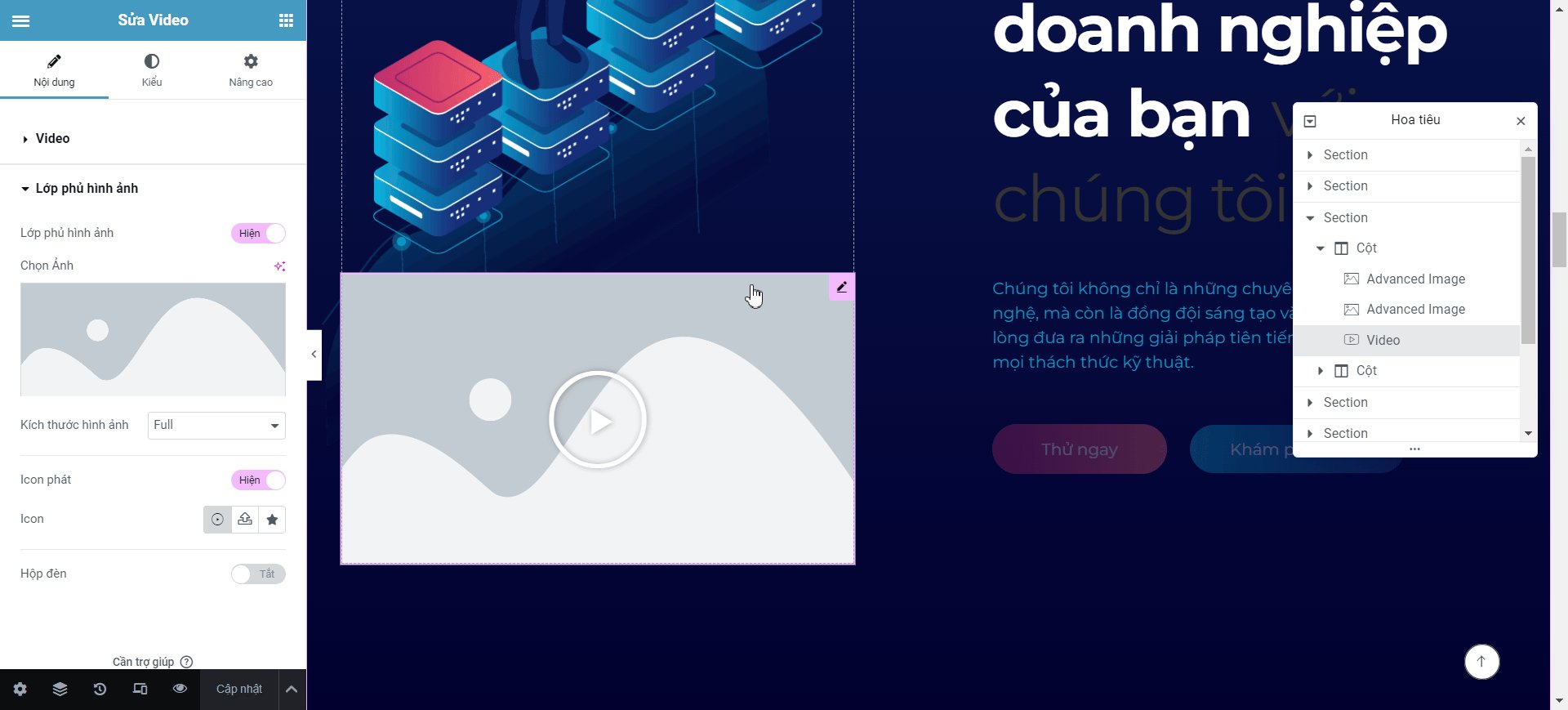
Bước 4: Chọn vào module videocần chỉnh sửa(Chọn vào biểu tượng cây bút ở module video cần chỉnh sửa để mở ra giao diện chỉnh sửa).
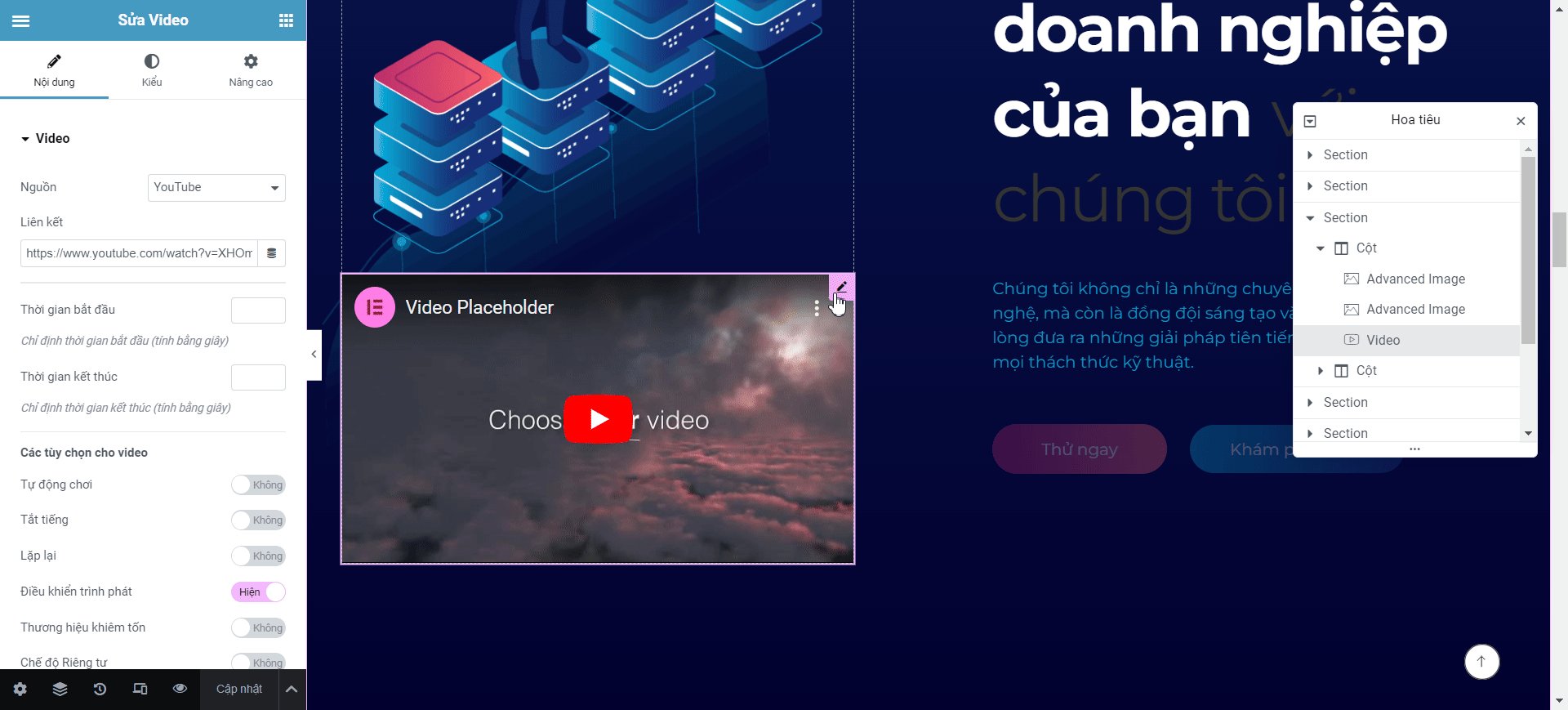
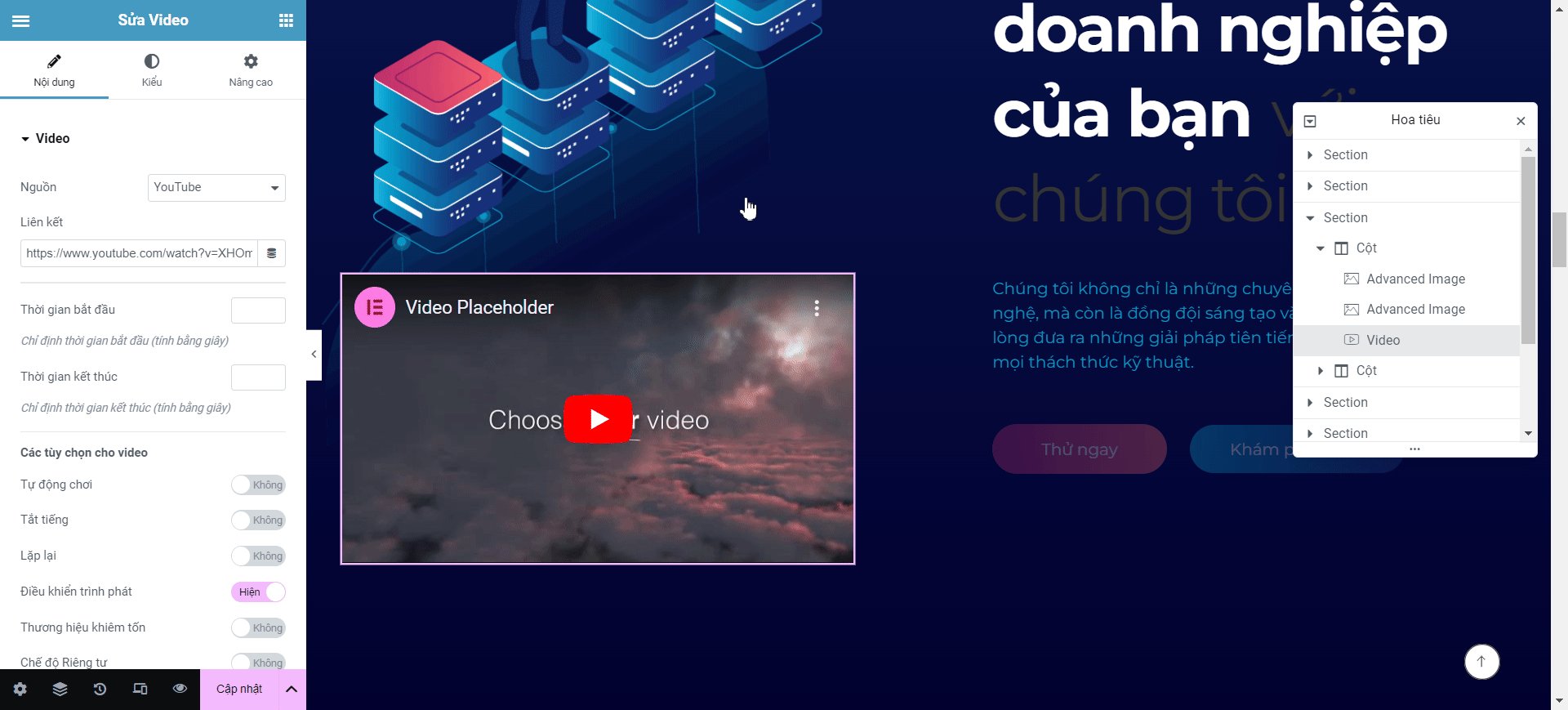
Sau khi nhấn vào sẽ hiển thị cột trái như video.
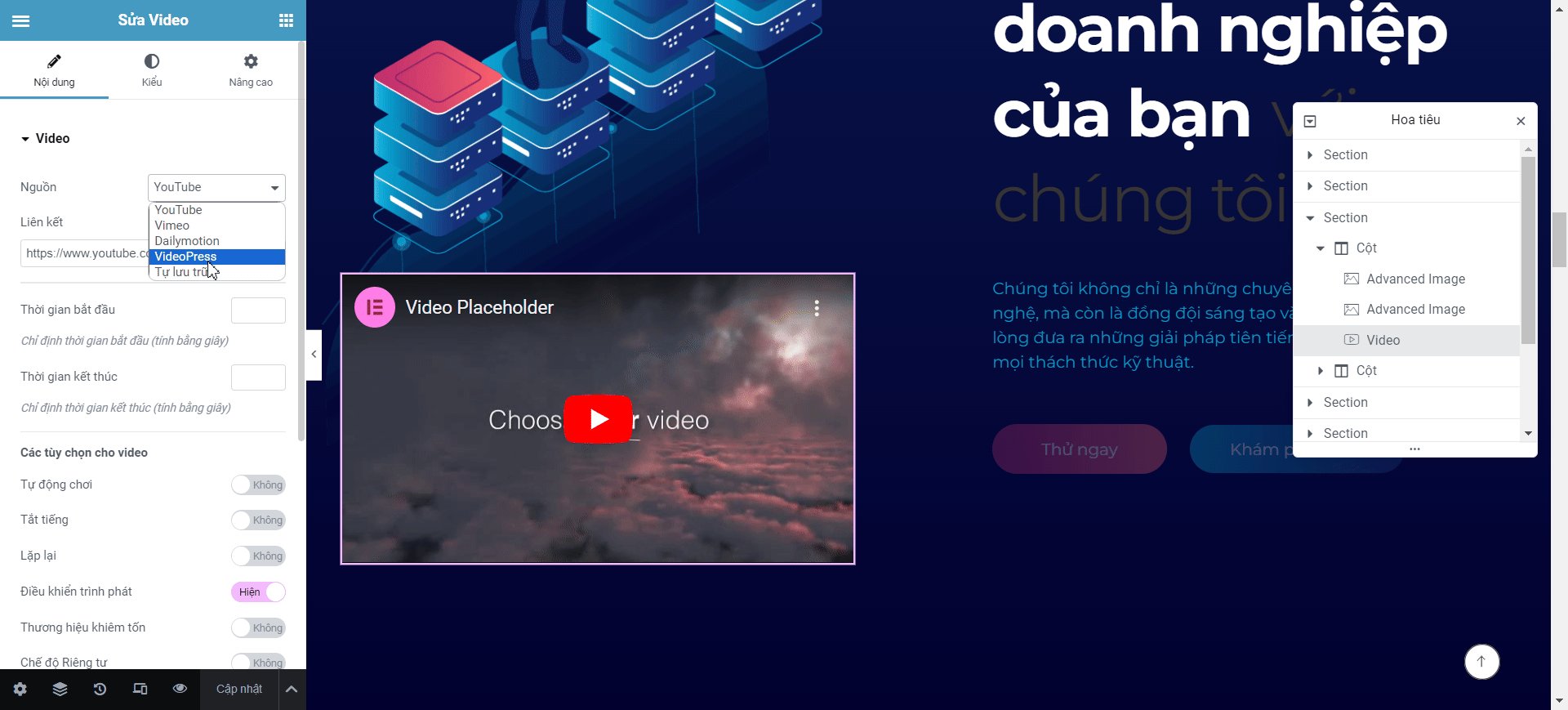
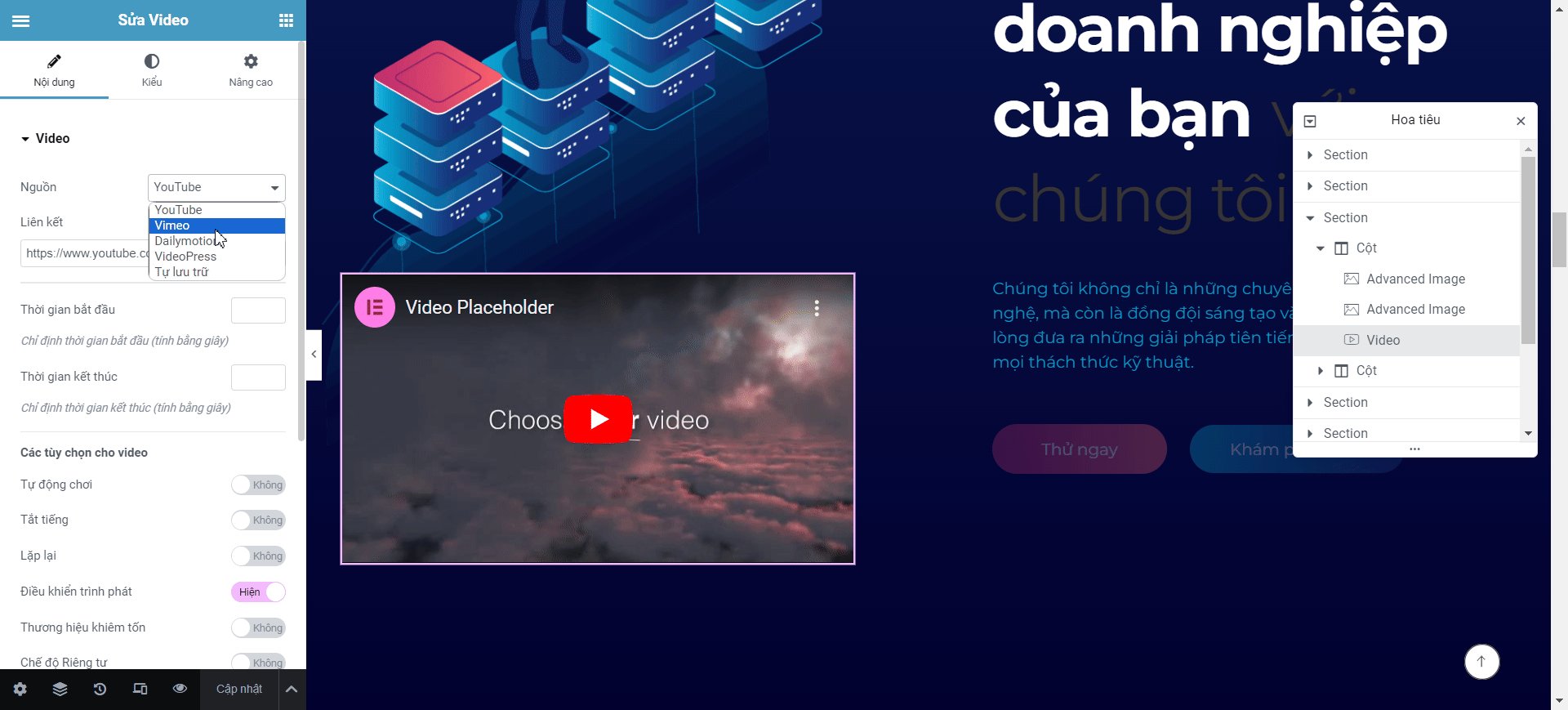
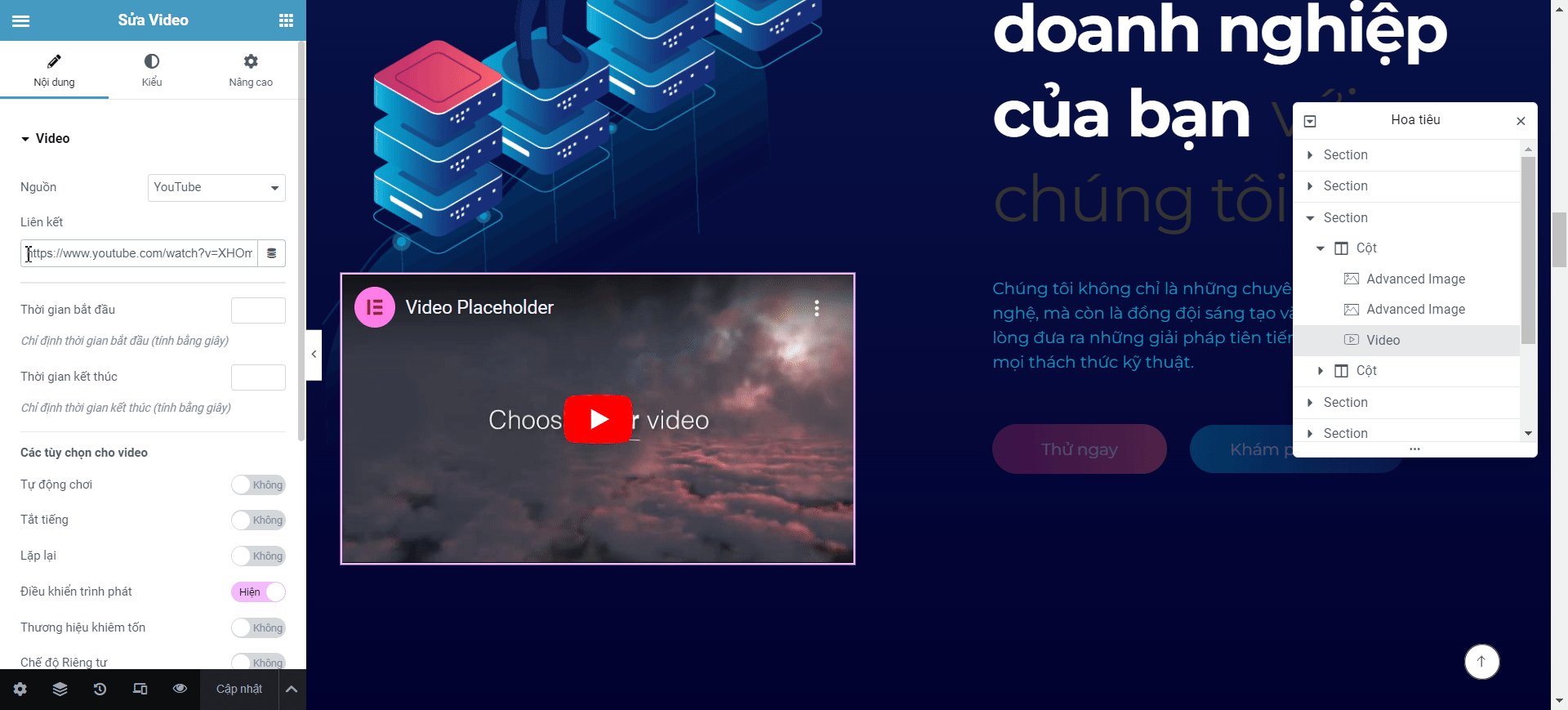
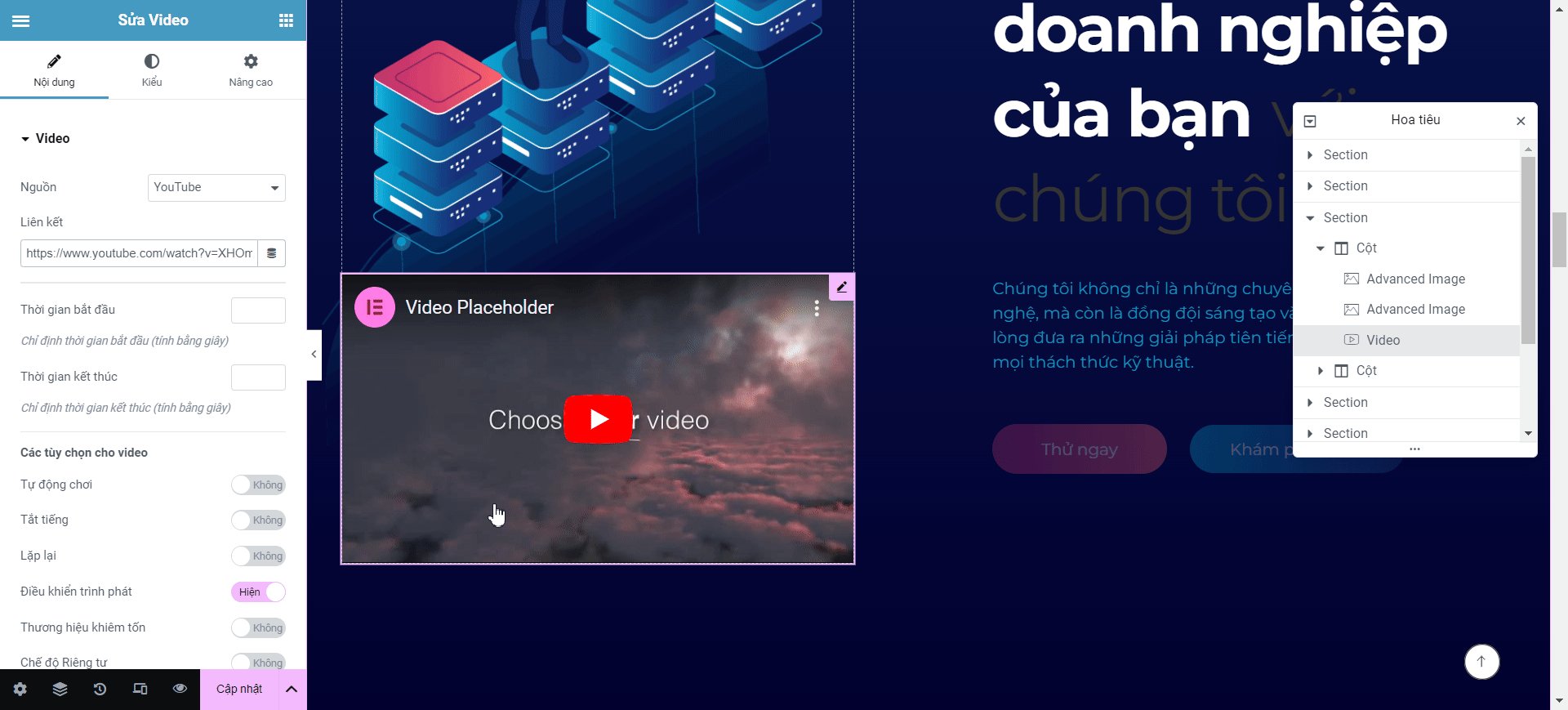
Bước 5: Ta thực hiện thao tác chỉnh sủa như sau: Chọn nguồn của video muốn xuất hiện trên Website.
Bước 6: Gắn Link liên kết của video muốn gắn tại mục Liên kết.
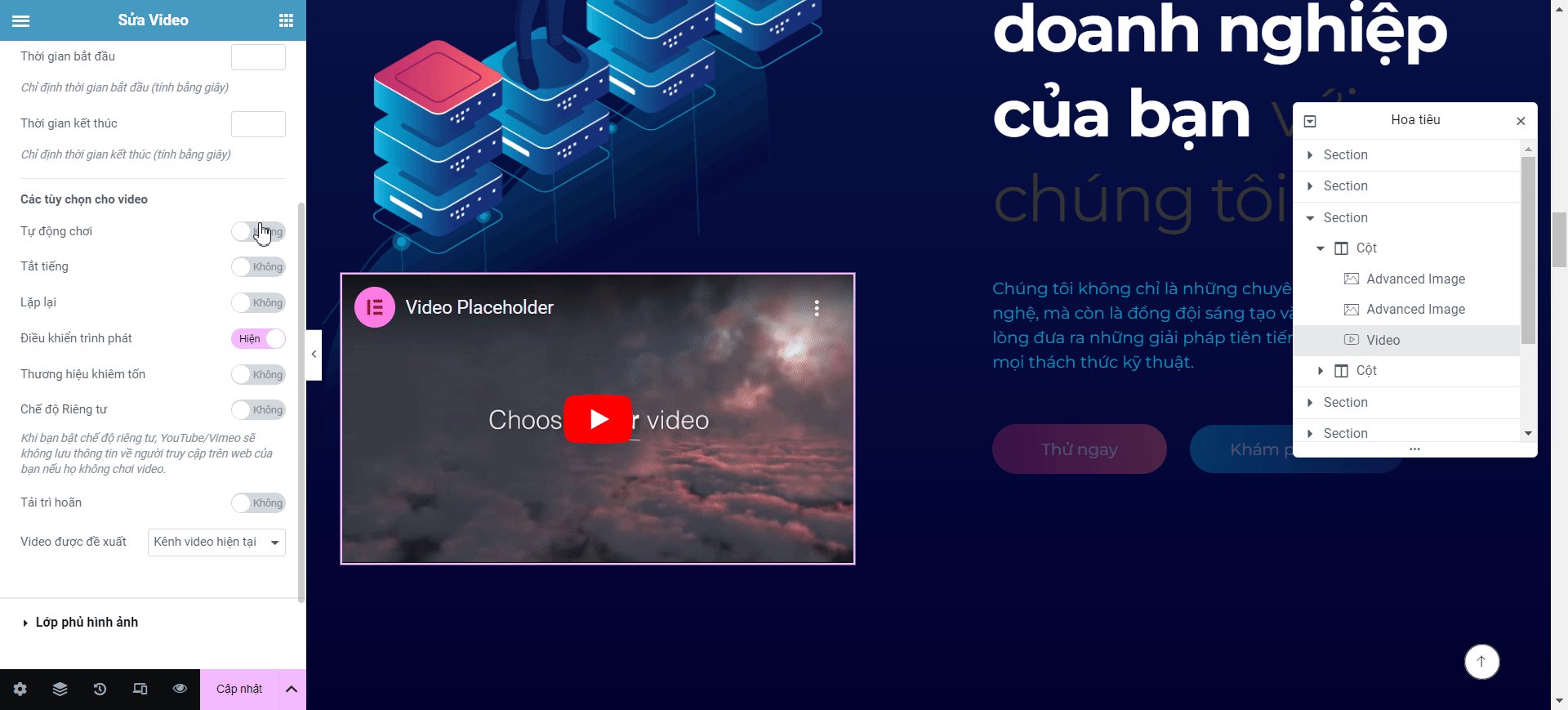
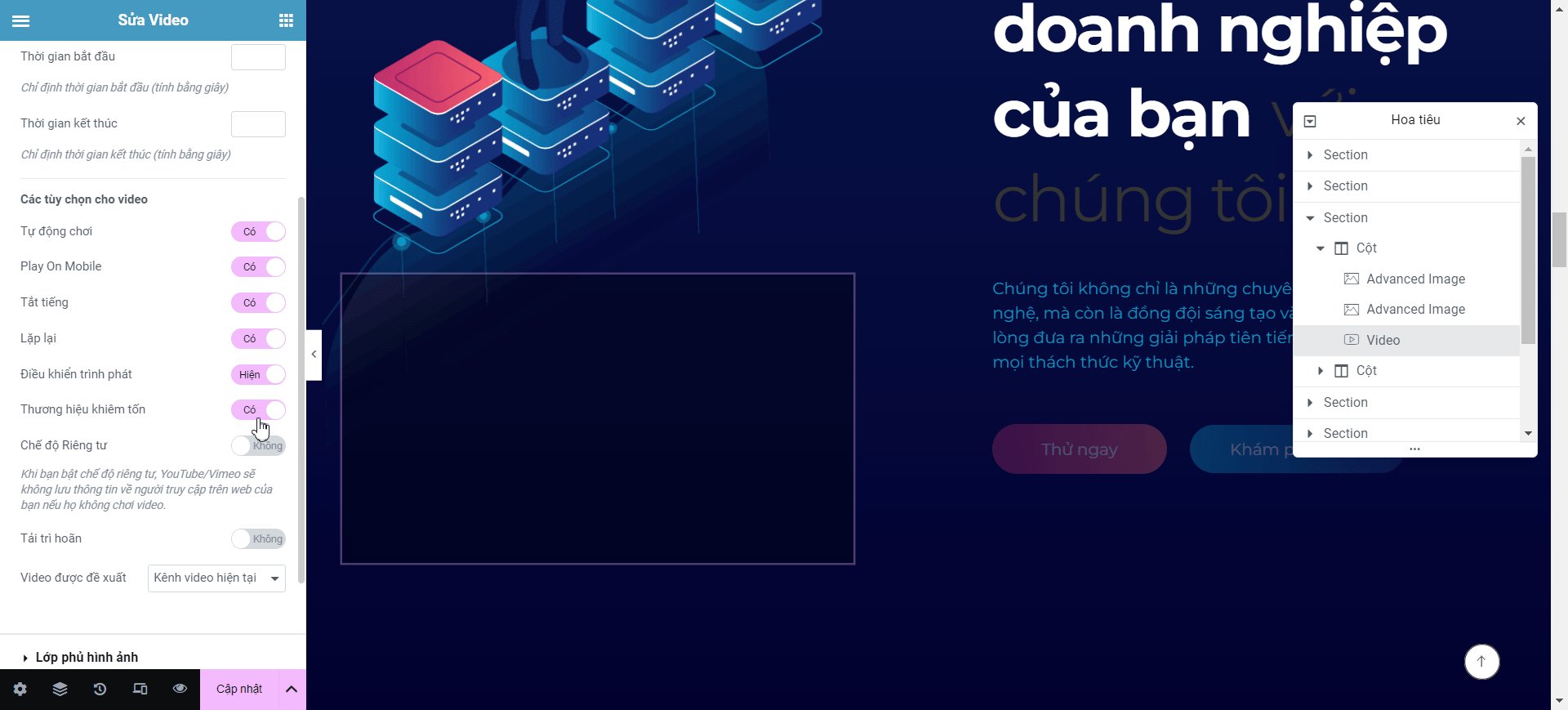
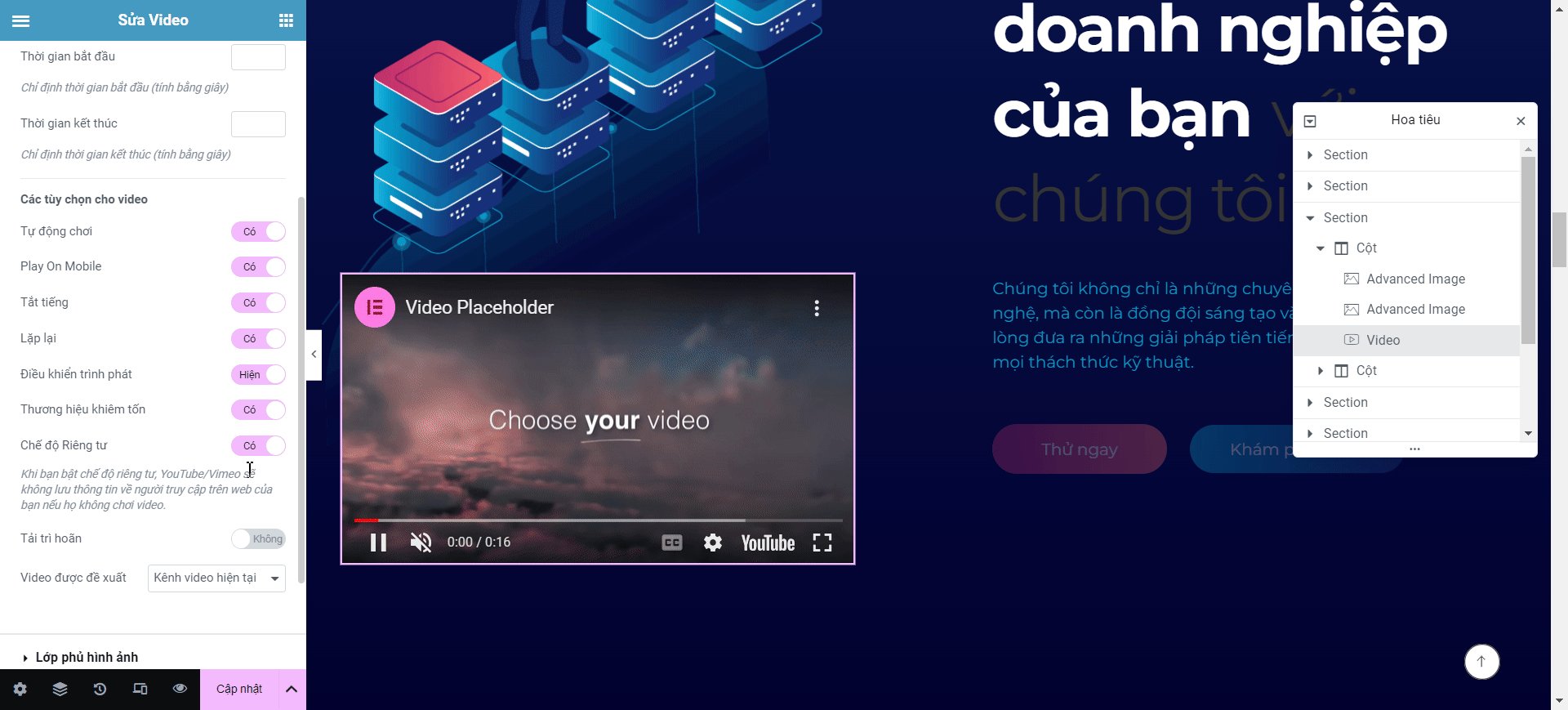
Bước 7: Chọn tuỳ chỉnh các mục chức năng trong video:
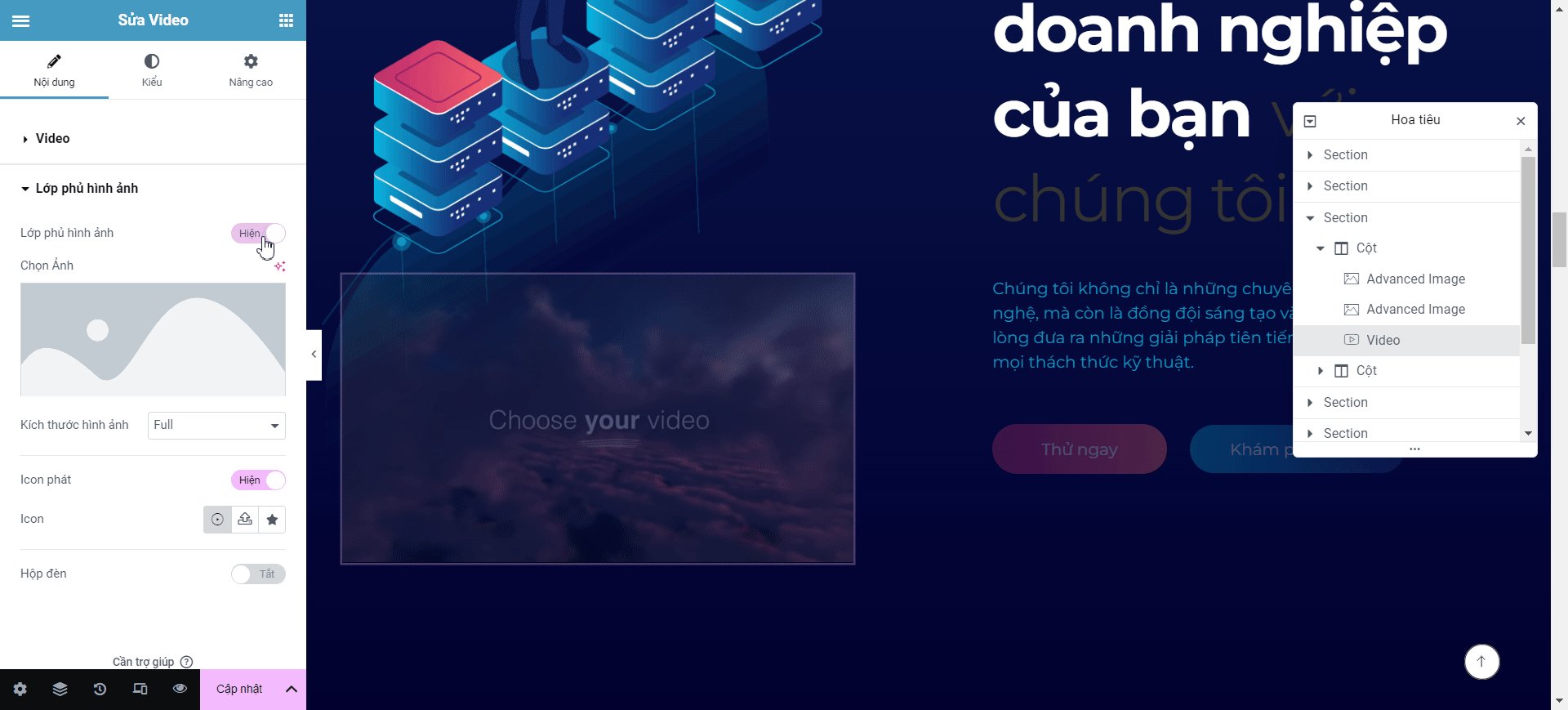
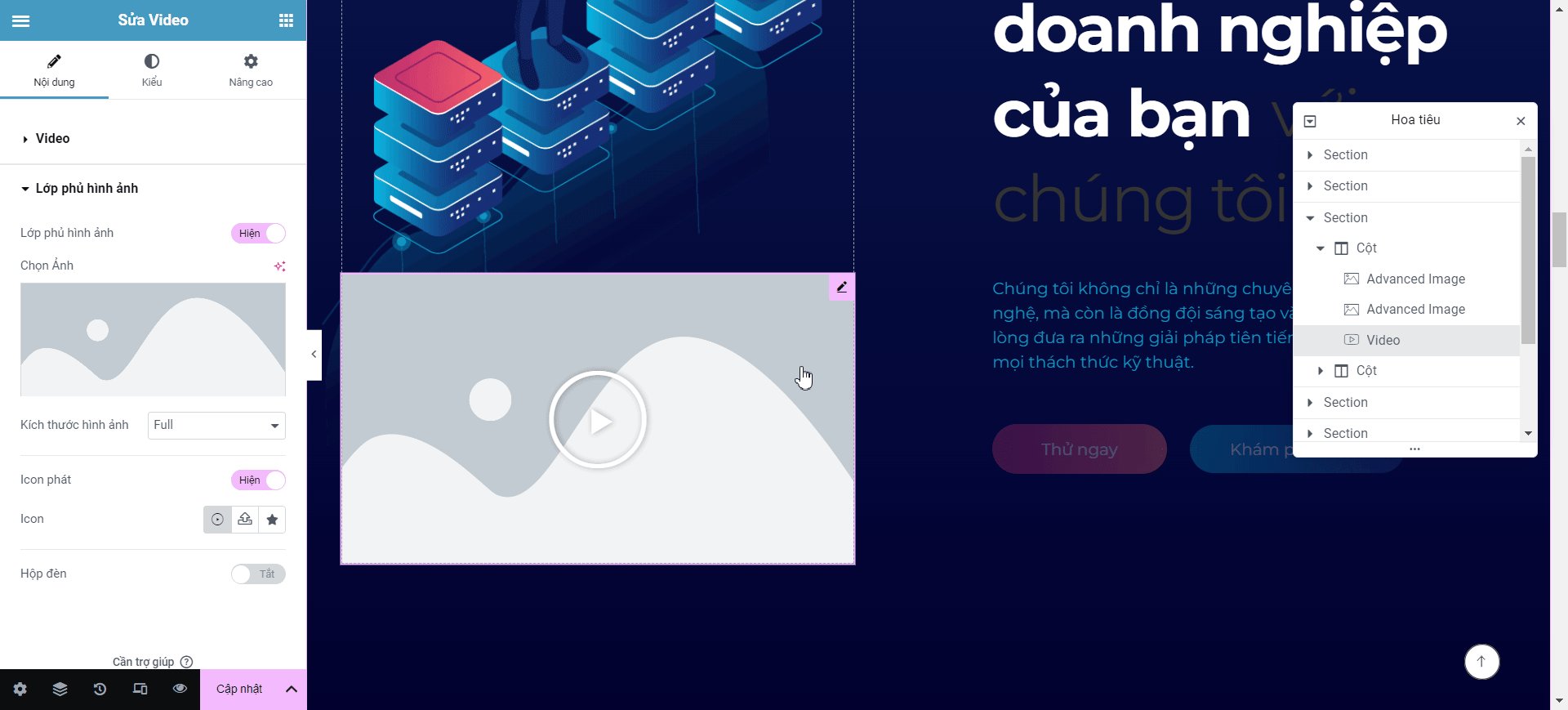
Bước 8: Chọn vào lơp phủ hình ảnh. Sau đó chọn Hiện lớp phủ hình ảnh. Và chọn hình ảnh mong muốn để cài đặt làm ảnh đại diện cho video lúc video không được phát nếu muốn.
Bước 9: Nhấn Cập nhật để lưu các thay đổi
Sử dụng module chỉnh sửa văn bản giao diện Elementor
Để chỉnh sửa phần văn bản trong trang,tiến hành đăng nhập vào quản trị và thực hiện như sau:
Bước 1: Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2: Rê chuột đến trang cần chỉnh sửa và nhấn chọn vào trang đó
Bước 3: Chọn Sửa với Elementor để vào giao diện chỉnh sửa
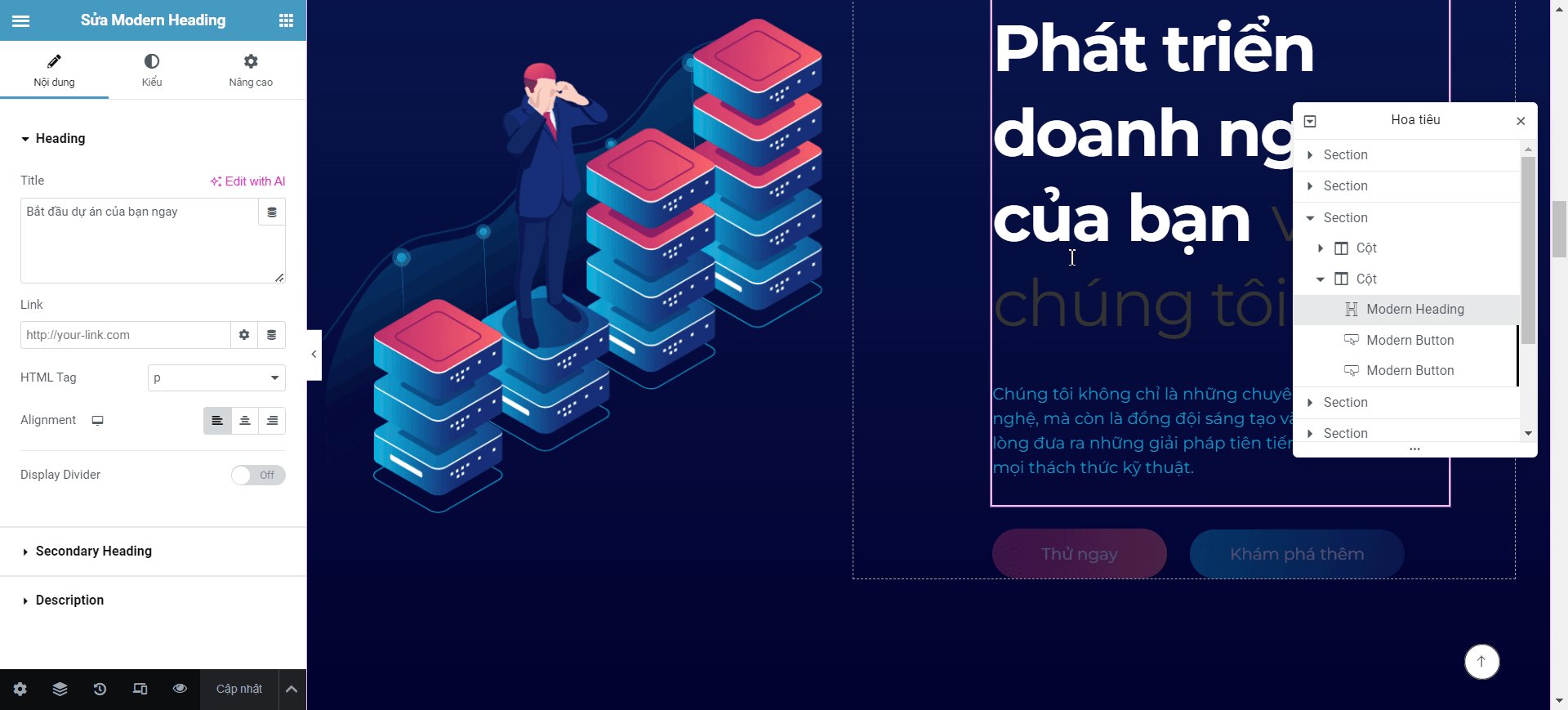
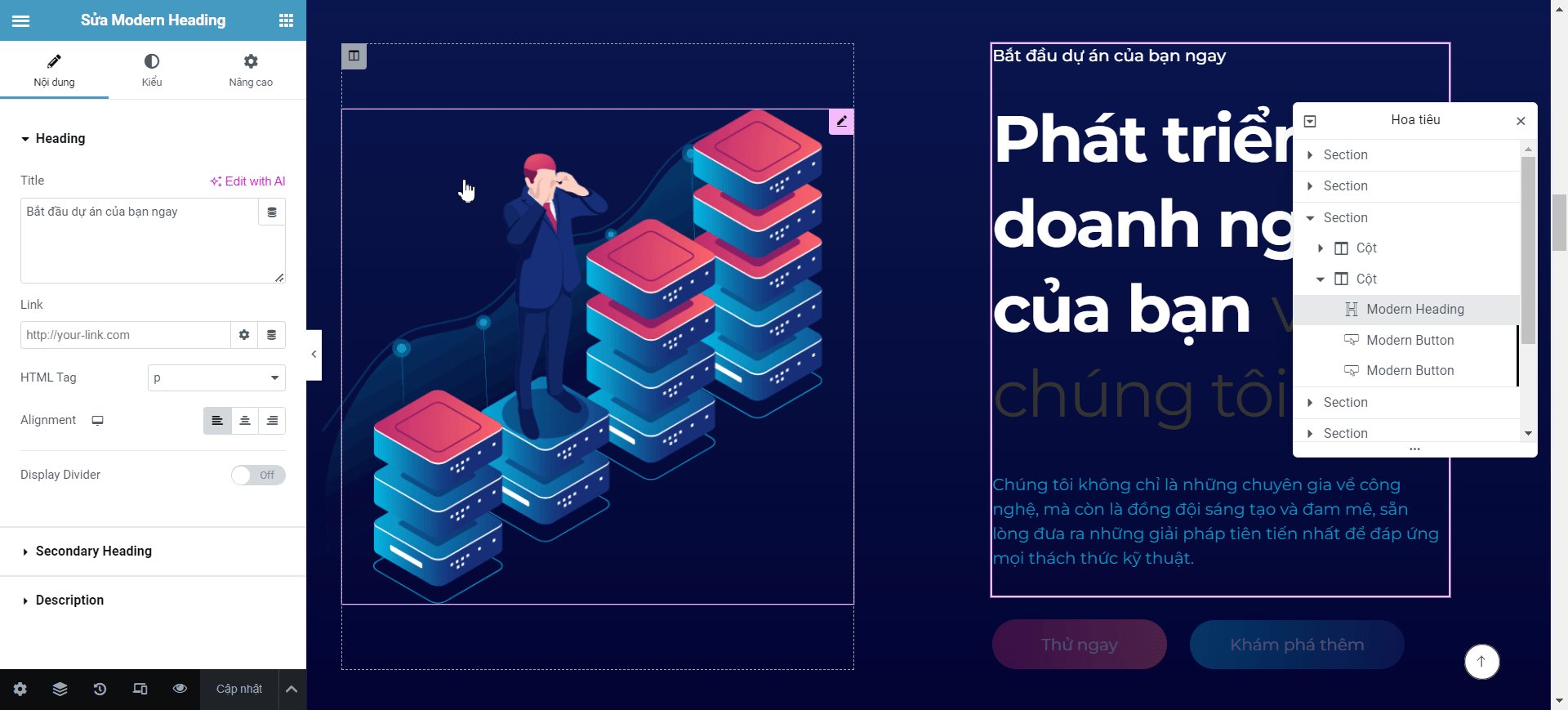
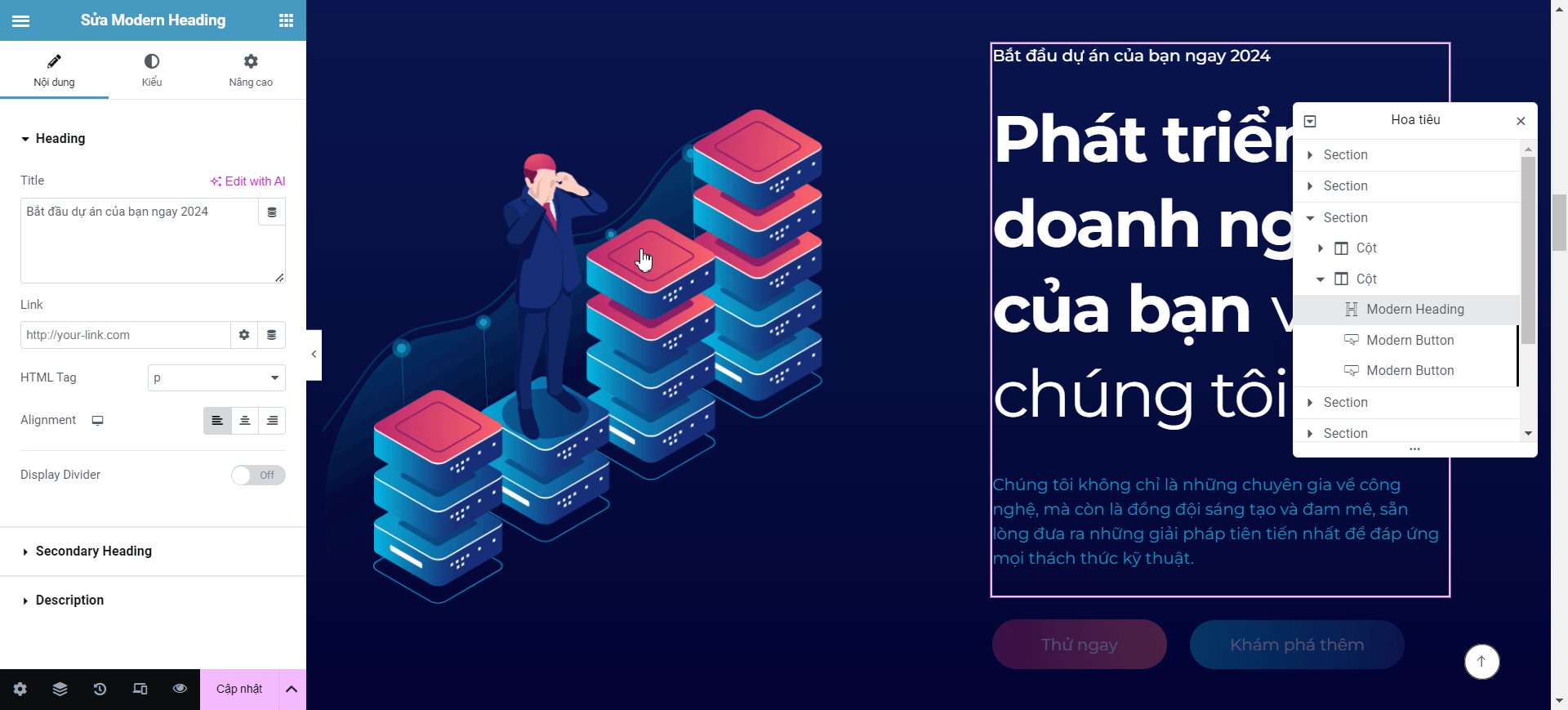
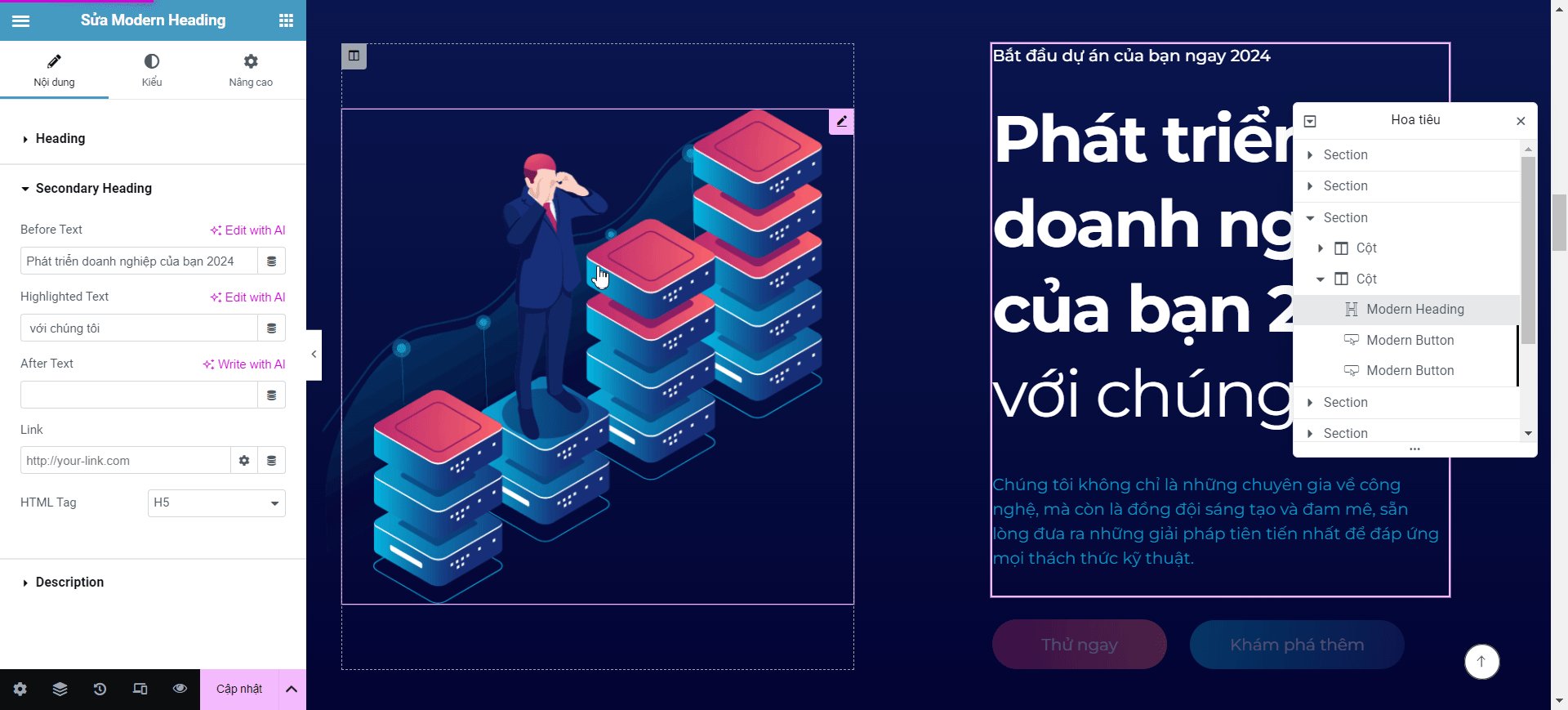
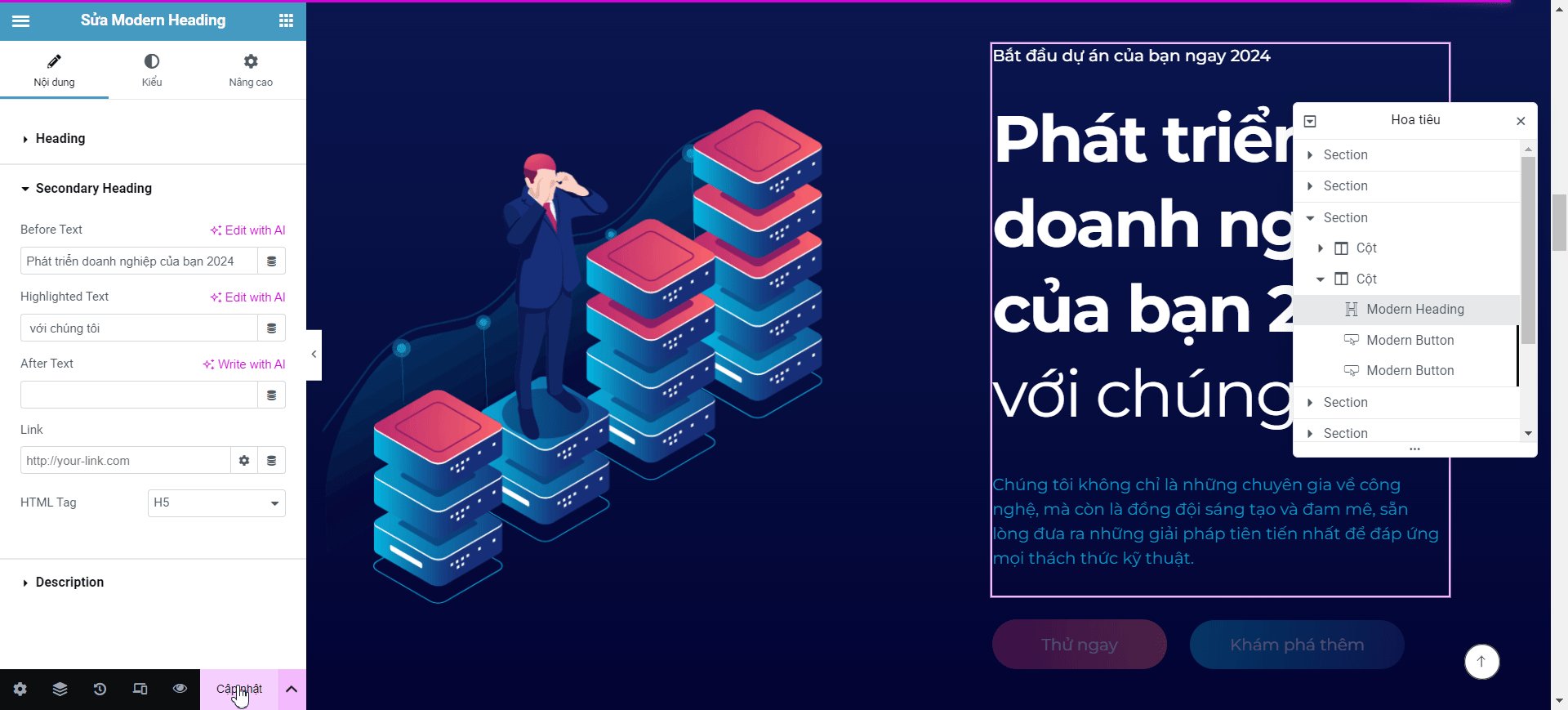
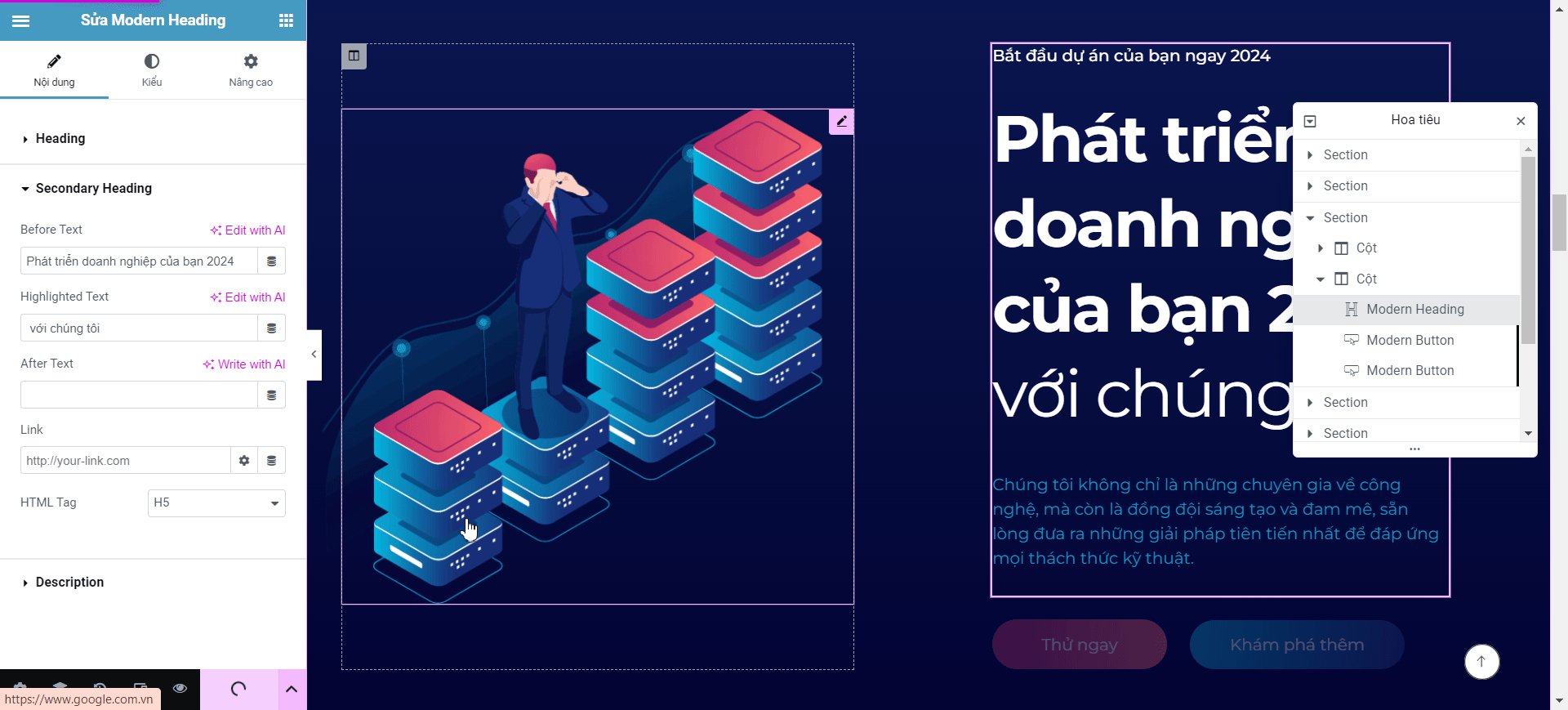
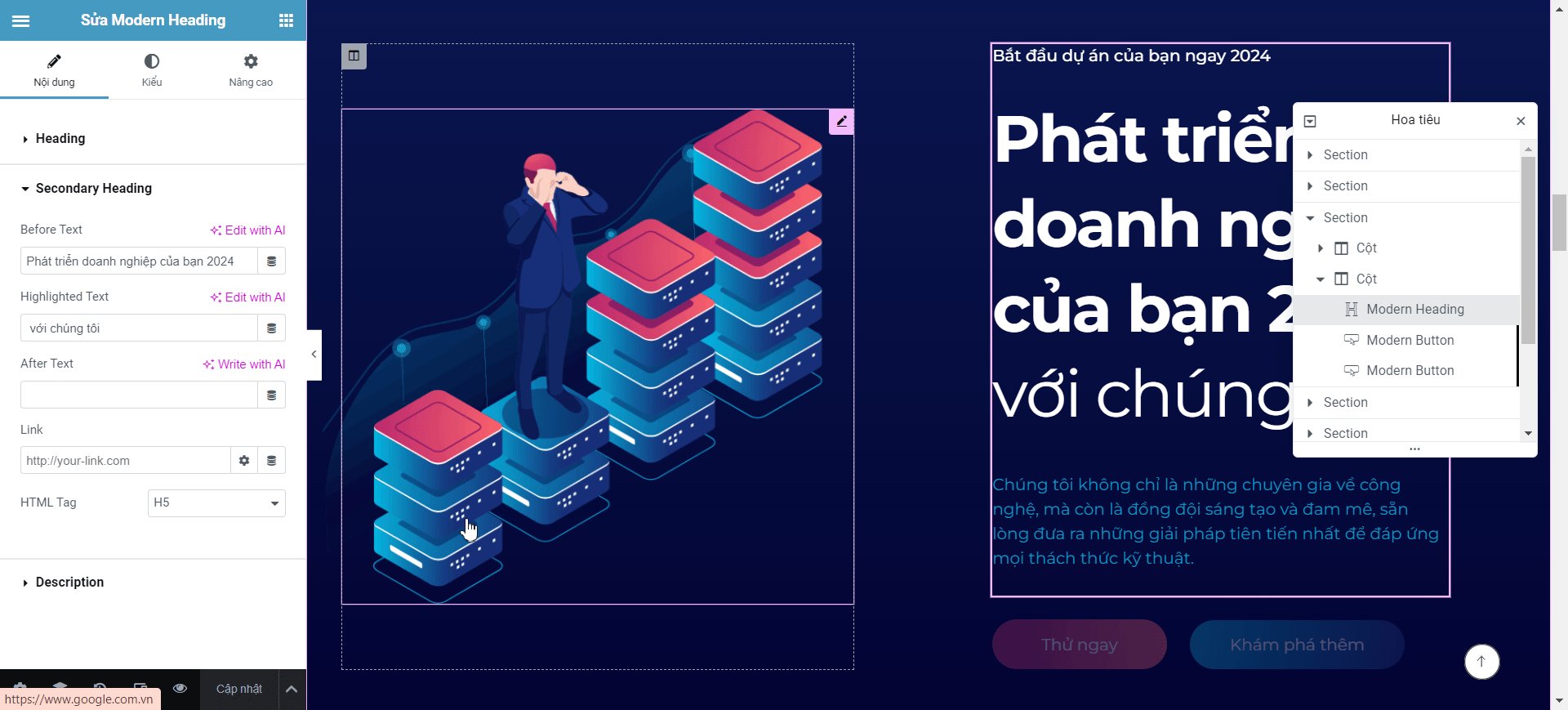
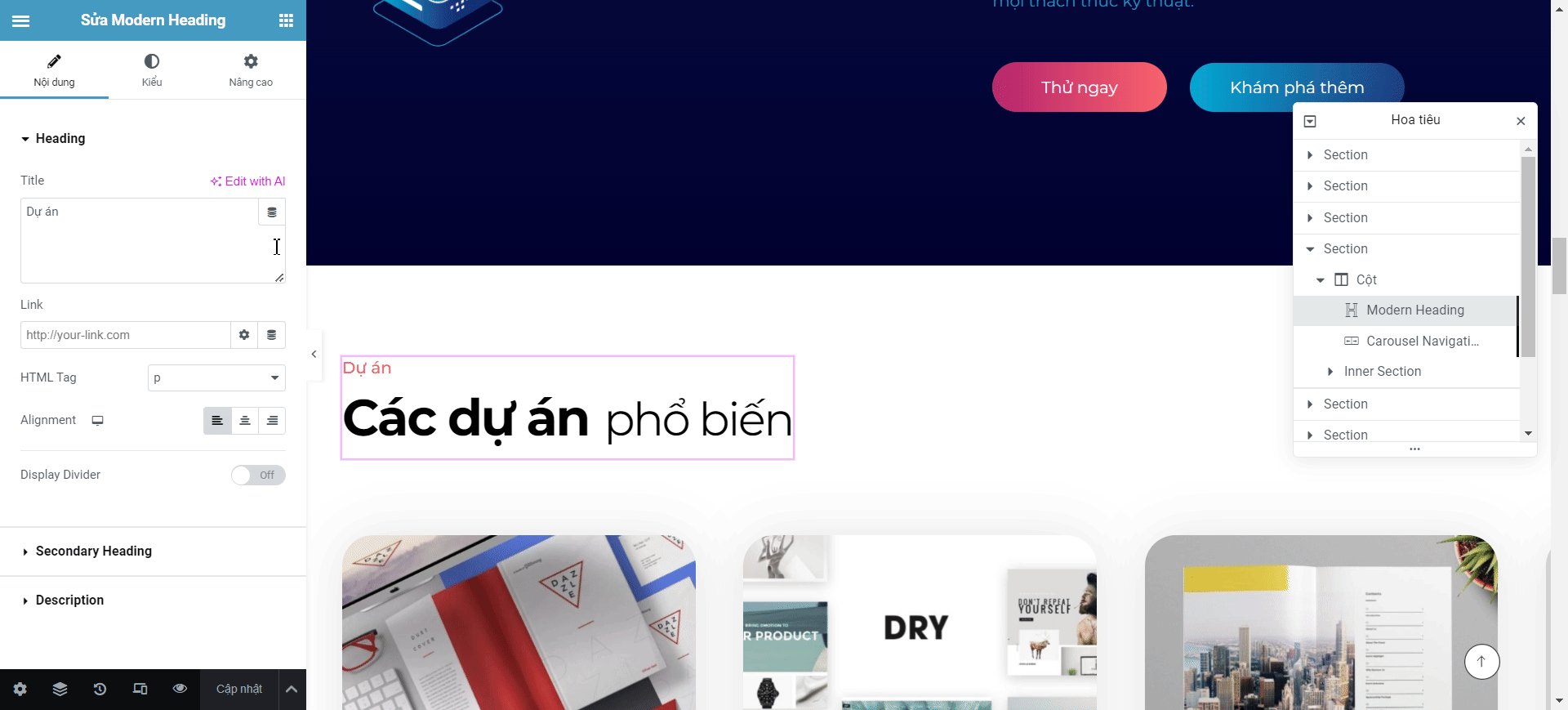
Bước 4: Chọn vào module văn bản cần chỉnh sửa.
Sau khi nhấn vào sẽ hiển thị cột trái như video, tại đây chỉnh sửa như sau:
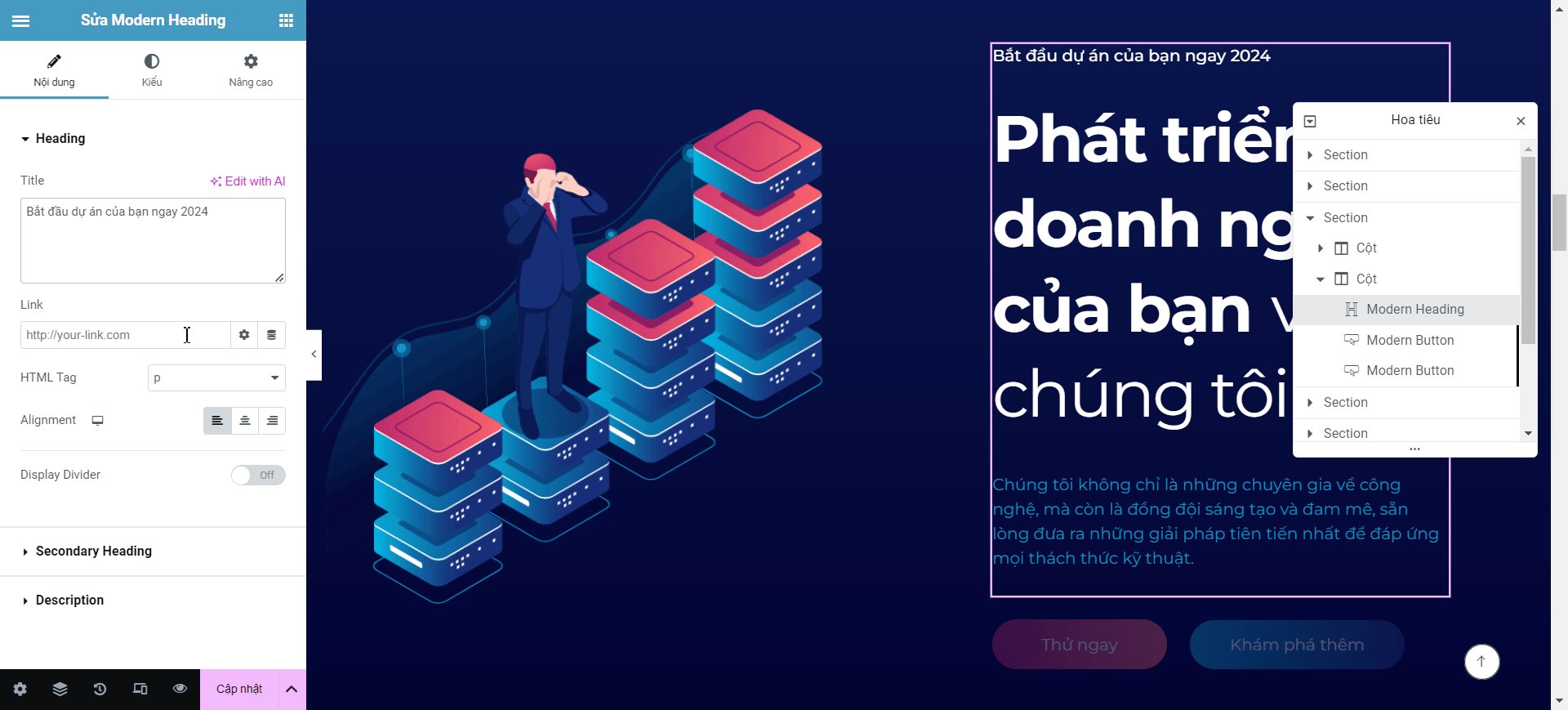
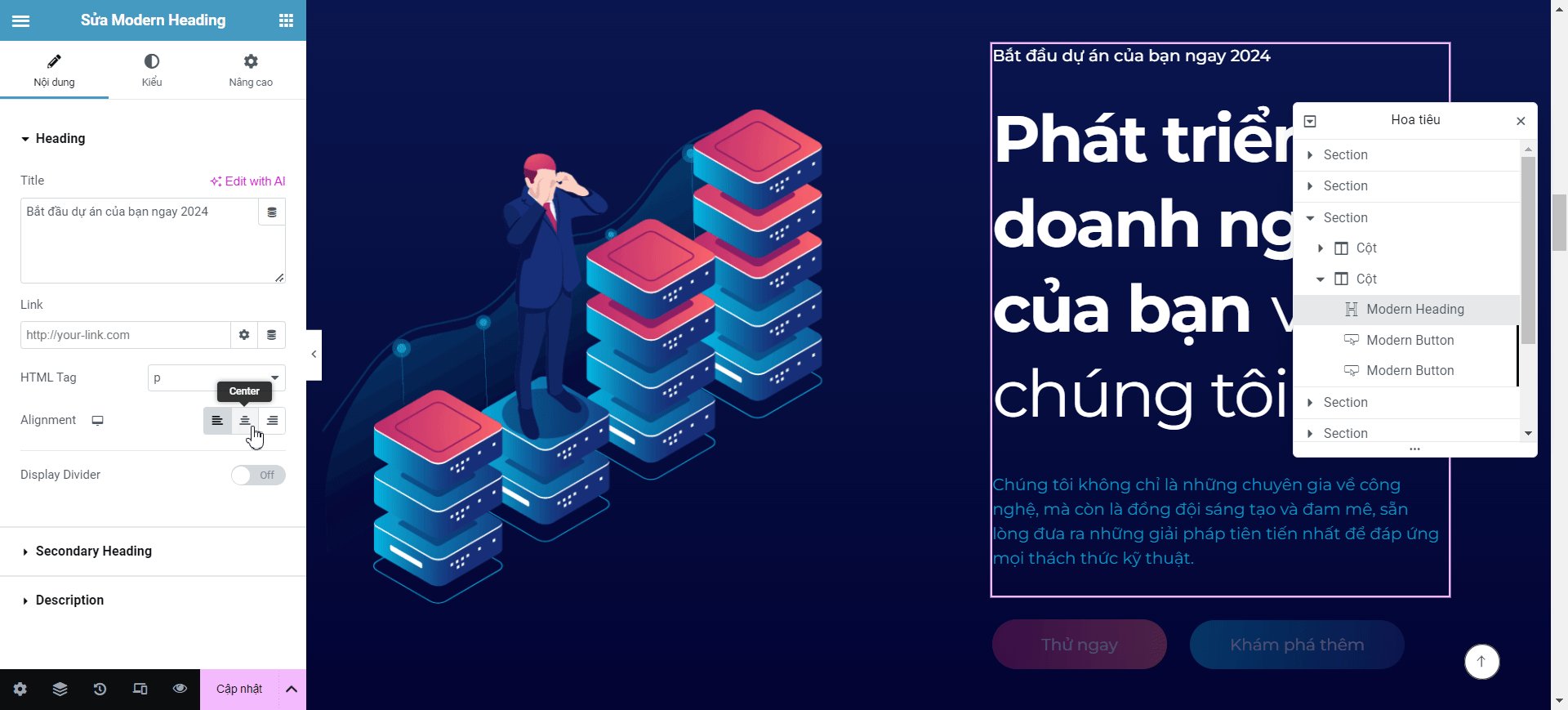
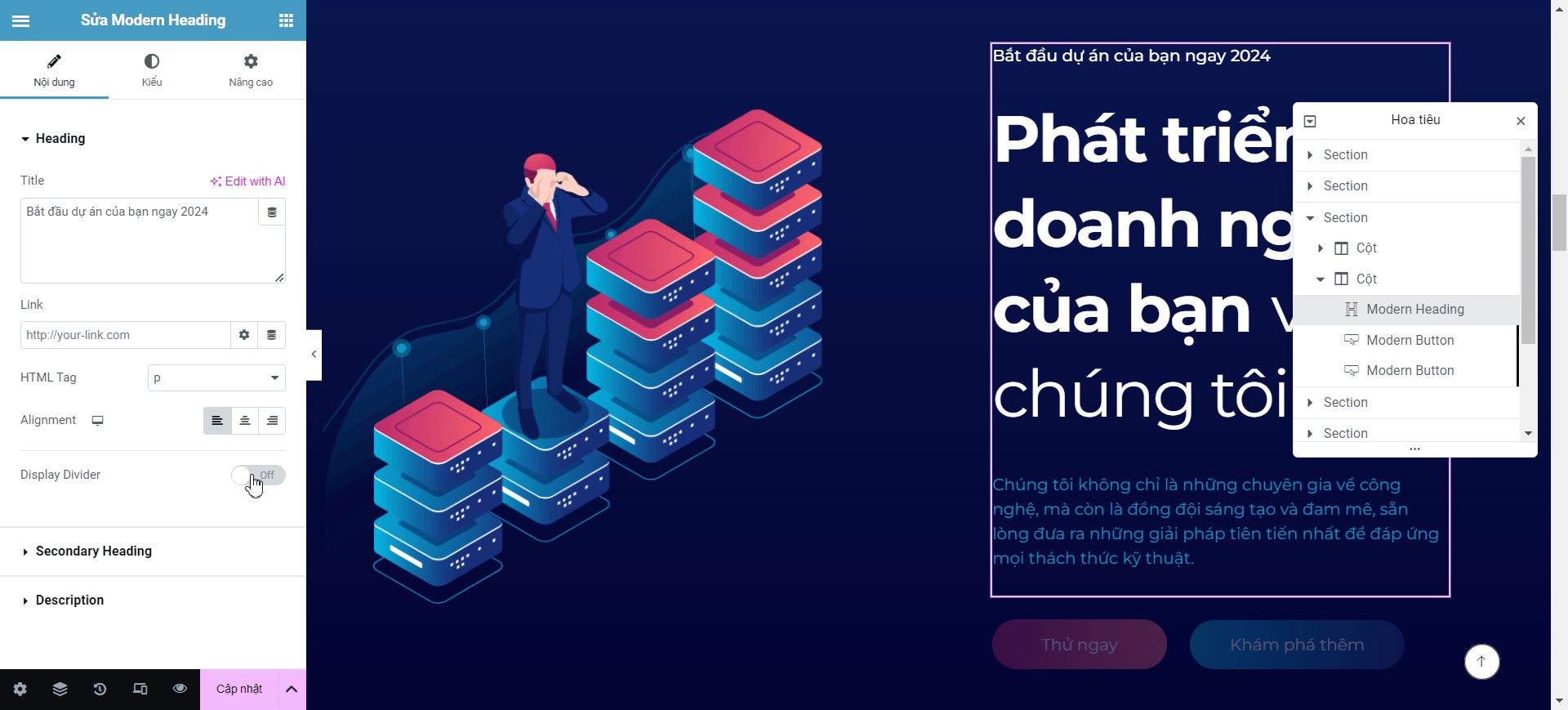
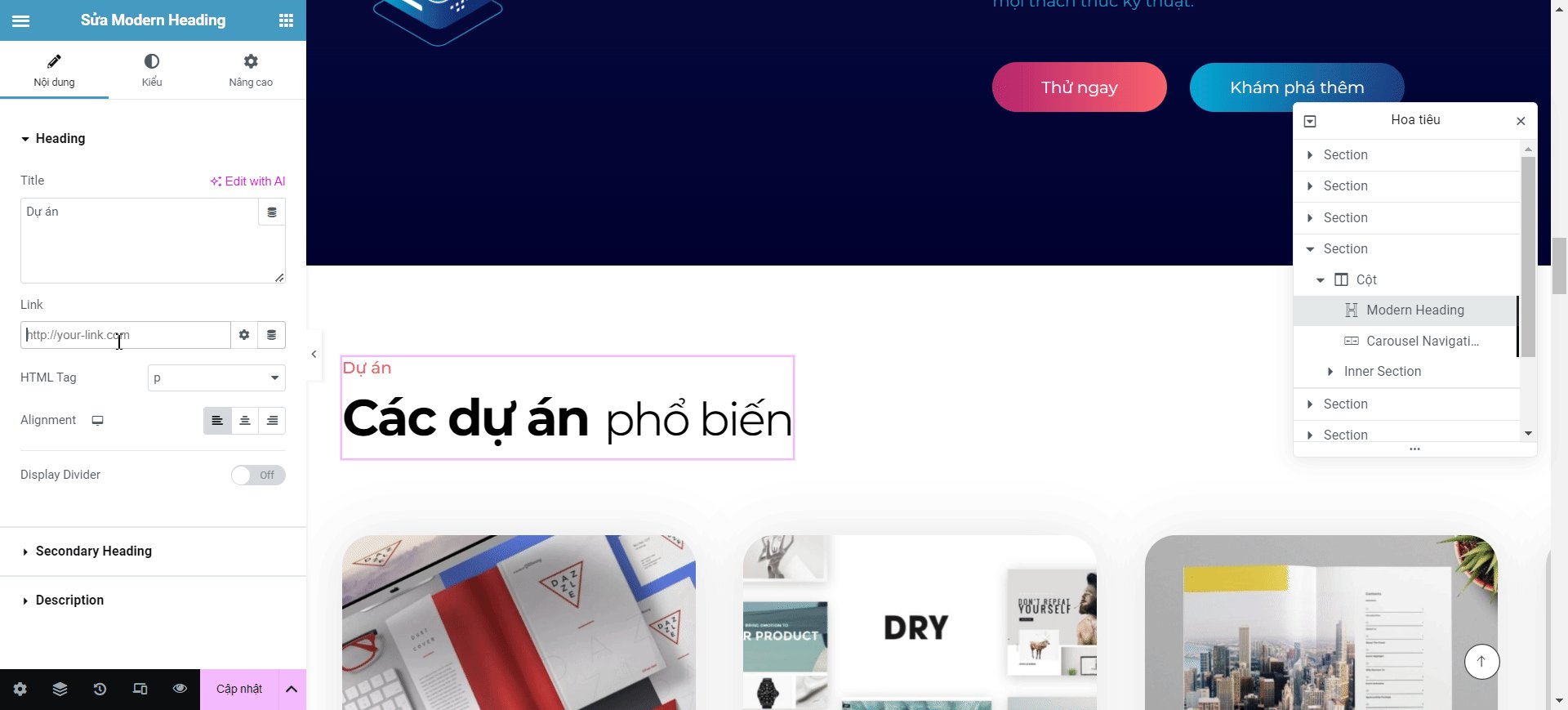
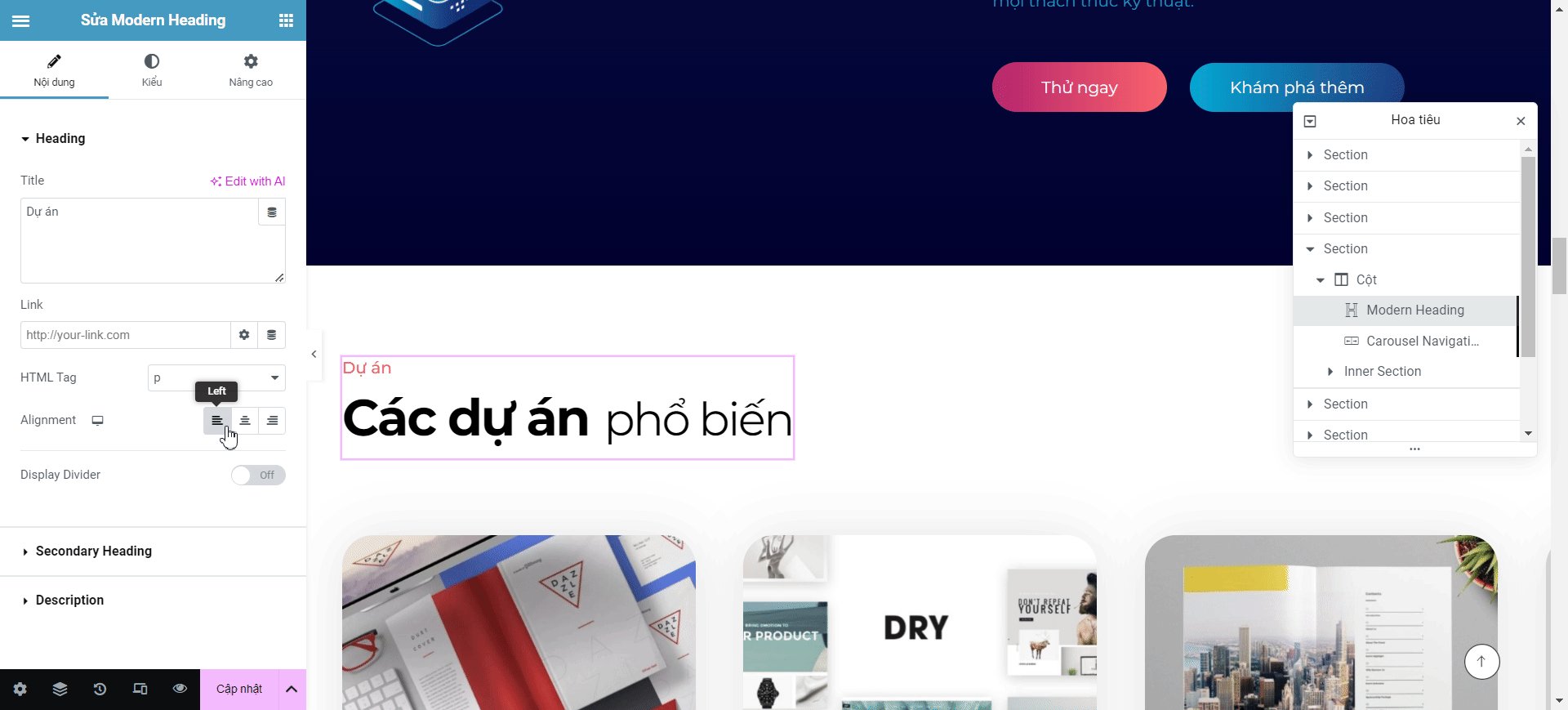
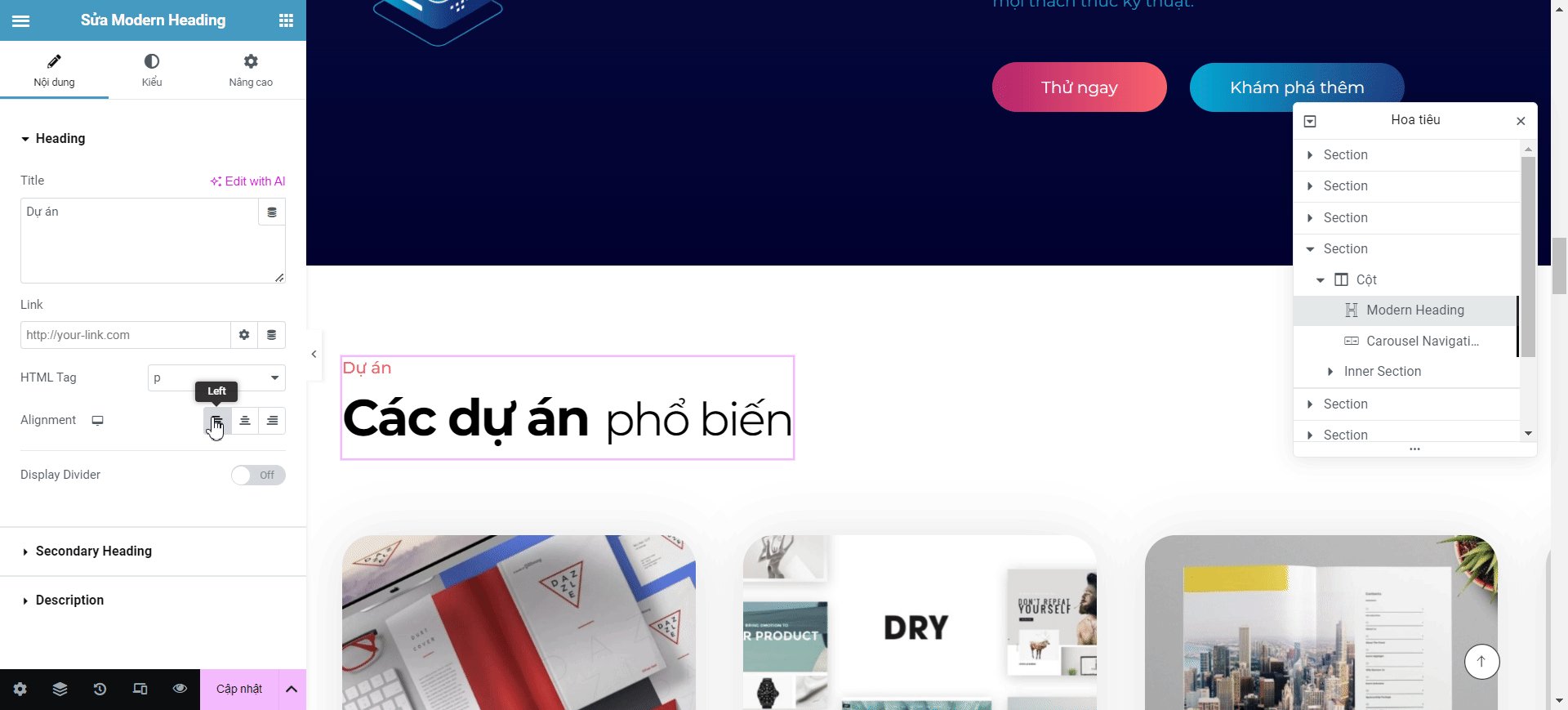
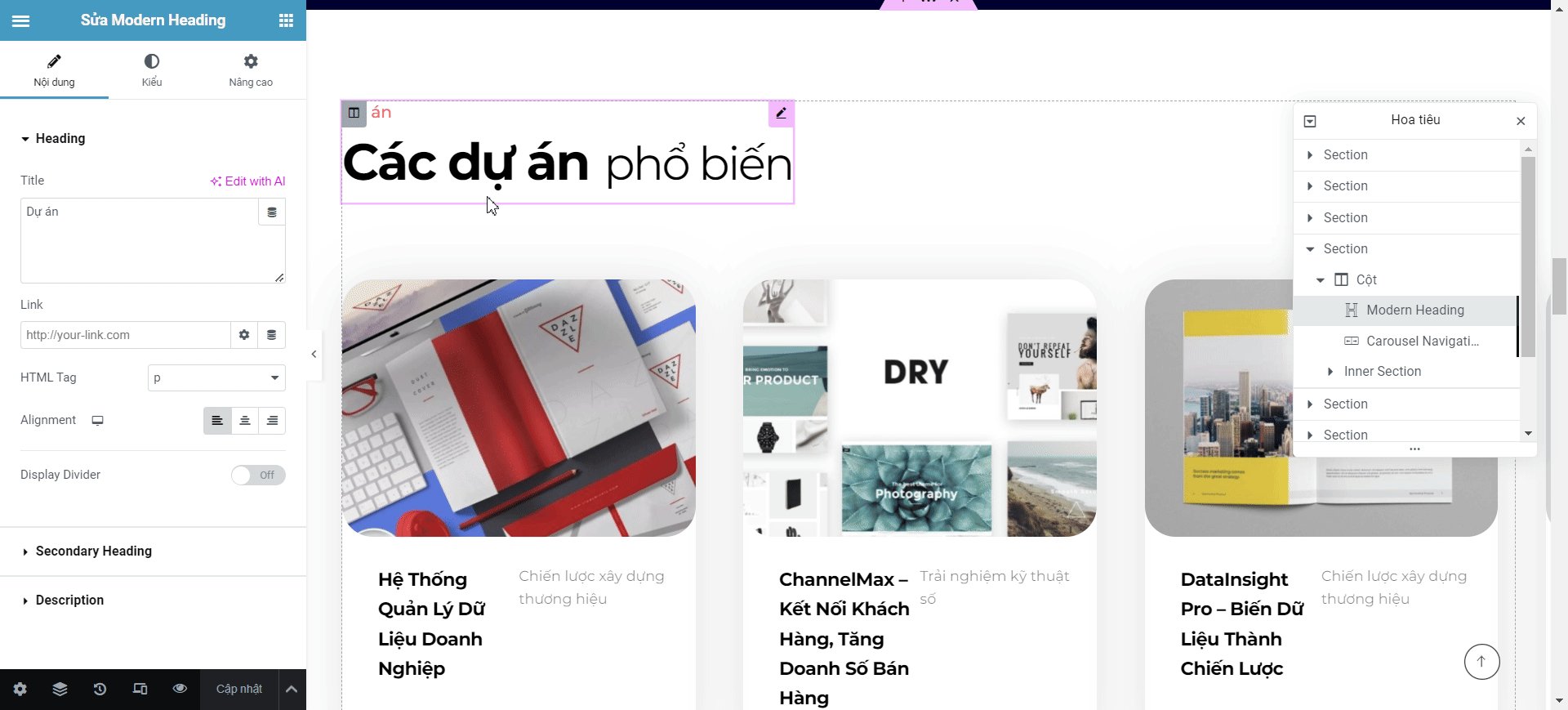
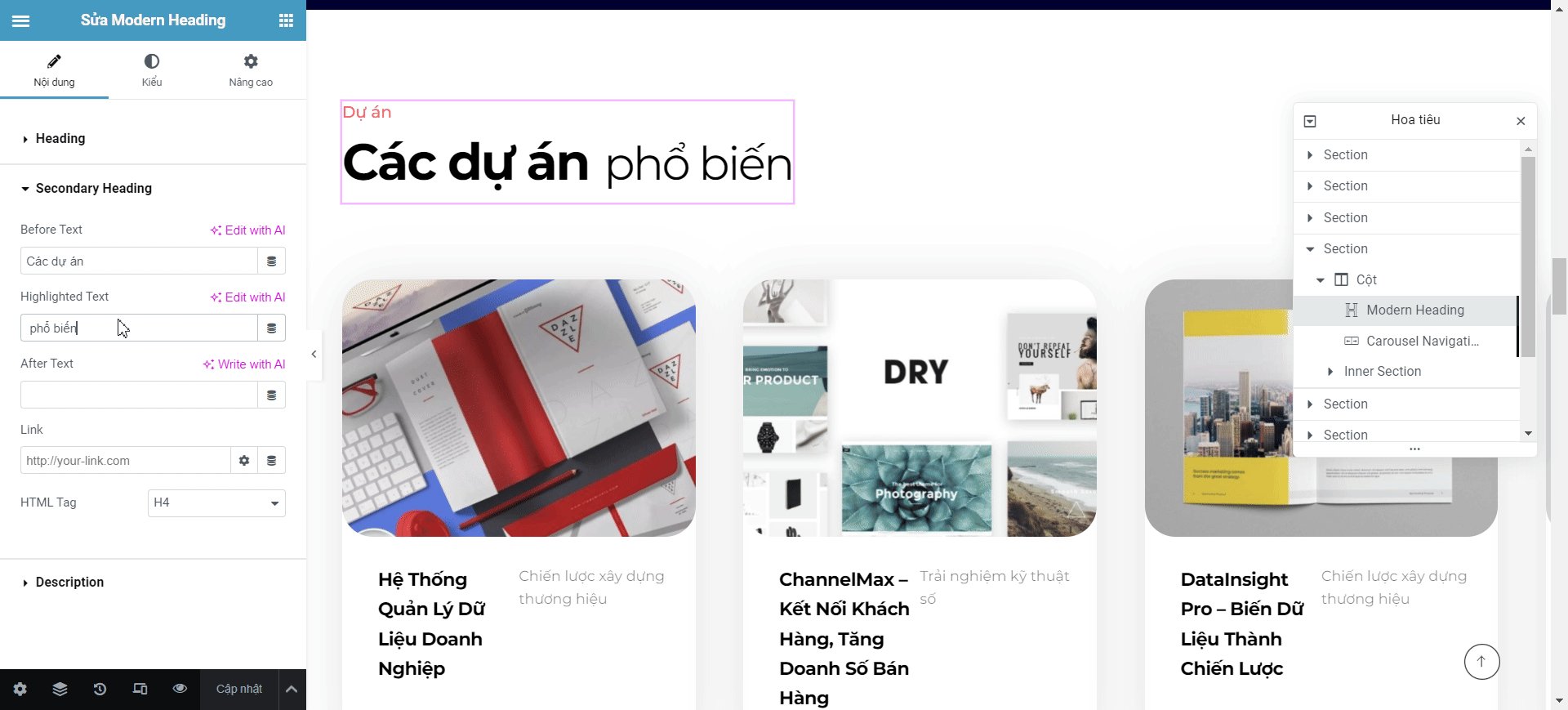
Bước 5: Tại Heading ta chỉnh sửa Tiêu đề văn bản ở mục Title, Gắn liên kết cho tiêu văn bản ở mục Link, thay đổi thẻ cho tiêu đề văn bản ở mục HTML Tag, Căn chỉnh vị trí của văn bản tại mục Alignment
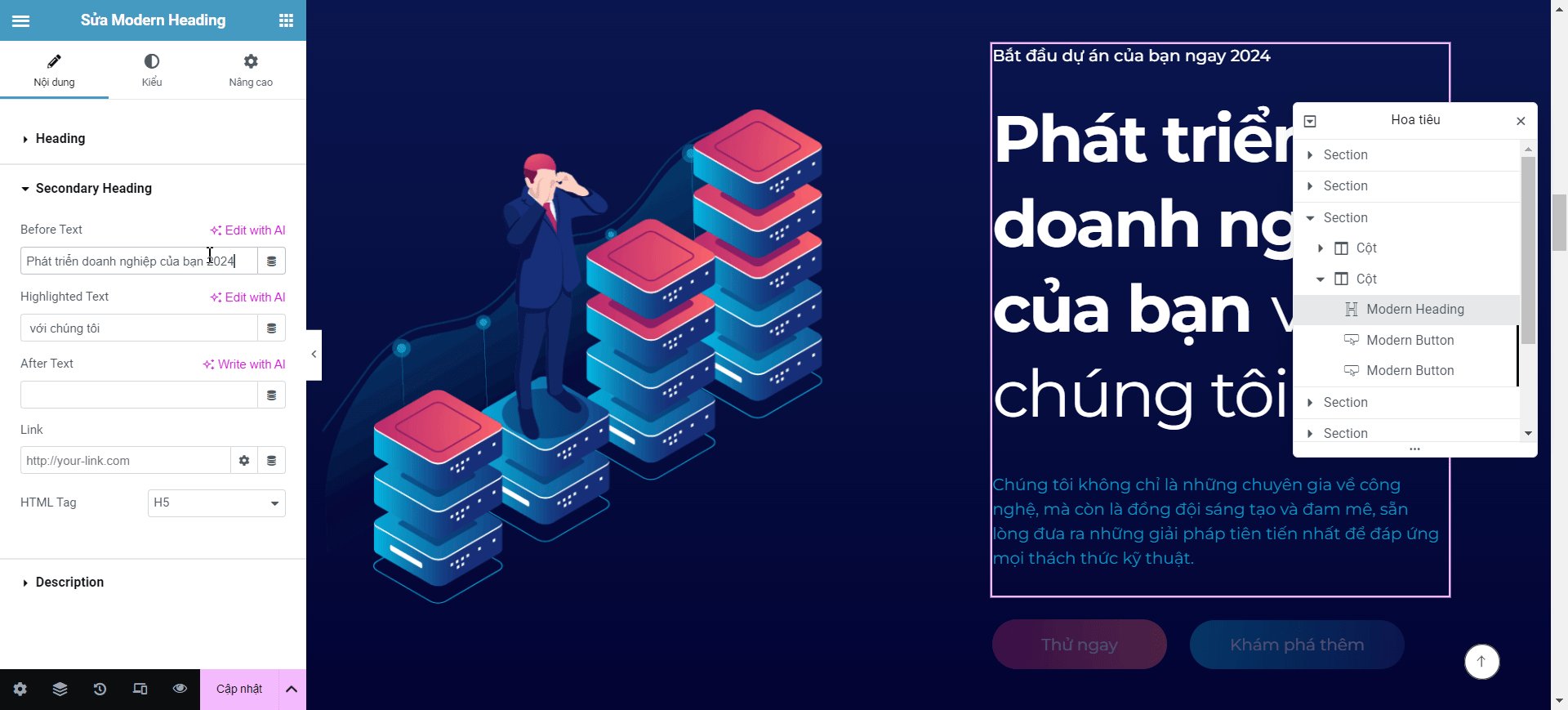
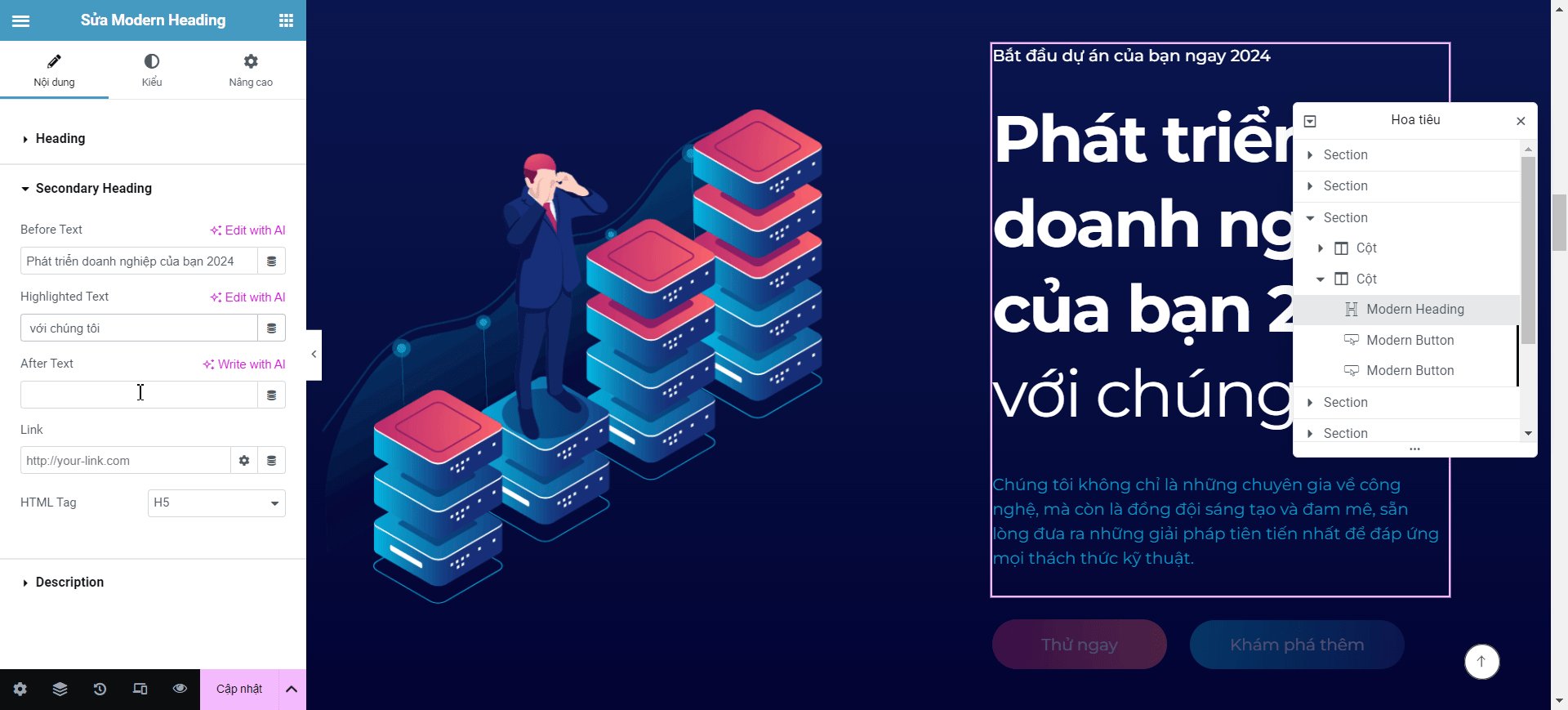
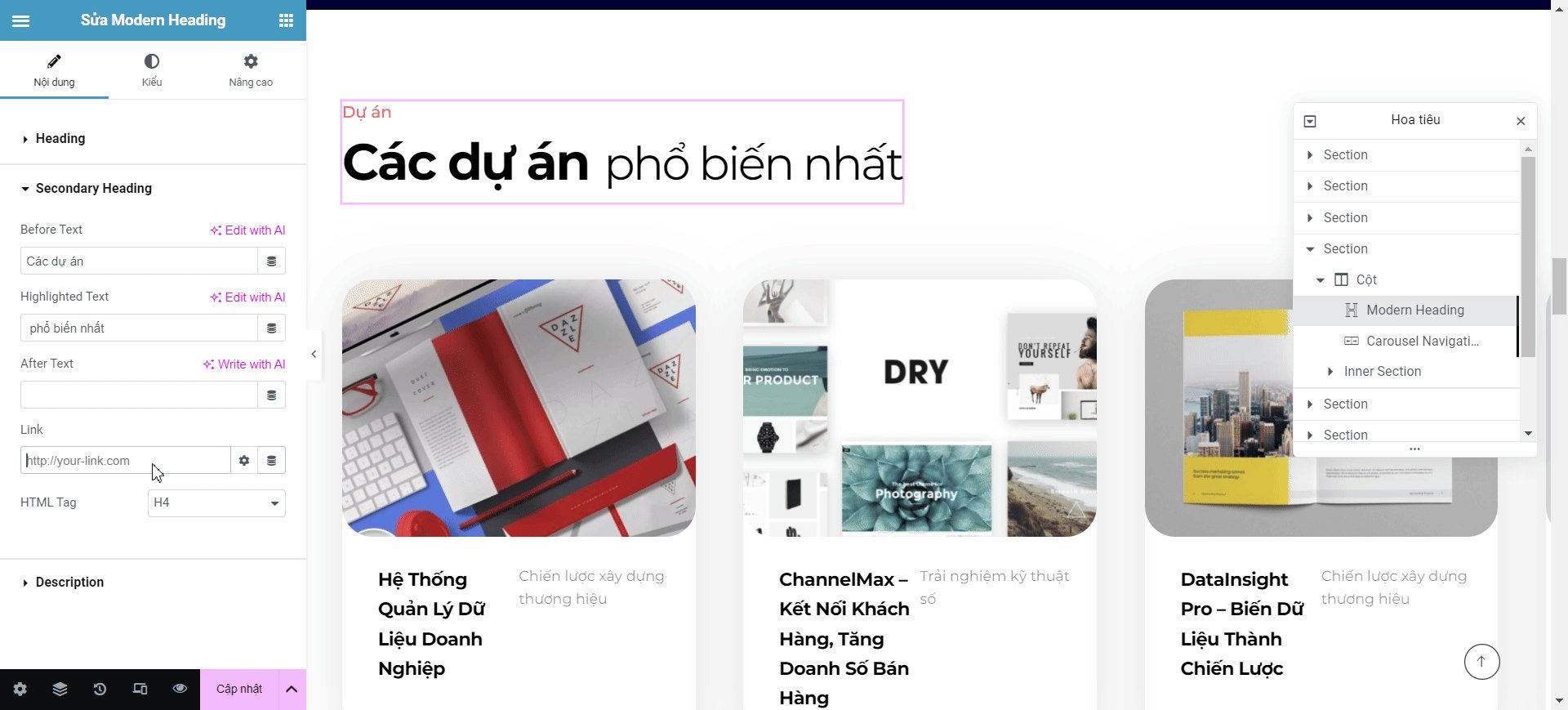
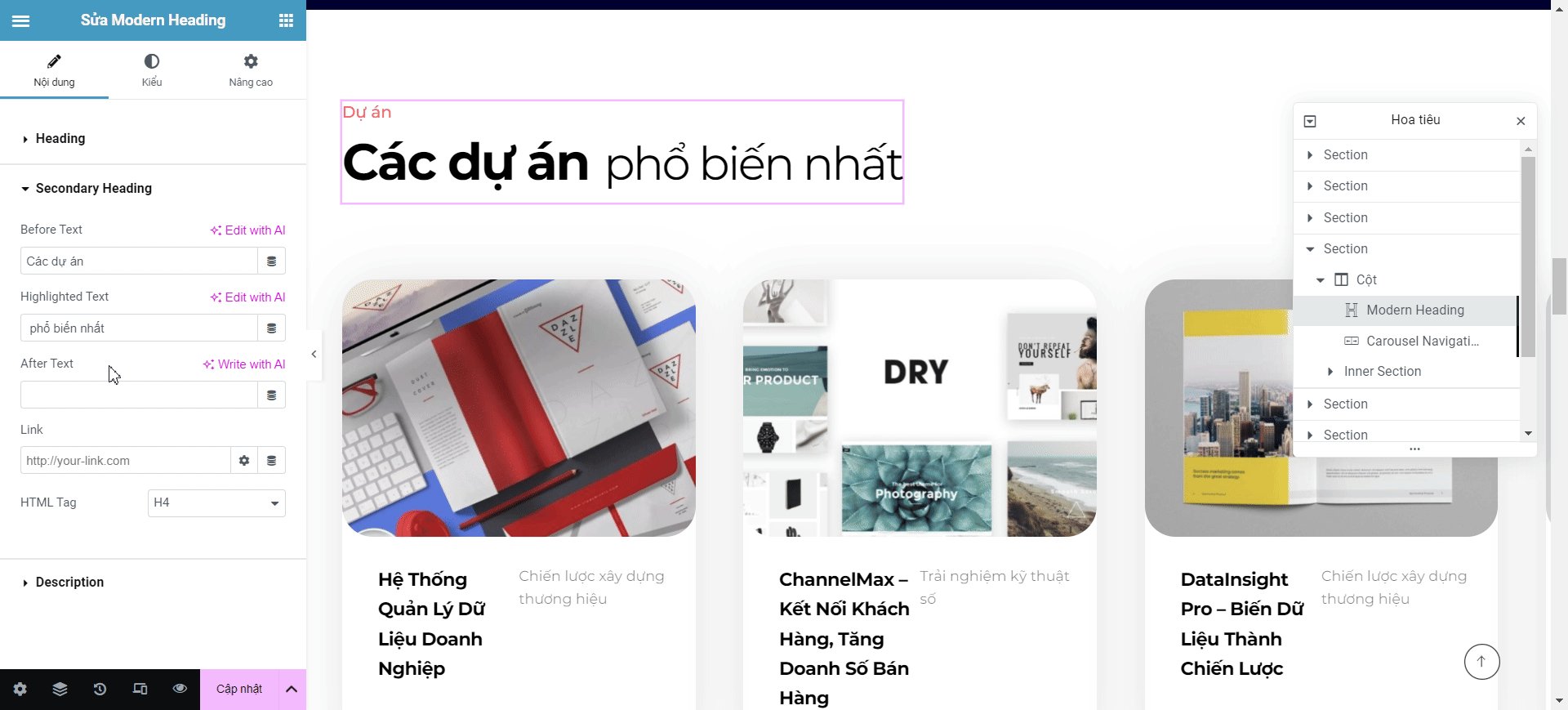
Bước 6: Chọn vào Secondary Heading để tiến hành chỉnh sửa nội dung của văn bản (Sẽ nằm ở dưới tiêu đề của văn bản). Gắn liên kết cho văn bản ở mục Link, thay đổi thẻ cho văn bản ở mục HTML Tag.
Bước 7: Nhấn Cập nhật để lưu các thay đổi
Sử dụng module danh sách bài viết giao diện Elementor
Để chỉnh sửa phần danh sách bài viết trong trang, đăng nhập vào quản trị và thực hiện như sau:
Bước 1: Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2: Rê chuột đến trang cần chỉnh sửa và nhấn chọn vào trang đó
Bước 3: Chọn Sửa với Elementor để vào giao diện chỉnh sửa
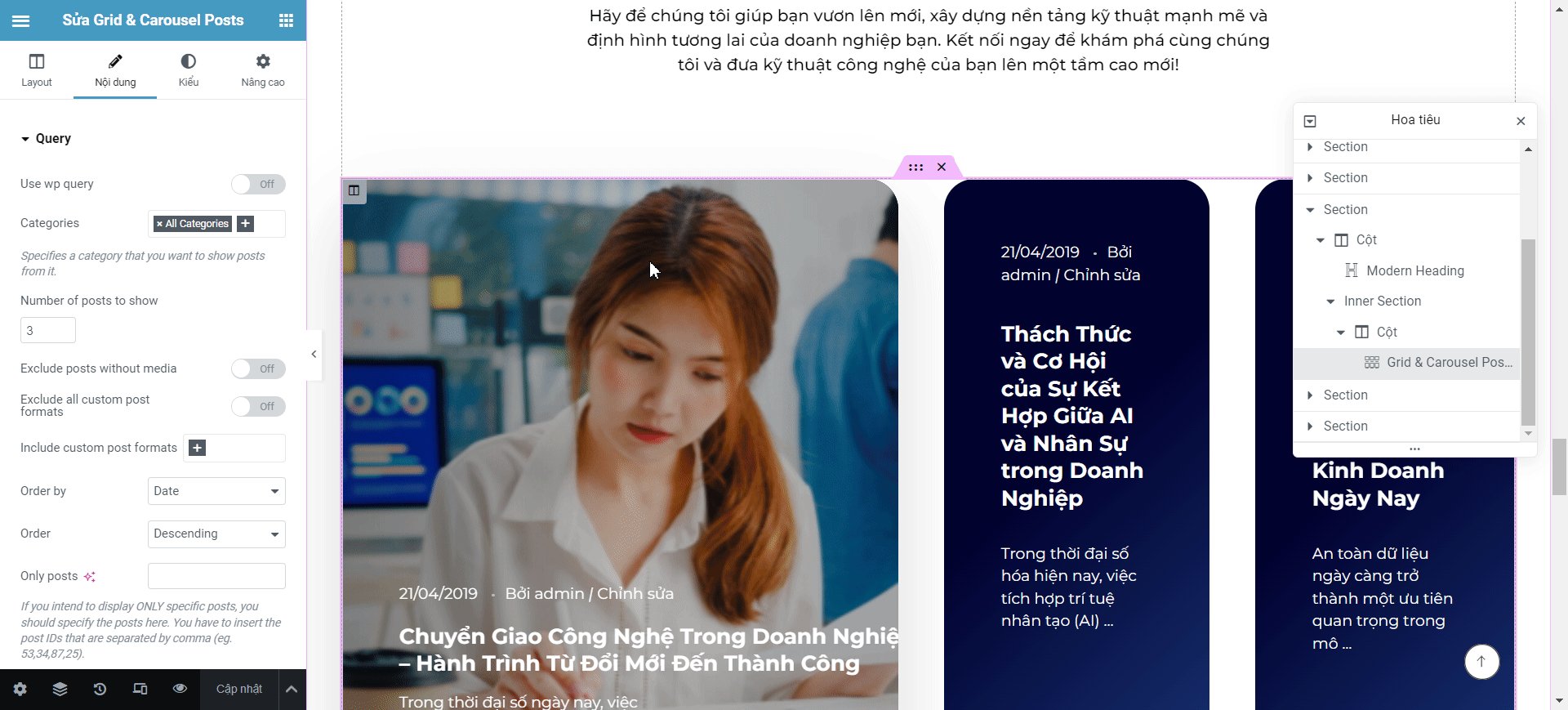
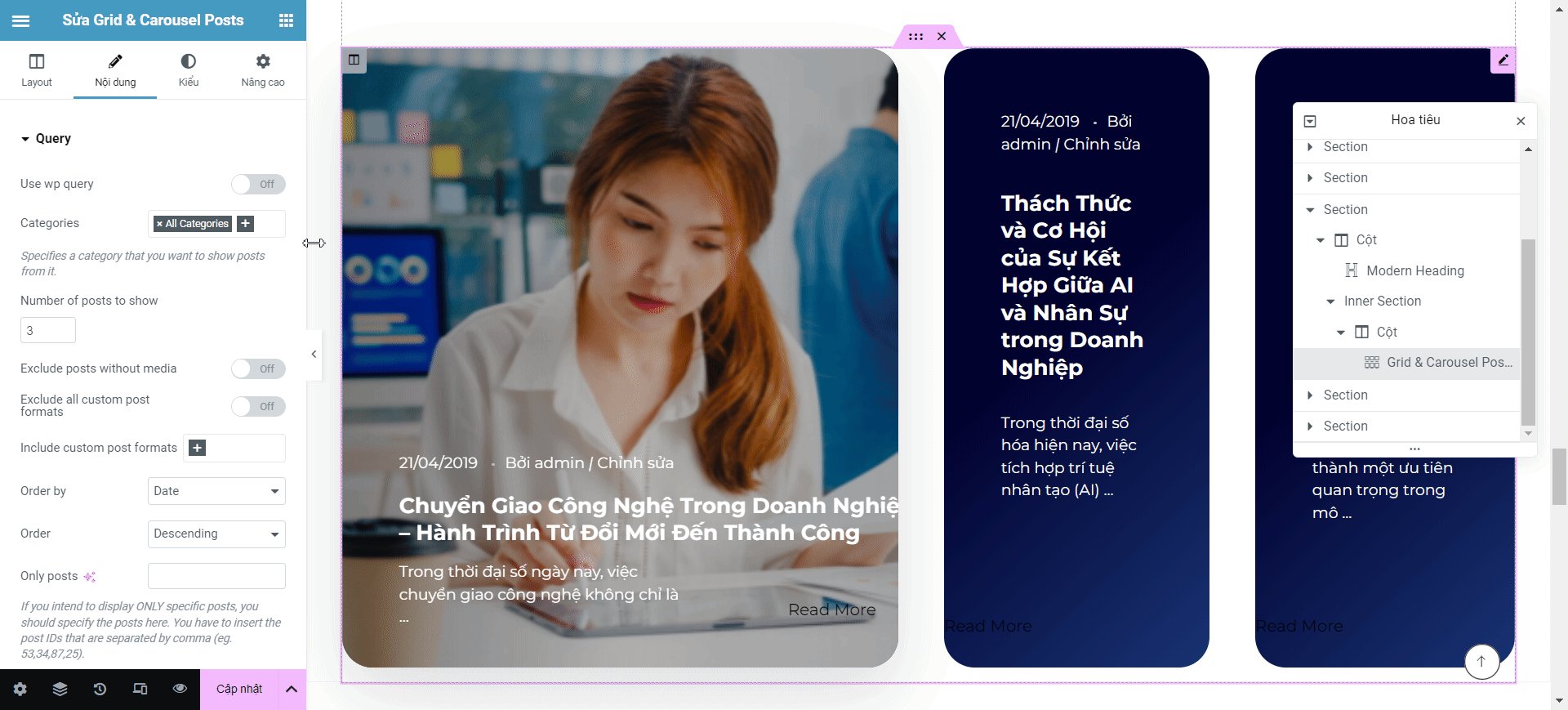
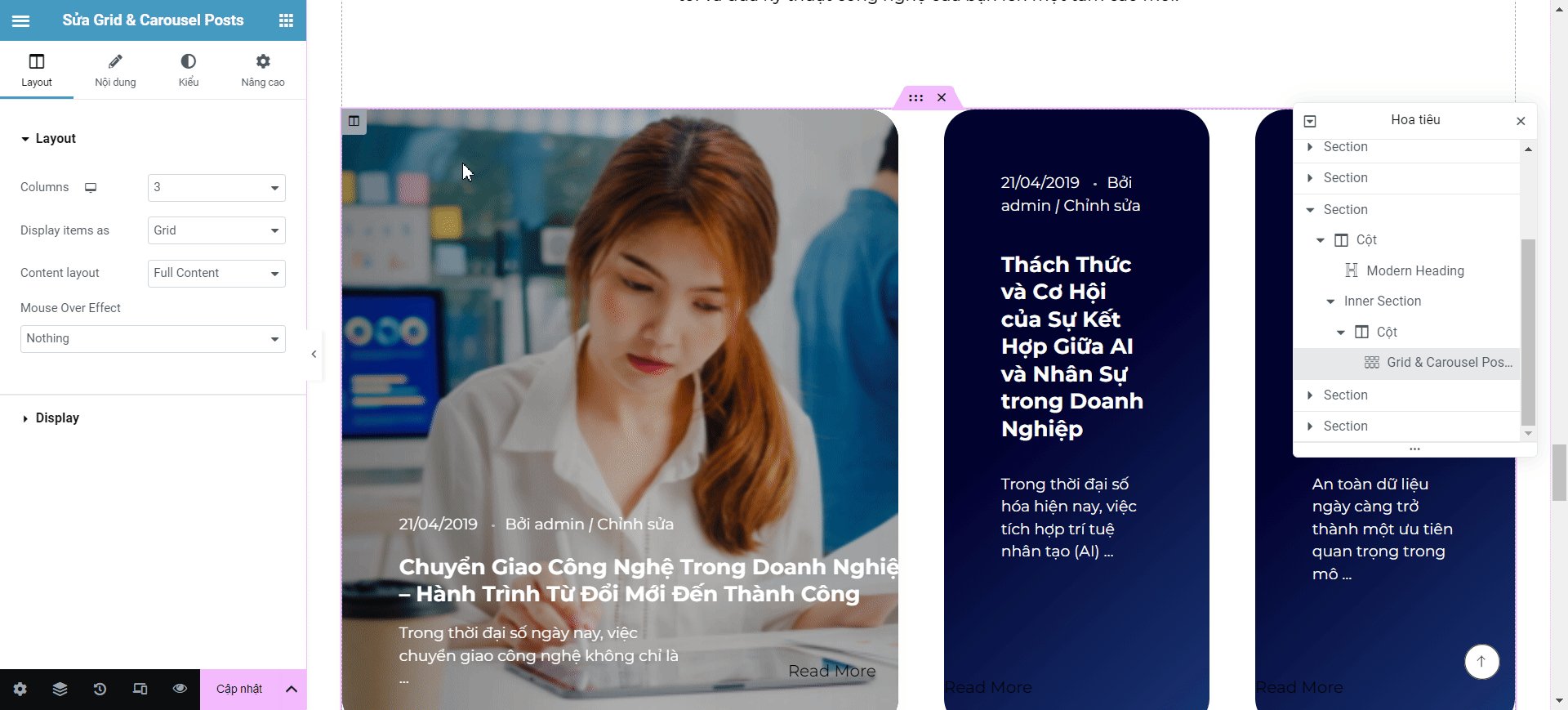
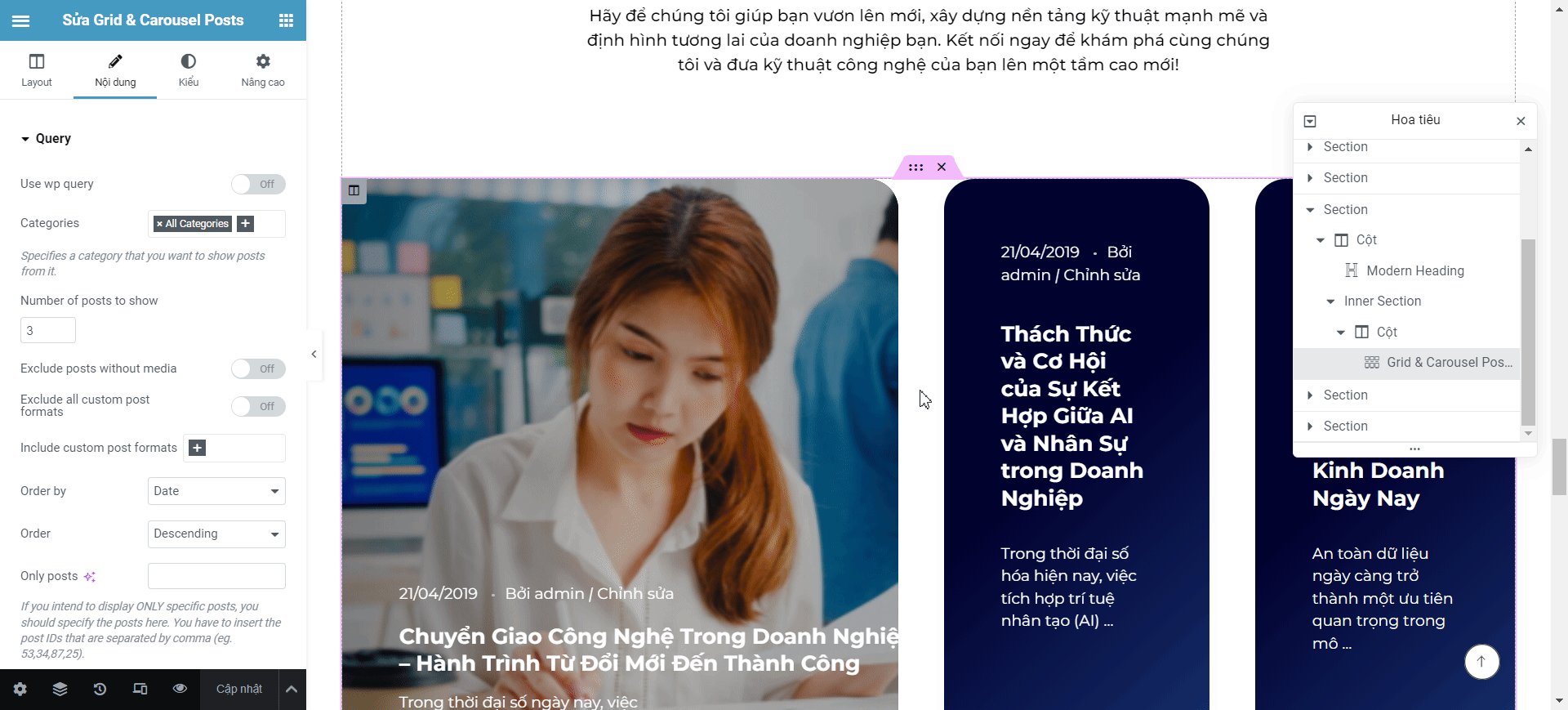
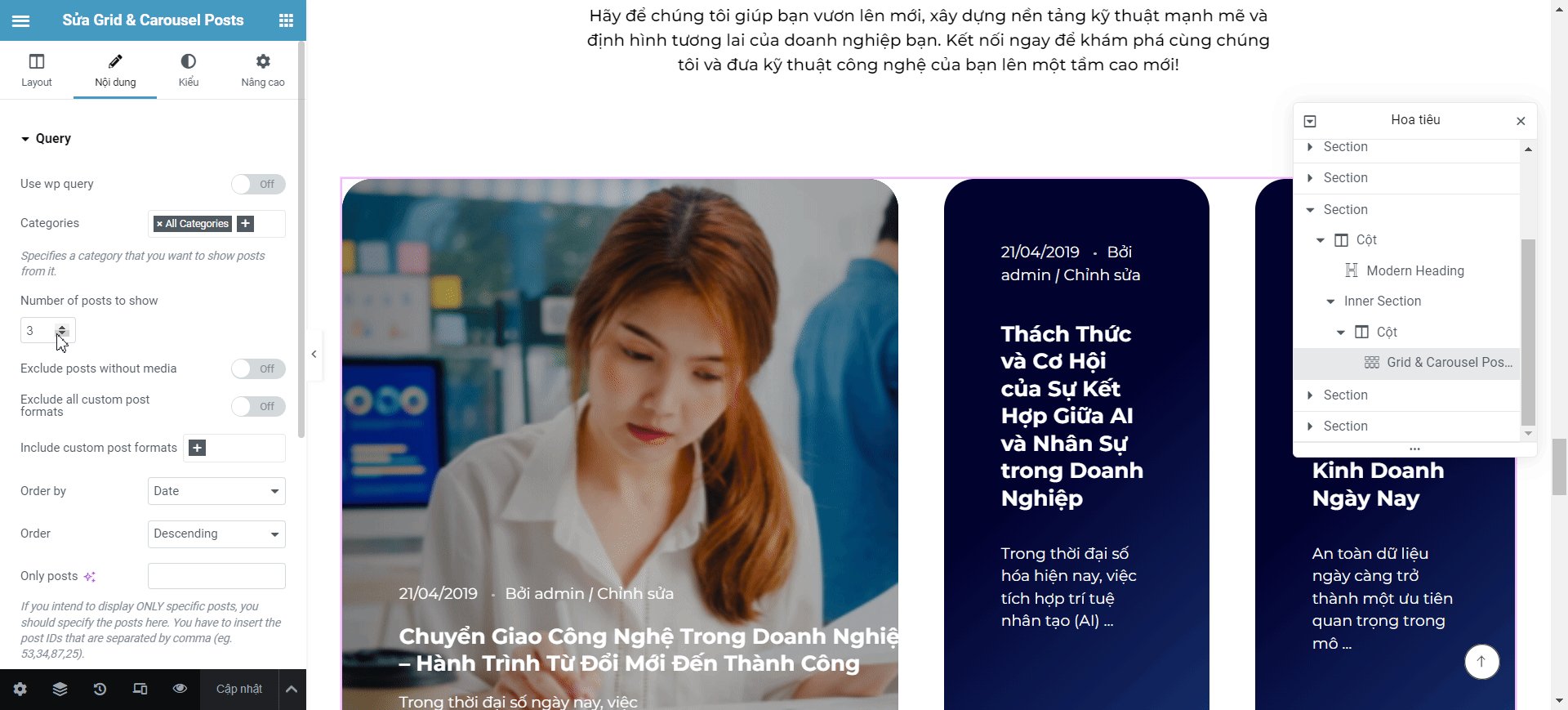
Bước 4: Chọn vào module danh sách bài viết cần chỉnh sửa.
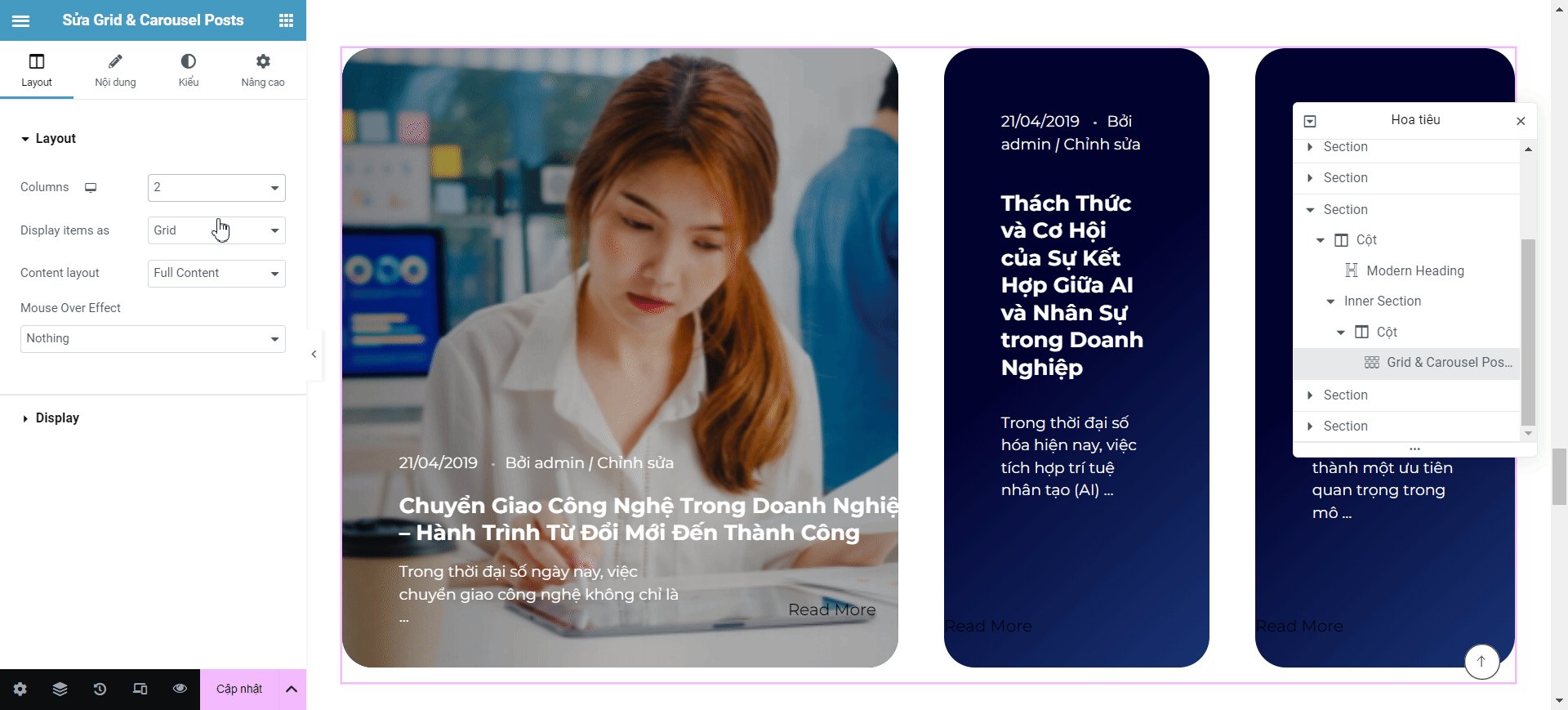
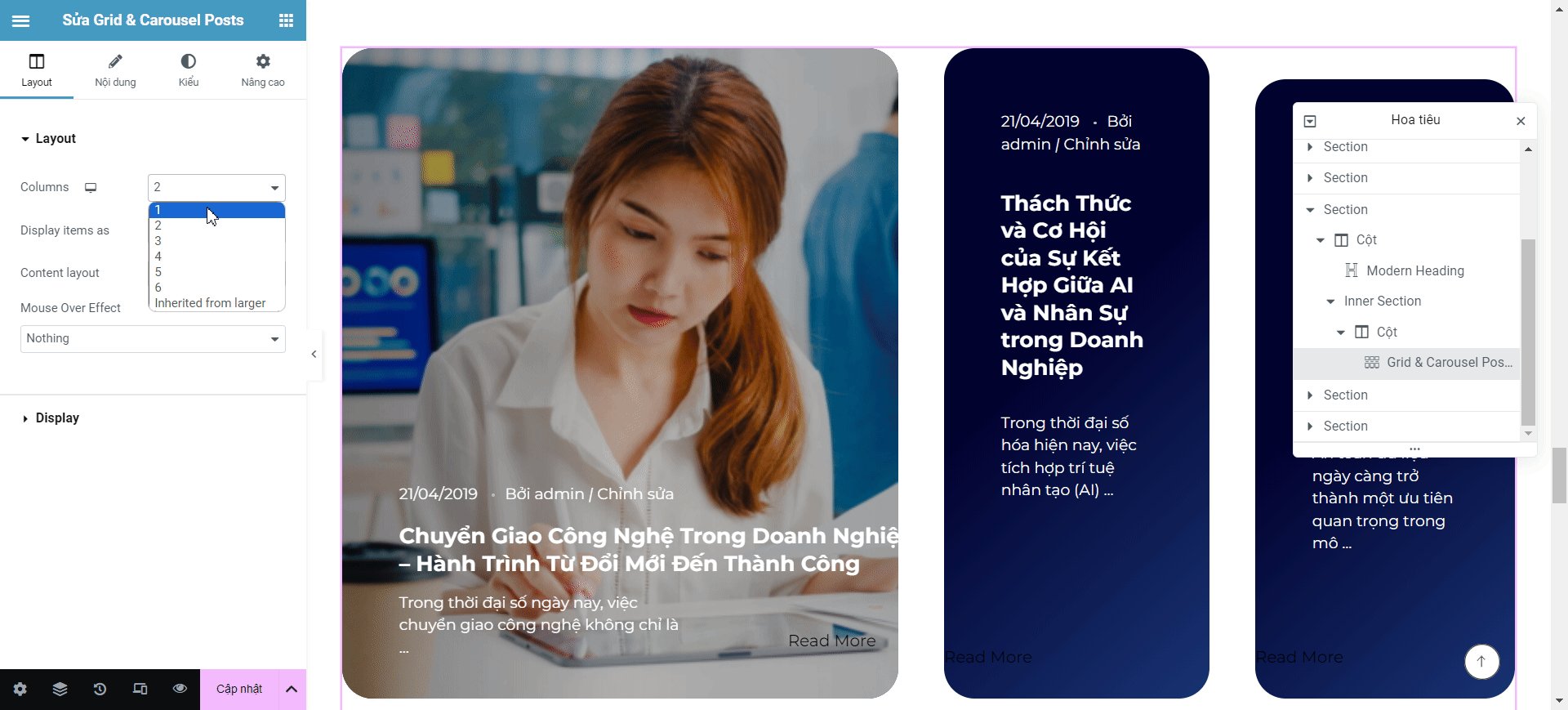
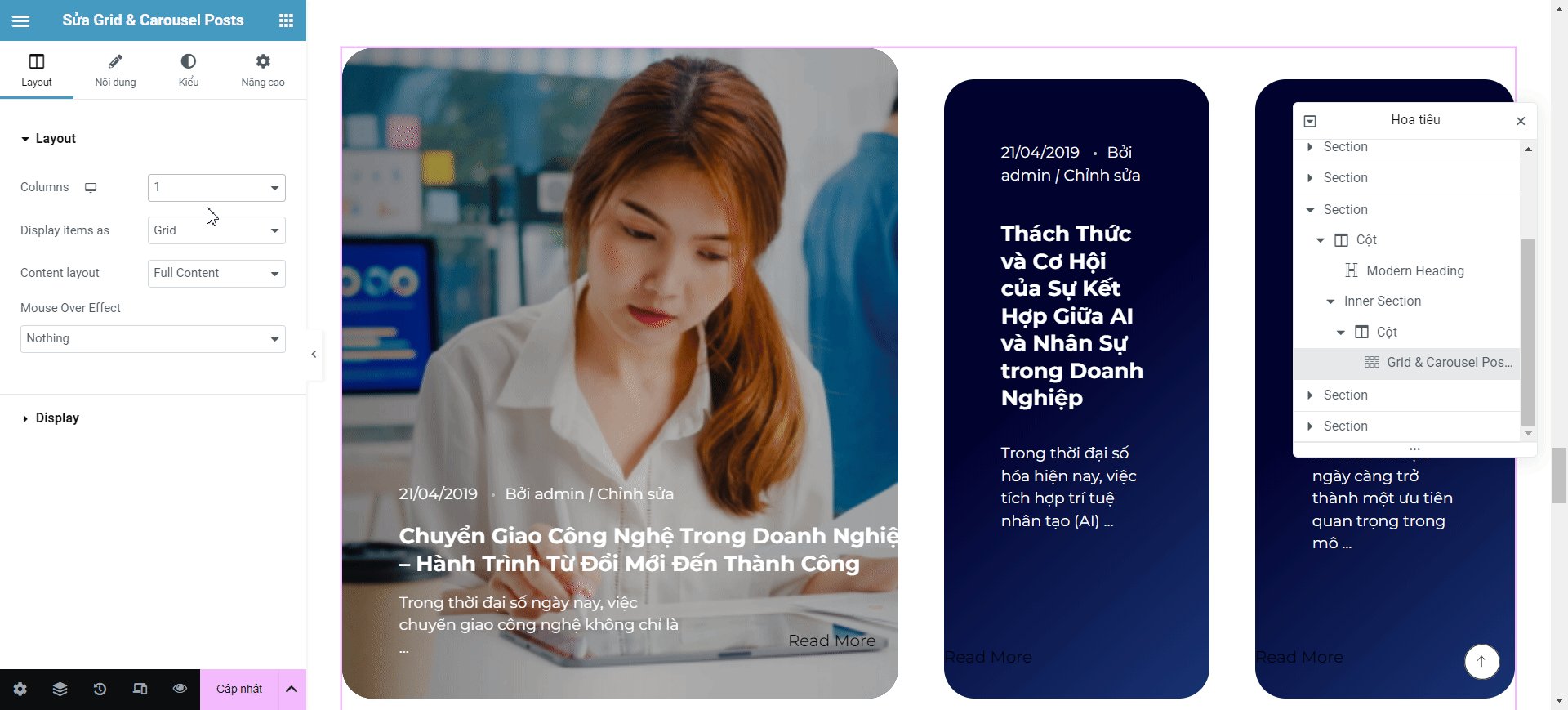
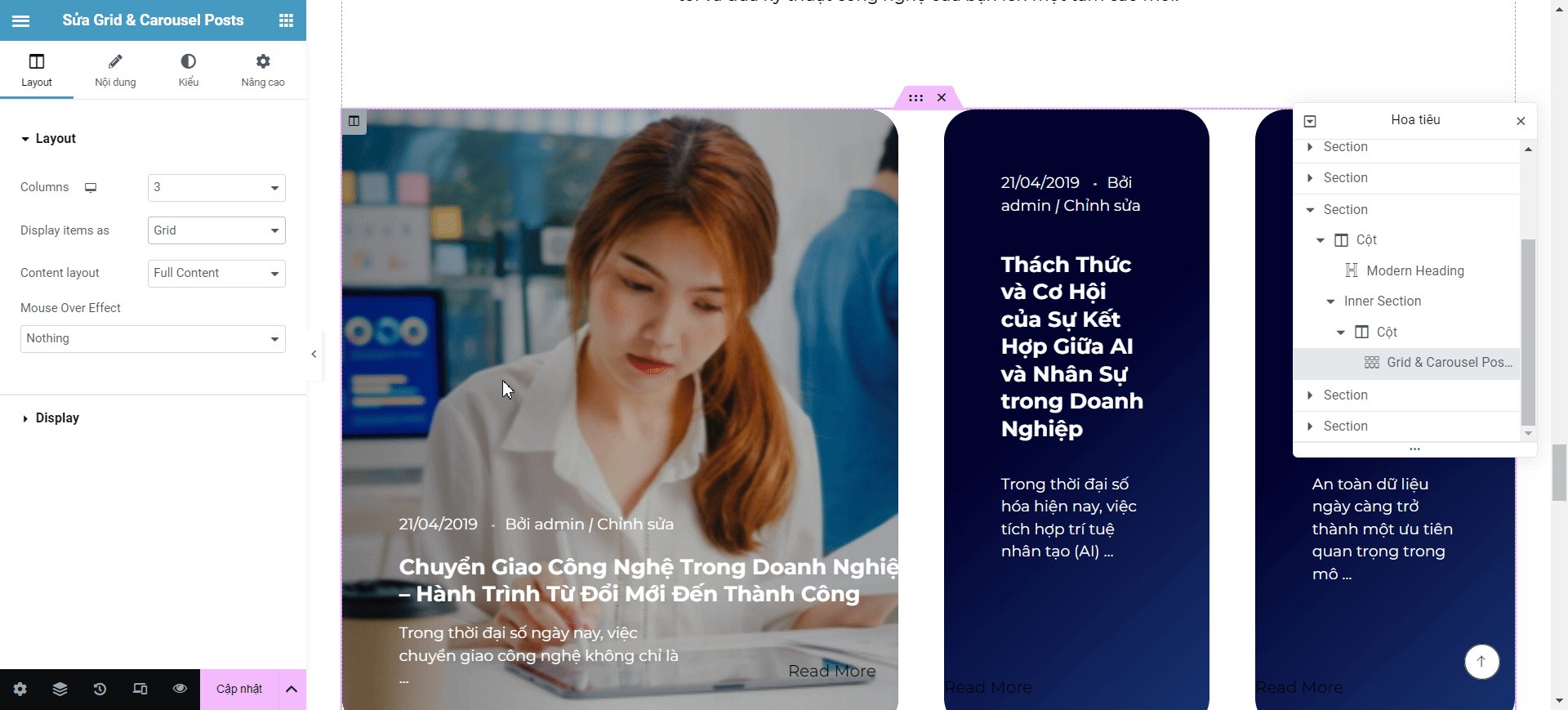
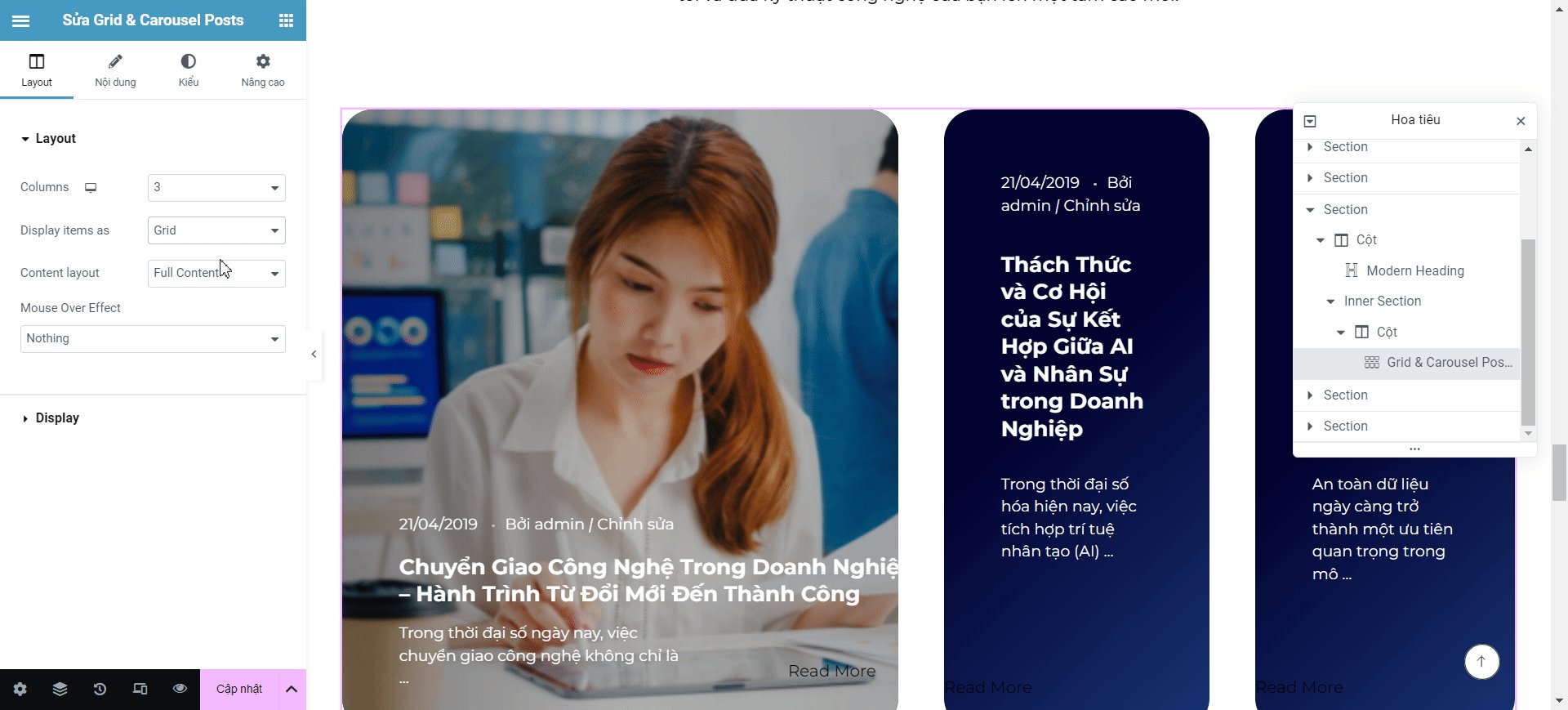
Bước 5: Chọn vào Layout. Điều chỉnh số lượng bài viết hiển thị trên 1 hàng ở mục Colums
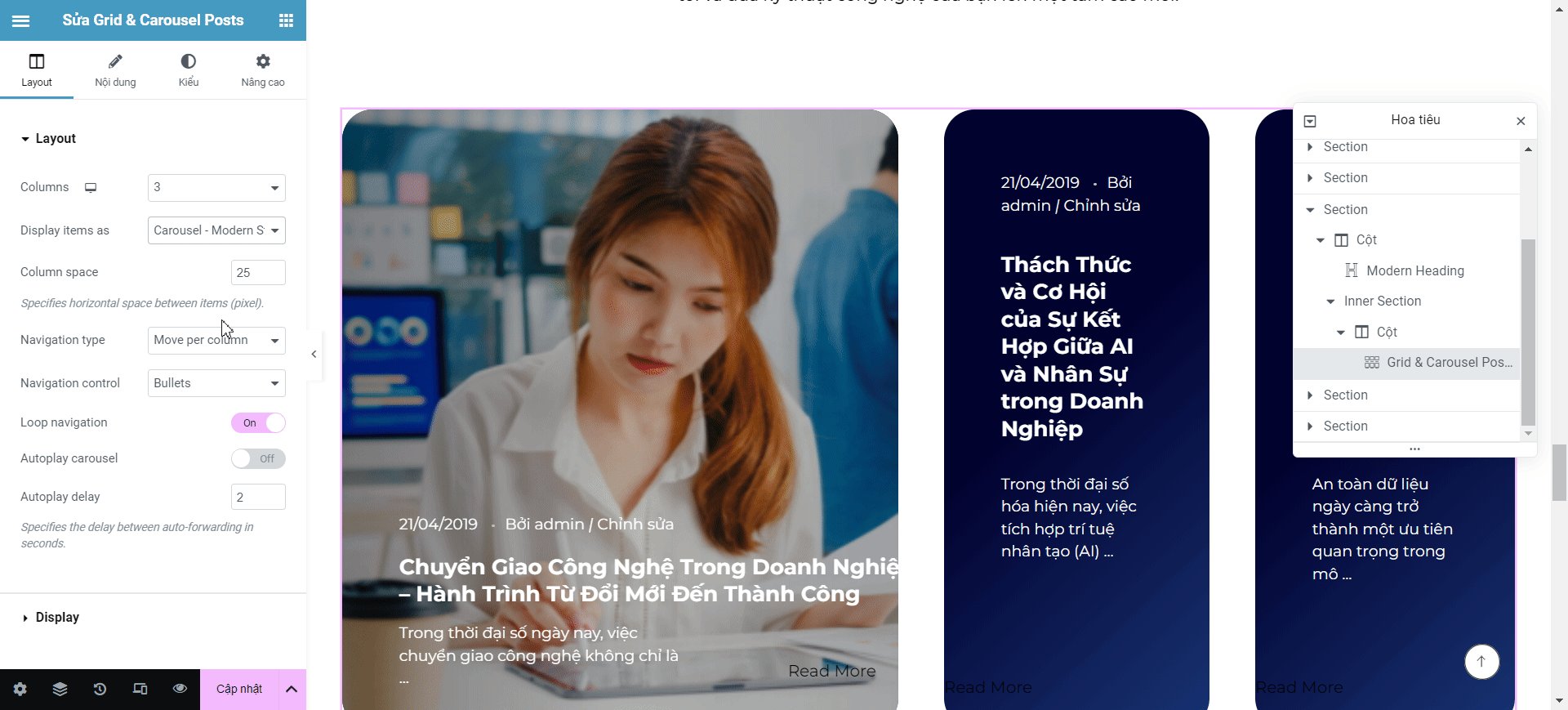
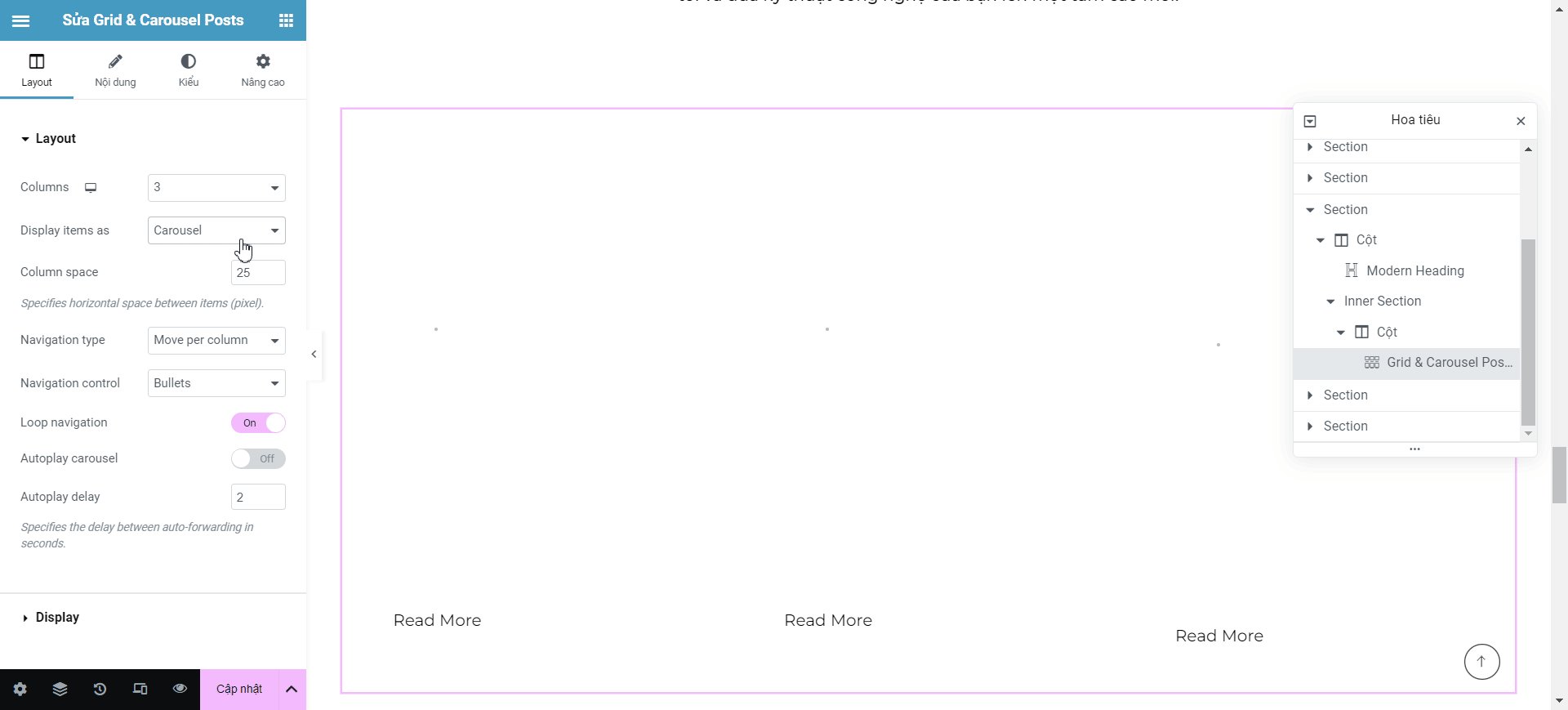
Bước 6: Chọn kiểu hiển thị bài viết mà bạn muốn ở mục Display Items as.
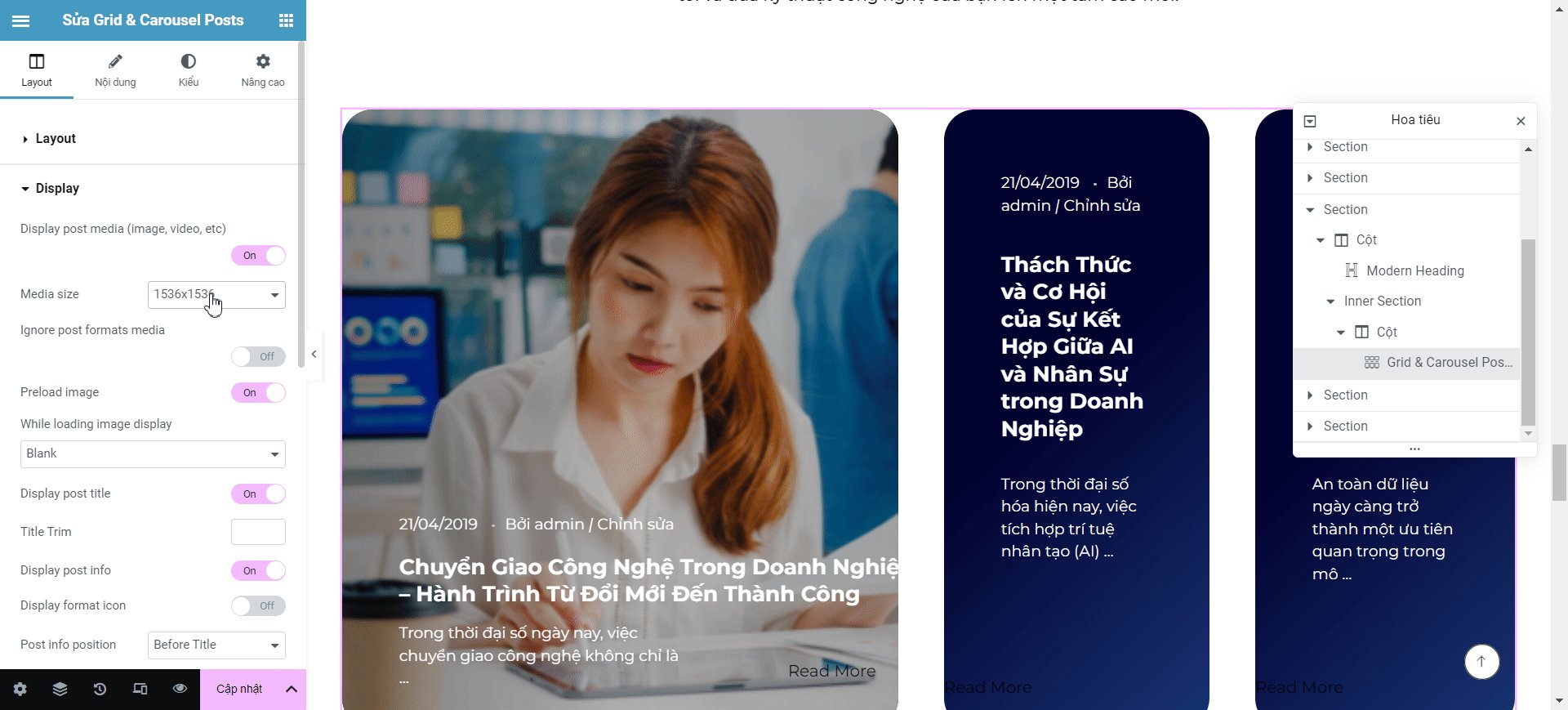
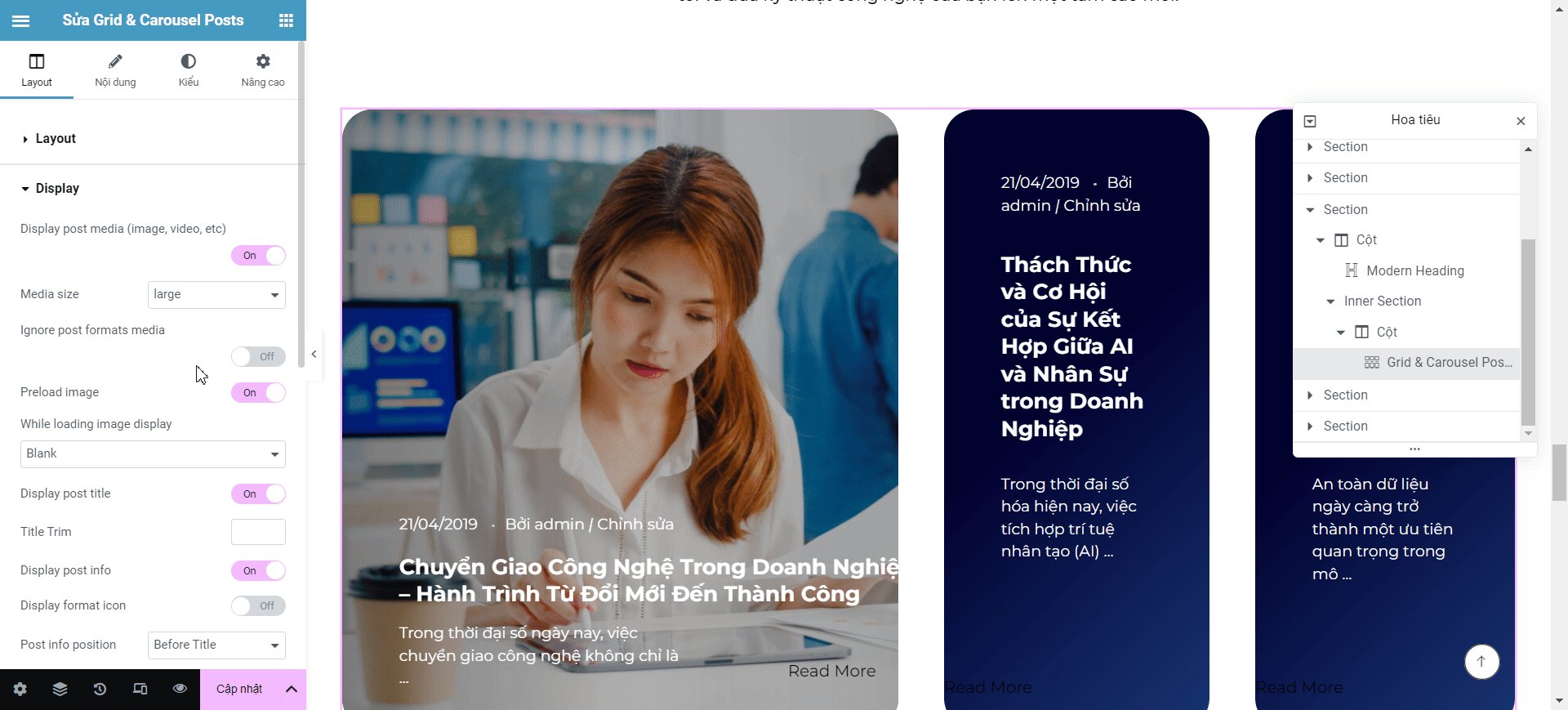
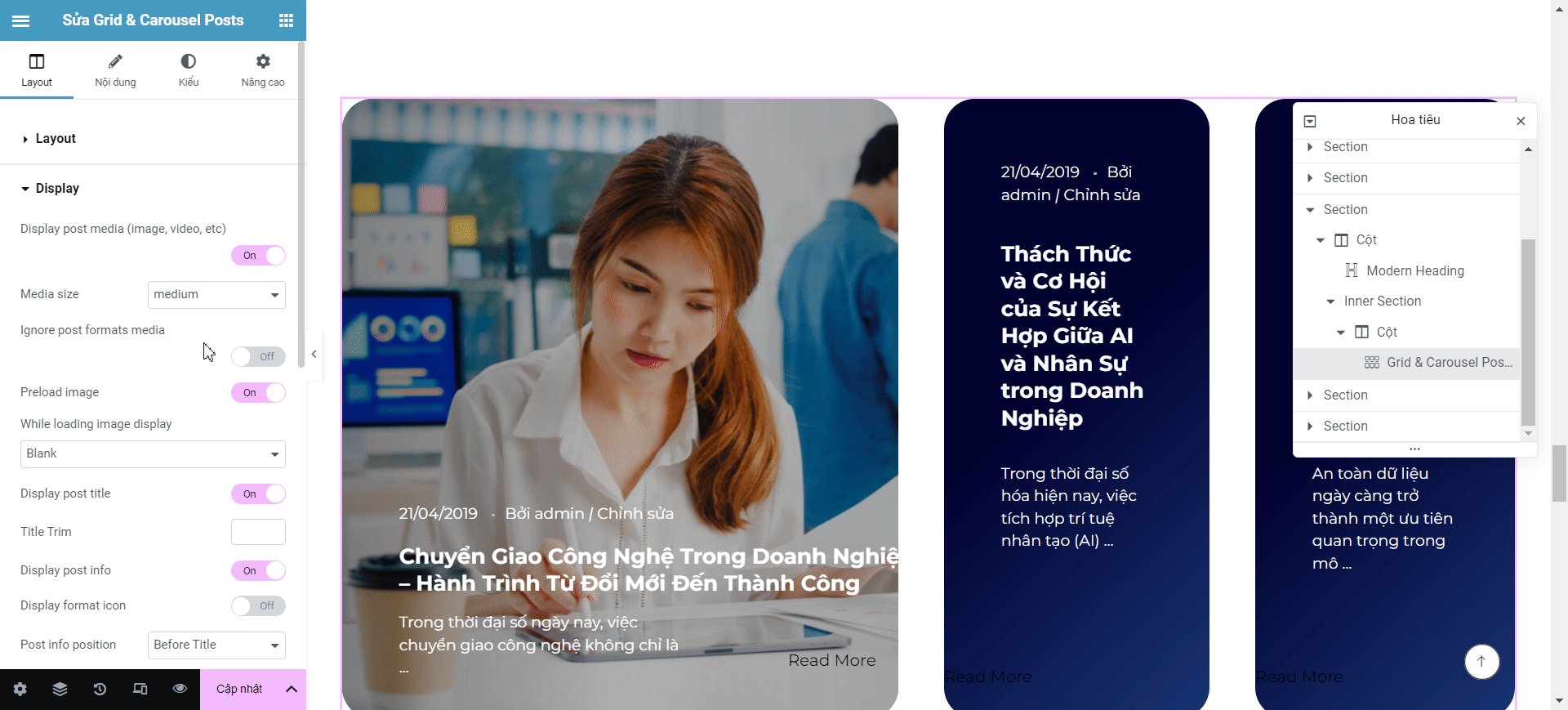
Bước 7: Chọn vào Display => Điều chỉnh kích thước ảnh bài viết ở muc Media Size
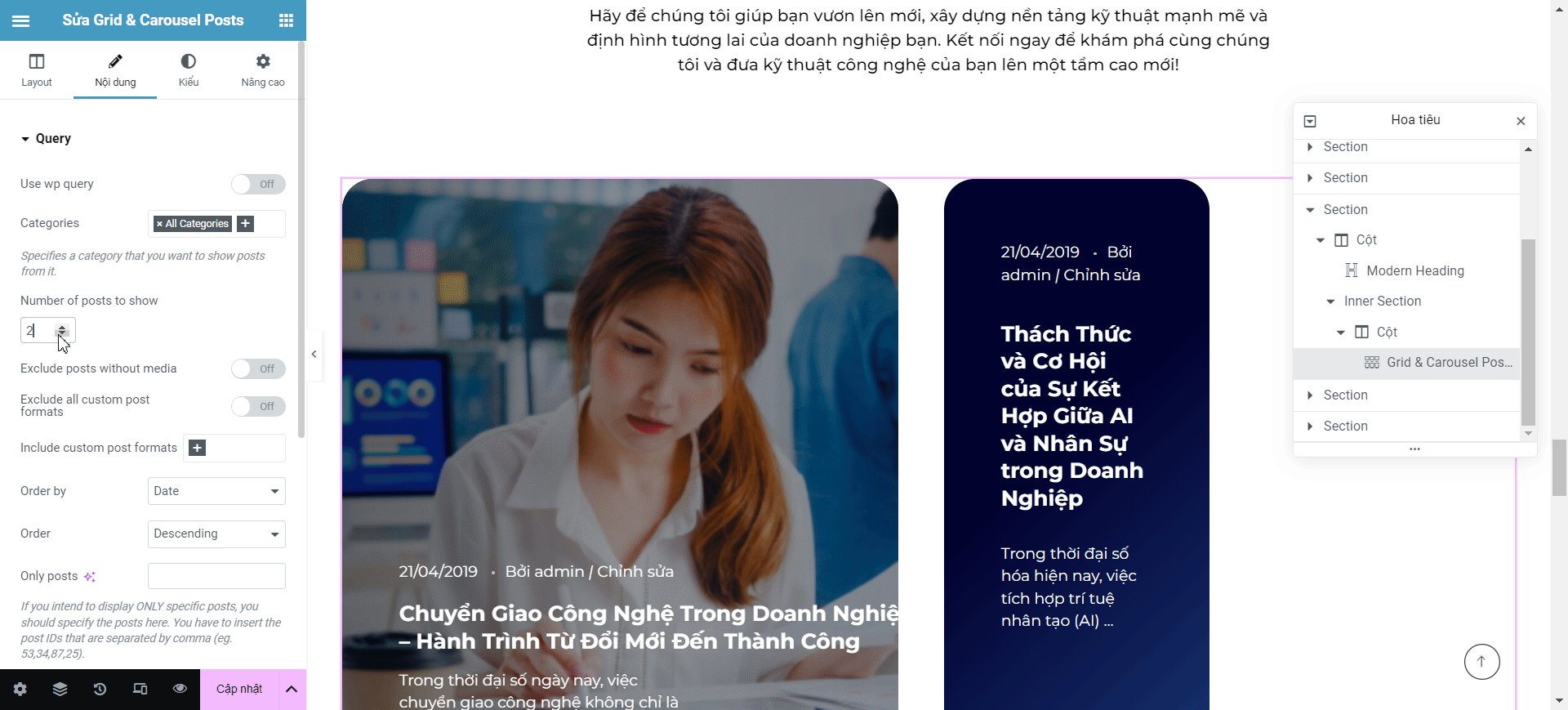
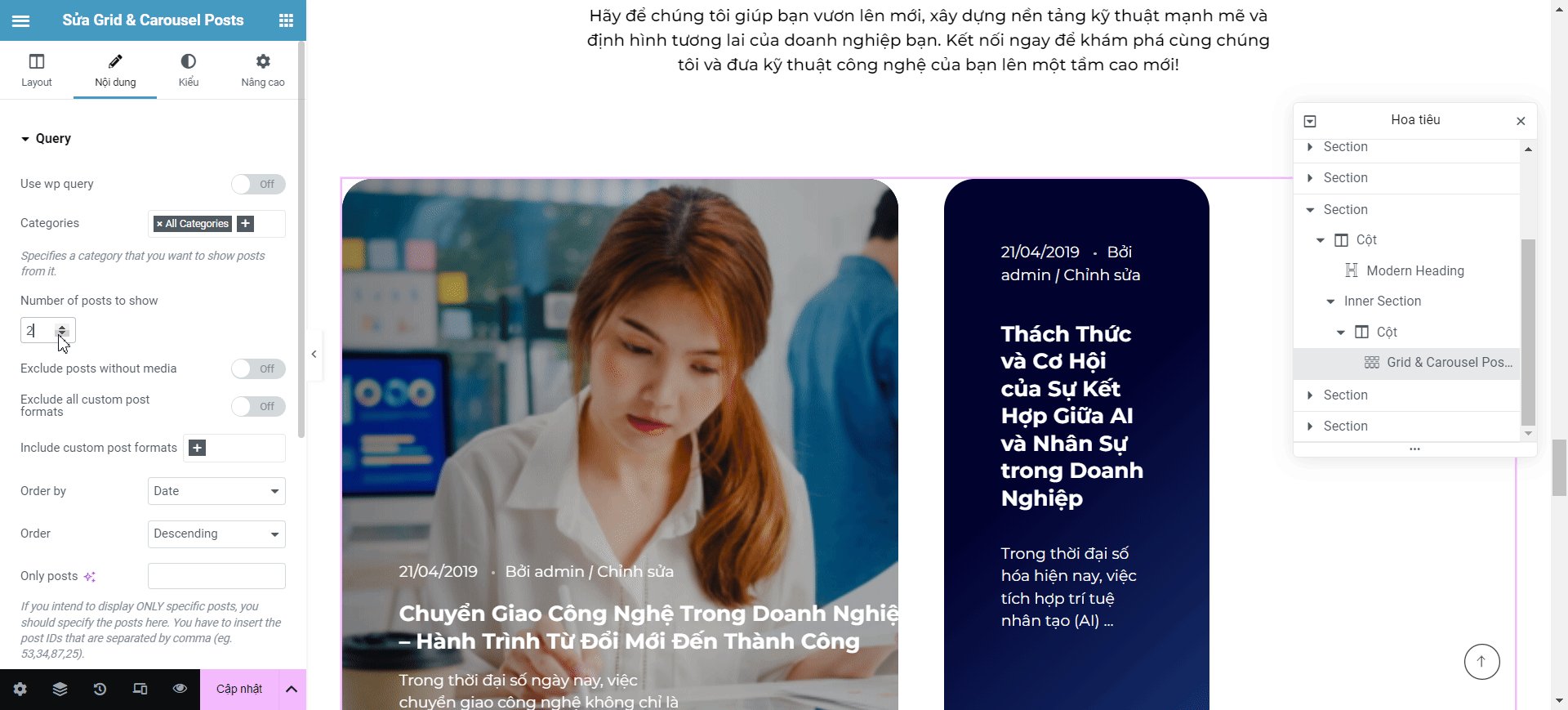
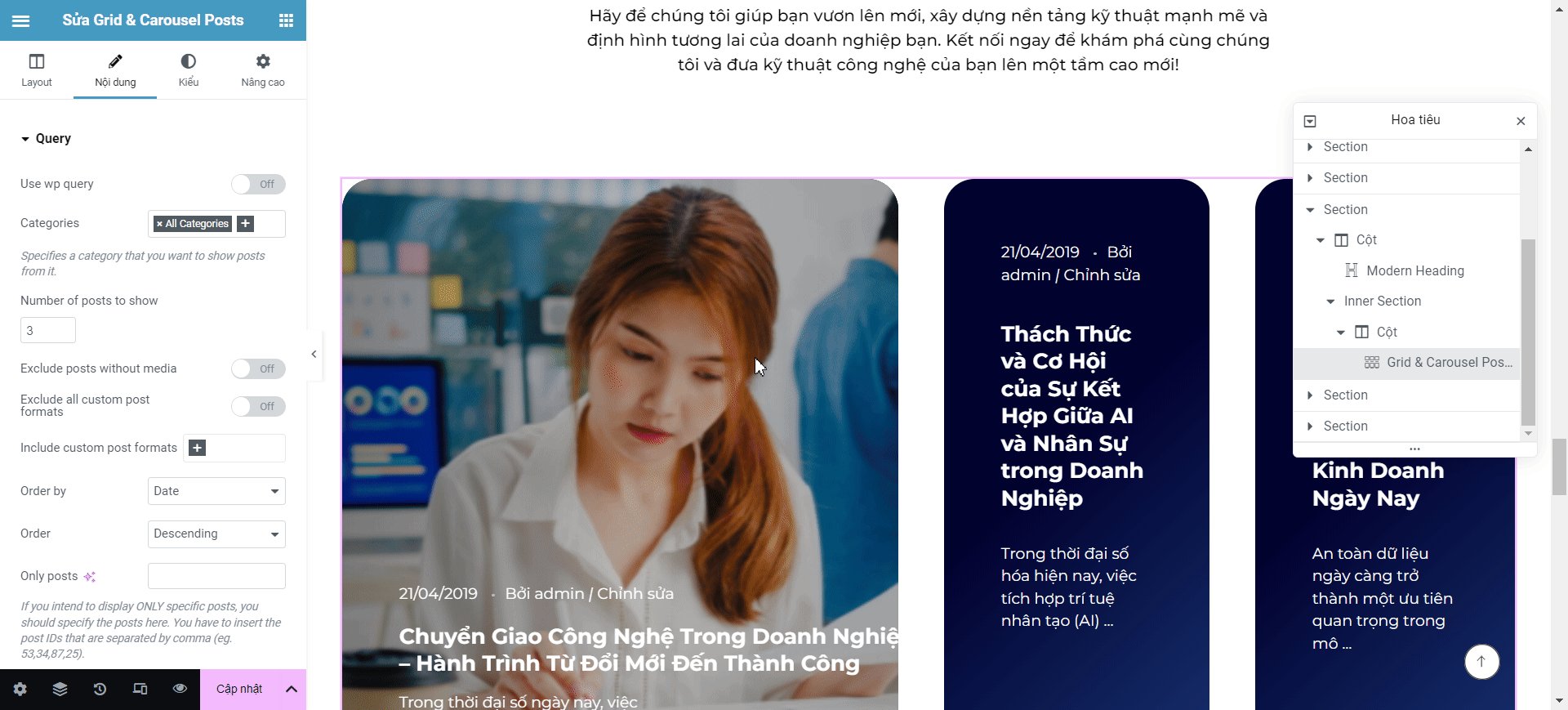
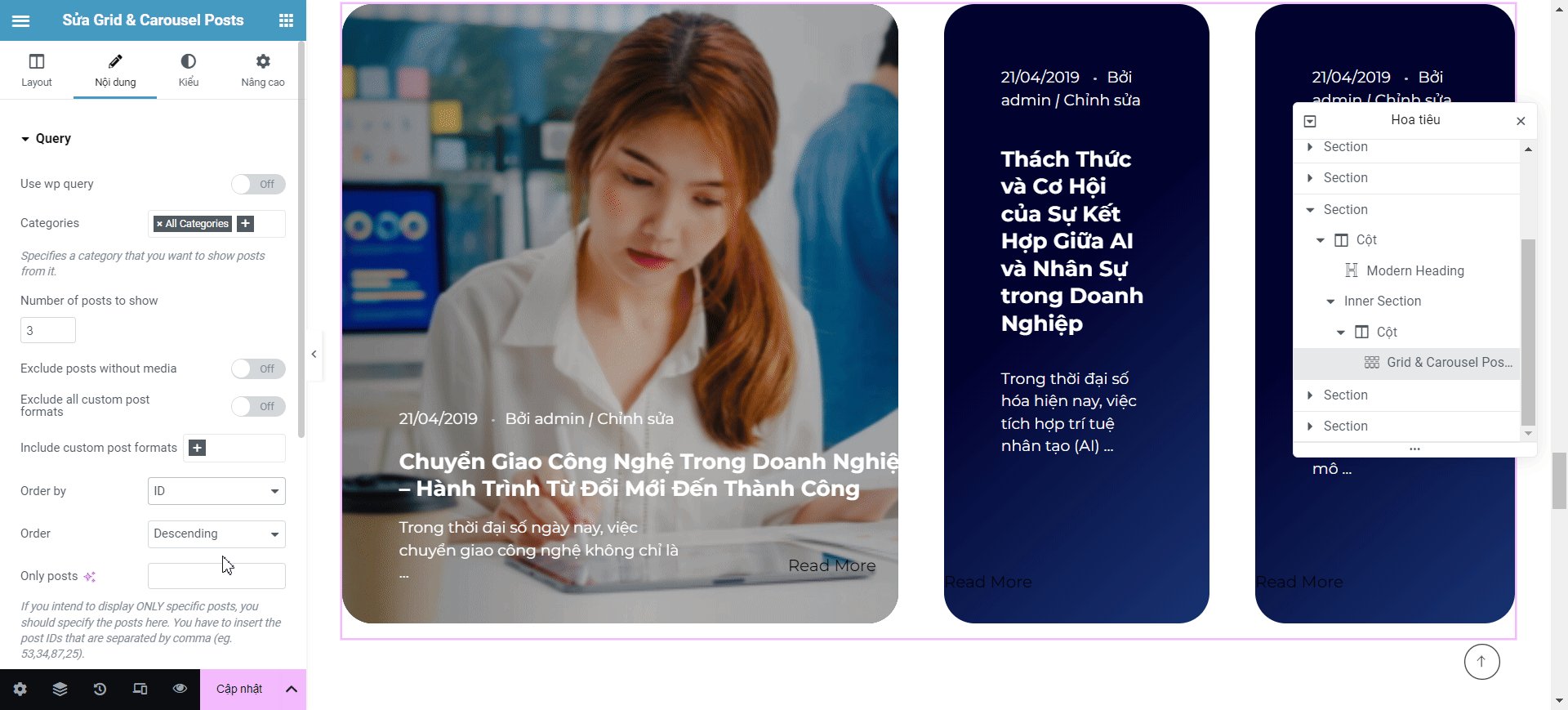
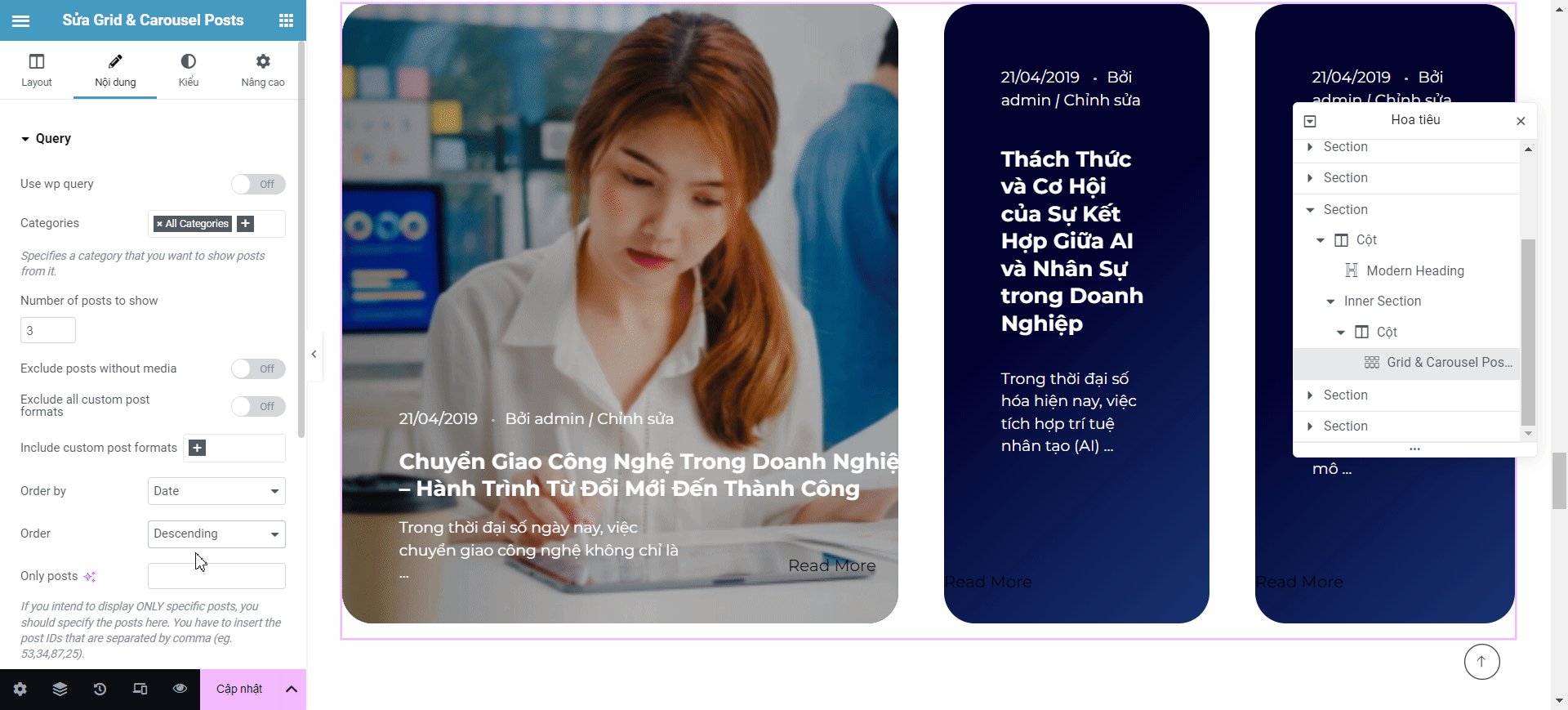
Bước 8: Chọn Nội dung, chọn chuyên mục chứa các bài viết muốn được hiển thị tại mục Categories. Và số lượng bài viết sẽ được hiển thị ra tại mục Number of posts to show
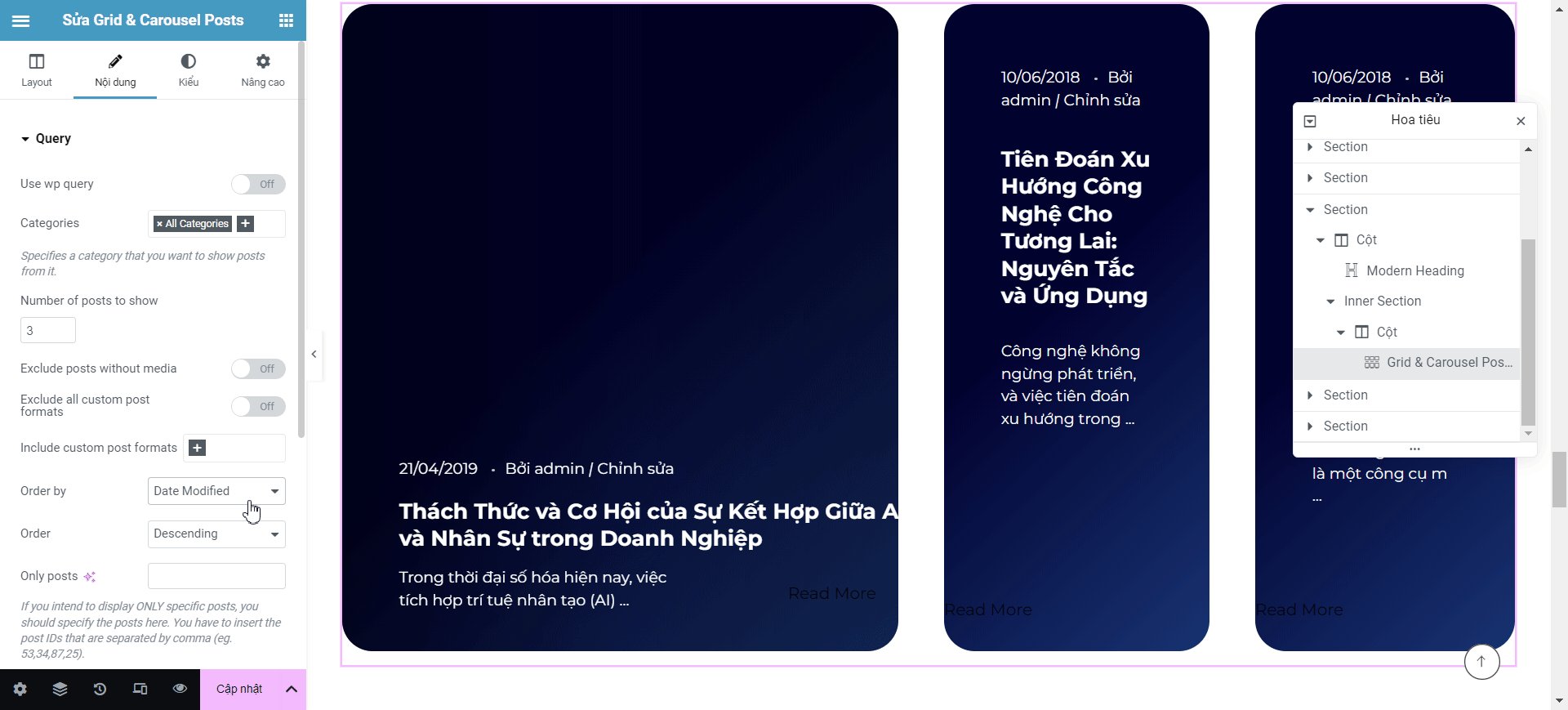
Bước 9: Tiêu chí để sắp xếp bài viết ở mục Oder by. và sắp xếp theo thứ tự tăng dần (Descending) hoặc giảm dần (Ascending) ở mục Oder
Sử dụng module danh sách sản phẩm
Để chỉnh sửa phần danh sách sản phẩm trong trong, tiến hành đăng nhập vào quản trị và thực hiện như sau:
Bước 1. Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2. Rê chuột đến trang cần chỉnh sửa và nhấn chọn vào trang đó
Bước 3. Chọn Sửa với Elementor để vào giao diện chỉnh sửa
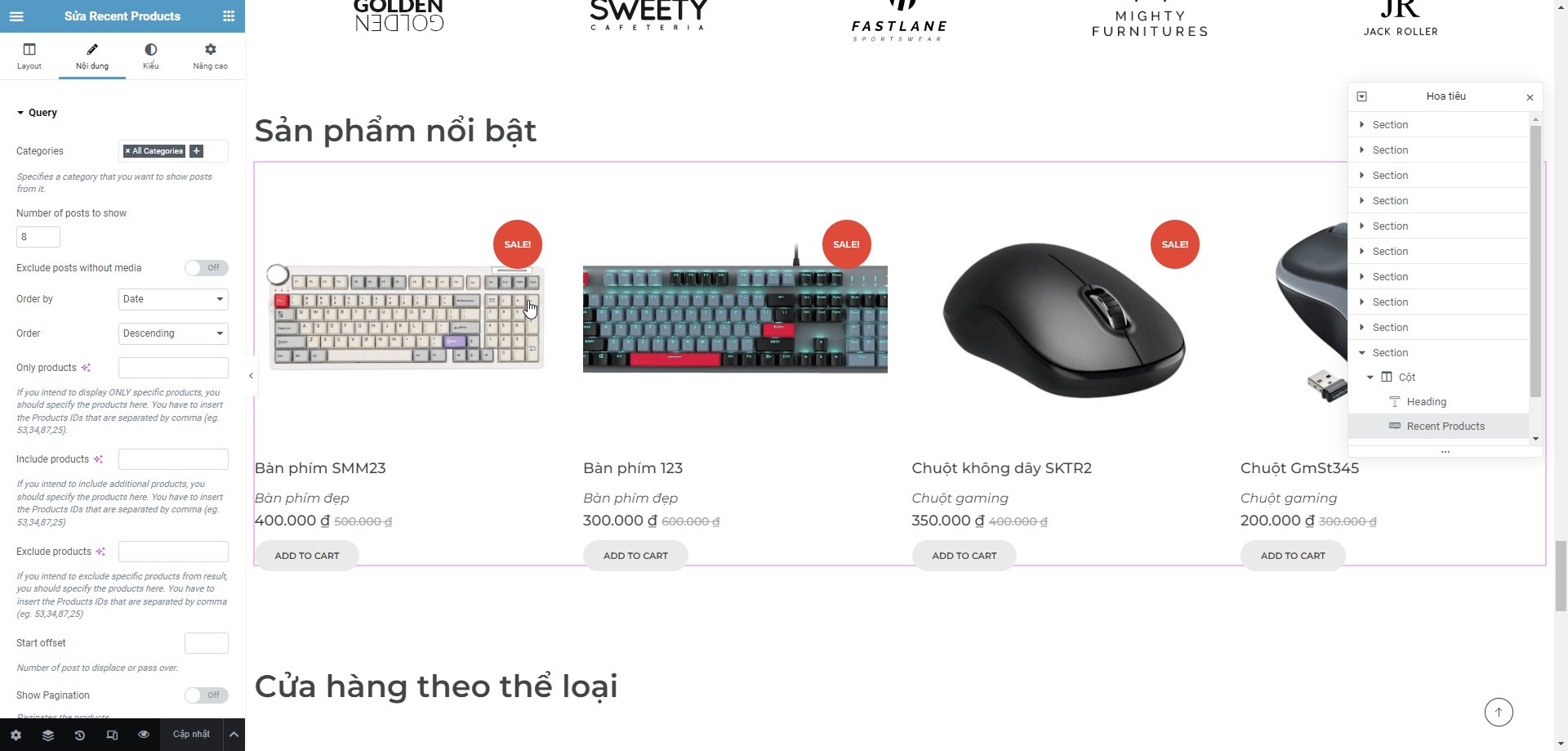
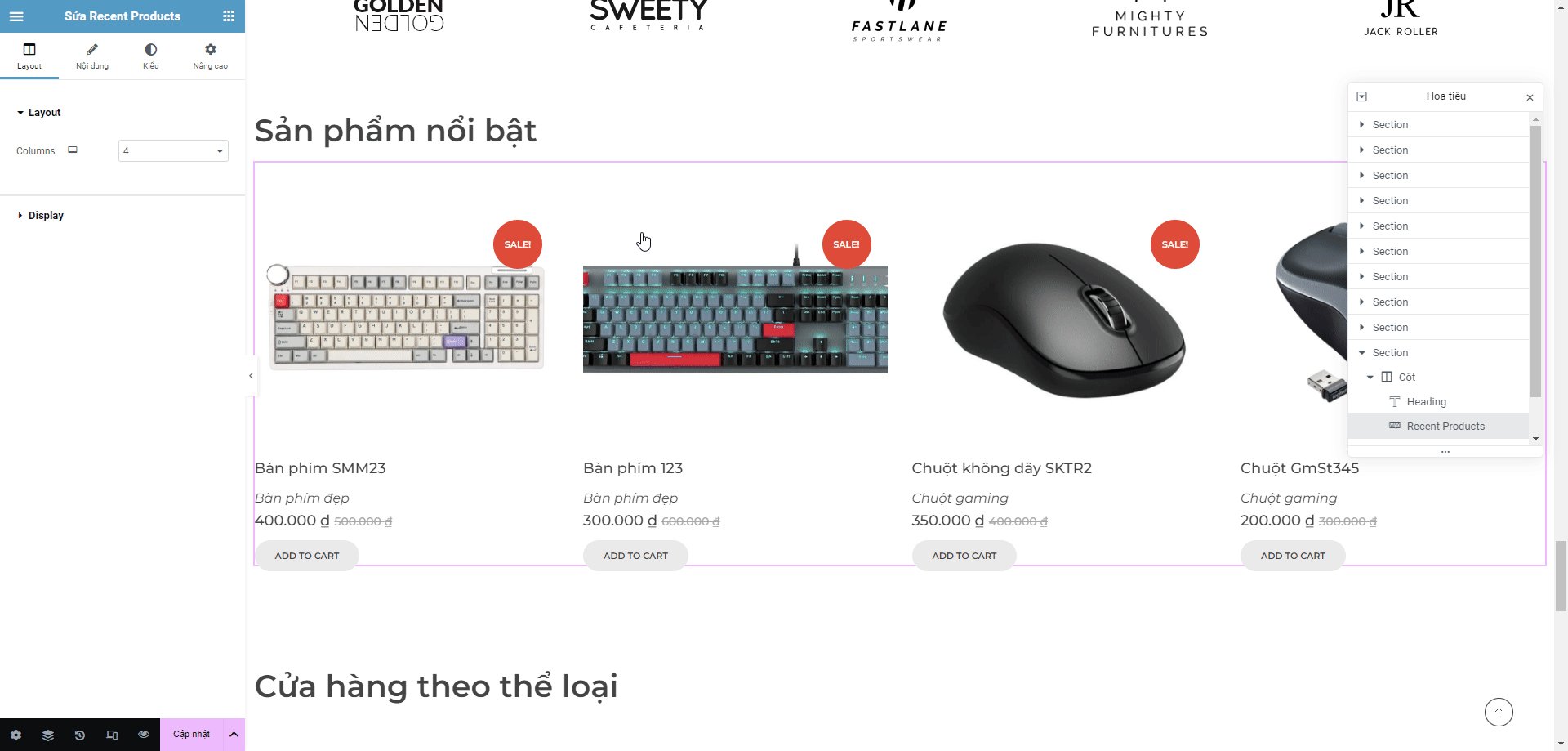
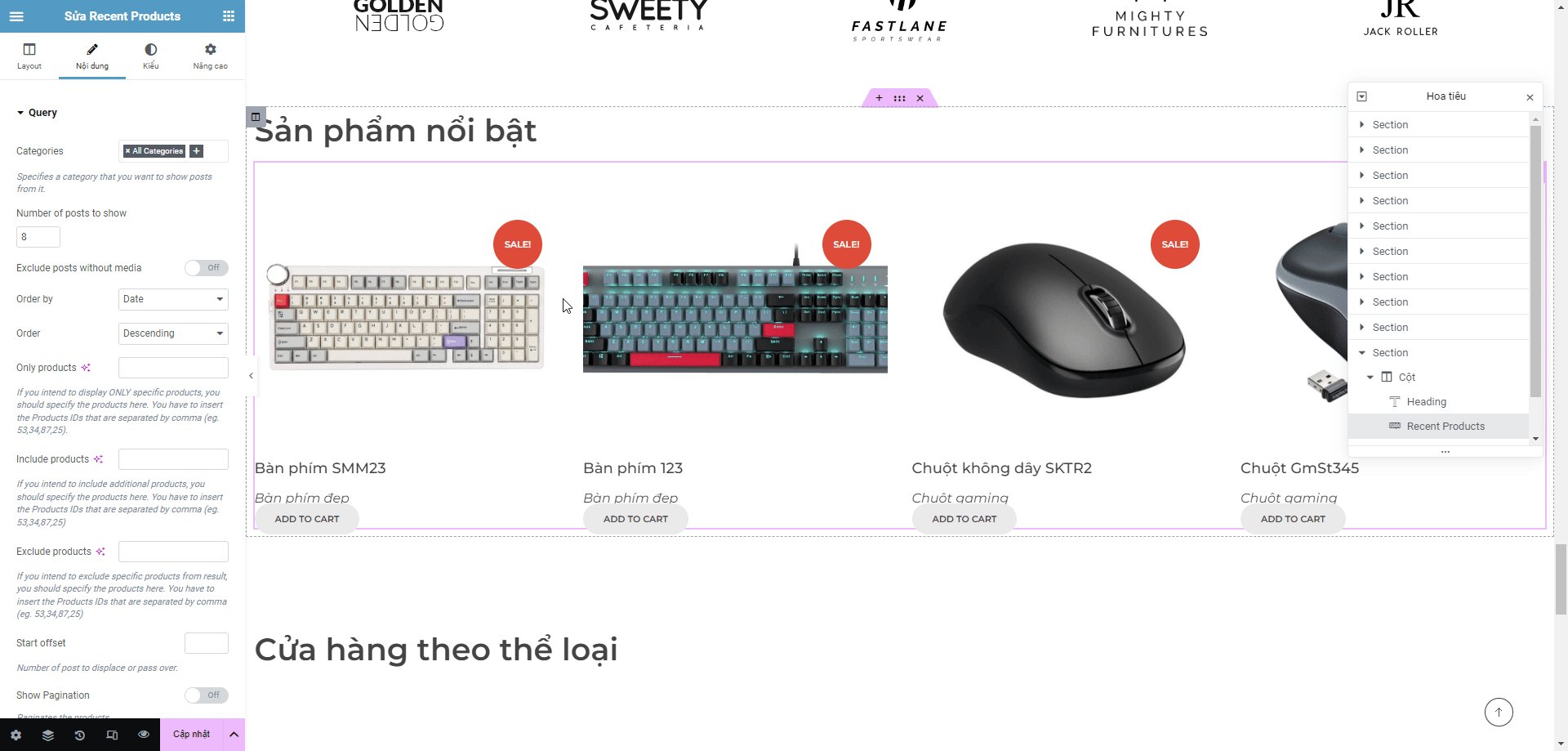
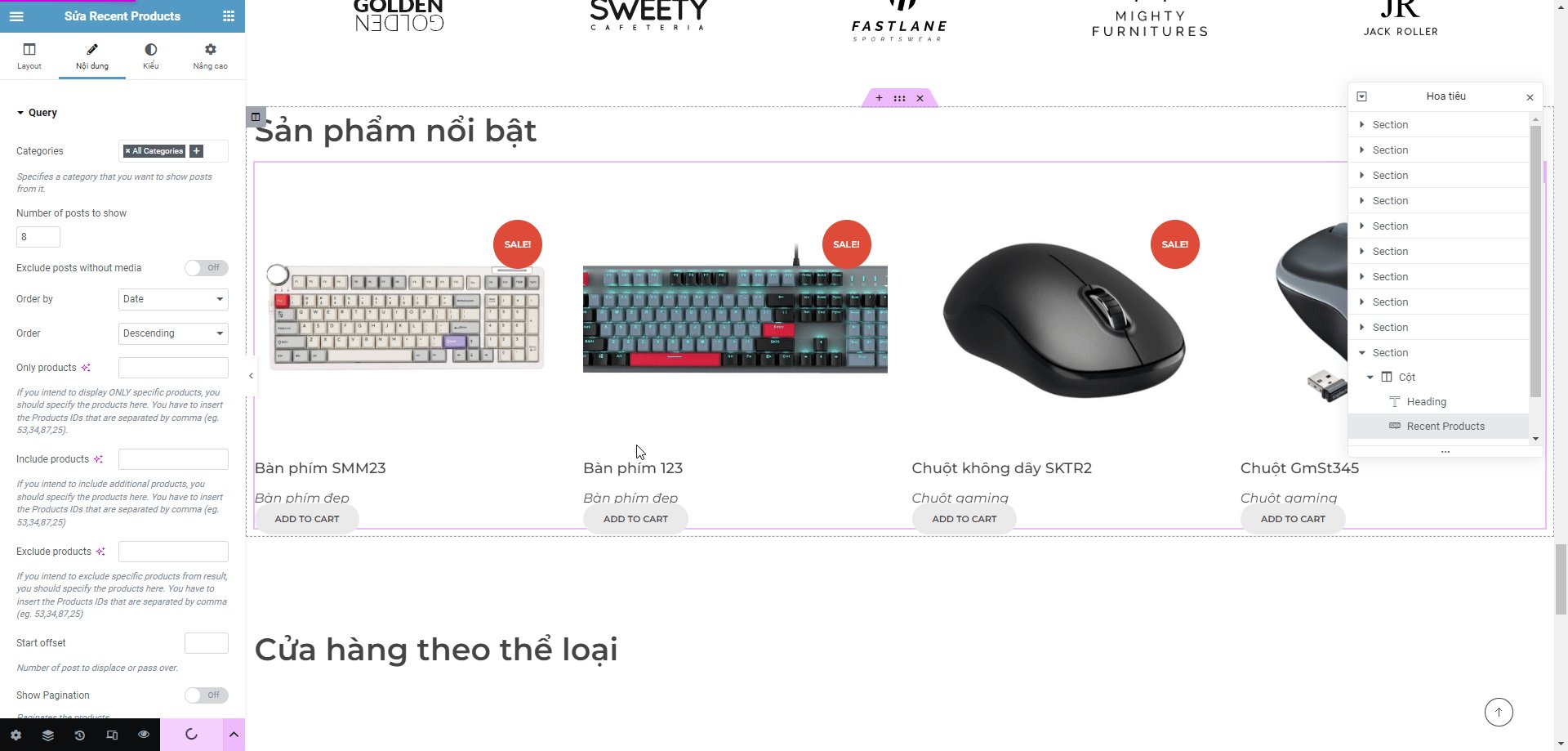
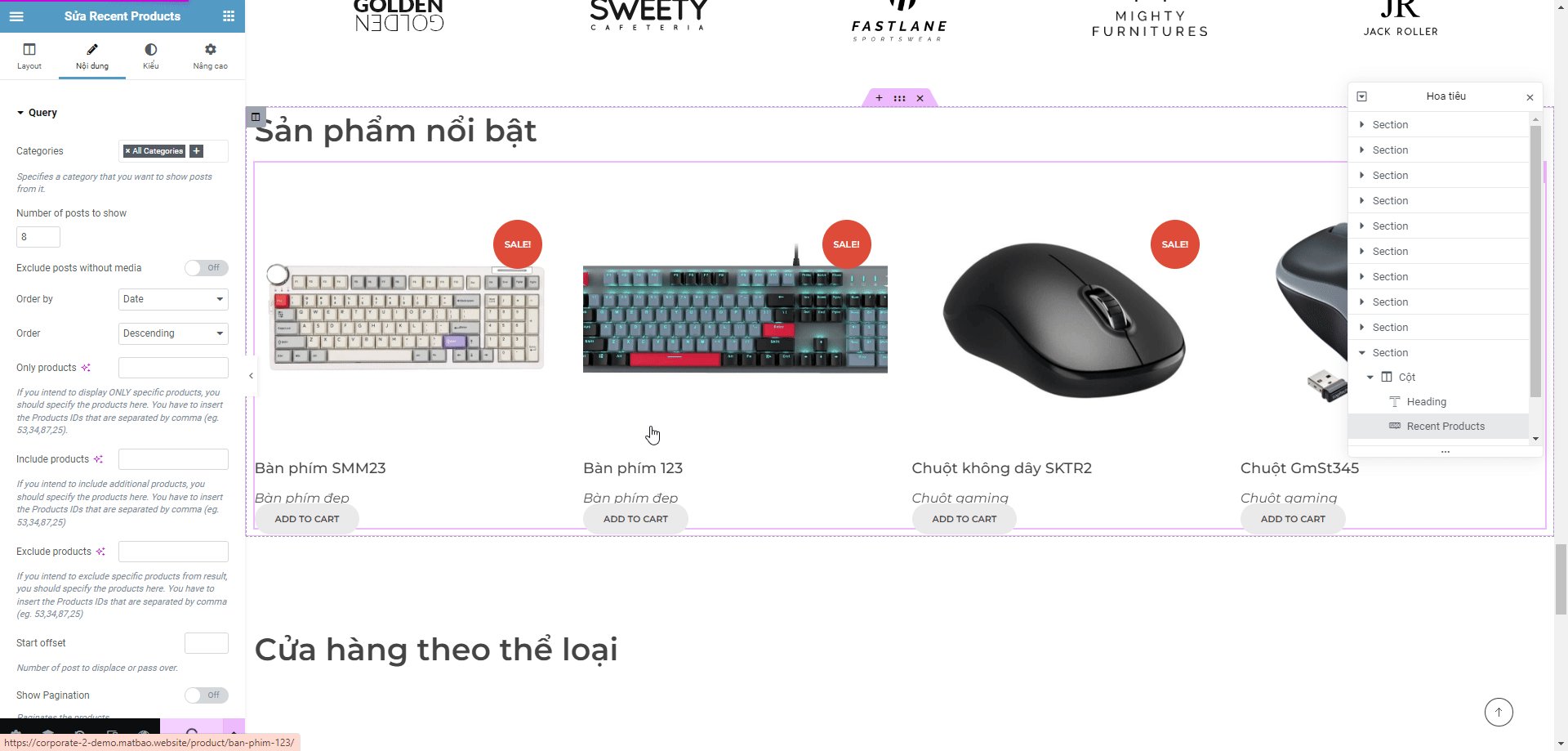
Bước 4. Chọn vào module danh sách sản phẩm cần chỉnh sửa.
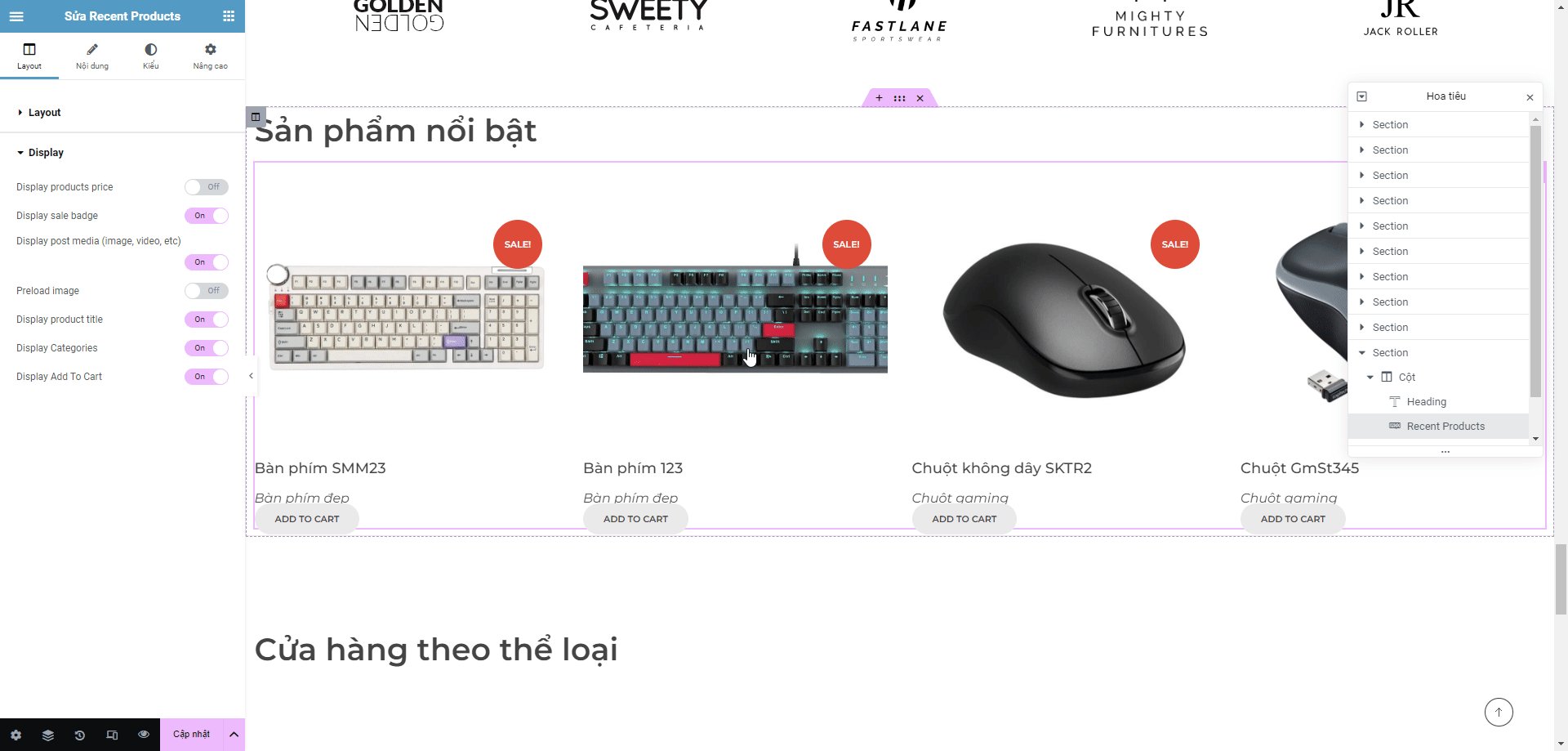
Sau khi nhấn vào module sẽ hiển thị cột trái như video:
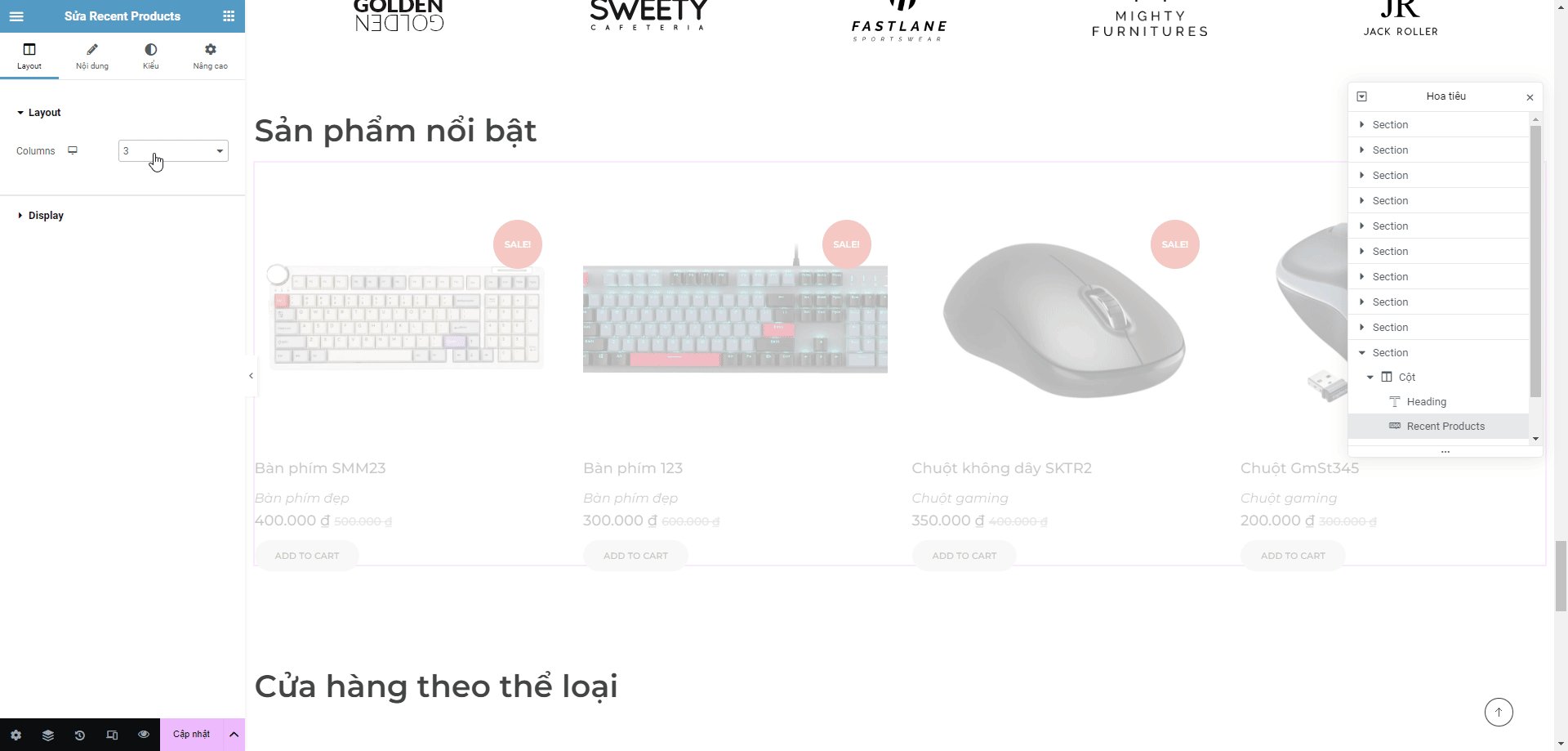
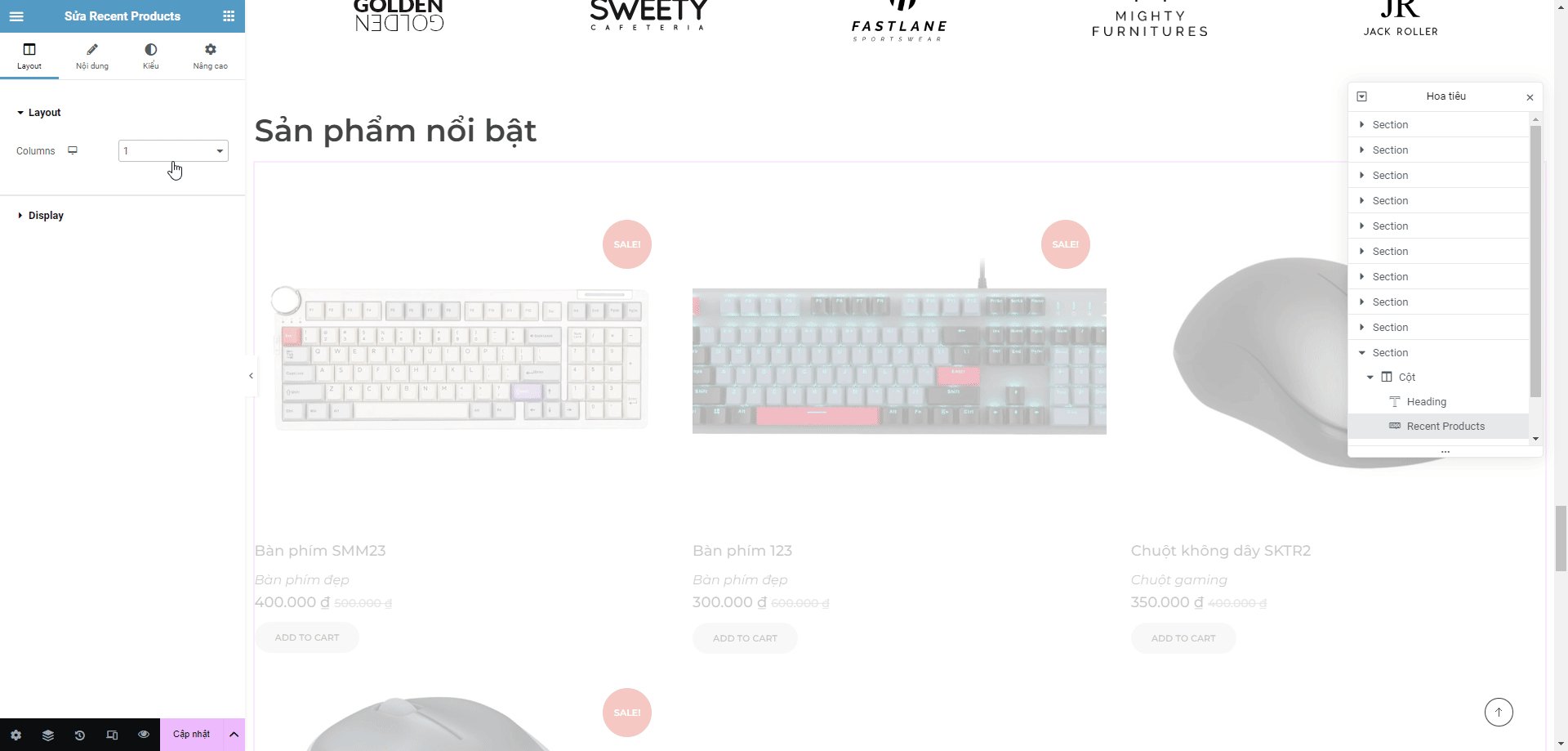
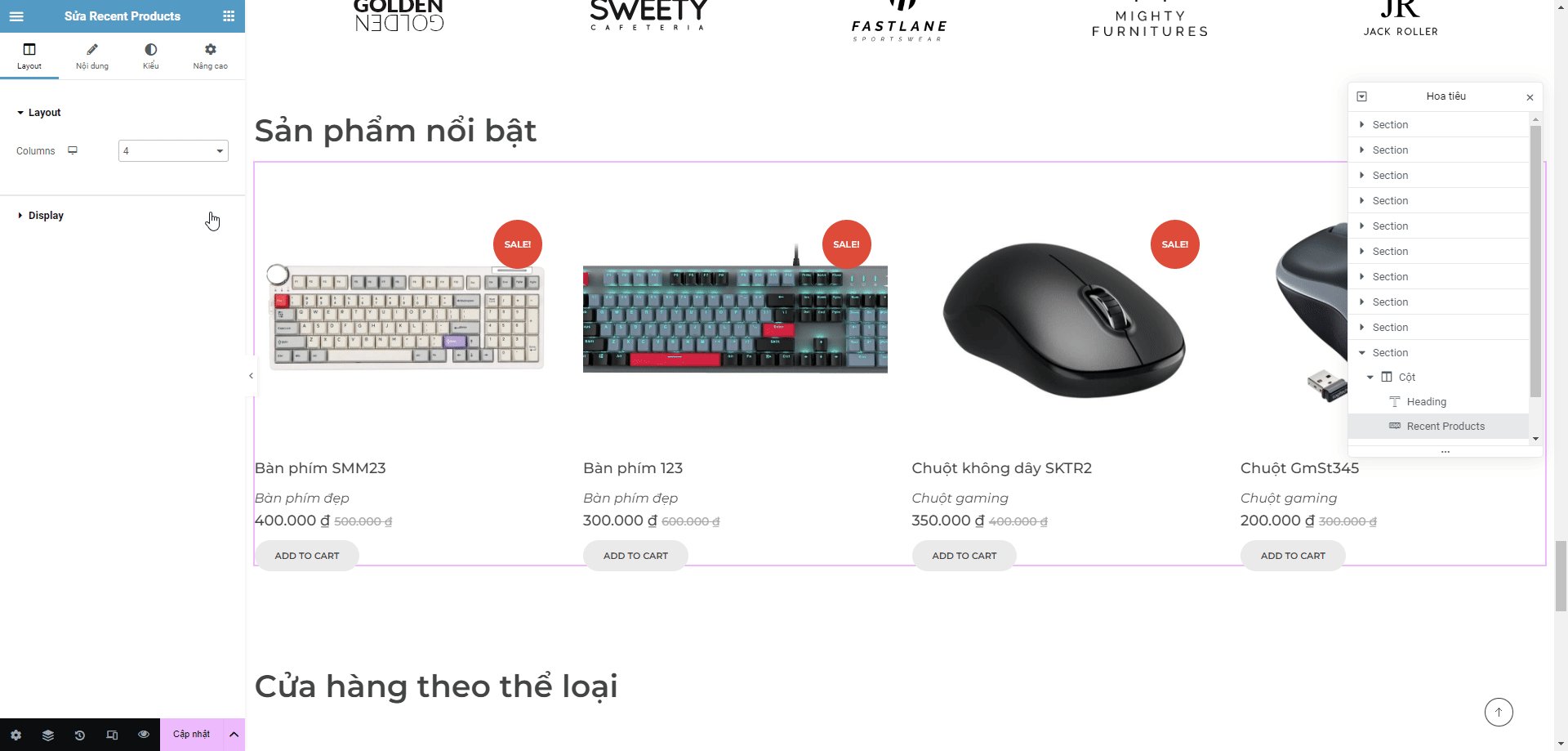
Bước 5. Chọn vào Layout, Chọn số lượng sản phẩm sẽ xuất hiện trên 1 hàng ở mục Columns.
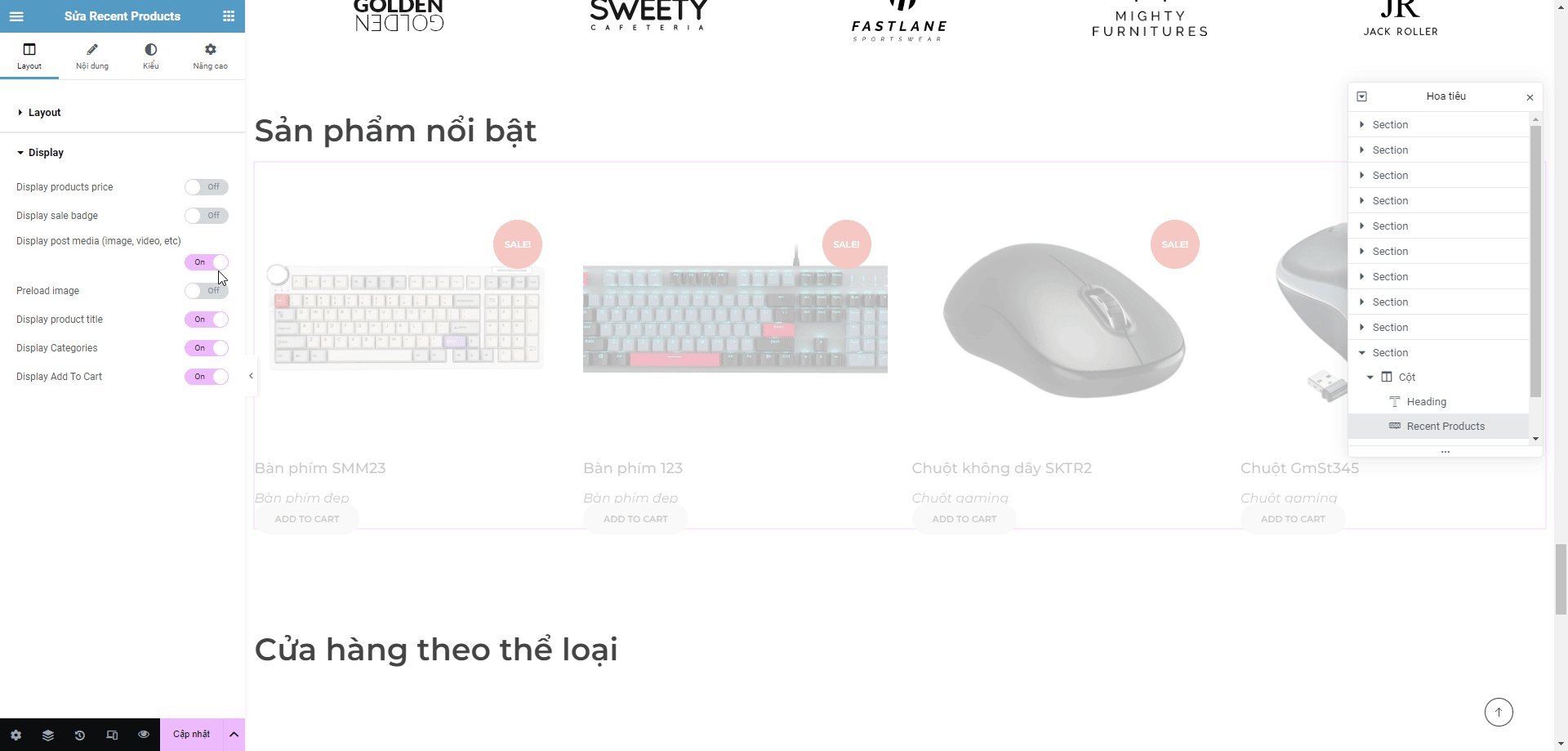
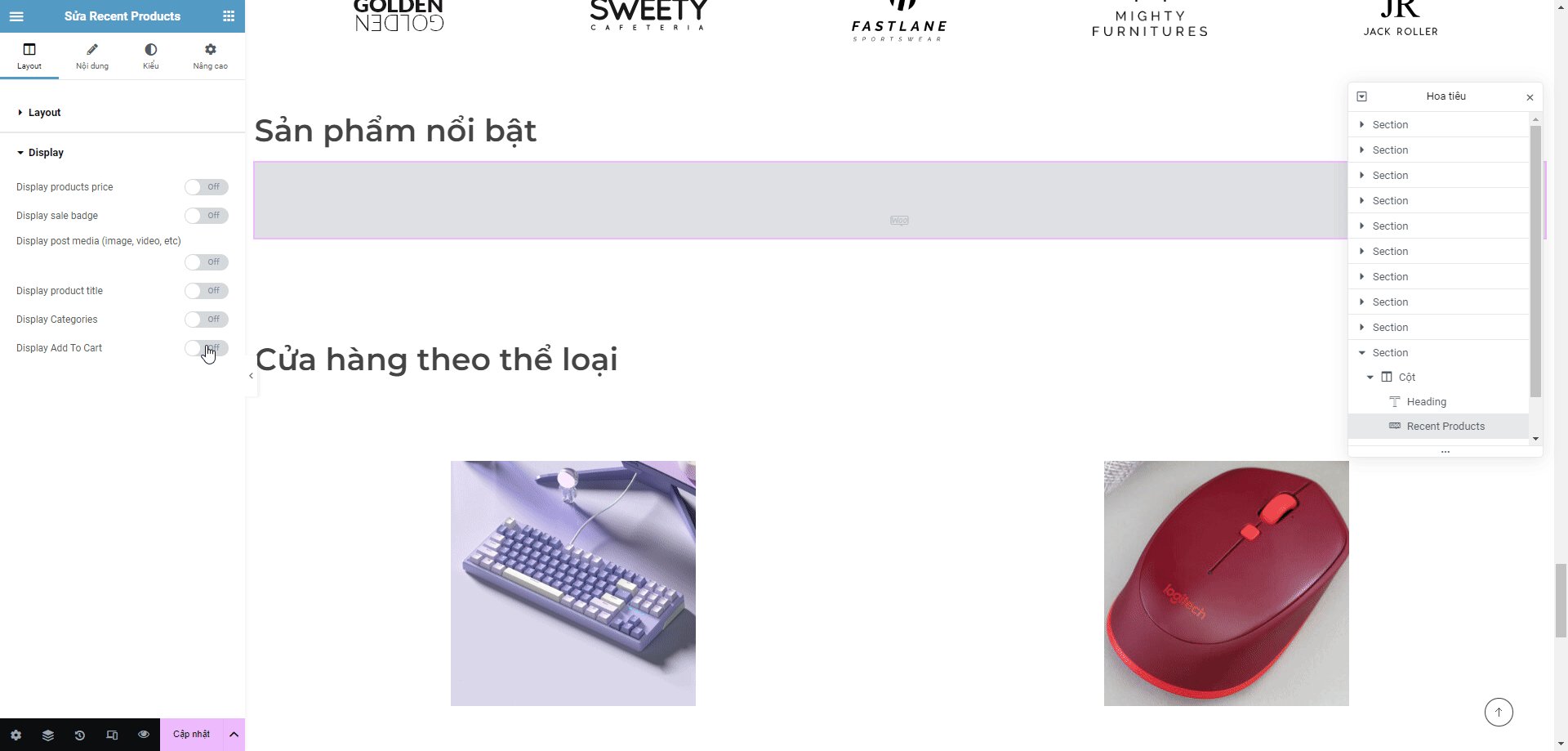
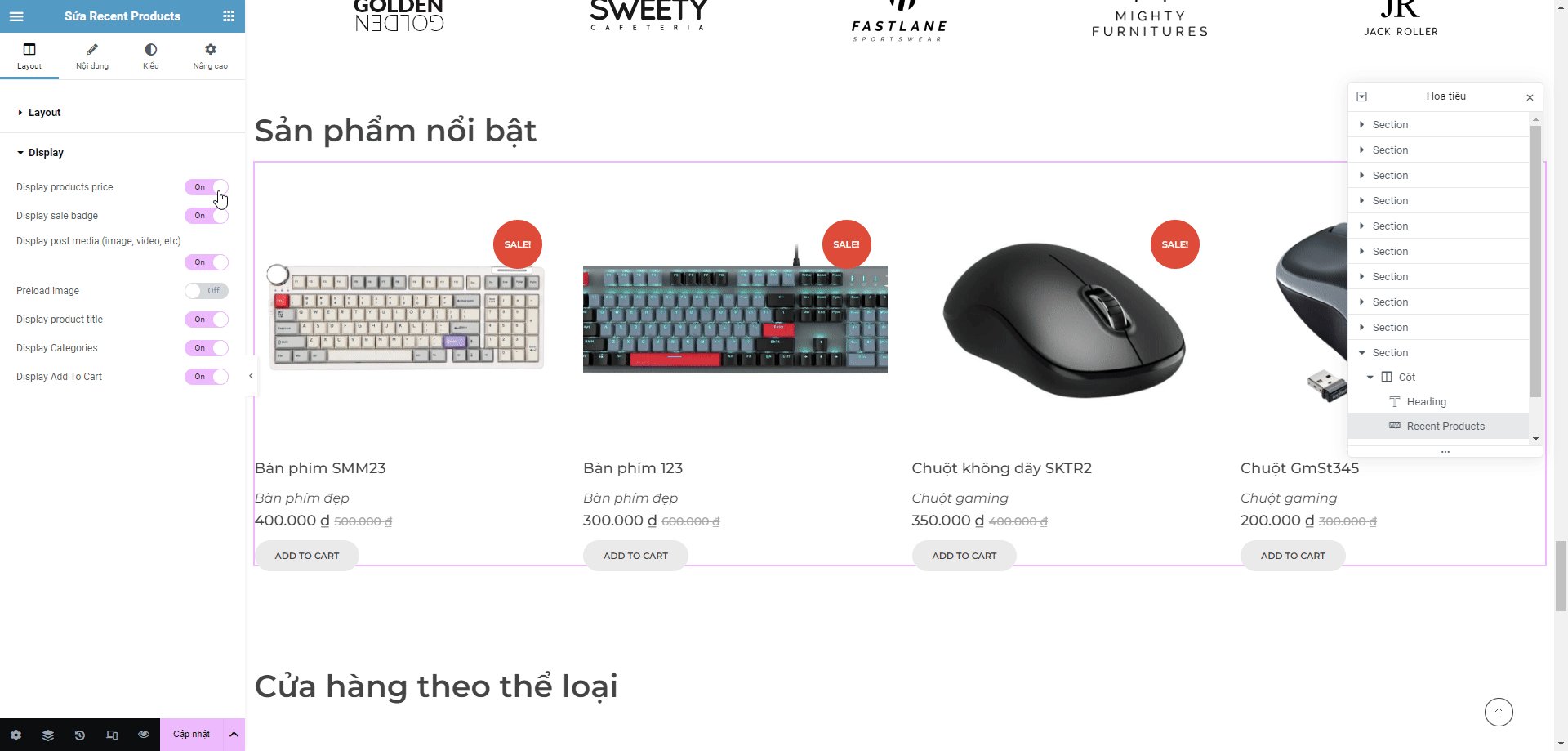
Bước 6. Chọn vào Display -> Sau đó chọn hiển thị hoặc ẩn các trường có liên quan đến sản phẩm.Display products price (Ẩn giá sản phẩm), Display sale badge (Ẩn huy hiệu giảm giá),Display post media (image, video, etc)(Ẩn hình ảnh sản phẩm/video sản phẩm), Display product title (Ẩn tên sản phẩm) , Display Categories (Ẩn danh mục sản phẩm), Display Add To Cart (Ẩn nút thêm vào giỏ hàng)
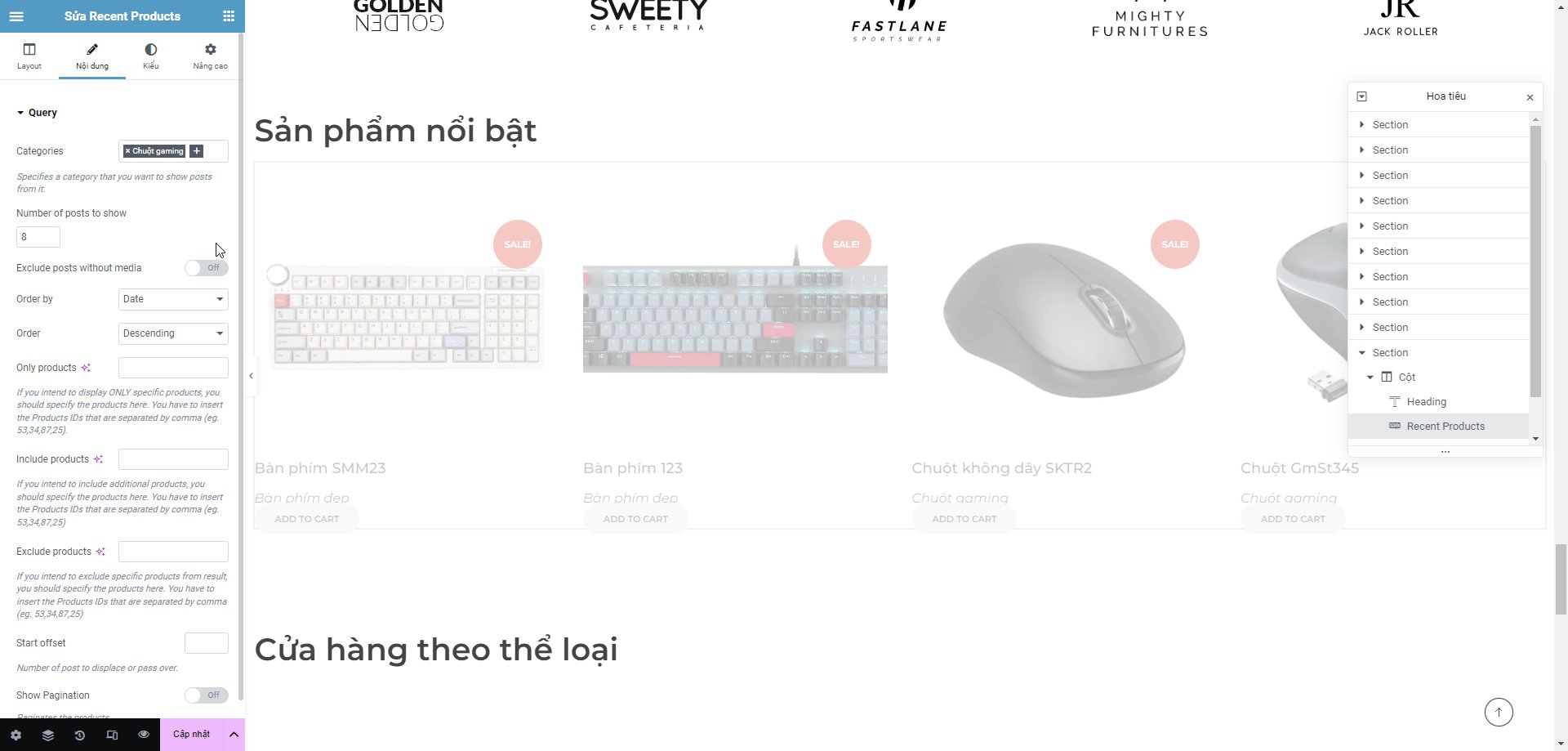
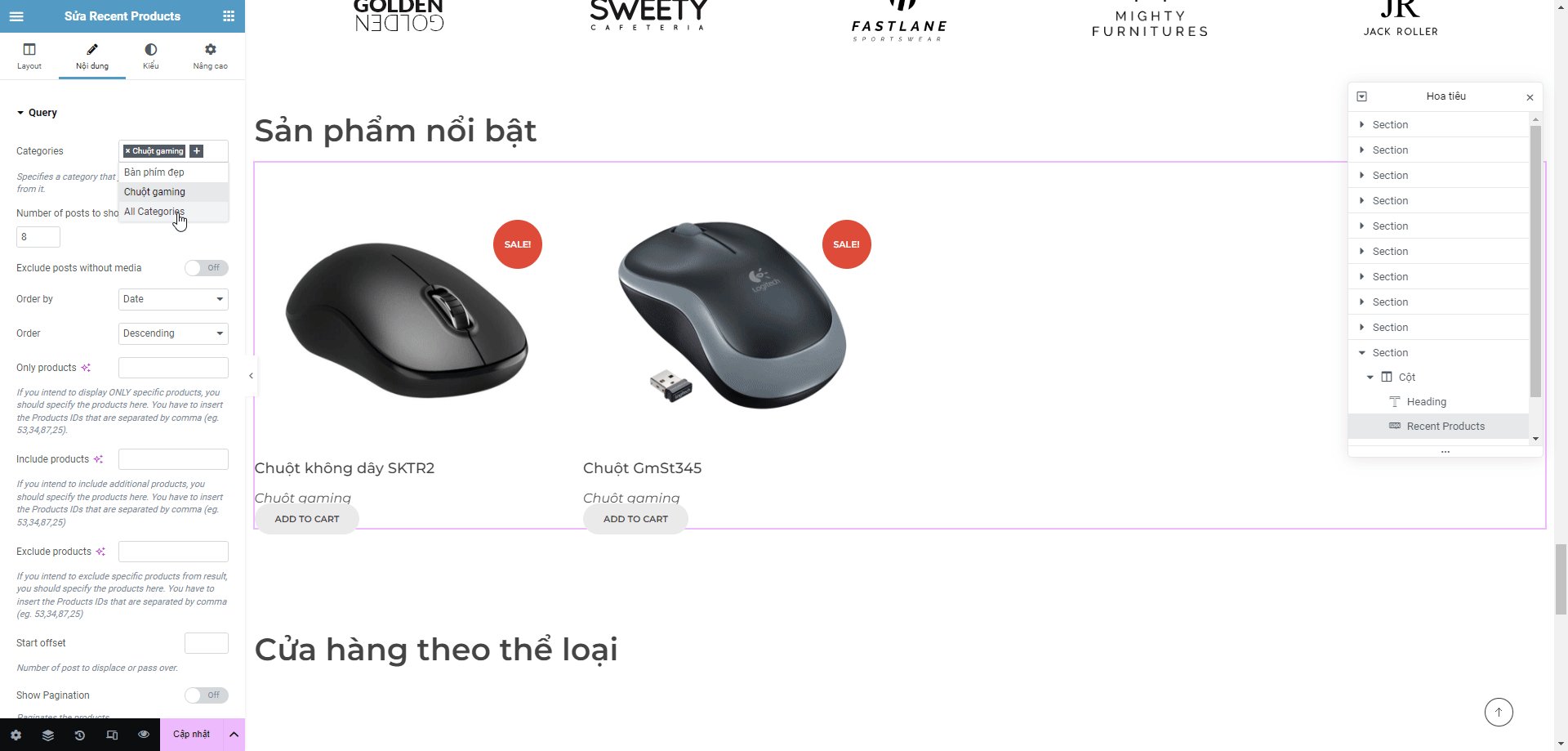
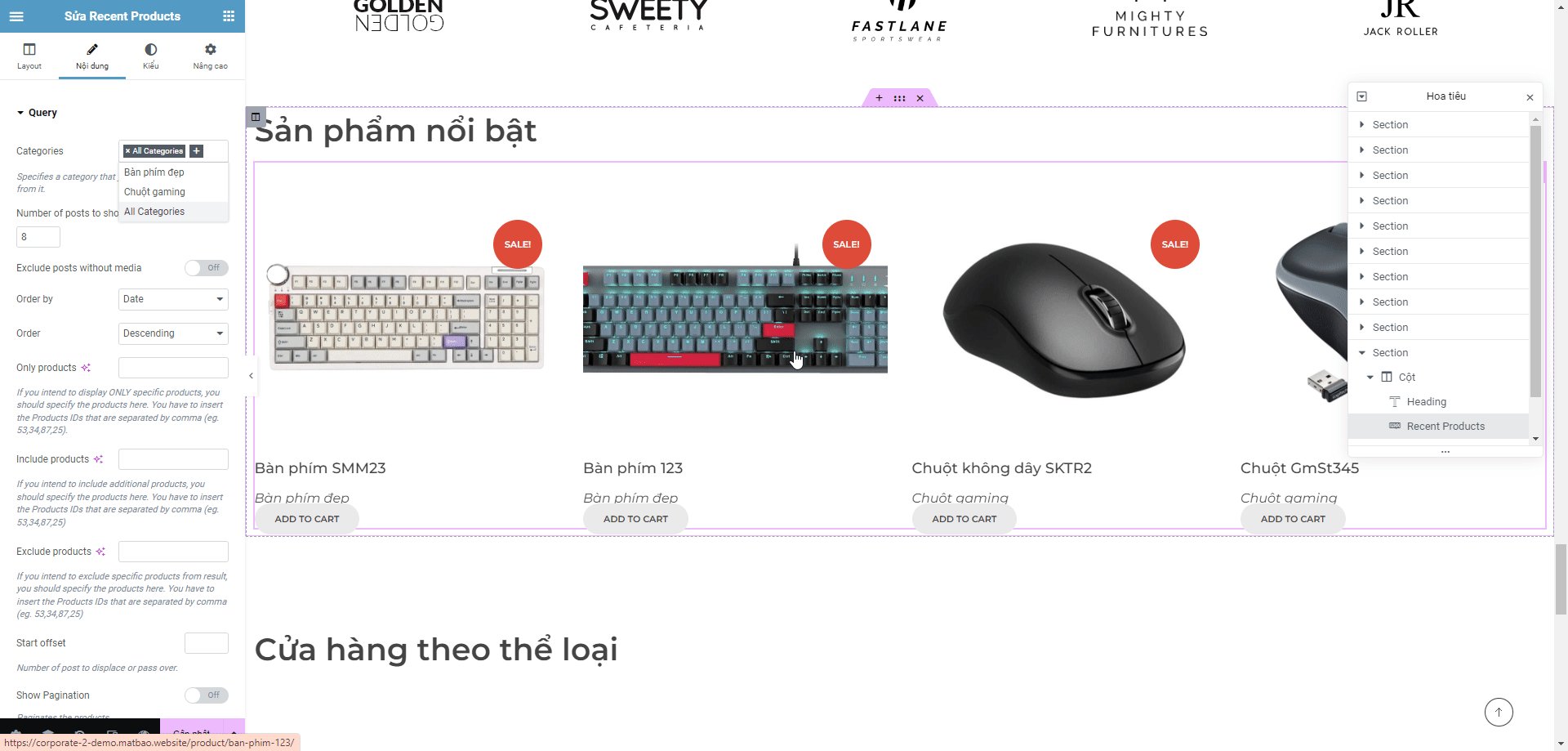
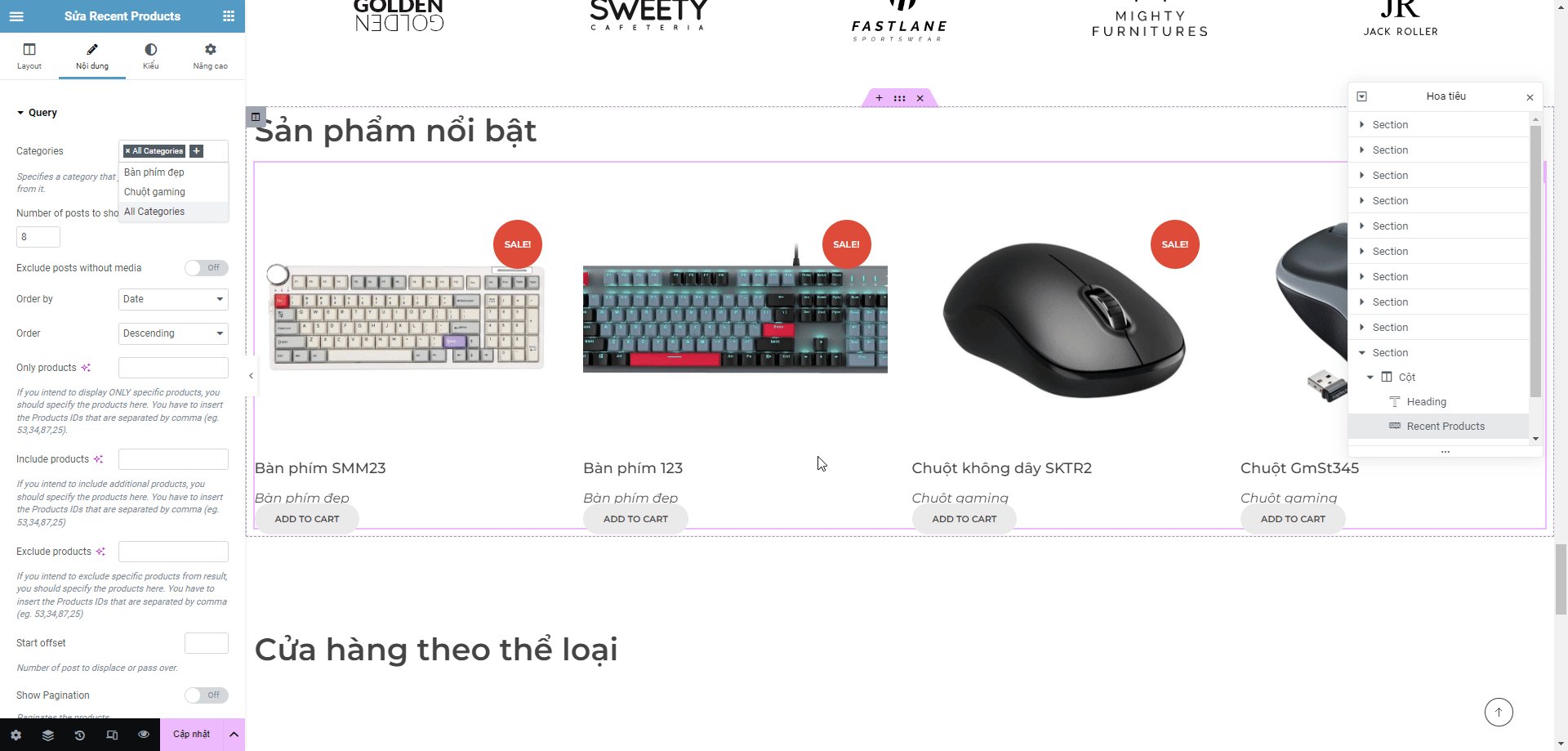
Bước 7. Chọn vào Nội dung, Chọn chuyên mục hiển thị sản phẩm tại mục Categories.
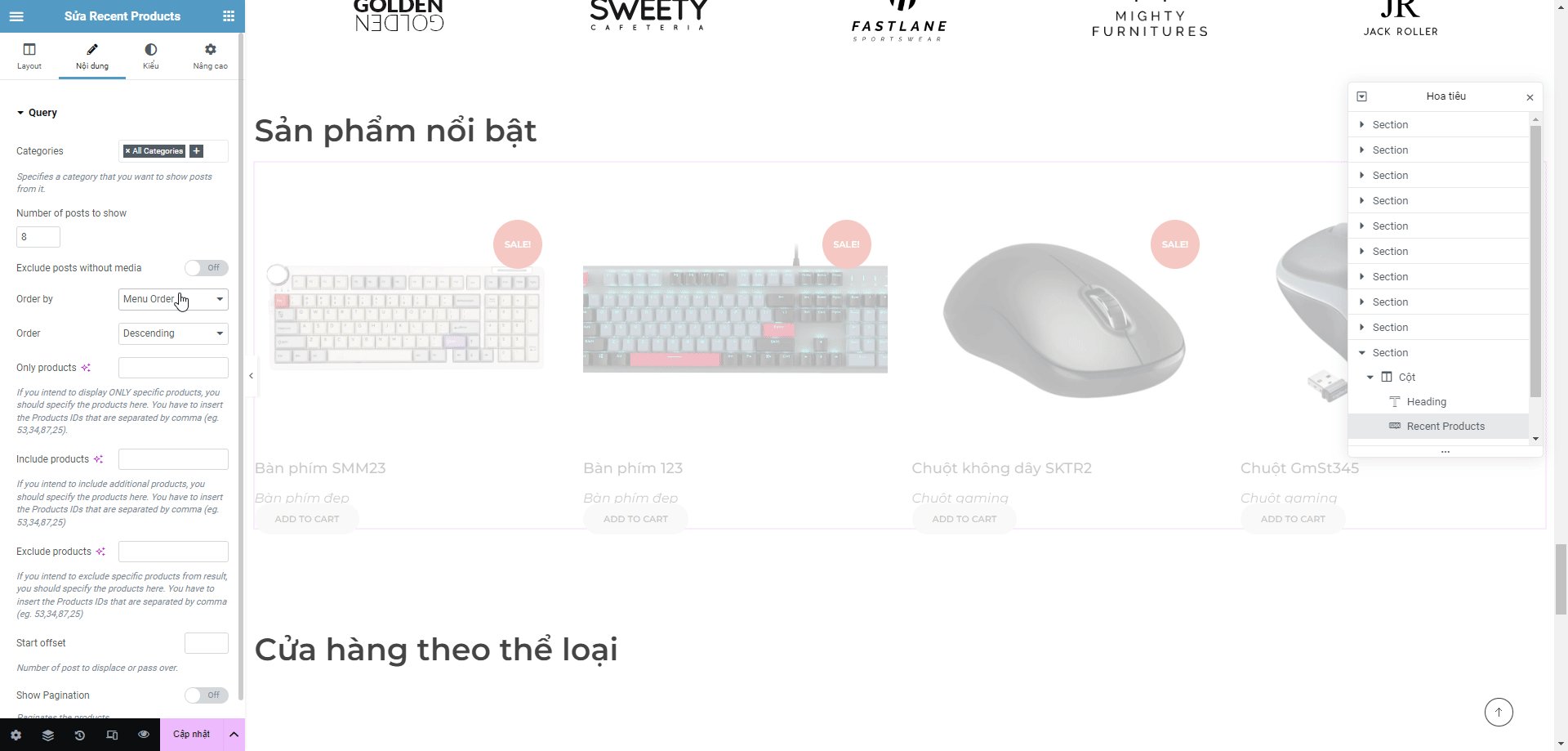
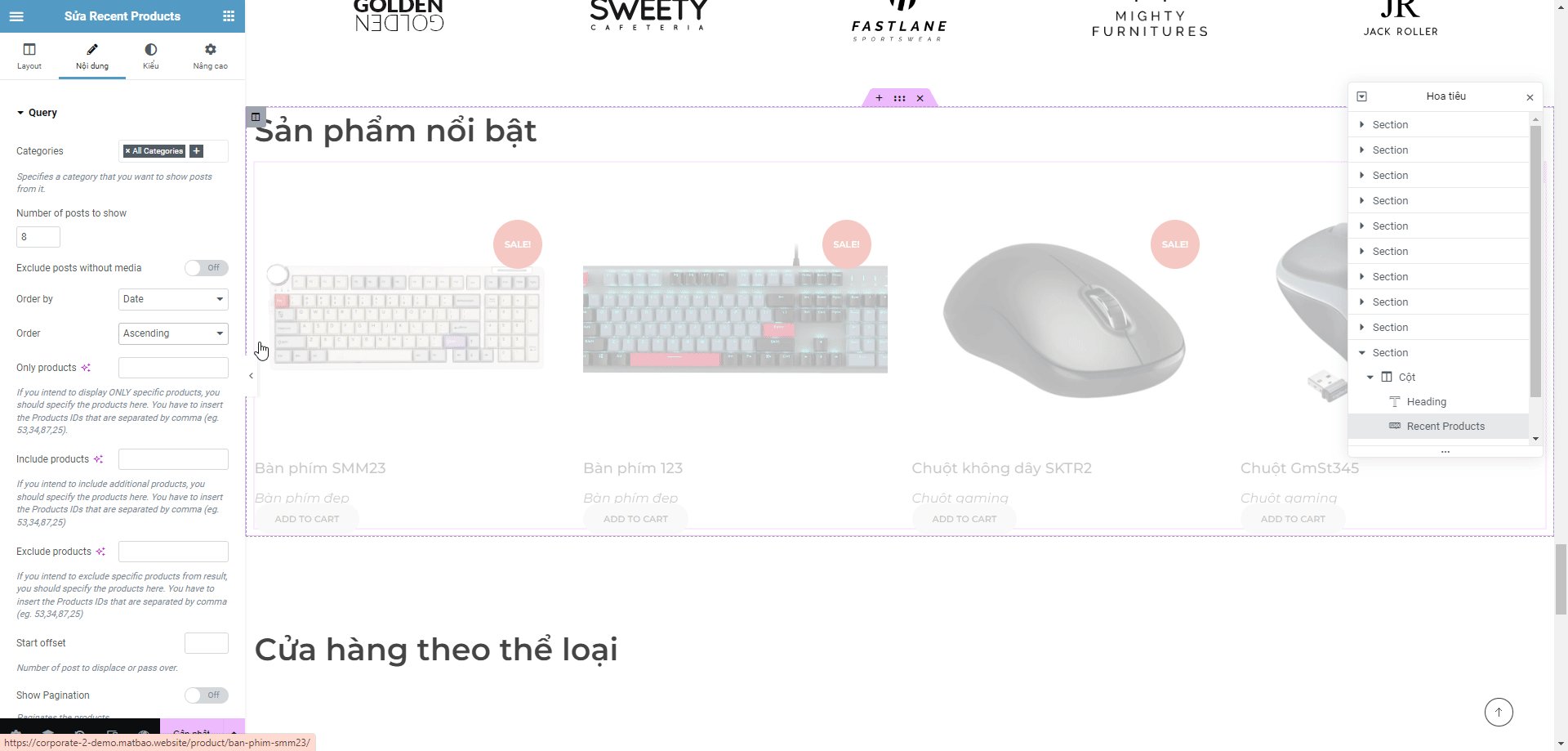
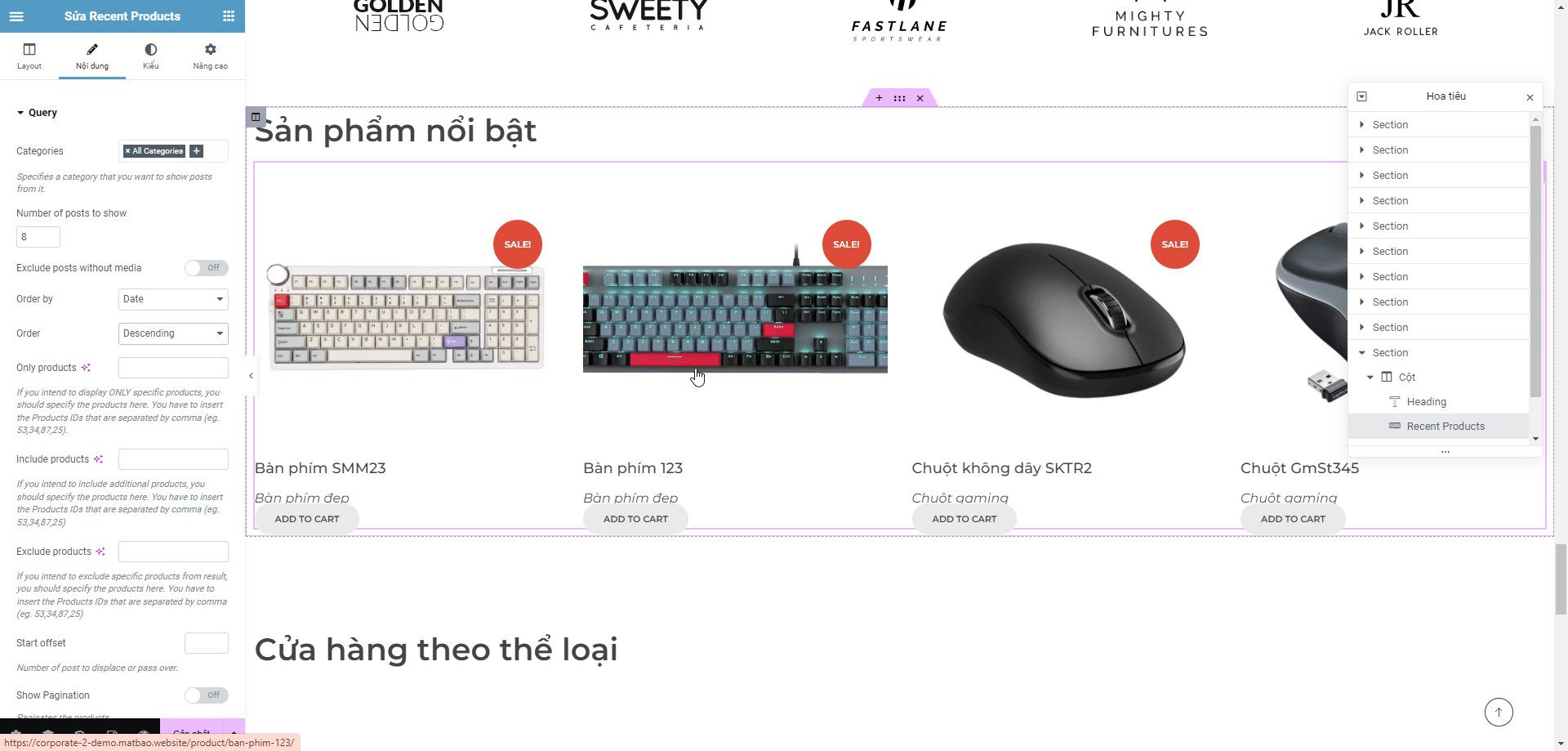
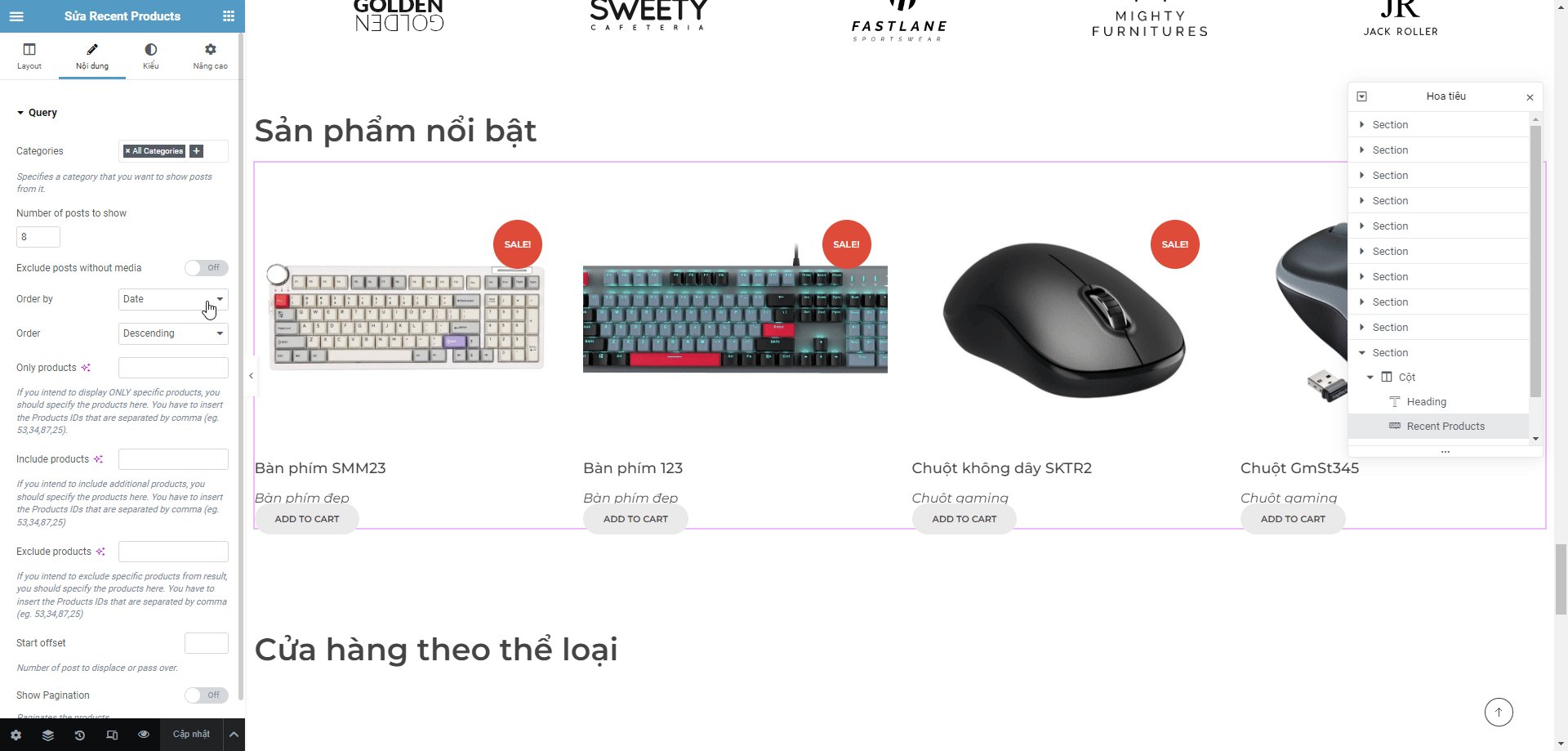
Bước 8. Tiêu chí để sắp xếp sản phẩm ở mục Oder by. Và sắp xếp theo thứ tự tăng dần (Descending) hoặc giảm dần (Ascending) ở mục Oder (Ví dụ: Oder by: Date, Oder: Descending là sắp xếp sản phẩm hiển thị theo thời gian mới nhất – Sản phẩm mới nhất xếp trước )
Bước 9. Nhấn Cập nhật để lưu các thay đổi.
Sử dụng module chuyên mục sản phẩm giao diện Elementor
Để chỉnh sửa phần chuyên mục sản phẩm trong trang, tiến hành đăng nhập vào quản trị và thực hiện như sau:
Bước 1: Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2: Rê chuột đến trang cần chỉnh sửa và nhấn vào trang đó
Bước 3: Chọn sửa với Elementor để vào giao diện chỉnh sửa
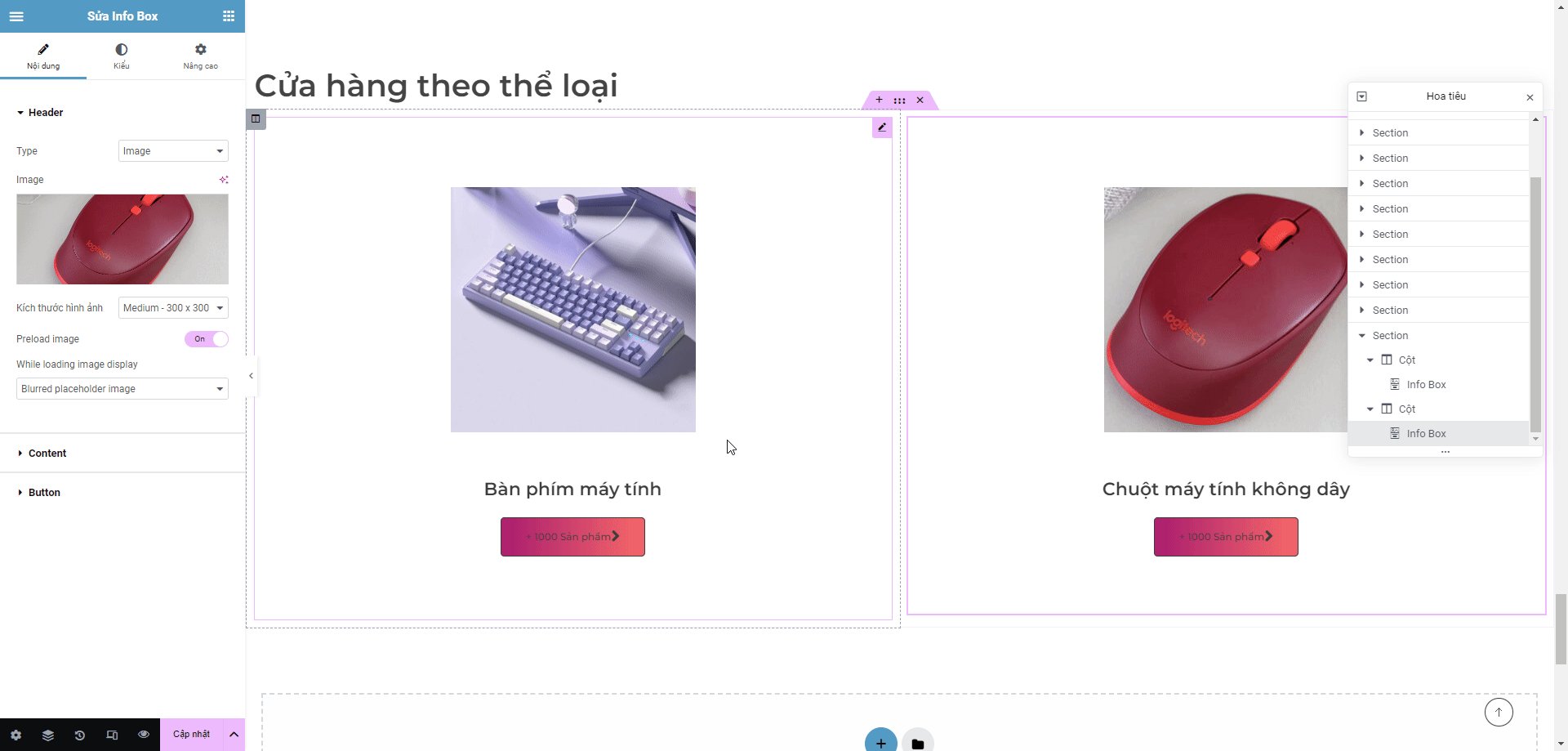
Bước 4: Chọn module cần chỉnh sửa và nhấn chuột vào
Sau khi nhấn vào module sẽ hiển thị cột trái như video:
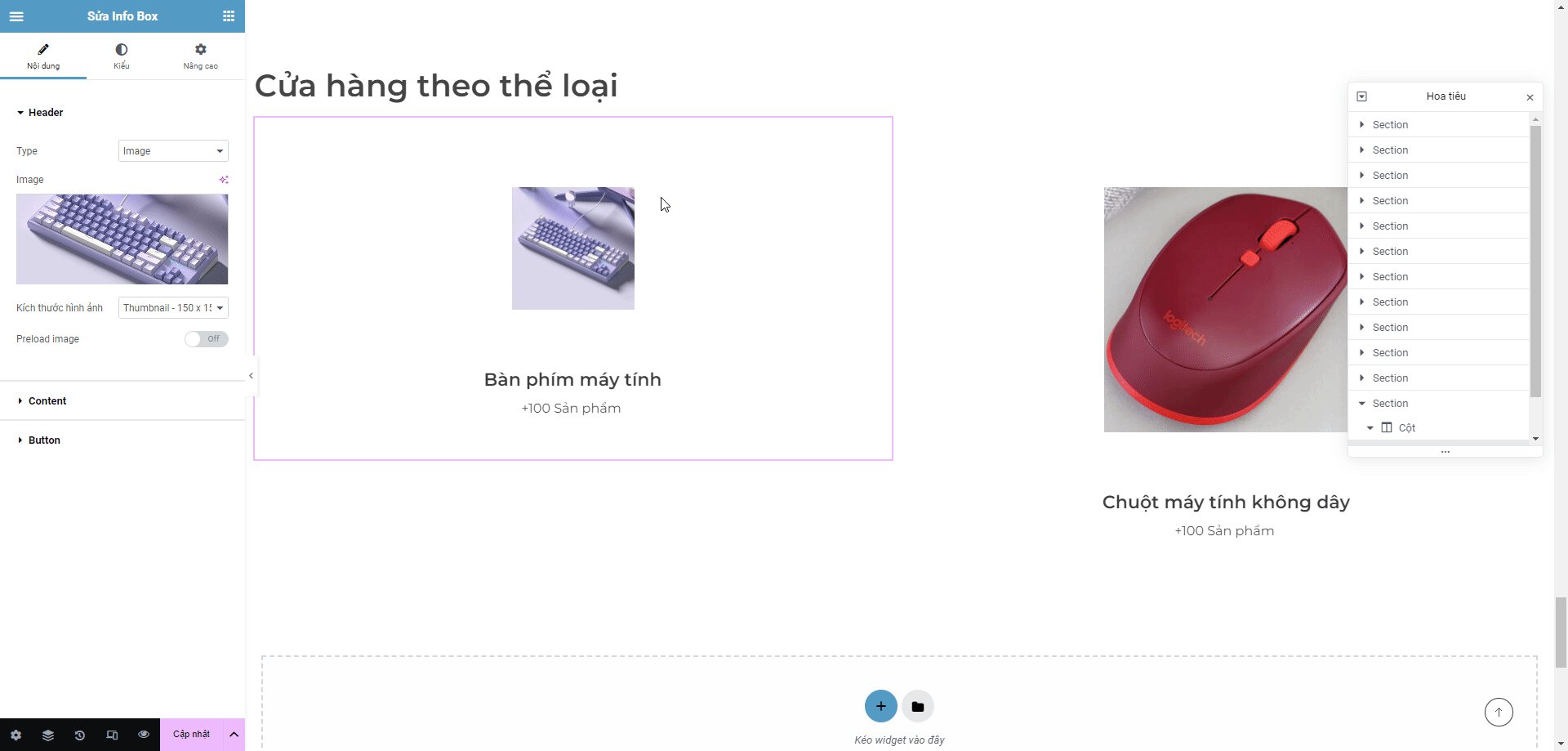
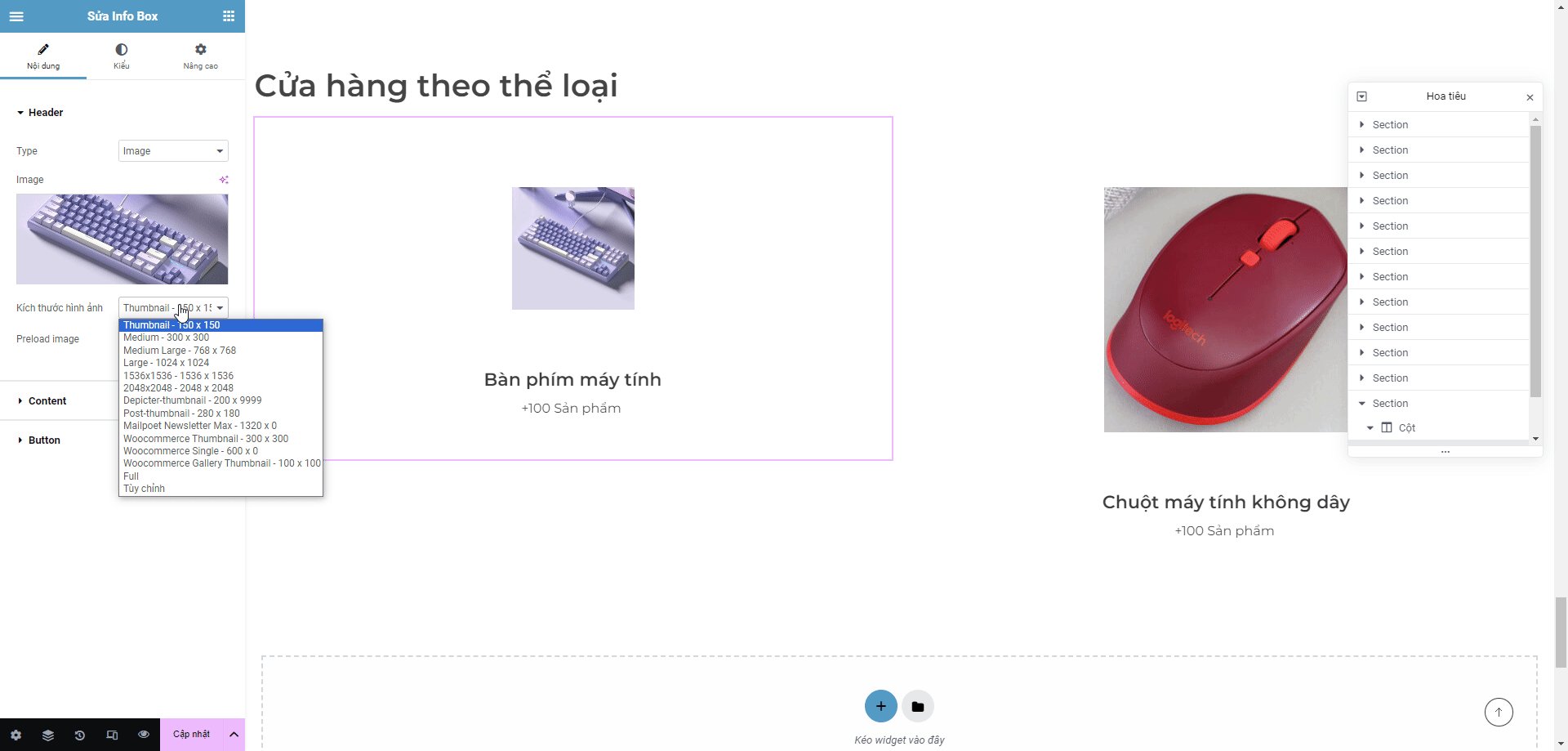
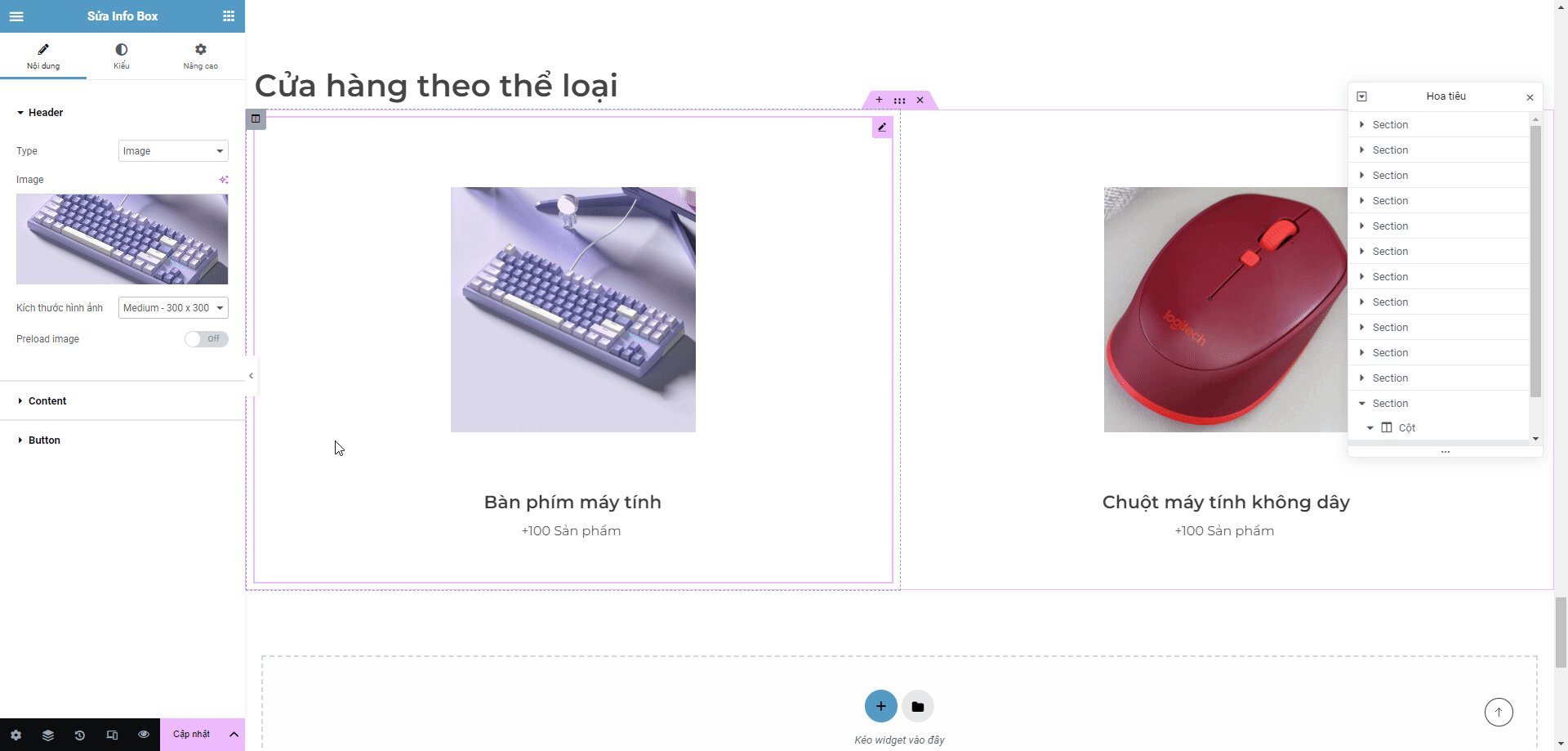
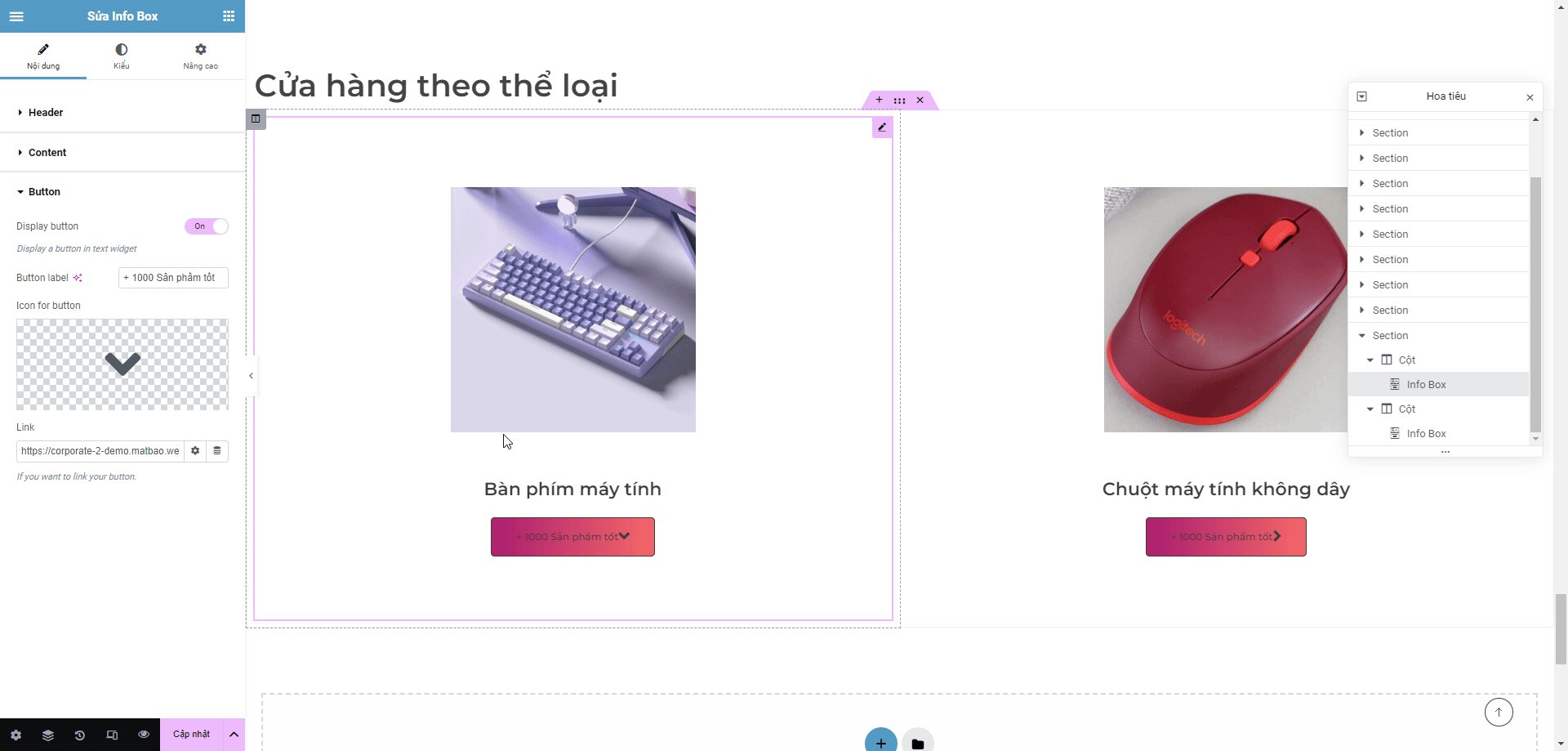
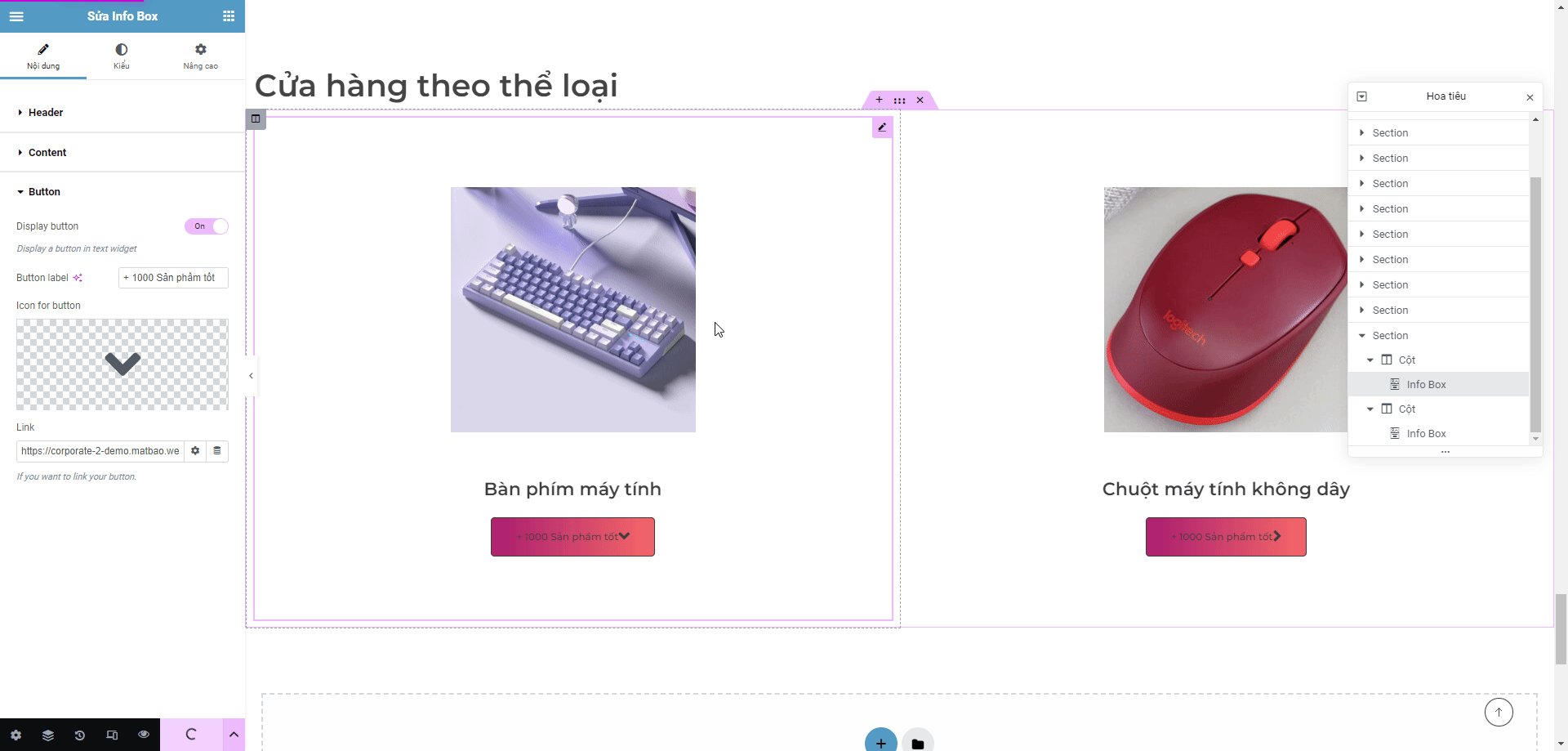
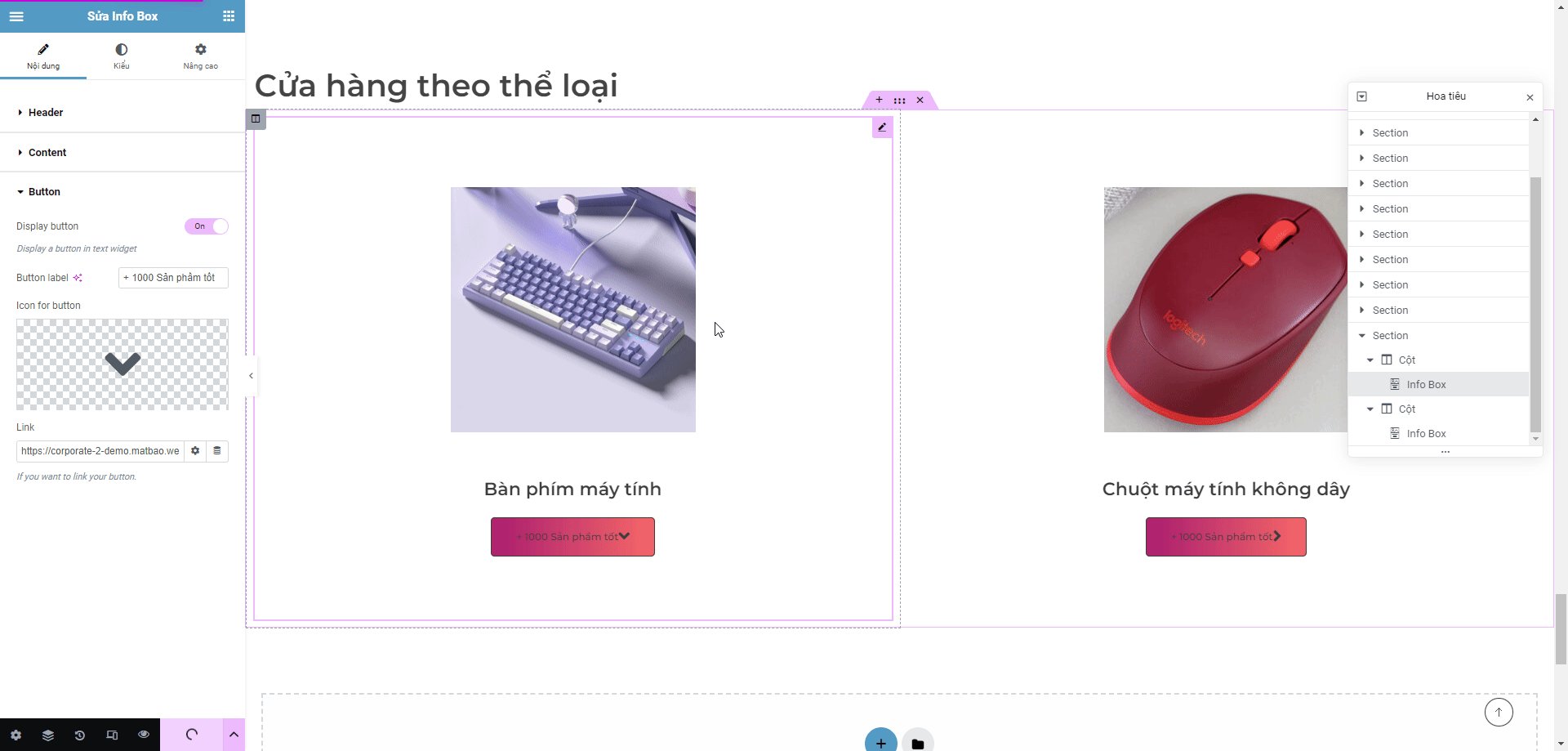
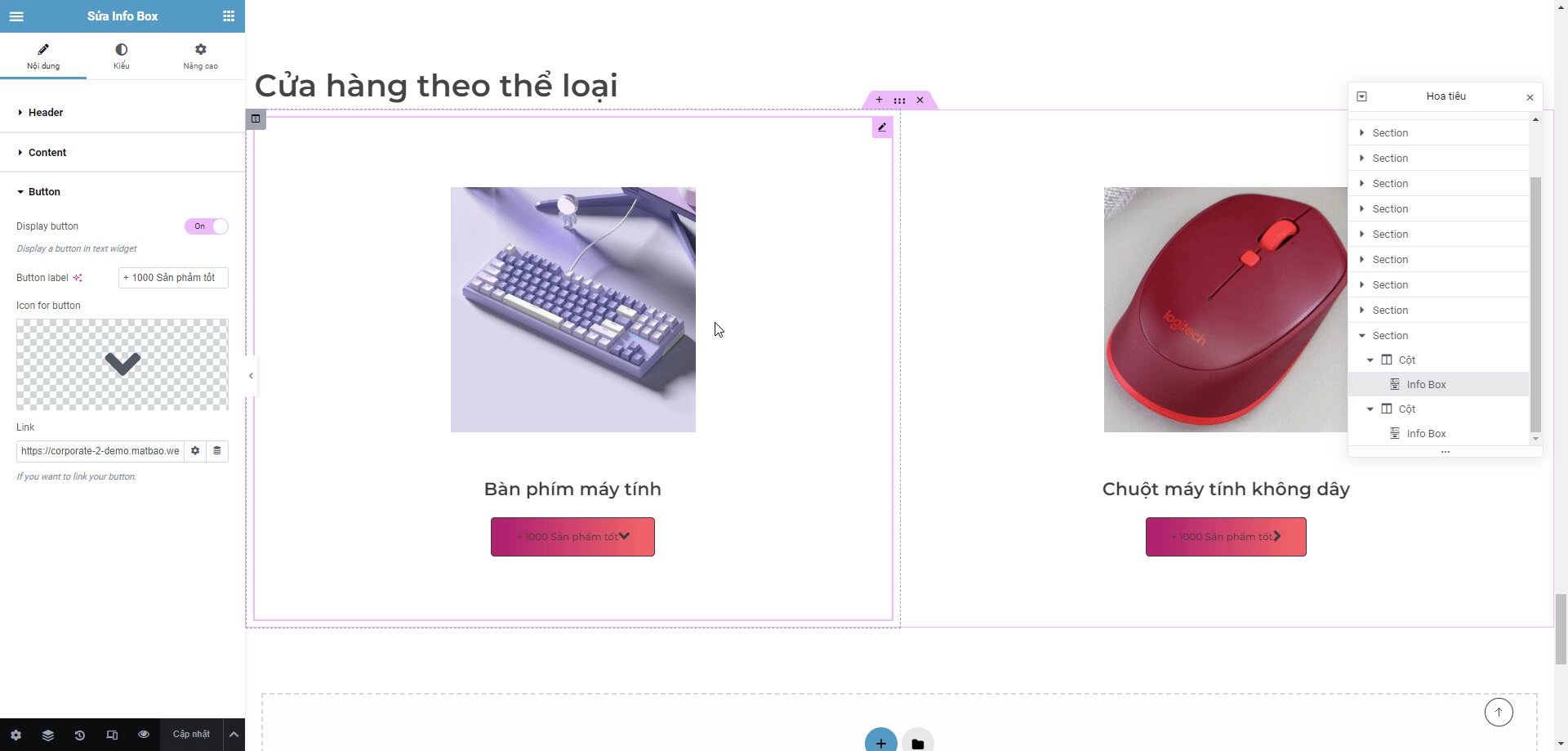
Bước 5: Tại mục Header tiến hành điều chỉnh Ảnh hiển thị của chuyên mục: Nhấn vào ảnh chuyên mục bên cột => Chọn ảnh. Chọn kích thước Ảnh chuyên mục theo ý muốn.
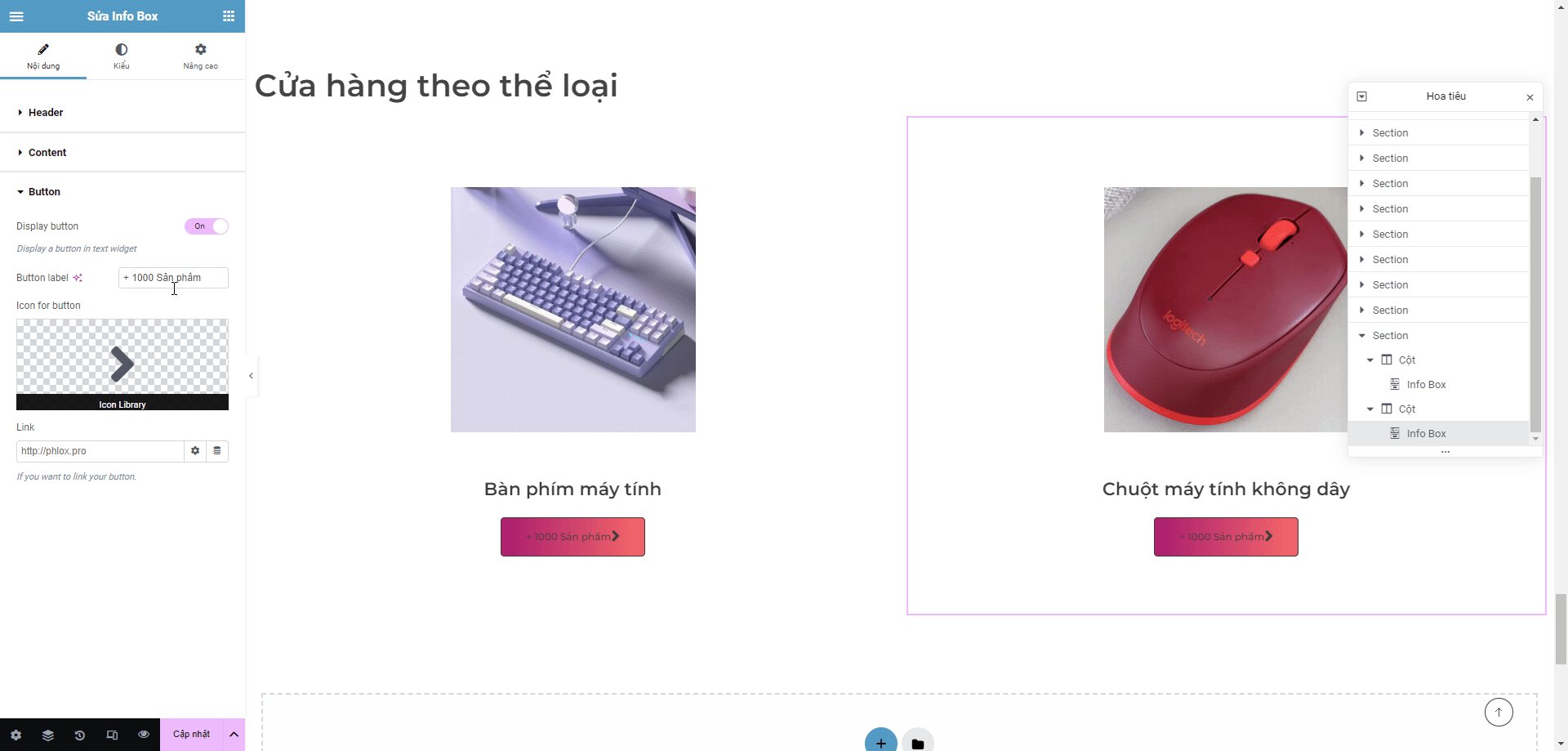
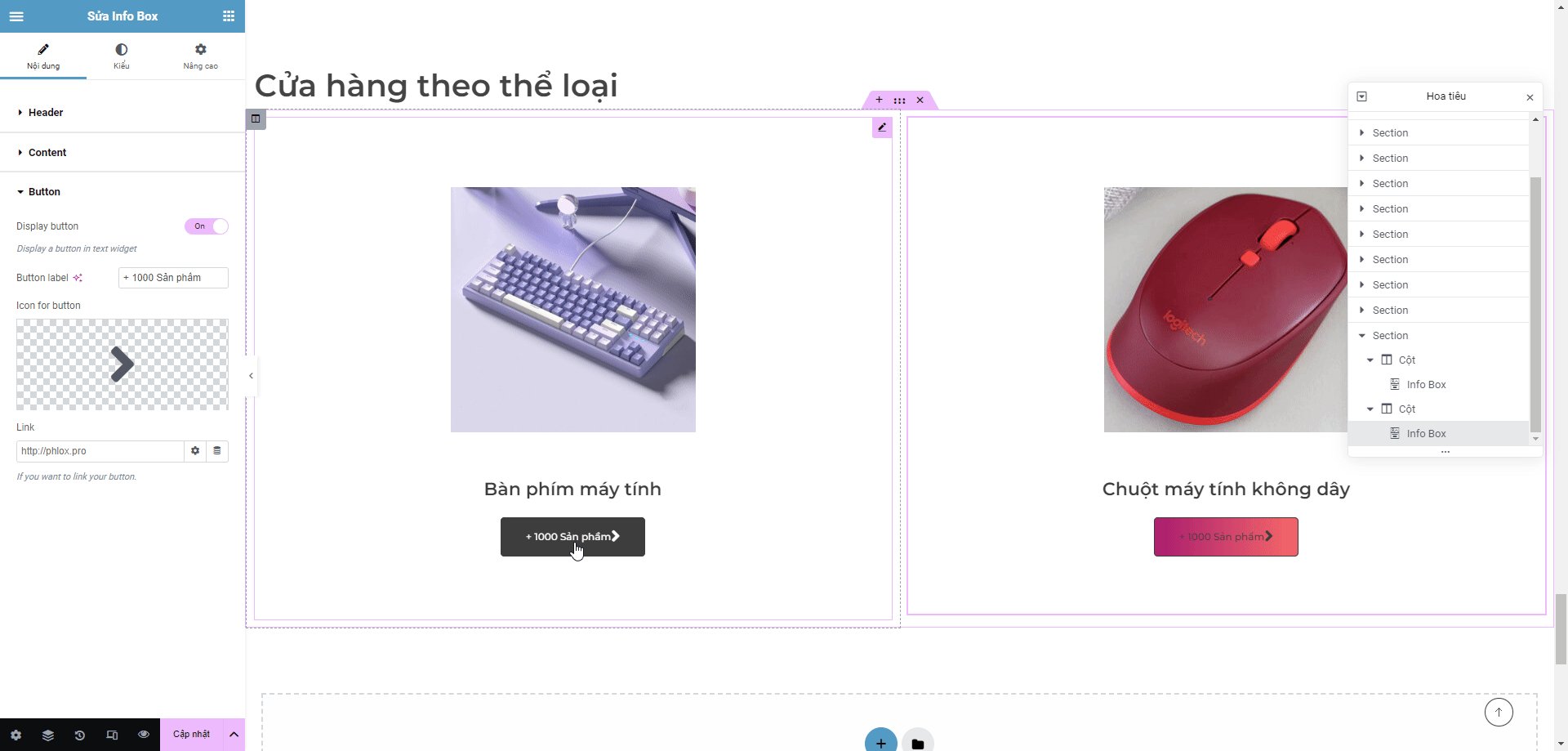
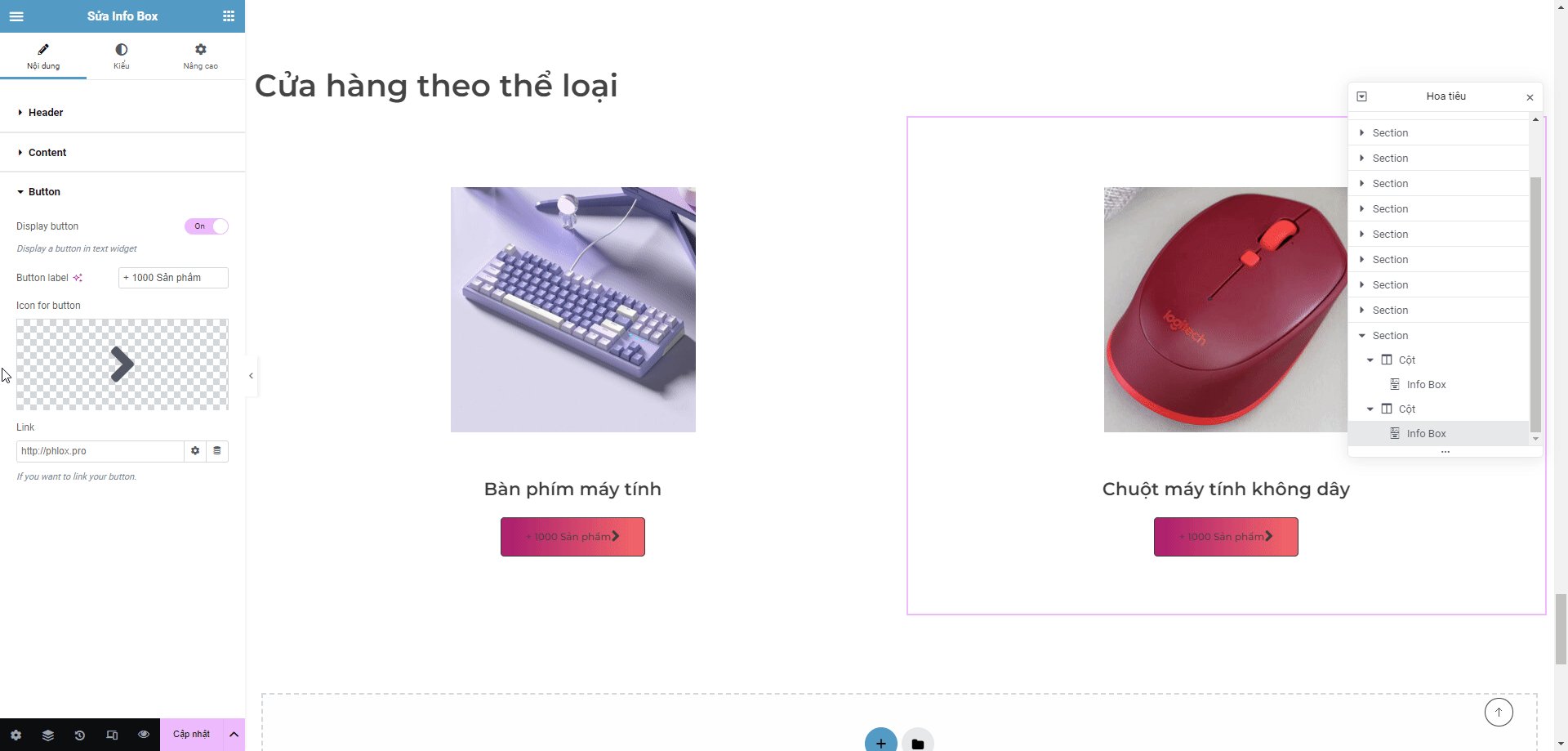
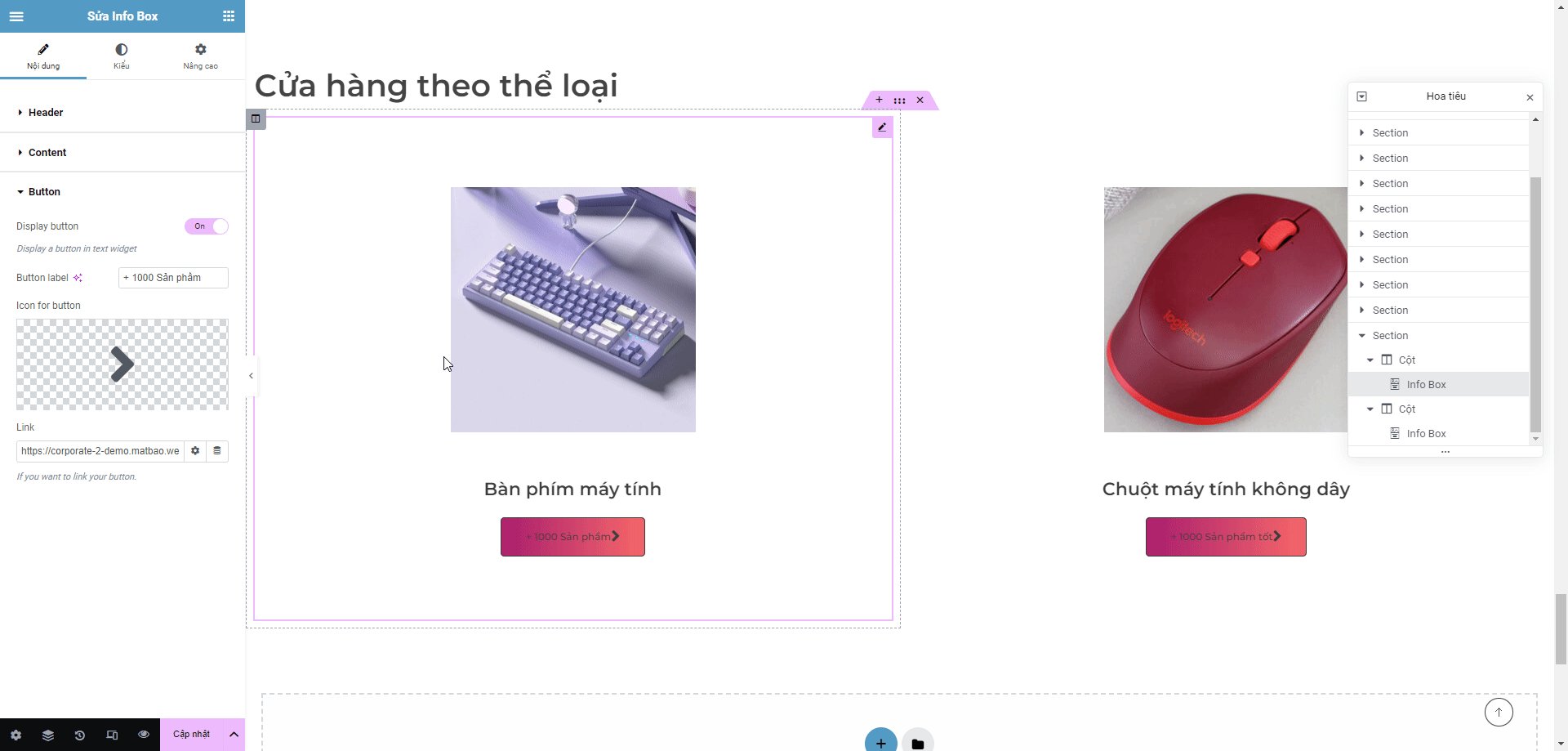
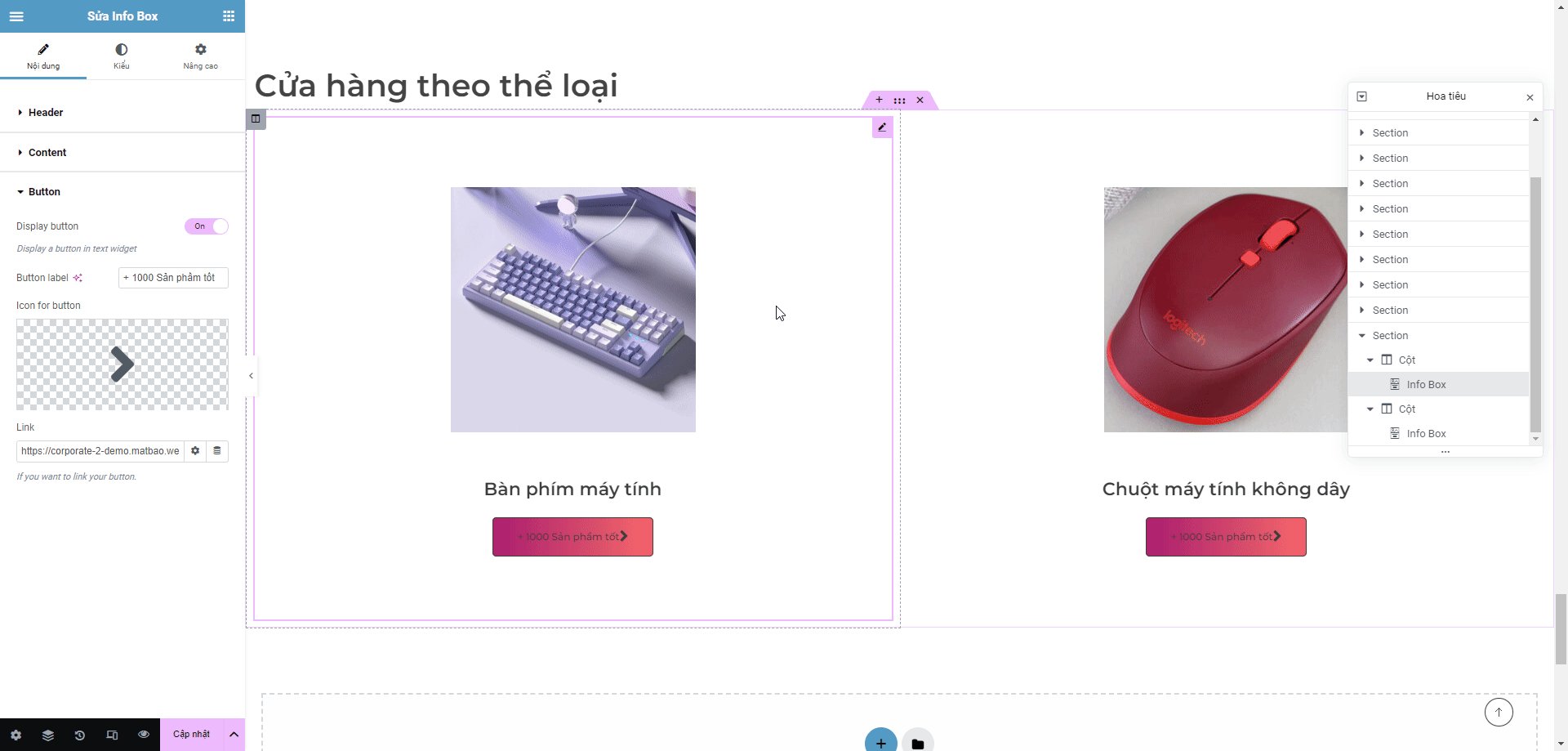
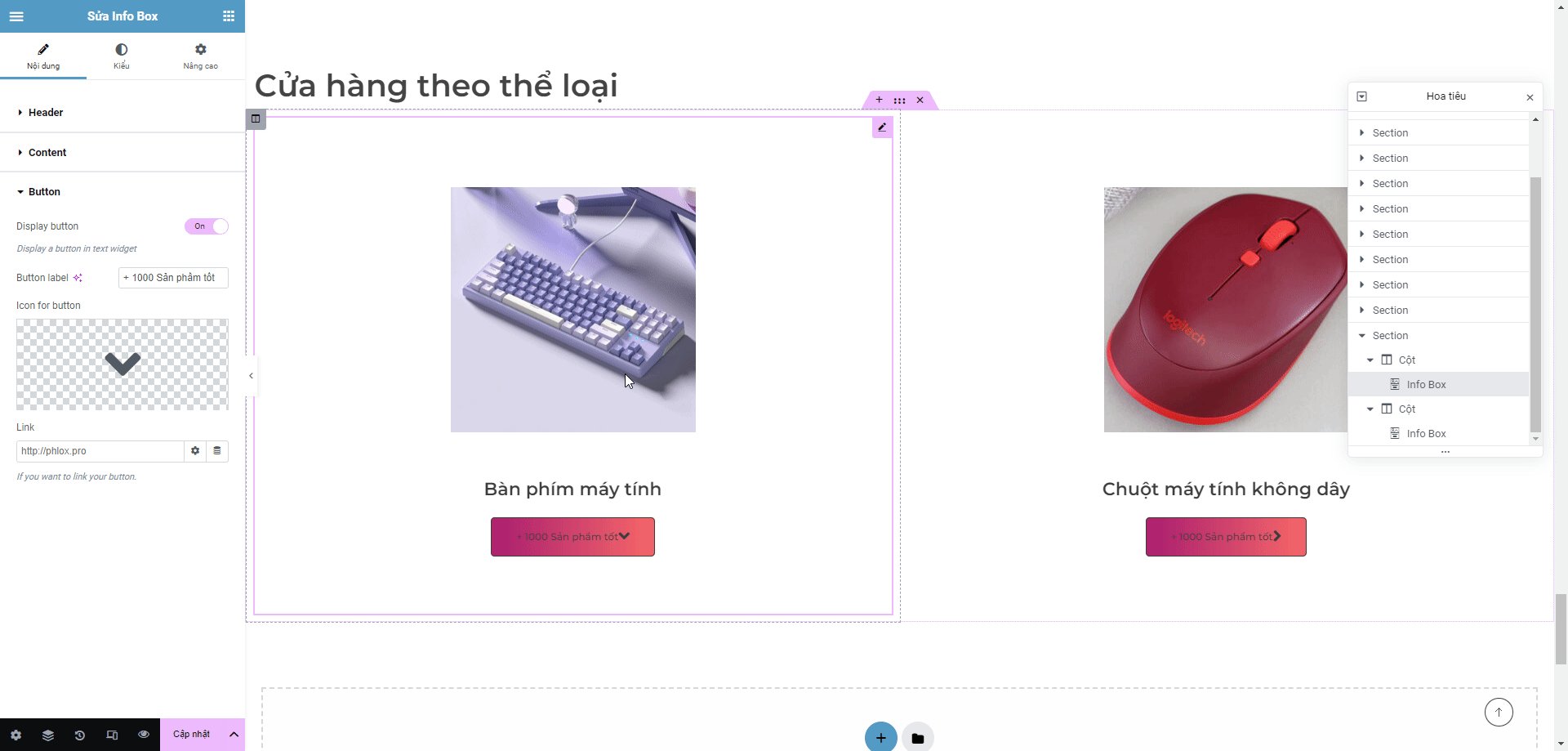
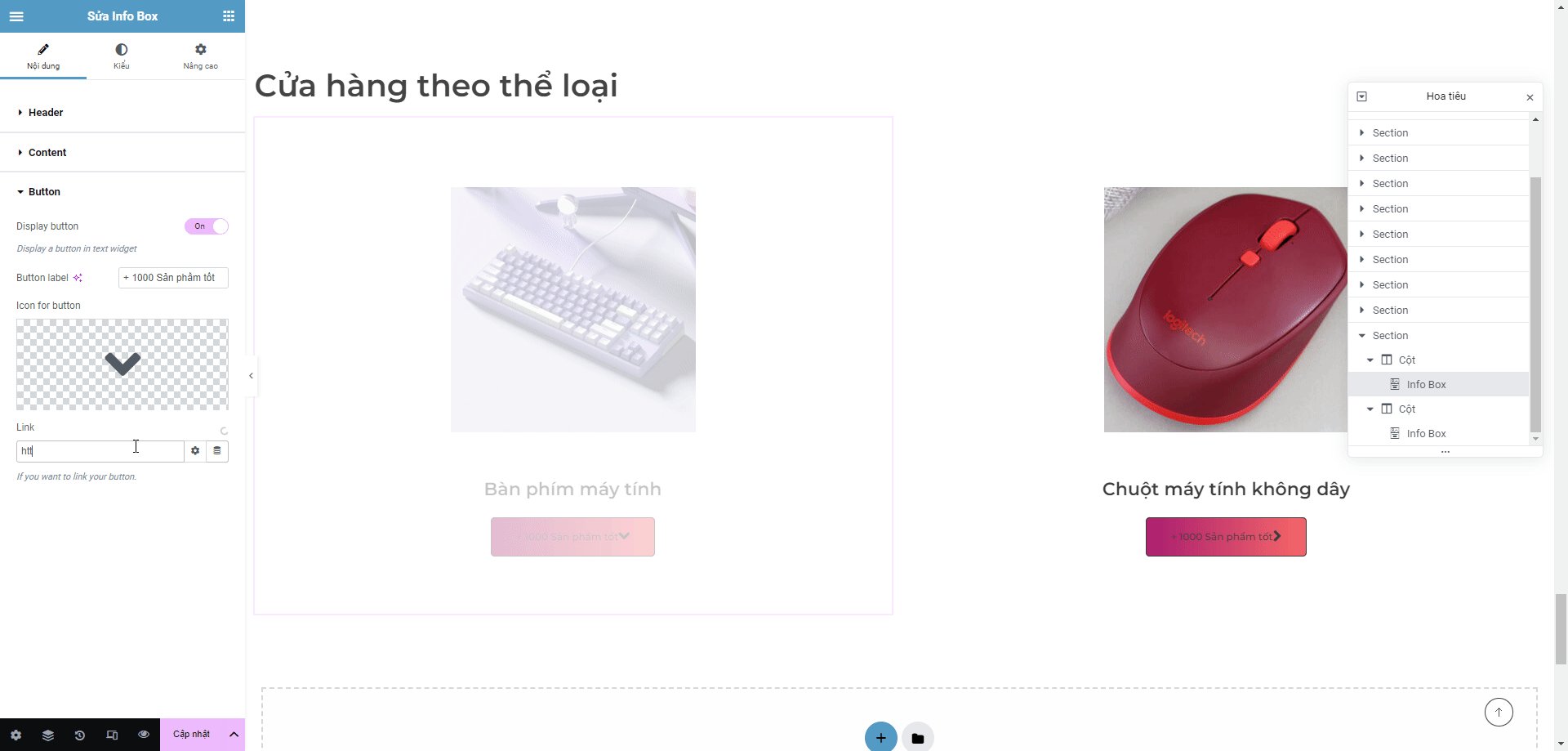
Bước 6: Chọn vào mục Button để chỉnh sửa phần điều hướng khi nhấn vào chuyên mục theo mong muốn
Ở phần Button sẽ thao tác chỉnh sửa như sau:
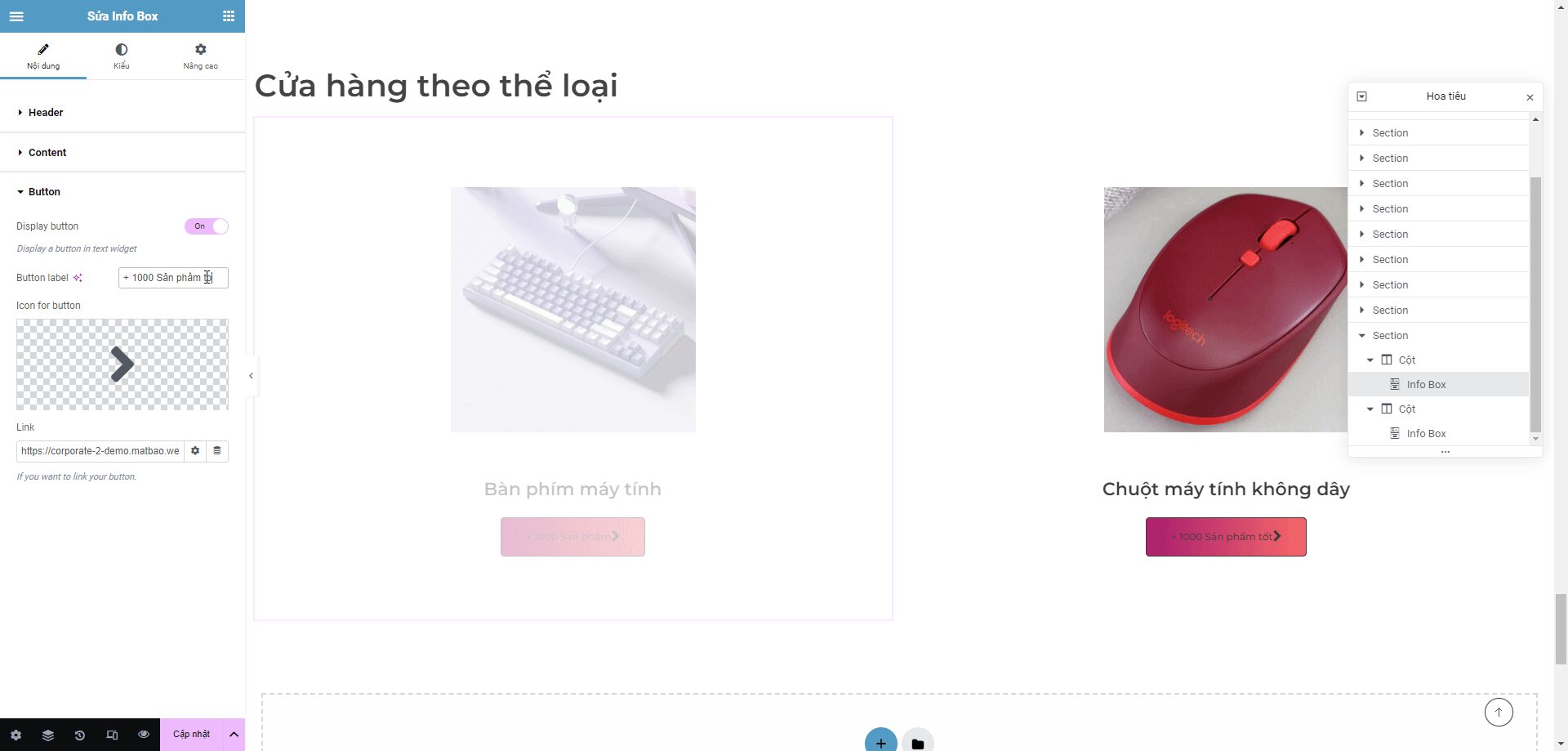
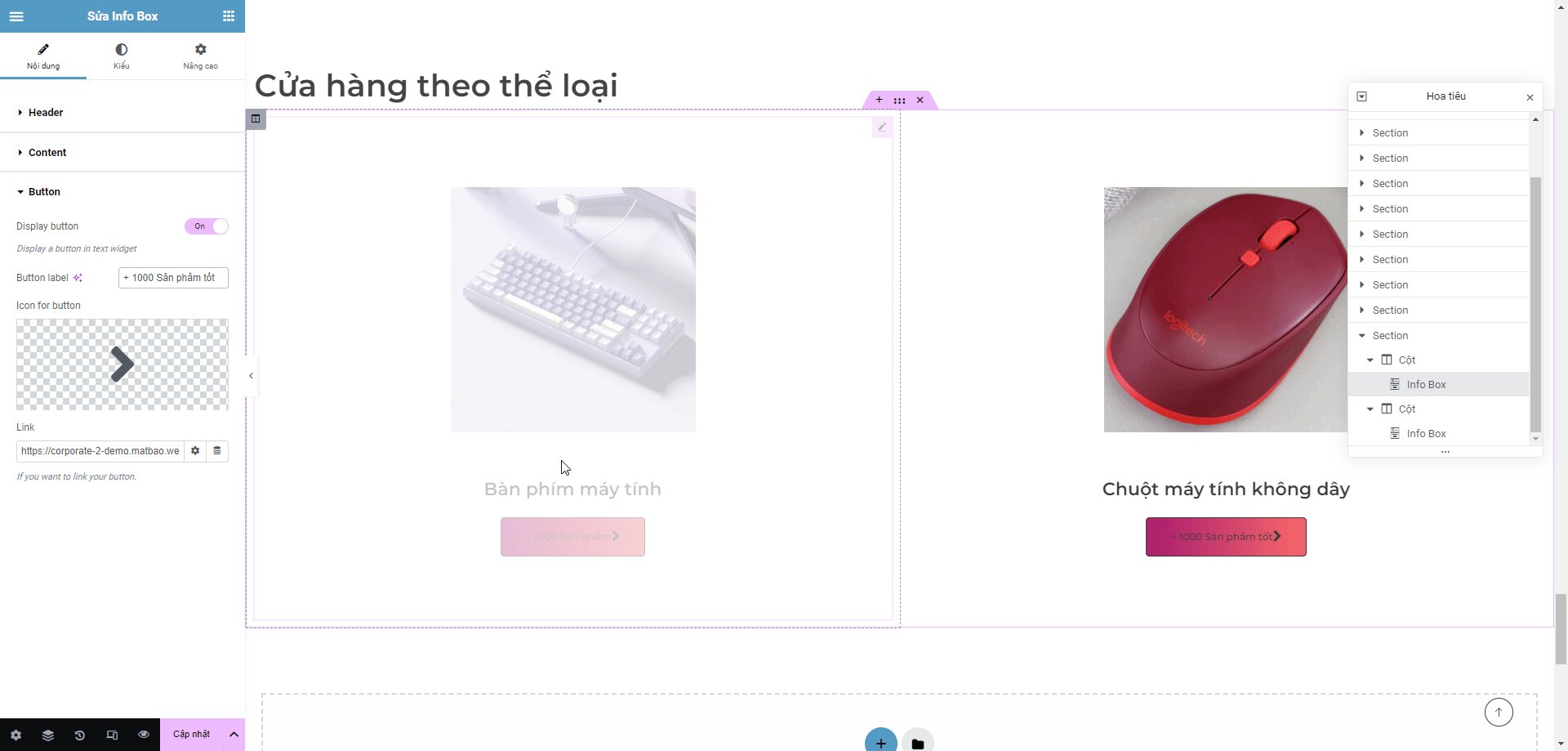
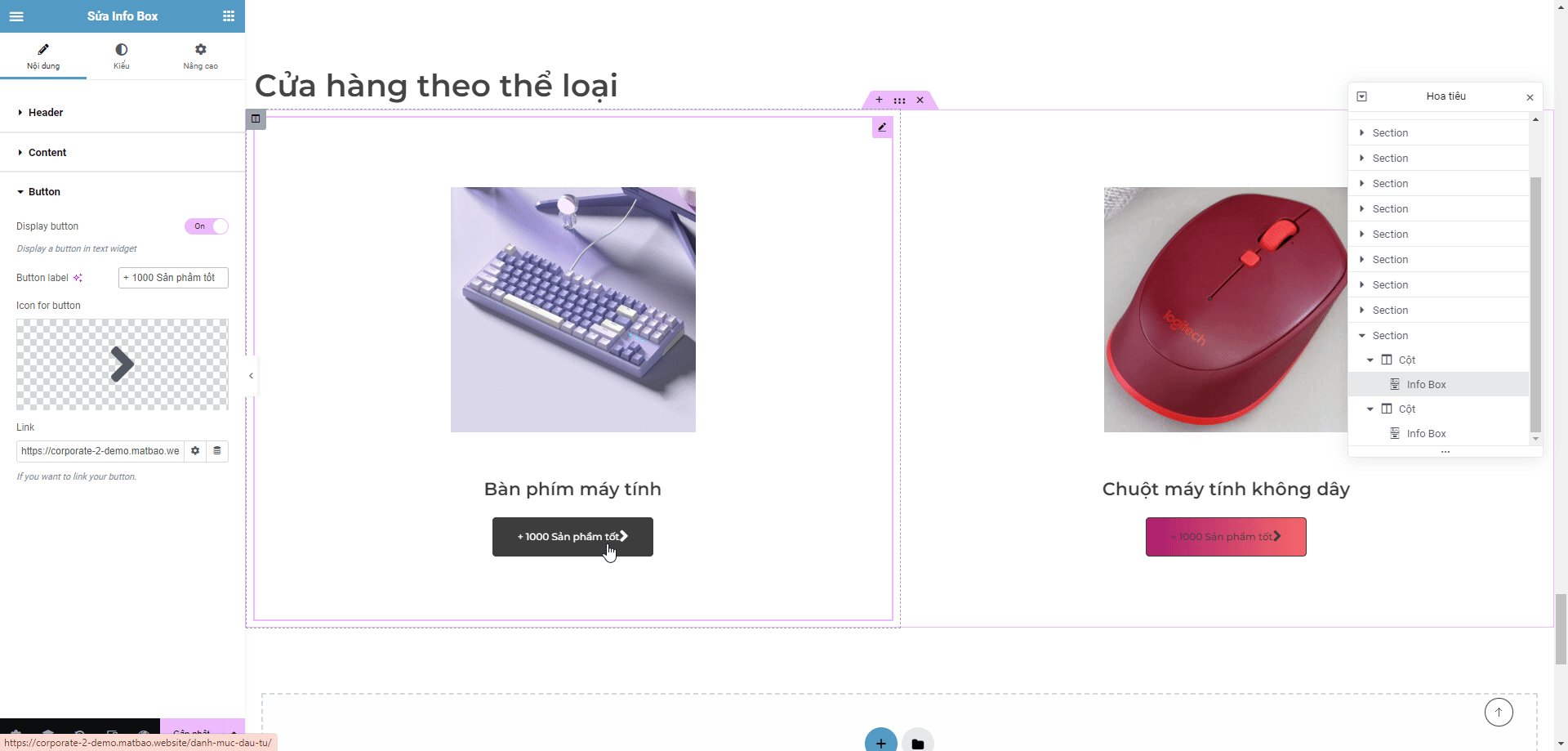
Bước 7: Chỉnh sửa tên chuyên mục ở Button label
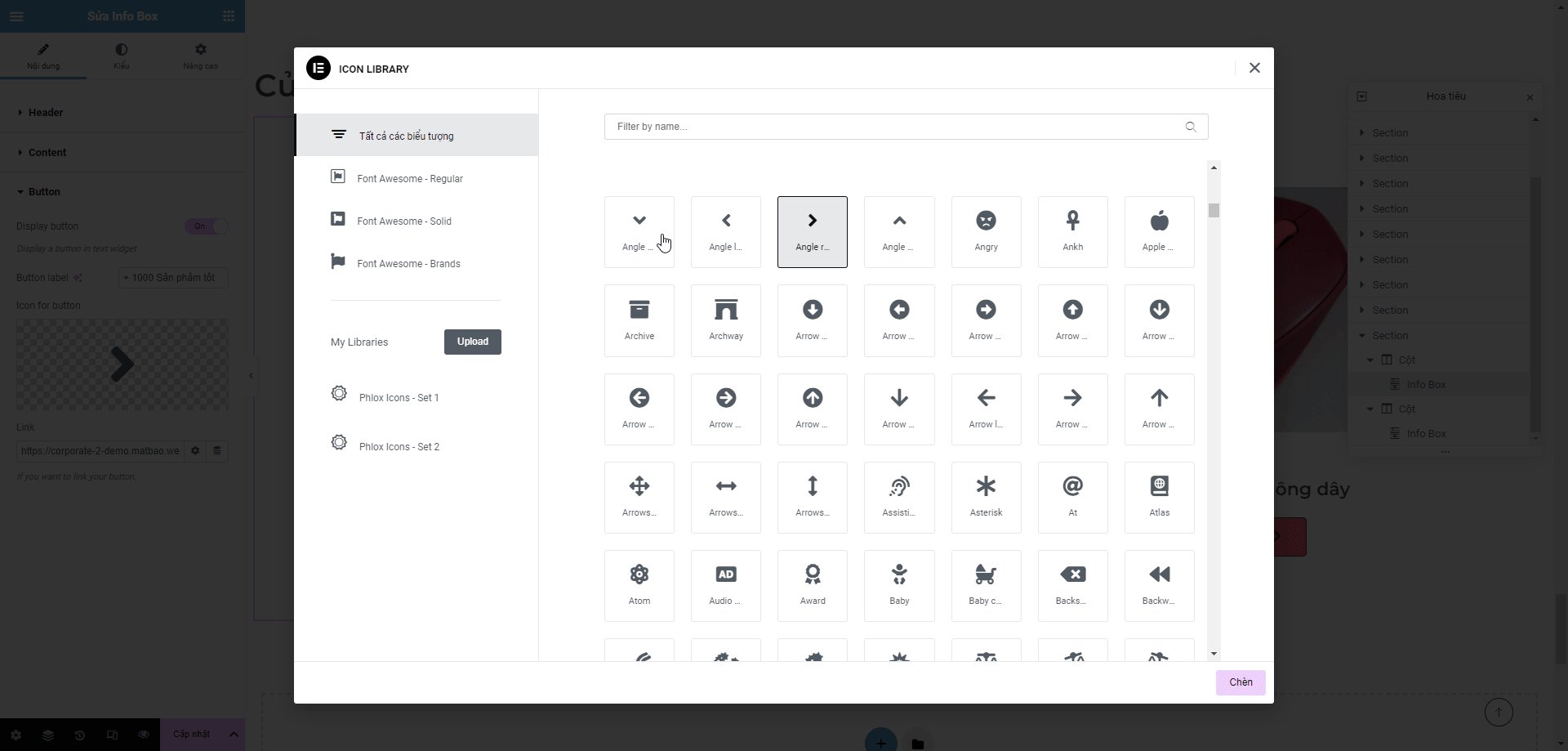
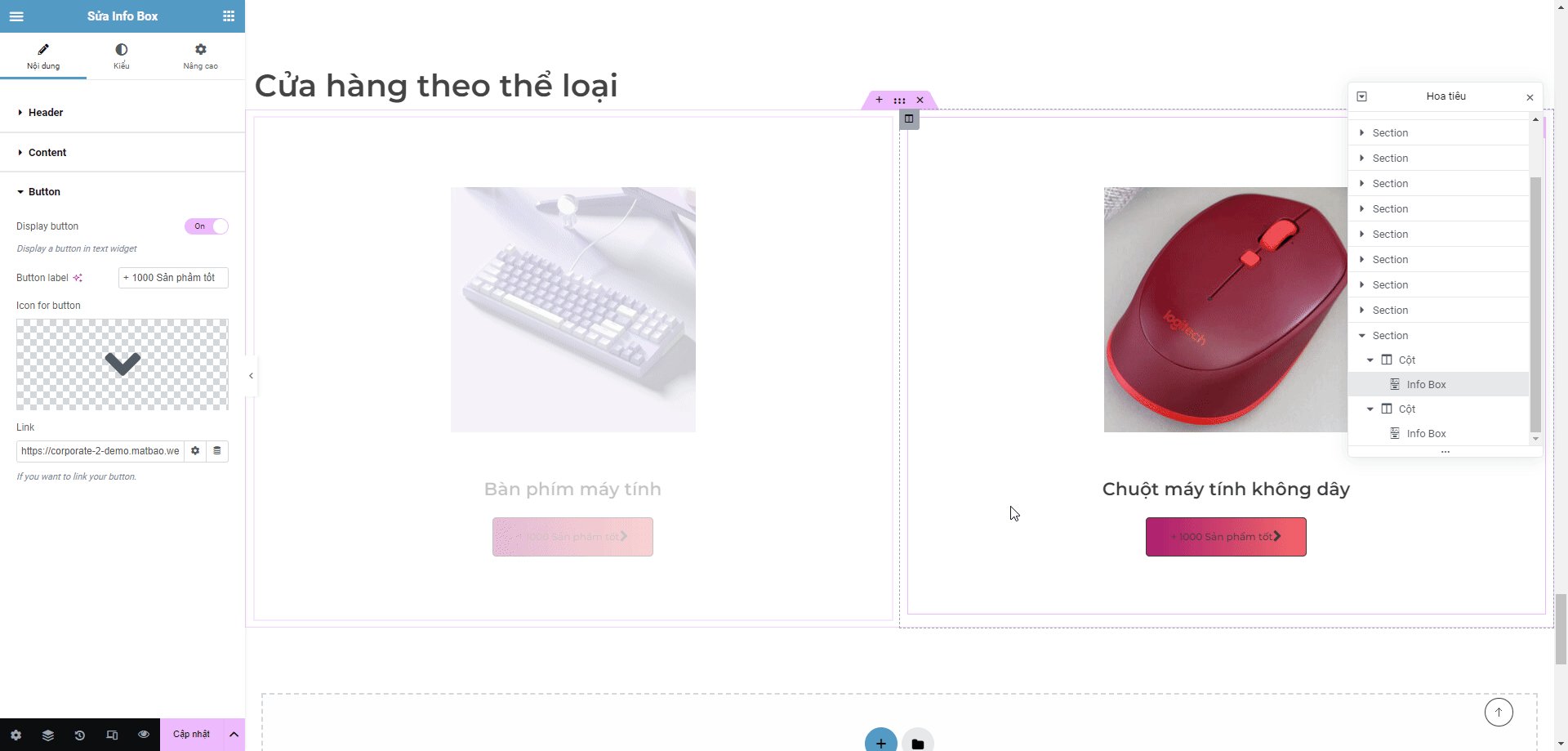
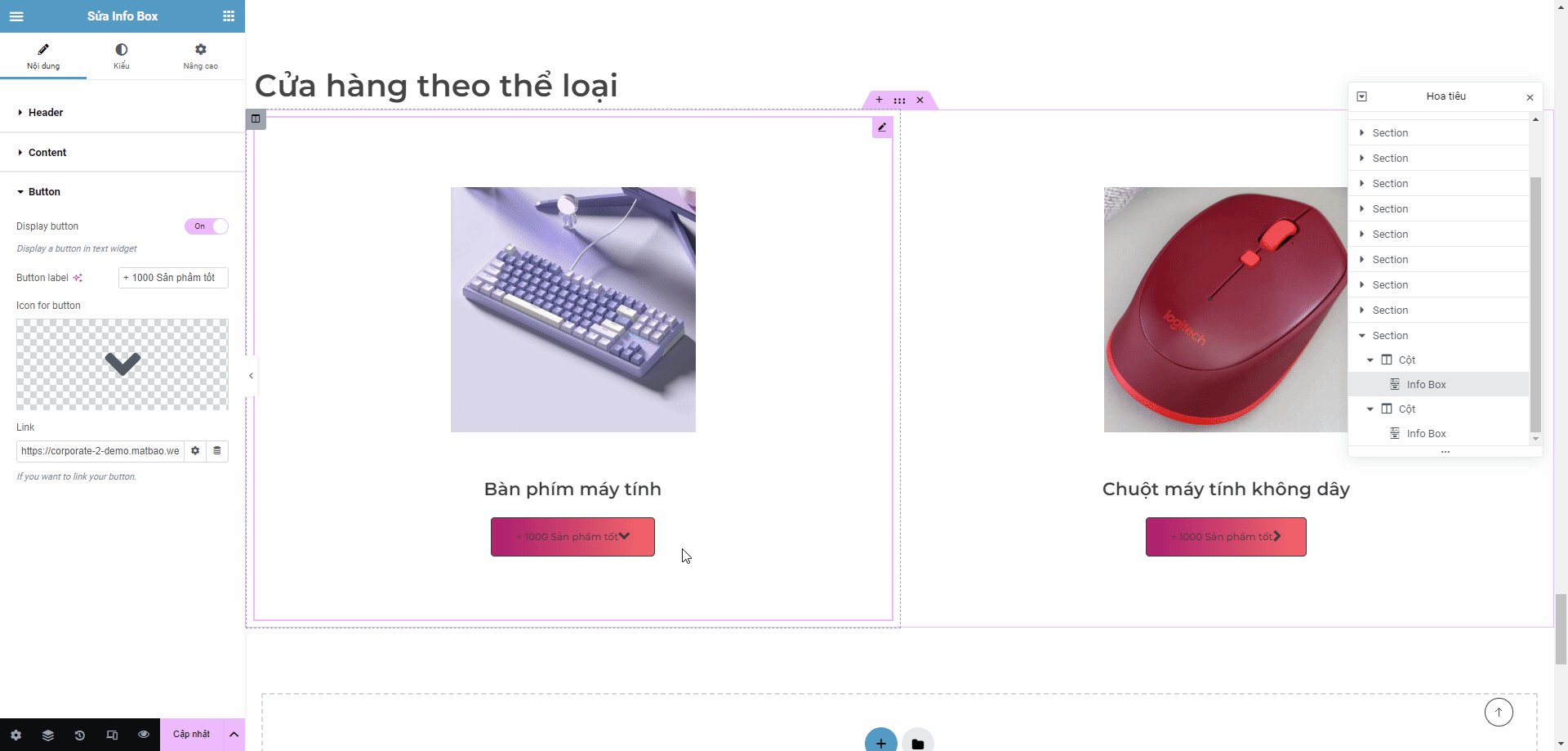
Bước 8: Chỉnh sửa icon hiển thị ở liên kết khi trỏ vào danh mục tại icon for button.
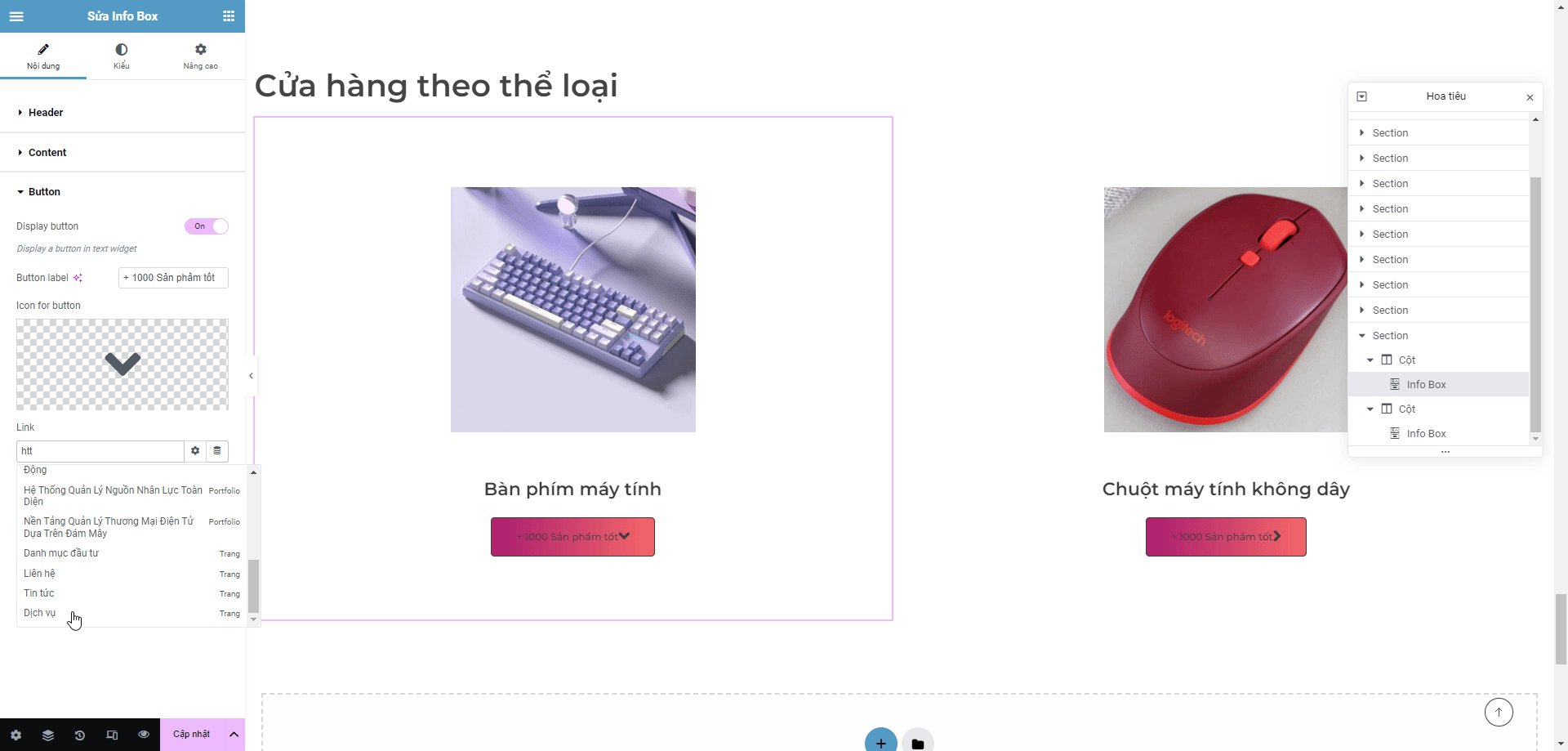
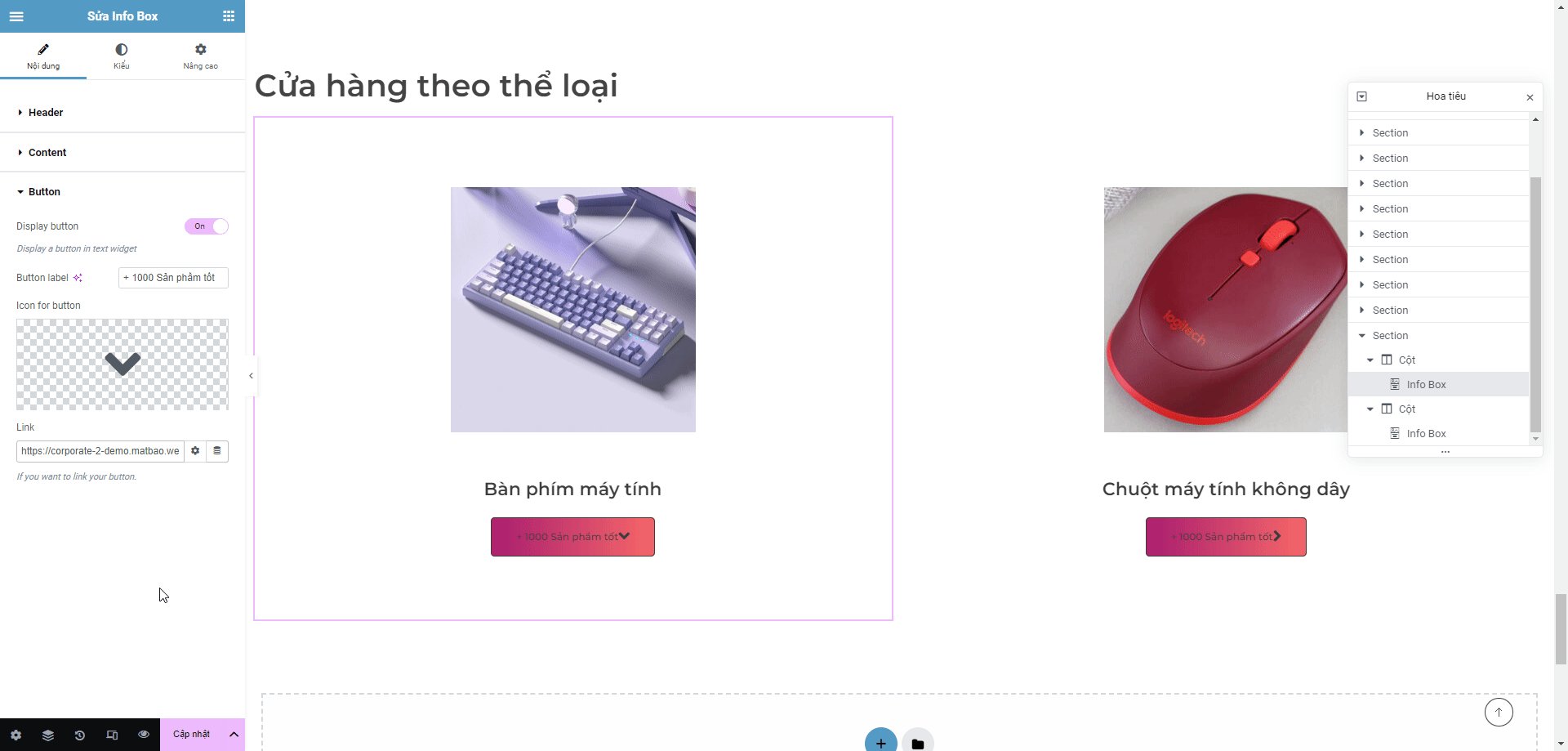
Bước 9: Chỉnh sửa đường Link đến chuyên mục tại mục Link.
Bước 10: Nhấn Cập nhật để lưu các thay đổi.
Sử dụng module Slide hình ảnh
Để chỉnh sửa slide hình ảnh trong trang, đăng nhập vào quản trị và thực hiện như sau:
Bước 1: Vào trang => Tất cả các trang
Bước 2: Rê chuột đến trang cần chỉnh sửa và nhấn vào trang đó
Bước 3: Chọn sửa với Elementor để vào giao diện chỉnh sửa
Bước 4: Chọn module cần chỉnh sửa và nhấn chuột vào
Bước 5: Sẽ hiển thị cột bên trái như hình bao gồm 2 mục: Slide và Addition Options
Ở mục Slide sẽ chỉnh sửa như sau:
Bước 6: Chọn kiểu hiển thị slide
Bước 7: Thay hình slide trong mục #1, #2, #3
Bước 8: Thêm hình ảnh
Bước 9: Chọn bố cục cho slide
Bước 10: Chỉnh sửa chiều rộng
Bước 11 Chỉnh sửa chiều cao
Bước 12: Nhấn cập nhật để lưu các thay đổi
Ở mục Addition Options sẽ chỉnh sửa như sau:
Bước 13: Hiển thị phân trang: có thể hiển thị dạng số, dạng dấu chấm
Bước 14: Tốc độ chuyển slide
Bước 15: Tốc độ chạy tự động
Bước 16: Kích thước hình ảnh:; có thể chọn thu nhỏ, trung bình, full
Bước 17: Nhấn cập nhật để lưu các thay đổi
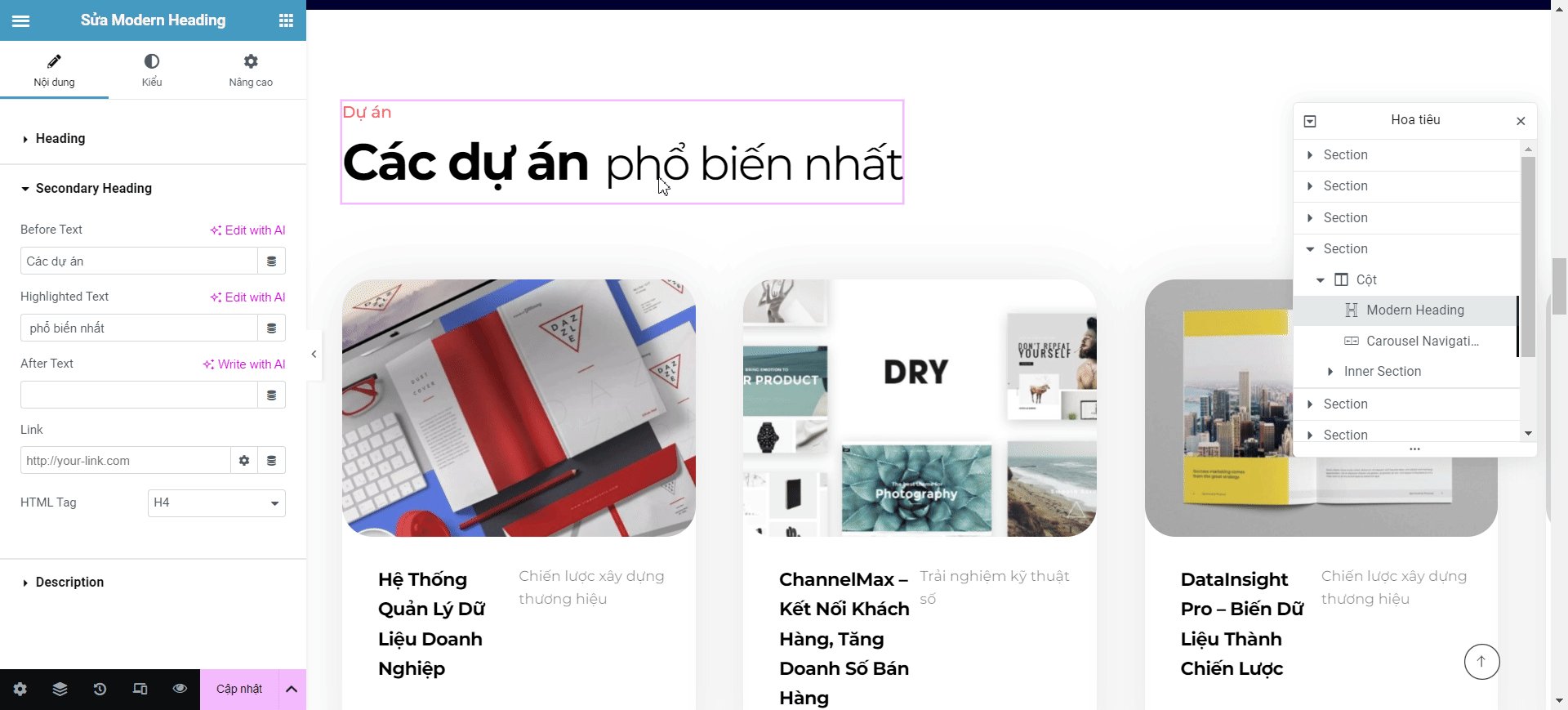
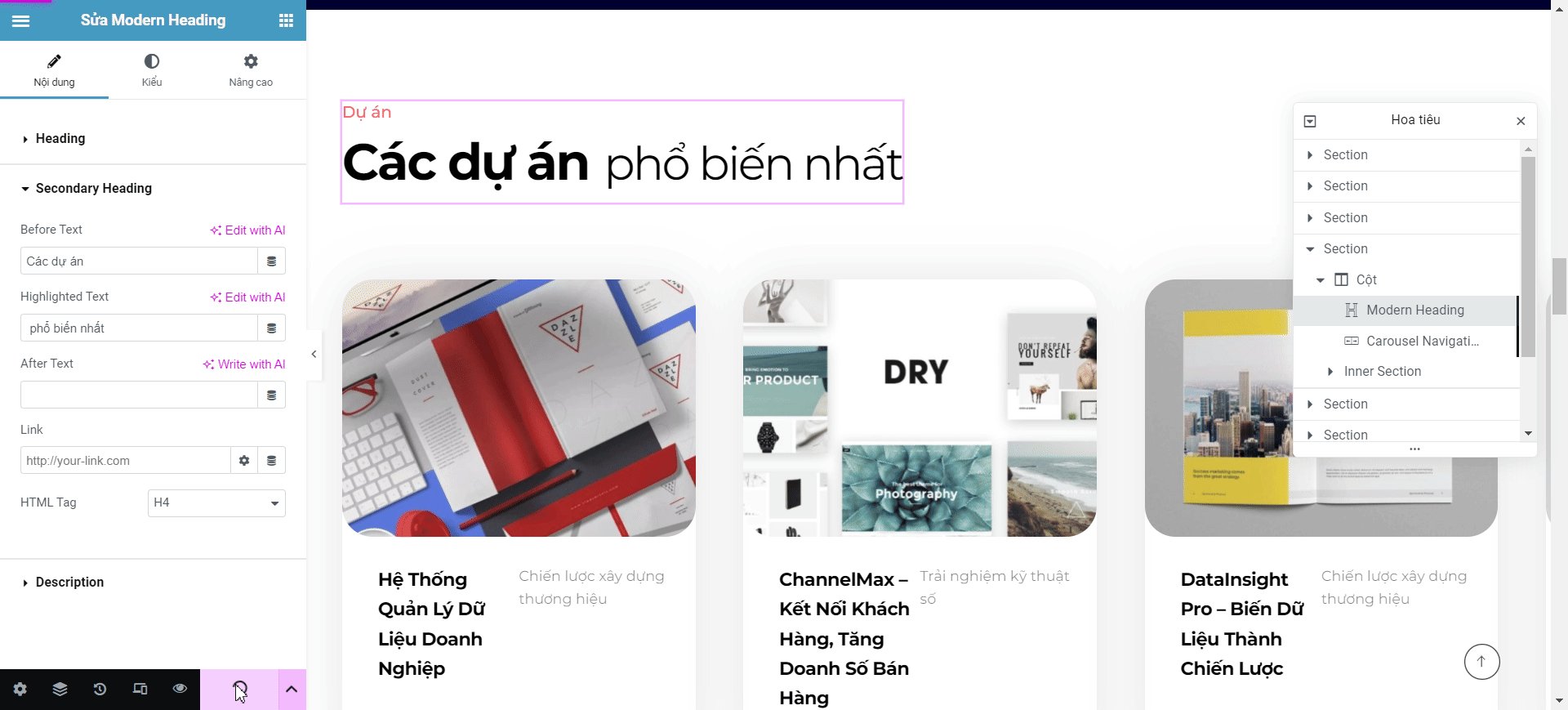
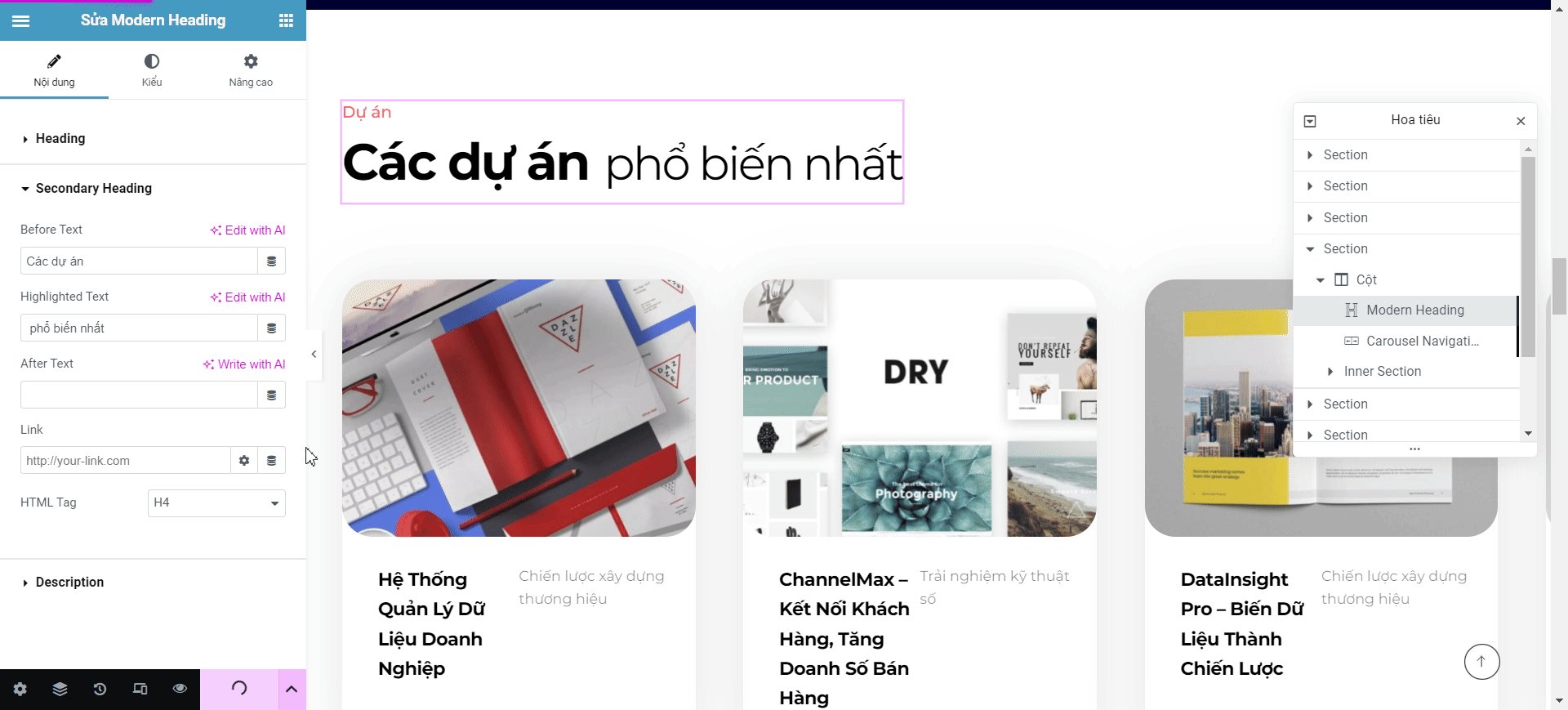
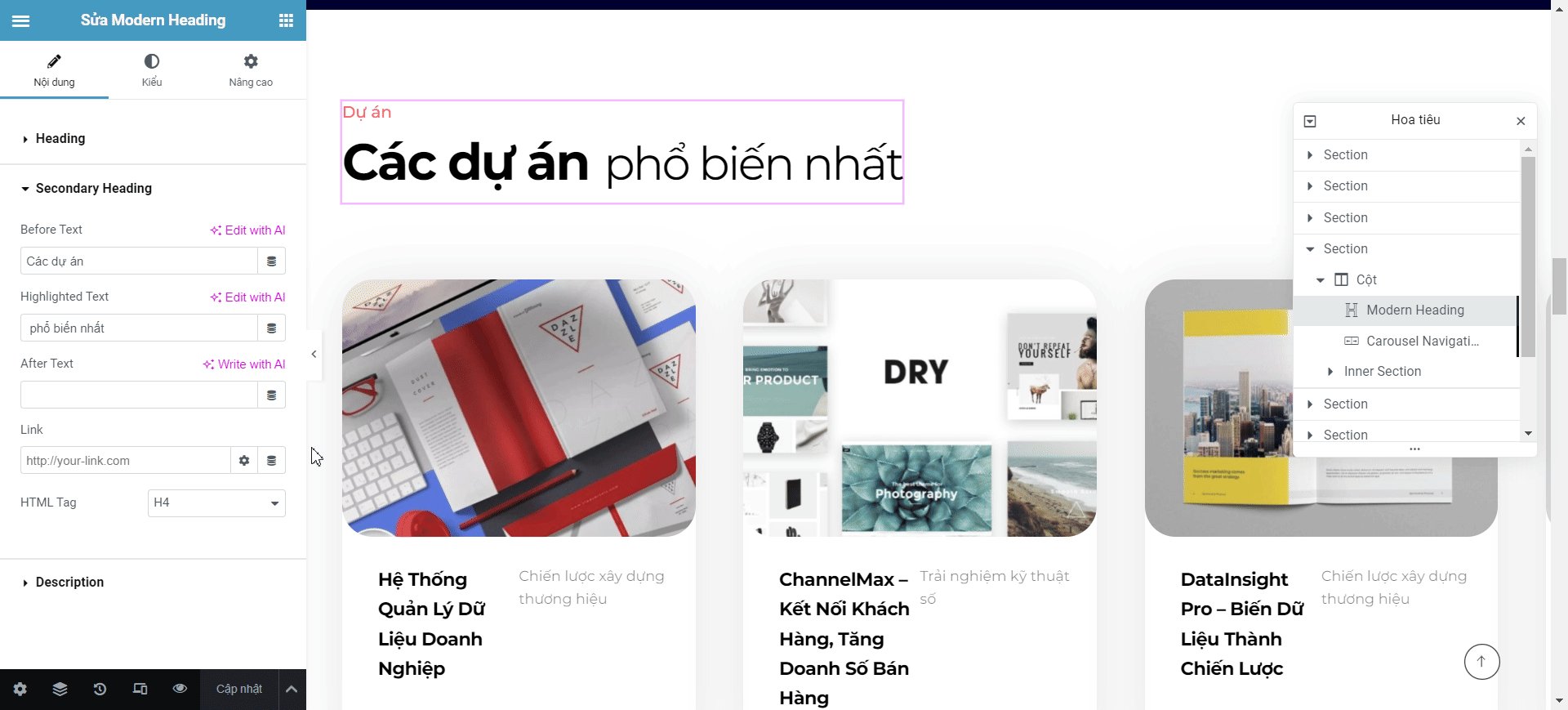
Sử dụng module tiêu đề giao diện Elementor
Để chỉnh sửa phần Tiêu đề trong trang,tiến hành đăng nhập vào quản trị và thực hiện như sau:
Bước 1: Rê chuột vào Trang bố cục => Tất cả các trang
Bước 2: Rê chuột đến trang cần chỉnh sửa và nhấn chọn vào trang đó
Bước 3: Chọn Sửa với Elementor để vào giao diện chỉnh sửa
Bước 4: Chọn vào module tiêu đề cần chỉnh sửa.
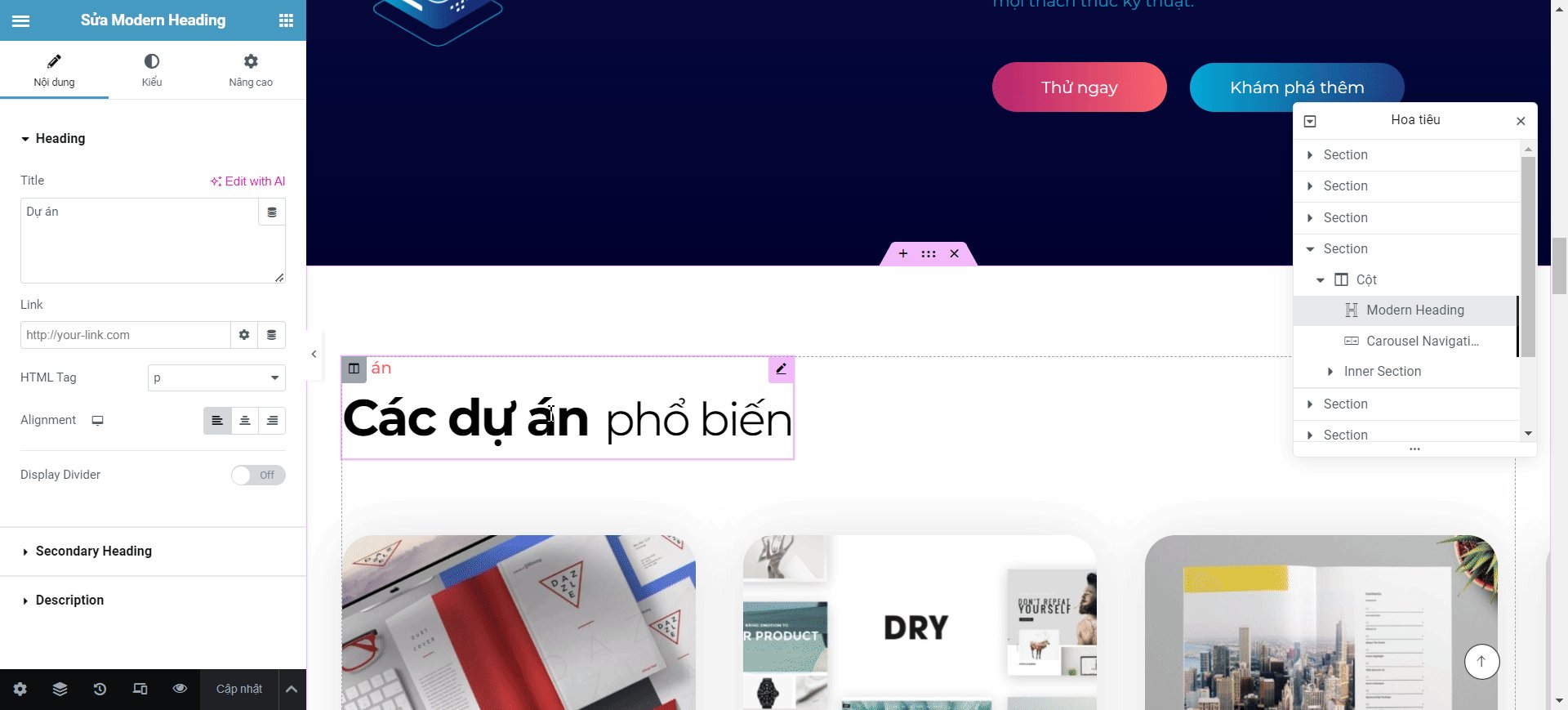
Sau khi nhấn vào sẽ hiển thị cột trái như video, tại đây chỉnh sửa như sau:
Bước 5: Chỉnh sửa Tiêu đề văn bản ở mục Title, Gắn liên kết cho tiêu văn bản ở mục Link, thay đổi thẻ cho tiêu đề văn bản ở mục HTML Tag, Căn chỉnh vị trí của Tiêu đề văn bản tại mục Alignment
Bước 6: Chọn vào Secondary Heading để tiến hành thêm mới hoặc chỉnh sửa nội dung của văn bản(Sẽ nằm ở dưới tiêu đề của văn bản)
Bước 7: Nhấn Cập nhật để lưu các thay đổi.
Chỉnh sửa trang giao diện Elementor
Để chỉnh sửa trang sẵn có, đăng nhập vào trang quản trị và thực hiện như sau:
Bước 1. Rê chuột vào Trang bố cục => Tất cả các trang
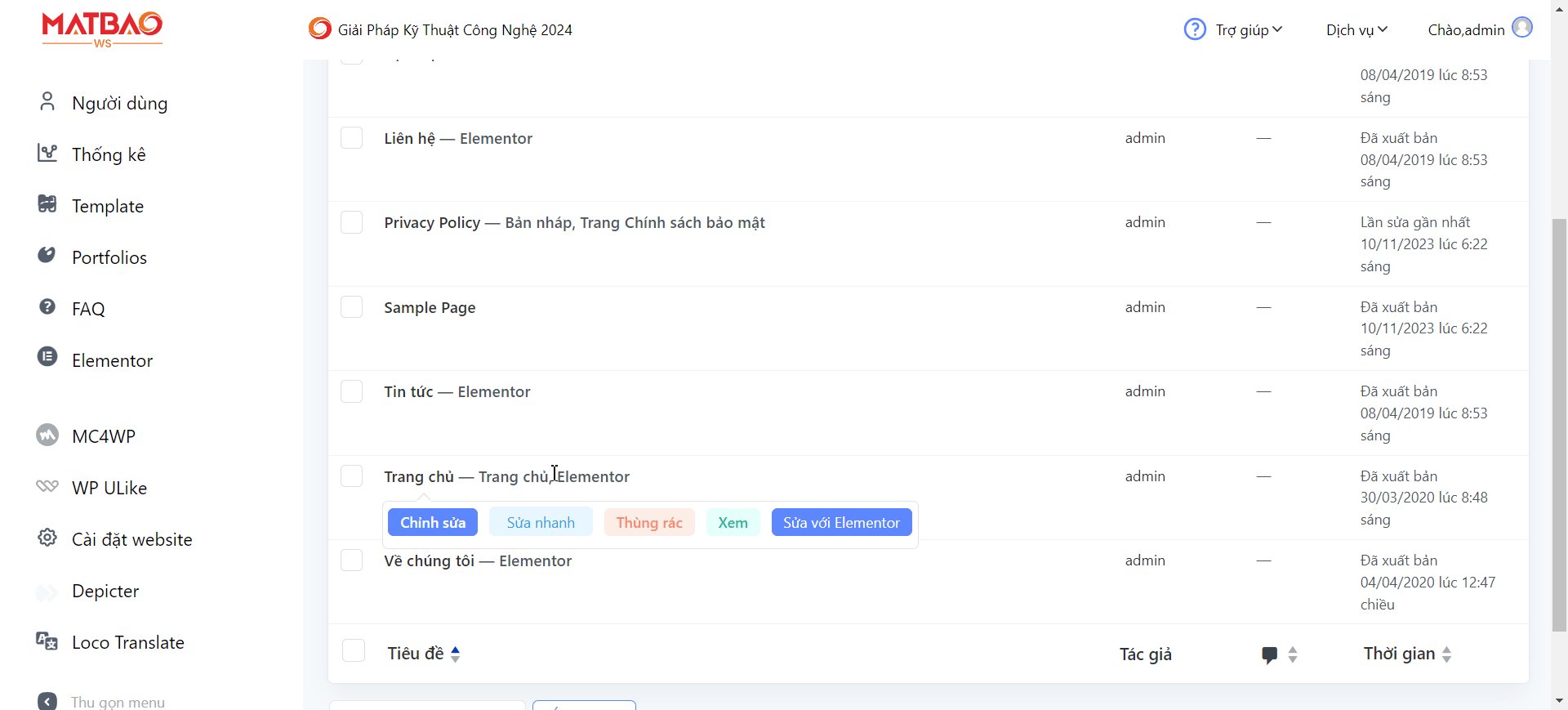
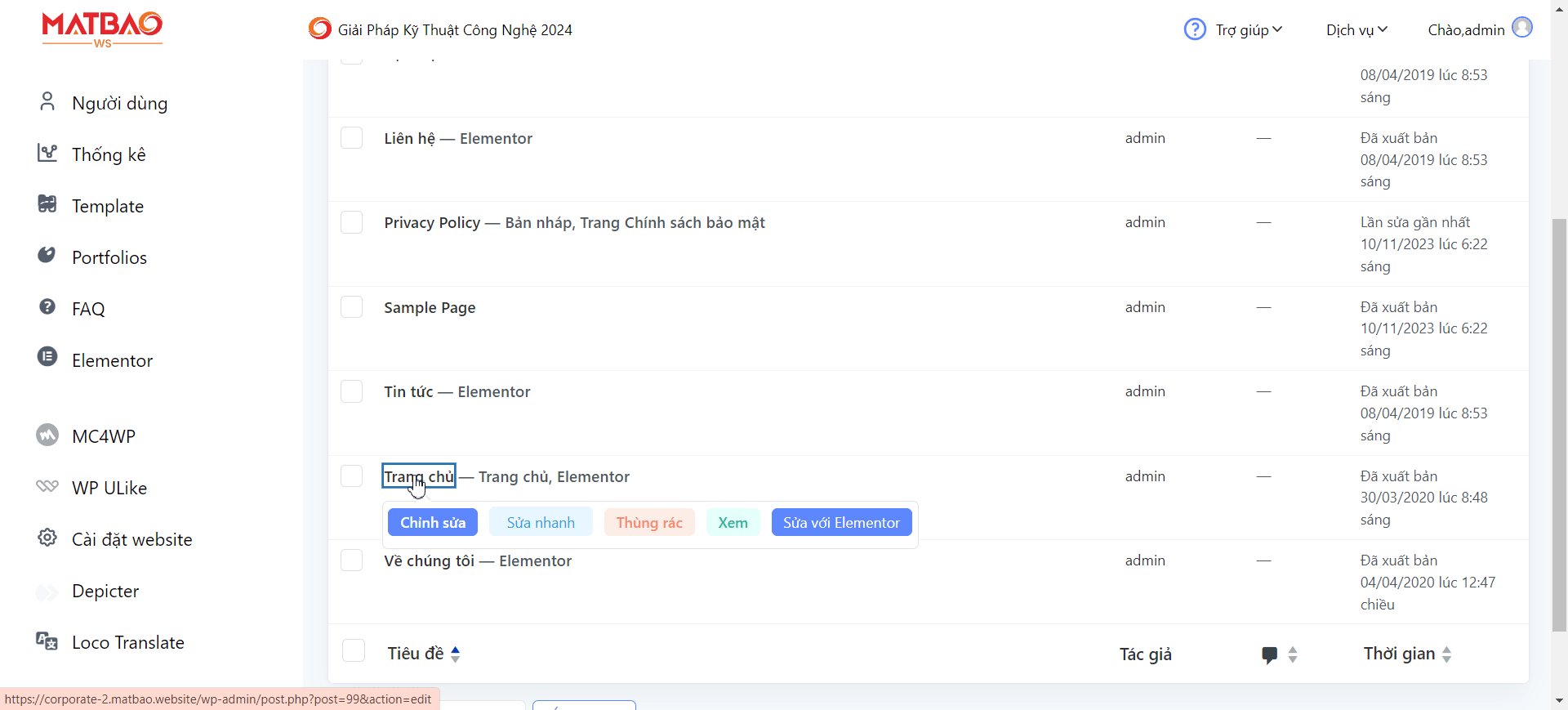
Bước 2. Rê chuột đến trang cần chỉnh sửa và nhấn chọn vào trang đó
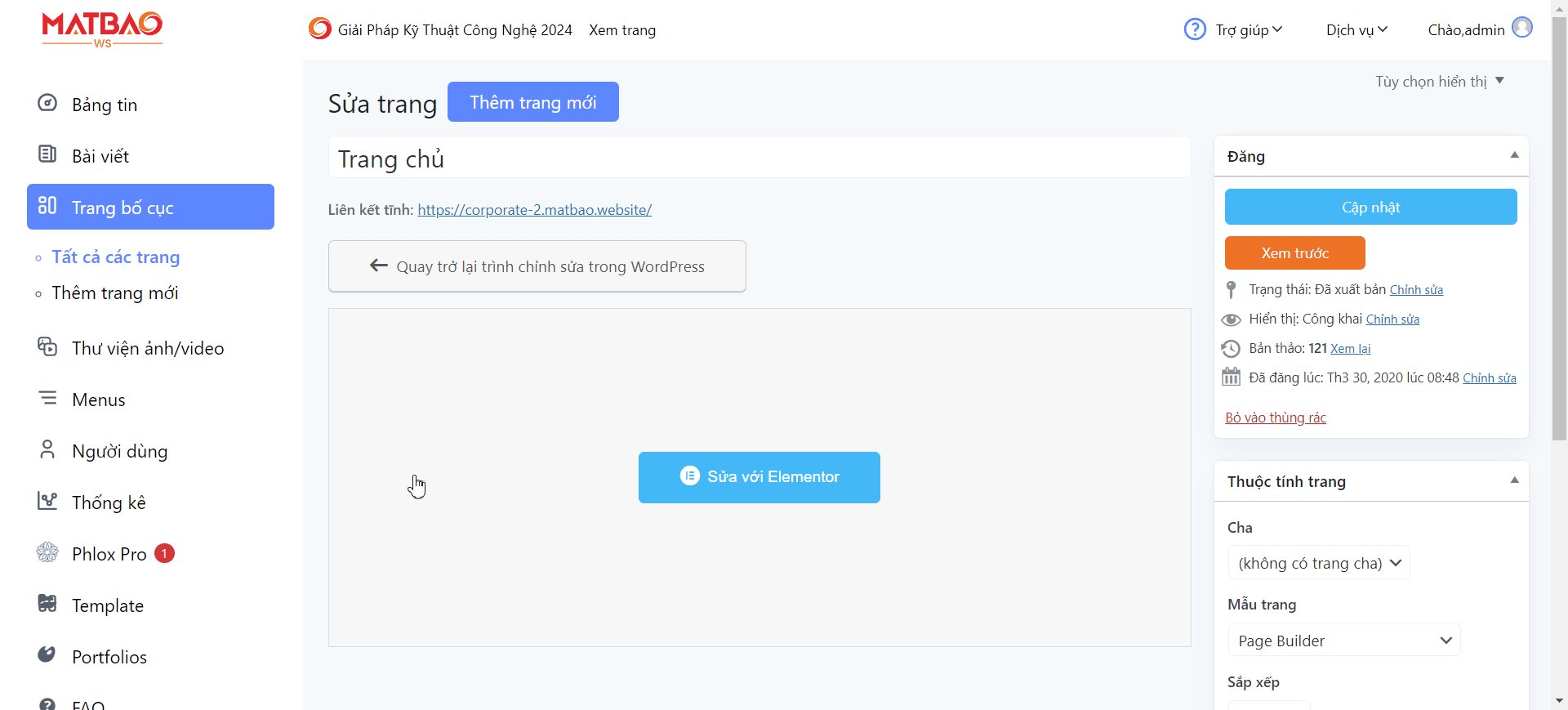
Bước 3. Chọn Sửa với Elementor để vào giao diện chỉnh sửa